Как перекрыть несколько изображений с помощью CSS
Опубликовано: 2020-07-15CSS означает каскадную таблицу стилей. Это язык таблицы стилей, который определяет представление документа на языке разметки, таком как HTML. Каскадная таблица стилей различает содержимое и другое визуальное представление, такое как цвета, макет, шрифты и темы. Эта дифференциация расширяет доступ к контенту и контролирует спецификацию презентаций. CSS определяет общую тему для выбранных веб-страниц и отображается на всем веб-сайте. Детали файла CSS хранятся отдельно, чтобы уменьшить количество сложных проблем и избыточную структуру содержимого.
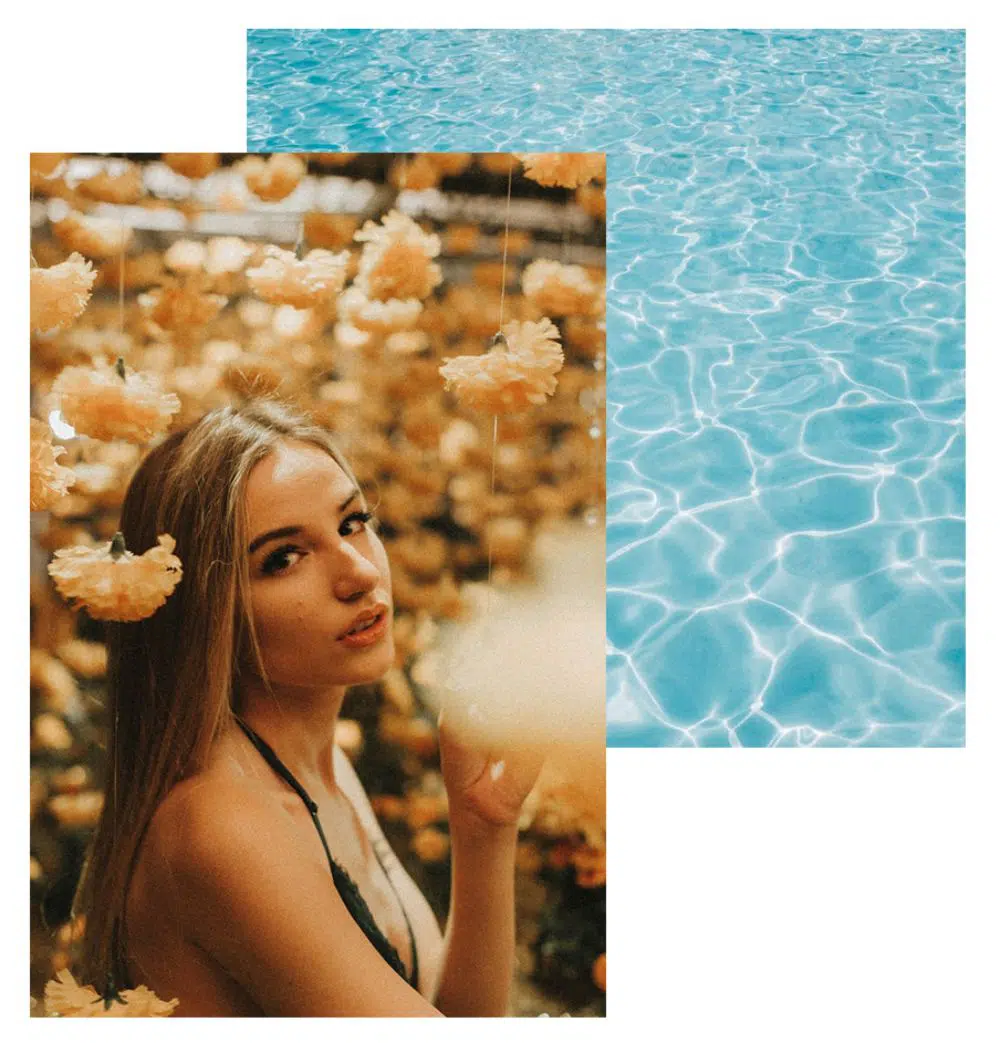
CSS позволяет перекрывать несколько изображений, то есть размещать изображение поверх другого изображения. Для этого есть три способа. Давайте рассмотрим каждый из них один за другим.
