Конфиденциальность UX: улучшенные уведомления и запросы разрешений
Опубликовано: 2022-03-10- Часть 1. Вопросы конфиденциальности и конфиденциальность в веб-формах
- Часть 2. Улучшение согласия на использование файлов cookie
- Часть 3: Улучшенный интерфейс уведомлений и запросы разрешений
- Часть 4. Платформа проектирования с учетом конфиденциальности
Представьте, что вы опаздываете на одну из тех встреч, на которую очень не хотите опаздывать. Вы торопливо надеваете обувь и пальто, достаете ключи от двери и беретесь за ручку двери — лишь бы вовремя уйти. Спускаясь по лестнице, вы лезете в карман и достаете мобильный телефон, чтобы проверить расписание метро или вызвать такси.
Одного взгляда на экран достаточно, чтобы вас прошиб пот: вы понимаете, что забыли зарядить телефон на ночь, и он гордо работает на оставшихся 2% заряда батареи. Когда вы мчитесь по улице, полные надежды и веры, вы уменьшаете яркость экрана и выискиваете правильный значок приложения на главном экране. Конечно, именно в этот момент на ваш экран каскадом обрушивается множество уведомлений, требующих вашего безраздельного внимания для новых подписчиков, обновлений, напоминаний и сообщений.
Скорее всего, вы слишком хорошо знаете, каково это. Насколько вероятно, что вы будете действовать в этой ситуации с каскадным стеком уведомлений? И какова вероятность того, что вы вообще отключите уведомления, если через несколько минут придет другое напоминание, как раз в тот момент, когда вы пропустили соединение? Это одна из тех ситуаций, когда уведомления буквально мешают самым разрушительным образом, несмотря на все тщательно продуманные пользовательские потоки и отполированные, драгоценные пиксели.
С таким количеством приложений и сервисов, людей, машин и чат-ботов, борющихся за наше внимание, оставаться сосредоточенным — это роскошь, которой нужно наслаждаться и защищать , поэтому неудивительно, что в наши дни уведомления не пользуются достойной репутацией. Более того, часто они чувствуют себя неуместными и манипулятивными.
«Они часто появляются в то время, когда они наименее актуальны, и создают ложное ощущение срочности, рассеивая внимание и вызывая разочарование».
— Алексей Потриваев, Intercom
Это касается как плавающих окон на главном экране, так и всемогущего количества непрочитанных сообщений на панелях инструментов. Это также верно для маркетинговых сообщений, замаскированных под уведомления, а также социальных обновлений, разбитых на множество небольших сообщений, чтобы постоянно привлекать внимание к услуге.
Все эти уведомления требуют немедленного внимания и кажутся невероятно навязчивыми , играя на нашем желании не пропустить и оставаться на связи с нашими социальными группами. На самом деле они нарушают конфиденциальность так, как это не могут сделать никакие темные паттерны — безоговорочно требуя и захватывая внимание, независимо от того, что пользователь делает в данный момент.

Однако это не вина уведомлений, что они кажутся агрессивными; дело в том, что мы проектируем их так, что они часто мешают. Пользователи не хотят пропускать важные уведомления и своевременные сообщения или ограниченные продажи, но они также не хотят чувствовать себя докучаемыми нескончаемым потоком шумных обновлений. Если последнее происходит слишком часто, пользователи вообще отключают уведомления, часто с горьким осадком по отношению к приложению и бренду из-за его «отчаянной мольбы о внимании», как выразился один пользователь. Один преступник может испортить его всем остальным, и это несмотря на то, что ни одно уведомление не похоже на другое.
Многоликие уведомления
Уведомления отвлекают по своей природе; они привлекают внимание пользователя к (потенциально) важному событию, о котором он не знает или о котором хотел бы напомнить. Как таковые, они могут быть очень полезными и актуальными, оказывая помощь и внося структуру и порядок в повседневную жизнь. Пока их нет.
Как правило, уведомления могут быть либо информационными (напоминания календаря, уведомления о задержке, результаты ночи выборов), либо побуждающими к действию (одобрить платеж, установить обновление, подтвердить запрос на добавление в друзья). Они могут транслироваться из разных источников и могут иметь различные последствия:
- Уведомления пользовательского интерфейса отображаются в виде тонких карточек в пользовательском интерфейсе, когда пользователи взаимодействуют с веб-интерфейсом, поэтому они широко распространены и менее навязчивы, чем некоторые их аналоги.
