Проблема перехода с конструктора страниц на редактор блоков WordPress Gutenberg
Опубликовано: 2021-01-05Время пришло. Редактор блоков WordPress Gutenberg стал достаточно надежным, чтобы обеспечить работу вашего существующего веб-сайта. Теперь вы можете отказаться от устаревшего плагина компоновщика страниц в пользу собственного редактора контента.
Это ситуация, в которой я оказался. Клиент, который в течение многих лет использовал устаревший компоновщик страниц, готов к изменениям. Таким образом, мне поручено помочь преобразовать существующие макеты и функции в блоки.
Это был очень интересный процесс. Держу пари, с этим сталкиваются и другие веб-дизайнеры.
При этом я хотел бы поделиться несколькими вещами, которые я узнал на этом пути (Подсказка: есть много проблем). Но, выявив болевые точки на ранней стадии, можно сгладить эти неровности на дороге. Вот так!
Зачем переходить на Гутенберг?
Прежде чем мы углубимся во все мельчайшие детали, давайте подготовим почву для того, с чем мы имеем дело. Хотя кое-что из этого относится к моему конкретному проекту, я подозреваю, что это также относится к довольно распространенной ситуации.
Конструктор страниц, застывший во времени
Плагины компоновщика страниц можно использовать, если вы намерены поддерживать их в течение длительного времени. Но слишком часто они входят в состав темы и просто не обновляются.
В этом случае плагин все еще работает достаточно хорошо. Но грядущие изменения в самом WordPress означают, что его дни могут быть сочтены.
Еще одно препятствие заключается в том, что конструктор страниц имеет некоторые пользовательские расширения для выполнения функций, специфичных для клиента. Таким образом, любое изменение инструментов редактирования должно учитывать это.

Решение стать нативным
Конечно, можно получить новую лицензию на конструктор страниц и обновить программное обеспечение. Но опять же, использование этих инструментов требует долгосрочных обязательств. Это означает не только соблюдение требований лицензирования, но и ограничение использования стороннего метода создания контента.
Gutenberg, с другой стороны, является нативным решением. Поскольку это часть ядра WordPress, в цепочке обслуживания на одно звено меньше. Его также можно настроить так, чтобы он делал практически все, чего вы хотели бы достичь.
При этом редактор блоков не обладает всеми мыслимыми функциями. Так что это означает либо создание того, что вам нужно, либо поиск сторонних плагинов, которые сделают это за вас.
Но, в конце концов, он (сравнительно) предлагает наиболее устойчивый путь. Поэтому рекомендуется переключатель.

