Как создать Porsche 911 с помощью эскиза (часть 1)
Опубликовано: 2022-03-10Если вы являетесь автолюбителем (также известным как большой автолюбитель) и в вашем сердце особое место принадлежит легендарному Porsche 911, а также являетесь поклонником мощного приложения Sketch, то этот урок для вас. Сегодня мы будем доводить Sketch до предела — шаг за шагом. Вы узнаете, как создать очень реалистичную и подробную векторную иллюстрацию винтажного Porsche 911, используя основные формы, стили слоя и функции эскиза (такие как «Повернуть копии» и «Символы»). Вы узнаете, как освоить инструмент «Вектор», применять несколько эффектов теней и использовать градиенты. Я также объясню, как можно вращать и дублировать объекты всего несколькими щелчками мыши. Растровые изображения использоваться не будут, а это означает, что конечную иллюстрацию можно масштабировать до любого размера без потери деталей.
Этот урок больше ориентирован на опытных иллюстраторов, но если вы новичок в Sketch, вы тоже сможете извлечь из него пользу, так как все шаги объясняются очень подробно.
Примечание : Это первая часть этого урока, в которой мы сосредоточимся на выкладывании основной «основы», т.е. мы создадим и настроим кузов автомобиля. Кроме того, мы также сделаем передние сигнальные огни и задние фонари. Если хотите, вы также можете перейти к части 2 и части 3.
Порше 911
Но сначала немного предыстории автомобиля, который мы будем делать.
Модель 911 — это 2-дверный спортивный автомобиль, выпускавшийся компанией Porsche с 1963 по 1989 год, когда на смену ему пришла новая модель с таким же названием. Оригинальную серию 911 часто называют самым успешным гоночным автомобилем, особенно ее модификации, оптимизированные для гонок. В сентябре 1999 года оригинальный Porsche 911 занял 5-е место в престижной премии «Автомобиль века».
У первого 911 также была почти уникальная для того времени концепция — задний двигатель, задний привод. (Намного позже другая компания создала автомобиль с той же концепцией. Вполне вероятно, что вы, возможно, слышали и об этом другом автомобиле — это был знаменитый DeLorean DMC-12! DeLorean стал очень популярен в 1985 году, когда Бэк в будущее вышел в кинотеатрах.)
А теперь пристегнитесь и поехали — ведь впереди нас ждет длинная, узкая, ветреная (но веселая) дорога. Запустите двигатель (приложение Sketch), включите первую передачу (создайте новый файл) и отпустите сцепление (начните рисовать на чистом холсте)!
Примечание: я уже писал на тему использования Sketch для векторной иллюстрации. Если вам интересно, посмотрите мой предыдущий урок по созданию хронографа с помощью Sketch: «Проектирование реалистичных часов с хронографом в Sketch».
Нарисуем машину!
Чтобы лучше следовать инструкциям этого руководства, я предоставлю вам оригинальный исходный файл Sketch. Этот файл поможет вам легче следить за процессом, но я рекомендую вам воспроизвести шаги в новом файле, начиная с чистого холста.
- Загрузите файл эскиза Porsche 911 (1,4 МБ)

1. Настройки артборда
Первым шагом является создание нового документа Sketch. Назовите документ «Porsche911» и создайте новую монтажную область с тем же именем, размером: 1920px ширину и 1080px высоту.
2. Трассировка автомобиля с помощью инструмента «Вектор»
Для этого шага нам понадобится изображение Porsche 911, которое послужит референсом для контура автомобиля в Sketch.

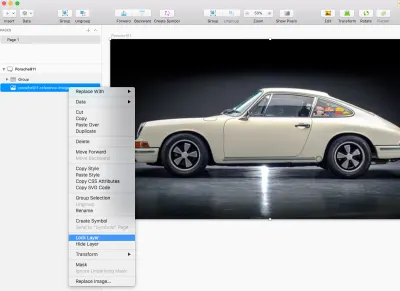
Загрузите, скопируйте и вставьте изображение в артборд. Щелкните правой кнопкой мыши эталонное изображение в списке слоев на панели « Слои » и выберите « Заблокировать слой », чтобы заблокировать слой с эталонным изображением, чтобы он случайно не сместился.
Совет : Другой способ заблокировать слой в Sketch — навести курсор на имя слоя, удерживая нажатой клавишу Alt и щелкнув значок замка.

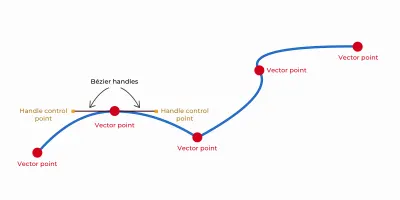
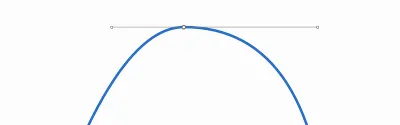
Мы будем использовать инструмент « Вектор », чтобы очертить кузов автомобиля. Результатом этой операции будет векторная фигура. Каждая фигура состоит из точек и ручек Безье. Ручки Безье используются для придания кривизны фигуре.

