10 советов по созданию идеального темного дизайна веб-сайта
Опубликовано: 2020-04-25Темный дизайн веб-сайтов привлекателен и подходит только для определенных конкретных веб-сайтов. Темный дизайн подойдет для любого веб-сайта, который представляет портфолио, работы, связанные с искусством, уникальные продукты или дизайн-студии. Темные веб-сайты — это элегантность и творческая привлекательность. Темная тема передает множество тем при использовании в дизайне. При разработке веб-сайта темная тема часто является предпочтительным дизайном, поскольку она представляет авторитет и тайну. В качестве дополнительного бонуса темный дизайн веб-сайта сводит к минимуму нагрузку на глаза в темноте.
Яркие цветные веб-сайты бросаются в глаза, привлекательны, но также и утомляют глаза. Яркие веб-сайты, особенно в условиях низкой освещенности, утомительны для просмотра. Многие пользователи предпочитают темную тему, дизайнеры тоже. Хотя темный дизайн веб-сайта не идеален для каждого веб-сайта, рассмотрение некоторых важных элементов может помочь вам сделать веб-сайт элегантным. Основы темного дизайна и конкретные рекомендации помогут вам достичь желаемого результата.
В этой статье мы обсудим 10 вещей, которые вы можете сделать, чтобы создать идеальный темный дизайн веб-сайта. Они следующие:
1. Используйте больше места:
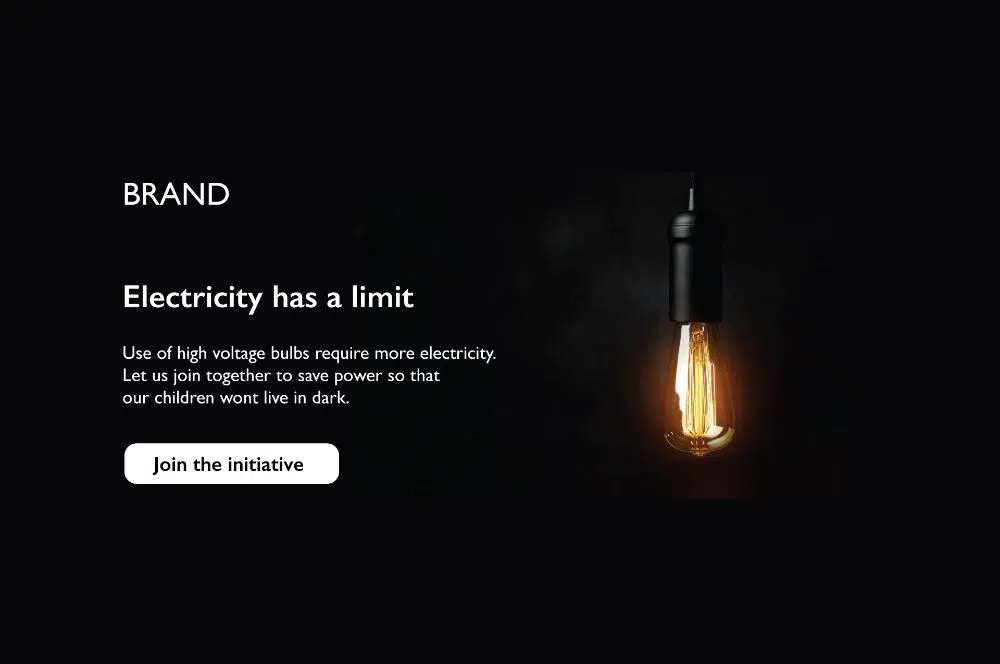
Темный дизайн сайта должен иметь как можно больше места. Пространство создает необходимый эффект для темного сайта. Если вы создаете темный веб-сайт, как и любой другой веб-сайт, есть вероятность, что он может выглядеть громоздким и загроможденным. Пространство на темном веб-сайте указано, так как ему нужен дизайн с пространством по сравнению с другими веб-сайтами. Дизайн, использованный на темном веб-сайте, имел бы известность, только бы у него было достаточно места, чтобы дышать.
