Как создать прототип приложения для iOS с помощью Sketch и Flinto
Опубликовано: 2016-05-18У Sketch есть множество сопутствующих приложений, с которыми можно разделить главный стол, и особенно нет недостатка в приложениях для прототипирования, чтобы выпить и поужинать в нашем любимом дизайнерском приложении. Один из моих любимых — Flinto (для Mac). Приложение, которое выросло в силе в последнее время. Давайте проверим эти два приложения, когда мы разработаем и создадим прототип приложения для iOS.
Ok. Запусти Скетч! Нет копии под рукой? Вы можете скачать бесплатную пробную версию здесь.
Есть несколько вещей, которые вы можете захотеть использовать для этого урока (если вы еще этого не сделали):
- Iconjar : раньше я был в восторге от этого приложения. Он идеально подходит для хранения и ссылки на ваши значки. Обязательный элемент, который мы можем использовать с помощью значка, установленного ниже.
- Плагин Craft от InVision LABS : идеальный плагин, позволяющий использовать реальные данные в ваших проектах и многое другое. Один из самых важных плагинов для использования со Sketch.
- Google Fonts : Загрузите Raleway и Open Sans .
- Набор значков Zeiss (Lite) : Вы можете бесплатно загрузить набор значков.
Все круто? Все установлено? Милая! Давайте приступим!
Проектирование наших экранов в Sketch

В первой части этого урока мы будем создавать экраны для нашего приложения. Ничего лишнего. Мы не будем усложнять задачу и предложим 6 экранов для вымышленного iOS-приложения Photo Editor под названием « Zeiss ». Компания Carl Zeiss изобрела объектив современной камеры. Он заслуживает того, чтобы в его честь назвали фотоприложение для iOS, не так ли?
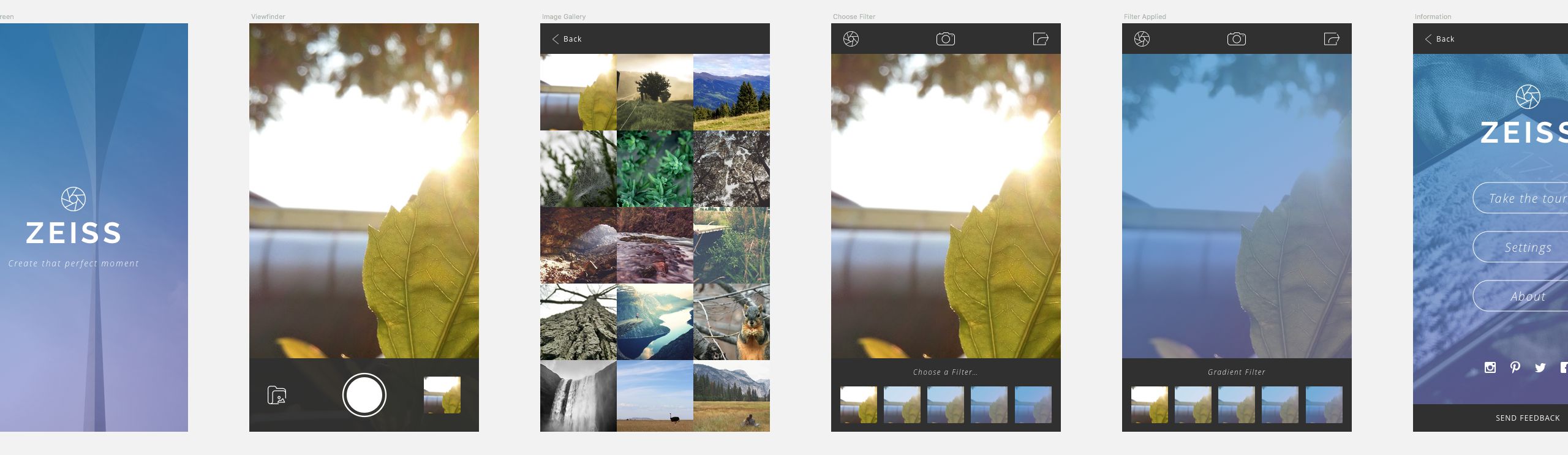
Как я уже говорил, мы создадим всего 6 экранов (в конце концов, это «облегченная» версия) для различных частей приложения:
- Экран приветствия
- Видоискатель
- Галерея
- Выбрать фильтр
- Фильтр применен
- Информация
Давайте начнем с первого из этих экранов:
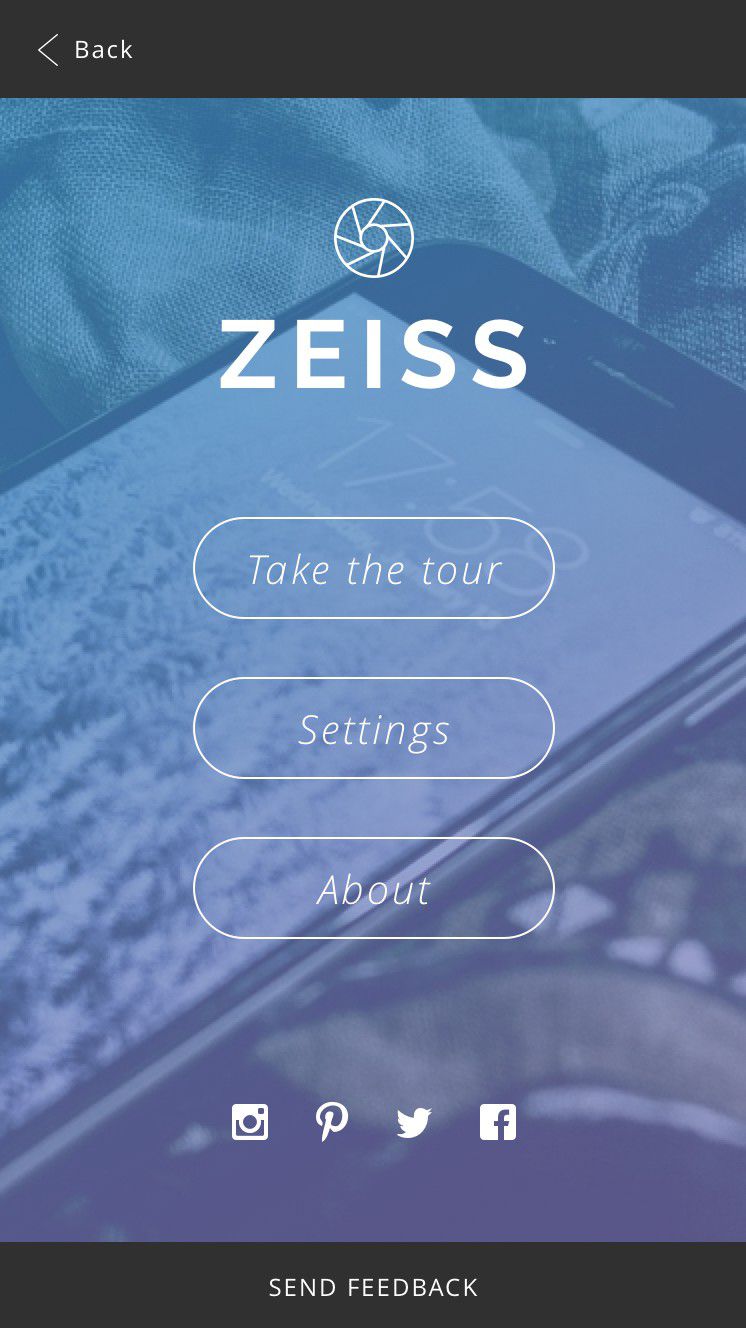
Экран приветствия