- Push-уведомления в браузере сложнее отклонить, и они привлекают к себе внимание, даже если пользователь не обращается к пользовательскому интерфейсу.
- Уведомления в приложении живут в настольных и мобильных приложениях и могут быть такими же скромными, как уведомления пользовательского интерфейса, но могут играть более важную роль, когда сообщения выводятся на главный экран или в центр уведомлений.
- Уведомления ОС , такие как обновления программного обеспечения или изменения оператора мобильной связи, также попадают в смесь, часто появляясь вместе с широким спектром заметок, обновлений календаря и всего, что между ними.
- Наконец, уведомления могут попадать в электронную почту, SMS и приложения для обмена сообщениями в социальных сетях от чат-ботов, рекомендательных систем и реальных людей.
Вы можете видеть, как уведомления — учитывая все их разновидности и источники — в какой-то момент могут стать подавляющими. Однако мы не уделяем одинаковое внимание каждому полученному уведомлению. Подавляющему большинству пользователей могут потребоваться недели , прежде чем они в конечном итоге установят обновление программного обеспечения, вызванное уведомлением их ОС, в то время как подтверждение или отклонение нового запроса LinkedIn или Facebook обычно занимает не более нескольких часов .
Не все уведомления одинаковы , и уровень внимания, которое пользователи уделяют им, будет зависеть от их характера или, точнее, от того, как и когда запускаются уведомления.
В своей статье «Критический анализ систем уведомлений» Шанкар Баласубраманян провел замечательное исследование, разбив триггеры уведомлений на несколько групп:
| Уведомления о событиях | Обновления новостей, рекомендации, изменения состояния |
| Уведомления, запускаемые ОС | Низкий заряд батареи, обновление программного обеспечения или экстренное оповещение |
| Самостоятельные уведомления | Напоминания или сигналы тревоги |
| Уведомления об обмене сообщениями «многие к одному» | Групповые сообщения из Slack или WhatsApp |
| Индивидуальные уведомления о сообщениях | Личная электронная почта от друга или родственника |
Мы не можем сделать вывод, что одна группа триггеров всегда более эффективна, чем другая, но некоторые уведомления из каждой группы привлекают внимание гораздо лучше, чем другие:
- Люди больше заботятся о новых сообщениях от близких друзей и родственников, уведомлениях от избранных коллег в рабочее время, банковских транзакциях и важных оповещениях, уведомлениях календаря, запланированных событиях, сигналах тревоги и любых необходимых действиях и ожидаемых подтверждениях или выпусках.
- Люди меньше заботятся об обновлениях новостей, обновлениях социальных сетей, объявлениях, новых функциях, отчетах о сбоях, веб-уведомлениях, информационных и автоматических сообщениях в целом.
Неудивительно, что пользователи, как правило, сразу же обращают внимание на уведомления о низком заряде батареи или подтверждениях оплаты; кроме того, напоминания календаря, обновления прогресса (например, ETA доставки посылки) и индивидуальные сообщения имеют большее значение, чем другие уведомления. На самом деле, в каждом отдельном разговоре с пользователями сообщение от другого человека ценилось гораздо выше, чем любое автоматическое уведомление. Приоритеты могут немного измениться, конечно, если пользователь с нетерпением ждет уведомления, но мало кто бросит все в отчаянной спешке, чтобы проверить 77-й лайк на своей фотографии.
Так что уведомления могут быть разными, и разные уведомления воспринимаются по-разному; однако чем более личными, релевантными и своевременными являются уведомления, тем более высокий уровень вовлеченности мы должны ожидать. Но что все это значит для дизайна уведомлений и как сделать их менее навязчивыми и более эффективными?
Не полагайтесь на общие значения по умолчанию: настройте режимы уведомлений
Обычно существует веская причина, по которой клиенты решили подписаться на услугу. Не многие люди просыпаются утром в надежде создать новую учетную запись в этот день. На самом деле им может казаться, что ваш сервис может помочь им в их повседневных задачах или может улучшить их рабочий процесс. Надеюсь, им не нужны уведомления, чтобы понять, как работает служба, но им может понадобиться получать уведомления, чтобы понять ценность, которую предоставляет служба.
Возможно, они получили важное сообщение от потенциального работодателя, или, возможно, есть совпадение профиля знакомств, на которое стоит обратить внимание. Возможно, они не захотят пропустить эти сообщения только потому, что какое-то время забыли зарегистрироваться в службе. Как дизайнеры, мы должны добавить в смесь как раз правильную щепотку уведомлений, чтобы поддерживать мотивацию клиента, предоставляя им только актуальные и действенные указатели.
