Оптимизация видео по размеру и качеству
Опубликовано: 2022-03-10За последние несколько лет все больше и больше проектов используют видео как неотъемлемую часть приложения. Это отличное направление, поскольку видео более привлекательны, чем фотографии (видео может удвоить коэффициент конверсии и увеличить время, проведенное на сайте), и, как таковое, действительно может привлечь клиентов к подробному изучению продуктов и услуг. Однако все идет наперекосяк, когда возникают проблемы, связанные с воспроизведением видео.
Проблемы с воспроизведением видео напрямую связаны с размером и битрейтом видео. Видео с большими размерами или высоким битрейтом будет загружаться дольше, и для плавного воспроизведения потребуется более высокая скорость сети. Это приводит к более длительному времени запуска, и если сеть не может предоставить видео достаточно быстро, видео останавливается во время воспроизведения видео.
Хотя есть решение! Запустив базовую оптимизацию наших видео перед добавлением их на наши веб-сайты, мы можем предотвратить возникновение этих проблем навсегда — ну, в большинстве случаев. Все, что нам действительно нужно сделать, это уменьшить размер файла — так или иначе. Итак, теперь хитрость заключается в следующем: как уменьшить размер файла без снижения качества?
В этой статье мы рассмотрим инструменты и некоторые шаги, которые вы можете предпринять, чтобы оптимизировать видео для воспроизведения — и все это, чтобы избежать зависаний и произвести впечатление на ваших дорогих клиентов!
Реальные данные
Нередко можно найти веб-сайты с очень большими видео — например, используемыми в качестве фоновых видеороликов. В своем исследовании я просматривал сайты, найденные в мобильном HTTP-архиве за декабрь 2020 года, и было нетрудно обнаружить большое количество сайтов, загружающих огромные видеофайлы по умолчанию, как на мобильных устройствах, так и на настольных компьютерах.
Конечно, сомнительно, что вы сможете достичь той же экономии, которую я покажу здесь, но вы получите несколько полезных указаний и советов о том, что следует помнить при работе с видео. На самом деле очень легко случайно разместить очень большие видео на вашем веб-сайте, если вы не будете осторожны, в результате чего они станут практически непригодными для большинства ваших клиентов.
История тыквенной грядки
Представьте, что сейчас середина октября, и вы ищете тыквенную грядку и кукурузный лабиринт, чтобы провести выходные с семьей. Не выходя из своего настольного компьютера, вы ищете в Интернете близлежащее местоположение и находите идеальное. Веб-сайт выглядит красиво, с красивым видео с дрона 4K , на котором воспроизводятся поля в верхней части страницы. Вы выбираете URL-адрес и отправляете его себе и своим близким, чтобы вы вместе могли продолжить изучение этой опции на ходу.
Но когда вы открываете страницу на своем телефоне, вы замечаете глюк: видео отчаянно пытается воспроизвести на вашем телефоне, но, к сожалению, это не удается. Видео продолжает останавливаться и перезапускаться снова и снова , что гораздо более разрушительно и раздражает, чем на вашем компьютере. В конце концов вы двигаетесь дальше, добавляете URL-адрес в закладки и продолжаете заниматься своими повседневными делами.
После веселого грязного дня (ну, я недавно жил в Сиэтле и Великобритании, так что тыквенные грядки грязные), вы снова за компьютером: возможно, вы снова думаете об этом видео и удивляетесь, почему оно не воспроизводилось. хорошо на вашем телефоне. Что ж, давайте продиагностируем, что происходит.
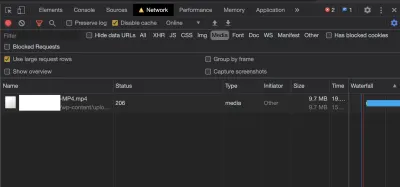
Вы можете начать с открытия DevTools в своем браузере. После загрузки страницы мы можем перейти на вкладку «Сеть» и отфильтровать по «медиа», чтобы увидеть все видеофайлы:

Мы видим, что скачивается файл MP4. Файл не передается по сети как отдельный файл; скорее, служба потоковой передачи должна разбивать файл на несколько сегментов , поэтому вы можете увидеть несколько запросов 206 (частичный контент) для одного и того же файла.