Создайте новую монтажную область (A) и выберите опцию iPhone 6 на панели инспектора справа.
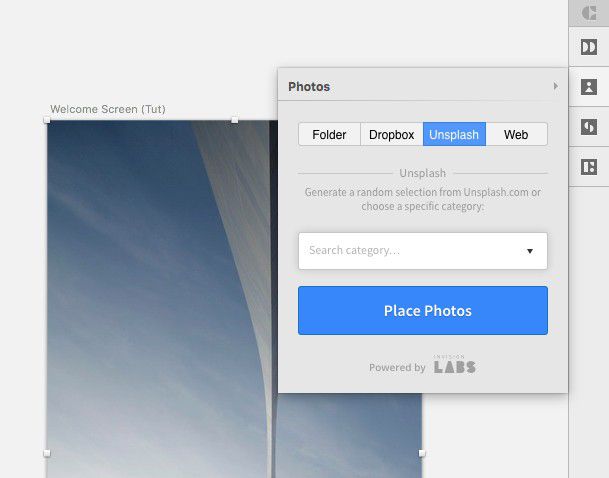
Нарисуйте прямоугольник (R) , чтобы покрыть монтажную область (375×667), а затем на панели « Создание » справа выберите инструмент « Фотографии ».
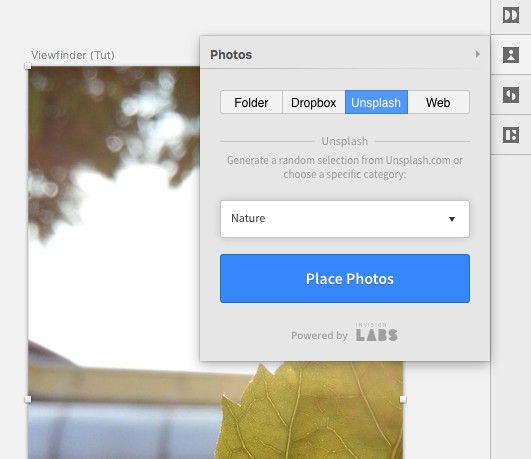
Выберите параметр Unsplash и нажмите кнопку « Поместить фотографии ».
Краткое примечание: вы можете включать и выключать панель Craft с помощью Cmd + P , и если вы хотите быстро переключаться между (случайными) изображениями Unsplash, используйте Shift + Ctrl + 3 .

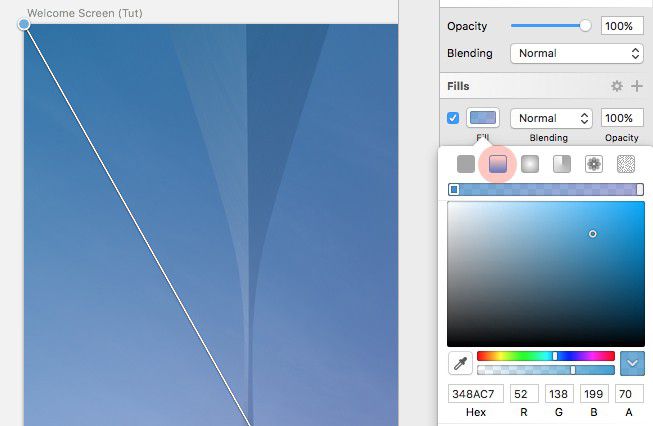
Давайте добавим наложение градиента поверх нашего изображения. Нарисуйте прямоугольник (R) того же размера, что и изображение, а затем выберите градиентную заливку на панели «Инспектор».

Сделайте так, чтобы градиент шел от верхнего левого угла к нижнему правому. И добавьте следующие значения цвета:
- Вверху слева: #348AC7
- Внизу справа: #7474BF
И выберите Smooth Opacity на панели Fills.
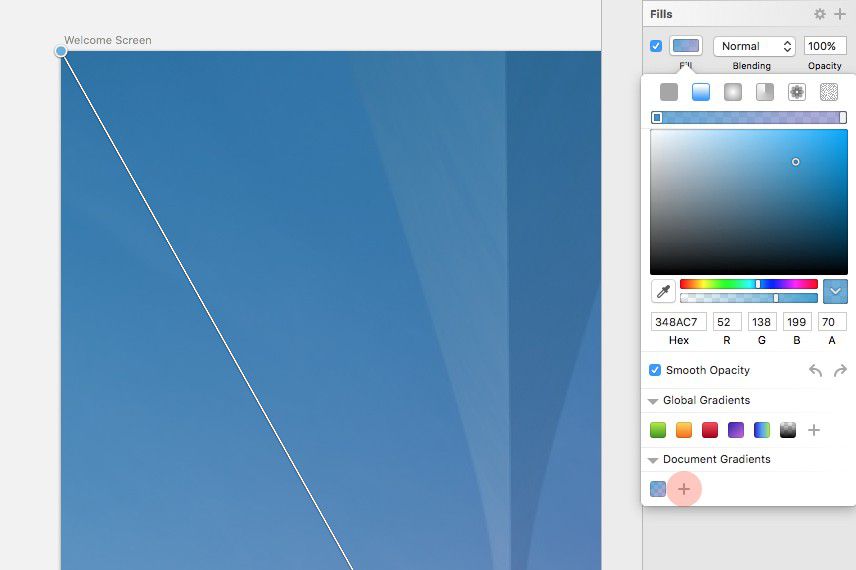
Краткое примечание: поскольку мы будем использовать этот градиент снова на других экранах в этом уроке, имеет смысл добавить его в градиенты документа на панели «Заливки». Так сделайте это сейчас. Щелкните градиент на панели инспектора , а затем щелкните значок плюса (+) в разделе « Градиенты документа », чтобы добавить его.

