Вызов производительности переднего плана: победитель и результаты
Опубликовано: 2022-03-10Несколько недель назад мы попросили наших читателей и сообщество использовать все возможное, чтобы их веб-сайты и проекты работали невероятно быстро. Сегодня мы рады показать результаты этого испытания и объявить победителя, который действительно получит сногсшибательные призы!
Какие призы, спросите вы? Победитель выигрывает перелет в Лондон туда и обратно, полное проживание в шикарном отеле, билет на SmashingConf London 2018 и, что не менее важно, мастер-класс по Smashing по своему выбору.

Испытание? Какой вызов?
Что ж, задача оказалась не такой простой, как казалось. Участников попросили улучшить производительность веб-сайта, сохранив при этом одинаковый окончательный внешний вид до и после. Загрузка шрифтов была разрешена по-разному, и перекомпоновки были приемлемы, пока они были сведены к минимуму.
Выбирая счастливчика, мы учитывали результаты, представленные Lighthouse и WebPageTest, а также, конечно же, сложность веб-сайтов, над которыми работали наши участники. Первая осмысленная краска и время до интерактивности были наиболее важными показателями.
Но пока довольно жестких фактов. Мы знаем, что вам уже любопытно, и мы не хотим больше держать вас в напряжении. Вот он, проект-победитель.
И победитель…
Леонардо Лосовиц
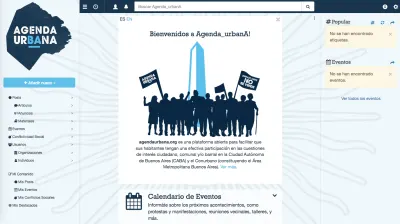
Методы оптимизации, представленные в заявке Леонардо, созданы своими руками, разработаны и реализованы с нуля. Он добавил все оптимизации в PoP, платформу с открытым исходным кодом для создания веб-сайтов, и использовал Agenda Urbana для проверки повышения производительности в реальном проекте.

Мы чувствовали, что эта заявка действительно соответствует духу задачи, не только улучшая производительность одного веб-сайта, но и пытаясь улучшить структуру, используемую на ряде веб-сайтов. Тот факт, что PoP поддерживается WordPress, означал, что Леонардо оказался в той же ситуации, что и многие люди, неспособные делать некоторые вещи, доступные для фреймворка JavaScript. Как он отметил:
PoP построен поверх WordPress. Это означает, что многие инновационные методы оптимизации, доступные для фреймворков Javascript, такие как разделение кода с помощью Webpack или Service Workers через sw-precache, недоступны (по крайней мере, без большого обходного пути). Таким образом, все методы оптимизации, описанные ниже, созданы своими руками, разработаны и реализованы с нуля.
Если вам интересно покопаться во всех мельчайших подробностях его представления, не стесняйтесь делать это. Нам всем понравилось читать подробности об оптимизации Леонардо, и мы почувствовали, что он достойный победитель из-за огромного количества работы, проделанной над этой записью.
Все материалы
Мы были очень довольны качеством полученных материалов, и, честно говоря, выбрать победителя было непросто. Спасибо всем, кто представил — продолжайте в том же духе!
Йорген Вервей
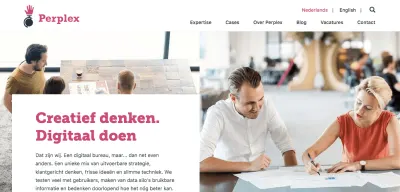
Йорген Вервей представил оптимизированную версию веб-сайта своей компании Perplex Internetmarketing BV. Вместе с командой, состоящей из UX-специалиста, разработчика интерфейса и бэкенда, а также системного администратора, он приступил к работе над повышением производительности.
В результате получилась отличная реализация с отличными результатами производительности по всем направлениям: SpeedIndex намного ниже поставленной цели 1250, время загрузки менее 1 секунды, запуск рендеринга за полсекунды, 100 ⁄ 100 PageSpeedscore и почти идеальный аудит Lighthouse. . По сравнению со старой ситуацией время загрузки почти в восемь раз быстрее. Слава! Вы можете прочитать более подробную информацию о процессе в этом подробном обзоре, который составил Йорген.