Глядя на заголовки ответа для этого файла, мы можем заметить некоторые детали:
accept-ranges: bytes access-control-allow-headers: x-test-header, Origin, X-Requested-With, Content-Type, Accept access-control-allow-methods: GET, POST, PUT, DELETE, OPTIONS Content-Length: 87690242 Content-Range: bytes 70025216-157715457/157715458 content-type: video/mp4 date: Fri, 22 Jan 2021 15:27:26 GMT last-modified: Mon, 24 Jun 2019 05:13:04 GMT server: ApacheТеперь некоторые из этих цифр немного пугают, поскольку они немного велики. На самом деле, они часто настолько велики, что у меня появилась привычка добавлять запятые, чтобы я мог получить представление о том, насколько велики файлы на самом деле. В этом случае частичная загрузка составляет 87 МБ, а весь файл — 157 715 457 байт. Да, это видео весит 157 МБ, и оно (пыталось) загрузить на мой телефон сегодня утром! Неудивительно, что это не удалось.
Итак, что случилось с этим видео?
Давайте нырнем немного глубже. Судя по всему, видео слишком велико для плавного воспроизведения на мобильном телефоне с меньшим объемом памяти и более медленной сетью. Но что нам нужно, чтобы это исправить? Чтобы выяснить, в чем именно заключается проблема, мы можем использовать FFMPEG, который является бесплатным и открытым исходным кодом и оказался одним из самых надежных инструментов для оптимизации видео . Мы могли бы бесконечно настраивать конфигурацию в FFMPEG, но давайте коснемся лишь нескольких важных в этой статье.
Итак, начнем с диагностического инструмента под названием FFprobe. FFprobe собирает информацию из мультимедийных потоков и предоставляет вам подробную информацию о том, как кодируется видео и как оно будет воспроизводиться. Это часть пакета FFMPEG, и на самом деле он довольно прост в использовании.
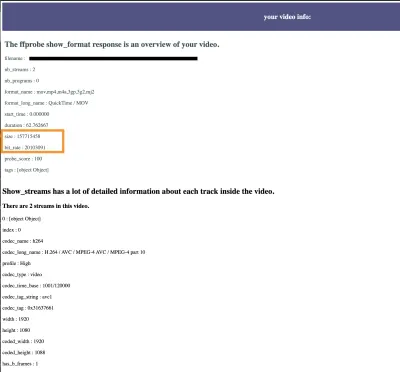
Еще лучше: если ваше видео уже есть в сети, есть онлайн-версия ffprobe, к которой мы можем сразу перейти. Итак, давайте просто введем URL-адрес в форму и получим в ответ подробную информацию о видео (например, размеры видео, битрейт и совсем немного метаданных).
Когда я добавляю URL-адрес MP4 с тыквенной фермы, мы сразу же видим одну из проблем. Ответ show_format от ffprobe возвращает сводку: по-видимому, есть 2 потока и их длина 62 с (что звучит достаточно нормально, чтобы не вызывать никаких подозрений). Но когда мы подходим к размеру и битрейту , мы сразу видим, где видео проваливается.

Как упоминалось выше, было бы неплохо привыкнуть к добавлению запятых к этим большим числам. Как оказалось, действительно кадры с дрона, пролетающие над полем, имеют размер 157 МБ и скорость передачи данных 20 МБ в секунду! Это означает, что для плавного воспроизведения видео сеть должна иметь возможность передавать видео со скоростью выше 20 Мбит/с, именно поэтому оно зависало на телефоне.
Каков идеальный битрейт воспроизведения?
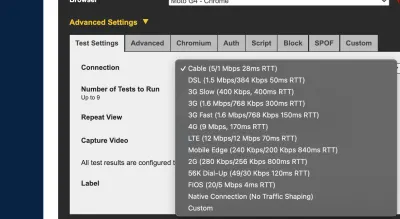
Чтобы избежать задержек, нам нужно транслировать видео с соответствующей скоростью . Вот где битрейт становится важным. Битрейт — это скорость воспроизведения видео. Чтобы браузер мог плавно воспроизводить видео, оно должно загружаться быстрее, чем воспроизводиться — это означает, что видео будет воспроизводиться плавно, только если скорость сети превышает 20 Мбит/с. Когда я думаю о скорости сети, я обычно полагаюсь на профили трафика WebPageTest:

Как видно из приведенного выше обзора, видео может хорошо воспроизводиться при «родном подключении» и при сверхбыстром подключении FIOS по оптическому кабелю (скорость 20 Мбит/с — это как раз то, что требуется, поэтому, надеюсь, ничего больше не нужно загружать в задний план). Однако все остальные соединения имеют скорость нисходящего канала значительно ниже 20 Мбит/ с. Если видео загружается на этих скоростях, проигрыватель будет пытаться потреблять видео быстрее, чем оно может быть загружено, и видео постоянно останавливается.
