Итак, вы хотите убедить пользователей? Сделайте вещи простыми!
Опубликовано: 2022-03-10( Эта статья любезно спонсирована Adobe .) Набор инструментов убедительного дизайна наполнен мощными инструментами, основанными на психологии. Эти инструменты варьируются от набора из шести принципов убеждения Чалдини до в десять раз большего числа моделей убеждения. Имея все эти методы, может возникнуть соблазн использовать их все, чтобы охватить все возможные базы, применяя метод дробовика, надеясь, что один из них найдет отклик у ваших целевых пользователей.
Однако бессистемное применение принципов и паттернов убеждения приводит к тому, что дизайн убеждает беспорядочно. Как и дизайн взаимодействия с пользователем, дизайн для всех — это дизайн ни для кого. Случайно собранные методы убеждения также заставят пользователей почувствовать, что ими манипулируют, что они не контролируют ситуацию, что заставит их покинуть сайт или опыт. Ключом к убеждению ваших пользователей является простота: использование сфокусированных методов и тактик убеждения, которые будут работать для ваших пользователей.
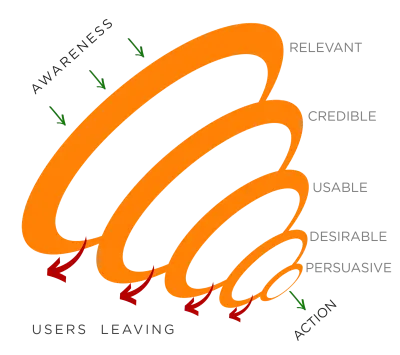
Воронка убеждения
AIDA — это аббревиатура, используемая в маркетинге и рекламе для описания этапов, через которые проходит покупатель в процессе покупки. Стадии внимания , интереса, желания и действия обычно следуют за серией когнитивных (мышление) и аффективных (чувств) стадий, завершающихся поведенческой стадией (совершение, например, покупка или испытание). Это должно звучать знакомо, поскольку это то, что мы делаем с помощью дизайна, особенно убедительного дизайна.
Когда дело доходит до убедительного дизайна, пользователи проходят несколько этапов между Осведомленностью и Действием, и дизайн должен направлять их от одного этапа к другому. У меня нет подходящей аббревиатуры (пока), но этапы, через которые должен пройти дизайн, следующие:
- Осведомленность
- Актуальны
- Заслуживающий доверия
- Полезный
- Желаемый
- убедительный
- Действие

Когда пользователи обдумывают действие (например, бронирование номера в отеле), они должны знать о вашем сайте, приложении или опыте. Как только они начинают свое путешествие по вашему сайту, они быстро оценивают опыт и либо переходят к следующему шагу, либо уходят и уходят в другое место. Чем меньше пользователей переходит на последующие этапы, тем больше количество пользователей на каждом этапе начинает напоминать форму воронки, как показано выше.
Давайте заглянем внутрь, что может происходить в умах гипотетических пользователей, когда они проходят процесс бронирования номера в отеле на канун Нового года на Таймс-сквер, а также некоторые причины, по которым они могут отказаться на каждом этапе.
Осведомленность
«Хммм… С чего начать? Сети отелей обещают самую низкую цену, если мы бронируем напрямую у них, но я не смогу увидеть другие варианты отелей в районе Таймс-сквер. Отель… Может быть, мне следует попробовать онлайн-турагентство, такое как Trivago (похоже, реклама парня Trivago / девушки Trivago работает!), Чтобы найти более широкий выбор отелей. Я также быстро погуглю, чтобы узнать, есть ли другие варианты».
Пользователи должны знать о вашем сайте, приложении или опыте, чтобы использовать его — ух!
Актуальны
«Я нашел HotelTonight в Google. Похоже, это отличный способ получить комнаты в последнюю минуту, но не настолько заранее — это меня не касается».
