Как создать Porsche 911 с помощью эскиза (часть 3)
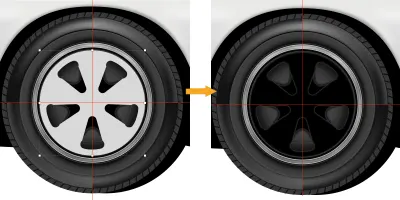
Опубликовано: 2022-03-10Мы продолжаем наш урок с колесами нашего автомобиля Porsche 911, но прежде чем мы перейдем к следующим шагам, я хотел бы обратить внимание на знаменитые колеса Fuchs, которые были разработаны в форме листа клевера (или крыла). Сначала немного истории:
«Руль Fuchs — это специальный руль, изготовленный для первой модели Porsche 911/911S в начале 1960-х годов. Колесо Fuchs, разработанное совместно с Otto Fuchs KG, модельером Porsche Генрихом Кли и Фердинандом Порше-младшим, стало первым легким кованым колесом, устанавливаемым на серийные автомобили. Они снабдили спортивный автомобиль Porsche 911 с задним расположением двигателя уменьшенной неподрессоренной массой за счет прочного и легкого легкосплавного диска».
— Источник: Википедия
Начнем с дизайна шин.
Шины
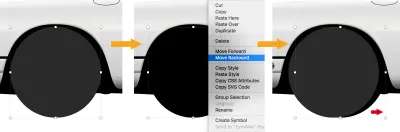
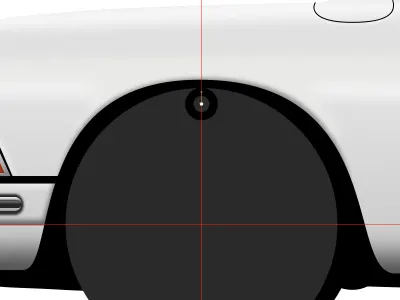
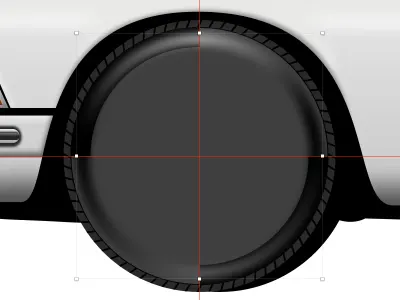
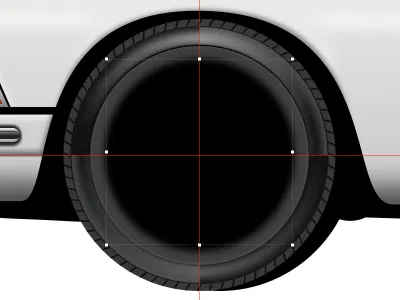
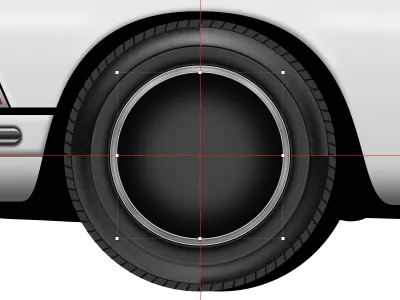
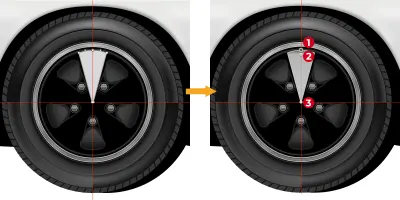
Отобразите wheel base на панели « Слои ». Отключите Borders и установите Fills на #2A2A2A . Затем продублируйте эту фигуру, измените заливку на #000000 , переместите ее за base wheel (щелкните по ней правой кнопкой мыши и выберите « Переместить назад» ) и сдвиньте ее на 20 20px вправо.
Совет : удерживая Shift + → , вы будете перемещать выделение с шагом в 10 пикселей.

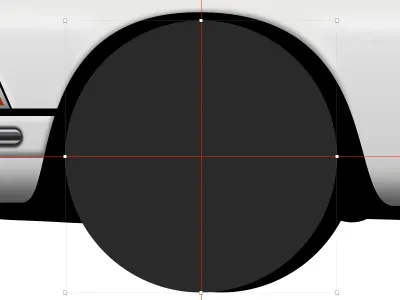
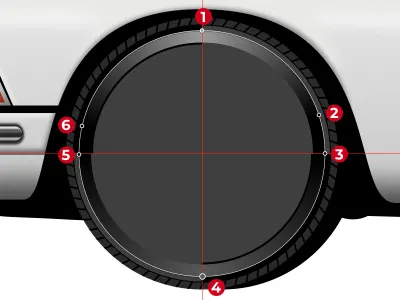
Выберите base wheel и добавьте несколько направляющих, чтобы упростить выравнивание всех элементов. Для этого покажите линейки Sketch (нажмите Ctrl + R ). Затем добавьте вертикальную направляющую в центре base wheel , щелкнув верхнюю линейку, и сделайте то же самое для горизонтальной направляющей на левой линейке.

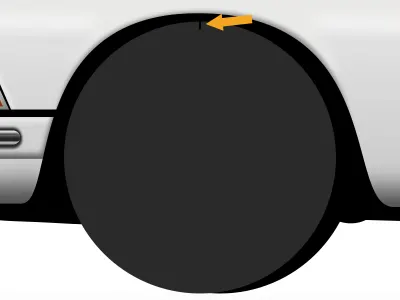
Временно отключите направляющие, нажав Ctrl + R на клавиатуре. Создайте крошечный прямоугольник шириной 2 2px и высотой 8 8px , установите заливку на #000000 и отключите границы . Этот прямоугольник будет служить базовым блоком для создания протектора (также известного как рисунок протектора). Отцентрируйте прямоугольник по горизонтали к base wheel .

