Правильный инструмент для работы: выбор лучшего программного обеспечения для прототипирования для вашего проекта
Опубликовано: 2022-03-10Инструменты прототипирования стали важным ресурсом для нас, дизайнеров, позволяя нам документировать несколько состояний одного экрана, включая анимацию, переходы и микровзаимодействия, которые трудно представить в статической документации.
Компании, которые обращают внимание на эту тенденцию, начали создавать инструменты прототипирования для удовлетворения этой потребности; и сегодня мы видим, что множество инструментов появляется на регулярной основе. Но что выбрать? Что еще более важно, какие вопросы вы должны задать себе и своей команде, чтобы убедиться, что вы выбрали правильный вариант?
Дальнейшее чтение на SmashingMag:
- 12 факторов при выборе мобильного инструмента для прототипирования
- Руководство скептика по низкоточному прототипированию
- Использование Sketch для адаптивного веб-дизайна
- Правильный рабочий процесс Sketch: руководство по Sketch
«Какой инструмент мне следует использовать?» стал одним из самых частых вопросов на онлайн-форумах, дизайнерских встречах и в блогах. Это превратилось в довольно страстную дискуссию — и дизайнеры, как правило, быстро приводят доводы в пользу определенного инструмента или приложения.
Правда в том, что ни одно решение не подходит для всех . Все больше и больше дизайнерам необходимо иметь в своем распоряжении ряд инструментов, чтобы понимать плюсы и минусы каждого из них и иметь возможность быстро выбрать наиболее подходящий рабочий процесс для данного контекста.

Процесс оценки проходит в несколько этапов. Опытные специалисты и менеджеры команд могут достаточно быстро подобрать нужный инструмент для работы — как только они ознакомятся с новым проектом и поймут, где будет использоваться прототип.
Ниже мы рассмотрим пять шагов, чтобы выбрать правильный инструмент прототипирования для вашего проекта: от определения целей до понимания требований и контекста и оценки доступных вариантов. Цель состоит в том, чтобы направлять проектировщиков, которые впервые принимают такое решение или сталкиваются с проектом с уникальными требованиями и ограничениями.
Прежде чем запачкать руки созданием прототипа, нам нужно подумать о том, зачем мы это делаем. Какую проблему пытается решить прототип? Почему мы считаем, что это поможет проекту именно в данный момент?
1. Вам действительно нужен инструмент для прототипирования?
Возможность наглядно показать, как должен работать продукт, пока он еще разрабатывается, имеет неоспоримые преимущества для проекта и позволяет дизайнерам думать о взаимодействии наиболее динамично и реально. Мы живем в мире ярких интерактивных интерфейсов, которые трудно воспроизвести за пределами их реальной среды, и интерактивные прототипы действительно отлично справляются с имитацией этого опыта.
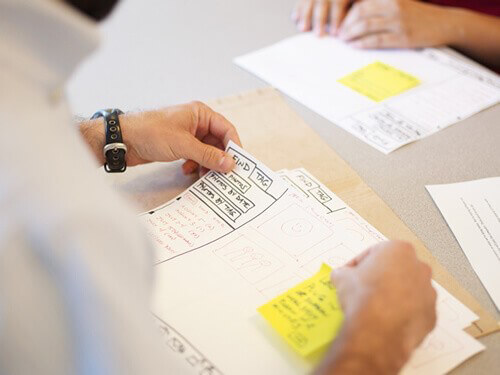
Но в некоторых случаях инструмент прототипирования на самом деле не нужен. Когда проект находится на самой ранней стадии, и все, что вам нужно сделать, это проверить концепцию, бумажный прототип часто более эффективен для представления того, как должен работать продукт. Бумажные прототипы избавляют от необходимости тратить время на программное обеспечение (и, в некоторых случаях, на изучение того, как его использовать), в то же время позволяя выполнять быстрые итерации дизайна с низкой точностью, которые больше сосредоточены на тестировании концепции, чем на проверке конкретных вопросов удобства использования. .

