Принципы визуальной коммуникации
Опубликовано: 2022-03-10Визуальное повествование может быть пугающим. Нас учат общаться словами, но слова не всегда являются лучшим способом передачи информации и идей. Иногда лучший способ рассказать историю — это тщательно продуманные визуальные эффекты, а не длинные абзацы текста. Создание визуальных эффектов не предназначено для дизайнеров, иллюстраторов или художников. Это умение каждый может освоить и применять на практике каждый день.
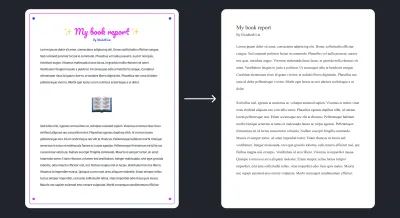
Ключ к тому, чтобы привыкнуть к визуальной коммуникации, — это забыть о правилах, которые вы подсознательно накопили. В детстве мне нравилось создавать радужный текст с помощью WordArt, добавлять причудливые рамки документа и загружать декоративные шрифты на Dafont. Моя работа в начальной школе выглядела так:

Я просто играл со шрифтами и стилями для удовольствия. Я понятия не имел, что такое «хороший» или «плохой» визуальный дизайн. Оглядываясь назад на это стихотворение, типографика объективно трудно читается. Однако я намеренно нашел шрифты, соответствующие каждому прилагательному, и сделал все заголовки одинаковыми по стилю. Через эти моменты игры я начал строить основу своей визуальной интуиции.

Визуальное повествование — это процесс передачи идей с использованием вещей, которые вы видите. По мере того, как мы становимся старше, визуальное повествование становится все более пугающим, потому что мы привыкли считать визуальные эффекты детскими или чисто декоративными. Нас учат, что все надписи должны быть написаны шрифтом Times New Roman 12pt и с двойным интервалом на бумаге формата Letter. Нам говорят, что «более профессионально» минимизировать восклицательные знаки и смайлики. Мы оправдываемся, например: «Я просто недостаточно артистичен».

Сегодня я ежедневно общаюсь с визуальными средствами. Я помогаю начинающим дизайнерам развивать свою визуальную интуицию и разрабатываю продукты для семей, обучающихся на дому. Чтобы стать лучшим визуальным рассказчиком, нужно совмещать игру и практику с фундаментом принципов. Речь идет о том, чтобы найти золотую середину между весельем с WordArt и безопасностью с Times New Roman.
В этой статье мы рассмотрим визуальные принципы, подчеркнем, почему визуальное повествование является ценным навыком для всех, и продемонстрируем, как вы можете улучшить свое визуальное повествование с помощью игры.
Показать > Рассказать
Все визуальное повествование можно разбить на набор конкретных принципов. Чтобы облегчить вам изучение темы, давайте узнаем, как типографика закладывает основу для любого визуального повествования, и рассмотрим принципы, общие для эффективных визуальных эффектов.
Типографика закладывает основу
Вам не всегда нужно добавлять иллюстрацию или графику, чтобы визуально передать идею! Хорошая типографика закладывает основу для любого визуального повествования. В дикой природе существует множество ресурсов по типографике, но два моих главных совета таковы:
- Придерживайтесь одного шрифта.
Найдите шрифт с несколькими весами и стилями. Комбинировать разные шрифты сложно. Мои любимые шрифты Google сейчас — IBM Plex Sans и Inter. - Меняйте одну вещь за раз.
Создание достаточного контраста между стилями шрифта — это искусство. Я рекомендую менять только одну ось за раз: размер, вес, стиль и цвет — самые популярные вещи для изменения.
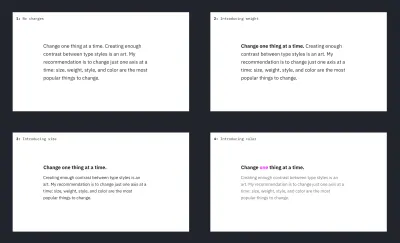
Вот пример визуального повествования с использованием простой типографики.