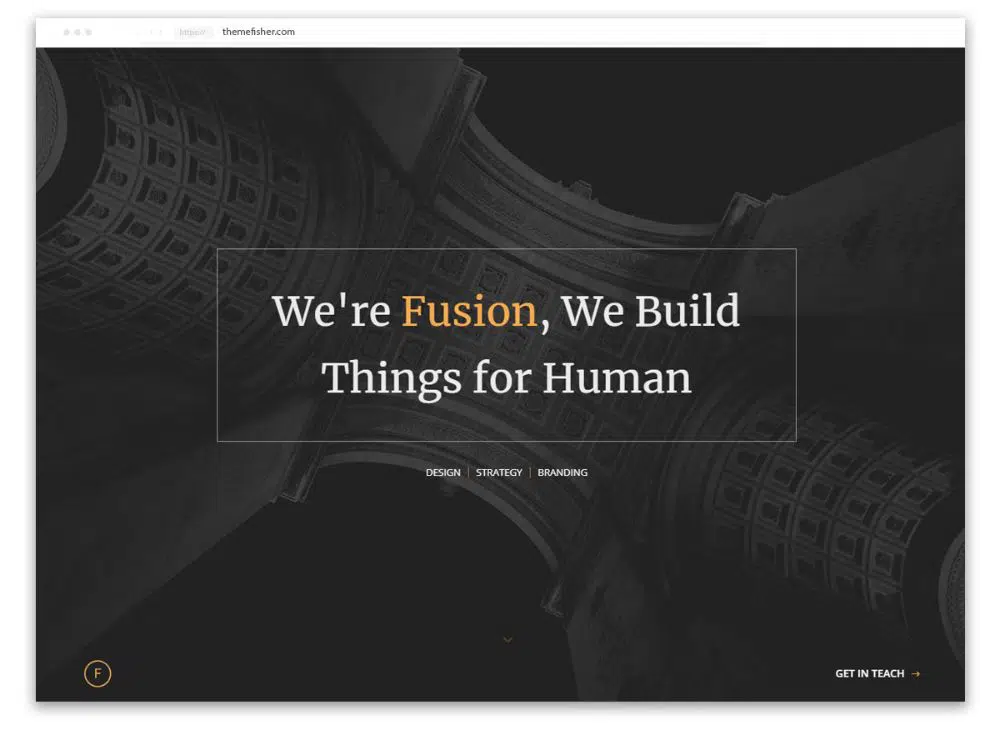
Кроме того, на темном веб-сайте текст и дизайн должны быть выбраны с умом, поэтому он является наиболее выделенным элементом веб-сайта. Чтобы элементы на веб-сайте выделялись, на веб-сайте необходимо выделить больше места, чем обычно. Вокруг логотипа должно быть много места, так как это первое, что бросается в глаза.
Кроме того, поскольку текст, используемый на темном веб-сайте, должен быть хорошо виден, рекомендуется достаточное пространство. Пространство обязательно привлекает внимание пользователей к основным элементам. Темный веб-сайт добавляет смысл и глубину дизайну, и это зависит от пространства, чтобы сделать его захватывающим и привлекательным.
2. Контрастный текст:
Темный веб-сайт в настоящее время является самым востребованным веб-сайтом. Темный веб-сайт сводит к минимуму нагрузку на глаза, поэтому важно, чтобы при создании идеального темного веб-сайта тип текста, который мы выбираем, был подходящим. Использование контрастного текста не означает, что на черном фоне должен быть текст белого цвета, так как это может напрягать глаза.
Если вы, должно быть, замечали, когда находитесь в темной комнате и вдруг выходите на свет, у вас болят глаза. Точно так же, если вы были в менее темной комнате и сталкивались с менее ярким светом, это не сильно повредит. Принцип работает на темном сайте. Когда вы создаете темный веб-сайт, если он чисто черный и используете белый текст для контраста, это приведет к слишком большому контрасту и в конечном итоге повредит глазу.
Итак, мы должны иметь в виду, что при создании темного веб-сайта не обязательно иметь чисто черный фон, а нужно иметь немного более светлый оттенок, а также не использовать чисто белый цвет в тексте. Чтобы создать идеальный баланс, всегда помните, что более светлый оттенок фона всегда будет сочетаться с более светлым оттенком текста.
3. Текстовое пустое пространство:
Когда дело доходит до темных веб-сайтов, читабельность является одной из основных проблем. Пользователь обычно не любит темные веб-сайты из-за проблем с читабельностью, поэтому ему следует уделять особое внимание. При создании темного веб-сайта размещение текста важно, так как это один из ключевых элементов.