Марко Хенгстенберг
Марко Хенгстенберг представил оптимизированную версию веб-сайта туристического агентства Land in Sicht . Чтобы улучшить производительность, Марко использовал довольно много изящных маленьких трюков и приемов. Предварительная загрузка основной таблицы стилей и загрузка критического шрифта с предварительной загрузкой в поддерживающих браузерах — это только два из них. Он также реструктурировал HTML, чтобы сделать его как можно более простым, семантическим и доступным, и уменьшил объем данных, первоначально передаваемых при первом посещении, с почти 3 МБ до 1,3 МБ на рабочем столе (и из-за использования адаптивных изображений для главного изображения это даже меньше, чем на узких экранах).
Чтобы еще больше упростить сайт, Марко удалил Bootstrap, jQuery и Modernizr, настроил процесс сборки с помощью Grunt и представил ServiceWorker, который также делает сайт доступным в автономном режиме. Усилия того стоили: в результате TTL сократился с 32 до 2 секунд, а количество HTTP-запросов и переданных байтов уменьшилось почти на 50 % (см. также отчет Lighthouse, ZIP 251 КБ). Предварительная загрузка и быстрый начальный рендеринг помогают снизить воспринимаемое время загрузки. Отличная работа!

Габриэль Мариани
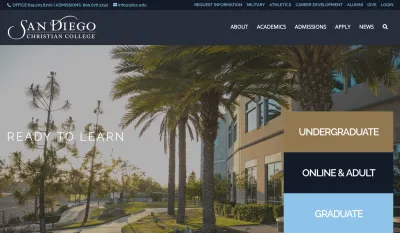
Веб-сайт христианского колледжа Сан-Диего был тем, к которому Габриэль Мариани применил свои исполнительские навыки. Он разделил процесс оптимизации на четыре этапа. Во-первых, он обрезал все изображения до максимального размера, в котором они действительно были нужны, и создал их версии для мобильных устройств. Затем он сделал ленивую загрузку всех изображений. Второй шаг был сосредоточен на JavaScript и удалении всех встроенных скриптов, которые поставлялись с сайтом WordPress, его сторонней темой и плагинами. Затем он поставил в очередь как можно больше скриптов, чтобы Autoptimize мог подобрать их и минимизировать/объединить в один файл.

Габриэль также сократил количество используемых шрифтов и установил async загрузку шрифтов Google, чтобы CSS критического пути загружался первым. И последнее, но не менее важное: он обратился к некоторым другим мелочам, таким как настройка плагинов WordPress, чтобы они полагались на ajax вместо PHP. Это позволило ему включить кэширование страниц и, в конечном итоге, включить CDN для сайта. Переход на HTTP/2 и HTTPS был последним шагом. Полные результаты см. в WebPageTest. Хороший!

Александр Заргес
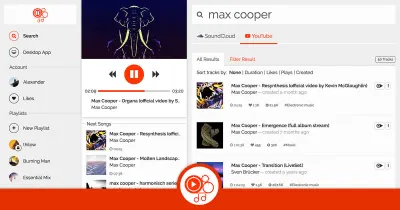
Александр Заргес разработал Cloud Player, одностраничное веб-приложение на основе Angular 4, которое позволяет искать и воспроизводить приложения YouTube и SoundCloud. В обновленной версии используется опережающий компилятор Angular для достижения времени инициализации около 2,9 секунды (по сравнению с 5,2 секунды при использовании точного компилятора). Если вы хотите глубже погрузиться в код, загляните в соответствующий репозиторий GitHub.

Брэдли Таунт
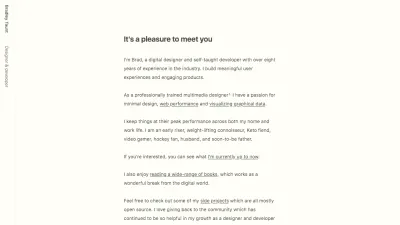
Брэдли Таунт воспринял наш вызов как возможность поэкспериментировать со своим личным сайтом. В качестве основы для своей оптимизации он использовал свою домашнюю страницу и статью с большим количеством изображений. Чтобы сократить время загрузки статьи до 4,2 секунды, Брэдли по умолчанию использует системные шрифты операционной системы вместо использования веб-шрифтов.
Для дополнительного повышения оптимизированная версия также включает критический CSS, предоставляет адаптивные изображения и использует кэширование CDN. Вы можете получить более подробную информацию о том, что осталось за кулисами, в сообщении в блоге, которое Брэдли написал о том, как он справился с этой задачей.

