Как создать прототип приложения для iOS с помощью Sketch и Flinto (часть 2)
Опубликовано: 2016-05-21Добро пожаловать обратно! Теперь у вас должно быть шесть экранов потрясающего дизайна, которые вы создали в первой части этого урока. Молодец! Давайте теперь запустим инструмент прототипирования Flinto (для Mac) и оживим наши экраны.
Краткое примечание: мы будем делать вещи относительно простыми. Не все будет кликабельно в этом уроке. Но, честно говоря, как только вы поиграете с Flinto и обнаружите, насколько он удобен для пользователя, вы будете готовы сделать приложение интерактивным во всех мыслимых местах.
Установка и настройка Flinto
Если вы еще этого не сделали, скачайте бесплатную пробную версию Flinto (для Mac) и не забудьте также загрузить плагин Sketch.
Установите Flinto и плагин Sketch, и тогда мы будем готовы создать что-то прото-добро.
Зажигание Флинто
После открытия Flinto вы увидите заставку, где вы можете продолжить и нажать « Новый документ ». Это, в свою очередь, открывает окно «Новый документ» (да, я знаю, очевидное уже было сказано).

Оттуда установите тип устройства на iPhone 6 и нажмите « Создать ».

Когда у вас отобразится новый экран, вы можете использовать те же сочетания клавиш, что и в Sketch…
- Увеличить
Cmd + (+) - Уменьшить
Cmd + (-)
…чтобы легко увеличивать и уменьшать масштаб экрана до тех пор, пока он не будет отображаться в соответствии с вашими настройками.
Краткое примечание: Опять же, как и в Sketch, вы можете перемещаться по холсту, удерживая пробел , щелкая и перетаскивая.
Нам, конечно, не понадобится только что созданный экран, так как мы импортируем экраны из Sketch. Поэтому удалите этот экран, нажав Delete или щелкнув правой кнопкой мыши на экране и выбрав Удалить .
Не забудьте быстро сохранить новый документ и дать ему имя, чтобы подключаемый модуль Sketch очень скоро мог сослаться на него.
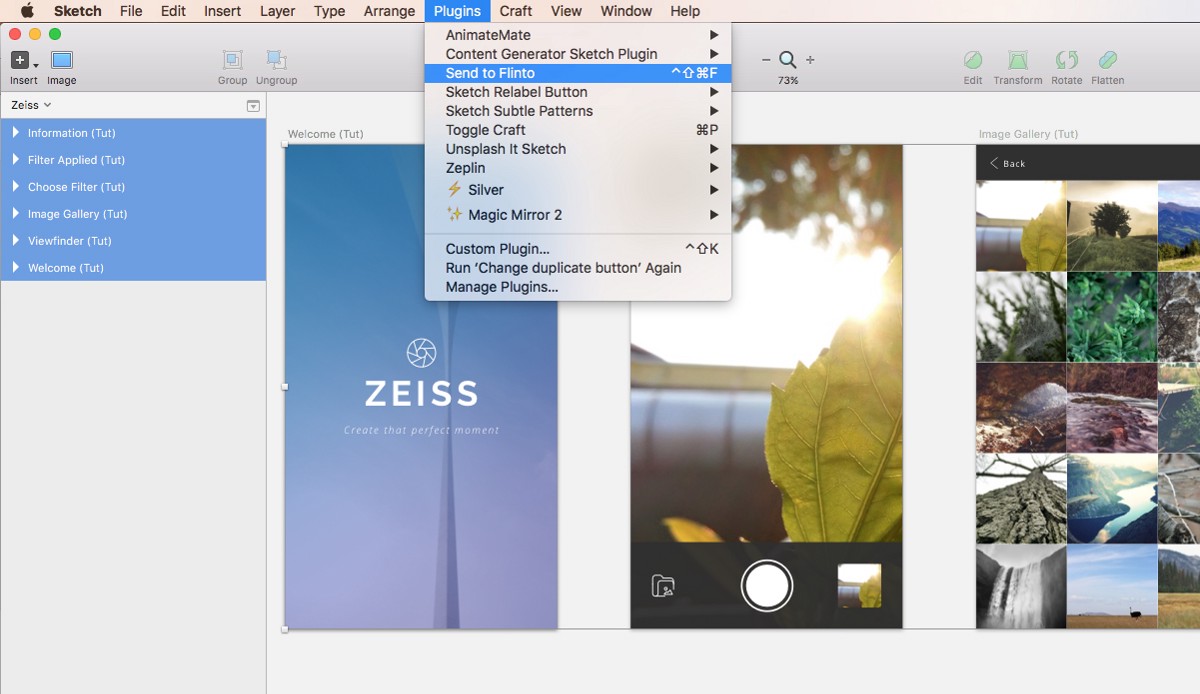
Вернитесь к Sketch и, выбрав все свои монтажные области (экраны), выберите « Плагины» > «Отправить во Flinto» в строке меню или используйте сочетание клавиш Shift + Ctrl + Cmd + F

Из всплывающего окна плагин знает, что нужно увеличить изображение (в 2 раза) для экрана iPhone 6 Retina, поэтому вы можете оставить все настройки как есть и нажать « Отправить ».
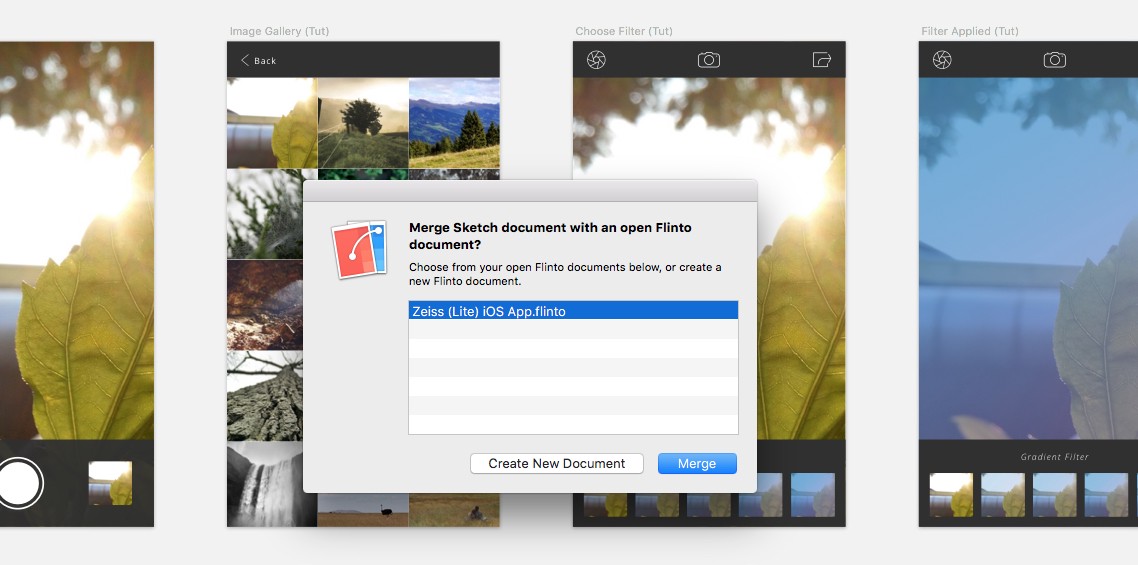
В следующем окне убедитесь, что выбран сохраненный ранее файл Flinto, и нажмите « Объединить ».