Теперь пришло время добавить нашу иконку затвора. Если вы еще не загрузили набор иконок, вы можете скачать его здесь.
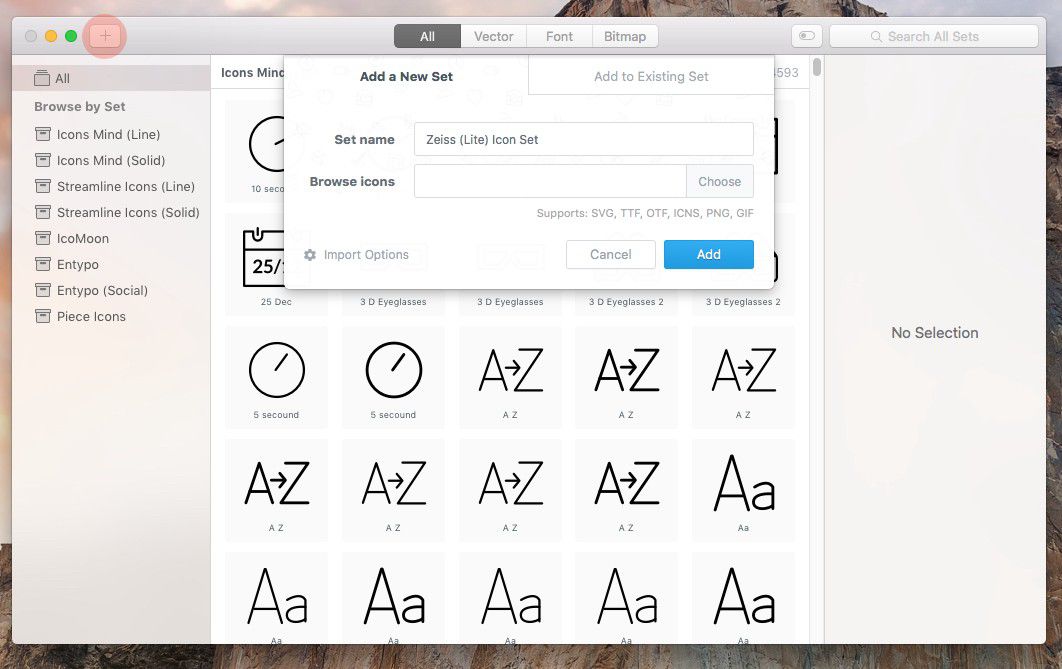
Откройте IconJar и щелкните значок плюса (+) в верхней части приложения, чтобы добавить новый набор. Дайте набору имя, а затем перейдите к (разархивированной) папке, где находятся значки.

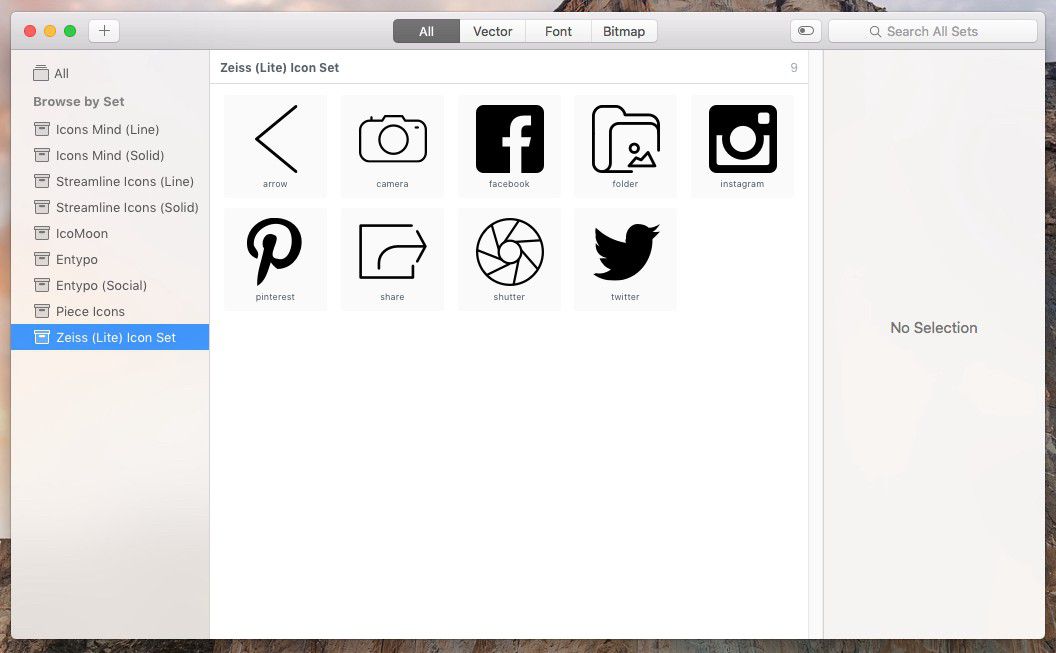
Теперь вы увидите свой набор значков внутри IconJar, откуда вы можете легко выбрать значок и просто перетащить его в свой проект Sketch. Бум!

Перетащите значок затвора в Sketch, сохраните его размер, но измените цвет значка на #FFFFFF . Убедитесь, что выбраны слои формы, а не фактическая папка.
Добавьте пару текстовых слоев (T) . Один для названия приложения, а другой для подзаголовка.
Для заголовка я использовал следующие настройки:
- Шрифт: Raleway
- Вес: Жирный
- Цвет: #FFFFFF
- Размер: 48
- Выравнивание: по центру
И для подзаголовка:
- Шрифт: открытый без шрифта
- Вес: светлый курсив
- Цвет: #FFFFFF
- Размер: 14
- Выравнивание: по центру
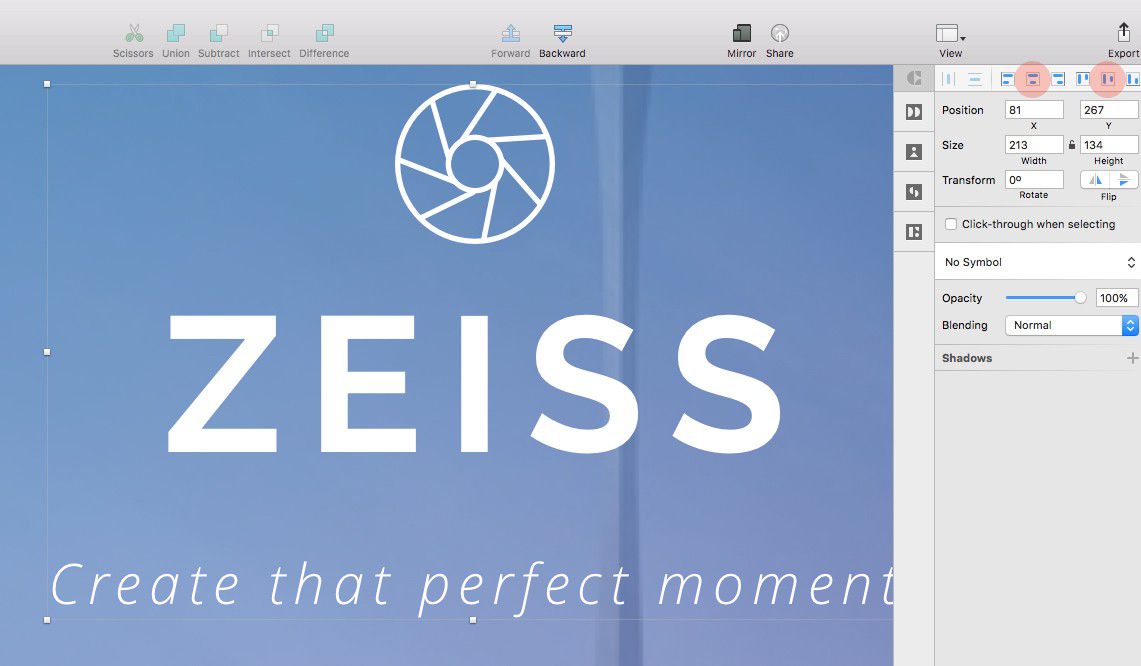
Сгруппируйте слои со значком и текстом вместе (Cmd + G) , а затем используйте инструменты выравнивания , чтобы центрировать эту новую группу на монтажной области.