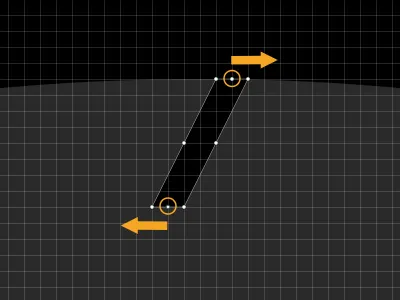
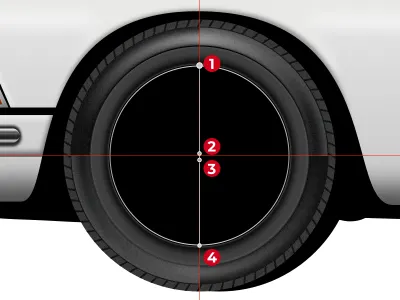
Увеличьте масштаб достаточно близко (здесь я увеличил масштаб до 3200%), выберите «Трансформировать» на верхней панели инструментов, выберите верхнюю среднюю точку и сдвиньте ее на 2 2px вправо, затем выберите среднюю нижнюю точку и сдвиньте ее на 2 2px влево, чтобы сделать это выглядит наклонно.
Примечание . Если вы не видите инструмент « Преобразование» на верхней панели инструментов, вы можете добавить его туда через « Вид » → « Настроить панель инструментов»… или вы можете использовать сочетание клавиш Cmd + Shift + T.

Вернитесь к направляющим ( Ctrl + R ) и убедитесь, что этот прямоугольник выделен. Поместите прямоугольник в группу, нажав Cmd + G на клавиатуре. Дайте этой группе имя treads .
Мы будем использовать инструмент Rotate Copies , чтобы создать протекторы вокруг wheel base . Как и Create Symbol , Rotate Copies может быть одной из тех функций, которые сэкономят вам много времени и усилий!
Примечание . Если вы используете Sketch версии 67.0 или 67.1, у вас может возникнуть ошибка с операцией поворота копий . Если это произойдет, вам нужно будет создать протекторы вокруг wheel base вручную; или (лучше) обновиться до версии 67.2 (или новее), в которой эта проблема решена.
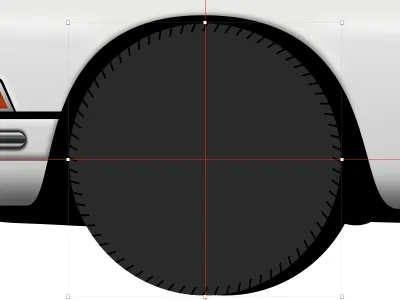
Убедитесь, что прямоугольник внутри treads группы выделен, затем перейдите в Layer → Path → выберите Rotate Copies . В открывшемся диалоговом окне вы сможете указать, сколько дополнительных копий выбранного элемента необходимо сделать. Введите 71 , чтобы всего у нас было 72 прямоугольника вокруг wheel base , которые будут протекторами. Нажмите Повернуть в диалоговом окне. После того, как вы введете это значение в диалоговом окне, вам будут представлены все прямоугольники и круглый индикатор посередине.
Совет: Выполнение этого шага в Sketch требует больших ресурсов процессора и памяти! Если вы работаете на современной машине, вероятно, у вас не возникнет никаких проблем; но если ваш Mac немного старше, ваш пробег может отличаться. В общем, при работе с большим количеством копий старайтесь сначала отключить Границы , чтобы не застрять и быстрее добиться результата операции.

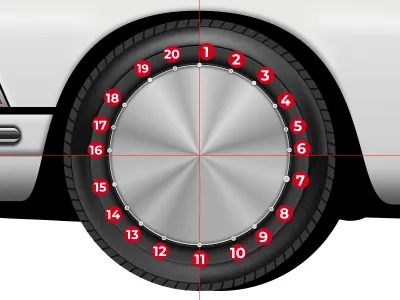
Теперь сдвиньте этот круглый индикатор вниз, пока он не окажется точно на пересечении направляющих — и вуаля! у нас есть 72 прямоугольника, равномерно расположенных вокруг wheel base . Когда вы закончите, нажмите Esc или Enter . Обратите внимание, что если вы не поместите круглый индикатор (центр вращения) прямо на пересечение направляющих, прямоугольники не будут идеально распределены вокруг wheel base , поэтому будьте осторожны.
Примечание . Инструмент « Повернуть копии » не создает составную фигуру в более новых версиях Sketch (версия 52 или более поздняя), а вместо этого создает (и поворачивает) отдельные копии фигуры. Поместив первую фигуру в группу, мы добились того, что все созданные и повернутые фигуры находятся внутри этой группы с именем treads .

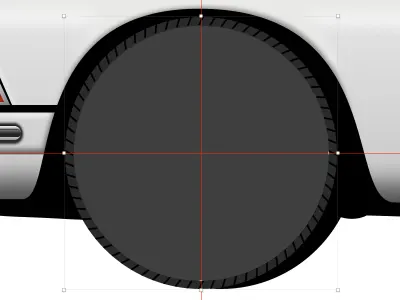
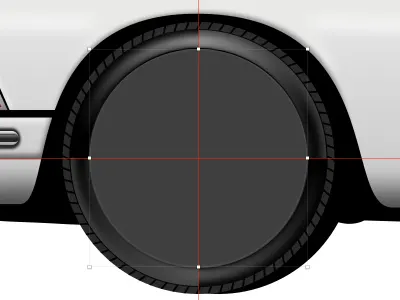
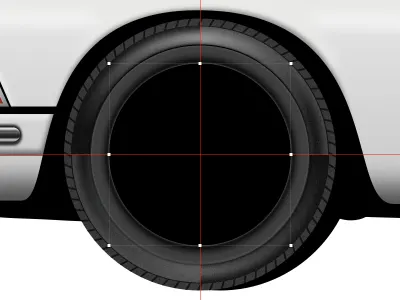
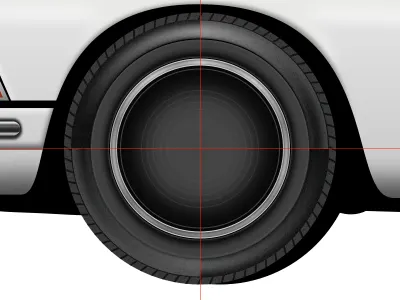
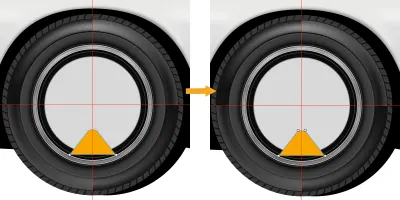
Снова выберите base wheel , продублируйте его, поместите над treads в списке панели « Слои » и уменьшите масштаб на 14px . Измените цвет на #3F3F3F и включите границы — установите цвет на #000000 , положение внутри и ширину на 1px .