Чтобы улучшить читаемость на темных веб-сайтах, необходимо увеличить пробелы между текстом, настроить размер абзаца, интерлиньяж и кернинг. Когда вы смотрите на лучший темный веб-сайт, вы можете узнать, что пространство вокруг текста имеет большое значение и оказывает другой эффект на веб-сайт, а читабельность улучшается. Чтобы решить проблему удобочитаемости, может помочь увеличение размера шрифта, что означает больше пробелов.
Больше места следовало бы за большими шрифтами, и их было бы легко читать. Фон должен быть светлее, и при правильном интервале и тексте становится легче читать. Итак, выбирая типографику, не забудьте оставить необходимое пространство между текстом.
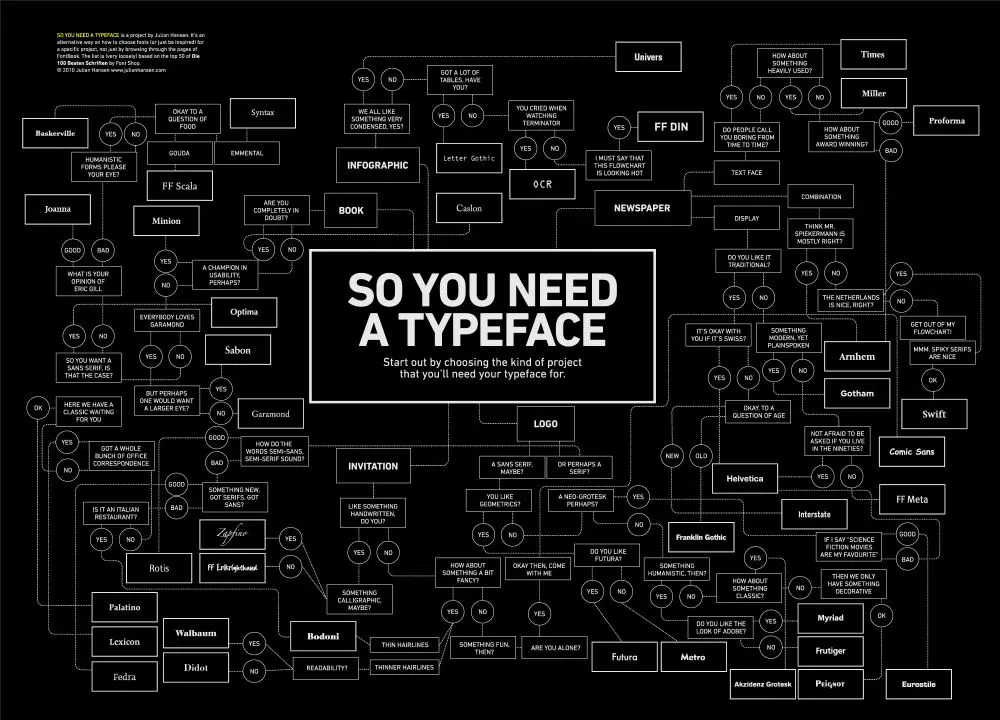
4. Разумный выбор шрифтов:
Читаемость — одна из самых обсуждаемых тем, когда речь идет о темных веб-сайтах. Шрифты, выбранные для темных веб-сайтов, должны быть достаточно совершенными, чтобы их можно было прочитать. Как правило, шрифты без засечек лучше отображаются на экране, поскольку они имеют лучшее разрешение, чем другие шрифты.
Если элегантность — это то, что вам нужно на вашем темном веб-сайте, шрифт с засечками — это то, что вы должны выбрать. Вышеупомянутые шрифты являются лишь предложением, так как выбор шрифтов будет зависеть от предпочтений дизайнера. Глубина дизайна и фон веб-сайта помогут вам решить, какие шрифты выбрать. Должны использоваться шрифты, которые легко читаются и отражают эмоции веб-сайта.