Битрейт вашего видео устанавливает минимальную скорость сети, которую могут использовать ваши клиенты. В общем случае битрейт вашего видео должен составлять около 80% доступной пропускной способности сети. Таким образом, для беспрепятственного воспроизведения видео со скоростью 20 Мбит/с действительно требуется пропускная способность сети 24 Мбит/с. Все пользователи с более медленным соединением будут иметь довольно плохой опыт и, скорее всего, вообще не смогут смотреть видео. В частности, это означает, что для плавной и гладкой игры на 4G битрейт должен оставаться ниже 7,2 Мбит/ с.
Можем ли мы понизить битрейт этого видео?
Да! Давайте посмотрим на некоторые конфигурации, которые мы можем использовать для уменьшения битрейта этого видео. Но сначала давайте посмотрим на данные, которые мы получаем от FFprobe. Одна довольно заметная вещь — это значение r_frame_rate , которое представляет собой количество кадров в секунду в видео. Его значение 60000/1001. Это означает, что частота кадров для видео составляет 60 кадров в секунду. Однако типичная частота кадров в Интернете составляет 25–30, поэтому первое, что мы можем сделать, — это перекодировать видео с более низким битрейтом .
Еще одна вещь, которую следует иметь в виду, это коэффициент постоянной скорости . В FFMPEG основным критерием качества/размера является сжатие с коэффициентом постоянной скорости (CRF) со значениями в диапазоне от 0 (без сжатия) до 50 (высокое сжатие). Значение по умолчанию для CRF в FFMPEG — 23 (если вы пропустите параметр CRF, ваше видео будет с этим значением). По моему личному опыту, значения от 23 до 28 по-прежнему позволяют получать видео высокого качества , которые хорошо выглядят в Интернете и значительно уменьшают размер файла.

Итак, давайте начнем с 30 кадров в секунду и CRF 23 . Команда терминала будет выглядеть так:
ffmpeg -i input.mp4 -vcodec h264 -acodec aac -crf 23 -strict -2 :v fps=fps=30 output.mp4Вуаля! В результате получается видео размером 81,5 МБ — улучшение уже на 48%. Но видео все равно очень большое, с битрейтом 10 Мбит/с. Если мы установим CRF на 28, файл упадет до 35,4 МБ с битрейтом 4,5 МБ/с, что, скорее всего, будет хорошо воспроизводиться при соединении 4G.
Это пятикратное улучшение по сравнению с исходным видео . Чтобы сделать это видео еще более доступным, мы можем уменьшить его размер. Это то, что мы обсудим в разделе потоковой передачи ниже.
Голодная до пиццы история
Представьте, что вы находитесь в Лос-Анджелесе, возможно, приехали из-за границы и путешествуете по телефону, и, конечно же, думаете о том, чтобы перекусить кусочком пиццы. Вы находите в своем телефоне замечательную пиццерию и решаете отправиться туда. Возможно, вы заметили несколько видеороликов и изображений на странице, но на самом деле все пиццерии выглядят одинаково, поэтому вы не удосужились посмотреть видео. Вы направляетесь и берете кусочек или два, прежде чем отправиться обратно в свой отель.
Той ночью вы получаете сообщение от своего оператора, что вы использовали гораздо больше данных, чем предполагали (и определенно намного больше, чем планировали изначально!). Пара такси, и сайт пиццы — насколько дорогой снова был сайт пиццы?
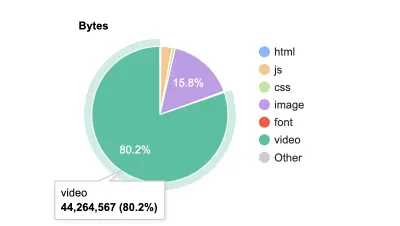
Вы загружаете веб-сайт пиццы в WebPageTest и проверяете его на мобильном устройстве:

44 Мб видео . Откуда это? Даже более того, когда мы рассмотрим источник и водопад более подробно, мы увидим, что на самом деле видео два! К счастью (или к сожалению?), полностью скачать ни один из них не удалось:
| видео | Размер |
|---|---|
| Видео 1 загружено | 11,8 МБ (всего 121 МБ) |
| Видео 2 загружено | 31,1 МБ (всего 139 МБ) |
Это вызывает некоторые опасения и несколько вопросов.
