Не используйте атрибут Placeholder
Опубликовано: 2022-03-10Представленный как часть спецификации HTML5 атрибут placeholder «представляет собой короткую подсказку (слово или короткую фразу), предназначенную для помощи пользователю при вводе данных, когда элемент управления не имеет значения. Подсказкой может быть образец значения или краткое описание ожидаемого формата».
Этот, казалось бы, простой атрибут содержит удивительное количество проблем, которые мешают ему выполнить то, что он обещает. Надеюсь, я смогу убедить вас прекратить его использовать.
Технически правильно
Входы — это ворота, через которые должна пройти почти вся электронная коммерция. Независимо от того, что вы думаете о месте эмпатии в дизайне, бесполезные входные данные оставляют деньги на столе.
Наличие атрибута-заполнителя не будет помечено программным обеспечением автоматической проверки доступности. Однако это не обязательно означает, что его можно использовать. В конечном счете, доступность касается людей, а не стандартов, поэтому важно думать о вашем интерфейсе не только с помощью контрольного списка.
Назовите это исправлением, инклюзивным дизайном, универсальным доступом и так далее. Суть всех этих философий сводится к созданию вещей, которые люди — все люди — могут использовать. С этой точки зрения placeholder просто не выдерживает критики.
Проблемы
Перевод
Браузеры с функциями автоматического перевода, такими как Chrome, пропускают атрибуты при инициации запроса на перевод текущей страницы. Для многих атрибутов это желательное поведение, поскольку обновленное значение может нарушить базовую логику или структуру страницы.
Одним из атрибутов, пропускаемых браузерами, является placeholder . По этой placeholder контент не будет переведен и останется на исходном языке.
Если человек запрашивает перевод страницы, ожидается, что все видимое содержимое страницы будет обновлено. Заполнители часто используются для предоставления важных инструкций по форматированию ввода или вместо более подходящего элемента label (подробнее об этом чуть позже). Если это содержимое не будет обновлено вместе с остальной частью переведенной страницы, существует высокая вероятность того, что человек, незнакомый с языком, не сможет успешно понять ввод и управлять им.
Это должно быть достаточной причиной, чтобы не использовать атрибут.
Раз уж мы заговорили о переводе, стоит также отметить, что местоположение — это не то же самое, что языковые предпочтения. Многие люди настраивают свои устройства на использование языка, который не является официальным языком страны, указанной в IP-адресе их браузера (не говоря уже о VPN), и мы должны уважать это. Убедитесь, что ваш контент семантически описан — ваши соседи будут вам благодарны!
Совместимость
Интероперабельность — это практика обмена и понимания информации различными системами. Это фундаментальная часть как Интернета, так и вспомогательных технологий.
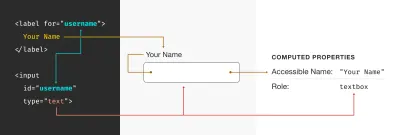
Семантическое описание вашего контента делает его интероперабельным. Интероперабельный input создается путем программного связывания с ним элемента label . Метки описывают назначение поля ввода, предоставляя человеку, заполняющему форму, подсказку, с которой он может действовать. Один из способов связать label с input — использовать атрибут for со значением, которое соответствует id ввода.
Без этой пары for / id вспомогательные технологии не смогут определить, для чего предназначен ввод. Программная ассоциация предоставляет крючок API, который может использовать такое программное обеспечение, как программы чтения с экрана или распознавание голоса. Без него люди, которые полагаются на это специализированное программное обеспечение, не смогут читать или управлять входными данными.

Причина, по которой я упоминаю об этом, заключается в том, что placeholder часто используется вместо элемента label . Хотя я лично сбит с толку этой практикой, похоже, она набрала популярность в дизайнерском сообществе. Мое лучшее предположение о его популярности — геометрически точный эффект сетки, который он создает при размещении рядом с другими полями ввода без меток, действует как дизайнерская кошачья мята.