Знай свои точки и ручки Безье
Для каждой точки, которую вы добавляете с помощью инструмента « Вектор », можно выбрать один из четырех типов точек: прямые , зеркальные , отключенные и асимметричные . Тип точки описывает, как должны вести себя ручки Безье. Вы можете переключаться между этими типами, выбирая точку и нажимая 1 , 2 , 3 или 4 на клавиатуре. Вы можете найти тип точки для выбранной точки на панели Inspector .
Типы точек
1. Прямо

«Прямой» вариант даст вам прямой угол. Этот тип также позволяет вам добавить радиус угла через панель инспектора справа.
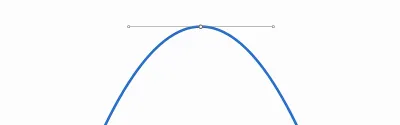
2. Зеркальный

«Зеркальный» добавит две ручки Безье, которые зеркально отражают друг друга, поэтому они всегда параллельны и имеют одинаковую длину с обеих сторон.
3. Отключено

Эта опция даст вам две ручки Безье, которые вы можете изменить по отдельности. Идеально подходит для острых углов!
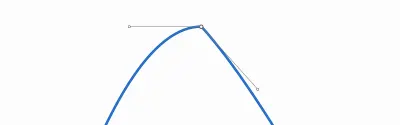
4. Асимметричный

«Асимметричный» — это почти то же самое, что «зеркальный», но он только удерживает ручки Безье параллельными. Вы можете изменить длину ручек индивидуально.
Теперь, когда вы знаете больше о точках и ручках, давайте продолжим.
Примечание. Чтобы узнать больше о кривых Безье в приложении Sketch, ознакомьтесь со следующим руководством Питера Ноуэлла: «Освоение кривой Безье в Sketch».
Выберите инструмент « Вектор », нажав V на клавиатуре, увеличьте масштаб (нажмите Z и щелкните, чтобы увеличить масштаб) и начните обводить кузов автомобиля. Щелкните один раз, чтобы создать точку, отодвиньтесь на некоторое расстояние, щелкните, чтобы добавить вторую точку, и, не отпуская кнопку мыши, перетащите эту точку, чтобы создать кривую, и используйте Безье для управления кривой.
Совет : я бы посоветовал вам временно придать границе более яркий цвет и сделать ее толще (используйте панель «Инспектор», чтобы изменить это), чтобы вам было удобнее отслеживать форму автомобиля.

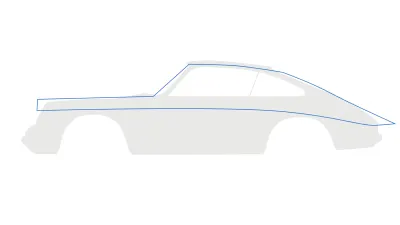
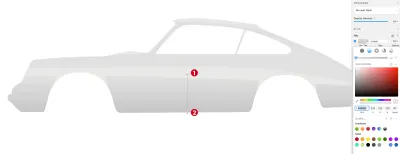
Продолжайте делать это вокруг основной формы автомобиля, но исключите переднее и заднее ветровые стекла. Чтобы достичь совершенства, необходима практика, и со временем вы научитесь использовать инструмент « Вектор ». Когда вы будете готовы к трассировке кузова автомобиля, результаты должны выглядеть так, как показано на скриншоте ниже.

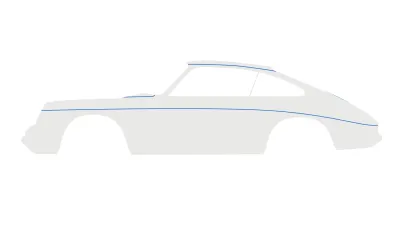
Далее нам нужно «вырезать» боковые стекла из основного кузова автомобиля. Используйте инструмент « Вектор », чтобы создать две формы над боковыми окнами. Назовите фигуры side window 1 и side window 2 .

Дублируйте эти две фигуры ( Cmd + D ) и пока скройте копии . (Позже мы будем использовать копии для боковых окон.) Выберите форму кузова автомобиля и две видимые формы боковых окон и примените операцию « Вычитание » на верхней панели инструментов «Эскиз». Назовите получившуюся форму car body .

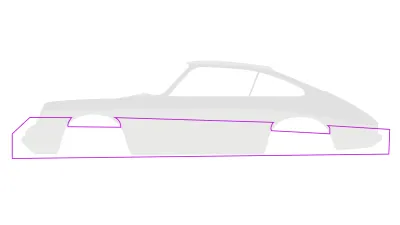
Затем создайте нижнюю часть автомобиля с помощью инструмента « Вектор ». Вы можете проследить его, но не очень важно быть точным на 100%, так как детали формы, которые не будут видны, не имеют особого значения. Назовите эту фигуру « floor », затем переместите ее на панели « Слои » под car body .

Осталось сделать еще одну вещь, прежде чем мы завершим этот шаг — нарисовать колесо. Выберите инструмент « Овал », нажав O на клавиатуре, и создайте круг такого же размера, как колесо на эталонном изображении.
Удерживайте Shift и Alt при перетаскивании, чтобы сделать идеальный круг от центра к краям. Дайте этой форме имя wheel base и убедитесь, что ее положение находится над floor и под слоями car body в списке панели Layers .