В других случаях лучше всего не создавать автономный прототип со специальным программным обеспечением, а начать создавать продукт на окончательном языке программирования. При создании веб-сайта некоторые люди сразу начинают с HTML-прототипа. Такие фреймворки, как Bootstrap, могут помочь вам довольно быстро создать адаптивный веб-сайт, а в некоторых случаях для этого не требуются дополнительные технические знания. Имейте в виду, что тип кода, написанного для прототипа HTML, почти всегда отбрасывается, потому что он пишется быстро и, возможно, неспециалистами.
Прежде чем тратить силы на выбор правильного программного обеспечения для работы, обсудите с командой, действительно ли интерактивный прототип является лучшим решением и какой тип прототипа лучше всего соответствует конкретным потребностям этого проекта.
2. Определите цели
Определение цели прототипа может помочь вам продумать уровень точности и необходимой функциональности, что напрямую влияет на выбор инструмента прототипирования.
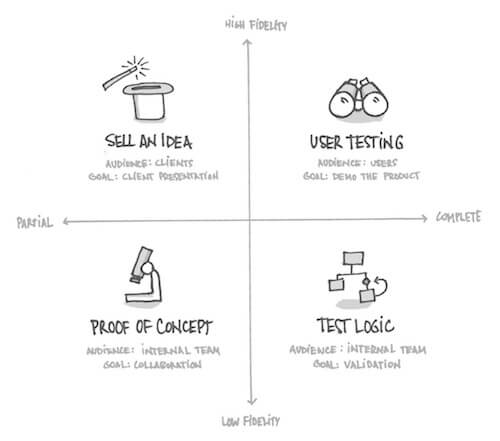
В таблице ниже представлен обзор некоторых распространенных причин создания прототипа на этапе проектирования. Эти категории не являются исчерпывающими, и в некоторых случаях один и тот же прототип может служить разным областям, но структуру можно использовать в качестве отправной точки для определения приоритетов целей прототипа.
Что из следующего является вашей ключевой целью?

- Продать идею в презентации для клиента . Прототипы невероятно полезны для воплощения концепций в жизнь. Они также являются отличным инструментом продаж для представления идей клиентам и важным заинтересованным сторонам; визуализация идеи в интерактивной форме может помочь им «мечтать по-крупному». В таких случаях функциональность прототипа имеет тенденцию быть более мелкой, представляя только основные функции и потоки пользователей, которые помогают продать идею. Масштабы продукта не обязательно должны быть полностью представлены в прототипе, но некоторая визуальная полировка окажет большое влияние. Имейте в виду, что прототип, ориентированный на продажи, часто приходится выбрасывать, когда начинается фактическая фаза проектирования, ориентированная на пользователя.
- Чтобы проверить опыт с пользователями . Размещение прототипов перед пользователями — важная часть того, что мы делаем как дизайнеры, выступая за наилучшее взаимодействие с пользователем. Чем раньше вы сможете собрать отзывы, чтобы скорректировать курс, тем лучше. Прототипы для пользовательского тестирования, как правило, немного более совершенны, хотя бумажные прототипы также хорошо работают, когда продукт находится на ранних стадиях. Прототип должен быть таким же надежным, как и сложность задач, которые вы ставите перед пользователями во время сеанса тестирования.
- Чтобы доказать концепцию внутренне . Иногда прототип используется только как внутреннее доказательство концепции — у вас есть идея, и вы хотите убедиться, что она действительно работает или кажется правильной. Быстрый прототип поможет вам обсудить идею с несколькими заинтересованными сторонами, прежде чем вы потратите время и усилия на разработку всего продукта или функции.
- Для проверки логики и осуществимости . В некоторых случаях команде действительно нужно проверить, реализуема ли та или иная функция, прежде чем переходить к разработке. Прототип может функционировать как живой документ, который можно использовать в обсуждениях между дизайнерами и разработчиками, а также как среда-песочница для тестирования идей и интеграции функциональности.