Хорошо сделано. Один экран вниз, пять осталось!
Видоискатель

Создайте новый артборд (A) и снова выберите опцию iPhone 6 на панели инспектора справа.
Как и в случае с экраном приветствия, нарисуйте прямоугольник (R) , чтобы закрыть монтажную область, а затем на панели « Создание » справа выберите инструмент « Фотографии ».
Выберите параметр Unsplash и нажмите кнопку « Поместить фотографии ».

Небольшое примечание: вы можете загрузить любую случайную фотографию с сайта Unsplash, но на следующих нескольких экранах и просто для сохранения единообразия вы увидите, что на этот раз я выбрал одну из категорий («Природа»).
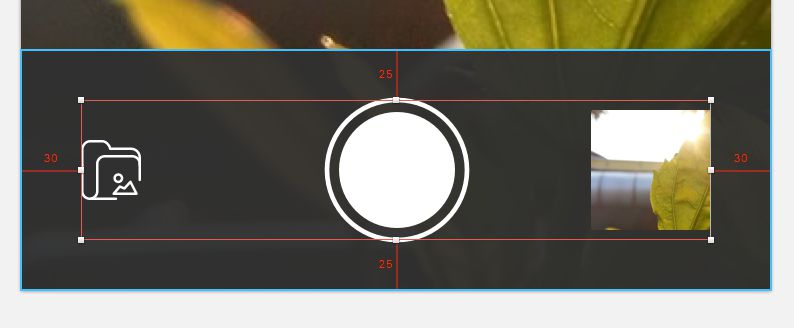
Теперь перейдем к панели управления для нашего экрана видоискателя.
Нарисуйте прямоугольник (R) 375 x 120 пикселей и поместите его внизу экрана. Задайте цвет заливки #303030 и уменьшите непрозрачность до 95% .
На элементы управления:
Во-первых, вставьте значок папки из IconJar и присвойте ему цвет #FFFFFF .
Затем для кнопки спуска затвора выберите инструмент « Овал » (O) , нарисуйте круг 58 х 58 пикселей , измените цвет заливки на #FFFFFF и удалите рамку.
Дублируйте эту фигуру, удерживая нажатой клавишу Alt и перетаскивая ее, чтобы дублировать. Затем увеличьте его размер до 70 x 70 пикселей , добавьте белую рамку шириной 2 пикселя и удалите цвет заливки.

Краткое примечание: не забудьте удерживать клавишу Shift при рисовании круга, чтобы сохранить пропорции.
Выбрав оба слоя, используйте Выровнять по горизонтали и Выровнять по вертикали , чтобы правильно выровнять их относительно друг друга.
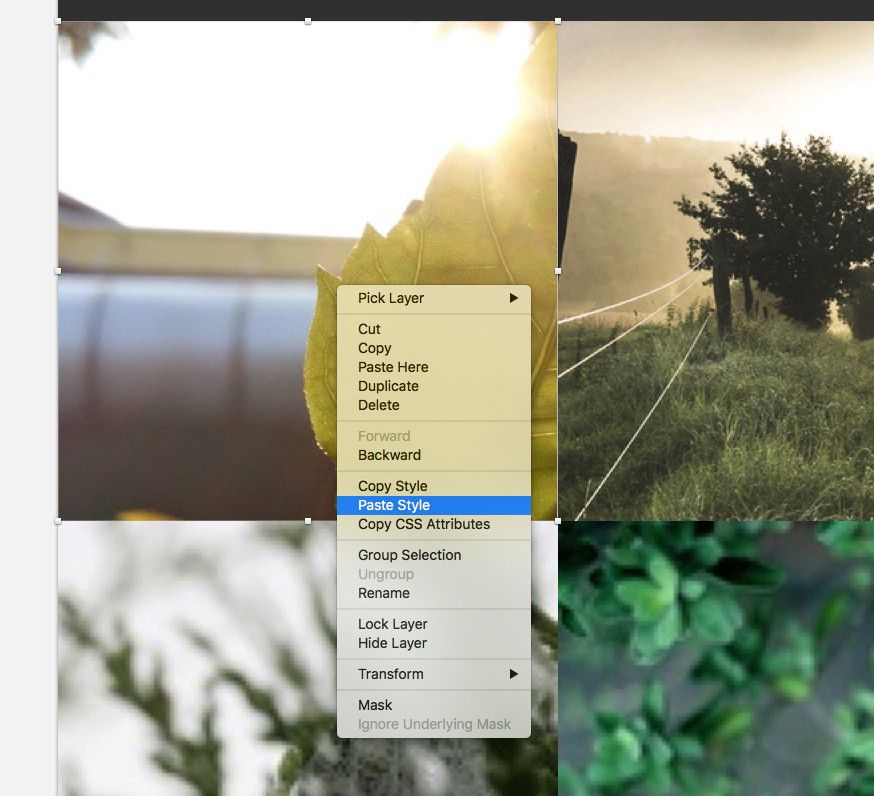
Затем, наконец, для миниатюры маленького изображения выберите большое фоновое изображение, которое мы вставили ранее, щелкните правой кнопкой мыши и выберите «Копировать стиль» . Затем нарисуйте небольшой прямоугольник (R) 60 х 60 пикселей с радиусом 1 , щелкните правой кнопкой мыши на этом слое и выберите «Вставить стиль» .
Сгруппируйте все 3 элемента (значок папки, кнопку спуска затвора и миниатюру изображения) вместе, а затем используйте инструменты выравнивания , чтобы все правильно выровнять.

Галерея

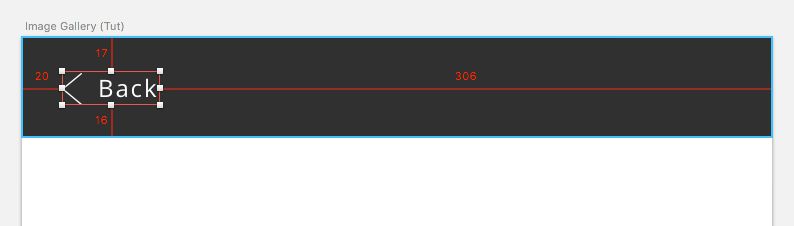
Давайте добавим панель навигации для нашего экрана галереи изображений.
Нарисуйте прямоугольник (R) 375 x 50 пикселей и задайте ему цвет заливки #303030 и поместите его вверху экрана.
Перетащите значок стрелки из IconJar и раскрасьте его #FFFFFF .
Вставьте текстовый слой (T) , измените формулировку на « Назад » и задайте следующие настройки:
- Шрифт: открытый без шрифта
- Вес: Обычный
- Цвет: #FFFFFF
- Размер: 12
- Выравнивание: слева
Совместите значок и текстовый слой вместе, а затем сгруппируйте два элемента. Удерживая клавишу Alt (чтобы отобразить направляющие), выровняйте эту новую группу по фоновому слою, который вы создали ранее.