3. Добавляем цвет, тени и отражения на кузов автомобиля
Далее мы сосредоточимся на кузове автомобиля, так что пока мы можем скрыть эталонное изображение, а также слои wheel base и floor . Что мне обычно нравится делать на этом этапе, так это разблокировать эталонное изображение, перемещать его за пределы монтажной области и размещать над ним (или в любом другом месте, которое вам подходит — ниже, слева или справа от монтажной области), поэтому я может все еще использовать его для справки.
Или, в качестве альтернативы, вы можете разблокировать эталонное изображение, сделать копию ( Cmd + D ), переместить копию за пределы монтажной области, чтобы ее можно было использовать в качестве эталона, и скрыть исходное эталонное изображение внутри монтажной области.
Совет . Щелкните значок глаза рядом с именем слоя в списке панели «Слои», чтобы скрыть его. Чтобы разблокировать слой, щелкните правой кнопкой мыши на панели «Слои» и выберите «Разблокировать слой» или просто щелкните значок замка рядом с именем слоя.
Сначала давайте установим основной цвет для нашей машины. Выберите car body , снимите флажок « Границы» и для цвета заливки используйте #E9E9E7 .
Совет . Используйте клавишу F на клавиатуре, чтобы быстро включать и выключать заливку, и клавишу B , чтобы быстро включать или выключать границы.

Примечание. Впервые в Sketch? Сначала проверьте эту очень подробную справочную страницу Sketch о работе с заливками: «Стили — заливки».
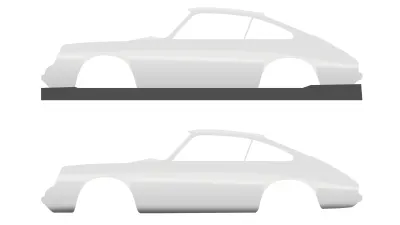
Далее мы продолжим с тенями (более темные части кузова автомобиля). Используйте инструмент « Вектор », чтобы нарисовать фигуру, как на изображении ниже.

Как видите, форма длиннее кузова автомобиля, так что мы исправим это прямо сейчас. Выберите обе формы ( car body и фигуру, которую мы только что создали) и выполните операцию « Маска » на верхней панели инструментов. Sketch автоматически поместит результат в группу. Дайте этой получившейся группе имя bodywork .

Теперь снова выберите форму, которую мы создали, отключите Borders , установите цвет заливки на #E1E1E1 и примените Gaussian Blur со значением 4 .

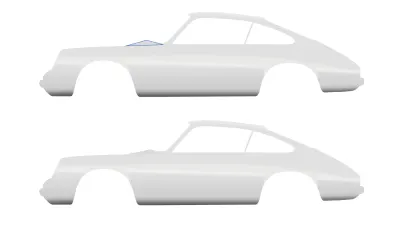
Нарисуйте еще одну фигуру с помощью инструмента « Вектор ». Используйте изображение ниже в качестве ссылки.

Используйте панель « Слои », чтобы переместить эту фигуру в bodywork группы. Отключите Borders и примените Linear Gradient со следующими параметрами:
-
#E4E4E4 -
#C5C5C5

Примените Gaussian Blur со значением 6 , чтобы немного смягчить края, и добавьте Shadow :
- Цвет:
#FFFFFF - Альфа:
90% - Х:
0; Д:-8; Размытие:10

Затем, чтобы добавить тень в нижней части кузова , нарисуйте фигуру с помощью инструмента « Вектор », установите для параметра « Заливка » значение #4E4E4E , поместите ее внутрь группы bodywork и примените Gaussian Blur со значением 12 . Используйте изображение ниже в качестве ссылки.

Чтобы закончить с тенями, нарисуйте небольшую фигуру с помощью инструмента « Вектор », как на изображении ниже, залейте ее #D8D8D8 и примените к ней эффект размытия по Гауссу со значением Amount 5 . Не забудьте разместить его внутри группы bodywork .

Чтобы добавить световые отражения, мы создадим три фигуры с помощью инструмента « Вектор » и заполним их следующими цветами:
-
#F9F9F9 -
#F1F1F1 -
#F1F1F1

Переместите эти слои внутрь группы bodywork , выключите Borders и примените Gaussian Blur с Amount 6 .

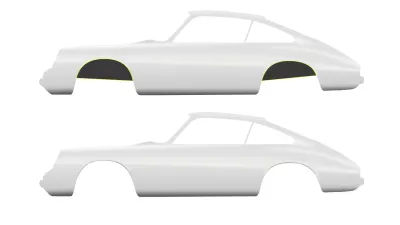
Завершите этот шаг, нарисовав две фигуры с помощью инструмента « Вектор ». Назовите эти формы front fender и rear fender . Установите цвет на #393939 , удалите границы , снова переместите их внутрь группы и примените к ним эффект Gaussian Blur со значением Amount 2 и установите непрозрачность на 50% . Используйте изображение ниже в качестве ссылки.

