Рабочие процессы и ярлыки Photoshop для цифровых художников
Опубликовано: 2022-03-10Adobe Photoshop играет роль в жизни почти каждого цифрового создателя. Photoshop — это то, что объединяет многих цифровых художников, фотографов, графических дизайнеров и даже некоторых веб-разработчиков. Инструмент настолько гибок, что зачастую одних и тех же результатов можно добиться несколькими разными способами. Что отличает нас всех, так это наши личные рабочие процессы и наши предпочтения в том, как мы их используем для достижения желаемого результата.
Я использую Photoshop каждый день, и ярлыки являются важной частью моего рабочего процесса. Они позволяют мне экономить время и лучше сосредоточиться на том, что я делаю: цифровой иллюстрации. В этой статье я расскажу о сочетаниях клавиш Photoshop, которые я часто использую, — о некоторых его функциях, которые помогают мне работать более продуктивно, а также о нескольких ключевых моментах моего творческого процесса.
Чтобы извлечь максимальную пользу из этого урока, потребуется некоторое знакомство с Photoshop, но независимо от того, являетесь ли вы полным новичком или продвинутым пользователем, вы должны быть в состоянии следовать, потому что каждая техника будет объяснена подробно.
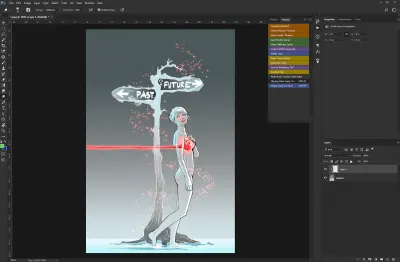
Для этой статьи я решил использовать одну из своих самых известных работ Photoshop под названием «Regret»:

Оглавление
- Введение в ярлыки: путь к повышению производительности
- Окно сочетаний клавиш
- Как увеличить и уменьшить размер кисти
- Как увеличить и уменьшить мягкость кисти
- Быстрая палитра цветов (палитра цветов HUD)
- Работа со слоями
- Работа с кривыми
- Действия: запись всего, что вам нужно для вашего проекта
- Заключение
- Дальнейшее чтение
1. Введение в ярлыки: путь к повышению производительности
Каждый дизайнер, художник, фотограф или веб-разработчик, вероятно, когда-то открывал Photoshop, указывал и щелкал значок, чтобы выбрать инструмент «Кисть», инструмент «Перемещение» и так далее. Мы все были там, но те дни давно прошли для большинства из нас, кто использует Photoshop каждый день. Некоторые, возможно, все еще делают это сегодня, однако, о чем я хотел бы поговорить, прежде чем вдаваться в подробности, так это о важности ярлыков.
Когда вы думаете об этом, вы экономите, возможно, полсекунды, используя сочетание клавиш вместо того, чтобы перемещать мышь (или стилус) на панель инструментов и выбирать нужный инструмент, щелкая маленький значок инструмента. Тем не менее, кому-то это может показаться мелочью, учтите, что каждый цифровой создатель делает тысячи вариантов выбора для каждого проекта, и эти полсекунды в итоге превращаются в часы!
Теперь, прежде чем мы продолжим, обратите внимание на следующее:
- Обозначение ярлыков
Я использую Photoshop в Windows, но все ярлыки должны работать одинаково в Mac OS; единственное, что стоит упомянуть, это то, что клавиша Ctrl (Control) в Windows соответствует клавише Cmd (Command) на Mac, поэтому я буду использовать Ctrl/Cmd в этом руководстве. - Фотошоп CS6+
Все функции и сочетания клавиш, упомянутые здесь, должны работать в Photoshop CS6 и более поздних версиях, включая последнюю версию Photoshop CC 2018.
2. Окно сочетаний клавиш
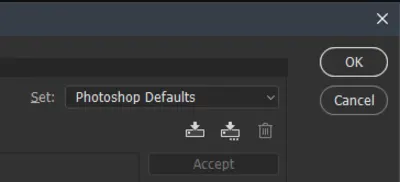
Для начала я хотел бы показать вам, где вы можете найти окно «Сочетания клавиш», где вы можете изменить уже существующие сочетания клавиш и узнать, какая клавиша привязана к какой функции или инструменту:
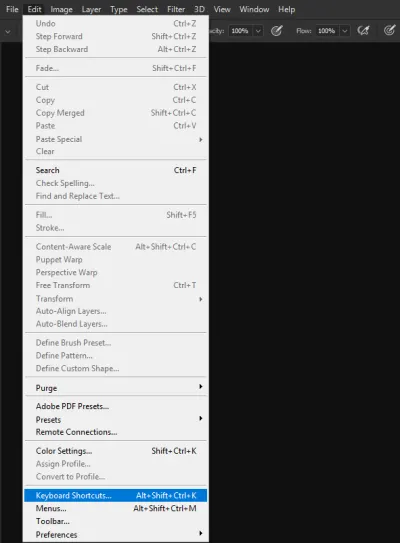
Откройте Photoshop, перейдите в «Редактировать » и выберите «Сочетания клавиш» . Кроме того, вы можете получить к нему доступ отсюда: Окно → Рабочая область → Сочетания клавиш и меню .