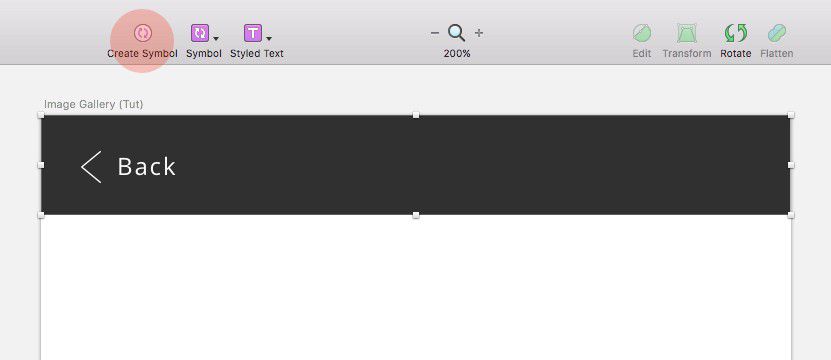
Поскольку мы снова будем использовать этот элемент, мы преобразуем его в Symbol . Итак, выбрав нашу панель навигации, выберите « Создать символ » на панели инструментов.

Теперь вернём плагин Craft в действие! Где снова мы будем использовать инструмент «Фотографии» (в сочетании с изображениями Unsplash), а также инструмент «Дублировать». Хорошие времена!
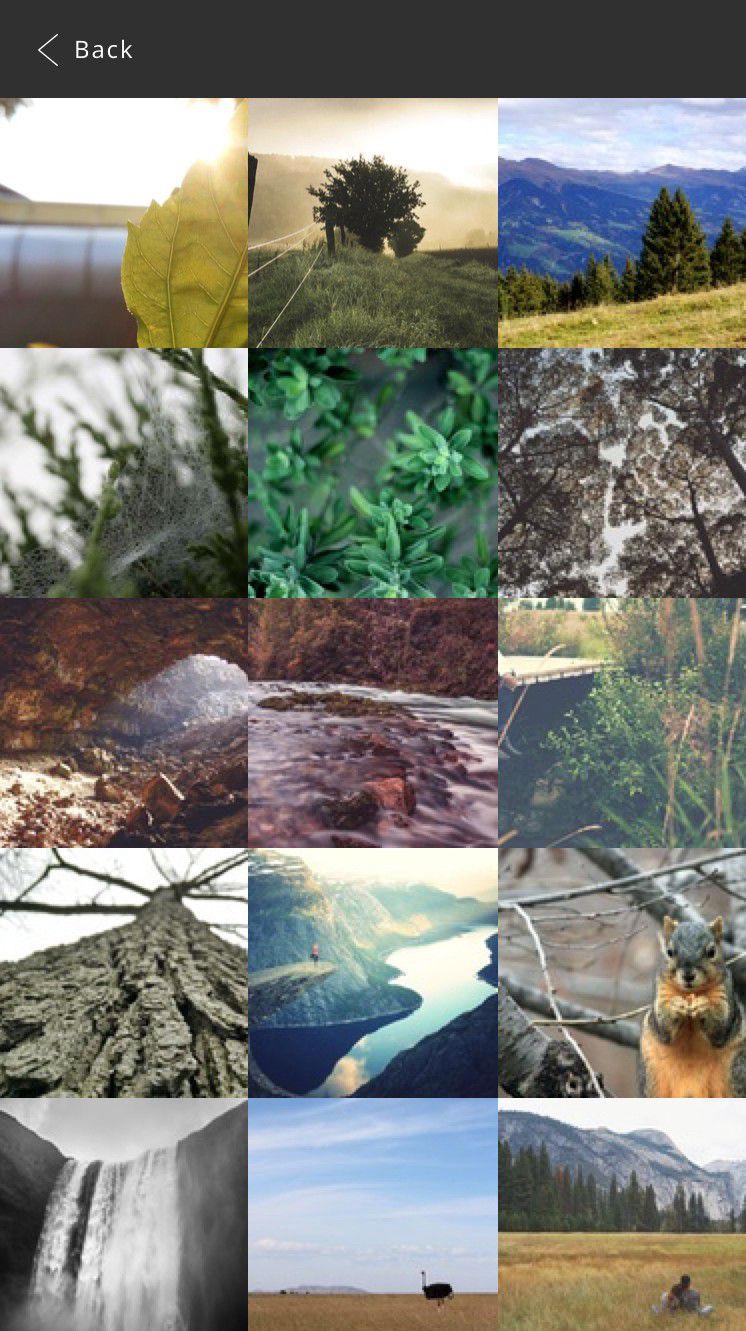
Нарисуйте прямоугольник (R) 125 x 125 пикселей и поместите его к левому краю экрана, прямо под панелью навигации.
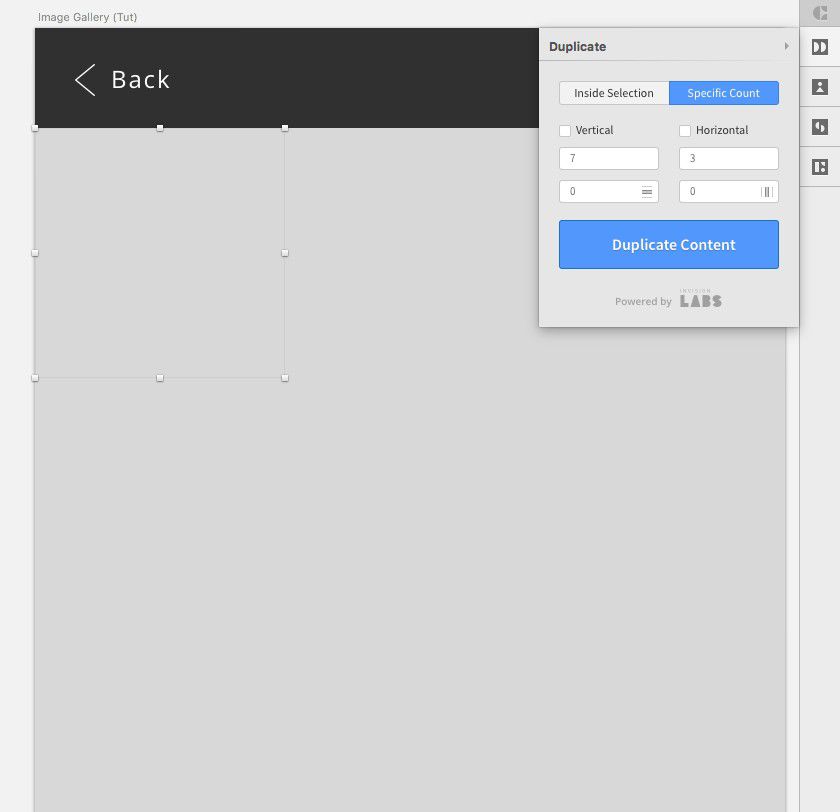
Затем, не снимая выделения со слоя формы, выберите инструмент «Дублировать» на панели «Создание» и выберите параметр « Удельный счет».
Установите оба параметра по вертикали и по горизонтали, а затем для количества элементов по вертикали введите 7, а для количества элементов по горизонтали введите 3. Оставьте оба поля равными 0, а затем щелкните Дублировать содержимое.

