Полное руководство по приоритетной навигации
Опубликовано: 2018-04-28Когда вы работаете с клиентом веб-дизайна, у вас есть план, верно? Я уверен, что вы хотели бы помочь им совершить продажу или получить информацию, которая позволит им следить за потенциальными клиентами в будущем.
Но даже самый красивый веб-сайт может промахнуться, если ваша стратегия навигации неверна. Времена сайтов-брошюр закончились — если ваша стратегия дизайна не обеспечивает четкого пути к конверсиям, в чем смысл?
Люди заняты. Вы делаете им одолжение, создавая веб-страницы, которые позволяют им быстро получать нужную им информацию. И угадайте, что? Отличный UX и четкий путь к вашей цели идут рука об руку.
Другими словами, вы помогаете себе и своим посетителям, упрощая и расставляя приоритеты элементов навигации.
Понимание перегрузки выбора
Как теория маркетинга, основанная на изучении джемов в продуктовом магазине, может применяться к разработке веб-сайтов? Концепция перегрузки выбором была изучена в психологическом исследовании с использованием варенья. Хотя это может показаться несвязанным, результаты имеют широкое применение.

Цель исследования, опубликованного в 2000 году психологами С. С. Айенгаром и М. Р. Леппером, состояла в том, чтобы изучить поведение потребителей перед лицом многочисленных вариантов. В течение двух выходных витрины с джемами чередовались, предлагая либо шесть вариантов, либо 24. Исследование показало, что, хотя людей больше привлекало большее разнообразие, в конечном итоге они пробовали одно и то же количество.
Но что еще более важно для тех, кто хочет продать варенье или что-то еще, оказалось, что покупатели, получившие шесть вариантов выбора вместо 24, совершат покупку в десять раз чаще!
Психологи провели и другие исследования, которые также показали, что, хотя потребителей может привлекать широкий спектр предложений, они с большей вероятностью совершат покупку, когда выбор будет меньше.
Та же концепция применима и к навигации по сайту. Называете ли вы это перегрузкой выбора или усталостью от принятия решений, исследования показывают, что слишком много вариантов может означать, что потребитель просто уйдет.
Конечно, вы не хотите, чтобы это на вашем сайте. Итак, вот трехэтапный план повышения конверсии с помощью приоритетной навигации:
Шаг 1: вам нужна стратегия
Стратегия – это план достижения цели. И чтобы совершать конверсии сегодня, ваш план должен включать использование целевых страниц, независимо от того, начинаете ли вы с нуля или работаете над редизайном.