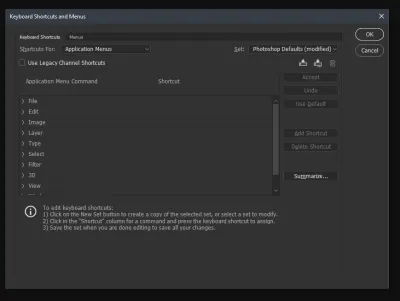
Теперь вас встретит окно « Сочетания клавиш и меню » (диалоговое окно), где вы можете выбрать категорию, которую хотите проверить. Там есть масса вариантов, поэтому поначалу это может немного пугать, но это чувство скоро пройдет. Три основных параметра (доступны через раскрывающийся список « Ярлыки для:... »):
- Меню приложений
- Меню панели
- Инструменты
Как правило, первое, что вы увидите, это меню приложений . Это ярлыки для пунктов меню, которые вы видите в верхней части окна Photoshop ( File , Edit , Image , Layer , Type и т. д.).

Так, например, если вы часто используете параметр « Яркость/Контрастность », вместо того, чтобы нажимать « Изображение » (в меню), затем « Настройки » и, наконец, находить и щелкать элемент « Яркость/Контрастность », вы можете просто назначить комбинацию клавиш и « Яркость» . /Contrast появится сразу после того, как вы нажмете назначенные клавиши.
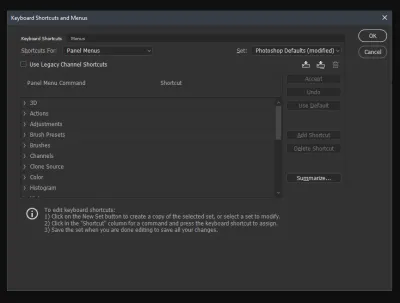
Второй раздел, « Меню панели », также интересен, особенно в части «Слои». Вы можете увидеть несколько вариантов, которые могут быть вам полезны в зависимости от типа работы, которую вам нужно выполнить. Здесь находится стандартный ярлык «Новый слой» ( Ctrl/Cmd + Shift + N ), но вы также можете настроить ярлык для « Удалить скрытые слои ». Удаление ненужных слоев помогает уменьшить размер файла Photoshop и повысить производительность, поскольку вашему компьютеру не придется кэшировать те дополнительные слои, которые вы на самом деле не используете.

Третий раздел — « Инструменты », где вы можете увидеть ярлыки, назначенные всем инструментам, найденным на левой панели Photoshop.
Совет для профессионалов: чтобы переключаться между любыми инструментами, имеющими подинструменты (например, инструмент « Ластик » имеет « Фоновый ластик » и « Волшебный ластик» ), вам просто нужно удерживать клавишу Shift и соответствующую кнопку быстрого доступа. В случае с ластиком нажмите Shift + E несколько раз, пока не дойдете до нужного вспомогательного инструмента.
И последнее, о чем я хотел бы упомянуть, прежде чем завершить этот раздел, это то, что сочетания клавиш и меню позволяют вам настраивать различные профили (Photoshop называет их «наборами», но я думаю, что «профили» лучше подходят для этой цели), так что если вы действительно не хотите возиться с настройками Photoshop по умолчанию, вы можете просто создать новый персонализированный профиль. Стоит отметить, что когда вы создаете новый профиль, вы получаете в нем набор ярлыков Photoshop по умолчанию, пока не начнете их изменять.

Меню « Сочетания клавиш» может занять некоторое время, однако, если вы потратите время в начале (лучше всего, если вы сделаете это в свободное время, а не во время проекта), вы выиграете позже.
Сосредоточение внимания на сочетаниях клавиш на левой стороне клавиатуры
После того, как люди признали полезность использования быстрых клавиш, в конце концов они согласились, что время тратится впустую, когда вы перемещаете руку с одной стороны клавиатуры на противоположную. Однако снова звучит немного мелочно, помните те полсекунды? Они по-прежнему складываются, но на этот раз это может даже утомить вашу руку, если вы постоянно переключаете инструменты и должны двигать рукой. Так что это, вероятно, привело к тому, что Adobe добавила еще несколько функций быстрого доступа, сосредоточенных на левой стороне клавиатуры.
Теперь позвольте мне показать вам ярлыки, которые я использую чаще всего (и почему).
3. Как увеличить и уменьшить размер кисти
Чтобы увеличить или уменьшить размер кисти, вам необходимо:
- Нажмите и удерживайте клавишу Alt . (На Mac это будут клавиши Ctrl и Alt ),
- Нажмите и удерживайте правую кнопку мыши,
- Затем перетащите по горизонтали слева направо, чтобы увеличить, и справа налево, чтобы уменьшить размер.
Если вы используете что-либо из Photoshop CC 2017 и более поздних версий, попробуйте нажать Fn + Ctrl + Alt во время перетаскивания. Похоже, Adobe изменила этот конкретный ярлык и еще не задокументировала его.