Во-первых, почему было загружено так много видео, если оно не воспроизводилось автоматически? Мы еще ничего не успели нажать, но уже использовали почти 40 МБ данных. Ответ, как всегда, лежит в источнике. Ну, «просмотреть источник», то есть.
<video class="video-js vjs-big-play-centered" controls preload="auto" width="1050" height="591" poster="assets/home_poster.jpg" data-setup='{"fluid": true}'><source src="assets/home_1.mp4" type='video/mp4'> <source src="assets/home.webm" type='video/webm'><p class="vjs-no-js">To view this video please enable JavaScript, and consider upgrading to a web browser that <a href="https://videojs.com/html5-video-support/" target="_blank">supports HTML5 video</a></p> </video>
С места в карьер мы видим как минимум две проблемы:
- предварительная загрузка = «авто»
Когда мы устанавливаемpreload="auto", мы переопределяем настройку браузера по умолчанию, принудительно загружая видео независимо от того, нажимал ли ваш клиент «Воспроизведение». Атрибутpreloadпо умолчанию — этоmetadata, что привело бы к загрузке нескольких 100 КБ. По общему признанию, это гораздо лучший результат для посетителей сайта, которые никогда не будут смотреть это видео. - Заказ видео
Если у вас есть несколько версий видео (в данном случае: видео в формате h264 .mp4 и VP8 .webm), браузер выберет первое видео , которое он сможет воспроизвести. Теперь каждый современный браузер поддерживает mp4, в то время как большинство современных браузеров также поддерживают webm (по данным CanIUse, глобальная поддержка составляет 95,4%).
Один трюк, который я люблю использовать, — это вставить соответствующую строку исходного видео с помощью Javascript. Таким образом, если вы решите не показывать видео на определенных экранах, у вас просто будет пустой тег <video> — и никакое видео не будет загружено.
window.onload = addAutoplay(); var videoLocation = document.getElementById("hero-video"); function addAutoplay() { if(window.innerWidth > 992){ videoLocation.setAttribute("autoplay",""); }; }window.onload = addAutoplay(); var videoLocation = document.getElementById("hero-video"); function addAutoplay() { if(window.innerWidth > 992){ videoLocation.setAttribute("autoplay",""); }; }
Если мы теперь запустим ffprobe для этих двух видео, мы обнаружим существенные различия в размерах:
| Формат | Размер |
|---|---|
| mp4 | 121,2 МБ |
| вебм | 11,8 МБ |
WebM на 90% меньше, но имеет 0 просмотров , так как каждый браузер поддерживает формат mp4. Эти два видео имеют разрешение 640×360 и продолжительность 140 секунд. Запуск команды ffmpeg сверху на mp4 приводит к получению видео размером 12,4 МБ, поэтому вполне вероятно, что разработчики использовали аналогичный процесс для сжатия и кодирования варианта .webm. Возможно, иметь preload="auto" для 12,5 МБ было бы не так уж и плохо.
Второе видео (съемка с дрона внутри ресторана) снято в формате Full HD (1080p), но аналогично сжато со 140 МБ до 35 МБ. Итак, 120s с FFMPEG могли уменьшить вес видео на этой странице со 160 МБ до 57 МБ. Изменение порядка webm/mp4 сэкономит несколько дополнительных МБ для 95% браузеров, поддерживающих этот формат.
Что, если бы мы захотели сделать еще лучше, например, сделать видео адаптируемым к экранам разного размера? Что ж, давайте сделаем видео еще меньше — с адаптивными видео!
Тег <video> не поддерживает медиа-запросы для показа разных видеофайлов на разных экранах, поэтому нам нужен другой способ предоставления видео с размером экрана устройства. Самый простой способ добиться этого — использовать потоковое видео . Это добавит некоторые ресурсы Javascript и другие ресурсы для видеоплеера, которые потребуются, но экономия видео определенно компенсирует эти дополнительные данные.
Мы можем создавать видеопотоки с помощью FFMPEG (раньше я использовал такие bash-скрипты), но для этого нам нужно знать все размеры и настройки, которые мы хотели бы использовать (и, как упоминалось ранее, у FFMPEG много настроек! ).