Джон Билз
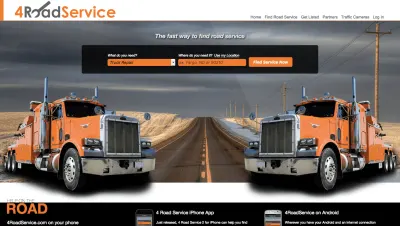
Джон Билз поставил перед собой задачу повысить производительность 4RoadService.com. Когда он начинал, уже были некоторые оптимизации. Статические изображения запускались через ImageOptim, например, CSS и JS были минимизированы, они запускали CDN через CloudFlare, а на сайте уже использовался загрузчик в стиле одностраничного приложения, поэтому новый контент всегда загружается с помощью XHR, а страница никогда полностью не перерисовывался.
Для этого задания Джон включил оптимизацию изображений и сжатие WebP в Cloudflare. Обновленный сайт теперь использует HTTP/2 Server Push для отправки основных файлов CSS и JS с начальной загрузкой страницы и полагается на Guetzli для сжатия JPEG. Чтобы оптимизировать кэширование, он обновил URL-адреса всех статических ресурсов, чтобы URL-адреса менялись при каждом изменении ресурса, а затем установил кэширование всех статических ресурсов на год. Для улучшения кэширования изображений Джон также обновил URL-адреса изображений с динамически изменяемым размером, чтобы CloudFlare считал их статическими файлами изображений.
Результат: время первого осмысленного рисования сократилось с 2220 мс до 1290 мс, а время первого интерактивного — с 5480 мс до 3040 мс. Вы можете просмотреть полные результаты тестирования Lightbox и WebPage здесь.

Шон О'Коннелл
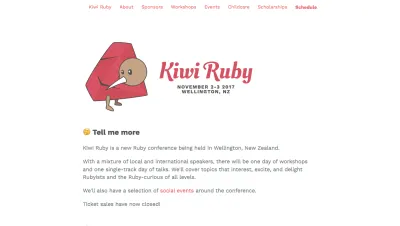
Работа Шона О'Коннела была сделана им на сайте kiwi.ruby.nz. Цель состояла в том, чтобы превратить веб-сайт конференции в PWA, чтобы участники конференции могли просматривать всю информацию о мероприятии в автономном режиме. Некоторые из вещей, которые он сделал: заменил типичный iframe Google Maps на Google Static Maps, самостоятельно разместил подмножество шрифтов, переместил CSS в строку, чтобы первый запрос не превышал 14 КБ, удалил зависимости, добавил pre-cache Service Workers и добавил Turbolinks для быстрой загрузки. переходы страниц. Благодаря этому начальное время рендеринга сократилось с 3,9 до 0,3 секунды.
Для получения более подробной информации ознакомьтесь с WebPageTests.

Руслан Юлбарисов
Руслан Юлбарисов представил свой личный сайт zerofy.de. Поскольку он закончил свою работу по оптимизации незадолго до публикации конкурса, к сожалению, нет подробных предварительных результатов, но Руслан сделал хороший отчет о том, как его настройки привели к размеру страницы 1,6 КБ и TTFB 197 мс. Помимо кэширования, минимизации, настроек GZIP и jQuery, он загружает шрифты позже, чтобы избежать блокировки рендеринга, и заменив FontAwesome на настраиваемый набор из 10 значков IcoMoon, ему удалось сэкономить дополнительные 130 КБ.
Чтобы повысить показатель индекса скорости и получить максимально быструю работу, он также создал отдельный файл PHP, который содержит все стили CSS, влияющие на вид сверху. Приятная деталь: крошечный скрипт Barba.js позволяет ему создавать переходы между страницами без перезагрузки всего сайта.

Спасибо всем за участие
Фу! Вот это было действительно непросто! Для тех из вас, кто время от времени получает удовольствие от такого хорошего испытания и щекотки мозга, следите за обновлениями для следующего испытания. Мы скоро придумаем еще один — это точно!