Вернувшись во Flinto, вы увидите, что все ваши экраны были импортированы в приложение. На панели слоев вы увидите, что все ваши слои/группы были импортированы так же, как они были в Sketch, и что все векторы были преобразованы в растровые изображения для увеличения скорости ваших прототипов. Потрясающий!
Краткое примечание: если (на панели слоев) ваши экранные имена не в той же последовательности, что и в Sketch, вы можете легко щелкнуть и перетащить, чтобы изменить их порядок в правильном порядке.
Вы найдете много похожих действий и сочетаний клавиш на те, что вы используете в Sketch. Flinto делает переход между двумя приложениями очень знакомым, что мне нравится!
Экран приветствия
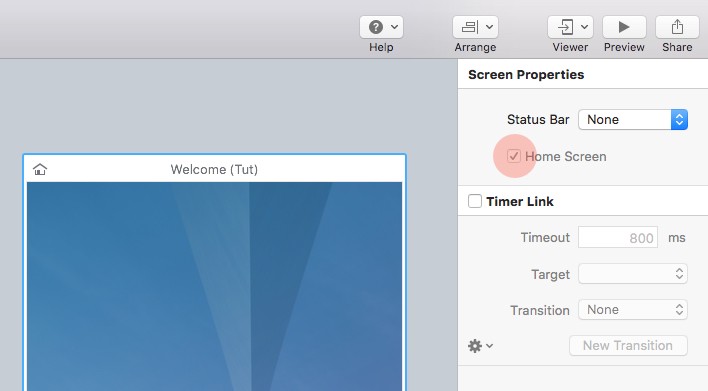
Поскольку экран приветствия , конечно же, является нашим главным экраном, мы должны сообщить об этом Флинто. Итак, выбрав этот экран, выберите параметр « Главный экран » в свойствах экрана на панели инспектора.

Теперь вы увидите маленький значок «Домой» как на экране, так и на панели слоев.
Теперь мы собираемся добавить синхронизированный переход с экрана приветствия на экран видоискателя . Поэтому выберите Timer Link в Инспекторе и введите следующие настройки (или любые другие):
- Время ожидания: 1000 мс
- Цель: видоискатель
- Переход: исчезновение
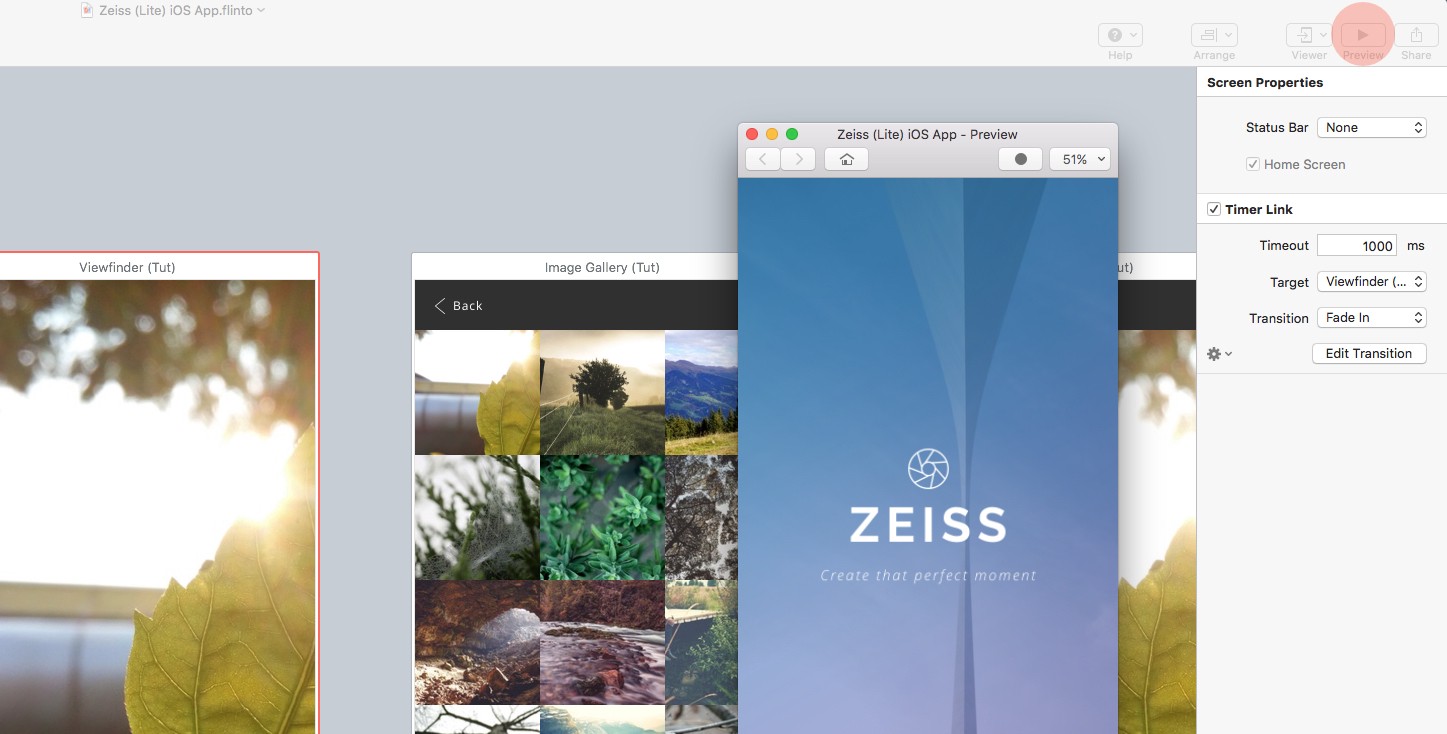
Теперь самое время запустить окно предварительного просмотра . Я знаю, что пока не на что смотреть, но с этого момента у вас есть возможность просматривать свои изменения по мере их возникновения. Щелкните значок предварительного просмотра на панели инструментов или используйте простое сочетание клавиш Cmd + P