Воспроизведение макетов относительно просто
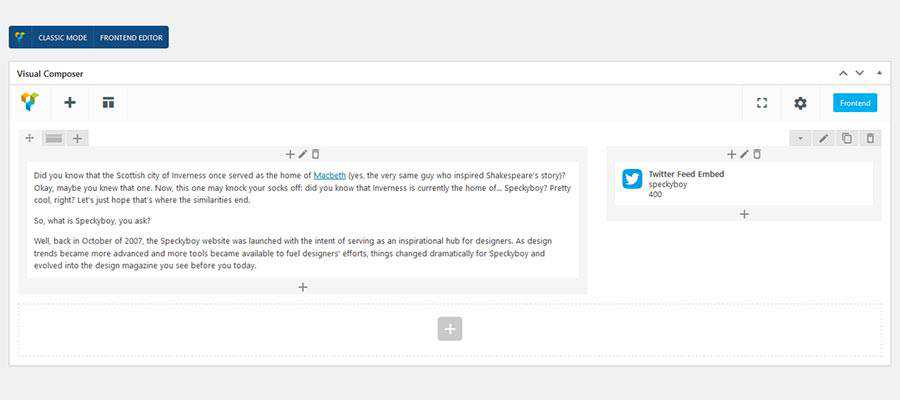
Одна из главных причин использования компоновщика страниц заключается в том, что создавать сложные макеты очень просто. Если вам нужно несколько строк, столбцов или их комбинация, все это в пределах досягаемости. Всего за несколько кликов и перетаскиваний у вас будет макет, который вы себе представляли.
В некоторых случаях это может быть основной задачей, для которой используется конструктор страниц. Если да, то переход на блочный редактор Гутенберга не будет слишком сложным.
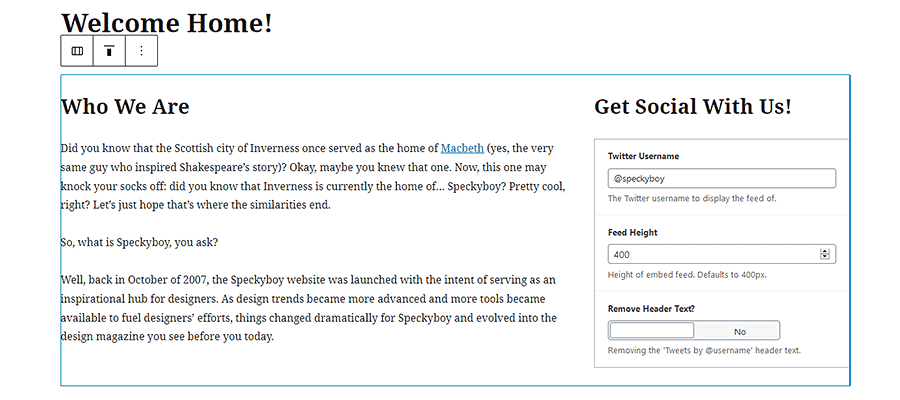
Конечно, вам придется начинать с нуля при создании макетов из блоков. Однако комбинация включенных блоков Columns и Group может упростить процесс. Если вам нужно повторить определенный макет, пользовательский шаблон блока будет очень полезен.
Обратная сторона? Пользовательский интерфейс редактора блоков может не обеспечивать такого же контроля, как некоторые конструкторы страниц. Поэтому вам, возможно, придется выбирать между аппроксимацией макета или дополнительной работой с CSS.

Хотите похожую функциональность? Это хит или мисс.
По умолчанию Гутенберг не предназначен для предоставления всех тех же функций, что и конструктор страниц. Он призван обеспечить надежную отправную точку. Таким образом, переход с конструктора страниц может отправить вас в погоню за дикими гусями.
Вы можете найти то, что вам нужно, в виде блочного плагина. Как и в случае с макетами, функции, доступные в блоке, могут не совпадать с тем, что есть в вашем компоновщике страниц. Это может означать некоторые компромиссы или движение в другом направлении.
Другой вариант, который отличает редактор блоков, — это возможность создавать собственные пользовательские блоки. Это позволяет вам создавать функции, которые точно соответствуют вашим потребностям.
Многое возможно с пользовательским блоком, хотя в конечном итоге это зависит от ваших навыков разработки. Нативно созданные блоки требуют знания React — то, что есть не у всех (включая вашего покорного слугу).
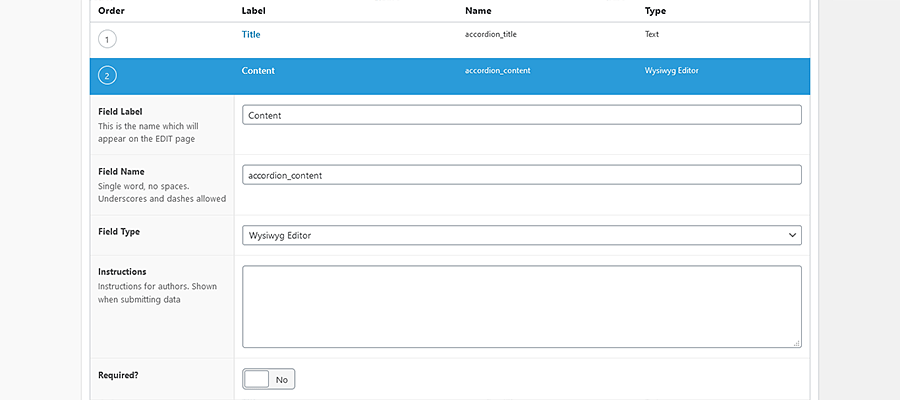
К счастью, есть и другие техники. Например, я создаю блоки через Advanced Custom Fields. Это инструмент, с которым я знаком, который значительно упрощает процесс.
Да, есть некоторые зависимости. Но если блок в будущем нужно будет перестроить изначально, что ж, это возможно. Но, в отличие от компоновщика страниц, полная смена редакторов не потребуется.