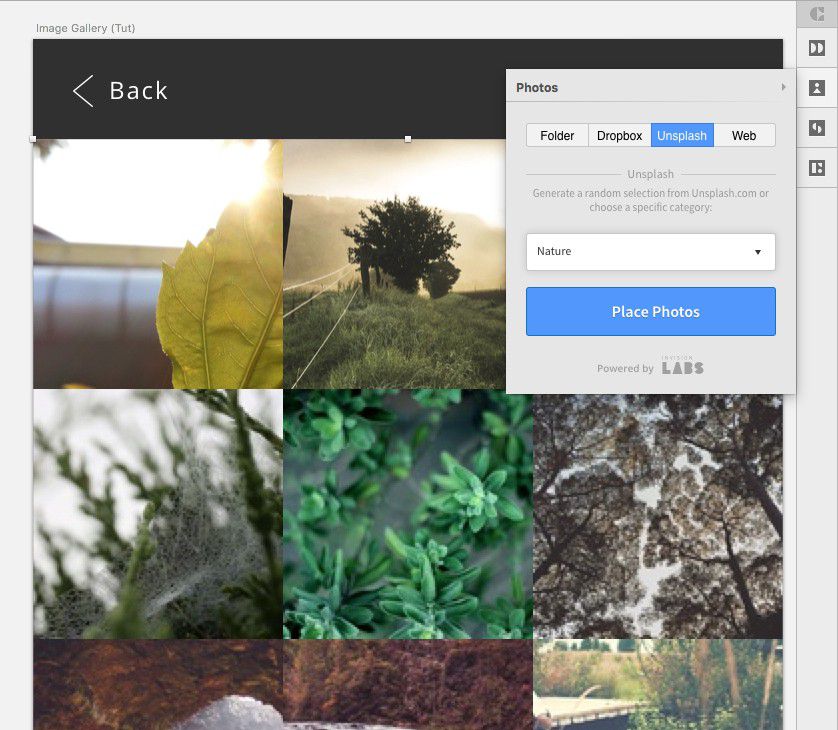
Затем выберите все эти слои-фигуры (всего их будет 21) из списка слоев и выберите инструмент «Фотографии» в Craft, чтобы распространить каждый из слоев изображениями из Unsplash (имейте в виду, что заполнение каждого слоя может занять некоторое время). слой).

Прежде чем мы закончим этот экран, замените первую миниатюру изображением с предыдущего экрана, чтобы не прерывать поток.

Теперь вы можете спросить : «Но почему два ряда миниатюр находятся за пределами экрана?» . Когда мы перейдем ко второй части этого урока, все станет ясно! Мва, ха-ха!! (Слишком много? Меньше ха, больше мва, да?)
Выбрать фильтр

Во-первых, нарисуйте прямоугольник (R) , чтобы покрыть весь экран, а затем, щелкнув правой кнопкой мыши , скопируйте/вставьте стиль (как я показывал вам ранее), вставьте изображение с экрана видоискателя.
Теперь давайте добавим панель навигации для нашего экрана «Выбрать фильтр» (немного отличающуюся от той, которую мы создали ранее, поэтому пока не используйте этот символ).
Нарисуйте прямоугольник (R) 375 x 50 пикселей и задайте ему цвет заливки #303030 и поместите его вверху экрана.
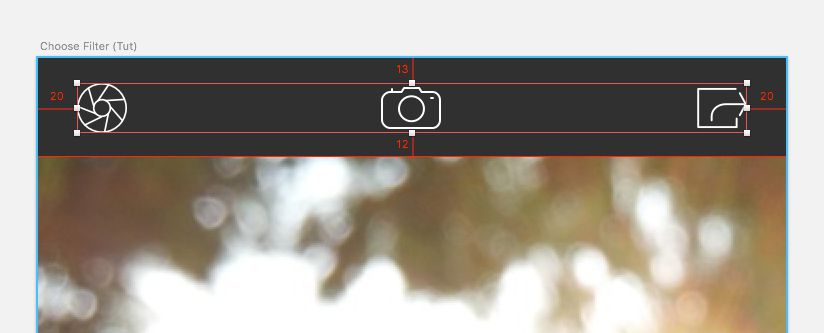
Затем из IconJar перетащите значки затвора , камеры и общего доступа.
Измените их цвет на #FFFFFF , а затем с помощью инструментов выравнивания расставьте их правильно, чтобы значки шторки и общего доступа располагались на расстоянии 20 пикселей от края монтажной области. Сгруппируйте 3 значка вместе, а затем правильно выровняйте их по фону, который вы создали ранее.

Поскольку вы можете использовать этот элемент снова, продолжайте и преобразуйте его в Symbol . Итак, выбрав панель навигации (значки и фон), выберите « Создать символ » на панели инструментов.
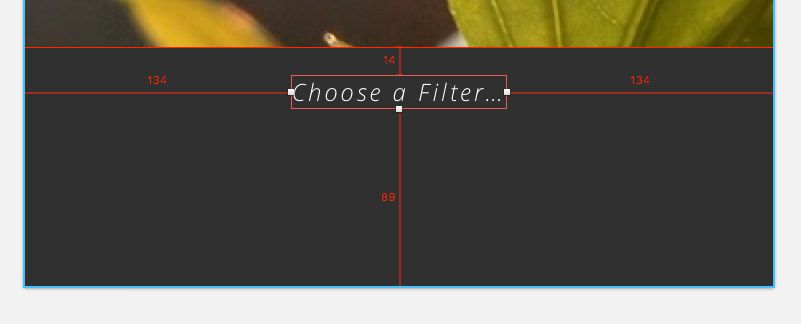
Теперь перейдем к панели управления для нашего экрана выбора фильтра.
Нарисуйте прямоугольник (R) 375 x 120 пикселей, задайте цвет заливки #303030 и поместите его внизу экрана.
Добавьте текстовый слой (T) , измените формулировку на «Выбрать фильтр:» и примените следующие настройки:
- Шрифт: открытый без шрифта
- Вес: светлый курсив
- Цвет: #FFFFFF
- Размер: 12
- Выравнивание: по центру
Затем выровняйте это правильно внутри фонового слоя.