Дублируйте этот круг, отключите заливку и установите ширину границы на 20px . Мы хотим показать только 2 ⁄ 4 границ — 1 ⁄ 4 в верхней левой части и 1 ⁄ 4 в нижней правой части. Для этого введите в поле Dash r*π*0.25 , где r — диаметр круга (в моем случае 254px ), 0.25 — 25% (или 1 ⁄ 4 ) границы, а π — 3.14 .
Поэтому в этом случае введите следующую формулу в поле Dash : 254*3.14*0.25 и нажмите Enter (или Tab ) на клавиатуре.
Примечание . Если вы введете число в поле Dash и нажмете Tab на клавиатуре, Sketch автоматически заполнит поле Gap тем же числом. То же самое произойдет, если вы нажмете Enter .

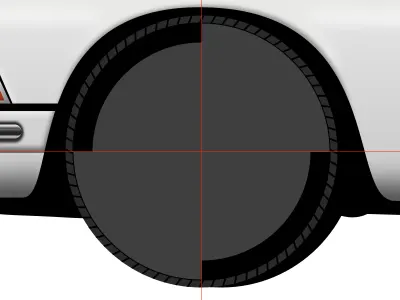
Дублируйте круг, немного уменьшите его, установите ширину границ на 12px и примените угловой градиент со следующими свойствами:
-
#9D9D9D -
#000000 -
#000000 -
#595959 -
#000000 -
#000000

Затем примените эффект Gaussian Blur со значением Amount 4 .

Еще раз продублируйте круг, отключите размытие по Гауссу и уменьшите масштаб. Включите заливку, убедитесь, что она по-прежнему #3F3F3F , установите для границ значение Outside и ширину 1px . Измените цвет на линейный градиент и используйте #000000 для первой точки цвета и #444444 для последней точки цвета.
Добавьте внутренние тени — для цвета используйте #FFFFFF с альфа-каналом 20% и установите размытие на 2 ; затем примените Shadows — для Color используйте #000000 с 90% Alpha и установите Blur на 2 .

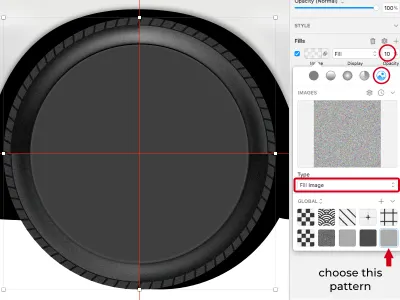
Теперь самое время добавить немного текстуры! Выберите и скопируйте форму wheel base , вставьте ее сверху, затем один раз переместите назад , чтобы она оказалась прямо под кругом, который мы только что создали. Установите Fills на Pattern Fill , Type на Fill Image и выберите нижний правый узор . Установите непрозрачность для этой фигуры на 10% .

Выберите круг сверху, продублируйте, отключите Borders , Inner Shadows и Shadows . Установите заливку на #000000 и непрозрачность на 100% и уменьшите этот круг на 32px . Примените Gaussian Blur со значением 4 .

Сдвиньте его вниз на 3px , затем продублируйте и переместите дубликат на 6px вверх.

Дублируйте последний круг, отключите размытие по Гауссу, опустите его на 3px и уменьшите на 4px . Добавьте эффект « Тени» с цветом , установленным на #FFFFFF , с альфа-каналом 90% и размытием , установленным на 2 .

Теперь продублируйте этот круг, отключите тени и немного уменьшите его (на 2px ). Включите Borders , установите position на Inside , Width на 1px и примените Linear Gradient :
-
#CCCCCC -
#A6A6A6 -
#A4A4A4 -
#CFCFCF

Измените Fills на Angular Gradient со следующими свойствами (внимание! Это длинный список цветовых остановок):
-
#D3D3D3 -
#ACACAC -
#D8D8D8 -
#B4B4B4 -
#8F8F8F -
#B2B2B2 -
#C4C4C4 -
#A4A4A4 -
#C3C3C3 -
#ADADAD -
#ADADAD -
#949494 -
#BBBBBB -
#929292 -
#C2C2C2 -
#B4B4B4 -
#8F8F8F -
#B4B4B4 -
#D8D8D8 -
#A9A9A9

Затем добавьте эффект « Внутренние тени» — установите для цвета значение #000000 с альфа-каналом 50% , а для параметра « Размытие и распространение » установите значение 2 .
Дублируйте, уменьшите его на 14px , измените заливку на #434343 Solid Color , положение границ на Outside и свойства Inner Shadows на: Color #000000 at 90% Alpha, Blur и Spread установите на 24 .
Затем добавьте два эффекта теней :
- первый — Цвет :
#000000при50%Альфа; Д :2; Размытие :5 - второй — Цвет :
#000000при50%Альфа; Размытие :2

Снова продублируйте фигуру, уменьшите ее на 8px , отключите Fills , Shadows и Inner Shadow и установите для Borders Color значение #414141 .