Примечание. С этого момента все, что мы создаем, нужно размещать внутри группы bodywork .
4. Создание двери (и всевозможных крышек)
Этот шаг довольно прост и займет всего пару минут. На этом этапе мы добавим кучу крышек и дверь.
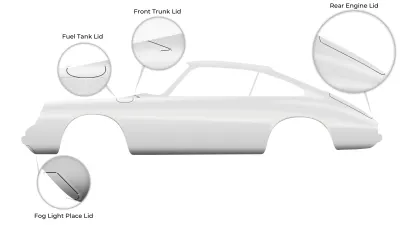
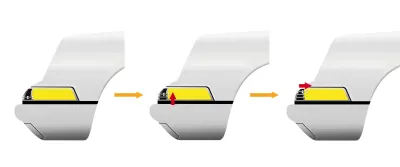
Выберите инструмент « Вектор » ( V ) и начните рисовать крышки. Вам не нужно закрывать фигуры, просто оставьте их открытыми, потому что на самом деле нам не нужны закрытые фигуры — только линии. Для этого нажимайте клавишу Esc , когда вас устраивает каждая строка. Установите цвет рамки на черный ( #000000 ) и ширину на 1px . Используйте изображение ниже в качестве ссылки.

Выберите слои топливного бака, передней крышки багажника и задней крышки двигателя и добавьте к ним эффекты теней со следующими параметрами:
- Цвет :
#FFFFFF - Альфа :
90% - Х :
0; Д :2; Размытие :2; Распространение :0;
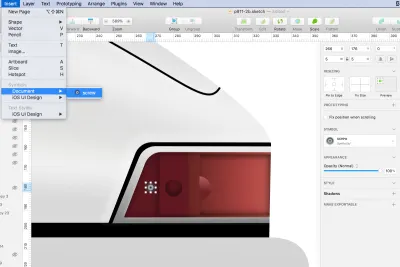
Затем выберите слой Fog Light Place Lid и примените немного другие тени :
- Цвет :
#FFFFFF - Альфа :
20% - Х :
2; Г :0; Размытие :2; Распространение :2;
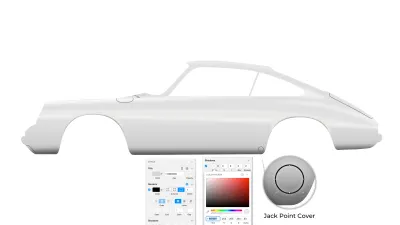
Возьмите инструмент « Овал » ( O ) и создайте маленький круг, который будет представлять собой обложку Jack Point. Отключите заливку и добавьте внешнюю границу шириной 1 1px и цветом #000000 . Примените Shadows , установите Color на #FFFFFF с альфа-каналом 30% , а Blur and Spread установите на 2 .

Далее мы нарисуем дверь Инструментом « Вектор » ( V ) так же, как мы рисовали все крышки.
Сделайте эталонное изображение на заднем плане видимым, установите для слоя bodywork непрозрачность 50% и обведите линии дверей по фотографии.

Когда вы закончите, снова скройте эталонное изображение, установите непрозрачность слоя bodywork на 100% и настройте форму двери.
Установите цвет границы формы двери на черный ( #000000 ), ширину на 2px и примените тени :
- Цвет :
#FFFFFF - Альфа :
40% - Х :
2; Д :2; Размытие :2; Распространение :2;

Совет : не забудьте дать соответствующие имена фигурам/слоям. Правильное название каждой формы/слоя может помочь вам позже, когда ваш файл Sketch будет становиться все более и более сложным!
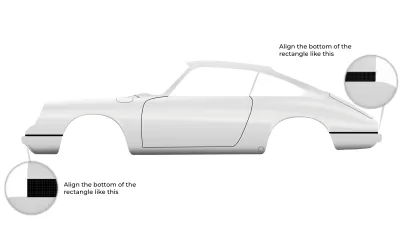
Нарисуйте два крошечных прямоугольника с помощью инструмента « Вектор » ( V ). Нажмите и удерживайте клавишу Shift во время рисования, чтобы сделать линии прямыми. Важно выровнять нижнюю часть прямоугольников, как на изображении ниже. Залейте оба прямоугольника черным цветом и выключите Borders .

Совет : Вы также можете нарисовать эти два крошечных прямоугольника с помощью инструмента «Прямоугольник » ( R ), войти в режим редактирования векторов, нажав Enter на клавиатуре, выбрать две нижние точки каждого прямоугольника и выровнять их должным образом.
Наконец, снова нарисуйте новую фигуру с помощью инструмента « Вектор ». Установите Заливки на черный, отключите Границы и примените Тени с Цветом , установленным на #FFFFFF , с альфа-каналом 60% , а Y и Размытие установите на 2 . Дайте этой форме название engine lid . Используйте изображение ниже для справки.

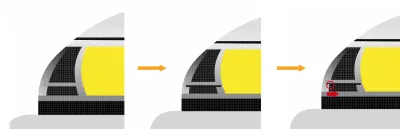
5. Передние сигнальные огни и звуковой сигнал
Чтобы начать с создания сигнальных огней, переключитесь на инструмент « Прямоугольник » ( R ) и нарисуйте прямоугольник. Залейте его черным цветом , отключите границы и примените тени :
- Цвет :
#FFFFFF - Альфа :
30% - Х :
2; Д :-3; Размытие :2; Распространение :2;

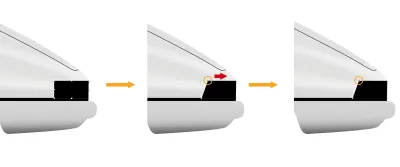
Войдите в режим редактирования векторов , дважды щелкнув прямоугольник (или нажав Enter ), выберите верхнюю правую точку, переместите ее влево на 15px с помощью стрелки ← на клавиатуре и установите Радиус на 9 9px . Нажмите Enter еще раз, чтобы выйти из режима редактирования векторов .