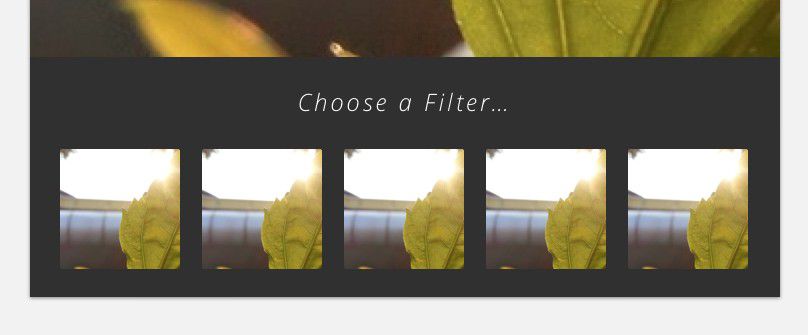
Нарисуйте прямоугольник (R) 60 x 60 пикселей с радиусом 1 , а затем скопируйте/вставьте стиль напротив фонового изображения, которое вы вставили в начале этого раздела.
Продублируйте этот слой 4 раза, либо удерживая Alt , а затем перетащив его, чтобы дублировать, либо используя параметр « Дублировать » на панели «Создание». Я оставлю это на ваше усмотрение! (Вы даже можете использовать функцию « Создать сетку » внутри Sketch, но это может быть немного излишним для этой части руководства).

Затем, следуя тем же шагам, что и выше, создайте еще четыре квадрата с помощью инструмента «Прямоугольник» (R) (используя те же размеры и радиус, что и у миниатюр изображений), и поместите их поверх изображений 2, 3, 4 и 5.
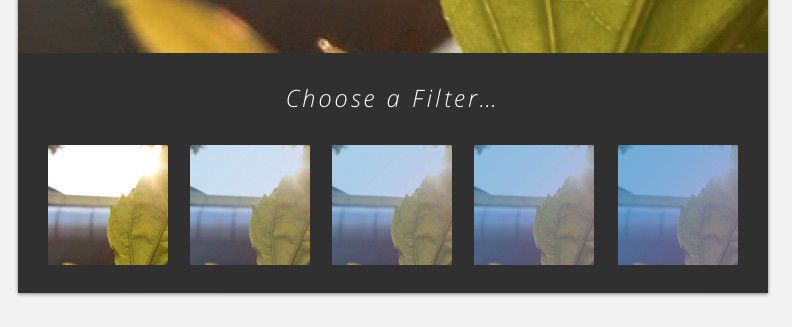
Помните тот градиент документа , который мы сохранили раньше? Прохладный. Давайте снова воспользуемся этим (но немного подправим его по мере продвижения).
Итак, начиная с большого пальца 5, добавьте градиент документа к нашему новому слою с фигурой, а затем сделайте то же самое для больших пальцев 4, 3 и 2, уменьшая непрозрачность на 20% по мере продвижения.

Фильтр применен

Этот раздел не займет у нас слишком много времени, я обещаю вам. Просто быстрое дублирование предыдущего экрана, настройка цвета и изменение имени. Да так просто!
Итак, в области холста щелкните имя предыдущего экрана, «Выбрать фильтр» (или как вы его назвали), чтобы выбрать весь артборд, а затем, удерживая Alt , щелкните и перетащите, чтобы дублировать его.
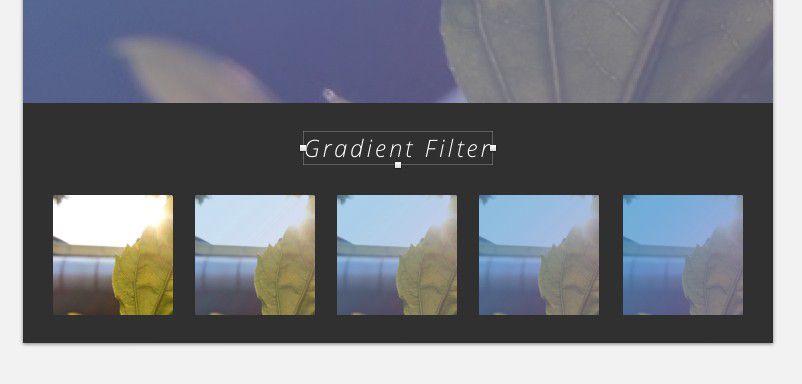
Измените имя в панели инспектора. Что-то вроде «Filter Applied» было бы первоклассным.
Затем создайте прямоугольник (R) , чтобы покрыть новый артборд, примените градиент документа , который мы сохранили ранее, а затем правильно разместите слой, используя следующие сочетания клавиш:
- Переместить вперед
Alt + Cmd + ↑ - Отправить назад
Alt + Cmd + ↓
А затем, чтобы закончить, быстро измените формулировку текстового слоя на что-то вроде «Градиентный фильтр» .

И вот этот экран весь засеян!
Информация

На наш последний экран.
Как и на предыдущих экранах, нарисуйте прямоугольник (R) , чтобы закрыть монтажную область, а затем на панели « Создание » справа выберите инструмент « Фотографии ».
Выберите параметр Unsplash и нажмите кнопку « Поместить фотографии ».
Нарисуйте еще один прямоугольник (R) , чтобы поместить его поверх изображения, и примените градиент документа , который мы сохранили ранее.

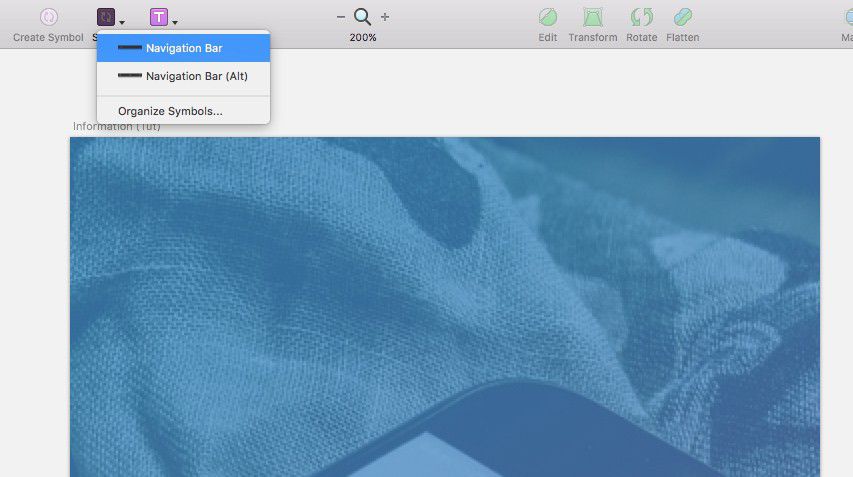
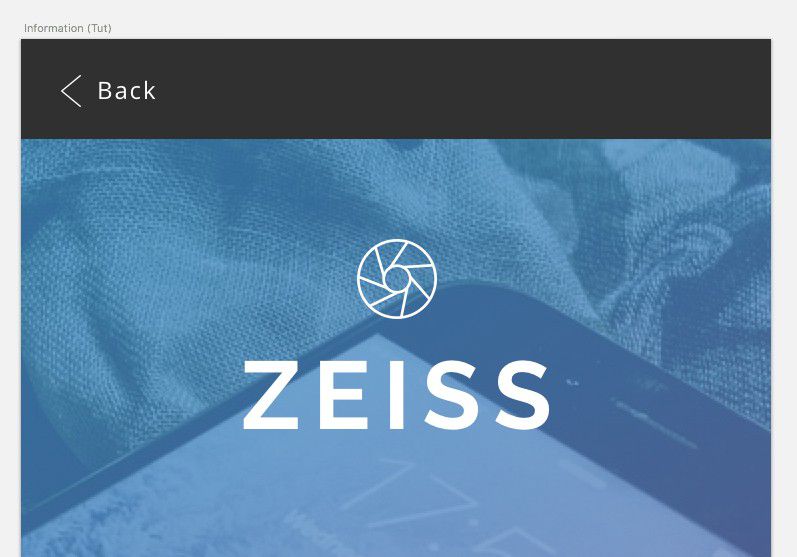
Затем из значка символа на панели инструментов выберите созданный ранее символ панели навигации и поместите его вверху монтажной области.