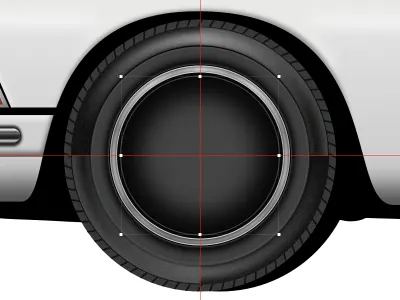
Переключитесь на инструмент Овал ( O ) и нарисуйте круг от пересечения направляющих. Отключите заливку , установите цвет границ на #575757 , положение внутри и ширину на 1 1px .
Дублируйте, немного уменьшите его и убедитесь, что ширина границы равна 1px . Повторите это еще семь раз, чтобы в конце у вас было девять концентрических кругов. Убедитесь, что ширина всех границ равна 1px . Используйте изображение ниже в качестве справки.

Выберите все концентрические круги и поместите их в группу.
Диски
Далее мы начнем работать над дизайном обода.
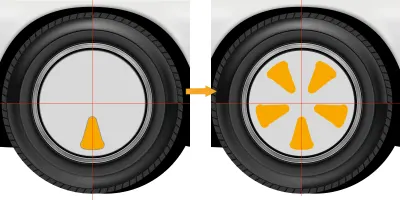
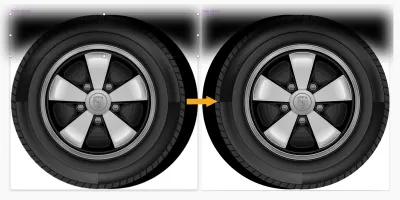
Нарисуйте круг от пересечения направляющих, затем нарисуйте прямоугольник сверху и отцентрируйте его горизонтально относительно круга.

Выберите этот прямоугольник, дважды щелкните по нему, чтобы перейти в режим редактирования вектора , и перемещайте точки, пока не получите что-то вроде изображения ниже. Выберите две верхние точки и установите Радиус на 20 .

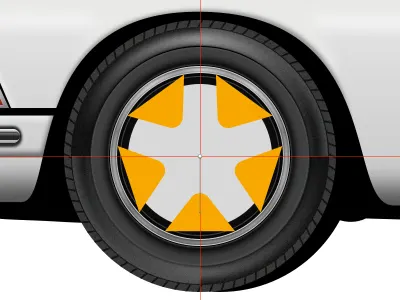
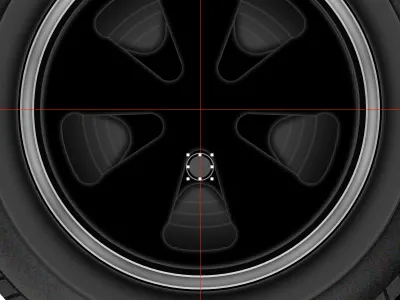
Мы снова воспользуемся Rotate Copies , чтобы распределить эту фигуру по кругу. Выберите оба — круг и измененный прямоугольник — отключите « Границы» и поместите их в группу. Теперь выберите измененный прямоугольник, перейдите в Layer → Path , выберите Rotate Copies , введите 4 в диалоговом окне (таким образом, у нас будет всего пять фигур), нажмите Rotate и выровняйте круговой индикатор по пересечению направляющих. Когда закончите, нажмите Esc или Enter .

Выберите все фигуры внутри группы и примените операцию « Вычитание » на верхней панели инструментов. Добавьте эффект « Внутренние тени» — для цвета используйте #FFFFF с альфа-каналом 50% и установите размытие на 2 . Затем примените Shadows со значением Color #000000 и 70% Alpha, а также Blur и Spread со значением 2 . Наконец, измените Fills на #000000 .

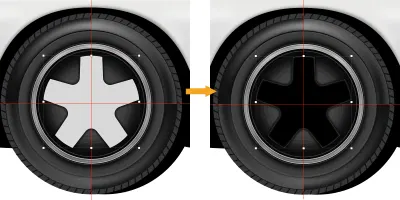
Нарисуйте круг от пересечения направляющих, но сделайте его немного больше, чем фигура ниже, затем нарисуйте фигуру и отцентрируйте ее горизонтально относительно круга. Выберите оба, отключите « Границы» и поместите их в группу. Выберите фигуру и выполните операцию « Повернуть копии» . Введите 4 в диалоговом окне (так что снова у нас будет пять фигур), нажмите « Повернуть » и выровняйте круглый индикатор по пересечению направляющих. Когда будете готовы, нажмите Esc или Enter .

Выберите все фигуры внутри группы и примените операцию « Вычитание » на верхней панели инструментов. Добавьте эффект « Внутренние тени» — для цвета используйте #FFFFF с альфа-каналом 50% и установите размытие на 2 . Измените заливку на #131313 .

Теперь мы создадим одну головку болта обода.
Увеличьте изображение достаточно близко (я увеличил масштаб до 400%) и нарисуйте круг. Установите Заливки на #4F4F4F , измените положение Границ на Снаружи , Ширину на 1px и используйте #8F8F8F для Цвета . Добавьте еще одну рамку, но на этот раз используйте цвет #000000 , установите позицию на центр и убедитесь, что ширина равна 1px .

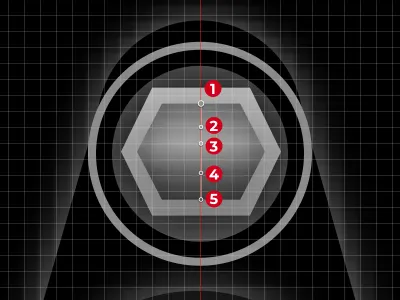
Нарисуйте прямоугольник в середине круга, отключите Borders , войдите в режим редактирования вектора , зажмите Shift и кликните по правому сегменту, чтобы добавить точку посередине, затем сделайте то же самое для левого сегмента. Сдвиньте эти точки на 2 2px влево и вправо, чтобы создать шестиугольную форму. Примените Linear Gradient для #AEAEAE для верхней части и #727272 для нижней цветовой точки. Добавьте Внутренние тени , используя #000000 с альфа-каналом 50% для цвета и установите размытие на 2 , и примените тени , используя #000000 с альфа-каналом 90% для цвета и установите размытие на 2 .