1. Использование сетки CSS:
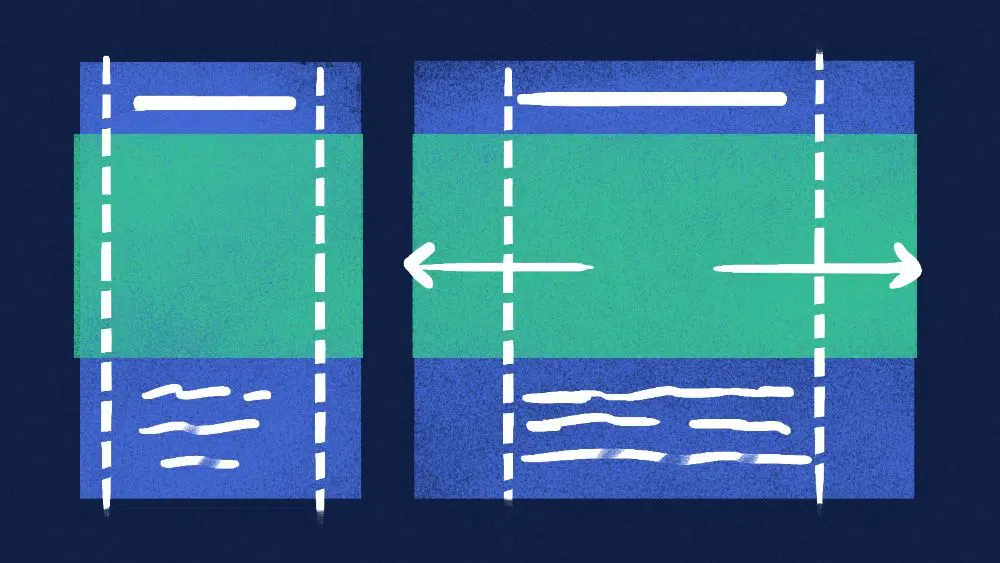
CSS Grid — это самая мощная двумерная функция CSS, которая обрабатывает строки и столбцы, а также содержимое в них. Вы можете работать как с родительскими, так и с дочерними элементами, работая с правилами CSS. Сетка в CSS коренным образом изменила способ компоновки веб-страницы и ее содержимого. Чтобы работать с сеткой, вы должны знать о контейнере сетки, элементе сетки, линии сетки и ячейке сетки. Он также включает другие термины, такие как дорожка сетки и область сетки. Дочерние элементы контейнера сетки могут располагаться так, как будто они перекрывают другие.
Вы можете создавать фиксированные и гибкие размеры дорожек в сетке, используя пиксели. Указание определенного количества пикселей может настроить сетку в соответствии с желаемым макетом. Чтобы указать гибкую дорожку сетки, вы можете указать значения в процентах.
Наиболее важной особенностью CSS Grid является то, что он может перекрывать изображения, изменяя z-индексы, не прерывая обычный поток документов. Используя сетку CSS, вы можете работать с любой высотой и шириной указанного элемента. Более того, верхнее изображение всегда помещается вниз, что совпадает с левым нижним углом. Изображение будет выравниваться по левому краю элемента-контейнера.
HTML-код для него:
<div class="стек изображений">
<div class="image-stack__item image-stack__item—top">
<img src="Https://sourceoftheimage.com/s.cdpn.io.110238/image1.jpeg" alt="Первое изображение">
</div>
<div class="image-stack__item image-stack__item—bottom">
<img src=https://another-source.com/s.cdpn.io/110238/portrait-1-secondImage.jpg alt="второе изображение">
</дел></дел>
Вы можете добавить атрибут role="presentation" к элементу, если изображение имеет декоративный вид. С этой спецификацией изображение не будет отображаться для считывателей экрана.
Теперь нам нужно указать ширину столбцов в сетке с учетом. Здесь есть несколько способов сделать это, но мы собираемся создать сетку из 12 столбцов, потому что обычно используется сетка из 12 столбцов.
Для этого мы собираемся указать следующее в нашем файле CSS в родительском элементе, который содержит другие элементы:
.image-стек
{
Дисплей: сетка;
Сетка-шаблон-столбцы: повтор (12, 1fr);
Должность: родственник;
}
Grid-template-columns — это характеристика, указывающая количество столбцов, которые будет иметь сетка. Принимая во внимание, что 1fr указывает браузеру вычислять объем доступного пространства. Эти вещи полезны, когда у вас есть пробелы в столбцах и строках.