Краткое примечание: если вы еще этого не сделали, вы также можете загрузить приложение Flinto из iOS App Store.
Экран видоискателя
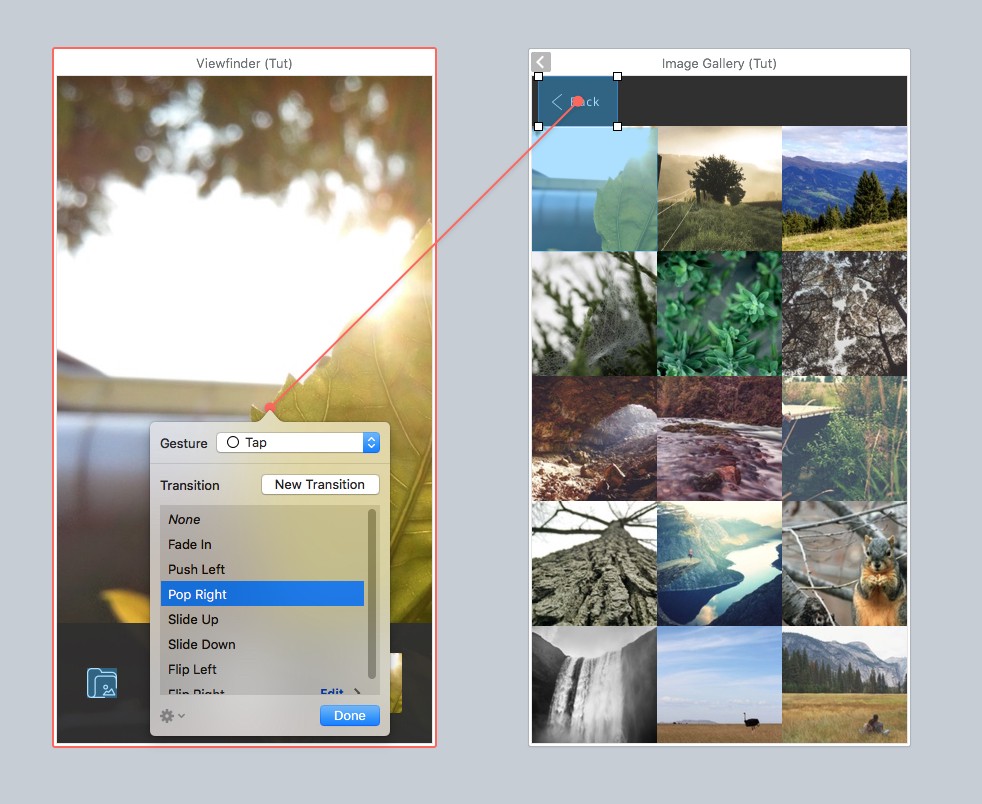
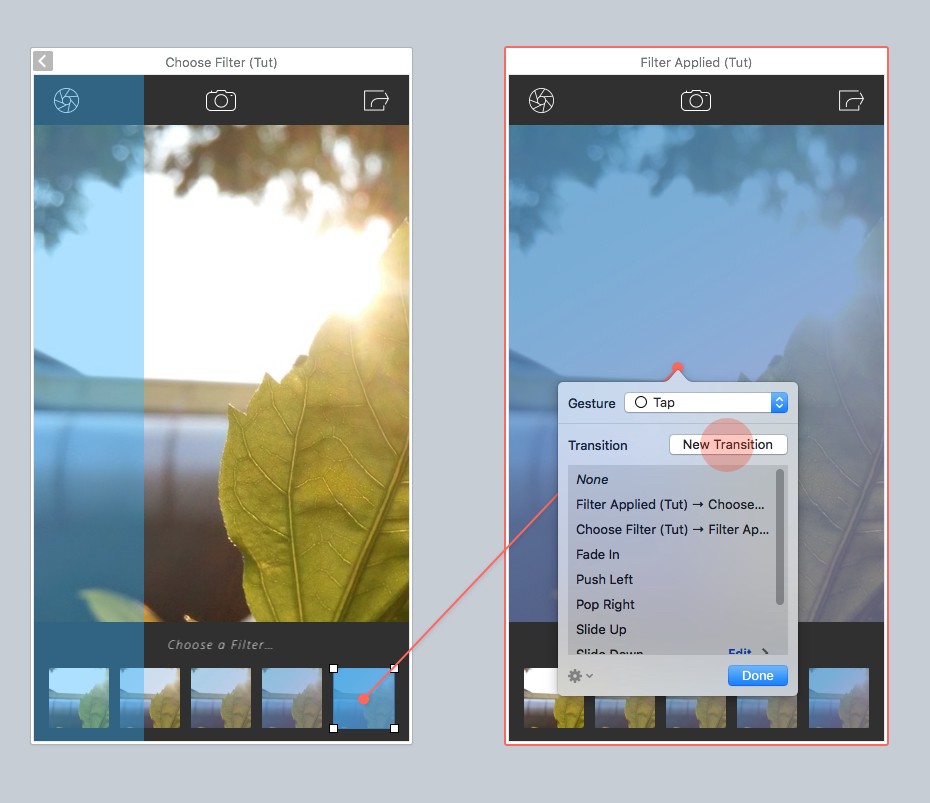
С экрана видоискателя мы собираемся сделать простой переход (через значок папки) на экран нашей галереи изображений. Мы будем придерживаться переходов по умолчанию, но, пожалуйста, не стесняйтесь сходить с ума и нажмите « Новый переход », чтобы добавить свой собственный, если хотите.
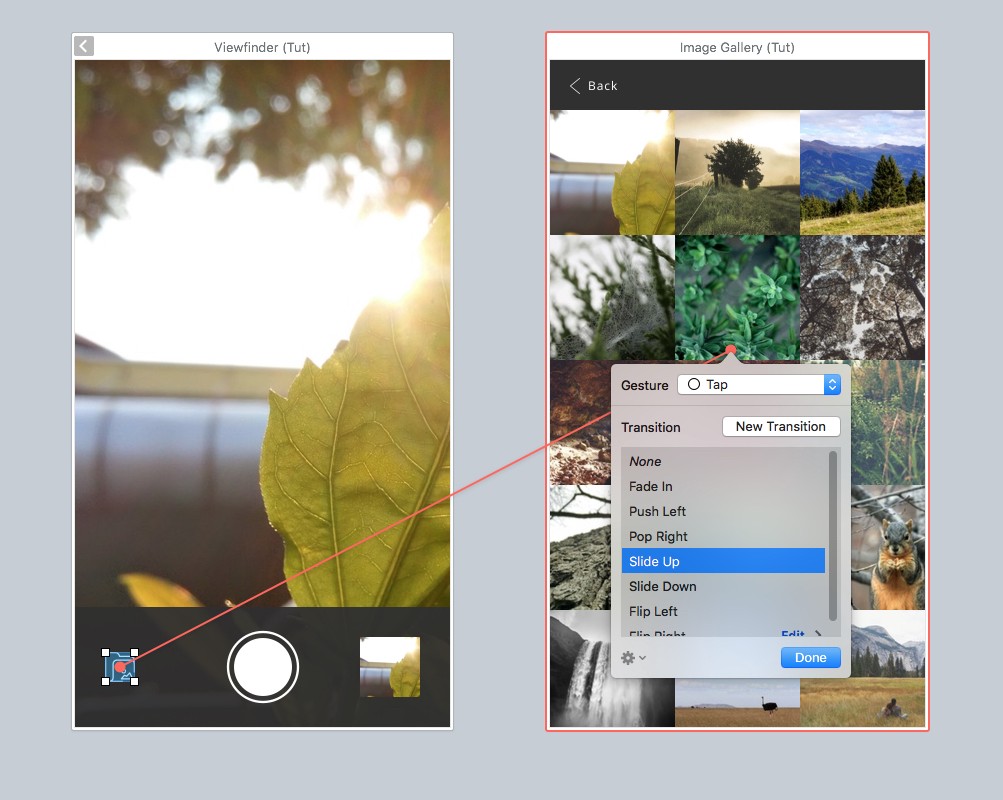
Итак, выберите значок папки и нажмите F , чтобы создать новую ссылку. Перетащите оранжевую нить на экран «Галерея изображений» и нажмите, чтобы открыть окно « Жест/переход ».


Отсюда выберите Жест , который вам нужен. Тап был бы разумным вариантом для этого типа ссылки. Затем выберите переход . Я собираюсь с Slide Up . Затем нажмите Готово . Переход весь в сборе. Проверьте это в режиме предварительного просмотра или на своем устройстве iOS!
Решите, какой переход действительно не качает вашу касбу? Нет проблем, просто перейдите на панель инспектора и отредактируйте переход оттуда.

Экран галереи изображений
Итак, во-первых, у нас есть панель навигации в верхней части экрана с кнопкой «Назад», которую мы создали в Sketch, и мы хотим легко вернуться к нашему экрану видоискателя. Позвольте мне показать вам, как это сделать:
Сначала нажмите D , чтобы нарисовать горячую точку ссылки вокруг кнопки «Назад», а затем просто перетащите цепочку ссылок обратно на экран видоискателя и выберите «Жест» и «Переход».
Краткое примечание: в этом случае мы хотели, чтобы кнопка «Назад» возвращала экран видоискателя и только этот экран. Позже в этом уроке я покажу вам, как установить обратную ссылку, которая будет учитывать, что вы, возможно, вошли в определенный экран с разных точек доступа.