С монтажной области экрана приветствия скопируйте и вставьте созданный вами логотип, а затем правильно выровняйте его на информационной монтажной области.

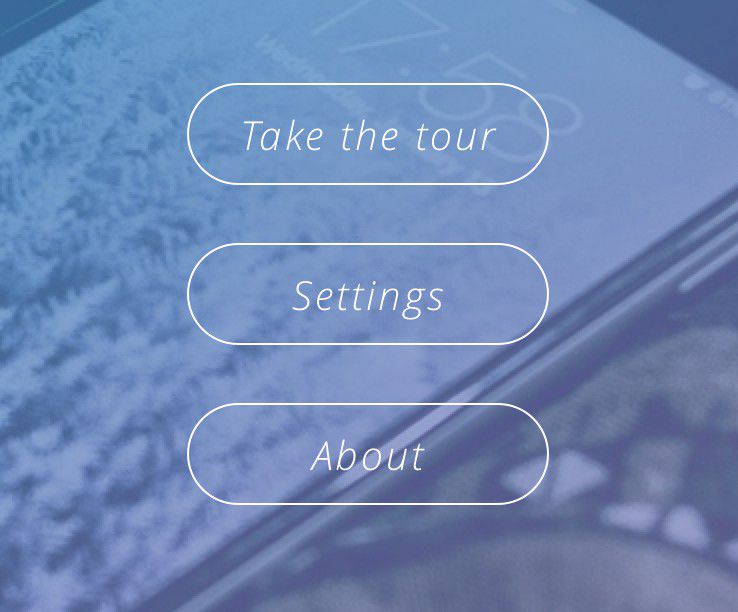
Теперь добавим на этот экран 3 кнопки:
- Совершить тур
- Настройки
- О
Нарисуйте прямоугольник (R) 180 х 50 пикселей с радиусом 100 . Удалите цвет заливки и установите границу 1 с цветом #FFFFFF .
Вставьте текстовый слой (T) , измените формулировку на «Take the tour» , а затем примените следующие настройки к этому слою:
- Шрифт: открытый без шрифта
- Вес: светлый курсив
- Цвет: #FFFFFF
- Размер: 20
- Выравнивание: по центру
Затем, выбрав фигуру и текстовый слой, используйте инструменты выравнивания, чтобы выровнять их вместе.
Краткое примечание: помните, что вы можете использовать Alt , чтобы убедиться, что все правильно.

Дублируйте эту кнопку дважды и соответствующим образом измените формулировку.

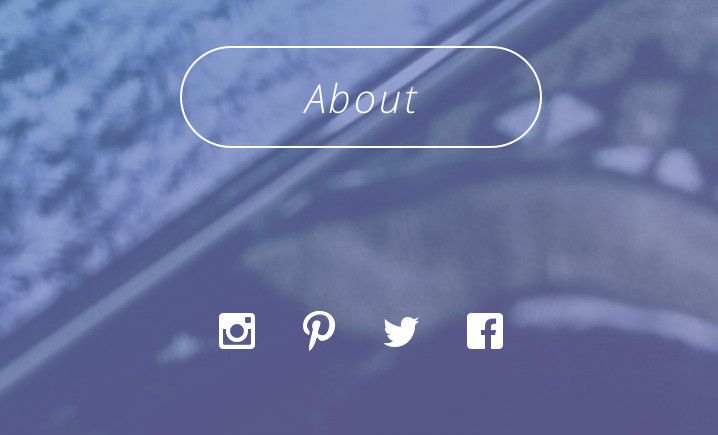
Пришло время для появления нескольких социальных иконок, да?
Из IconJar перетащите значки instagram , pinterest , twitter и facebook . Измените их цвет на #FFFFFF и правильно выровняйте их на артборде.
Небольшое примечание: всегда помните, что при работе с такими элементами нужно использовать эти инструменты выравнивания с пользой!

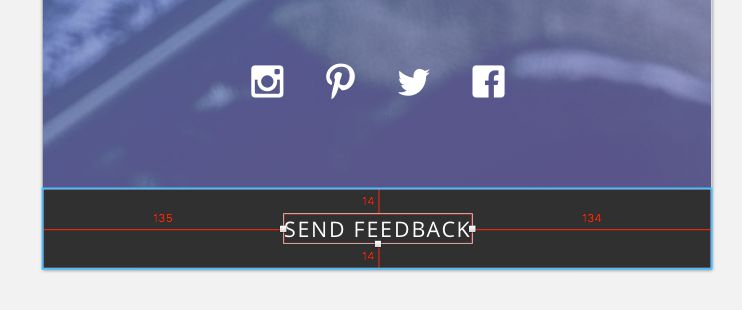
Чтобы закончить этот экран, мы добавим панель/кнопку обратной связи, которая появится в самом низу.
Нарисуйте прямоугольник (R) 375 x 45 пикселей цветом #303030 . Добавьте текстовый слой (T) , измените формулировку на «Отправить отзыв» и примените следующие настройки:
- Шрифт: открытый без шрифта
- Вес: Обычный
- Цвет: #FFFFFF
- Размер: 12
- Выравнивание: по центру
Затем в строке меню выберите « Текст» > «Верхний регистр» .
Выровняйте фигуру и текстовый слой:

И это обертка для этого экрана и первой части этого руководства.
Во второй части этого урока мы будем экспортировать наши монтажные области из Sketch (используя их изящный плагин) во Flinto, чтобы вдохнуть в них немного жизни!
Вы также можете взглянуть на мои предыдущие уроки по Sketch:
- Разработка iOS-приложения в Sketch
- Прототипирование с помощью Marvel и Sketch
Ищете самый быстрый и практичный способ изучить Sketch?
Sketch App Essentials — идеальное руководство, которое поможет вам реализовать весь потенциал этого удивительного приложения. Взгляните сюда .
Используйте код предложения MEDIUMESSENTIALS , чтобы получить СКИДКУ 20% на любой из пакетов.