В тот момент, когда я узнал об этом ярлыке, я буквально не мог перестать его использовать!
Если вы цифровой художник, я думаю, вам это тоже особенно понравится. Рисование, рисование, стирание — почти все, что вам нужно делать кистью, становится намного проще и быстрее, потому что вам не нужно будет тянуться к слишком знакомым клавишам [ и ] , которые по умолчанию используются для увеличения и уменьшения размер кисти. Использование этих клавиш может нарушить рабочий процесс, особенно если вам нужно отвлечься от проекта или отложить стилус в сторону.
4. Как увеличить и уменьшить мягкость кисти
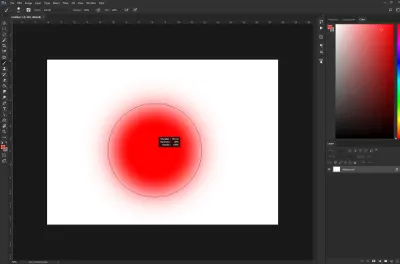
На самом деле это та же комбинация клавиш, но с небольшим отличием: увеличение и уменьшение мягкости вашей кисти будет работать только для круглых кистей Photoshop по умолчанию. К сожалению, если у вас есть какие-либо сделанные на заказ кисти с нестандартной формой, это не сработает для них.
- Нажмите и удерживайте клавишу Alt . (На Mac это будут клавиши Ctrl и Alt ),
- Нажмите и удерживайте правую кнопку мыши,
- Затем перетащите вверх, чтобы сделать край кисти жестче, и вниз, чтобы сделать его мягче.

Опять же, этот ярлык не работает для кистей нестандартной формы, хотя было бы очень приятно иметь такую функцию. Надеюсь, мы сможем увидеть это в будущем обновлении Photoshop.
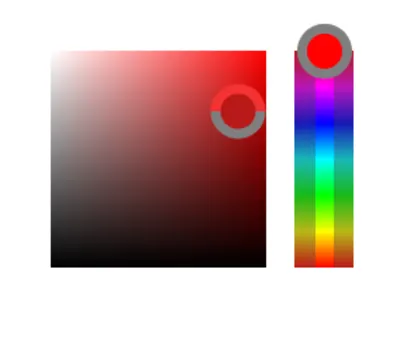
5. Быстрая палитра цветов (HUD Color Picker)
Вы можете знать или не знать, что Photoshop предлагает быструю палитру цветов (HUD Color Picker). И нет, это не палитра цветов, которая находится в разделе « Инструменты ».

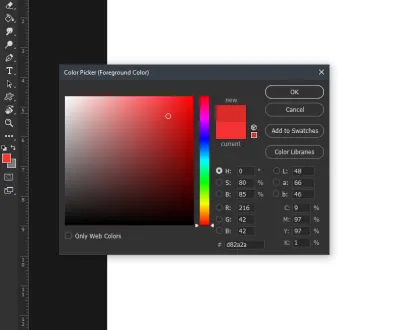
Я имею в виду то, что Adobe называет «HUD Color Picker», которое появляется прямо там, где находится ваш курсор на холсте.
Эта так называемая HUD Color Picker является встроенной версией, и я полагаю, что она существует, по крайней мере, с Photoshop CS6 (который был выпущен еще в 2012 году). Если вы узнаете об этом сейчас, вероятно, вы удивлены так же, как и я, когда впервые столкнулся с этим несколько месяцев назад. Да, я тоже долго привыкал! Ну, честно говоря, у меня тоже есть некоторые сомнения по поводу этой палитры цветов, но я перейду к ним через секунду.

Вот как открыть HUD Color Picker:
В Windows
- Нажмите и удерживайте Alt + Shift ,
- Нажмите и удерживайте правую кнопку мыши.
На Mac
- Нажмите и удерживайте Ctrl ⌃ + Alt ⌥ + Cmd ⌘ ,
- Нажмите и удерживайте правую кнопку мыши.
Если вы следовали приведенным выше комбинациям клавиш, вы должны увидеть этот красочный квадрат. Однако вы, наверное, заметили, что с ним немного неудобно работать. Например, вам нужно продолжать удерживать все клавиши, и пока вы это делаете, вам нужно навести курсор на правый прямоугольник, чтобы выбрать цветовую гамму, а затем вернуться к квадрату, чтобы выбрать оттенок. Со всем этим зависанием довольно легко пропустить цвет, который вы на самом деле выбрали, что может немного раздражать.
Тем не менее, я верю, что после небольшой практики вы сможете освоить Quick Color Picker и получить желаемые результаты. Если вы не слишком заинтересованы в использовании этой встроенной версии, всегда есть сторонние расширения, которые вы можете привязать к своему Photoshop, например, Coolorus 2 Color Wheel или Painters Wheel (работает с PS CS4, CS5, CS6) .
6. Работа со слоями
Одним из преимуществ работы в цифровом формате, несомненно, является возможность работы со слоями. Они довольно универсальны, и есть много вещей, которые вы можете сделать с ними. Можно сказать, что можно написать книгу только о слоях . Тем не менее, я собираюсь сделать следующую лучшую вещь, а именно поделиться с вами вариантами, которые я чаще всего использую при работе над своими проектами .
Как вы уже догадались, раздел «Слой» очень важен для любого типа цифрового креатива. В этом разделе я поделюсь более простыми, но очень полезными сочетаниями клавиш, которые могут реально спасти жизнь.
Слой обтравочной маски
Слой обтравочной маски — это то, что я чаще всего использую, когда рисую. Для тех из вас, кто не знает, что это такое, это в основном слой, который вы прикрепляете к слою ниже. Слой ниже определяет, что видно на обрезанном слое.
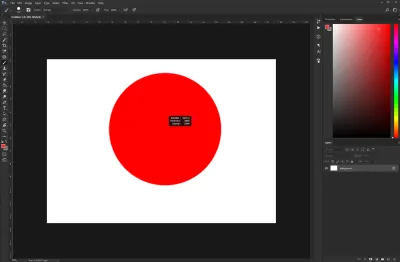
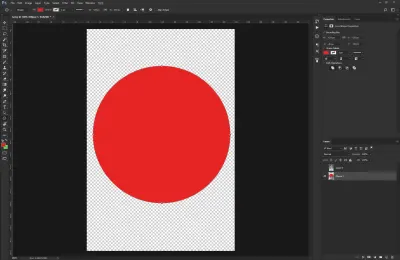
Например, предположим, что у вас есть круг на базовом слое, а затем вы добавляете к этому кругу слой обтравочной маски . Когда вы начнете рисовать на слое обтравочной маски , вы будете ограничены только фигурами базового слоя .