Чтобы упростить потоковую передачу видео, существуют API-интерфейсы (например, api.video и Mux), куда вы загружаете свое видео, а инструменты создают видеопотоки и размещают ваше видео для вас. Для полного раскрытия, я работаю над первым, поэтому, чтобы упростить конвейер обработки видео, я буду использовать api.video для перекодирования и размещения своих видео. С помощью API загрузки я могу загрузить любое видео, а инструмент создаст потоковую версию с разными размерами и битрейтами (в настоящее время 240p, 360p, 480p, 720p, 1080p и 4K).
Битрейт для небольших видеороликов значительно снижается по мере уменьшения размеров видео. Это означает, что видео потребует меньше пропускной способности сети на небольших экранах и будет воспроизводиться в более медленных сетях.
Для краткости мы протестируем только видео патча Pumpkin. Я получил аналогичные результаты с видео с дрона (другое видео с пиццей имеет разрешение всего 360p, поэтому оно не сильно выигрывает от меньших размеров).
Примечание . Напоминаем, что это видео в настоящее время представляет собой видео в формате 1080p mp4 с частотой 60 кадров в секунду и весит 157 МБ для всех посетителей.
С некоторыми оптимизациями (CRF 28 и снижением частоты кадров до 30fps) видео уменьшилось до 35,7 МБ . Используя DevTools, мы можем эмулировать устройства, чтобы увидеть, сколько данных используется для воспроизведения потокового видео на экранах разного размера.
В таблице ниже показан общий объем используемого трафика. С видео HLS есть проигрыватель JavaScript, CSS, шрифты и т. д., которые добавляют около 1 МБ дополнительных накладных расходов. Это включено в общую сумму ниже:
| Устройство | Размер видео (в пикселях) | Размер видео (МБ) | Битрейт (Мбит/с) |
|---|---|---|---|
| Moto G4 (Портрет) | 240p | 3,1 МБ | 0,35 |
| Moto G4 (Пейзаж) | 360p | 7,5 МБ | 0,800 |
| Iphone 7/7/8 (Пейзаж) | 480p | 12,1 МБ | 1,40 |
| Ipad (пейзаж) | 720p | 21,2 МБ | 2,6 |
| Ipad Pro (Пейзаж) | 1080p | 39,4 МБ | 4.4 |
При разрешении 1080p для потока загружается около 4 МБ дополнительных ресурсов, но для любого другого размера происходит значительная экономия данных без потери качества видео. Мало того, что видео будет иметь правильный размер для устройств , но и гораздо меньше вероятность зависания, поскольку битрейт будет снижен для устройств, которые, скорее всего, будут использовать более медленные мобильные соединения.
Потоковое видео учитывает частоту кадров, размер видео и качество, обеспечивая быстрое воспроизведение на экране любого размера и в сети с любой скоростью.
“
Еще одно преимущество потокового видео: если сеть работает медленно (или вдруг становится медленнее), плеер может настроить отображаемое видео и воспроизводить версию видео с более низким качеством — обеспечивая воспроизведение на устройстве — даже в плохих условиях сети. (Вы можете протестировать различные видео с помощью StreamOrNot, небольшого проекта с открытым исходным кодом, который я выпустил некоторое время назад.
Теперь, не слишком ли много накладных расходов? Нельзя ли сделать то же самое (только намного быстрее) с YouTube или Vimeo? Мы, конечно, могли бы, но тогда мы не смогли бы полностью удалить брендинг или рекламу из видео, не говоря уже о накладных расходах скриптов, загружаемых в iframe видеоплеера. Кроме того, иногда вы можете захотеть использовать видео в качестве фонового видео на странице вашего продукта и вообще избегать любого внешнего брендинга.
Заключение
Мы не загружаем изображения с нашей камеры напрямую в Интернет, а сжимаем и изменяем их размер, чтобы сбалансировать качество и веб-производительность. То же самое следует сделать и с видеофайлами. Небольшие видеоролики начинают воспроизводиться быстрее и реже останавливаются, что повышает удобство работы с веб-сайтом.
В этой статье мы выполнили несколько простых шагов по оптимизации наших видео, например, понизив качество и частоту кадров. Мы также рассмотрели, как потоковое видео может позволить нам создать более отзывчивое видео для Интернета — автоматически показывать видео, размер которых соответствует размеру экрана устройства.
Спасибо за внимание, и если вы хотите узнать больше, вы можете прочитать больше о передовых методах работы с видео здесь, в Smashing Magazine и в моем блоге:
- Воспроизведение видео в Интернете: текущее состояние видео (часть 1)
- Воспроизведение видео в Интернете: рекомендации по доставке видео (часть 2)
- Скрытие видео в мобильном Интернете