К сожалению, в большинстве сервисов не редкость зарегистрироваться, чтобы через несколько мгновений понять, что почтовый ящик заполняется всевозможными сообщениями (в основном чисто информационными), которые часто отправляются сразу после другого и редко требуют действий. Уведомления по электронной почте особенно часто включаются по умолчанию, при этом согласие пользователя подразумевает согласие с длительными и неуправляемыми условиями. Никто не любит, когда его засыпают потоком нежелательных сообщений, и это относится как к спаму, так и к нежелательным уведомлениям.
Вместо того, чтобы устанавливать частоту уведомлений по умолчанию для всех клиентов по умолчанию, мы могли бы очень редко отправлять всего несколько кураторских уведомлений. Поскольку клиент продолжает использовать интерфейс, мы можем попросить его выбрать тип уведомлений, которые они предпочитают, и их частоту. То же самое относится и к запросам согласия на использование файлов cookie: мы можем предоставить предопределенные рекомендуемые параметры со «спокойным режимом» (низкая частота), «обычным режимом» (средняя частота) и «режимом опытного пользователя» (высокая частота).
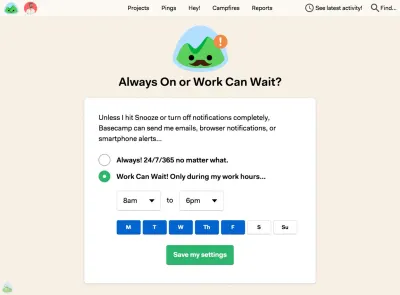
Однако мы могли бы быть более детализированными. Basecamp, например, представила опции «Всегда включено» и «Работа может подождать» как часть своего опыта адаптации, поэтому новые клиенты могут выбрать, хотят ли они получать уведомления по мере их поступления (в любое время) или выбрать определенное время. диапазоны и дни, когда уведомления могут быть отправлены. Или, наоборот, мы могли бы спросить пользователей, когда они не хотят, чтобы их беспокоили, и приостановить уведомления на это время. Не каждый клиент хочет получать уведомления о работе в нерабочее время или в выходные дни, даже если их коллеги могут работать сверхурочно в субботу вечером на другом конце планеты.

Со временем может потребоваться корректировка формата уведомлений. Вместо того, чтобы отправлять уведомления одно за другим по мере возникновения событий, пользователи могут выбрать «сводный режим», в котором все уведомления сгруппированы в одно отдельное сообщение, доставляемое в определенное время каждый день или каждую неделю.
Это одна из настроек, которые Slack предоставляет, когда дело доходит до уведомлений; на самом деле, система также адаптирует частоту уведомлений с течением времени. Изначально, поскольку каналы Slack могут быть довольно тихими, система отправляет уведомления о каждом опубликованном сообщении. По мере того, как действия становятся более частыми, Slack рекомендует снизить уровень уведомлений, чтобы пользователь получал уведомления только тогда, когда они действительно упоминаются.