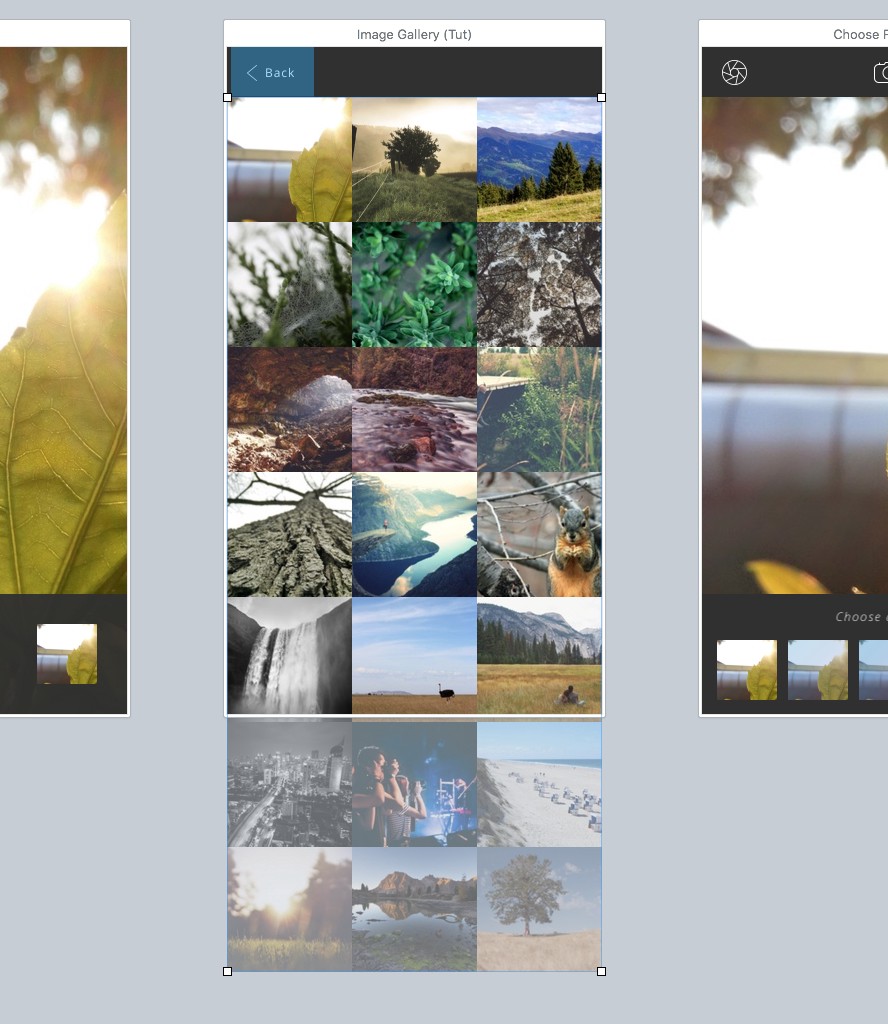
Теперь помните, в первой части урока, когда я упомянул о наших миниатюрах изображений, расположенных за пределами монтажной области? Ты делаешь, круто. Это было сделано для того, чтобы мы могли протестировать функциональность группы прокрутки Flinto, что довольно круто! Давайте настроим это на этом экране:
Итак, сначала выберите слой эскизов изображений (который, как вы увидите, был преобразован в простой растровый слой, чтобы мы могли использовать его внутри Flinto).

Вы увидите, что как только он будет выбран, он покажет перекрытие за пределами монтажной области, что облегчит нам ссылку на следующем шаге.
Выберите группу прокрутки на панели инструментов или используйте сочетание клавиш Alt + Cmd + G , чтобы превратить этот слой в прокручиваемую область. Если вы посмотрите на панель слоев, вы увидите, что наш слой миниатюр теперь находится внутри папки группы прокрутки.
Идите вперед и проверьте это в предварительном просмотре или на своем устройстве, и вы увидите, что миниатюры прокручиваются на экране и под панелью навигации. Хороший!
Мы сохраним нашу группу прокрутки с настройками по умолчанию, но, пожалуйста, не стесняйтесь экспериментировать со многими параметрами, доступными вам в разделе «Параметры группы » на панели инспектора.
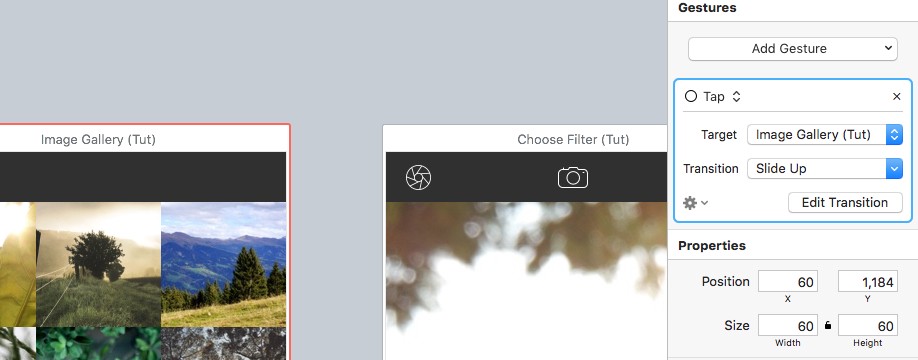
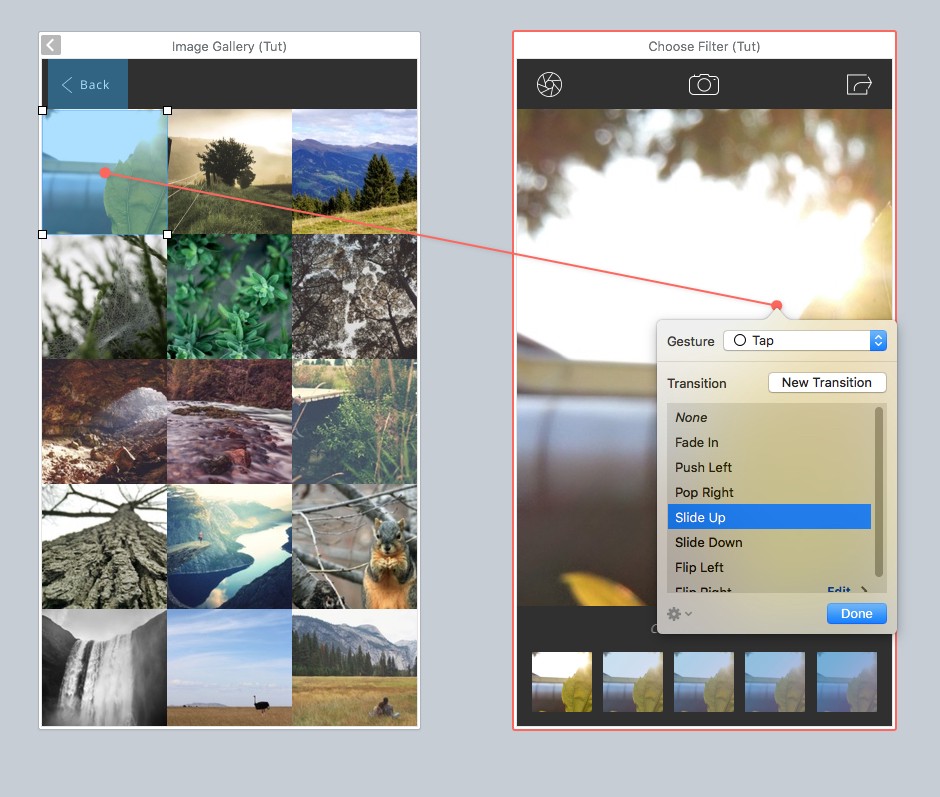
Для нашей первой миниатюры мы хотим, чтобы она была ссылкой на наш следующий экран (Выберите фильтр), поэтому снова нарисуйте точку ссылки (D) вокруг миниатюры, а затем установите ссылку на следующий экран.