Диаграмма выше может дать вам преимущество в определении целей вашего прототипа. Но имейте в виду, что уровень точности зависит от контекста. Представление низкокачественного прототипа перед пользователями и клиентами совершенно нормально, особенно если вы ищете ранние отзывы о концепции.
3. Поймите требования
Как только общая цель прототипа определена, пришло время изучить более конкретные вопросы, которые повлияют на ваше решение, например, связанные с программным обеспечением, оборудованием, временем и ресурсами.
Распространенная ошибка, которую допускают дизайнеры в начале проекта, заключается в том, что они сразу же начинают использовать свой любимый инструмент для создания прототипов, не тратя время на встречу с командой и обсуждение контекста, в котором этот прототип будет создаваться, распространяться и визуализироваться. Передумать будет сложно, если вы потратили много часов на создание первой версии прототипа.

Встретьтесь с вашей командой и ответьте на некоторые из приведенных ниже вопросов. Привлеките к обсуждению руководителей проектов, дизайнеров и разработчиков — группе в целом необходимо будет ответить на большинство вопросов в списке с учетом таких требований, как сроки, бюджет, набор навыков и техническая совместимость.
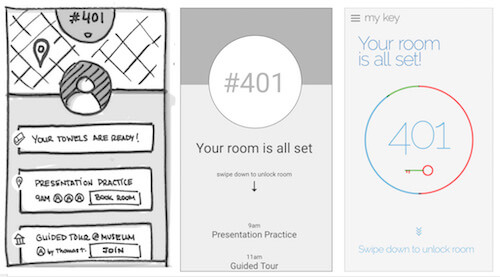
В зависимости от того, как настроены различные факторы, прототип может принимать различные формы. Например, вы можете обойтись ручными набросками и каркасами. В некоторых случаях подойдет неотшлифованная, потрепанная комбинация HTML и CSS. В других случаях вам потребуется создать более богатый и отточенный прототип, чтобы действительно понять, будет ли и как будет работать данное взаимодействие.
Область применения: прототипирование потоков и взаимодействий
Общие вопросы:

- Вы пытаетесь продемонстрировать поток с серией шагов или представляете более ограниченное взаимодействие?
- Какая самая важная часть потока или взаимодействия, которую вам нужно прототипировать, чтобы донести идею? Каков размер экрана, на котором будет происходить этот опыт?
Мир инструментов прототипирования можно довольно легко разделить на две группы: инструменты, которые позволяют вам эмулировать пользовательские потоки, и инструменты, которые больше ориентированы на представление конкретного взаимодействия.
Если вы пытаетесь рассказать историю о своем продукте или о том, как пользователи будут его воспринимать, то прототипирование потока может быть лучшим подходом. В этом случае такие инструменты, как InVision, Axure и Keynote, чрезвычайно эффективны для повышения эффективности и создания ощущения связи прототипа с историей, которую вы пытаетесь рассказать.
Если вы пытаетесь представить уникальное, глубокое взаимодействие и хотите использовать прототип как осязаемый способ объяснить его поведение заинтересованным сторонам и членам команды, возможно, вы захотите сосредоточиться на другой группе инструментов. Framer, Principle, Pixate и Origami возглавляют этот список.
Соображения:
- возможность эмулировать поток
- уровень точности и интерактивности, разрешенный инструментом
- поддерживаемые устройства
Fidelity: определение рабочего процесса и визуальная полировка
Общие вопросы:
- Планируете ли вы использовать каркасы или визуальные макеты в качестве отправной точки?
- Экраны еще нужно проектировать?
- Один и тот же человек отвечает за проектирование и прототипирование?
- Потребуется ли вашей команде в какой-то момент передать прототип другой команде?
- Каков ожидаемый внешний вид окончательного прототипа?
Некоторые инструменты прототипирования позволяют вам проектировать и строить одновременно, в то время как другие больше ориентированы на импорт существующих ресурсов, таких как каркасы или визуальные доски, на холст.