Обратите внимание на слои в правой части экрана. Слой 0 — это слой обтравочной маски базового слоя — слоя 1 .
Эта опция позволяет вам действительно легко создавать кадры, и самое приятное то, что они неразрушающие. Чем больше фигур вы добавите (в данном случае это Слой 1 ), тем больше видимых частей изображения можно будет увидеть.

Наиболее распространенное использование слоев обтравочной маски в цифровом искусстве/живописи — это добавление теней и бликов к основному цвету. Например, предположим, что вы завершили штриховую графику своего персонажа и добавили его базовый оттенок кожи. Вы можете использовать слои обтравочной маски , чтобы добавить неразрушающие тени и блики.
Примечание : я использую термин «неразрушающий», потому что вы не можете стереть что-то с базовых слоев — они будут в целости и сохранности.)
Итак, как же создать эти слои обтравочной маски ? Ну, каждый из них начинается как обычный «Слой».
Чтобы создать обычный слой, вы можете использовать этот ярлык:
| Действие | Сочетание клавиш |
|---|---|
| Создает новый обычный слой | Ctrl/Cmd + Shift + N |
| Превращает вновь созданный слой в обтравочную маску для слоя под ним. | Ctrl/Cmd + Alt + G |
Альтернативный способ превратить обычный слой в обтравочную маску — нажать и удерживать клавишу Alt и щелкнуть между двумя слоями. Затем верхний слой станет обтравочной маской нижнего слоя.
Выбор всех слоев
Время от времени вам может понадобиться выбрать все слои и сгруппировать их вместе, чтобы вы могли продолжать строить поверх них или по ряду других причин. Обычно я просто удерживал клавишу Ctrl/Cmd , а затем начинал щелкать по всем слоям. Излишне говорить, что это заняло немного времени, особенно если я работаю над большим проектом. Итак, вот лучший способ:
Что вам нужно сделать, это просто нажать: Ctrl/Cmd + Alt + A .
Теперь вы должны выбрать все ваши слои, и вы сможете делать с ними все, что захотите.
Сведение видимых слоев
Слои обтравочных масок могут быть просто потрясающими, однако они не всегда хорошо работают, если вы хотите что-то изменить в общем изображении, которое вы делаете. Иногда вам просто нужно, чтобы все (например, базовый цвет, блики и тени) перестало быть на разных слоях и просто было объединено в один. Иногда вам просто нужно объединить все видимые в данный момент слои в один неразрушающим способом.
Вот как:
Нажмите и удерживайте Ctrl/Cmd + Alt + Shift + E.
И вуаля ! Теперь вы должны увидеть дополнительный слой сверху, в котором есть все остальные видимые слои. Прелесть этого ярлыка в том, что у вас все еще есть другие слои ниже — нетронутые и безопасные. Если вы что-то испортили с вновь созданным слоем, вы все равно можете вернуть все к тому, что было раньше, и начать все заново.
Копирование нескольких слоев
Время от времени мы сталкиваемся с необходимостью копировать данные из нескольких слоев. Как правило, большинство людей делают дублирование двух заданных слоев, которые им нужны, объединяют их, а затем начинают стирать ненужные части изображения.
Вместо этого вам нужно сделать выбор, а затем нажать:

Ctrl/Cmd + Shift + C
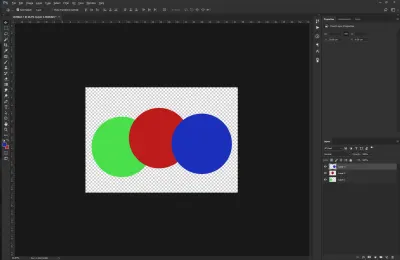
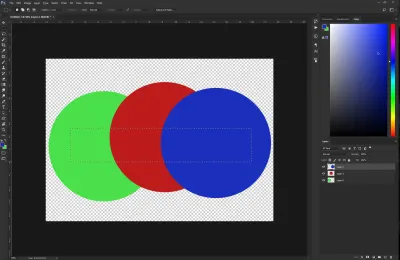
Вот пример:

Как видите, каждая цветная точка находится на отдельном слое. Допустим, нам нужно скопировать прямой прямоугольник через центр точек и скопировать его на слой вверху.