Эффект плавающей метки, близкий родственник этого явления, также часто использует атрибут заполнителя вместо label .
Стоит обратить внимание на то, что если метка программно связана с вводом, щелчок или касание текста метки переместит фокус на ввод. Этот небольшой трюк обеспечивает дополнительную область для взаимодействия с входными данными, что может быть полезно для людей с проблемами контроля моторики. Заполнители, действующие как метки, а также плавающие метки, не могут этого сделать.
Познание
В переписи населения США 2016 года зарегистрировано почти 15 миллионов человек, которые сообщают о когнитивных проблемах, и это только с учетом лиц, которые решили сообщить о себе. Экстраполируя это, мы можем предположить, что проблемы когнитивной доступности затрагивают значительную часть населения мира.
Самоотчет заслуживает внимания, поскольку человек может не знать или не чувствовать себя комфортно, рассказывая о том, что у него есть состояние когнитивной доступности. К сожалению, раскрытие такого рода информации по-прежнему вызывает клеймо позора, поскольку оно часто влияет на такие вещи, как перспективы трудоустройства и жилья.
Познание может быть подавлено ситуативно, то есть это вполне может случиться с вами. На него могут повлиять такие вещи, как многозадачность, недосыпание, стресс, злоупотребление психоактивными веществами и депрессия. Я могу быть немного измученным здесь, но это очень похоже на условия, которые вы найдете на большинстве офисных работ.
Отзывать
Зонтик когнитивных проблем охватывает такие состояния, как кратковременная потеря памяти, черепно-мозговая травма и синдром дефицита внимания с гиперактивностью. Все они могут повлиять на способность человека вспоминать информацию.
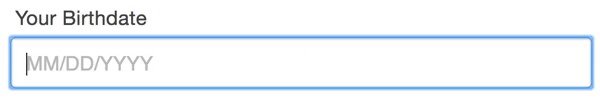
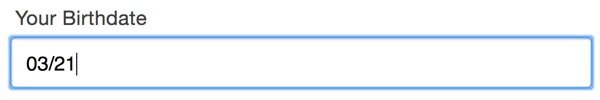
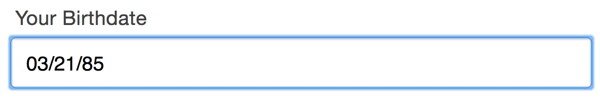
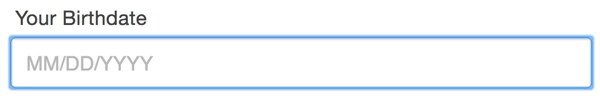
Когда человек вводит информацию во входные данные, ее содержимое-заполнитель исчезает. Единственный способ восстановить его — удалить введенную информацию. Это создает ощущение, что направляющий язык удаляется, как только человек, пытающийся заполнить ввод, взаимодействует с ним. Не хорошо!

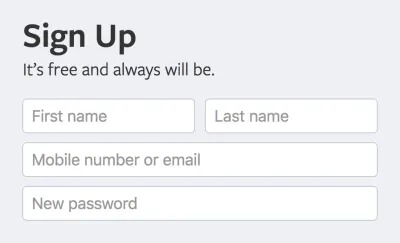
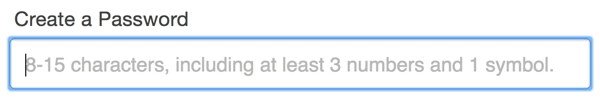
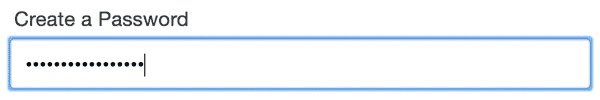
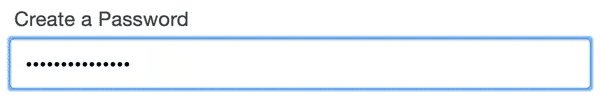
Когда ваша способность вспоминать информацию ограничена, следование этим исчезающим правилам раздражает. Ввод данных со сложными требованиями, например создание нового пароля, не вызывает раздражения и становится труднопреодолимым барьером.