Дублируйте шестиугольную фигуру, войдите в режим векторного редактирования , выберите все точки с левой стороны и сдвиньте их на 1 1px вправо, затем выберите все верхние точки и сдвиньте их на 1 1px вниз, нижние точки сдвиньте на 1 1px вверх, а правые точки — на 1 1px влево. Очистите тени и измените линейный градиент :
-
#8F8F8F -
#979797 -
#A4A4A4 -
#636363 -
#4A4A4A
Теперь примените эффект « Внутренние тени» . Для Цвета используйте #000000 с Альфа 50% и установите Размытие на 2 .

Выберите все формы, которые мы использовали для создания головки болта, и сгруппируйте их в группу bolt head . Мы можем создать символ из группы bolt head и можем использовать его столько раз, сколько нам нужно.
Чтобы создать новый символ , выберите группу bolt head , щелкните ее правой кнопкой мыши и выберите в меню « Создать символ ». Появится диалоговое окно « Создать новый символ », дайте имя символу ( bolt head ) и нажмите « ОК ».
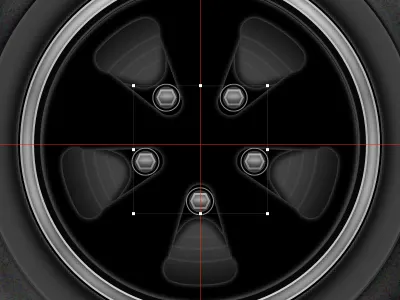
Теперь нам нужно распределить символы bolt head по кругу. Дублируйте символ, выберите « Повернуть » на верхней панели инструментов, перетащите маркер перекрестия на пересечение направляющих и поверните его на 72 degrees . Продолжайте дублировать и поворачивать символ с шагом 72 градуса, не отпуская выделение.

Теперь выберите каждый экземпляр символа и установите угол поворота на 0 degrees .
Совет : я предлагаю изначально отрегулировать угол до 0 degrees , чтобы вы могли лучше видеть процесс и то, как болты будут выглядеть при размещении на ободе. Однако после того, как болты обода будут на месте, я рекомендую еще немного поэкспериментировать и попробовать установить другой угол поворота для каждого символа болта . Это сделает колеса более реалистичными — в конце концов, в реальной жизни гораздо больше шансов увидеть болты обода под случайными углами, чем идеально выровненные под 0 градусов!
Наконец, выберите все экземпляры символа bolt head , поместите их в группу bolts и один раз выполните перемещение назад .

Нарисуйте фигуру, установите цвет границы на #CFCFCF , установите ширину на 1 1px и положение внутри и используйте линейный градиент для заливки :
-
#5F5F5F -
#B5B5B5 -
#CBCBCB
Затем добавьте эффект Inner Shadows , используя #000000 с альфа-каналом 30% и Blur со значением 2 .

Возьмите инструмент « Вектор » ( V ) и нарисуйте две фигуры, которые мы будем использовать для бликов. Используйте линейный градиент для заливки — используйте для верхней цветовой #F3F3F3 с альфа-каналом 100% и тот же цвет для нижней части, но с альфа-каналом 0% . Используйте одинаковые настройки градиента для обеих фигур, а также примените Gaussian Blur со значением 1 к обеим фигурам.

Выберите все фигуры, которые мы только что создали, сгруппируйте их и равномерно распределите по краю. Используйте тот же метод, который мы использовали для головок болтов.

Выберите инструмент « Овал » ( O ) и нарисуйте круг от пересечения направляющих. Отключите границы и используйте линейный градиент с цветами #D8D8D8 для верхней точки и #848484 для нижней точки. Используйте Inner Shadows и Shadows , чтобы он выглядел слегка приподнятым.
Давайте добавим светлый эффект « Внутренние тени» со следующими свойствами:
- Цвет :
#FFFFFFс альфа-каналом80% - Размытие :
2
Затем добавьте эффект темных внутренних теней :
- Цвет :
#000000при50%Альфа - Размытие :
2
Наконец, примените эффект « Тени» :
- Цвет :
#000000при50%Альфа - Размытие :
2 - Распространение :
1

Продублируйте этот круг, немного уменьшите его, отключите Inner Shadows и Shadows , включите Borders и добавьте первую границу:

- Цвет :
#B5B5B5; - Позиция : Снаружи
- Ширина :
1px.
Затем добавьте второй сверху:
- Цвет :
#656565 - Позиция : Центр
- Ширина :
1px.

Завершим дизайн колеса, добавив на обод эмблему Porsche.
Примечание . Воссоздание оригинального логотипа Porsche для колесных дисков в векторной форме выходит за рамки данного руководства. Есть несколько вариантов — вы можете создать его самостоятельно, следуя тем же основным принципам, изложенным на этих страницах; вы можете загрузить логотип из Википедии в формате SVG, а затем попробовать изменить его; или вы можете скачать копию логотипа в векторных линиях с моего сайта ( porsche-line-logo-f.svg ). Эта копия логотипа Porsche была создана мной с нуля, полностью в векторах, и именно этот вариант я вам рекомендую использовать.
После загрузки файла логотипа ( porsche-line-logo-f.svg ) переносим его в наш дизайн.
Переключитесь на инструмент Масштаб на верхней панели инструментов и в диалоговом окне введите 20px в поле высоты, чтобы настроить размер логотипа. Выровняйте логотип по горизонтали с кругом внизу.


