Краткое руководство по оценке 100/100 в Page Speed Insights 2020
Опубликовано: 2020-08-11Информация о скорости страницы играет важную роль в повышении позиции вашего сайта. Владелец веб-сайта всегда должен поддерживать наилучший баланс между скоростью страницы и опытом пользователя.
Сегодня пользовательский опыт является важной частью рейтинга веб-сайта. Таким образом, при запуске веб-сайта вы должны проверить все поля, связанные с пользователем, и убедиться, что все работает правильно без каких-либо задержек.
В случае, если вы обнаружите там какие-либо проблемы, устраните их как можно скорее.
Чтобы узнать роль скорости страницы в ранжировании веб-сайта, по всему миру было проведено множество исследований. С помощью этих исследований они проанализировали, что средняя скорость загрузки страницы является одним из основных факторов ранжирования в топе.
Все веб-сайты, входящие в первую десятку, имеют правильную скорость загрузки как на мобильных устройствах, так и на ПК. Эти высокопоставленные веб-сайты в основном хорошо оптимизированы и специально разработаны разработчиками для повышения скорости.
Кроме того, исследования показали, что многие веб-сайты, отображающиеся на третьей или четвертой странице, не имеют необходимой скорости страницы. Если скорость загрузки веб-сайта низкая, есть вероятность, что показатель отказов будет выше.
Иногда ваш веб-сайт будет занимать первые десять результатов. Но когда большее количество пользователей уходит с вашего сайта, это автоматически снижает рейтинг.
Средняя скорость загрузки большинства сайтов составляет более восьми секунд, а веб-сайтов, связанных с технологиями, — почти двенадцать секунд.
Скорость ниже трех секунд может помочь вам получить огромный трафик и больше дохода. Затем подумайте о причинах, из-за которых ваш сайт загружается медленно?
Изображения, имеющие объемный размер и плохо проработанную кодировку, являются наиболее распространенными причинами снижения скорости сайта.
Поскольку низкая скорость страницы может убить конверсию, необходимо решить эту проблему как можно скорее.
Размер страницы также может влиять на скорость загрузки.
Всегда хорошо иметь размер страницы менее 500 КБ для быстрой загрузки.
Но большинство веб-сайтов превышают этот лимит, добавляя громоздкие изображения и другой контент.
Как изучить ваш сайт
Во многих случаях на веб-сайте будут возникать невидимые проблемы, которые вы не сможете определить невооруженным глазом. Таким образом, вы можете обратиться к человеку, который технически подходит, чтобы помочь вам.
Получение 100%-го балла в инструменте оценки скорости страницы — непростая игра.
Чтобы узнать скорость загрузки, откройте Page Speed Insight и укажите там URL своего веб-сайта.

Нажмите кнопку АНАЛИЗ , чтобы проверить скорость загрузки вашей веб-страницы. После тестирования вы получите оценку в зависимости от скорости вашего сайта.
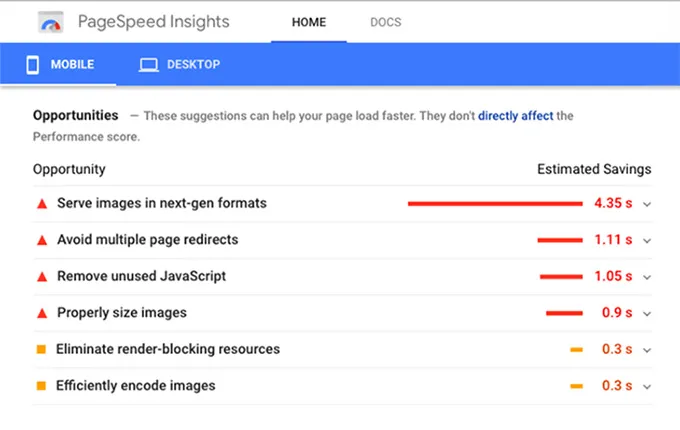
Кроме того, в отчете рассказывается все о веб-сайте и даются некоторые предложения по увеличению скорости страницы.

Принимая во внимание эти предложения, вы можете увеличить скорость страницы. Оценка выше 90 означает, что ваш сайт имеет правильную скорость.