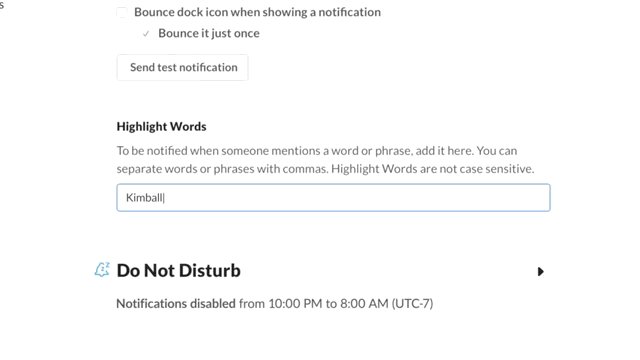
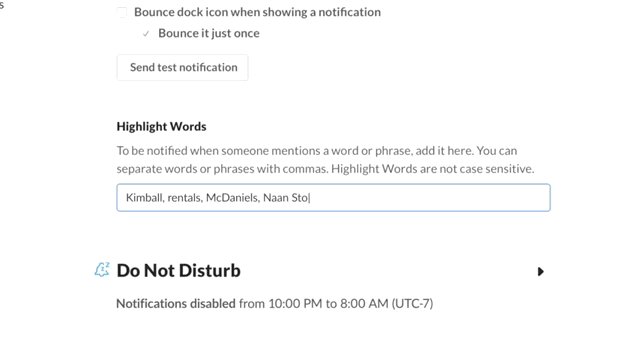
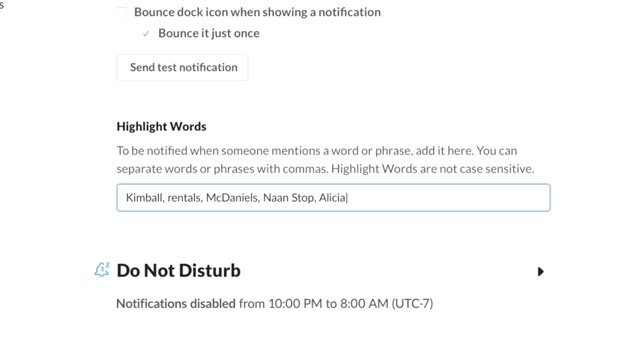
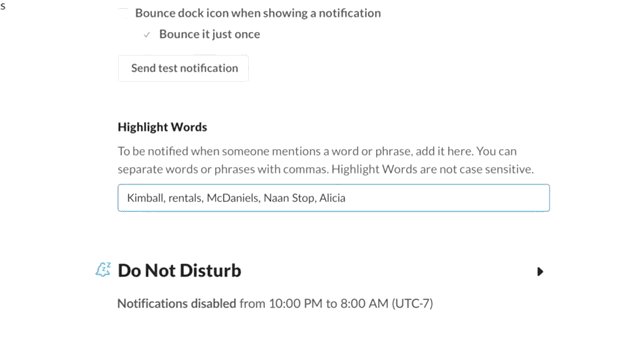
Еще одна функция, предлагаемая Slack, позволяет пользователям выделять выбранные слова, чтобы пользователи получали уведомления только тогда, когда упоминается интересующая их тема:

Может показаться, что на данный момент частоте уведомлений уделяется слишком много внимания, но когда нас спросили об общих болевых точках с уведомлениями, наиболее распространенной проблемой, безусловно, была их высокая частота, даже если сообщения были актуальными или действенными.
Суть такова: начните отправлять уведомления медленно, но стабильно ; настроить режимы уведомлений и предоставить детализированные параметры, такие как выбор триггеров и формат уведомлений. Лучше отправить слишком мало, чем слишком много: у вас может не быть другого шанса, если клиент захочет отказаться от многочисленных уведомлений, которые действуют ему на нервы в самое неподходящее время.
Тщательно выбирайте время
Нам может не нравиться это признавать, но для многих из нас день начинается не с мирного, осознанного приветствия восходящего солнца; вместо этого он начинается с утомительного рефлексивного взгляда на светящийся экран наших мобильных телефонов. Точнее, первое, что мы видим каждое утро, — это даже не текущее время или наши близкие, а стопка уведомлений, которые без устали накапливались, пока мы спали.
Такое настроение не обязательно является лучшей возможностью напомнить пользователям об обновленной политике конфиденциальности, блестящих новых функциях или неоплаченных расходах, которые необходимо завершить. Однако личные уведомления, такие как новые публикации в социальных сетях и реакции социальных кругов, могут быть гораздо более актуальными, как и предстоящие встречи и задачи на день.
Время имеет значение, равно как и своевременные уведомления . Вы, вероятно, не хотите беспокоить своих клиентов посреди ночи, когда они прибывают в удаленный пункт назначения с сильной сменой часовых поясов. Поэтому рекомендуется отслеживать смену часовых поясов и местного времени и соответствующим образом корректировать доставку уведомлений. С другой стороны, клиенты не будут особенно довольны появлением важного уведомления, когда оно уже неактуально, поэтому, если они отслеживают важное событие или объявление, вам придется решить, достаточно ли критично это событие, чтобы побеспокоить их в этот момент. неудобное время.
Ваша аналитика сообщит вам, когда ваши пользователи, вероятно, будут действовать в соответствии с вашими уведомлениями, поэтому рекомендуется изучать и отслеживать ответы в зависимости от времени и инициировать отправку уведомлений примерно в это время. Например, если клиент наиболее восприимчив к обмену сообщениями по утрам, отложите уведомления до нужного момента по местному утреннему времени.