Комплектация колес — два возможных рабочих процесса
Поскольку копия переднего колеса (после того, как она будет завершена) будет использоваться в нашей иллюстрации более одного раза, теперь у нас есть два варианта :
- О. Мы можем завершить дизайн переднего колеса, продублировать колесо, сделать пару настроек и использовать дубликат в качестве заднего колеса. Это самый простой вариант.
- B. Или, в целях обучения, мы можем использовать рабочий процесс, включающий использование вложенных символов . Это более интересный вариант, который я рассмотрю более подробно чуть позже. Пристегнитесь!
A. Рабочий процесс №1: продублируйте колесо и настройте копию
Возьмите инструмент «Вектор » ( V ) и нарисуйте фигуру поверх колеса. Отключите границы и залейте фигуру черным цветом #000000 . Примените Gaussian Blur со значением 10 . Таким образом, мы воссоздадим тень от кузова автомобиля над колесом — просто добавилось немного реализма.

Выберите группу wheel , слой wheel base copy и слой формы тени и сгруппируйте их в группу front wheel .

Теперь, когда колесо готово, продублируйте группу front wheel , переименуйте группу в списке панели « Слои » в « rear wheel » и перетащите ее вправо на свое место.

Выберите группу wheel внутри и сдвиньте ее на 20px вправо, затем выберите слой с wheel base copy и сдвиньте его на 20px влево. Заднее колесо готово.

B. Рабочий процесс № 2: используйте вложенные символы
Возьмите инструмент «Вектор » ( V ) и нарисуйте фигуру поверх колеса. Отключите границы и залейте фигуру черным цветом #000000 . Примените Gaussian Blur со значением 10 . Таким образом, мы воссоздадим тень от кузова автомобиля над колесом — просто добавилось немного реализма.

Колесо готово. Теперь мы будем использовать символ и вложенный символ , чтобы создать переднее и заднее колеса.
Выберите группу wheel , слой wheel base copy и слой формы тени и сгруппируйте их в группу front wheel .

Здесь мы подходим к более интересным битам! Выберите группу wheel и создайте символ wheel , затем выберите front wheel и создайте символ front wheel . Символ переднего колеса теперь является вложенным символом !
Совет : вы можете узнать больше о вложенных символах на страницах справки Sketch, посвященных этой теме, и в следующей статье, написанной Ноамом Зомерфельдом.
Вложенные символы — это обычные символы, созданные из других символов, которые уже существуют в вашем файле Sketch. В этом случае символ front wheel состоит из символа wheel , поэтому символ wheel вложен внутри символа front wheel .
Что может быть лучше одного символа? Возможно, символ с другим внутри него — введите вложенные символы! Эта функция дает вам много возможностей при объединении символов вместе. Вложенные символы могут быть особенно полезны, когда вам нужно создать варианты одного символа.
— Хавьер-Симон Куэлло, «Раскрытие всего потенциала символов в Sketch»
Теперь перейдите на страницу «Символы» в Sketch, продублируйте символ front wheel , выберите группу wheel и сдвиньте ее на 20px вправо, затем выберите wheel base copy и сдвиньте ее на 20px влево. В конце переименуйте этот символ в rear wheel .

Вернитесь к нашему дизайну, выберите и продублируйте символ front wheel , затем с помощью панели « Инспектор » измените символ на « rear wheel », переименуйте символ в списке панели « Слои » в « rear wheel » и перетащите его вправо. Сделанный!
Пока может показаться, что мы потратили больше времени на игру с вложенными символами по сравнению с другим рабочим процессом. Это правда. Но также мы научились использовать эту функцию — и теперь, если вы хотите изменить дизайн колес, вместо того, чтобы делать это в двух отдельных группах, вам нужно будет сделать это только один раз внутри символа wheel и изменений будет автоматически применяться к обоим колесам автомобиля. Вот почему мы использовали вложенный символ для создания переднего и заднего колес. (Кроме того, представьте, что вы работаете над дизайном автомобиля, у которого сбоку видно гораздо больше колес, а не только два! Сэкономленное время увеличится.)
Вернемся к более широкой картине — с готовыми колесами мы очень близки к окончательному дизайну. Давайте взглянем.

Тень под колесами и кузовом автомобиля
Выберите инструмент « Овал » и нарисуйте эллипс под колесами. Установите заливку на #000000 с непрозрачностью 80% , отключите границы и примените размытие по Гауссу со значением 5 .

Дублируйте овальную форму, отрегулируйте ширину с помощью маркеров изменения размера (уменьшите ее) и установите непрозрачность заливки на 50% .

Дублируйте эту фигуру еще раз, отрегулируйте ширину и установите непрозрачность заливки для этого слоя на 80% .

Выберите эллипсы теней и сгруппируйте их все в группу shadows . Переместите эту группу в самый низ в списке панели « Слои ».
17. Последние штрихи — гоночные наклейки
Мы почти на месте! Пришло время добавить несколько гоночных наклеек на кузов автомобиля и на лобовые стекла.

Наклейка Порше
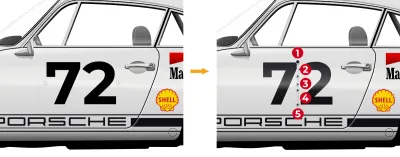
Перейдите на сайт Wikimedia Commons и загрузите Porsche Wortmarke в формате SVG. Поднесите его к нашему дизайну, увеличьте и расположите, как на изображении ниже.

Создайте несколько прямоугольников с помощью инструмента « Прямоугольник » ( R ), установите заливку на #0F0F13 и отключите границы . Выберите все элементы и сгруппируйте их в группу porsche sticker , затем перетащите эту группу внутрь bodywork чуть ниже слоя с door .