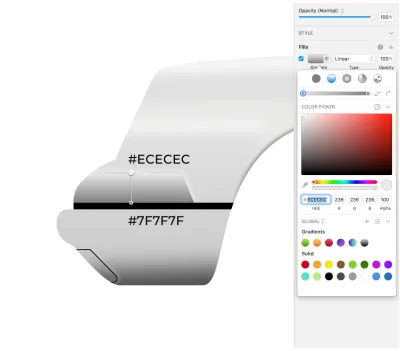
Дублируйте ( Cmd + D ) эту фигуру, отключите Shadows и добавьте заливку Linear Gradient ; используйте #ECECEC для первой точки цвета и #7F7F7F для последней точки цвета.

Переместите эту фигуру на 2 2px влево с помощью клавиши со стрелкой влево на клавиатуре, затем войдите в режим редактирования векторов (дважды щелкните фигуру), выберите две верхние точки и сдвиньте их вниз на 2 2px .

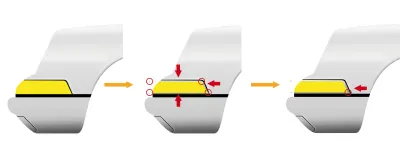
Дублируйте эту форму ( Cmd + D ), измените цвет с линейного градиента на сплошной цвет и выберите любой цвет, который вы хотите. Я буду использовать желтый, но это временно. Затем дважды щелкните фигуру, чтобы войти в режим редактирования вектора , выберите две верхние точки и переместите их вниз на 3px , выберите две нижние точки и переместите их вверх на 3px , выберите две правые точки и переместите их влево на 3px , и наконец, выберите нижнюю правую точку и переместите ее влево на 3px , чтобы правый край стал параллельным правому краю фигуры ниже.


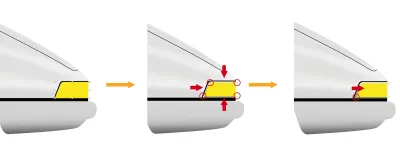
Нам нужно разделить эту фигуру на две части. Одна форма будет использоваться для звукового сигнала, а другая — для указателя поворота. Давайте сделаем это просто, без каких-либо замысловатых логических операций: продублируйте фигуру, назовите исходное horn space и скопируйте turn-signal , а затем скройте форму turn-signal потому что мы будем использовать ее позже.
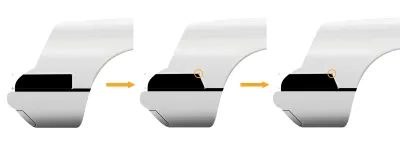
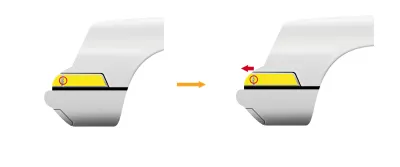
Сначала нам нужно изменить форму horn space . Выберите фигуру, войдите в режим редактирования векторов , выберите верхнюю правую точку, установите радиус обратно на 0 (с помощью панели « Инспектор » справа), переместите эту точку вправо, пока она не совместится с нижней правой точкой (вертикальная красная линия будет появляются), а затем выберите обе точки справа и переместите их влево, чтобы создать небольшую фигуру, которую мы будем использовать для рога. Используйте изображение ниже в качестве ссылки.
Совет . Удерживая нажатой клавишу Shift , перетаскивайте точки, чтобы сохранить прямой путь.

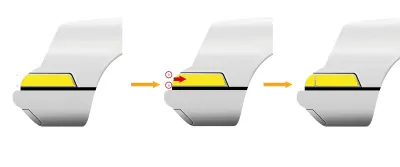
Затем отмените скрытие turn-signal , дважды щелкните его, чтобы войти в режим редактирования векторов , выберите две точки слева и перетащите их вправо, пока между фигурами не появится небольшой зазор.

Вернемся к horn space . Дважды щелкните, чтобы войти в режим редактирования вектора , удерживайте Shift и щелкните правый сегмент, чтобы добавить точку точно посередине. Теперь дважды щелкните по этой только что добавленной точке, чтобы превратить ее в тип зеркальной точки, и с помощью стрелки ← на клавиатуре переместите ее на 4px влево. Затем выберите нижнюю правую точку и переместите ее на 2 2px влево.

Мы изменим turn-signal аналогичным образом. Выберите форму turn-signal , нажмите Enter , чтобы войти в режим редактирования вектора , добавьте точку ровно посередине левого сегмента, придайте ему зеркальный тип с помощью панели « Инспектор » и сдвиньте его на 3px влево с помощью клавиши со стрелкой влево на клавиатура.