Избегайте стрессовых ситуаций по замыслу
В случае с уведомлениями время — не единственный важный атрибут, который следует учитывать. Помните бедного персонажа, надеющегося поймать свою связь с самого начала этого раздела? Выпуск колоды уведомлений при критически низком уровне заряда батареи — не очень хорошая идея, и это столь же контрпродуктивно, когда пользователь борется с подключением или сосредоточен на такой задаче, как вождение автомобиля. Если вы можете оценить уровень заряда батареи и качество соединения, рекомендуется избегать отправки уведомлений, когда условия пользователя неоптимальны. Конечно, уведомления также должны быть релевантными, поэтому, если вы также можете оценить местоположение пользователя, избегайте отправки уведомлений, зависящих от местоположения, которые вообще не применимы .
Иногда трудно удерживать уведомления, так как они могут иметь решающее значение для текущей активности пользователя. Если пользователь едет на автомобиле, следуя указаниям в приложении-навигаторе, вам может потребоваться более настойчивое и скромное уведомление о рекомендуемом изменении маршрута в связи с дорожно-транспортным происшествием. В этом случае, как и в других критических уведомлениях, мы могли бы отобразить плавающую кнопку «Доступны новые обновления. Обновить». Это гораздо менее агрессивно, чем уведомление, блокирующее доступ к содержимому, но оно столь же эффективно указывает на то, что страница или состояние страницы могут быть устаревшими и доступна новая информация.

На самом деле, вместо отправки уведомлений в определенное время по умолчанию, даже если оно основано на прошлом поведении пользователя, вы можете изучить другую сторону медали и вместо этого использовать счастливые и успешные моменты . Служба денежных переводов TransferWise отображает уведомления, когда клиент получает платеж — и разве это не прекрасное время, чтобы попросить оставить отзыв о приложении в App Store? Мы могли бы отслеживать важные вехи и своевременно уведомлять пользователей о расширенных функциях по мере их достижения, как называет их Люк Вроблевски.
Уменьшите частоту, сгруппировав уведомления
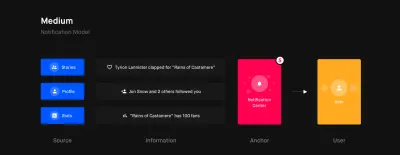
Не существует золотого правила для правильного количества уведомлений в определенный день. Точно так же, как каждое уведомление отличается, предпочтения и мотивы каждого клиента различаются. Чтобы сохранить вовлеченность пользователя, вам может потребоваться постепенно освобождать блоки уведомлений в зависимости от охвата или предпочтений клиента. Именно здесь вступает в действие постепенная группировка , как описано в статье «Проектирование смарт-уведомлений» Алекса Потриваева, дизайнера продуктов Intercom.
Идея проста. Если вы знаете, что ваши клиенты в среднем получают менее пяти реакций на публикацию, было бы неплохо предоставить уникальное уведомление для каждого из них. Вы также можете активировать уведомление, если приходит сообщение о важных событиях, например сообщение от близких друзей, семьи или влиятельных людей. Кроме того, поскольку мы знаем, что уведомления, вызванные действием другого человека, ценятся больше, чем автоматические уведомления, приоритет и внимание сосредоточены в первую очередь на личных , для этого конкретного клиента.
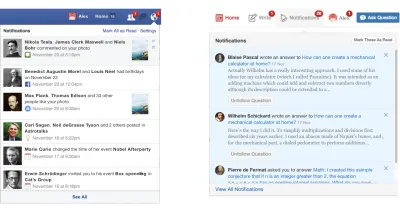
Как только объем уведомлений увеличился, мы можем начать их группировать и предоставлять компактные сводки в подходящее время. Например, Facebook суммирует уведомления в ненавязчивых блоках, где в каждой строке выделяется ровно один тип события, например, реакция на конкретное сообщение («Стоян Стефанов и еще 48 человек отреагировали на ваш пост…») . С другой стороны, LinkedIn, по-видимому, инициирует почти каждое событие одно за другим («Стоян Стефанов прокомментировал ваш пост») , что загрязняет поток уведомлений и затрудняет их сканирование и использование.

Конечно, основываясь на истории пользователя, мы могли бы настроить не только группировку уведомлений. Как только мы узнаем, как пользователь реагирует на новые лайки на фотографиях, бегло просматривая их или углубляясь в каждое уведомление, мы можем предоставить более качественные уведомления в следующий раз. Как заключает Алекс:
«В зависимости от того, как вы обычно взаимодействуете с контентом, могут быть предложены лучшие варианты формулировок и структуры, и в зависимости от поведения по умолчанию вы можете видеть структуру уведомлений по-разному».