Если ваш опыт не соответствует задаче, которую они пытаются выполнить, пользователи уйдут и попробуют что-то другое. Если ваши продукты или услуги релевантны, но не могут быть найдены пользователем, поработайте над навигацией, поиском и макетом контента, чтобы ваши продукты и услуги были видны. Все не обязательно должно быть на расстоянии одного клика, но если пользователь почувствует запах информации или подсказки, которые заставят его думать, что он на правильном пути, он пойдет по следу к этой информации.
Заслуживающий доверия
«Похоже, этот дизайн не обновлялся со времен [эпохи GeoCities] (https://www.arngren.net/).
— В голове звенят тревожные звоночки —
Я выхожу отсюда."
Пользователи знают о многих рисках, доступных в Интернете, и ищут индикаторы доверия, включая известный бренд и домен, безопасный сайт, профессиональный дизайн, реальную контактную информацию и сторонние сертификаты или значки. Включите эти элементы, чтобы создать уровень комфорта для пользователя.
Полезный
«Я не могу понять, где что находится в навигации, а в результатах поиска были сотни бесполезных результатов. На главной странице есть красивые большие изображения, но это означало, что мне приходилось прокручивать, прежде чем я мог увидеть какой-либо реальный контент».
Удивительно, но удобство использования по-прежнему остается проблемой для многих сайтов. Следуйте передовым методам взаимодействия с пользователем во время проектирования и тестируйте с пользователями, чтобы убедиться, что дизайн можно использовать.
Желаемый
«Это напоминает мне Craigslist — его можно использовать, но дизайн не вызывает у меня желания остаться и использовать его. Я попробую другой веб-сайт отеля, который обеспечивает захватывающий интерактивный опыт, когда я ищу отели».
Как бы нам ни хотелось в это верить, решения пользователей не всегда рациональны и очень часто обусловлены эмоциями, и мы можем решить эту проблему с помощью дизайна. Юзабилити заключается в том, чтобы заставить его работать хорошо; это о том, чтобы сделать его красивым, а также.
В своей книге «Эмоциональный дизайн» Дон Норман объясняет: «Привлекательные вещи работают лучше — их привлекательность вызывает положительные эмоции, делая мыслительные процессы более творческими, более терпимыми к незначительным трудностям». Дон говорит о трех различных аспектах дизайна: интуитивном, поведенческом и рефлексивном. Интуитивный дизайн касается внешнего вида, поведенческий — об удовольствии и эффективности использования, а рефлективный дизайн предполагает рационализацию и интеллектуализацию продукта.
убедительный
"Ух ты! Это длинный список отелей, в которых достаточно свободных номеров в канун Нового года. Нет никакой реальной причины бронировать сейчас. Я только вернусь к книге после Дня Благодарения…”
Пользователь был заинтересован, способен и хотел, но дизайн не мотивировал его к намеченным действиям. Используйте соответствующие методы убеждения, применимые к вашим пользователям, чтобы подтолкнуть их к желаемому действию.

Действие
"Ух ты! На новогодние праздники в этом районе уже забронировано 65% отелей. Я лучше забронирую сейчас.. Это выглядит как хороший отель, и он также предлагает бесплатную отмену — я бронирую сейчас!»
Пользователь, который добрался до этого этапа, был заинтересован, способен и хотел, и дизайн подтолкнул его к выполнению запланированного действия по бронированию перед тем, как покинуть сайт.
Убеждение заключается не в применении всех доступных принципов и шаблонов к вашим проектам, а в систематическом определении того, как вы можете преодолевать барьеры и мотиваторы пользователей на каждом этапе пути, и направлять своих пользователей по воронке, чтобы они предприняли желаемое действие.
ПОЦЕЛУЙ ПОДХОД
Большинству из нас знакома аббревиатура KISS: «Keep It Simple, Stupid», принцип, отстаивающий простоту как ключевую цель в дизайне, избегая ненужной сложности. Давайте возьмем эту аббревиатуру для четырехступенчатого подхода к убедительному дизайну.