Найдите время, чтобы обсудить ожидаемый процесс проектирования с вашей командой. В некоторых случаях прототип нужно будет создать на основе существующих ресурсов (например, команда может уже смоделировать визуальные композиции для пользовательского интерфейса) — и все, что нужно сделать дизайнеру, — это связать макеты вместе в согласованный поток. или повествование. Некоторые инструменты больше ориентированы на связывание экранов и эмуляцию взаимодействия по мере того, как пользователь проходит через поток. InVision и Keynote — хорошие тому примеры.
В других случаях один и тот же член команды должен будет одновременно разрабатывать пользовательский интерфейс и создавать прототип . Возможность одновременного повторения этих двух аспектов дизайна позволит получить более совершенный и интерактивный результат в конце этапа прототипирования. Если это так, ищите инструмент, который выходит за рамки простого связывания и позволяет также разрабатывать пользовательский интерфейс.
Кроме того, рассмотрите уровень необходимой визуальной обработки. Такие инструменты, как Axure или UXPin, могут сделать результат похожим на каркас, в то время как другие позволяют получить более точный, визуально отполированный конечный продукт. Некоторые проектные группы предпочитают сочетать инструменты, которые легко работают вместе для достижения одного и того же результата (например, Sketch для проектирования и InVision для прототипирования). Убедитесь, что выбранные вами инструменты обеспечивают автоматическую интеграцию, чтобы сэкономить ваше время и нервы каждый раз, когда требуется обновить прототип.
Соображения:
- функции совместной работы (обмен, обмен в реальном времени, комментирование и обратная связь)
- интеграция с другим программным обеспечением в вашем рабочем процессе (например, Photoshop, Sketch)
- требуемый уровень точности (каркасный или идеальный до пикселя дизайн)
Ресурсы: определение необходимого набора навыков
Общие вопросы:
- Кто будет создавать прототип?
- Каковы навыки работы с программным обеспечением и как быстро они могут работать?
- Если они не знают, как использовать конкретный инструмент, как быстро они смогут научиться? Готовы ли они сделать это?
- Сколько дизайнеров будет работать над прототипом?
Использование навыков работы с программным обеспечением вашей команды сэкономит много времени, но убедитесь, что это не мешает вашей организации тестировать новые инструменты и включать их в процесс проектирования. Инструменты прототипирования становятся все более простыми в освоении и эксплуатации; дизайнеры могут меньше беспокоиться о кривой обучения и больше о том, подходит ли инструмент для работы.
Определите с вашей командой, какие инструменты они уже знают, как использовать, и проведите онлайн-исследование, чтобы узнать, какие инструменты проще всего изучить. Поощряйте вашу команду изучать и использовать как можно больше инструментов для создания прототипов — разнообразие выбора и гибкость набора навыков вашей команды пригодятся, когда вам нужно будет выбрать лучший инструмент для вашего следующего проекта.
Соображения:
- кривая обучения
- простота использования
- скорость
Контекст: определение аудитории и использования
Общие вопросы:
- Кто аудитория вашего прототипа? Кто должен иметь возможность взаимодействовать с ним и давать обратную связь?
- На каком носителе необходимо визуализировать прототип? На каком устройстве? В каком контексте?
- Вы собираетесь провести аудиторию через прототип или просто отправить ссылку по электронной почте? Если первое, то будет ли прохождение проходить лично, будет ли оно проводиться онлайн через совместное использование экрана или оно будет самостоятельным?
Если вы собираете мобильный прототип и намереваетесь сесть рядом с заинтересованным лицом на встрече, чтобы объяснить идею, вам потребуется правильное сочетание программного обеспечения (инструмент, позволяющий создавать мобильные прототипы) и аппаратного обеспечения (телефон, который соответствует вашим требованиям). Более контролируемая среда, подобная этой, не требует конкретизации всего потока, что экономит ваше время и усилия.
Но комбинация может быть совершенно другой, если вы планируете использовать один и тот же прототип для проведения удаленных асинхронных юзабилити-тестов с пользователями по всей стране, которые понятия не имеют, что делает продукт или как он выглядит. В этом случае вам может понадобиться более функциональный, пуленепробиваемый прототип, позволяющий работать самостоятельно.