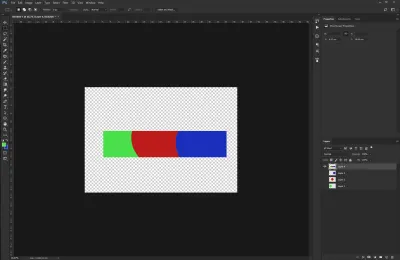
Мы сделали выделение, и как только вы нажмете Ctrl/Cmd + Shift + C , Photoshop скопирует все, что у вас есть в выделении, в буфер обмена. Затем все, что вам нужно сделать, это просто вставить ( Ctrl / Cmd + V ) в любом месте, и новый слой появится в верхней части страницы.

Этот ярлык может оказаться очень удобным, особенно когда вы работаете с несколькими слоями, и вам нужно, чтобы только часть изображения была вместе в одном слое.
7. Работа с кривыми
В этом разделе статьи я хотел бы рассказать о важности значений, а также кривых , которые, как правило, являются большой темой для освещения.
Начиная с ярлыка: Ctrl/Cmd + M .
Довольно просто, правда? Лучшие вещи в жизни (почти) всегда просты! Однако не позволяйте этим разговорам о простоте ввести вас в заблуждение, параметр « Кривые » — один из самых мощных инструментов, которые у вас есть в Photoshop. Особенно, когда речь идет о настройке яркости, контрастности, цветов, тонов и так далее.
Теперь некоторые из вас могут быть немного напуганы предыдущим предложением: цвета, тона, контраст, ... что теперь сказать? Не волнуйтесь, потому что инструмент Кривые довольно прост для понимания, и он сделает замечательные вещи для вас. Давайте углубимся в детали.

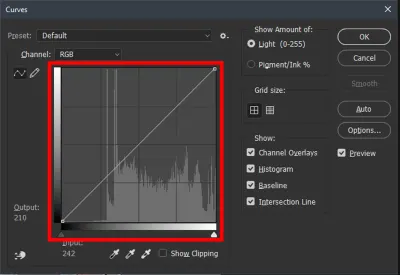
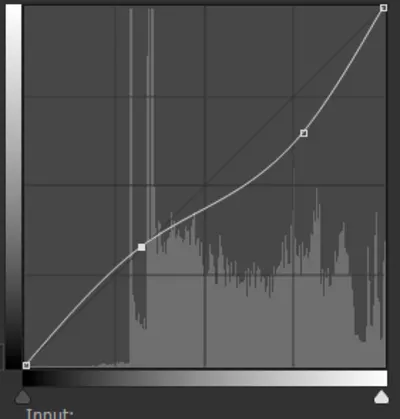
Вот как в основном выглядит инструмент Кривые . Как видите, вариантов немного. Однако нас интересует область, которую я захватил внутри красного квадрата. На самом деле это простая гистограмма с диагональной линией. Цель гистограммы — показать значения данного изображения (или картины), слева — самые темные точки, а справа — самые светлые.


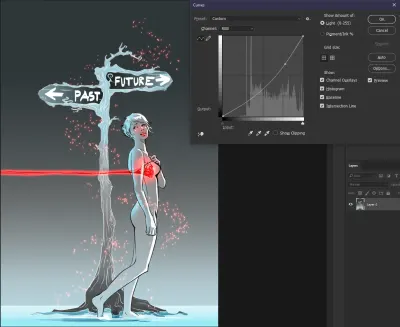
С помощью мыши мы можем ставить точки на диагональной линии и перетаскивать ее вверх и вниз. Обычно мы решаем, что мы хотим затемнить или осветлить. Если, например, мы хотим, чтобы светлые части нашего изображения были немного темнее, нам нужно щелкнуть где-нибудь с правой стороны и потянуть вниз (как на первом изображении).
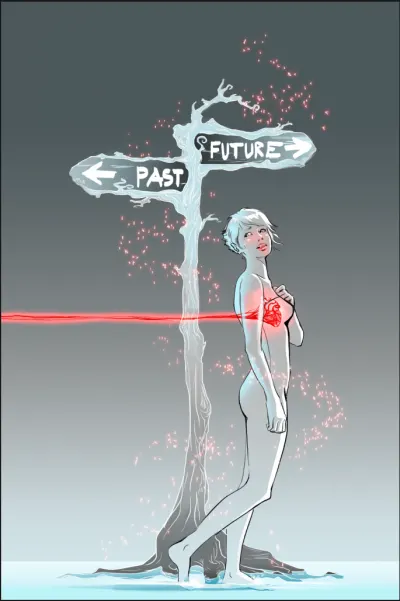
Вот пример. Во-первых, взгляните на обычное изображение:

Теперь, используя Кривые с приглушенными светлыми частями:

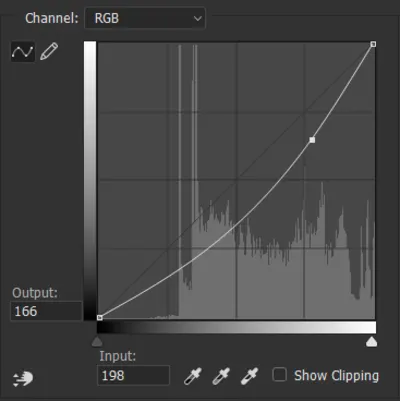
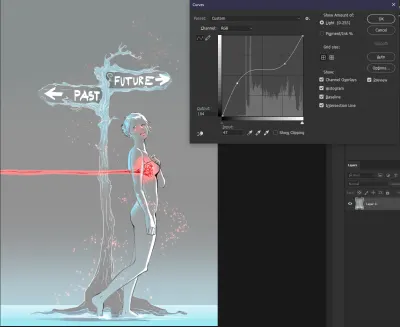
Кроме того, просто для демонстрационных целей, вот что произойдет, если мы затемним более светлые части и осветлим более темные части:

Видите ли, в основном линии — это самая темная часть, которая осталась, а другие темные участки были осветлены до сероватого оттенка.
Теперь позвольте мне вкратце рассказать о ценностях и о том, почему они важны: под «ценностями», особенно в мире искусства, мы имеем в виду количество света или темноты в рисунке (картине). С помощью значений мы создаем глубину в нашей картине, что, в свою очередь, помогает создать иллюзию, какой элемент ближе к зрителю, а какой находится на расстоянии (дальше).
8. Действия: запись всего, что вам нужно для вашего проекта
Время от времени нам всем приходится иметь дело с повторяющимися процессами, которые могут варьироваться от добавления фильтра к нашему изображению до создания определенных типов слоев с режимами наложения. Это звучит знакомо? Если это так, продолжайте читать.
Знаете ли вы, что Photoshop поддерживает такие языки программирования, как JavaScript, AppleScript и VBScript, для автоматизации определенных процессов? Я не стал, так как программирование никогда не было моей чашкой чая. Хорошо, что вместо этого я наткнулся на панель « Действия », которая предлагает множество функций и возможностей для автоматизации некоторых повторяющихся задач и рабочих процессов. На мой взгляд, это лучший инструмент автоматизации, который может предложить Photoshop, если вы не умеете программировать.
Панель « Действия » в основном может записывать каждый процесс, который вы делаете (например, добавление слоя, обрезка изображения, изменение его оттенка и т. д.); затем вы можете назначить функциональную клавишу для этого процесса и легко повторно использовать ее позже в любое время.
Используя панель « Действия », вы можете захватить практически все, что вы делаете в Photoshop, а затем сохранить это как процесс.
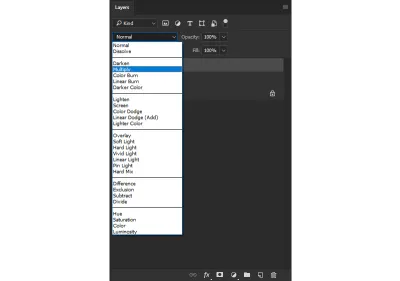
Позвольте привести пример. Допустим, вы хотите автоматизировать процесс создания нового слоя , установить его как обтравочную маску , а затем установить его режим наложения на « Умножение » (или любой другой). Вы можете записать весь этот процесс, который затем будет доступен для повторного использования одним нажатием кнопки.
Вот как это работает:
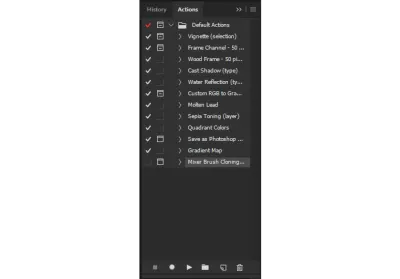
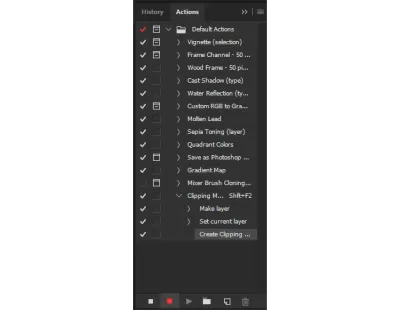
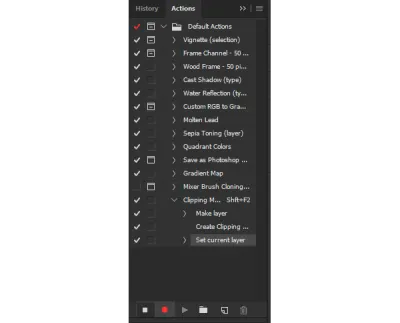
Нажатие Alt + F9 откроет эту панель:

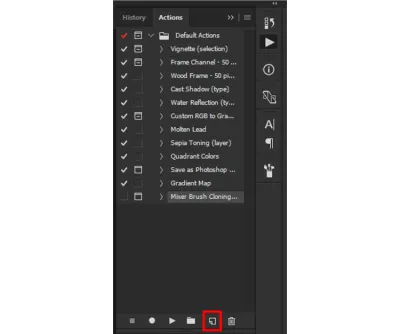
Как вы, вероятно, видите, там есть некоторые процессы по умолчанию (предварительно записанные). Однако нас интересует создание собственного действия, которое можно сделать, щелкнув значок «Создать новое действие».