В то же время оценка ниже 49 означает, что сайт имеет очень плохую скорость загрузки. Чтобы набрать 100 % в инструменте оценки скорости страницы, вам нужно позаботиться даже о каждом элементе.
Скорость загрузки вашего сайта на мобильном устройстве можно проанализировать с помощью анализа скорости страницы. Но Google недавно представил более точную версию для тестирования скорости загрузки мобильных устройств.
Вы можете открыть Test My Speed и ввести домен там, чтобы получить результат.

Поскольку он специально разработан для мобильных устройств, вы можете получать более точные результаты.
Наиболее рекомендуемая скорость загрузки веб-сайта составляет три секунды или меньше.
Если у вас скорость страницы ниже трех секунд, то автоматически снижается показатель отказов, что приводит к увеличению количества посетителей и увеличению дохода.
Вот некоторые из факторов, которые вы должны учитывать, чтобы получить оценку 100/100 в оценке скорости страницы.
Идеи для повышения скорости загрузки
Обсуждаемые ниже факторы являются наиболее распространенными причинами низкой скорости загрузки многих веб-сайтов.
1. Удалите изображения большого размера
Как уже говорилось, объемные изображения играют большую роль в снижении скорости страницы. Вы можете либо заменить громоздкие изображения изображениями небольшого размера, либо сжать текущие изображения с помощью любых инструментов.
С помощью некоторых инструментов сжатия вы можете уменьшить размер изображения более чем на 50% без существенной потери качества. Если вы используете WordPress, то лучше установить любые плагины для оптимизации изображений. Так что вы можете сэкономить время.
Кроме того, вы должны знать размер изображения для вашего сайта. Таким образом, вы можете обрезать изображения в соответствии с размером экрана и сжать файл изображения для быстрой загрузки.
Иногда возникает ситуация, когда вы не видите на сайте изображений большого размера.
Здесь вы должны перепроверить все изображения и изменить размер файла изображения, который сравнительно больше по сравнению с другими.
Smush — это отмеченный наградами оптимизатор изображений для выполнения всех основных оптимизаций изображений. Поскольку вы можете одновременно обрабатывать несколько изображений, это подходящий инструмент для оптимизации изображений. Помимо Smush, есть и другие инструменты, которые можно использовать для сжатия изображений.
Вы можете выбрать любой из них в соответствии с вашими предпочтениями и потребностями.

Если вы человек, который не любит использовать плагины, выберите любые бесплатные инструменты сжатия изображений, доступные на рынке. Всегда знайте важность оптимизации изображений и убедитесь, что вам не хватает скорости из-за громоздких изображений.
2. Минификация
Минификация подразумевает сокращение нежелательных или дублирующихся данных из серверной части вашего сайта. Это может быть удаление используемых кодов, форматирование или исправление текущей кодировки.
Если возможно, вы можете даже сократить код и уменьшить пространство.
Как сказано в разделе об оптимизации изображений, у нас также есть плагины для минификации. HTML Minify — популярный плагин для сжатия вывода HTML и повышения производительности.
Вы также можете оптимизировать код HTML, CSS и JavaScript с помощью плагина Autoptimize.
Самым большим преимуществом плагина является то, что он рекомендует действия, которые необходимо предпринять для минимизации кода. Если вы плохо разбираетесь в технической части, то лучше установить любой минифицирующий плагин и выбрать те действия, которые они рекомендуют.
При тестировании скорости загрузки в анализе скорости страницы, скорее всего, вы можете получить предложение минимизировать часть кодирования.
Google рекомендует эту практику, поскольку удаление нежелательных кодов с вашего сайта может снизить скорость загрузки.
Сжатие кодовой части вашего веб-сайта так же важно, как и сжатие изображений.
3. Увеличьте свою мобильную скорость
Сегодня большая часть поисковых запросов в Google осуществляется с мобильных устройств. Таким образом, Google рассматривает мобильную оптимизацию и скорость загрузки как основную часть ранжирования веб-сайта.
Google вознаграждает веб-сайты, адаптированные для мобильных устройств, поднимая их рейтинг на вершину.