Рог
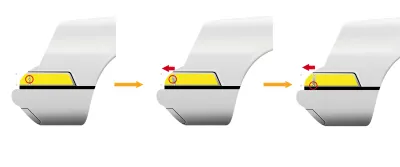
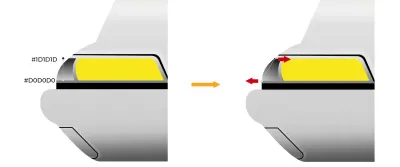
Сначала закончим рог. Выберите форму horn space и примените Линейный градиент — используйте #1D1D1D для верхней точки цвета и #D0D0D0 для нижней точки цвета, затем перетащите верхнюю точку вправо, а нижнюю точку влево, чтобы отрегулировать угол градиента.

Теперь продублируйте эту фигуру ( Cmd + D ), переключите Color на Solid Color и установите #131313 , переключитесь в режим редактирования векторов, выберите две левые точки и перетащите их немного вправо.

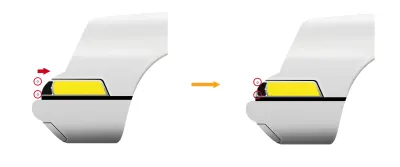
Выберите верхнюю левую точку, сдвиньте ее немного вправо, добавьте точку в середине левого сегмента, превратите ее в зеркально отраженную точку и переместите ее на 2 2px влево.

Давайте добавим решетку над роговым пространством.
Возьмите инструмент « Прямоугольник » ( R ) и создайте крошечный прямоугольник над пространством рога высотой 2 2px , с заливкой, установленной на #9A9A9A и отключенными границами . Дублируйте его, измените высоту на 1 1px , измените цвет на #000000 , переместите его вниз, чтобы он оказался ниже серого прямоугольника, переключитесь в режим векторного редактирования , выберите нижнюю левую точку и переместите ее на 2 2px вправо. Выберите обе фигуры и поместите их в группу ( Cmd + G ). Мы будем использовать этот элемент, чтобы построить решетку. Дайте ему имя grille element .

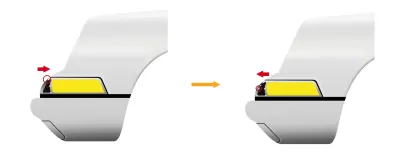
Дублируйте эту группу и сдвиньте ее на 7px вверх и на 2 2px вправо, затем продублируйте еще раз и сдвиньте на 7px вверх и на 3px вправо.

Наша решетка теперь выходит за пределы horn space , поэтому нам нужно ее починить. Выделите все элементы, входящие в состав рупора, и выполните операцию « Маска », чтобы ни один из созданных элементов не вышел за пределы пространства рупора.
Sketch автоматически поместит результат в группу. Дайте этой получившейся группе имя horn .

Световой сигнал поворота
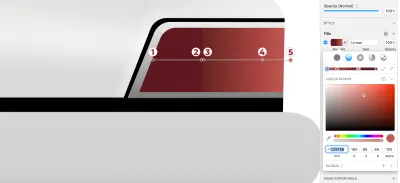
Выберите фигуру turn-signal и добавьте заливку Linear Gradient . Установите градиент в горизонтальное положение с помощью стрелки вправо в диалоговом окне цвета и используйте следующие цвета:
-
#FFA137 -
#B23821 -
#B23821

Добавьте эффект « Внутренние тени» со следующими свойствами:
- Цвет:
#000000 - Альфа:
40% - Х:
0; Д:0; Размытие:5; Распространение:0
И примените эффект теней :
- Цвет:
#FFFFFF - Альфа:
50% - Х:
0; Д:0; Размытие:2; Распространение:0
Пришло время добавить лампочки. Во-первых, используйте инструмент Овал ( O ), чтобы нарисовать круг, как на изображении ниже. Отключите Borders , установите Fills Opacity на 0% и примените Inner Shadows :
- Цвет:
#000000 - Альфа:
12% - Х:
-9; Д:0; Размытие:9; Распространение:0

Затем нарисуйте небольшой прямоугольник с помощью инструмента « Прямоугольник » ( R ) и используйте Радиус (Скругленные углы) на панели Инспектора , чтобы создать прямоугольник со скругленными углами, который будет служить лампочкой на нашей иллюстрации автомобиля. Отключите Borders и установите для Fills значение Linear Gradient :
#C06D25-
#DE8D55 -
#BC4E08 -
#A64A15

Наконец, выберите оба — круг и прямоугольник со скругленными углами — и выполните операцию « Маска », чтобы поместить прямоугольник внутри круга. Назовите получившуюся группу light1 .
Совет : Sketch может отключить Внутренние тени на маскирующей фигуре (в данном случае light1 ) при выполнении операции «Маска», поэтому выберите маскирующую фигуру и проверьте. Если внутренние тени отключены, снова включите их с помощью панели «Инспектор». Рекомендуется проверять это каждый раз при выполнении операции «Маска».

Аналогичным образом добавим вторую лампочку. Нарисуйте круг, отключите Borders , установите Fills Opacity на 0% и добавьте Inner Shadows :
- Цвет:
#000000 - Альфа:
18% - Х:
0; Д:12; Размытие:5; Распространение:0

Дублируйте этот круг и уменьшите его масштаб. Измените существующую внутреннюю тень :
- Цвет:
#000000 - Альфа:
28% - Х:
0; Д:-5; Размытие:5; Распространение:0
И добавьте еще один поверх него:
- Цвет:
#000000 - Альфа:
50% - Х:
0; Д:0; Размытие:2; Распространение:0
Затем выберите оба и сгруппируйте их в группу light2 .