Наклейка на ракушку
Затем загрузите винтажный логотип Shell в формате SVG и откройте его в Sketch. Удалите белый прямоугольник внизу внутри группы логотипов, затем скопируйте и вставьте его в наш дизайн. Поместите его прямо над porsche sticker в списке панели слоев и расположите, как на изображении ниже.

Наклейка Данлоп
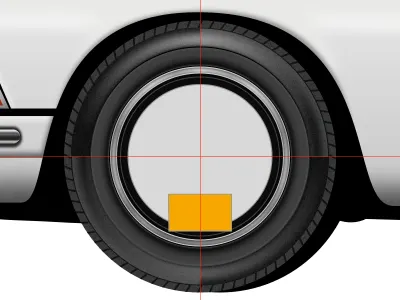
Загрузите логотип Dunlop в формате SVG, откройте его в Sketch и удалите желтый прямоугольник. Приведите его к нашему дизайну, немного уменьшите и поместите ближе к заднему фонарю. Убедитесь, что логотип находится внутри группы bodywork , прямо над логотипом Shell в списке слоев.

наклейка Мальборо
Получите SVG-версию логотипа Marlboro с Wikimedia Commons , вставьте в наш дизайн и уменьшите масштаб. Используйте маркеры изменения размера, чтобы сжать красную фигуру, затем переместите буквы вверх, ближе к красной фигуре и, наконец, измените Заливку для красной фигуры на Линейный градиент со следующими параметрами:
-
#E60202 -
#BB0101 -
#860000

Пожалуйста, убедитесь, что этот логотип находится внутри группы bodywork и над логотипом «Dunlop».
Наклейка с хронографом Heuer
Загрузите и откройте в Sketch логотип Tag Heuer SVG. Удалите все, кроме: прямоугольника с черной рамкой, красного прямоугольника и слова «Heuer».
Выберите прямоугольник с черной рамкой, выключите Borders и измените заливку на #CC2132 . Затем выберите внутренний красный прямоугольник, включите Borders , установите Color на #FFFFFF , position на Outside и Width на 12px . Затем используйте инструмент Type ( T ) и введите слово Chronograph — для шрифта используйте Helvetica Bold с размером, установленным на 72px .
Примечание . Если у вас не установлен шрифт Helvetica Bold, используйте похожий по внешнему виду шрифт (например, Arial Bold ), так как в этом масштабе будет сложно заметить различия.
Преобразуйте текстовый блок в векторные фигуры, щелкнув его правой кнопкой мыши и выбрав «Преобразовать в контуры ». Наконец, выберите больший красный прямоугольник, войдите в режим редактирования вектора , выберите две верхние точки и немного сдвиньте их вниз. Выберите все и поместите все элементы в группу с heuer chronograph logo .

Перенесите этот модифицированный логотип в наш дизайн, уменьшите его масштаб и поместите на кузов автомобиля. Как и раньше, убедитесь, что он находится внутри bodywork и над логотипом Marloboro .

Значок герба Porsche
Перейдите на Викимедиа и загрузите логотип Porsche в формате SVG. Нам нужно будет немного изменить и упростить его, потому что он слишком сложный, и нам не нужны все эти детали для масштаба, в котором мы будем использовать его на нашей иллюстрации.
Откройте файл логотипа SVG в Sketch и сначала удалите все группы ( amw-link и d-link ) внутри него. Затем выберите фигуру сверху, нажмите Enter , чтобы переключиться в режим редактирования вектора , выберите слово «Porsche» и символ зарегистрированного товарного знака и также удалите их.

Затем нажмите на стрелку в передней составной форме второго гребня, чтобы открыть ее компоненты, выберите четыре пути и перетащите их за пределы составного пути, затем измените их цвет на #B12B28 . Раскройте содержимое первой составной формы гребня, выберите все пути, образующие слово «Порше», и удалите их.

Привнесите измененный логотип Porsche в наш дизайн, уменьшите его масштаб, выберите путь, который является последним внутри группы Porsche logo и добавьте эффект теней — для цвета используйте #000000 с 50% альфа-канала и установите размытие на 2

Значок герба Porsche должен быть размещен внутри группы элементов bodywork , как и предыдущие наклейки, которые мы добавили, над группой heuer chronograph logo .
Наклейка Ралли Монте-Карло
Нарисуйте прямоугольник со скругленными углами с помощью инструмента «Прямоугольник со скругленными углами» ( U ), войдите в режим редактирования вектора , добавьте и переместите точки вектора, чтобы получилась форма, как на изображении ниже.
Установите цвет на #9C010E и отключите границы . Дублируйте эту фигуру, измените цвет на, например, #000000 , чтобы лучше видеть, что вы делаете, войдите в режим редактирования вектора , выберите верхние точки и немного сдвиньте их вниз. Сдвиньте на одинаковое расстояние правую точку влево, а левую — вправо. Затем еще немного надавите на нижние точки.
Отключите заливки , включите границы с положением внутри , шириной со значением 6px и цветом с #D7CB82 . Преобразуйте границы в форму, выбрав Layer → Convert to Outlines .

Нарисуйте прямоугольник без границ , установите цвет на #D7CB82 , войдите в режим редактирования вектора , добавьте точки в середине верхнего и нижнего сегмента и немного сдвиньте их вверх и вниз. Введите слова: «SIEGER, WINNER, VAINQUEUR, 1968». Для шрифта используйте Helvetica Bold (или, альтернативно, Arial Bold ) с цветом #9C010E . Добавьте Porsche Wortmarke (мы использовали его ранее, помните?) внизу и установите цвет на #D7CB82 .

Преобразуйте текст в контуры, выберите фигуру «1968» в левой части прямоугольника, увеличьте масштаб и используйте «Преобразование» на верхней панели инструментов, чтобы изменить фигуру:
- выберите среднюю точку с правой стороны и немного подтолкните ее вверх;
- выберите нижнюю точку с правой стороны и нажмите ее вниз на такое же количество пикселей.
Выполните аналогичное действие для «1968» с правой стороны прямоугольника, но на этот раз используйте среднюю и нижнюю точки с левой стороны.