Это, конечно, также требует непрерывной обратной связи.
Разрешить пользователям откладывать или приостанавливать уведомления
Вряд ли какая-либо компания будет пренебрегать ценностью данных о своих клиентах. На самом деле, мы можем получить ценную долгосрочную информацию, вводя петли обратной связи ; то есть постоянно предлагая клиентам варианты «увидеть больше» или «увидеть меньше» уведомлений определенного типа. Но точно так же, как мы склонны воспринимать инвалидность как состояние включения/выключения (у вас либо есть инвалидность, либо нет), мы часто чувствуем, что можем точно предсказать поведение пользователя, основываясь только на его прошлом поведении.
Однако реальность редко бывает черно-белой. Наши пользователи могут испытывать временные затруднения, когда держат ребенка на одной руке, или из-за недавнего несчастного случая, и условия, в которых они оказываются, могут колебаться таким же образом. Быстрые действия, такие как повторение в ответ на входящее уведомление, могут помочь решить проблему, хотя и временно.
Контекст пользователя постоянно меняется . Если вы заметили необычное снижение уровня вовлеченности или ожидаете необычно большое количество уведомлений (например, день рождения, годовщина свадьбы или ночь выборов), рассмотрите возможность предоставления возможности отключить, отложить или приостановить уведомления. , возможно, в течение следующих 24 часов.
Это может идти вразрез с нашей интуицией, так как мы можем захотеть повторно вовлечь клиента, если он вдруг замолчал, или мы можем захотеть максимизировать его вовлеченность, когда происходят важные события. Однако в большинстве случаев нажимать на частоту уведомлений слишком опасно. Легко достичь точки, когда, казалось бы, безобидное уведомление отвлечет клиента, возможно, даже в долгосрочной перспективе. Могут быть веские причины, по которым пользователь какое-то время не проявлял или не хотел быть активным, и чаще всего это вообще никак не связано с сервисом.
Другой вариант — предложить сменить носитель, используемый для получения уведомлений. Пользователи склонны связывать разные уровни срочности с разными каналами связи. Уведомления в приложении, push-уведомления и текстовые сообщения считаются гораздо более навязчивыми, чем старая добрая электронная почта, поэтому, когда частота превышает определенный порог, вы можете подтолкнуть пользователей к переключению с push-уведомлений на ежедневные сводки по электронной почте.

Установите пороговые значения и создайте дерево решений для уведомлений
Однако пороги не так просто установить правильно. Важные события должны вызывать немедленные уведомления, которые должны быть получены вовремя. Менее важные события могут подождать, но может быть полезно привлечь внимание клиента к услуге. Потенциально нерелевантные уведомления должны безжалостно отфильтровываться, чтобы оставить время и место для важных уведомлений, которые будут храниться и цениться.
Как правило, более короткие уведомления, такие как сообщения от друзей и коллег, лучше всего подходят в качестве уведомлений пользовательского интерфейса, если они не срочные, или push-уведомлений, если они срочные. Более длинные уведомления лучше отправлять по электронной почте — вне зависимости от того, срочные они или нет. Это эмпирическое правило будет варьироваться от службы к службе, поэтому вы можете создать дерево решений для уведомлений, чтобы отслеживать, какой носитель лучше всего подходит для определенных видов уведомлений на основе их срочности, длины и частоты. Кроме того, вы можете определить пороговые значения и активировать запрос на откладывание или изменение настроек при достижении порогового значения.
Сделайте согласие и отказ очевидным
В наши дни почти ожидается, что служба пойдет на крайние меры, затруднив для клиента возможность отказаться от всемогущих уведомлений. Непонятные формулировки и непонятные надписи, умело спрятанные в дальних уголках интерфейса, не редкость. Немногие другие дизайнерские соображения могут быть более вредными и разрушительными для бренда. Когда пользователи не могут легко настроить параметры, они применяют тяжелую артиллерию, помечая уведомления по электронной почте как спам или блокируя уведомления в настройках ОС или настройках браузера. Для веб-сайта или приложения нет простого способа оправиться от этого, кроме как снова просить о подписке.