В то время как более технологически искушенные люди, возможно, научились хитрым трюкам, таким как вырезание введенной информации, просмотр содержимого заполнителя, чтобы освежить свою память, а затем повторная вставка его обратно для редактирования, люди, менее технически грамотные, могут не понять, почему содержимое справки Исчезновение или как его вернуть.
Цифровая грамотность
Учитывая, что все больше и больше населения мира выходит в интернет, на нас, как на ответственных дизайнеров и разработчиков, ложится ответственность за то, чтобы эти люди чувствовали себя желанными. Ваш маленький уголок Интернета (или интрасети!) вполне может стать одним из их первых онлайн-впечатлений — при условии, что конечный пользователь «просто узнает» о простом высокомерии.
Для читателей из США мягкое напоминание о том, что новое может не означать иностранное. Доступ растет для пожилых американцев. Хотя со временем цифровая грамотность станет более распространенным явлением среди пожилых людей, проблемы доступности также будут расти.
Для тех, кто никогда не сталкивался с этим раньше, текст-заполнитель может выглядеть как введенный контент, из-за чего они пропускают ввод. Если это обязательное поле, отправка формы создаст разочарование, когда они могут не понять, в чем ошибка или как ее исправить. Если это поле не является обязательным, ваша форма по-прежнему подвергается ненужному риску не собрать потенциально ценную вторичную информацию.
Полезность
Содержимое справки-заполнителя ограничено только строкой статического текста, и этого не всегда может быть достаточно для передачи сообщения. К нему может потребоваться применить дополнительные стили или содержать описательную разметку, атрибуты, изображения и иконографию.
Это особенно удобно в зрелых дизайн-системах. Дополнительные параметры стиля, созданные путем перемещения строки текста из элемента ввода, означают, что он может использовать маркеры дизайна системы и все преимущества, связанные с их использованием.
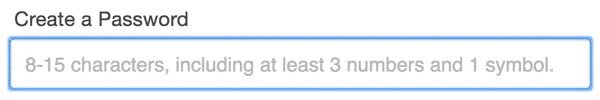
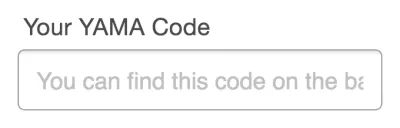
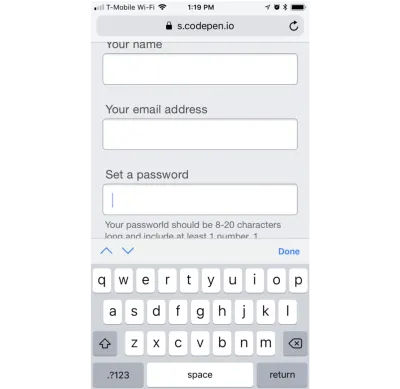
Длина текста-заполнителя также ограничена шириной ввода, в котором он содержится. В нашем адаптивном, ориентированном на мобильные устройства мире существует очень большая вероятность того, что важная информация может быть усечена:

Зрение
Цветовой контраст
Стили основных браузеров по умолчанию для содержимого-заполнителя используют светло-серый цвет, чтобы визуально сообщить, что это предложение. Многие пользовательские дизайны ввода следуют этому соглашению, беря цвет содержимого ввода и осветляя его.

