Не по пути: угловая навигация в веб-дизайне
Опубликовано: 2020-08-15Угловая навигация была с нами некоторое время. Это небольшая тенденция, возникшая в результате популярной навигации по периметру. Однако, в отличие от своего предшественника, он выглядит менее массивным и более элегантным, предоставляя больше места для содержимого.
Он прекрасно вписывается в современные области героев, которые используются для создания первого впечатления. Занимая углы, он сводит к минимуму риск столкновения с феерией на переднем плане. И все же – при всем при этом предоставляет пользователям быстрый способ уйти или двигаться дальше, чтобы исследовать внутренний мир сайта.
Решение очень гибкое. У него нет никаких ограничений или предпочтений. Он бывает разных стилей и комбинаций. Вы можете смешивать и сочетать несколько неотъемлемых компонентов, тщательно распределяя их по экрану. Просто взгляните на эти фантастические примеры для вдохновения.
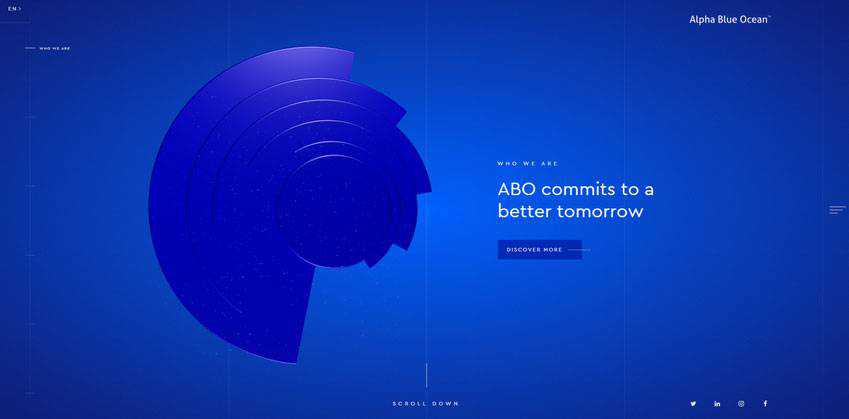
Альфа Голубой Океан
Как и подобает всем современным зонам героев, приветственная зона Alpha Blue Ocean также включает в себя динамичную часть, которая призвана привлекать внимание и задавать деловой тон проекту. Хотя навигация здесь должна играть второстепенную роль, она выделяется благодаря большому количеству пустого пространства и идеальному контрасту между белым цветом и темно-синим фоном. Это естественно бросается в глаза.

Обратите внимание, на первый взгляд кажется, что он занимает только углы. Однако из-за тонкого внешнего вида текста и глифов им удается занимать левую и правую стороны и не подавлять читателей. Таким образом, на левой стороне находится навигация по главной странице, а на правой — логотип, навигация-гамбургер и пакет социальных сетей.

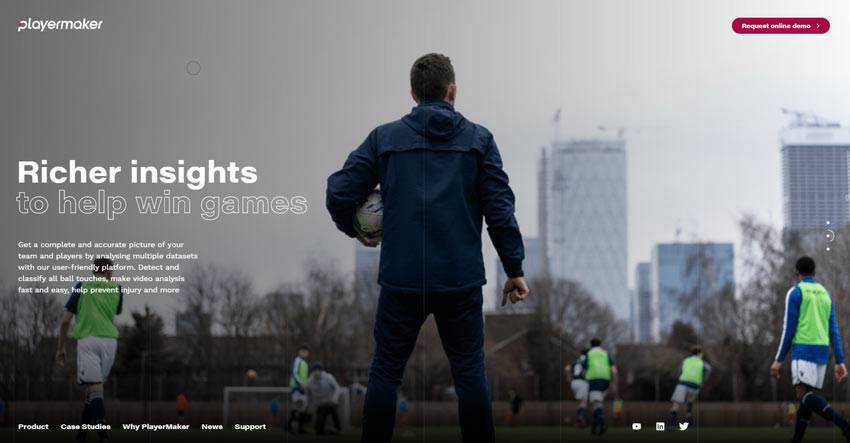
Игрокмейкер
Команда Playermaker также использует угловые в своих интересах. Они завоевали дополнительное пространство для своего впечатляющего фотофона. Здесь все элементы, присущие первому экрану, такие как призыв к действию, логотип, упрощенная навигация и ссылки на профили в социальных сетях, расположены в четырех соответствующих углах.
Обратите внимание на расположение традиционной навигации из пяти пунктов. Он расположен в нижней левой части экрана. Он кажется довольно необычным, но вдохновляющим и освежающим. Решение слегка изменяет общую эстетику, не делая ничего экстраординарного. Аккуратный и умный.