Реализация требует плана
Идеально начинать редизайн веб-сайта с новым редактором. Это дает шанс на чистый лист. Но что, если вы пытаетесь переключиться на существующий сайт?
Чтобы преобразовать содержимое на основе компоновщика страниц в редактор блоков, требуется планирование. В идеальном мире вы бы просто выпустили все сразу. Но это не всегда возможно, особенно на больших сайтах.
Ну так что ты делаешь? Для начала полезно иметь промежуточную среду. Это позволит вам создать точную копию вашего рабочего веб-сайта и протестировать необходимые изменения. Он может выступать в качестве своего рода испытательного полигона для пользовательских блоков. Это предотвращает любые непредвиденные проблемы, беспокоящие ваших пользователей.
Еще лучше то, что, если ваш сайт не сильно изменится, вы сможете перенести все эти изменения из промежуточной версии в рабочую.
Если это не так, то можно применить поэтапный подход. Это может включать преобразование одной страницы за раз.
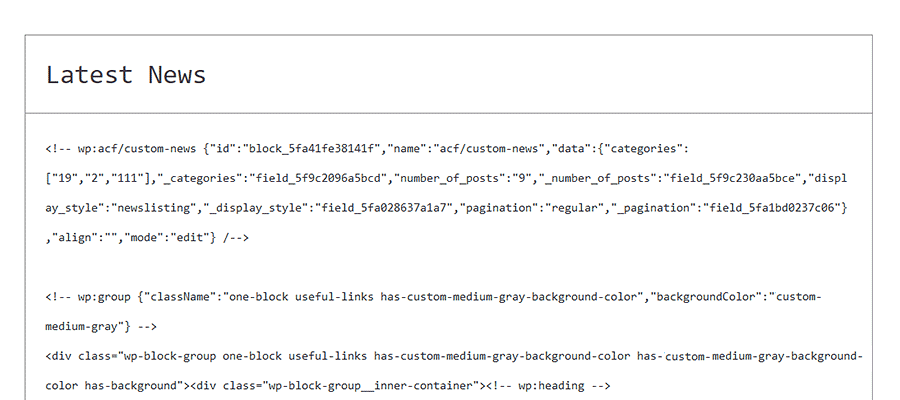
Один из способов сделать это безопасно — создать новую страницу (скрытую от общего доступа), а затем построить ее в соответствии с вашими потребностями. Оттуда вы можете заменить старый, когда будете готовы. Представление редактора кода Gutenberg позволяет копировать и вставлять все данные этого блока на другую страницу. Просто не забудьте создать резервные копии и как можно больше протестировать, прежде чем вносить какие-либо постоянные изменения.
Несмотря на это, крайне важно изучить использование компоновщика страниц вашего сайта. Затем создайте план замены его редактором блоков.

Создание блоков для будущего WordPress
Переключение вашего существующего веб-сайта с конструктора страниц на редактор блоков Gutenberg может быть сложной задачей, но вполне выполнимой. Это процесс, который требует распутывания содержимого, созданного с помощью вашего предыдущего редактора, и воссоздания его с помощью блоков.
Уровень сложности зависит от нескольких ключевых факторов. Во-первых, количество и тип контента, который использует старый конструктор страниц, будет определять рабочую нагрузку перед вами.
Кроме того, важна степень, в которой вам нужно воспроизвести внешний вид и функциональность в Гутенберге. Если элементы можно переосмыслить, это на самом деле хорошая возможность улучшить ваш сайт. Но чем строже соблюдение прежнего способа ведения дел, тем сложнее становится.
Тем не менее, переход на Гутенберг может быть наиболее благоприятным решением для будущего. При правильных обстоятельствах уже одно это будет стоить затраченных усилий.