Позиция: относительная здесь имеет значение. Он позволяет z-индексу изображений работать в соответствии с нашими требованиями и спецификациями. Когда у вас есть функциональная сетка, вы должны посмотреть на ширину изображений. Чтобы увеличить ширину изображений, идеальной спецификацией является указание ширины в процентах. Теперь вы должны начать с общей ширины компонента, связанного с изображением. Ширина изображения 844 px, что означает 100%. Ширина изображения сверху составляет 521 пиксель. Здесь мы можем разделить 521px на 844px. Теперь полученное значение нужно умножить на 100, что примерно равно 61,7%.
Если вы округлите 61,7% до 62%, вы увидите, что получили значение между 58% и 66%. Следовательно, мы собираемся занять 66%. Для изображения сверху у нас есть следующий код, который входит в CSS:
.image-stack__item — вверху
{
Сетка-колонна: 1/пролет 8;
Сетка-ряд: 1; // оно должно быть в той же строке, что и второе изображение
Padding-top: 20% // это помещает изображение вниз и сохраняет его пропорциональность.
z-индекс: 1; // это отображает изображение поверх нижней фотографии.
}
Для второго изображения мы собираемся вычислить:
645 пикселей/844 пикселей, и значение должно быть умножено на 100, что дает 76,4%. Мы собираемся округлить его до 75%, что идеально вписывается в нашу 12-колоночную сетку в CSS.
Вы должны убедиться, что нижнее изображение занимает девять столбцов и начинает рендеринг через 4 -ю линию сетки. При этом изображение должно занимать остальную часть сетки.
Код CSS для изображения внизу выглядит следующим образом:
.image-stack__item — внизу
{
сетка-столбец: 4
сетка-ряд: 1; //это заставляет изображение появиться в той же строке
}
С сеткой CSS возможен любой тип перекрытия. Перекрытие может включать изображения поверх изображения, текст поверх изображения или даже текст, наложенный на текст. Он предлагает столько возможностей, сколько вы можете себе представить. Окончательный код выглядит следующим образом:
<div class="container"> <p>Метод сетки CSS</p> <div class="image-stack"> <div class="image-stack__item image-stack__item–top">
<Img src="Https//sourceoftheimage.com/s.cdpn.io.110238/image1.jpeg" alt=Первое изображение"></div>
<div class="image-stack__item image-stack__item–bottom">
<img src=https://another-source.com/s.cdpn.io/110238/portrait-1-secondImage.jpg alt=”второе изображение”></div>
</div> <p>Сюда идет текстовое содержимое.</p> </div>
2. Плавающая с отрицательной маржой:
Свойство CSS Float помещает элемент веб-страницы в левую или правую часть контейнера. Это позволяет тексту и встроенным элементам оборачивать элемент. Несмотря на то, что плавающий элемент является частью страницы, он по-прежнему выводится из обычного потока. Со свойством float элемент сдвигается вправо или влево, чтобы коснуться границы своего элемента-контейнера.

Свойство float делает элементы вокруг него плавающими. Это свойство визуализирует элементы и содержимое, которые кажутся похожими на макет для печати. Такая концепция называется переносом текста. Это означает, что текст обтекает элементы. В полиграфическом дизайне компонентом могут быть изображения, вокруг которых плавает текст. Игнорирование обтекания текстом приводит к тому, что текст перекрывает изображение, как будто изображения нет. Вы можете использовать плавающие элементы для разработки макета всей веб-страницы или веб-сайта. Он не ограничивается только обтеканием текстом элементов веб-страницы.
Приведенный здесь код будет поддерживать все браузеры, включая Internet Explorer. Этот метод фокусируется на извлечении элементов из документа и их рендеринге с использованием float. Лучшая часть этого синтаксиса кодирования заключается в том, что структура остается похожей на ранее упомянутую структуру. Для родительского элемента в стеке изображений мы используем «очистить», так как мы перемещаем его дочерние элементы. Здесь содержимое отображается под изображением. Синтаксис следующий:
.image-стек::после
{
Содержание: ' ';
Дисплей: таблица;
Ясно: оба;
}
Приведенный выше код предназначен для изображения, расположенного внизу. Следовательно, второе изображение будет выше этого изображения.
Теперь для изображения, размещенного сверху, следующий код:
.image-stack__item — вверху
{
Плыть налево;
Ширина: 66%;
Поле-справа: -100%;
Набивка верха: 15%;
Должность: родственник;
z-индекс: 1;
}
У нас есть указанный запас в отрицательном значении, что имеет значение. Отрицательная маржа ведет себя по-разному в разных ситуациях. Если они применяются сверху или снизу, они действуют определенным образом. И они ведут себя по-разному, если отрицательное поле находится слева или справа от плавающих элементов.