Первое, что вы можете заметить на экране выбора фильтра, это то, что у нас нет кнопки «Назад»! Ужас! Но как нам вернуться к предыдущему экрану, если нам нужно?
Позволь мне показать тебе:
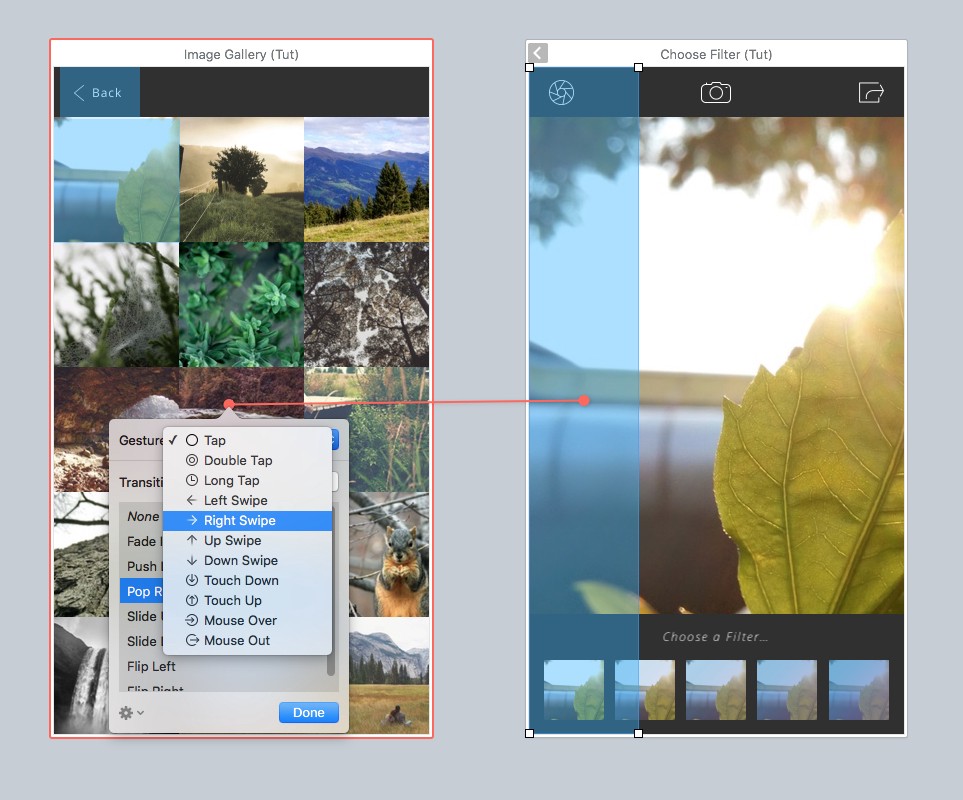
Нажмите (D) , чтобы нарисовать горячую точку ссылки, и сделайте ее на всю высоту экрана и около 220 в ширину, и поместите ее в левой части экрана. Затем просто свяжите это с предыдущим экраном, и для Жеста выберите Проведите вправо , а для Перехода выберите Всплеск вправо . Теперь вы можете легко вернуться к предыдущему экрану с помощью жеста смахивания. Задача решена!
Идите вперед и сделайте это и для экрана «Примененный фильтр».

Дизайнер переходов
Одной из лучших функций (среди многих других) является Transition Designer . До сих пор я только показывал вам доступные переходы по умолчанию. Но как только вы решите попробовать собственный переход, именно здесь в игру вступает конструктор переходов .
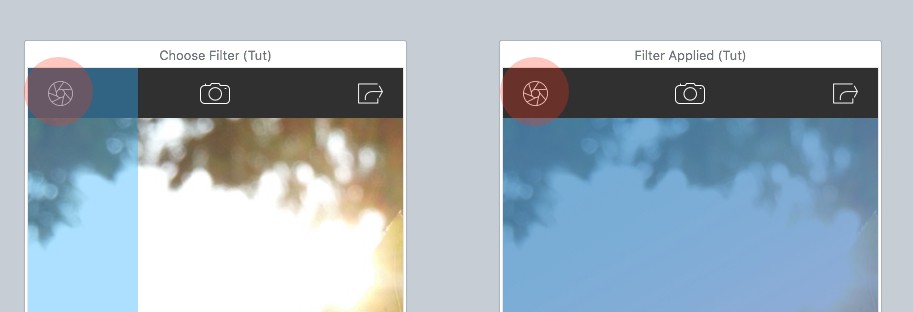
Надеюсь, вы видите на наших экранах «Выбор фильтра» и «Применение фильтра», что мы хотим иметь переход, при котором один из параметров фильтра выбирается в нижней части экрана, и, в свою очередь, большое изображение изменяется, чтобы отразить это.
Мы будем держать это довольно просто. Крайний правый эскиз изображения щелкается, чтобы изменить большое изображение на изображение с примененным градиентом (как показано на экране «Примененный фильтр»), а затем, чтобы вернуться к изображению по умолчанию, когда щелкнут крайний левый эскиз. Давайте запустим этот тип взаимодействия и запустим его с помощью конструктора переходов.
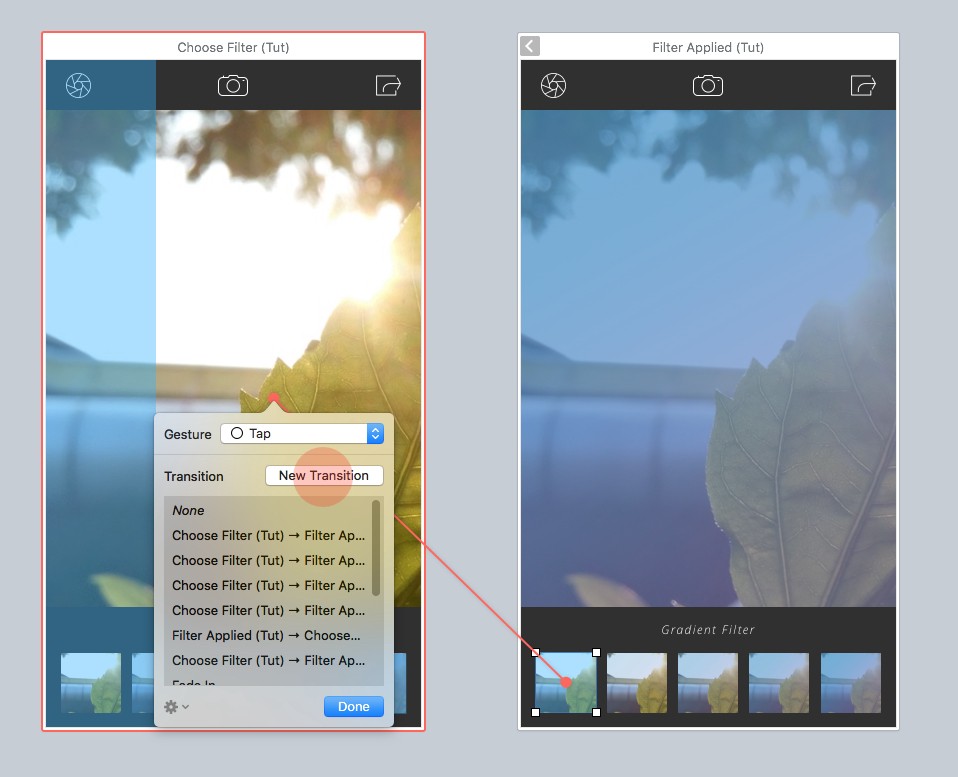
На экране «Выбор фильтра» нарисуйте точку доступа (D) на последней миниатюре и соедините ее с экраном «Применение фильтра». Затем нажмите «Новый переход …».

…и, бум! Мы в конструкторе переходов .