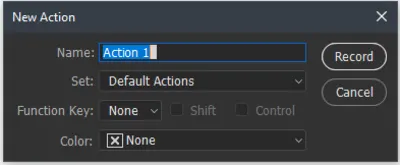
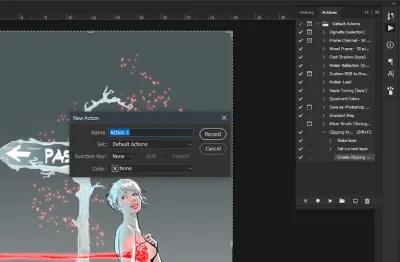
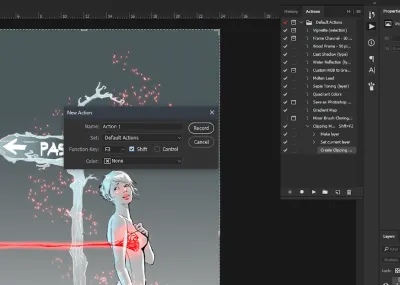
Теперь, как и при создании нового слоя на панели «Слои», после нажатия на значок «Создать новое действие» открывается всплывающее окно с несколькими параметрами.

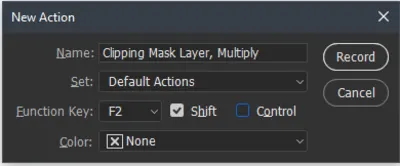
Вы можете выбрать любое имя для действия , которое хотите создать, и назначить для него функциональную клавишу. Итак, для этой демонстрационной цели я создам действие, которое будет делать следующее:
- Создайте новый прозрачный слой;
- Добавьте его как обтравочную маску к слою ниже;
- Установите его режим наложения на Multiply .
Я установлю его функциональную клавишу на Shift + F2 .

Когда вы будете готовы с этими настройками, вам нужно нажать кнопку « Запись» . Сделав это, вы заметите, что на панели « Действия » теперь есть красная кнопка, показывающая, что идет запись.

Теперь вам просто нужно выполнить обычный процесс создания нового слоя, установить его в качестве обтравочной маски и изменить его режим наложения на Умножение .




Когда вы закончите, вы должны нажать значок «Стоп» на панели « Действия ».

Теперь ваш процесс автоматизации готов к работе! Когда вы нажмете Shift + F2 , вы получите новый слой, установленный в качестве обтравочной маски для слоя ниже, и его режим наложения установлен на « Умножение ».
Я также хотел бы отметить, что процесс автоматизации действий не ограничивается только созданием слоев и установкой режимов наложения. Вот несколько примеров довольно удобных других вариантов использования и вариантов действий:
- Вы можете настроить сохранение изображений в виде определенных типов файлов в определенные папки на вашем компьютере;
- Использование File → Automate → Batch для обработки большого количества изображений;
- Параметр « Разрешить запись инструмента» во всплывающем меню панели « Действия » позволяет включать рисование и т. д.;
- Параметр « Вставить условие » во всплывающем меню панели « Действия » позволяет действиям изменять свое поведение в зависимости от состояния документа;
- Файл → Сценарии → Диспетчер событий сценариев позволяет запускать действия на основе событий, например, когда документ открывается или создается новый документ.
Позвольте мне привести вам еще один пример. Я создам еще одно действие , которое изменит размер моего изображения и сохранит его как файл PNG в определенной папке на моем рабочем столе.
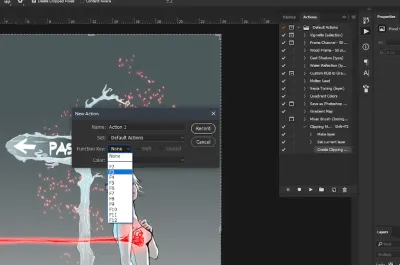
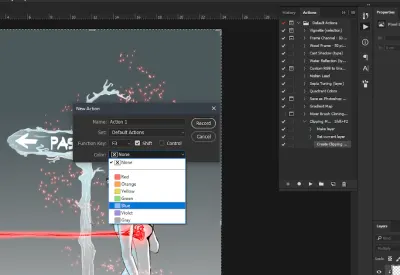
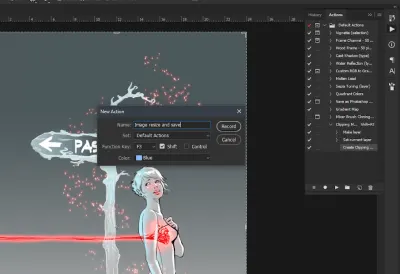
Итак, после того, как мы нажмем кнопку « Новое действие » на панели «Действия» , мы продолжим выбирать нужный ярлык, зададим для него имя, и я сделаю еще один шаг и назначу цвет для действия (я чуть позже объясню, почему это полезная функция).