K now Правильное поведение для достижения цели
Первый шаг — это знание поведения, на которое вы хотите ориентироваться, и определение простейшего действия, которое может привести к изменению этого поведения. Возьмем пример компаний по срочному страхованию жизни, которые, грубо говоря, выиграют, если их страхователи будут здоровы и не умрут во время действия полиса. Хотя у этих компаний есть долгосрочная амбициозная цель помочь своим страхователям вести здоровый образ жизни (взаимно выгодный), ее можно разбить на более простую цель — проходить 10 000 шагов в день. Такое поведение легко понять, достичь, измерить и оно способствует достижению долгосрочной цели более здоровых страхователей.
Одна из таких страховых компаний предлагает новым страхователям новейшие Apple Watch за небольшой первоначальный взнос (25 долларов). От текущих ежемесячных платежей можно отказаться каждый месяц, когда страхователь ведет активный образ жизни и регулярно занимается спортом (например, проходит около 10 000 шагов в день). Около половины участников достигли ежемесячных целей, несмотря на потенциальные последствия для конфиденциальности.

Я определяю барьеры и мотиваторы
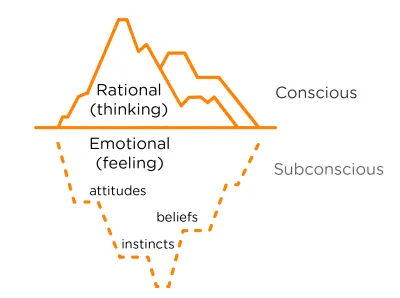
Исследование пользователей для убедительного дизайна копает ниже уровня поверхностного мышления до уровня чувств и переходит от рационального к эмоциональному уровню, как показано ниже. Знакомство с вашими пользователями на более глубоком уровне поможет вам использовать психологию, чтобы сфокусировать свой дизайн, чтобы заставить пользователей участвовать в целевом поведении, указанном выше. Интервью с пользователями, которые фокусируются на чувствах и эмоциях пользователей, используются для выявления барьеров и мотиваторов, с которыми они сознательно или подсознательно сталкиваются, пытаясь достичь целевого поведения. Это помогает нам определить, какие блоки нам нужно ослабить, а какие мотиваторы мы должны усилить с помощью методов и тактик убедительного дизайна.


S подразумевает опыт
Упростите дизайн на первых этапах воронки, поскольку пользователи проходят ментальную проверку релевантности, достоверности и удобства использования опыта. Это включает в себя упрощение для пользователя поиска того, что он ищет, индикаторы доверия, такие как профессиональный дизайн, контактная информация и сторонние сертификаты или значки, а также решение проблем с удобством использования. Как очень лаконично выразился Стив Круг: «Не заставляйте меня думать».
Выберите подходящие триггеры
Пользователи, дошедшие до этого момента, заинтересованы в том, что вы можете предложить. Как дизайнер, вы должны подтолкнуть их к желаемому действию. Хорошей отправной точкой являются шесть ключевых принципов убеждения Роберта Чалдини:
- Взаимность
Люди обязаны что-то отдавать в обмен на получение чего-то. - Дефицит
Люди хотят больше тех вещей, которых они могут иметь меньше. - Власть
Люди следуют примеру заслуживающих доверия, знающих экспертов. - Последовательность
Людям нравится быть последовательными в том, что они говорили или делали ранее. - Нравится
Люди предпочитают говорить «да» тем, кто им нравится. - Консенсус (социальное доказательство)
Особенно когда они неуверенны, люди будут смотреть на действия и поведение других, чтобы определить свои собственные.
Эти принципы можно применять с помощью десятков различных шаблонов и методов убедительного проектирования, некоторые из которых ранее были опубликованы в журнале Smashing Magazine (шаблоны, триггеры) или в книгах, перечисленных в конце списка ресурсов. Как вы могли заметить, многие паттерны убеждения связаны с паттернами пользовательского интерфейса, потому что частью убеждения является снижение трения и упрощение того, что пользователю нужно делать в любой момент времени. Например, убедительный паттерн ограниченного выбора можно реализовать с помощью UI-паттерна постепенного раскрытия информации.