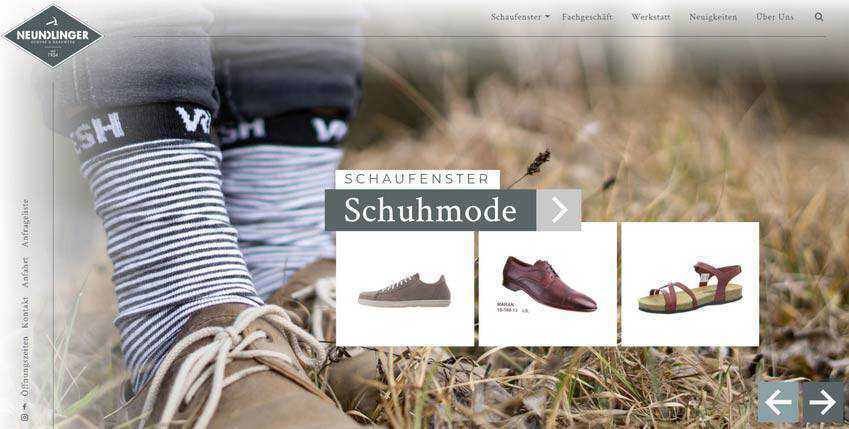
Нундлингер
Как и в двух предыдущих примерах, Neundlinger также использует угловой тип навигации, спасая домашний экран от обычного вида. Здесь вы можете увидеть модный вертикальный ритм, изобретательно примененный к меню слева.
Регуляторы слайдера занимают свои места под солнцем как раз под нужным углом. Обратите внимание, все элементы навигации в паре с логотипом образуют одну область. Или, если быть более точным, рама. Последний визуально обрамляет ползунок и придает ему большую направленность. Здесь угловая навигация идеально вписывается в квадратную эстетику.

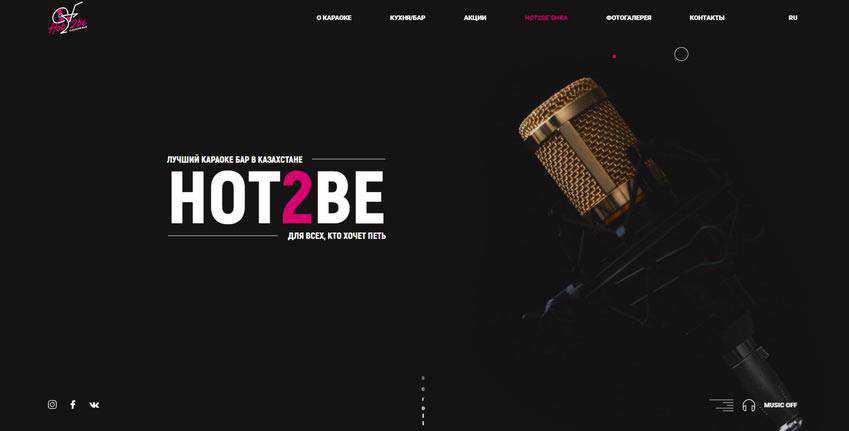
Hot2Be
Команда Hot2Be улучшила общую навигацию без особых жертв. Они использовали пустые углы, чтобы показать некоторые дополнительные ссылки, которые они сочли полезными для своей аудитории. Таким образом, в левом нижнем углу расположены иконки социальных сетей, а в правом нижнем углу находятся элементы управления музыкальным проигрывателем, чтобы сделать пребывание посетителей приятным и комфортным.
Переключатель логотипа и языка находится именно там, где и должен. Несмотря на то, что верхняя часть экрана кажется более массивной, чем нижняя, в ней ощущается определенная гармония. Здесь навигация эффективно охватывает все жизненно важные пути эвакуации и при этом выглядит стильно. И, самое главное, ненавязчивый.