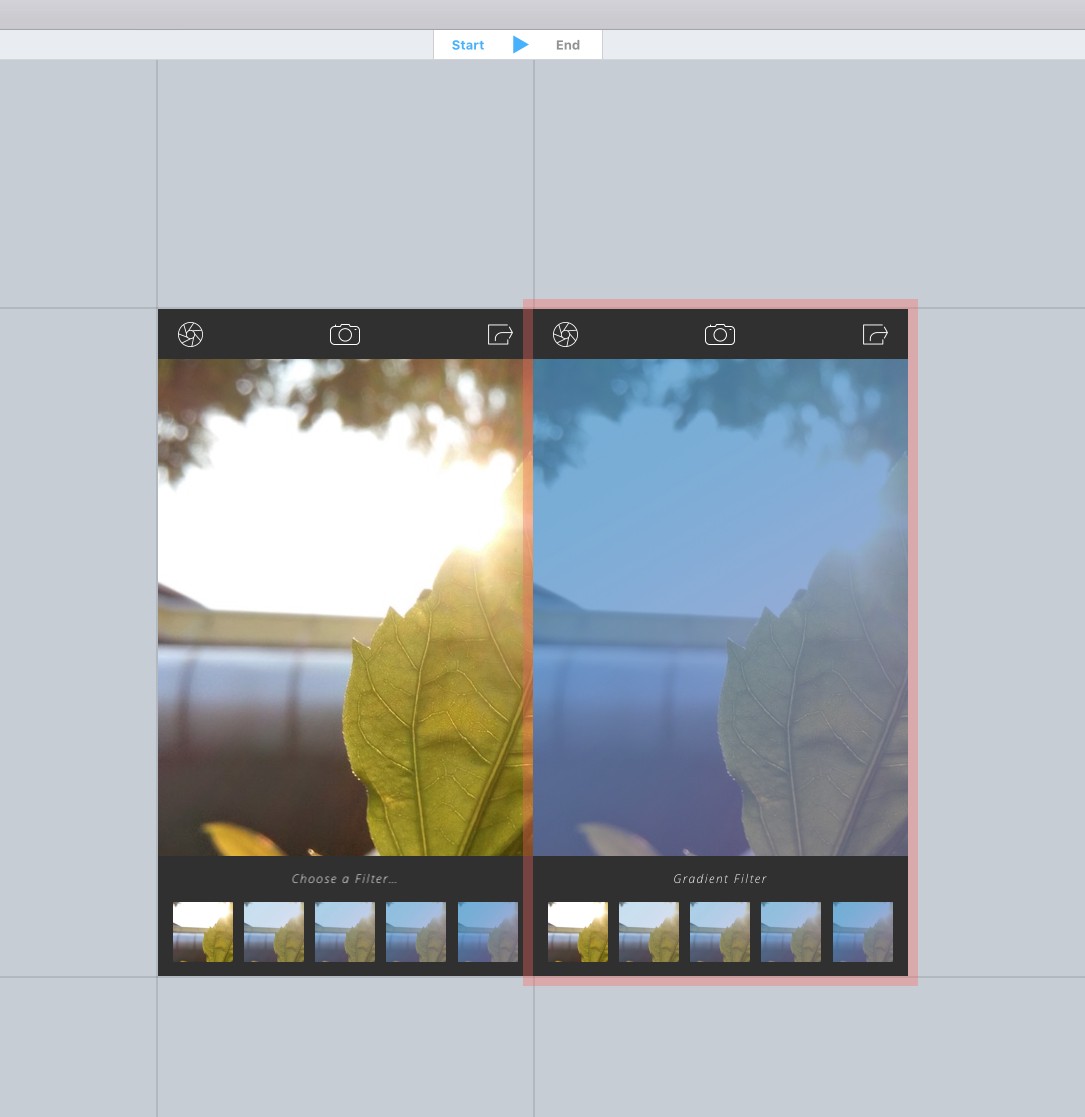
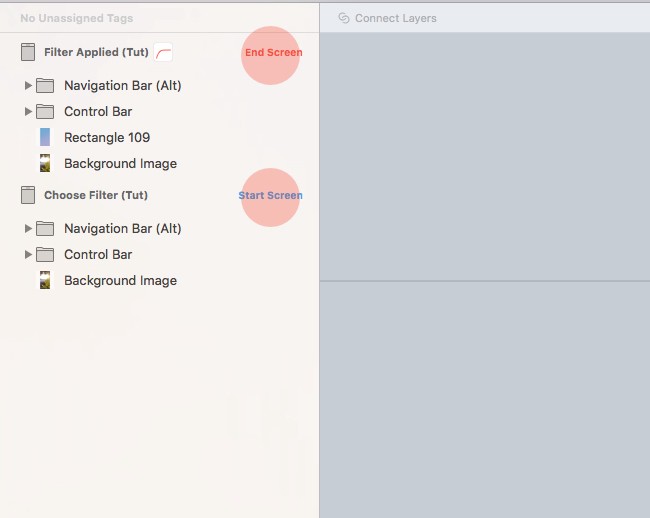
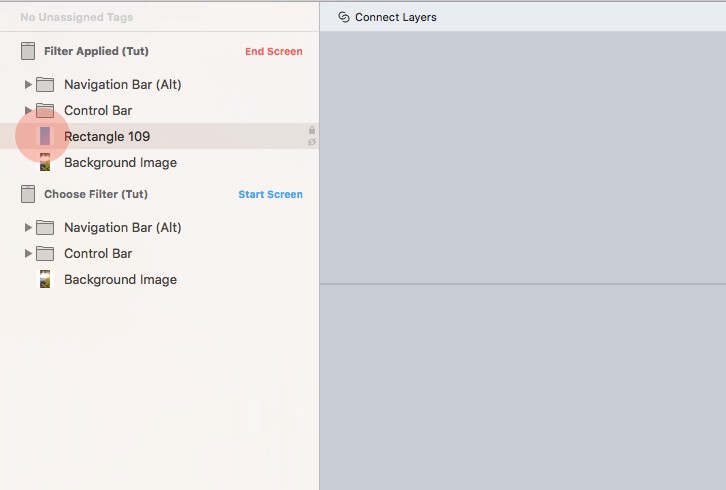
Вы увидите 2 экрана, между которыми мы хотим перейти, и вы увидите, что они отмечены соответствующим образом на панели слоев (начальный экран и конечный экран).

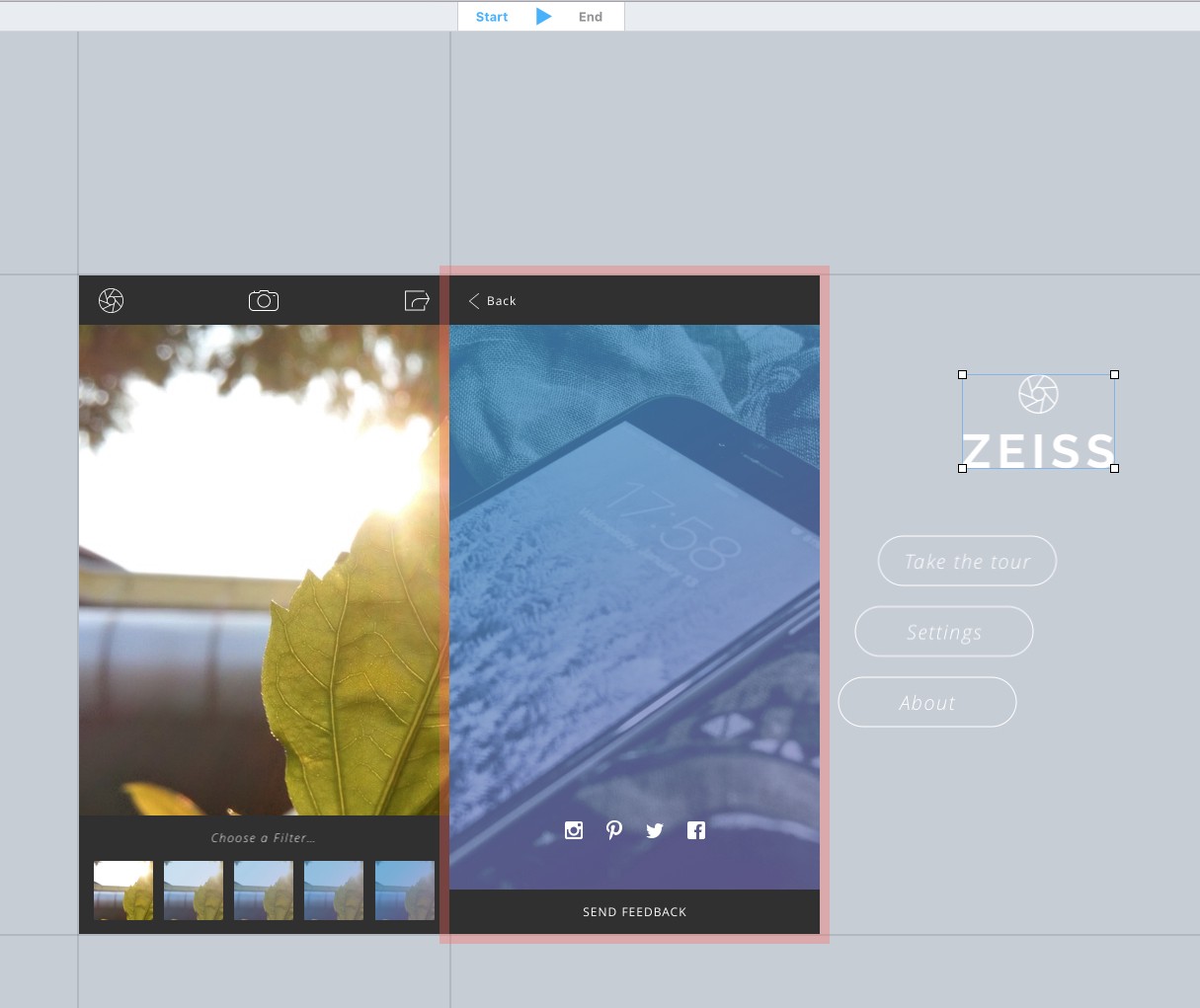
Чтобы добиться нужного нам эффекта, перетащите конечный экран (применен фильтр) поверх начального экрана (выберите фильтр).
Краткое примечание. Вы можете выбрать весь экран, щелкнув красную рамку вокруг экрана, а затем перетащив ее поверх другого экрана. Обратите внимание на красные направляющие, чтобы выровнять его идеально.