В списке панели « Слои » выберите turn-signal , light1 и light2 и примените операцию « Маска ». Таким образом, light1 и light2 будут внутри turn-signal . Назовите получившуюся группу turn signal light .

Чтобы завершить сигнал поворота, нам нужно добавить крошечный винт с правой стороны. Мы создадим наш винт, используя круг, поэтому возьмите инструмент Овал ( O ) и нарисуйте маленький круг справа, рядом с краем сигнального огня. Установите непрозрачность заливки на 0% , установите ширину границ на 1 1px , положение внутри и цвет на #B3B3B3 с альфа-каналом 30% ; и добавьте эффект внутренних теней :
- Цвет:
#000000 - Альфа:
50% - Х:
0; Д:2; Размытие:2; Распространение:0

Дублируйте этот круг, уменьшите его масштаб, отключите Borders , установите Fills на #B2CBDF с Opacity обратно на 100% и добавьте следующие Shadows и Inner Shadows .
Первая внутренняя тень :
- Цвет:
#FFFFFF - Альфа:
80% - Х:
0; Д:0; Размытие:1; Распространение:0
Вторая внутренняя тень :
- Цвет:
#000000 - Альфа:
50% - Х:
0; Д:0; Размытие:1; Распространение:0
И, наконец, эффект теней :
- Цвет:
#000000 - Альфа:
100% - Х:
0; Д:0; Размытие:2; Распространение:0

Нам нужен еще один круг для винта, так что снова продублируйте предыдущий круг, уменьшите его масштаб, установите заливку на #303030 и отключите тени и внутренние тени .

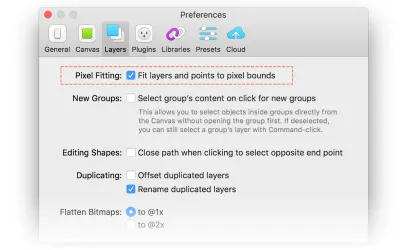
Совет : на этом этапе у вас может получиться круг в 1 1px , который все еще выглядит немного больше, чем вы можете видеть на скриншоте выше, и у вас также могут возникнуть проблемы с его правильным выравниванием. Если это произойдет, проверьте, установлен ли флажок «Подгонка пикселей» в настройках эскиза, и если это так, может быть хорошей идеей (хотя бы временно) отключить ее: перейдите в «Настройки» → «Слои» → снимите флажок «Подгонка пикселей».

Выберите все круги, которые мы использовали для создания винта, и сгруппируйте их в группу screw , затем переместите полученную группу внутрь группы turn signal light сверху.
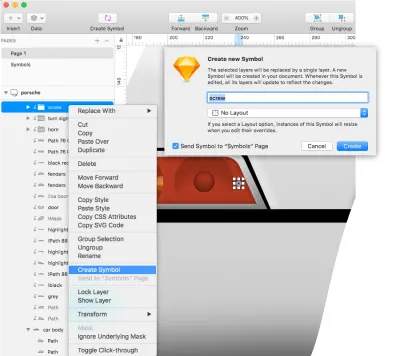
Теперь пришло время использовать функцию « Создать символ » в Sketch и создать новый символ из группы screw . Позже мы могли бы использовать этот символ в нашей иллюстрации столько раз, сколько нам нужно.
Совет : символы создаются для тех элементов, которые предполагается использовать повторно. При правильном использовании символы могут стать очень мощной функцией; они могут ускорить ваш рабочий процесс, предоставляя вам возможность сохранять и повторно использовать общие элементы в ваших иллюстрациях и проектах. Когда вы вносите изменения в символ, эти изменения будут автоматически применяться ко всем экземплярам этого символа в ваших проектах.
Чтобы создать символ, выберите группу screw в списке панели « Слои », щелкните ее правой кнопкой мыши и выберите в меню « Создать символ ». Появится диалоговое окно « Создать новый символ »; дайте имя символу ( screw в данном случае) и нажмите OK .

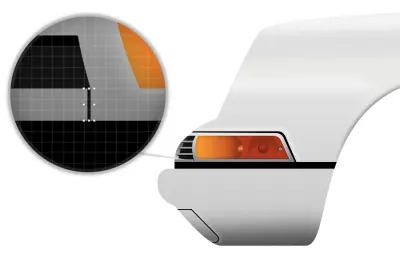
Добавим еще одну маленькую деталь. Увеличьте масштаб достаточно близко (например, 3200%) и нарисуйте крошечный прямоугольник. Отключите Borders и установите Fills на #131313 .

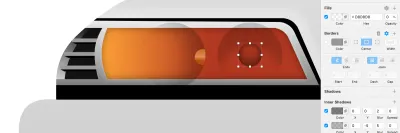
6. Задние фонари
Мы собираемся построить задние фонари так же, как и в предыдущем шаге. Давайте быстро пройдем этот шаг.
Нарисуйте прямоугольник. Залейте его черным цветом, отключите Borders и примените Shadows :
- Цвет :
#FFFFFF - Альфа :
30% - Х :
-2; Д :-3; Размытие :2; Распространение :2;
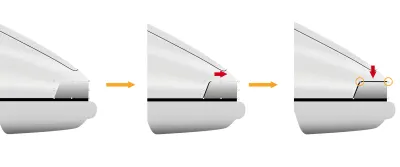
Войдите в режим редактирования векторов , сдвиньте верхний левый угол на 15px вправо и установите Радиус на 9px .