Гораздо более простой выход — предоставить очень детальный контроль над уведомлениями, включая их содержание, формат, частоту и время «не беспокоить». Мы могли бы предоставить возможность ответить на недавнее уведомление с помощью «Меньше электронных писем» или «Стоп», чтобы изменить частоту, минуя входы в систему на веб-сайте или в приложение (Notion.so делает это). Для приложений предоставьте настройки уведомлений, интегрированные в приложение, а не полагайтесь на собственные настройки ОС. Там же вы могли бы объяснить, чего пользователь может ожидать от каждого вида уведомлений, возможно, даже с примерами того, как они будут выглядеть.
На практике многие пользователи будут искать настройки уведомлений в обоих местах, если им это действительно нужно, но чем больше времени им потребуется, чтобы найти эту туманную настройку, тем менее терпеливыми они будут. На самом деле, большинство пользователей ищут способ отключить уведомления в тот момент, когда они действительно расстроены или раздражены недавними уведомлениями. Это не очень приятное состояние ума, и в качестве услуги вы, вероятно, не хотите излишне расширять это состояние за счет чувства раздражения и смущения со стороны ваших платящих клиентов.
Однако не забудьте изучить и другую сторону медали. Определите части пути пользователя, когда пользователь с большей вероятностью подпишется на уведомления; например, после успешного размещения заказа в интернет-магазине или подтверждения бронирования авиабилета. В обоих случаях уведомления могут помочь клиентам отслеживать задержки или вовремя получать посадочные талоны. Это также хорошее время, чтобы предложить push-уведомления в режиме реального времени, что также означает, что сначала нужно спросить разрешения у клиента на отправку этих напоминаний. И эта тема заслуживает отдельного разговора.
Спрашивая разрешения, скромный путь
Некоторые веб-сайты довольно своеобразны, не так ли? Потакающий своим желаниям, невежливый в глубине души и к тому же по-настоящему неприятный. Как часто вы натыкаетесь на, казалось бы, скромную, неприхотливую страницу только для того, чтобы вас приветствовала чудесная подсказка о разрешениях, умоляющая присылать вам уведомления? Вы еще не прочитали ни единого слова, но вот оно, уже требующее долгосрочных обязательств — и, честно говоря, довольно навязчивых .
С точки зрения взаимодействия с пользователем отображение запроса разрешения при загрузке, вероятно, лучший способ произвести плохое первое впечатление и в большинстве случаев необратимая ошибка. Начиная с января 2019 года в Chrome изменились параметры, отображаемые при запуске собственного запроса. Хотя пользователи могли бы отклонить уведомление, чтобы отреагировать на него позже, теперь им нужно выбрать, хотят ли они «Принять» или «Блокировать» уведомления. Последнее приводит к тому, что веб-уведомления навсегда блокируются для всего сайта, если только пользователь не найдет путь через дебри настроек браузера, чтобы все-таки предоставить доступ. Неудивительно, что подавляющее большинство пользователей сразу же блокируют такие подсказки, вообще не читая их содержания.
Стратегически лучше спрашивать разрешения только тогда, когда существует высокая вероятность того, что пользователь на самом деле согласится. Для этого нам нужно объяснить клиенту, почему нам на самом деле нужно его разрешение и какую ценность мы можем предоставить взамен. На практике эта стратегия часто реализуется в виде «паттерна двойного запроса». Вместо того, чтобы запрашивать разрешение немедленно, мы сначала ждем определенного уровня взаимодействия : возможно, пару посещений страниц, несколько взаимодействий, определенное количество времени, проведенное на сайте. В конце концов, мы можем выделить тот факт, что пользователь может подписаться на уведомления и их ценность, или что нам нужно их разрешение для получения более точных результатов поиска с учетом местоположения. Иногда контекста страницы достаточно, например, когда интерфейс хочет запросить геолокацию, когда пользователь посещает страницу поиска магазина.
Во всех этих случаях заметная кнопка призыва к действию будет ждать момента, когда пользователь будет наиболее восприимчив к действию. Если пользователь решит нажать на кнопку, мы можем предположить, что он, скорее всего, продолжит действие. Таким образом, после нажатия на кнопку будет запрашиваться фактический собственный запрос разрешения.
По сути, мы разбиваем запрос разрешения на два запроса:
- Запрос, встроенный в пользовательский интерфейс,
- Собственный запрос на уровне браузера.
Как отмечает Адам Линч, если пользователь по-прежнему отменяет разрешение, возможно, из-за неправильного нажатия или неправильного щелчка в приглашении собственного браузера, нам нужно отобразить резервную страницу , которая объясняет, как вручную включить разрешение через настройки своего браузера (или ссылку на объяснение). Очевидно, что нет смысла отображать запрос на уведомления, если пользователь уже дал разрешение. Мы можем использовать API разрешений для запроса статуса любого разрешения через единый асинхронный интерфейс и соответствующей настройки пользовательского интерфейса.