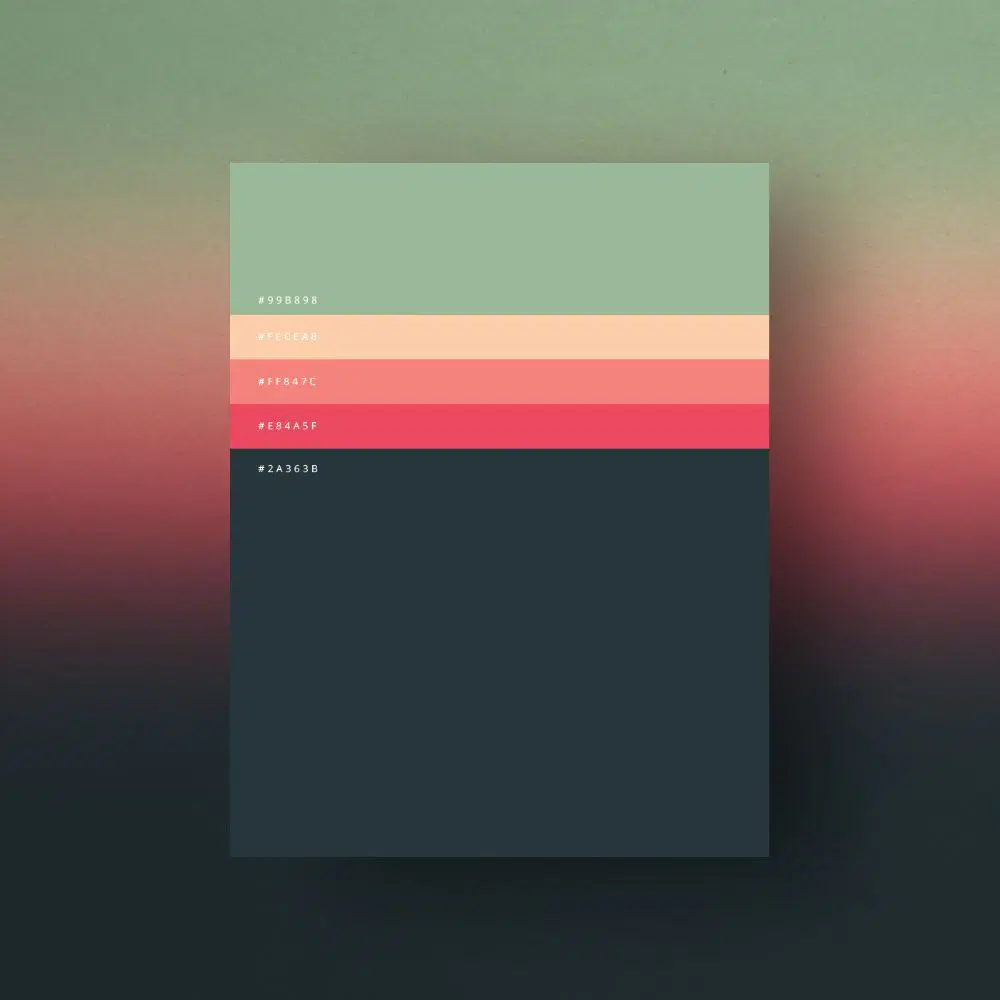
5. Минимальные цветовые схемы:

В отличие от других ярких и разноцветных веб-сайтов, темный веб-сайт работает по иным принципам. Поскольку темная тема представляет собой скорее элегантность, чем модность. Таким образом, необходимо, чтобы цвет, используемый на темных веб-сайтах, был минимальным. При работе над темным дизайном веб-сайта необходимо придерживаться минималистического подхода.
Темный веб-сайт имеет темный фон, и есть только определенные цвета, которые ему соответствуют. Использование многоцветности лишит темный веб-сайт внешнего вида и элегантности. Придерживайтесь одного или двух цветов, когда дело доходит до дизайна темного веб-сайта. Есть много темных веб-дизайнов, в которых используется много цветов, но у них есть определенные приемы.
Когда вы используете многоцветный, это может сделать сайт тяжелым. Темный веб-сайт имеет глубину, поэтому цвет, используемый на нем, должен усиливать его, а не ухудшать внешний вид.
6. Глубина общения:
Дизайнеры используют многоцветие на других веб-сайтах, и через него легко передать глубину. Правильное отображение иерархии помогает пользователям интерпретировать конкретную идею, которую веб-сайт хочет передать. Важные элементы выделены в макете, чтобы показать глубину.
В то время как на темном веб-сайте использование многоцветности уменьшит влияние дизайна. Использование теней в дизайне не поможет, так как на темном фоне будет сложно изобразить. Чтобы передать глубину общения на темном веб-сайте, мы могли бы осветить поверхность слоев, чтобы показать приподнятые поверхности. Использование более светлого оттенка для определения высоты поможет передать глубину.