В качестве примера рассмотрим страницу вашего портфолио. Я предполагаю, что там есть образцы вашей работы. Посетитель может погрузиться в ваши образцы, чтобы почерпнуть идеи для своего сайта, и, надеюсь, он будет настолько впечатлен вашей работой, что решит нанять вас.
Но сама по себе страница вашего портфолио, вероятно, не принесет вам никаких конверсий.
Вместо того, чтобы направлять трафик на страницу вашего портфолио, вам нужно направлять потенциальных клиентов из социальных сетей или рассылок по электронной почте на целевую страницу. Если вы предоставляете более одной услуги — скажем, веб-дизайн и дизайн логотипа — вам понадобится отдельная целевая страница для каждого предложения.
Ваши целевые страницы могут включать в себя основные моменты из вашего портфолио, убедительный рекламный текст, некоторые социальные доказательства, список преимуществ для клиентов и, что наиболее важно, заметный призыв к действию.
Для каждой услуги, которую вы предлагаете, думайте о своей целевой странице как о универсальном магазине со всем, что вам нужно, чтобы убедить кого-то, что вы можете им помочь.
Шаг 2: Подтверждающие доказательства
С учетом сказанного вам могут понадобиться некоторые подтверждающие доказательства. Некоторые потенциальные клиенты могут захотеть копнуть глубже, чтобы узнать больше о вашем опыте в области дизайна или просмотреть ваши тематические исследования. Вы включили несколько образцов и отзывов — и их гораздо больше на других страницах вашего сайта.
Но вы не хотите, чтобы ваш потенциальный клиент бродил по вашему сайту без направления. Ваша цель — конверсия. Есть три способа сделать это с целевой страницы:
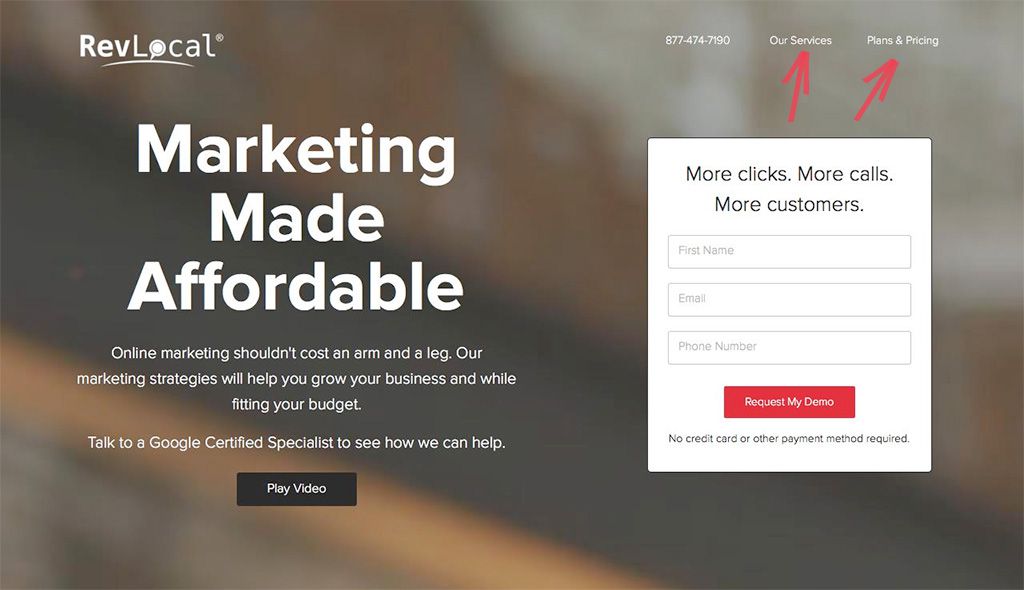
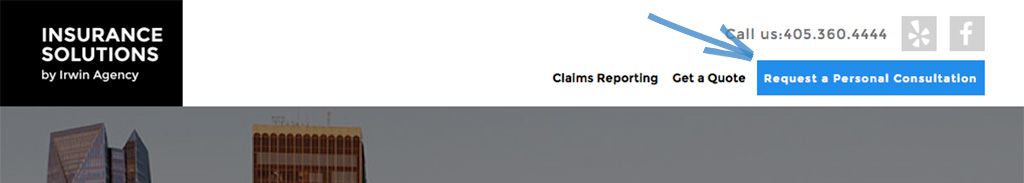
1. Ограниченная навигация по заголовку. Если вы собираетесь обеспечить навигацию по заголовку со своей целевой страницы, сделайте ее простой. Предоставьте только два или три варианта, возможно, больше отзывов, или больше образцов или тематических исследований. В примере с портфолио, использованном ранее, рассмотрите возможность включения ссылок на обе ваши целевые страницы, чтобы посетители могли переключаться между ними.
Не забудьте сделать панель заголовка «липкой», чтобы она оставалась на месте, пока посетители вашего сайта прокручивают страницу вниз.

2. Контекстные ссылки. Вы также можете размещать ссылки в основной копии своих целевых страниц, чтобы посетители сайта могли перейти к вспомогательным материалам, таким как тематические исследования или отзывы.

3. Вторичная навигация. UX-специалисты будут спорить об использовании вторичной навигации, но обеспечить четкий путь к конверсии — это разумнее, чем сделать множество вариантов выбора видимыми для посетителя вашего сайта все время. Если вы хотите, чтобы ссылки на все ваши страницы или разделы вашего сайта были доступны с вашей целевой страницы, поместите их в более низкое положение на странице или даже в скрытом меню ящика.
Суть здесь в том, что вы хотите, чтобы все было просто. Не предлагайте слишком много вариантов, которые не нужны для конверсии.
Шаг 3: Заметный призыв к действию
Самая важная часть вашей целевой страницы — это ваш призыв к действию.
Используя в качестве примера ваш сайт веб-дизайнера, ваш CTA, вероятно, отправляет потенциальных клиентов в форму, чтобы назначить бесплатную консультацию. Для сайтов, которые вы создаете для клиентов, CTA может быть кнопкой для покупки товара или подписки на бесплатную рассылку новостей или каким-либо другим стимулом, предназначенным для создания списка рассылки для будущих контактов.
На своей странице оформите CTA в виде кнопки и придайте ей изюминку. Исследования показывают, что яркие цвета, контрастирующие с остальной частью страницы, привлекают наибольшее внимание.
Такие слова, как «Консультация без обязательств», «Заказать сегодня» или «Подпишитесь на бесплатную рассылку новостей» на кнопке призыва к действию и в основной навигации заголовка дают четкие сигналы, которые позволяют потенциальным клиентам знать, что делать дальше.

Подведение итогов
Следуя этим шагам, вы успешно расставите приоритеты при переходе от целевой страницы к точке конверсии, вашему призыву к действию.
Предоставляя убедительный рекламный текст, образцы вашей работы и простую навигацию, вы предоставили потенциальным клиентам информацию, необходимую им для ответа, и простой способ получить от вас дополнительную информацию.
В конце концов, гораздо лучше, если они обратятся к вам в тот момент, когда они заинтересованы в том, что вы предлагаете, чем продолжать просматривать страницы вашего веб-сайта, а затем уходить прочь.
В этом и заключается прелесть приоритетной навигации — она помогает вам сосредоточить потенциальных клиентов на конверсии — выборе, который вы хотите, чтобы они сделали.