Та же стратегия может быть применена к любому типу запроса на разрешение, например доступ к геолокации, камере, микрофону, Bluetooth, MIDI, WebUSB и так далее. Тем не менее, формулировка и внешний вид подсказок уведомлений пользовательского интерфейса имеют здесь решающее значение, поэтому рекомендуется отслеживать коэффициенты вовлеченности и принятия для каждого разрешения или функции и действовать в соответствии с ними. И это подводит нас к главному из них — отслеживанию основных показателей ваших уведомлений.
Отслеживайте показатели для уведомлений
Обычно уведомления отправляются не только для того, чтобы информировать клиентов о происходящем или предстоящем событии. Хорошие уведомления полезны и действенны, помогая как клиентам, так и компаниям достигать своих целей. Для этого необходимо сначала обнаружить и определить соответствующие показатели.
Как минимум, нам может понадобиться знать, актуальны ли в первую очередь отправляемые нами уведомления.
- Влияют ли формулировка, формат и частота уведомлений на желаемое действие, которого мы стремимся достичь (будь то публикации в социальных сетях, время, проведенное на сайте, или покупки)?
- Какие уведомления важнее других?
- Действительно ли уведомления возвращают пользователей в приложение?
- Сколько времени проходит между отправкой уведомления и возвращением пользователя на сайт или в приложение?
- Сколько времени в среднем проходит между уведомлением о клике и уходом пользователя с сайта?

Поэкспериментируйте с формулировкой, длиной, временем отправки, а также с группировкой и частотой уведомлений для разных уровней вовлеченности пользователей — новичка, обычного пользователя и опытного пользователя. Например, пользователи, как правило, более восприимчивы к разговорным сообщениям, которые кажутся более случайными и менее похожими на системные уведомления. Упоминание имен реальных людей, чьи действия вызвали уведомление, также может быть полезным.
Никогда не будет плохой идеей начать отправлять уведомления медленно, чтобы отслеживать их потенциальное негативное влияние — будь то отказ или удаление приложения. Отправляя группу уведомлений сначала небольшой группе, у вас все еще есть шанс «скорректировать или отменить любые вредные кампании уведомлений, пока не стало слишком поздно», как отмечает Ник Бабич в «Что делает хорошее уведомление».
Все эти усилия преследуют одну и ту же цель: избежать значительных сбоев и предотвратить усталость от уведомлений для наших клиентов , информируя их о том, что они хотят знать, примерно в то время, когда им это нужно знать. Однако, если подсказки о файлах cookie просто раздражают, а частые уведомления просто мешают, когда дело доходит до безопасности личных данных и способов управления ими, у клиентов, как правило, возникают гораздо более насущные проблемы.
Стоит отметить, что существуют значительные различия в том, как уведомления запрашиваются, группируются и отображаются на Android и iOS, поэтому, если вы разрабатываете нативное или гибридное приложение, вам необходимо изучить их подробно. Например, в iOS пользователи не настраивают уведомления приложения до момента регистрации или последующего использования приложения, в то время как пользователи Android могут отказаться от уведомлений во время установки, при этом поведение по умолчанию — согласие. Push-уведомления, отправленные PWA, будут вести себя как собственные уведомления в соответствующей ОС.
Admittedly, these issues will not be raised immediately, but as customers keep using an interface and contribute more and more personal data, doubts and concerns start appearing more frequently, especially if more people from their social circles are involved. Some of these issues are easy refinements, but others are substantial and often underestimated blockers.
In the final article of the series, we'll be looking into notifications UX and permission requests, and how we can design the experience around them better, with the user's privacy in mind.
- Part 1: Privacy Concerns And Privacy In Web Forms
- Часть 2. Улучшение согласия на использование файлов cookie
- Part 3: Better Notifications UX And Permission Requests
- Часть 4. Платформа проектирования с учетом конфиденциальности
Useful Resources And References
- “Designing Notifications For Apps,” Shashank Sahay
- “Different Types Of Notifications: Websites, Apps And Beyond,” Joanna Martin
- “It's Time For Notifications To Get Smart,” Alex Potrivaev
- “Improving User Experience With Real-Time Features,” Lauren Plews