Учитывая, что существуют десятки шаблонов и методов (в зависимости от того, куда вы смотрите), важно выборочно использовать методы, которые найдут отклик у ваших пользователей. Применение всех шаблонов проектирования в надежде на то, что они сработают, приведет к беспорядку убеждения и подавлению пользователя, что может оттолкнуть его от вашего сайта.
Изучение убеждения
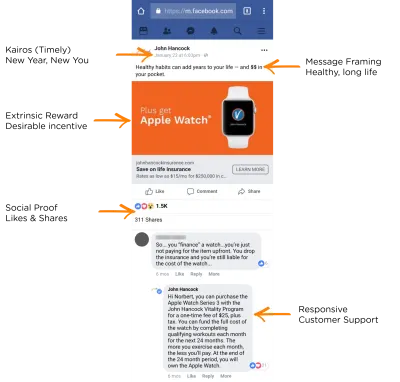
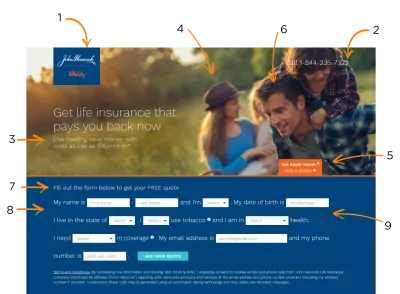
Давайте подробнее рассмотрим более ранний пример термина страхование жизни глазами человека, который мотивирован (покупает страхование жизни) и имеет возможность (платить ежемесячную стоимость страхования жизни). Как и я, давайте предположим, что этот пользователь узнал об этом через спонсируемый пост на Facebook. На этапах осведомленности и релевантности есть несколько убедительных триггеров, как показано ниже, которые заставляют пользователя нажать «Подробнее».

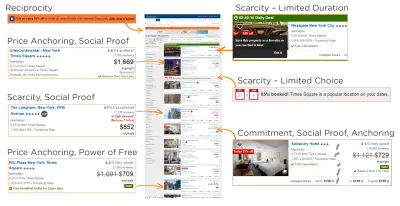
Нажав кнопку «Подробнее», пользователь попадает на целевую страницу, которую мы рассмотрим по частям на предмет убедительности:

Основная мотивация пользователя при покупке срочного страхования жизни: «Защитить семью», а большой барьер — «Высокая стоимость».
- Авторитетное имя (надежность)
Даже если вы не слышали об этой компании, Джон Хэнкок — известный человек, и этот термин в Соединенных Штатах используется как синоним подписи. Компания укрепляет его долговечность позже на странице. - Бесплатный номер (надежность)
Устоявшаяся и легитимная организация. - Обрамление сообщения
Живите здоровой, также подкрепляется изображением семьи, наслаждающейся на открытом воздухе.«Этот продукт страхования жизни поможет мне жить дольше, вести счастливую жизнь, как они, и защитит мою семью в случае чего, и не будет стоить дорого».
- Люди, подобные мне, и ассоциация
Эта семья похожа на мою (или семью по соседству) — я вижу себя в этом широко открытом поле (внутренние и рефлексивные триггеры). - Внешнее вознаграждение
Часы Apple за 25 долларов — это бонус! - Визуальная подсказка
Человек, находящийся в фокусе (стереотипный кормилец), смотрит прямо на форму внизу, ведя пользователя к следующему шагу. - нога в дверь
Эта цитата ничего не будет стоить — зип, нада . - Компьютер как общественный деятель
Информация принимает разговорный тон и формат, а не обычную форму строк и столбцов. Информация кажется разумной для создания цитаты. - Приверженность и последовательность
Заполнив эту быструю, простую и бесплатную форму, есть вероятность, что пользователь будет действовать последовательно и перейдет к следующему шагу (приложению), если только не возникнет другой барьер (цена, преимущества и т. д.).