7. Соответствующая атмосфера:
Для темного веб-сайта должна быть тема, чтобы создать атмосферу. После того, как вы решили, что проект должен иметь темный дизайн веб-сайта, необходимо решить, какие эмоции он вызывает. Художественное произведение, портфолио или бизнес будут иметь темный дизайн веб-сайта, но эмоции должны отображаться соответствующим образом. Прежде чем определиться с дизайном, подумайте, что должен передавать готовый сайт.
Созерцание поможет вам решить, какой дизайн и атмосферу вы хотите создать на темном веб-сайте. Вы можете дать современный, профессиональный или художественный подход к вашему сайту. Атмосфера, которую вы создаете для бизнес-сайта, будет отличаться от атмосферы сайта-портфолио. Вы должны убедиться, что дизайн, атмосфера, которую вы передаете, отличаются от других категорий.
8. Витрина:
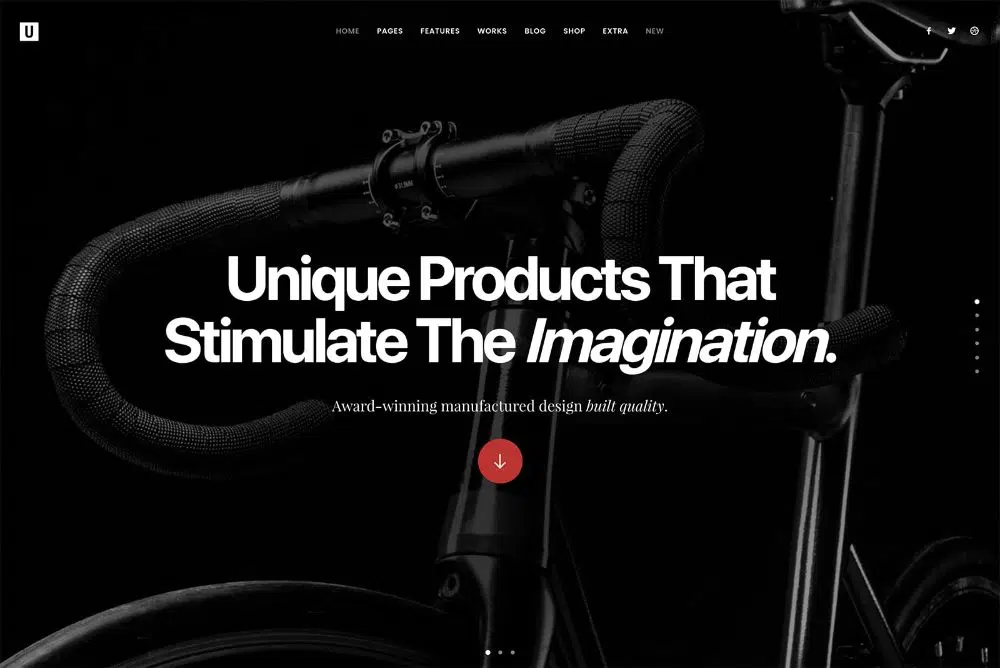
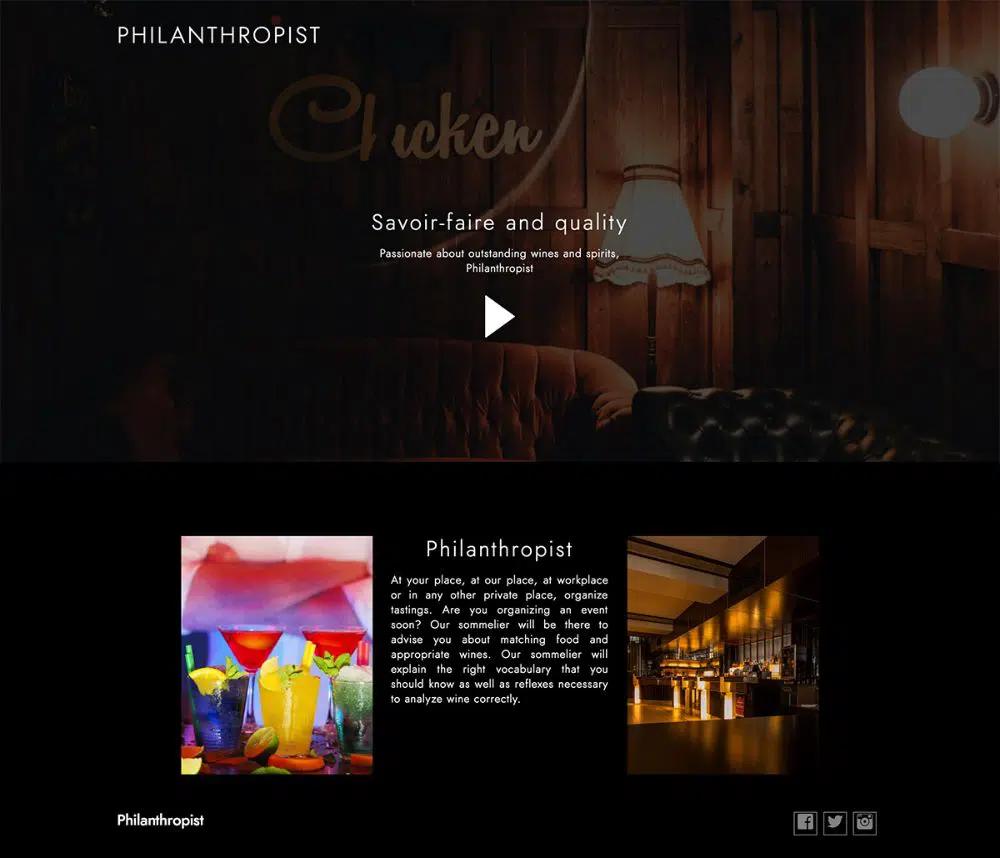
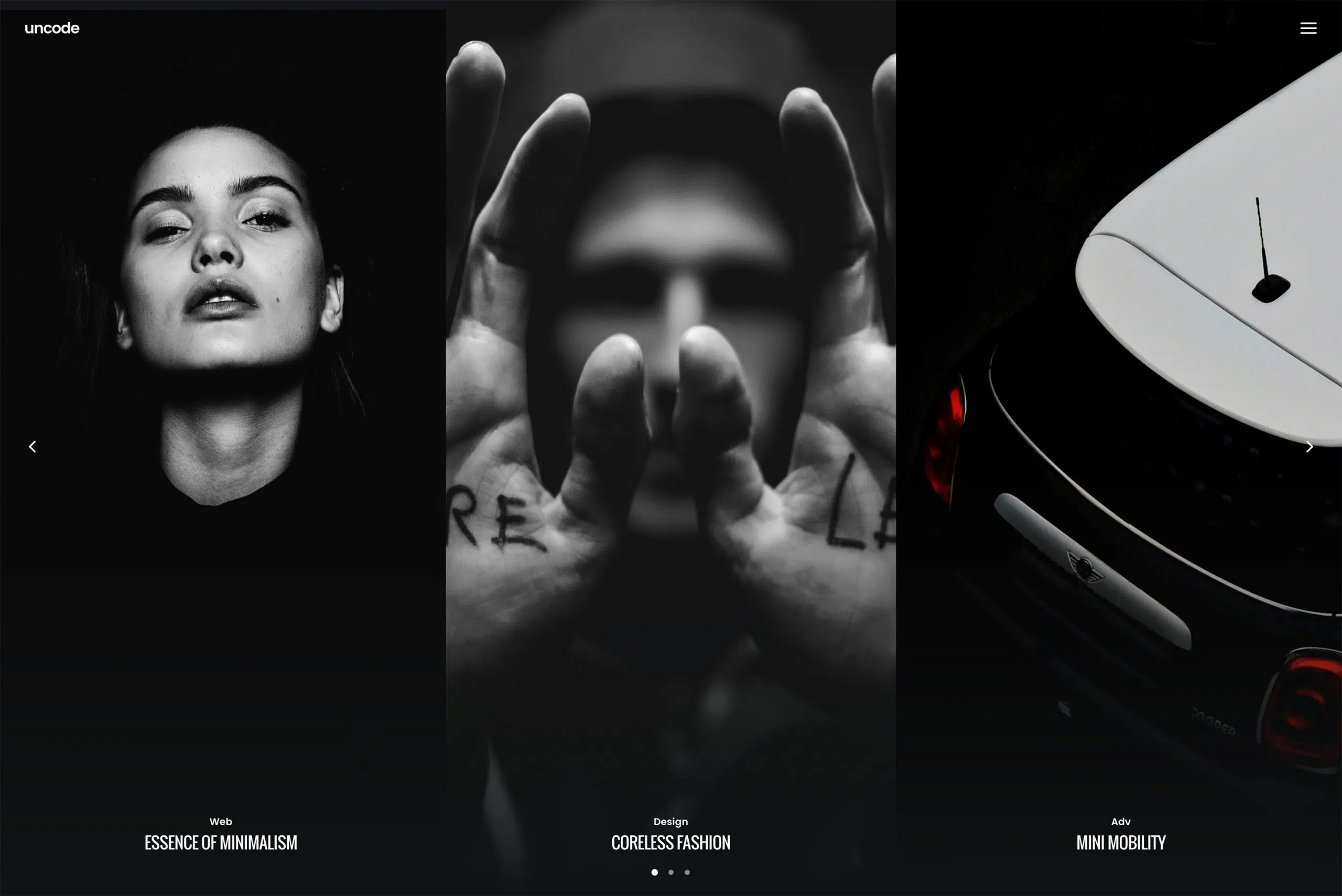
Темные веб-сайты демонстрируют изображения, видео или контент наилучшим образом. Когда используется темный фон, каждый элемент, отображаемый на веб-сайте, должен иметь заметное значение. Меньшее использование цветов помогает изображениям получить необходимую яркость на темном фоне.