- В версии 1 я использую один и тот же стиль для всего текста.
- В версии 2 я выделил самый важный текст на странице жирным шрифтом: «Изменяйте по одной вещи за раз».
- В версии 3 я уменьшаю размер текста абзаца и перемещаю заголовок на отдельную строку.
- В версии 4 я выделяю слово «один» розовым цветом, чтобы обозначить важность, и делаю текст абзаца более светлым оттенком серого.
Небольшие изменения в типографике часто могут сообщить больше, чем добавление большего количества слов. Прежде чем подумать о добавлении визуального элемента, всегда сначала экспериментируйте с типографикой. Типографика — это больше, чем выбор шрифта. Вы можете изменить важность текста, изменив размер, вес, композицию и цвет. Подумайте о том, что является наиболее важным, и убедитесь, что это выделяется в тексте.
Ресурсы по типографике
- «Говорящий шрифт» Джессики Хиш
- Design Things: контрольный список типографики
Что общего между хорошими визуальными эффектами?
Хорошие визуальные эффекты имеют фокус, сообщая самую важную идею с первого взгляда. Отчеты должны быть информативными, но легко читаемыми. Блок-схемы должны подчеркивать различия между старыми и новыми процессами. Когда вы создаете визуальное представление, может быть легко перегрузить аудиторию слишком большим количеством идей одновременно. Лучшие визуальные эффекты поддерживают четкое сообщение, привлекая внимание к самому важному.
Я провел много времени, обучая начинающих дизайнеров продуктов созданию портфолио. Портфолио дизайнеров обычно состоит из нескольких тематических исследований, которые проходят через мыслительный процесс дизайнера от начала до конца.
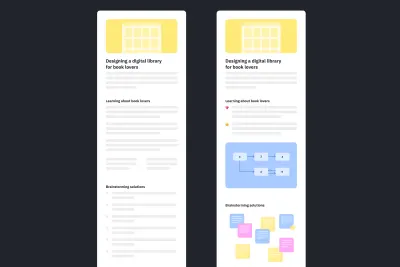
Ниже приведены два низкоточных наброска тематических исследований портфолио. Это преувеличение, но тот, что слева, менее успешен, потому что в нем нет иллюстраций, сопровождающих историю. Тот, что справа, легче сканировать, потому что там есть изображения, показывающие процесс дизайнера.

Хорошие визуальные коммуникаторы могут выделить наиболее важные части изображения. На приведенном выше графике тематических исследований я намеренно заблокировал основной текст и сделал две версии почти идентичными. Я пытался свести к минимуму все визуальные отвлекающие факторы. Если я добавлю основной текст-заполнитель, графику будет труднее понять, потому что она станет визуально загроможденной.

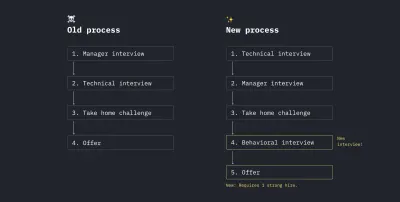
Визуальные эффекты также могут быть полезны, когда вам нужно сообщить об изменениях в процессе. Например, если ваша компания реструктурирует процесс найма, может быть полезно показать блок-схему «до и после», которая выделяет изменения. Представьте, что это изменения:

- Мы перенесли техническое собеседование со второго на первый этап;
- В качестве последнего шага мы добавили поведенческое интервью;
- Теперь нам требуется по крайней мере один сильный сотрудник, чтобы кандидат получил предложение.
Это может показаться очевидным, но мы склонны по умолчанию использовать электронные письма и документы на рабочем месте. Визуальные эффекты «до» и «после» хороши, потому что они помогают людям визуализировать различия.
В приведенном ниже примере вы заметите, что я скупо использую цвет, чтобы выделить новые дополнения к процессу. Цвет — один из лучших способов привлечь внимание к важным аспектам изображения.

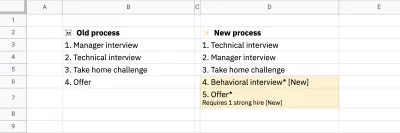
Вы можете создать графику чем угодно, включая ручку и бумагу! Я использовал Figma для приведенного выше, потому что я знаком с этим инструментом, но вы можете создать столь же эффективный визуальный элемент с помощью чего-то такого же простого, как Google Sheets.

Визуальные эффекты — это инструмент, который вы можете использовать, чтобы внести ясность в любую идею. Помните, что вам не всегда нужно добавлять графику или иллюстрацию. Вы можете много общаться с помощью небольших изменений в типографике и представлении. Просто не забудьте сосредоточиться на самой важной идее и убедитесь, что она просвечивает.
Инструменты для создания визуалов
- У Figma более высокая кривая обучения, но она предлагает наибольшую гибкость.
- Whimsical прост в использовании и имеет шаблоны для создания общих визуальных элементов, таких как блок-схемы.
- Фреска похожа на цифровую доску. Он отлично подходит для совместной работы и имеет шаблоны.
Разработка визуальных эффектов через игру
Разработка визуальных эффектов требует времени, игр и экспериментов. Если вы создаете визуальные эффекты с нуля, ваша первая попытка никогда не будет лучшей! Я уже некоторое время работаю в индустрии дизайна, и я все еще терплю неудачу и итерирую каждый божий день. Это скриншот моих недавних итераций дизайна только для одного экрана в потоке.

Обучение тому, как стать лучшим визуальным рассказчиком, зависит от практики и повторения. На своих занятиях по дизайну я учу студентов итерации, превращая это в соревнование. Я разделяю студентов на команды, и цель каждой команды состоит в том, чтобы выполнить наибольшее количество итераций за установленный период времени. В этом упражнении я предлагаю учащимся изменять одну вещь за раз по мере их повторения.