Page Speed Insight отдельно показывает скорость загрузки вашего сайта на мобильных устройствах. Попробуйте скрыть элементы сайта для настольных компьютеров, текстовые поля, изображения с высоким разрешением и другие факторы, которые не нужны для экрана мобильного устройства.
AMP (Accelerated Mobile Pages) — это проект, созданный Google для быстрой загрузки мобильных страниц. Он удаляет много нежелательного содержимого и обеспечивает мгновенную загрузку страницы.
Во время просмотра в Интернете вы могли нажать на статью на основе AMP. Они будут иметь значок AMP под ссылкой.
Поскольку у них нет дополнительного форматирования, он загружается как можно раньше и предоставляет данные, которые нужны пользователю.
На самом деле, это настроенная версия реального сайта, которая помогает пользователю читать несколько историй, не выходя с сайта.
В настоящее время большое количество фирм используют преимущества услуг AMP. AMP также повысил CTR органических результатов наряду с увеличением конверсии на 50%.
В частности, был огромный рост CTR рекламы после появления AMP.
Поскольку AMP может увеличить конверсию и скорость страницы, вы можете получить более высокие оценки по скорости страницы. AMP для WP — это известный плагин, который добавляет на ваш сайт функцию ускоренных мобильных страниц.
Установив плагин, ваши пользователи смогут мгновенно загружать страницу.
Поскольку AMP — это проверенный метод увеличения скорости страницы, вы можете вслепую включить его на свой веб-сайт и увидеть изменения скорости страницы. Это может даже помочь иметь скорость страницы ниже одной секунды.
По этим причинам все больше компаний используют сервис AMP.
4. Кэширование браузера
Используя кеш браузера, вы можете создать огромную разницу в скорости страницы. Кроме того, требуется небольшое усилие для достижения разницы. Собрать все ресурсы для загрузки вашего сайта — большая задача.
При открытии веб-сайта все данные должны открываться один за другим вместе с массивными кодами. Когда кто-то открывает ваш сайт, этот процесс выполняется. Поскольку он включает в себя ряд задач, загрузка сайта может занять некоторое время. Вот почему кеширование браузера играет здесь роль. Кэш браузера работает при запоминании данных, которые использовались ранее. Таким образом, вам не нужно перезагружать ресурсы и повторять процесс.
Если человек посещает новый веб-сайт, то данные, такие как заголовки, нижние колонтитулы и логотипы, будут сохранены в кеше. Этот процесс, несомненно, увеличит скорость страницы вашего сайта и поможет пользователям мгновенно загрузить его. Вы можете легко реализовать его без какого-либо опыта программирования.
W3 total cache — популярный плагин с более чем миллионом активных установок. Это может улучшить взаимодействие с пользователем и сократить время загрузки.
Кроме того, с помощью этого плагина вы можете минимизировать CSS, HTML и JavaScript.
Несколько заключительных слов
Возможно, вы потратили несколько дней, месяцев или даже лет на создание своего веб-сайта. Таким образом, он всегда должен быть наверху без каких-либо недостатков.
Иногда ваш веб-сайт будет хорошо организован с изображениями, содержимым и так далее. Но если у него нет эффективной скорости страницы, показатель отказов увеличивается, а конверсия снижается.
Поскольку Google пытается предложить пользователям лучший пользовательский интерфейс, ваш сайт может снизить рейтинг из-за низкой скорости страницы. Поэтому важно иметь оценку 100/100 в оценке скорости страницы. Как мы уже говорили, очень трудно набрать очки.
Но при должной самоотверженности и следовании этим стратегиям однажды вы сможете достичь этого результата.
Во-первых, подготовьте отчет об аудите вашего веб-сайта, указав все основные и второстепенные проблемы, связанные со временем загрузки. Начните исправлять все проблемы, связанные со временем загрузки, одну за другой и продолжайте тестировать скорость страницы после каждого действия.
Если у вас есть цель набрать 100/100 за скорость страницы, то правильное планирование и точное выполнение плана являются решающими факторами для достижения цели. Наличие 100% оценки страницы может сделать веб-сайт удобным для пользователя и вывести его на новый уровень.