К сожалению, этот метод может привести к проблемам с цветовым контрастом. Цветовой контраст — это соотношение, определяемое путем сравнения значений яркости текста и цвета фона; в данном случае это цвет текста-заполнителя на фоне ввода.
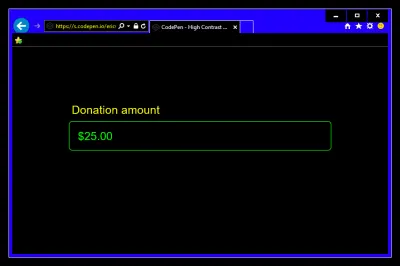
См. Коэффициент контрастности заполнителя браузера Pen Default от Эрика Бейли (@ericwbailey) на CodePen.
Если содержание заполнителя имеет коэффициент контрастности, который слишком низок для восприятия, это означает, что информация, необходимая для успешного заполнения формы, может быть не видна людям с плохим зрением. Для наиболее распространенных размеров входного шрифта соотношение составляет 4,5:1.
Как и все проблемы с доступностью, плохое зрение может быть постоянным или временным, биологическим или экологическим или их сочетанием. К биологическим нарушениям относятся такие состояния, как дальнозоркость, дальтонизм, расширенные зрачки и катаракта. Условия окружающей среды включают в себя такие обстоятельства, как яркий свет полуденного солнца, настройка низкой яркости для экономии заряда батареи, экраны конфиденциальности, жир и макияж, оставшиеся на экране после вашего последнего телефонного звонка, и т. д.
Это соотношение не является каким-то личным эстетическим предпочтением, которое я пытаюсь произвольно навязать другим. Это часть набора тщательно разработанных правил, которые помогают гарантировать, что цифровыми технологиями сможет пользоваться как можно больше людей, независимо от их способностей или обстоятельств. Сознательное игнорирование этих правил означает соучастие в практике исключения.
И вот в чем загвоздка: при попытке сделать атрибуты заполнителя инклюзивными, обновленный более контрастный цвет содержимого заполнителя может стать достаточно темным, чтобы его могли интерпретировать как введенные данные даже более грамотными в цифровом отношении людьми. Это отбрасывает проблему обратно в область познавательных проблем.

Режим высокой контрастности
Операционная система Windows содержит функцию, называемую режимом высокой контрастности. При активации он назначает новые цвета элементам интерфейса из специальной высококонтрастной палитры, использующей ограниченное количество цветовых вариантов. Вот пример того, как это может выглядеть:

В режиме высокой контрастности содержимому- placeholder назначается один из этих высококонтрастных цветов, что делает его похожим на предварительно заполненную информацию. Как обсуждалось ранее, это может помешать людям понять, что входные данные могут нуждаться в введенной в них информации.
Вам может быть интересно, можно ли обновить стиль в режиме высокой контрастности, чтобы сделать заполнитель более понятным. Хотя в медиа-запросе можно выбрать режим высокой контрастности, я умоляю вас не делать этого. Лучше всего об этом сказала фронтенд-разработчик Китти Жиродель:
«Режим высокой контрастности — это уже не дизайн, а строгое удобство использования. Вы должны стремиться к максимальной читабельности, а не к цветовой эстетике».
Люди, которые полагаются на режим высокой контрастности, используют его из-за его предсказуемости. Чрезмерное изменение способа представления контента может помешать единственному способу надежного использования компьютера. В случае осветления цвета содержимого-заполнителя, чтобы оно выглядело как обработка без режима высокой контрастности, вы рискуете сделать его невозможным для восприятия.
Решение
Напомним, атрибут заполнителя:
- Не может быть переведен автоматически;
- Часто используется вместо метки, блокируя вспомогательные технологии;
- Может скрывать важную информацию при вводе контента;
- Может быть слишком светлым, чтобы его можно было прочитать;
- Имеет ограниченные возможности оформления;
- Может выглядеть как предварительно заполненная информация и может быть пропущена.
Эш. Это не здорово. Итак, что мы можем с этим поделать?
Дизайн
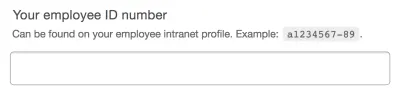
Переместите содержимое заполнителя выше ввода, но ниже метки:

Этот подход:
- Сообщает визуальную и структурную иерархию:
- Для чего этот ввод,
- Вещи, которые вам нужно знать, чтобы успешно использовать ввод, и
- сам вход.
- Можно перевести.
- Не будет выглядеть как предварительно заполненная информация.
- Можно увидеть в условиях слабого зрения.
- Не исчезнет при вводе контента на вход.
- Может включать семантическую разметку и стилизоваться с помощью CSS.
Кроме того, содержимое справки будет отображаться при активации ввода на устройстве с программной клавиатурой. При размещении под вводом содержимое может быть скрыто, когда в нижней части области просмотра устройства появляется экранная клавиатура:

Разработка
Вот как перевести наш разработанный пример в код:
<div class="input-wrapper"> <label for="employee-id"> Your employee ID number </label> <p class="input-hint"> Can be found on your employee intranet profile. Example: <samp>a1234567-89</samp>. </p> <input name="id-number" type="text" /> </div> Это не слишком большое отклонение от традиционного сочетания доступных атрибутов for / id : элемент label программно связан с input через объявление id «employee-id». Элемент p , расположенный между элементами label и input , действует как замена атрибута- placeholder .
«Итак, — спросите вы. «Почему бы нам просто не поместить весь этот замещающий контент в элемент label ? Кажется, что работы будет намного меньше!» Ответ заключается в том, что удобство для разработчиков не должно иметь приоритет над пользовательским опытом.
Используя aria-describedby , чтобы программно связать input с элементом p , мы создаем приоритет информации для программ чтения с экрана, который имеет паритет с тем, что испытал бы человек, просматривающий без программы чтения с экрана. aria-describedby гарантирует, что содержимое p будет описано последним, после содержимого label и типа ввода, с которым оно связано.
Другими словами, это то, какой контент запрашивает ввод, какой это тип ввода, а затем дополнительная помощь, если она вам нужна — именно то, что кто-то испытает, если посмотрит на ввод формы.
Пользовательский опыт охватывает всех пользователей, включая тех, кто перемещается с помощью программ чтения с экрана. Содержимое справки является автономным, и в нем легко перемещаться, если человеку, использующему программу чтения с экрана, потребуется повторно сослаться на него. Поскольку это автономный узел, его также можно отключить (обычно с помощью клавиши Control), не рискуя заглушить другую важную информацию.
Включение содержимого справки в состав label делает ее излишне многословной. label должны быть осмысленными, но также краткими. Добавление слишком большого количества информации к метке может привести к эффекту, противоположному желаемому, что сделает ее слишком длинной для запоминания или просто слишком раздражающей, чтобы слушать ее полностью. На самом деле в Руководстве по обеспечению доступности веб-контента есть правила, специально касающиеся этого: критерии успеха 2.4.6 и 3.3.2.
Пример
Вот решение, реализованное в живом коде:
См. Pen Don't use the placeholder атрибут от Эрика Бэйли (@ericwbailey) на CodePen.
А вот видео, демонстрирующее, как с этим справляются популярные скринридеры:
Лучшее решение
«Чем меньше интерфейс требует от своих пользователей, тем он доступнее».
— Элис Боксхолл
Последняя мысль: нужна ли вам эта дополнительная информация-заполнитель?
Хорошие интерфейсные решения используют специальные входные атрибуты и методы проверки, чтобы не перекладывать дополнительную работу на человека, который просто хочет использовать ваш сайт или приложение с минимальными осложнениями.
Хороший копирайтинг создает ярлыки, которые четко и кратко описывают цель ввода. Сделайте здесь достаточно хорошую работу, и этикетка устранит двусмысленность, особенно если вы протестируете ее заранее.
Хороший пользовательский опыт — это создание интеллектуальных потоков, которые опережают потребности, желания и желания людей, используя существующую информацию для устранения как можно большего количества ненужных вопросов.
Прислушиваться к людям, которые используют ваш веб-сайт или веб-приложение, означает критически относиться к тому, что вы считаете само собой разумеющимся, когда просматриваете Интернет. Не делая предположений об обстоятельствах других людей, включая технологии, которые они используют, вы можете внести свой вклад в предотвращение исключения.
Потратьте некоторое время, чтобы просмотреть свой дизайн и код и посмотреть, что не выдерживает критики — проверка, используете ли вы атрибут placeholder, может быть хорошей отправной точкой.
Стоя на плечах великанов. Спасибо Роджеру Йоханссону, Адаму Сильверу, Скотту О'Хара и Кэти Шервин за их статьи на эту тему.