Здесь мы применили отрицательное правое поле к плавающему левому элементу, что позволяет перекрывать изображения. -100% — это ширина контейнера изображения. Это значение помещается слева и позволяет нижнему изображению отображаться под ним, как будто его нет в объектной модели документа. Следовательно, окончательный код выглядит так:
{
box-sizing: граница-коробка;
}
п {
размер шрифта: 20px;
семейство шрифтов: без засечек;
цвет: #6439a9;
}
.контейнер {
отступ: 100 пикселей 30 пикселей;
ширина: 100%;
поле: 0 авто;
максимальная ширина: 900 пикселей;
}
// ясное исправление
.image-стек :: после {
содержание: ' ';
дисплей: таблица;
ясно: оба;
}
.image-stack__item–top {
плыть налево;
ширина: 66%;
поле справа: -100%;
обивка верха: 15%; // произвольный
положение: родственник;
z-индекс: 1;
}
.image-stack__item–bottom
{
поплавок: справа;
ширина: 75%;
}
изображение
{
ширина: 100%;
}
3. Объединение методов CSS grid и float:
Коды в этом методе поддерживают работу во всех браузерах. Он также указывает код, в котором он отлично работает в определенных старых и устаревших браузерах. Здесь мы используем функцию «@supports», которая является неотъемлемой частью этого метода. Это нужно для проверки того, поддерживает ли рассматриваемый браузер значение «display: grid». Мы собираемся использовать код, который поддерживает браузер Internet Explorer, прежде чем использовать функцию «@supports» кода.
В функции «@supports» мы собираемся сбросить ширину до 100%. Теперь свойство float не имеет значения, здесь установлено значение dth равным 100%. Добавление браузера IE с учетом поддержки anner. И они ведут себя по-другому, если отрицательный m. Это не повлияет на используемые элементы. Следовательно, окончательный код для него выглядит следующим образом:
<div class="container"> <p>Кроссбраузерный метод</p> <div class="image-stack"> <div class="image-stack__item image-stack__item–top"> <img src="https: //firstimagesource.com/s.cdpn.io/110238/image1.jpeg” alt=””> </div> <div class=”image-stack__item image-stack__item–bottom”> <img src="https:/ /secondimagesource.com/s.cdpn.io/110238/secondImage.jpg” alt=””> </div> </div> <p>Текстовое содержимое находится здесь.</p> </div>
Преимущества использования сеток:
Сокращение кодирования является существенным преимуществом использования сеток CSS. Вместо создания дополнительных HTML-элементов для создания сетки вы используете таблицу стилей для создания сетки. Грид-фреймворки не всегда используют семантически правильные имена классов. Поскольку сетка CSS по своей природе нативна, вам не нужно включать в свой проект большие библиотеки для ее поддержки. Веб-разработка на основе CSS выполняется быстрее, потому что изучение синтаксиса просто. Более того, прототипирование с помощью CSS выполняется быстро и эффективно.
Благодаря растущей поддержке браузеров вы можете использовать сетку практически везде. Учебники по сетке доступны везде; каждый от новичка до продвинутого разработчика может использовать его. Сетка позволяет легко реализовать пользовательский интерфейс веб-страницы в различных контекстах. Вы можете создать адаптивный структурированный макет без бесконечного переноса текста и использовать макеты из трех столбцов. Сетка обеспечивает простоту обслуживания и гибкость дизайна веб-страницы. Кроме того, вы можете работать со строками и столбцами одновременно, чтобы создавать сложные, но гибкие планы. Поскольку большинство браузеров поддерживают систему сетки, вам не нужен резервный код, чтобы она работала.
Сетка позволяет дизайнеру создавать креативный и потрясающий макет веб-сайта. Кроме того, у дизайнеров есть возможность превратить его в адаптивный дизайн без ущерба для общего внешнего вида и визуальной эстетики дизайна. CSS сочетает в себе как сетку, так и идеи дизайна дизайнера для создания готового дизайна. Этот дизайн ошеломляющий по внешнему виду, а также отвечает требованиям современного технически подкованного пользователя.
Вывод:
Наложение изображений — захватывающая концепция в мире дизайна. Когда разработчику приходится обрабатывать наложение фотографий, можно пойти указанными способами. Если вы хорошо разбираетесь в CSS как разработчик, вы знаете, что практически возможно выполнить все, что вы выберете. Но новички могут взглянуть на этот урок и сделать перекрытие изображений за очень короткое время. Он должен знать, какой код находится в каком файле.