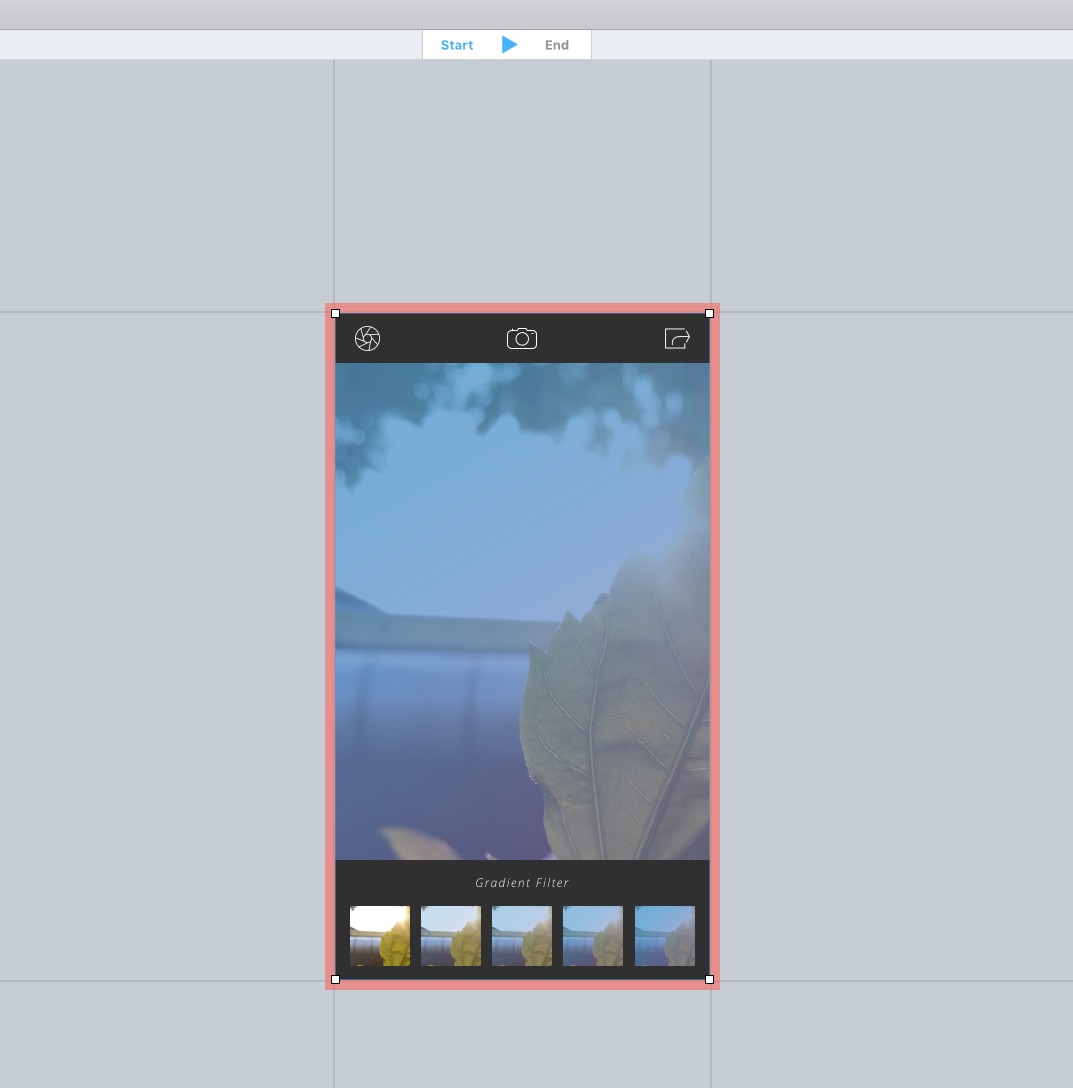
Конечно, сейчас вы можете подумать: « Подождите, я не хочу показывать фильтр, примененный в начале перехода ». Конечно нет. Итак, выберите градиентный слой (на конечном экране) на панели слоев:

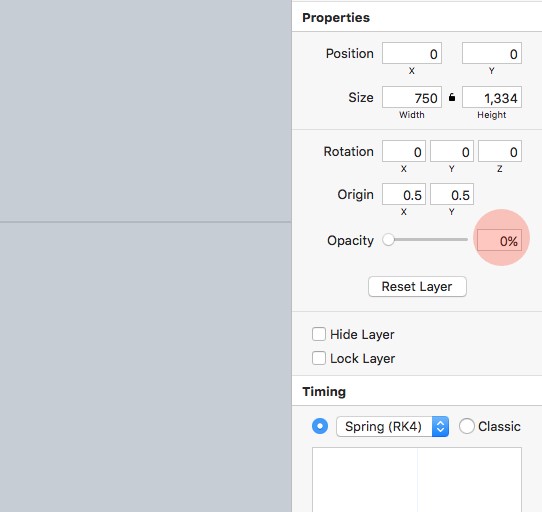
А затем в панели инспектора уменьшите непрозрачность этого слоя до 0% . Вот и все.

Вы можете щелкнуть элементы управления « Воспроизведение» в верхней части области холста, чтобы увидеть переход в действии, а затем, когда вы будете довольны, нажмите « Сохранить и выйти », чтобы вернуться в главное окно.
Мы хотим также иметь возможность вернуться к изображению без применения градиента. Так же, как и раньше, нарисуйте активную точку ссылки (D) на крайней левой миниатюре экрана «Примененный фильтр», вернув ссылку на экран «Выбрать фильтр», и выберите « Новый переход » во всплывающем окне.

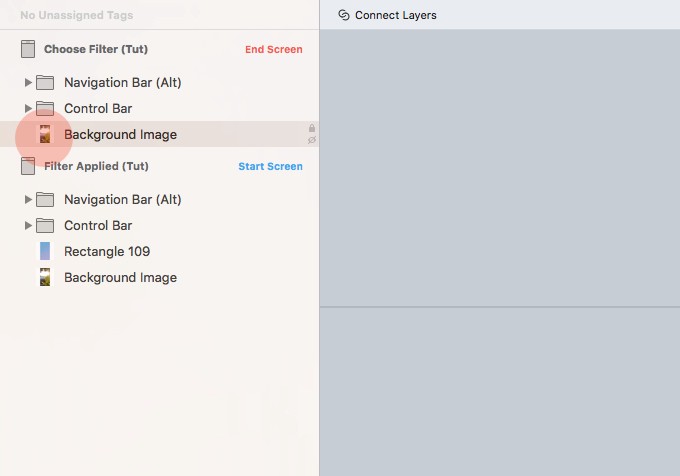
Вернувшись в Transition Designer, перетащите начальный экран (с применением фильтра) поверх конечного экрана (выберите фильтр). Мы хотим, чтобы градиент по-прежнему отображался в начале нашего перехода, поэтому выберите слой фонового изображения конечного экрана (выберите фильтр) и уменьшите непрозрачность до 0% .