Если веб-сайт нуждается в произведениях искусства, портфолио или каких-либо уникальных продуктах, то он идеален. Если вам нужно визуально продемонстрировать продукт или идею, выберите темную тему. Никаких дополнительных усилий для того, чтобы сайт выглядел элегантно, в отличие от другого сайта.
9. Темный дизайн:
Темный дизайн сайта излучает элегантность больше, чем другие яркие сайты. Темный сайт идеально подходит для творческих проектов. Меньше контента и больше креативного дизайна — вот что такое темный веб-сайт. Более того, темный веб-сайт требует пустого пространства, поэтому дизайнер может использовать его для творчества.
Пространство здесь, чтобы выровнять вещи, чтобы передать минимализм. Белое пространство не появляется из-за других текстур и делает дизайн красивым. Темный дизайн включает в себя световые эффекты, которые выглядят креативно. Дизайн, который добавляет стиль и класс вместе с темным фоном, лучше подходит для любого проекта.
10. Разрешить переключатель:
Всякий раз, когда дизайнеры создают темный дизайн веб-сайта, они стремятся удовлетворить своих пользователей. Всегда при создании темного веб-сайта убедитесь, что переключатель доступен, чтобы у пользователей была возможность просматривать их и на светлом фоне.
Первой задачей будет создание двух таблиц стилей, одной для темного макета, а другого для светлого макета. Два вида просмотра позволят пользователю предпочесть веб-сайт при любом освещении. Система, решающая, включать или выключать темную тему в зависимости от условий освещения, очень заманчива.
Помимо советов, упомянутых выше, при создании темного дизайна веб-сайта стоит учитывать некоторые вещи. Всегда выбирайте изображение для темного дизайна веб-сайта, которое гармонирует с темным фоном. Изображение не должно выделяться из темной темы. Если вы находите темный дизайн веб-сайта немного однообразным, попробуйте добавить отражения. Темный фон не подходит для тени и не дает лучшего ощущения; вы должны попытаться дать отражение в дизайне. При работе над типографикой на темном веб-сайте используйте четкий белый шрифт.
Если вы используете темные шрифты, вам придется выделить их, чтобы они были видны. Всегда следите за тенденциями, которые помогут вам создать дизайн для темного веб-сайта. Тенденции показывают предпочтения пользователей. Многие пользователи по-прежнему не находят темный веб-сайт подходящим, поскольку находят проблемы с читабельностью. Некоторые пользователи предпочитают темный веб-сайт, поэтому дизайнер должен идти в ногу с предпочтениями пользователей. Одна вещь, которую должен учитывать дизайнер, заключается в том, что темный дизайн веб-сайта не подходит для любого другого проекта. Если какой-либо проект включает в себя демонстрацию изображений, видео, то темный веб-сайт подходит для этого. Проекты, связанные с портфолио, фотографией, художественным оформлением и студией, подойдут для темного дизайна сайта.
Темный дизайн сайта уже давно является одним из самых востребованных дизайнов. Это сводит к минимуму нагрузку на глаза, которая высока в легком дизайне сайта. Темный дизайн веб-сайта может показаться простым в создании, но при его разработке необходимо позаботиться о многих вещах. Всегда включайте элементы, которые будут видны на веб-сайте. Если вы с нетерпением ждете создания темного дизайна веб-сайта, следуйте советам, упомянутым ранее, чтобы создать идеальный дизайн.