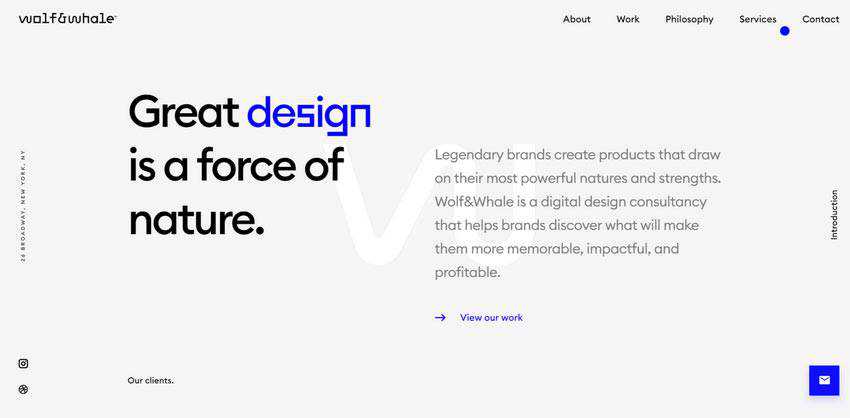
Волк и кит
Wolf and Whale — это пример, когда угловая навигация граничит с навигацией по периметру, что дает довольно впечатляющий результат. Он занимает не только углы, но и немного места справа и слева, чувствуя себя просторным и непринужденным.
Здесь чувствуется организационная гармония и порядок. Вроде все на своих местах. Дизайн чистый, аккуратный и умный. Как и навигация. Он подходит как перчатка своей аккуратностью и гладкостью. Также обратите внимание на фокусные точки, которые здесь умело размещены. Путь чтения начинается со слова «дизайн», затем идет по обратной ссылке на работы и заканчивается кнопкой призыва к действию в правом нижнем углу. Умная.

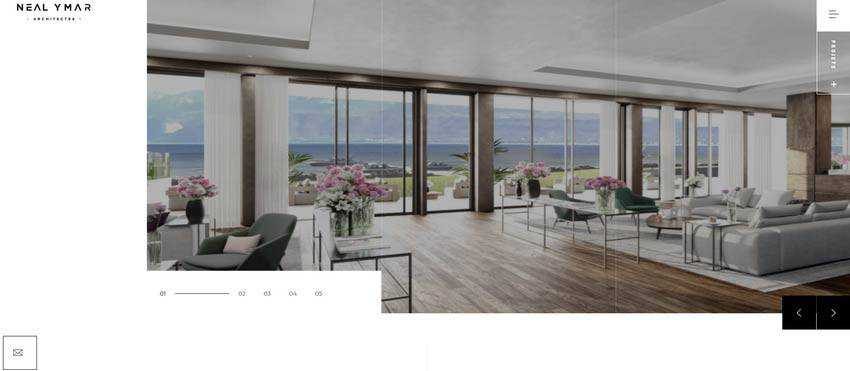
Нил Имар
Команда, стоящая за официальным сайтом Нила Имара, в значительной степени полагается на сложную игру с квадратными конструкциями. И решение, безусловно, окупается. Район героя выглядит фантастически. Он кажется сложным и изощренным, хотя задействованы только примитивные квадраты и прямоугольники.
Угловая навигация отлично сочетается с ним. Это завершает антураж и делает тему завершенной. И при всем при этом ему удается говорить само за себя, придавая всем своим элементам ощущение важности.

Оропресс
Oropress — отличный пример того, как все делается с учетом минимализма. Территория героя невероятно просторная, аккуратная и чистая. Команда выбрала только цельные элементы. Однако все не так примитивно, как может показаться на первый взгляд; и слоган на основе параллакса в центре страницы является тому доказательством.
Здесь минимализм был поднят на новый уровень, играя роль экстравагантности. Охватывая только самое необходимое и занимая всего три угла вместо четырех, угловая навигация отвечает идеологии сайта, внося свой вклад в общую эстетику.

Ромен Аваль
Личное портфолио Ромена Авалле — еще один пример минималистического подхода, который был реализован для того, чтобы принести пользу владельцу. Как и в предыдущем примере, он также построен на классической черно-белой цветовой схеме, украшенной кучей белого пространства.
Здесь инициалы имени художника служат развлекательным элементом, производящим впечатление. Угловая навигация включает всего две обратные ссылки, которые ведут в разделы для работ и страницу контактов, а также логотип. Сливается без сомнений. Такое ощущение, что это единственно верное решение, так как эффективно поддерживает тему и усиливает тон проекта.

Угловой офис
Угловая навигация пригодится во многих ситуациях. Будь то веб-сайт с традиционной или современной структурой, он легко найдет способ улучшить ситуацию и внести свой вклад в общее впечатление.
Благодаря своему ненавязчивому, аккуратному и элегантному виду он становится идеальным партнером для тех веб-сайтов, где области героев заполнены сложными концепциями, которые стремятся сделать все о себе. В такой обстановке угловая навигация естественно отходит на второй план. Тем не менее, он по-прежнему предоставляет онлайн-посетителям полезные ссылки и необходимые шлюзы.