Нажмите « Сохранить и выйти » и почему бы не протестировать его с помощью Preview Cmd + P
В этой части урока я только поверхностно рассмотрел возможности дизайнера переходов. Это мощный инструмент, с которым можно весело поиграть, поэтому для последнего экрана в этом уроке мы продвинем его немного дальше. «Нажми по-настоящему хорошо», как однажды пел Salt-N-Pepa!
Информационный экран
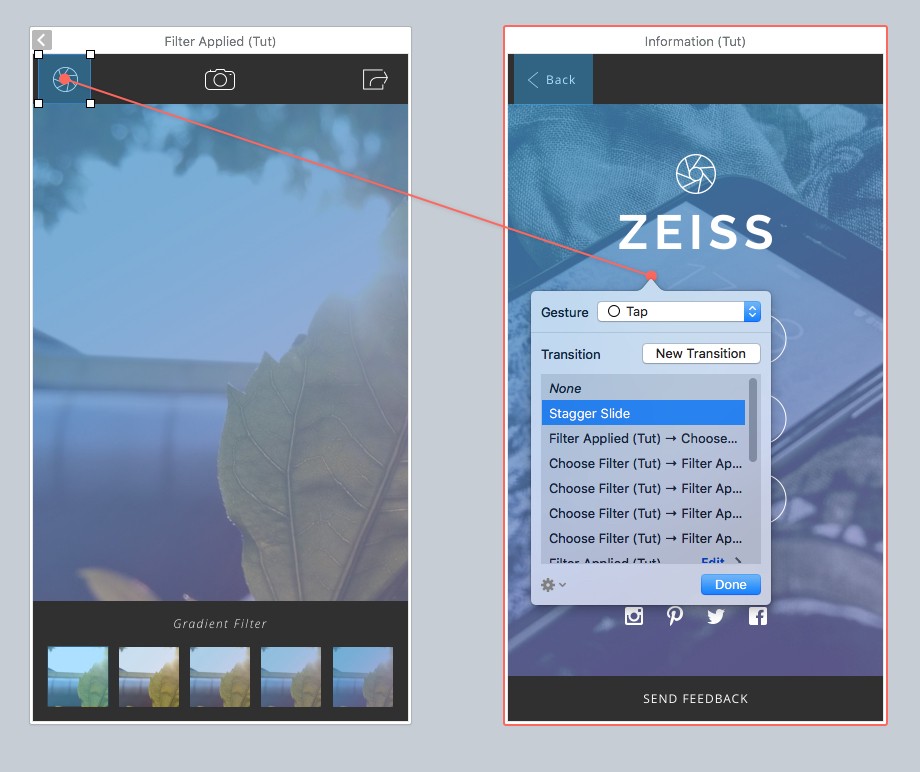
На этом экране у нас есть 2 точки доступа (через ссылку затвора), одна из экрана « Выбор фильтра » и экран « Применение фильтра ».

Давайте сначала разберемся с экраном выбора фильтра .
Нарисуйте ссылку на точку (D) на экране « Выбрать фильтр » и выберите « Новый переход », чтобы вернуться в конструктор переходов .
На следующем изображении вы можете видеть, что на конечном экране (информация) я вытащил логотип и кнопки с экрана в шахматном порядке, поэтому при использовании этого перехода эти элементы будут скользить по одному за раз. Это самое замечательное во Флинто. Вы можете попробовать так много разных переходов, и Flinto заполнит анимацию за вас (все без помощи временной шкалы).

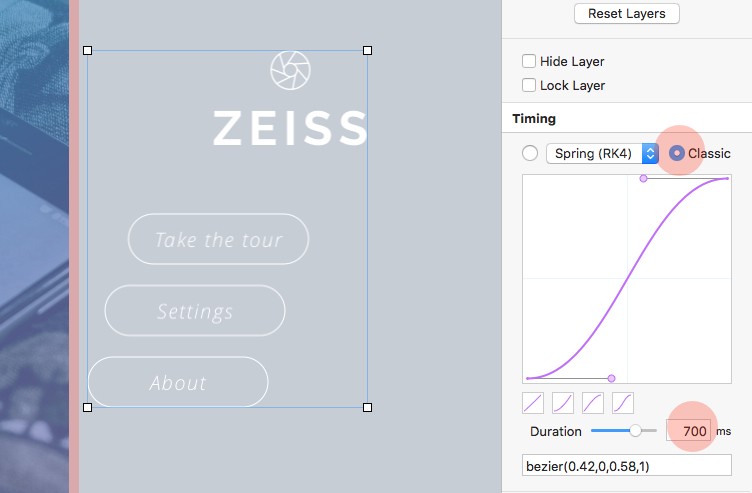
Я также изменил настройки синхронизации для этих слоев (логотип и кнопки). Изменил его на классический и увеличил продолжительность до 700 мс .

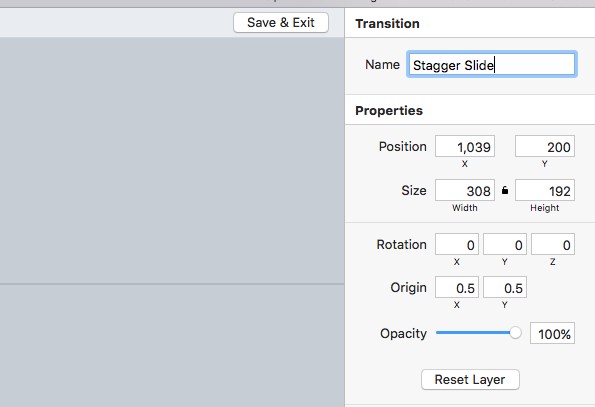
Дайте вашему Переходу имя. Я назвал это Stagger Slide . А затем Сохранить и выйти .

Теперь вы можете создать еще одну точку доступа (D) на экране «Примененный фильтр» и выбрать только что созданный переход из доступных вариантов.

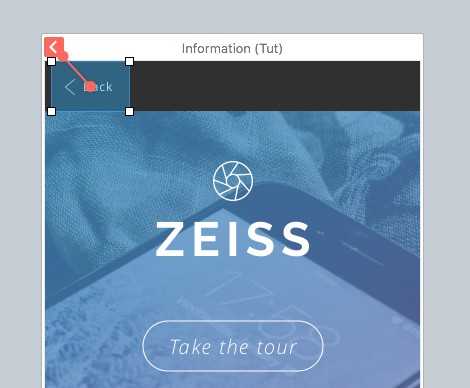
Наконец, мы хотим, чтобы обратная ссылка на экране информации учитывала, что мы вошли в этот экран с разных точек доступа. Итак, нарисуйте горячую точку ссылки (D) и перетащите цепочку ссылок на оранжевую стрелку, которая появляется в верхней части информационного экрана. Это создаст обратную ссылку , которая не привязана к определенному экрану.

И я думаю, что мы все сделали здесь!
Я коснулся лишь небольшой части того, что возможно с помощью дизайнера переходов, но я оставлю вас, чтобы вы повеселились с ним и изучили кое-что еще.
Я надеюсь, что с помощью этого урока вы сможете увидеть, насколько Flinto является отличным приложением-компаньоном для Sketch и заслуживает некоторого внимания в вашем следующем проекте.
Вы также можете взглянуть на мои предыдущие уроки по Sketch:
- Разработка iOS-приложения в Sketch
- Прототипирование с помощью Marvel и Sketch
Ищете самый быстрый и практичный способ изучить Sketch?
Sketch App Essentials — идеальное руководство, которое поможет вам реализовать весь потенциал этого удивительного приложения. Взгляните сюда .
Используйте код предложения MEDIUMESSENTIALS , чтобы получить СКИДКУ 20% на любой из пакетов.