Соображения:
- поддерживаемые устройства
- опыт самостоятельного перехода по клику
- простота обмена и сбора отзывов
Ответы на приведенные выше вопросы помогут вам понять контекст использования и определить некоторые основные требования к прототипу. Составьте список, обязательно включив в него требования для всех четырех групп, указанных выше: объем, точность, ресурсы и контекст . Следующее, что вам нужно сделать, это проверить, предлагают ли инструменты, которые вы рассматриваете, необходимую вам функциональность.

4. Оцените инструменты
Каждый месяц выходят новые приложения, каждое из которых обещает решить все проблемы, которые не смогли решить предыдущие. Реальность такова, что когда вы работаете в этой отрасли более 10 лет, эта история повторяется, и вы начинаете видеть закономерность в этих объявлениях.
После того как вы рассмотрели первоначальный список вопросов с вашей командой, пришло время изучить потенциальные инструменты. Просто ответив на вопросы на шаге 3, вы сможете быстро исключить некоторые варианты и составить краткий список для более тщательного анализа.
Для каждого инструмента в вашем списке оцените следующее:
- Платформа и каналы . Вы делаете прототип веб-сайта или приложения? Это настольный или мобильный опыт? Нужен ли вам адаптивный интерфейс и как он будет вести себя на разных размерах экрана? Некоторые инструменты предоставят вам больше гибкости в доставке опыта по разным каналам, в то время как другие более сфокусированы.
- Верность . Какой уровень полировки позволяет инструмент? Позволяет ли инструмент создавать быстрые, неотшлифованные прототипы на основе каркаса? Можете ли вы импортировать визуальные макеты и анимировать их?
- Обмен и сотрудничество . Обеспечивает ли инструмент необходимый уровень совместной работы? Легко ли он интегрируется с другими инструментами дизайна и коммуникации, которые использует ваша команда? Можете ли вы легко поделиться незавершенной работой в Интернете?
- Кривая обучения . Кто-нибудь из вашей команды знает, как работать с инструментом? Насколько опытными они должны быть, чтобы создать нужный вам прототип? Насколько интуитивно понятен инструмент? Требуются ли знания программирования или кодирования?
- Цена . У вас есть лицензия на программное обеспечение? Сколько вы готовы заплатить? Если инструмент продается в многоуровневых планах, какой из них подходит для вашего проекта?
5. Давайте сделаем это!
На данный момент вы, вероятно, сузили варианты до одного или двух. Следующий шаг — перегруппироваться с командой, принять окончательное решение и приступить к работе. Как правило, окончательный вызов будет основываться на сроках и стоимости, но прохождение описанного здесь процесса гарантирует, что будут учтены все критерии.
Обсуждение вашей командой лучшего инструмента для создания прототипов поможет вам обсудить темы, выходящие далеко за рамки самого результата, такие как рабочий процесс, процессы, роли и обязанности.
Кроме того, после проекта проведите быстрое вскрытие . Обсудите со своей командой, что сработало, а что нет с выбранным вами инструментом. В вашем следующем проекте вы наверняка сможете пропустить пару шагов в процессе выбора правильного инструмента.
Вернем букву «U» в UX
И последний совет: не попадитесь в ловушку изучения всех новейших и лучших инструментов прототипирования. Вариантов просто слишком много. Внимательно относитесь к тем, которые вы выбираете, и разумно относитесь к тому, как вы тратите свое время на изучение того, как их использовать.
В эпоху, когда продукты оцениваются по тому, насколько точно они соответствуют потребностям пользователей, трата слишком большого количества времени и энергии на сам инструмент прототипирования может отвлечь вас от того, что действительно важно в вашей работе. В конце концов, тратить часы на создание и полировку определенного взаимодействия будет бесполезно, если функция, которую вы пытаетесь создать, не решает законную, подтвержденную исследованиями потребность пользователя.
Полный список инструментов прототипирования см. в разделе «Инструменты UX» сайта UX Design.
Спасибо Грегу Сигалу, Юджину Ану и Кайо Браге за их вклад в эту статью.