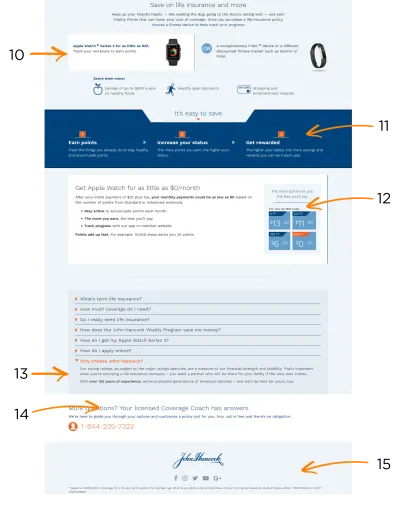
(Большой превью) - Контроль
У пользователя есть выбор устройств. - Внешние награды
Больше наград, которые нужно заработать. - Контроль
Пользователь контролирует, сколько он платит (чем активнее, тем меньше вы будете платить). Кроме того, в случае, если пользователь не активен, стоимость составляет всего 13 долларов (за месяц). - Достоверность
Компания укрепляет долголетие и защищает Америку. - Власть
Лицензированный коуч по страхованию (не просто агент по продажам). - Поток
Один из способов удержать пользователей в потоке и не отвлекаться — отключить ссылки на социальные сети (что может вызвать вопрос: зачем их отображать?).
На анализ и чтение ушло больше времени, чем в реальной жизни, где большая часть информации обрабатывается сознательно и подсознательно за несколько секунд, часто с одного-двух взглядов.
Помимо методов установления доверия, методы убеждения используются для усиления основного мотиватора «Защитить семью» (получить страховку, внешнее вознаграждение поможет мне прожить дольше для семьи) и ослабить барьер «Высокая стоимость» (низкая ежемесячная стоимость, дополнительная экономия, отсутствие текущих платежей за часы). Обратите внимание, как они работают вместе и не конфликтуют и не загромождают опыт.
Заключение
Убеждение окружает нас повсюду, в нашей повседневной жизни. Как дизайнеры, мы можем использовать этические методы убеждения, чтобы заставить пользователей предпринять какие-либо действия. Имея множество доступных методов убеждения, мы должны быть избирательны в том, что мы используем. Мы можем использовать подход KISS для простоты:
- K теперь правильное поведение для таргетинга
- Я выявляю барьеры и мотиваторы
- S подразумевают опыт
- Выберите подходящие триггеры
KISS также напоминает нам о том, что нужно сохранять простоту и прямоту , выбирая простое целевое поведение, упрощая опыт для пользователя и применяя методы убеждения, которые приведут к целевому поведению, не перегружая пользователя.
Дальнейшее чтение
- «Нейро-веб-дизайн: что заставляет их кликать?», Сьюзан Вайншенк.
- «Дизайн для разума: семь психологических принципов убедительного дизайна», Виктор С. Йокко.
- «Влияние: психология убеждения», Роберт Б. Чалдини.
- «Технология убеждения: использование компьютеров для изменения того, что мы думаем и делаем», Б. Дж. Фогг.
- «Убедительные шаблоны дизайна (прокрутите страницу вниз)», UI-Patterns
- «Колода карт убедительных паттернов», UI-паттерны
Эта статья является частью серии UX-дизайна, спонсируемой Adobe. Инструмент Adobe XD создан для быстрого и плавного процесса проектирования UX, поскольку он позволяет быстрее переходить от идеи к прототипу. Дизайн, прототип и публикация — все в одном приложении. Вы можете ознакомиться с другими вдохновляющими проектами, созданными с помощью Adobe XD, на Behance, а также подписаться на информационный бюллетень Adobe Experience Design, чтобы быть в курсе последних тенденций и идей для дизайна UX/UI.