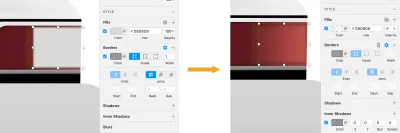
Дублируйте прямоугольник, отключите тени и добавьте заливку линейным градиентом ; используйте #ECECEC для первой точки цвета и #7F7F7F для последней точки цвета. Затем переместите его на 2 2px вправо, войдите в режим редактирования векторов , выберите две верхние точки и сдвиньте их вниз на 2 2px .

Дублируйте эту форму ( Cmd + D ), измените цвет с линейного градиента на сплошной цвет и выберите любой цвет, который вы хотите. Затем переключитесь в режим редактирования векторов , выберите две верхние точки и переместите их вниз на 3px , выберите две нижние точки и переместите их вверх на 3px , выберите две левые точки и переместите их вправо на 3px и, наконец, выберите нижнюю левую точку. и переместите его влево на 3px , чтобы правый край стал параллельным правому краю фигуры ниже.

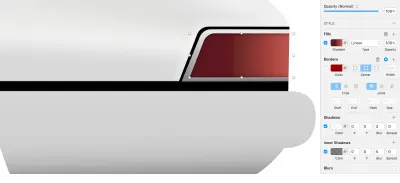
Теперь измените Fills на Linear Gradient . Установите градиент в горизонтальное положение с помощью стрелки вправо в диалоговом окне цвета и используйте следующие цвета:
-
#5D1720 -
#621822 -
#662423 -
#B04643 -
#C25F56

Добавьте эффект « Внутренние тени» со следующими свойствами:
- Цвет:
#000000 - Альфа:
50% - Х:
0; Д:0; Размытие:5; Распространение:0
И примените эффект теней :
- Цвет:
#FFFFFF - Альфа:
50% - Х:
0; Д:0; Размытие:2; Распространение:0

Теперь перейдем к дизайну лампочек заднего фонаря.
Используйте инструмент « Прямоугольник » ( R ), чтобы нарисовать прямоугольник, как на изображении ниже. Отключите Borders , установите Fills Opacity на 0% и примените Inner Shadows :
- Цвет:
#000000 - Альфа:
40% - Х:
-2; Д:0; Размытие:5; Распространение:0

Затем нарисуйте небольшой прямоугольник с помощью инструмента « Прямоугольник » ( R ) и используйте « Радиус» (Скругленные углы) на панели « Инспектор », чтобы создать прямоугольник со скругленными углами, который будет служить в качестве лампочки. Отключите Borders и установите для Fills значение Linear Gradient :
-
#B75D61 -
#6B2224

Наконец, выберите оба прямоугольника и выполните операцию « Маска », чтобы поместить прямоугольник со скругленными углами внутрь другого прямоугольника. Назовите получившуюся группу tail-light1 .
Совет : Опять же, помните, что Sketch может отключить Внутренние тени на маскирующей фигуре при выполнении операции «Маска», поэтому выберите маскирующую фигуру и проверьте. Если внутренние тени отключены, снова включите их с помощью панели «Инспектор».

Нарисуйте прямоугольник, отключите Borders , установите Fills Opacity на 0% и добавьте Shadows :
- Цвет:
#000000 - Альфа:
30% - Х:
-2; Д:0; Размытие:2; Распространение:0

Нарисуйте маленький круг, отключите Borders , установите Fills Opacity на 0% и примените следующие Inner Shadows .
Первая внутренняя тень :
- Цвет:
#000000 - Альфа:
40% - Х:
0; Д:-2; Размытие:5; Распространение:0
Вторая внутренняя тень :
- Цвет:
#000000 - Альфа:
30% - Х:
0; Д:0; Размытие:5; Распространение:0

Выберите прямоугольник и круг, которые мы только что создали, и поместите их в группу ( Cmd + G ) tail-light2 .
Завершите этот шаг, добавив экземпляр символа screw . Перейдите в меню « Вставка » → « Документ », выберите винт , щелкните tail-light2 , чтобы вставить символ, а затем поместите его в нужное место. Используйте изображение ниже в качестве ссылки.

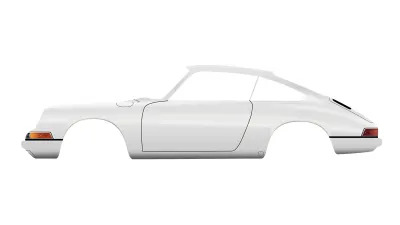
Давайте взглянем на более широкую картину и проверим, что мы сделали до сих пор!

Заключение
Молодец! Основная часть автомобиля готова; у нас есть форма двери, крышки, передний поворотник и фонари.
В следующей части урока мы продолжим работу с окнами, бамперами, фарами, салоном и некоторыми другими элементами автомобиля. Следите за обновлениями!