Теперь об этом цвете. Вы можете заметить, что когда вы назначаете цвет, он на самом деле не отражается на панели действий . Вместо этого все остается монохромным. Причина в том, что когда вы обычно открываете эту панель, вы находитесь в режиме редактирования , где вы можете изменять действия , записывать новые и т. д. Чтобы увидеть все доступные действия в более простом интерфейсе, сделайте следующее:
- В правом верхнем углу панели вы увидите четыре горизонтальные линии. Нажмите на них.
- Вы получите раскрывающееся меню, в котором у вас есть различные варианты действий . Вверху вы увидите Button Mode .
- При нажатии на нее изменится интерфейс панели действий , где вы увидите доступные действия в виде цветных кнопок.


Если вы еще не догадались, окрашивание ваших действий поможет вам легче различать их с первого взгляда. В режиме кнопок, взглянув на панель, вы сможете быстро перейти к действию , которое вы хотите применить к своему изображению/рисунку (если вы действительно не помните ярлык, который вы для него назначили). .
Итак, пока у нас есть следующее:
- Мы создали новое действие;
- Установите для него ярлык;
- Изменил свой цвет;
- Назвал его.
Приступим к записи того процесса, который нам нужен.
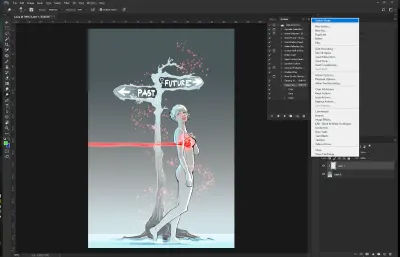
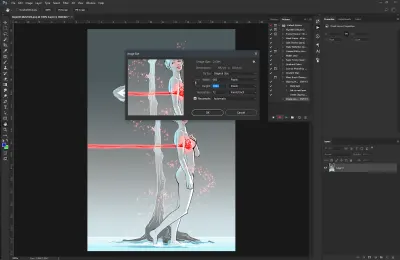
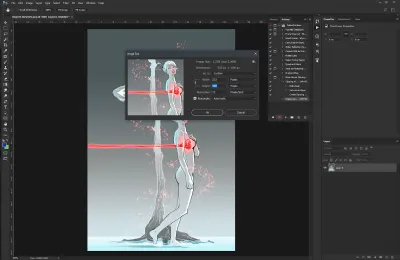
Чтобы открыть меню « Размер изображения », вы можете либо перейти в «Изображение» → «Размер изображения», либо просто нажать Ctrl + Alt + I , и вы получите это окно:

Что вы хотели бы сделать, так это установить желаемый размер для вашего изображения, и как только вы будете довольны этим, нажмите «ОК», чтобы применить изменения.

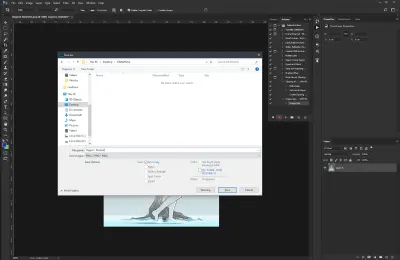
Далее мы хотим использовать параметр « Сохранить как », чтобы получить возможность выбора типа файла, папки назначения и т. д. Вы можете либо перейти в « Файл» → « Сохранить как... », либо просто нажать Ctrl + Shift + S , и вы получите следующее окно:

Перейдите в специальную папку, в которой вы хотите сохранить текущий проект, и фактически сохраните его там. Дополнительное действие , которое вы можете сделать, — это закрыть изображение/проект, над которым вы работаете (не волнуйтесь, действия не остановят запись, пока вы не закроете Photoshop).

Как только все это будет сделано, вы можете нажать значок « Стоп » на панели действий, чтобы остановить запись вашего движения в Photoshop.
Если вам нужно изменить размер группы файлов и сохранить их в специальной папке, вам просто нужно загрузить их в Photoshop и продолжать нажимать ярлык действия , который вы создали для изменения размера и сохранения .
Если вы потратите время, чтобы привыкнуть к инструменту «Действия » в Photoshop и использовать его, вы можете попрощаться с утомительной повторяющейся работой, которая обычно съедает большую часть вашего времени. Вы сможете пролетать эти задания с такой скоростью, которой может позавидовать даже Флэш.
9. Заключение
В этой статье я поделился некоторыми сочетаниями клавиш, которыми чаще всего пользуюсь. Я искренне надеюсь, что они помогут вам повысить производительность и улучшить рабочий процесс.
Особая благодарность
Я хотел бы упомянуть, что это руководство стало возможным с помощью Angel (также известного как ArcanumEX). Вы можете посмотреть его работы на его странице в Facebook, в Instagram и на его канале YouTube.
Дальнейшее чтение
В дополнение ко всему, о чем я говорил до сих пор, я включу дополнительные ресурсы, которые, как я полагаю, могут оказаться для вас полезными. Обязательно ознакомьтесь:
- Страница ресурсов Ноа Брэдли
- Канал Фэн Чжу на YouTube
- Канал Проко на YouTube
- Канал Тамплиера
Какие ваши любимые ярлыки? Не стесняйтесь поделиться ими в комментариях ниже!