Введите «RALLYE», «MONTE», «-CARLO» в виде трех отдельных слов , используйте тот же шрифт и измените цвет на #D7CB82 .
Снова выполните действие « Преобразовать в контуры » и используйте «Преобразование» на верхней панели инструментов, чтобы изменить фигуры. Я не буду вдаваться в подробности, но сначала изменю слова «RALLYE» и «-CARLO», используя метод, описанный выше. Затем выберите все три формы (слова), вызовите инструмент « Трансформация », выберите среднюю верхнюю точку и немного подтолкните ее вверх, чтобы сделать фигуры удлиненными, и, наконец, немного увеличьте ее, удерживая Alt + Shift на клавиатуре при перетаскивании. верхняя правая ручка изменения размера . Используйте изображение ниже в качестве ссылки.

Выберите и сгруппируйте все элементы, которые мы использовали для создания этой наклейки, в группу rallye monte-carlo , внесите ее в наш дизайн и поместите на боковое лобовое стекло. В списке панели « Слои » эта наклейка должна быть внутри группы windshields сверху.

Стикер журнала Smashing
Это последняя наклейка, которую мы собираемся наклеить на машину. Загрузите логотип Smashing Magazine в формате SVG, откройте его в Sketch и нарисуйте красный прямоугольник ( #D33A2C ) под логотипом. Выберите оба, создайте группу Smashing Magazine sticker , скопируйте и вставьте в наш дизайн. Поместите его рядом со стикером Rallye Monte Carlo и при необходимости масштабируйте.
В списке панели « Слои » это должно быть внутри группы windshields сверху.

Я призываю вас добавить еще больше наклеек на кузов автомобиля и боковое лобовое стекло. Используйте изображение ниже как источник вдохновения.
Примечание . Это всего лишь примеры, и воссоздание всех надписей в векторах выходит за рамки данного руководства. Вы можете применить принципы, изученные в этом уроке, и аналогичным образом настроить декали в векторном формате.


Гоночный номер и имена гонщиков
Еще одна важная деталь — поскольку эта машина гоночная, нам нужно добавить к ней гоночный номер .
Загрузите семейство шрифтов Montserrat (если у вас его еще нет), установите только вариант шрифта «Montserrat Bold» и введите гоночный номер. Установите Размер на 180px и Цвет на #000000 . Затем преобразуйте в контуры , чтобы применить градиент к гоночному номеру, и измените заливку на линейный градиент :
-
#22222B -
#3E3E42 -
#656566 -
#1B1B1E -
#0F0F13

Теперь добавьте фамилии водителей. Добавлю без зазрения совести свою фамилию и фамилию одного из моих лучших друзей, Ивана Минича. Используйте инструмент « Текст », чтобы добавить имена, для шрифта снова используйте « Montserrat Bold », установите « Размер » и « Линия» на 20px и « Цвет » на #2F2F2F .

Выберите названия и гоночный номер и переместите их внутрь группы bodywork , прямо над слоем с door .
Выберите и поместите все созданные элементы в одну группу — Porsche 911 . Наш Porsche 911 официально готов!

Наконец, давайте добавим фон. Создайте прямоугольник того же размера, что и монтажная область, установите заливку на #F4F3F2 и поместите его под группу Porsche 911 .

Заключение
Мы потратили много времени и сил, чтобы достичь конечного пункта назначения, и теперь вы тоже знаете, как создать в векторе один из моих любимых автомобилей, оригинальный Porsche 911 1968 года, в приложении Sketch. :)
Учебник, вероятно, был не слишком простым, но конечные результаты, на мой взгляд, того стоили.
Следующим шагом, конечно же, является разработка собственного любимого автомобиля. Выберите автомобиль (или другой понравившийся объект) и обязательно найдите как можно больше его фотографий с разных ракурсов, чтобы можно было тщательно воспроизвести все важные детали.

Как видите, в Sketch есть определенные инструменты и функции, которые вы можете освоить для создания подобных объектов — используйте их, чтобы ускорить и упростить весь процесс.
Я надеюсь, вы также помните, как важно правильно называть слои/фигуры (и группы) и располагать их в правильном порядке, чтобы даже самые сложные иллюстрации было легко организовать и с ними было легко работать.
Наконец, если у вас есть какие-либо вопросы, оставьте комментарий ниже или свяжитесь со мной в Твиттере (@colaja), и я с радостью вам помогу.
Дальнейшее чтение
- «Освоение кривой Безье в Sketch» (учебник Питера Ноуэлла)
- «Создание реалистичных часов с хронографом в эскизе» (учебник Николы Лазаревича)
- «Стили — заливки» (страница справки по Sketch)
- «Использование возможностей векторной графики в Sketch» (учебник Питера Ноуэлла)
- «Редактирование векторов (и режим редактирования векторов)» (страница справки Sketch)
- «Фигуры» (страница справки Sketch)
- «Копирование стилей в Sketch» (учебник Драгомира Постеби-Маха)
- «Правильное получение пикселей в Sketch» (учебник Nav Pawera)
- «Эскиз символов, все, что вам нужно знать, и даже больше!» (учебник Брайана Лайча)
- «Раскрытие всего потенциала символов в Sketch» (статья Хавьера Саймона Куэлло)
- «Как редактировать фигуры с помощью инструмента «Повернуть копии»» (страница справки Sketch)
- «Создание вложенных символов» (страница справки Sketch)
- «Вложенные символы в Sketch — я тебе» (учебник Ноама Зомерфельда)
- «Раскрытие полного потенциала символов в Sketch: вложенные символы» (учебник Хавьера Куэлло)