Это упражнение учит студентов чувствовать себя комфортно, пробуя множество вещей, которые могут не сработать. После 15 минут повторения я предлагаю группам обсудить, какие дизайны им нравятся больше всего. Почему вы считаете, что выбранные вами дизайны наиболее эффективны?
Итерация может показаться сложной, но на самом деле это очень увлекательный процесс. Когда вы разрабатываете визуал, начните с того , что вы хотите, чтобы аудитория узнала. Представьте, что наша цель — сообщить, что вам нужно держаться на расстоянии 2 метров друг от друга, чтобы предотвратить распространение Covid-19.
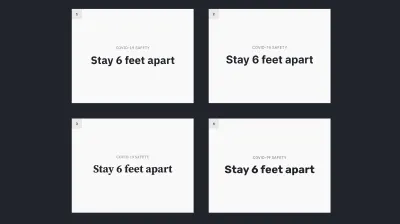
Я всегда начинаю с настройки типографики. Вот серия итераций, в которых я настраиваю только размер, вес и стиль шрифта.

Для каждой итерации я менял только одну вещь! Как вы думаете, какая версия работает лучше всего? Лично я думаю, что последняя итерация работает лучше всего, потому что сообщение громкое и четкое. Затем я поэкспериментировал с несколькими разными шрифтами. У каждого шрифта своя индивидуальность:

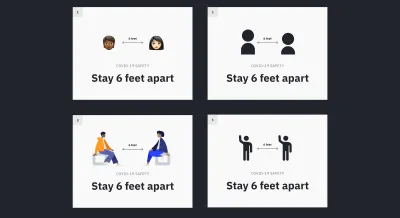
Поэкспериментировав со шрифтом, мы можем поэкспериментировать с добавлением графики или иллюстрации к плакату. Вам не нужно быть иллюстратором, чтобы создать графику. В Интернете есть множество ресурсов, которые вы можете использовать для составления графики.
- В версии 1 я использовал эмодзи Apple.
- Во второй версии я нарисовал иконку человека с помощью двух кругов и прямоугольника.
- В версии 3 я использовал библиотеку иллюстраций Humaaans.
- В версии 4 я использовал набор символов Apple.

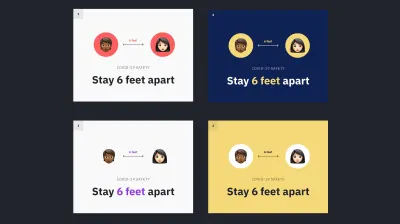
Все эти направления эффективны. Направления 2 и 4 больше похожи на официальную правительственную графику, но направления 1 и 2 кажутся более веселыми и привлекательными. Со всеми нашими компонентами мы можем попробовать добавить стиль и цвет. Важно экономно использовать стиль и цвет, потому что они могут перегрузить сообщение.

Все четыре из этих итераций работают хорошо! Направления (2) и (4) привлекают внимание зрителя, потому что они используют сплошной блок цвета на заднем плане. Направления (1) и (3) может быть легче сканировать из-за простоты фона. Мне нравится, как направление (3) использует фиолетовый цвет, чтобы выделить ориентиры «6 футов».
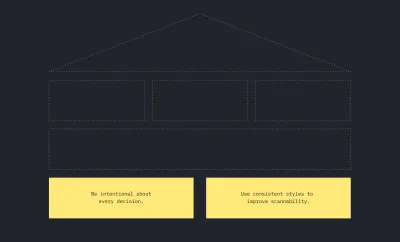
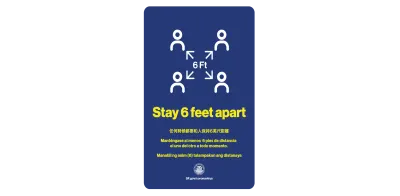
Вот как на самом деле выглядит плакат Сан-Франциско «Держитесь на расстоянии 6 футов друг от друга». Он довольно хорошо передает сообщение. Самый важный текст «Держитесь на расстоянии 6 футов» выделен желтым цветом, а также содержит простую графику, которая еще раз подчеркивает сообщение.

Ресурсы для разработки визуальных эффектов
- Основы визуального дизайна
- Принципы дизайна: визуальное восприятие и принципы гештальта
- Форма дизайна Фрэнка Чимеро
Что дальше?
В следующий раз, когда вы будете создавать презентацию, плакат или документ, подумайте о включении элемента визуального повествования. Начните с малого, подчеркнув важные части текста типографикой. Если вы решите добавить визуал, помните, что вам не нужно использовать причудливые инструменты. Попробуйте начать с карандаша и бумаги или любого другого инструмента, с которым вы знакомы. Визуальное повествование — это передача идей, а не создание произведений искусства.
Если вы не знаете, с чего начать, ниже приведены некоторые фантастические ресурсы:
- Причудливый
- Фигма
- люди
- Набор символов Apple
- Лучшие бесплатные шрифты Google
- Бесплатные векторные иллюстрации
Любой может научиться общаться с визуальными эффектами! Я рекомендую поделиться вашей работой с друзьями или коллегами, чтобы увидеть, доходит ли ваше сообщение. Своевременное получение обратной связи улучшит вашу работу и ваши идеи. Чем больше вы повторяете, тем быстрее и лучше вы будете получать в будущем. Практикуясь и играя, вы начнете собирать свои собственные визуальные принципы и строить собственную визуальную основу.
