Как оптимизировать изображения на веб-сайтах для повышения производительности и UX
Опубликовано: 2016-03-25Поскольку количество изображений и видео на веб-сайте продолжает расти, более медленное время загрузки, что приводит к негативному опыту пользователей, вызывает все большую озабоченность у любой компании. В статье в The Fiscal Times со ссылкой на компанию HTTP Archive, занимающуюся измерением интернет-данных, отмечается, что средний размер веб-сайта сейчас составляет 2,1 МБ по сравнению с 1,5 МБ пару лет назад. Одной из основных причин такого роста является добавление контента, такого как видео и привлекательные изображения, призванного привлечь больше трафика на сайт.

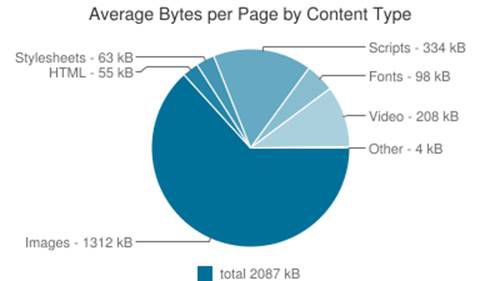
The Fiscal Times – Сеть замедляется – Диаграмма
В статье показано, что изображения составляют почти 63 процента байтов (1312 КБ от общего объема 2087 КБ) средней страницы по типу контента. Видео пришло на дальнюю секунду на 10 процентов (208 КБ).
Влияние изображений на веб-сайт может быть значительным, поскольку они потребляют дорогостоящую полосу пропускания и увеличивают время, которое посетители веб-сайта тратят на ожидание загрузки страниц. Когда каждая секунда снижает общий коэффициент конверсии вашего веб-сайта и, в конечном итоге, доходы, имеет смысл максимально оптимизировать ваши изображения и их доставку.
Если у вас проблемы с производительностью веб-сайта, возможно, вы делаете одну или несколько ключевых ошибок с изображениями. В этой серии из двух частей мы рассмотрим, как оптимизировать как ваши изображения, так и вашу сеть, чтобы обеспечить наилучшее взаимодействие с пользователем и минимизировать затраты, а также требования к пропускной способности и хранилищу.
Вот обзор наиболее распространенных ошибок, которые вы можете совершать при работе с изображениями, и способов их избежать:
Неиспользование более эффективных современных форматов изображений
Несмотря на то, что Google добавил поддержку своего формата изображений WebP в браузеры Chrome, а Microsoft сделала то же самое для JPEG-XR в большинстве своих браузеров Internet Explorer и Edge, разработчики до сих пор не приняли их. Возможно, вы не знаете об этих форматах, или, может быть, слишком сложно доставлять изображения разных форматов в разные браузеры и устройства. В результате вы можете придерживаться одних и тех же форматов JPG и PNG и не использовать преимущества современных форматов для оптимизации своих сайтов.
Как исправить: конвертируйте изображения в современные форматы WebP и JPEG-XR, а также настройте качество сжатия, чтобы сбалансировать форматы. Кроме того, определяя конкретный браузер, который обращается к каждому изображению, и доставляя другую версию изображения в соответствующий браузер, вы можете гарантировать, что пользователи получат изображения наилучшего качества с точки зрения визуального качества и оптимизации размера файла.
 |  |
| 16,9 КБ JPG | 6,9 КБ веб-сайта |
Встраивание коротких видеоклипов в формате GIF
Вы можете полагаться на формат изображения GIF для отображения коротких видеоклипов на новостных сайтах, сайтах СМИ и сайтах социальных сетей. Хотя формат GIF легко использовать для встраивания видеоклипов с помощью простого тега изображения HTML, он неэффективен для захваченных фильмов, поскольку файлы имеют большой размер и загружаются медленно, особенно на мобильных устройствах, что приводит к высоким затратам на пропускную способность и высокой загрузке ЦП. .
Как исправить: существует несколько способов доставки и встраивания одних и тех же клипов и анимаций с использованием современных форматов файлов, таких как Animated WebP для пользователей браузера Chrome. Другой подход заключается в применении сжатия файла GIF с потерями, что приводит к небольшому снижению визуального качества, но значительно уменьшает размер файла.
Файлы GIF также можно конвертировать в видеоформаты MP4 или WebM, встраивая клипы и видеотеги HTML5 вместо тега изображения. В большинстве современных браузеров это работает плавно, и сайт выглядит точно так же, но загружается намного быстрее. Выполнив один из этих шагов, вы сможете значительно уменьшить размер файла, сэкономив время загрузки страницы, улучшив взаимодействие с пользователем и сократив расходы на пропускную способность.
 |  |
| 6,3 МБ GIF | 311 КБ MP4 |
Предоставление изображений 2X (Retina Display) всем пользователям
Современные мобильные устройства и ноутбуки имеют высокое соотношение пикселей устройства (DPR). Поскольку вы хотите, чтобы ваши сайты отлично выглядели на этих устройствах, вы можете встраивать изображения с двойным разрешением. Хотя это хорошая практика, многие разработчики, как правило, предоставляют изображения одинакового размера всем пользователям. В результате пользователи с обычными дисплеями (например, дисплеями без Retina) должны загружать изображения высокого разрешения, в то время как их дисплеи выигрывают только от половинного разрешения. Это приводит к трате времени на ожидание загрузки страниц и излишнему увеличению затрат на пропускную способность.
Как исправить: создайте разные разрешения для каждого значения DPR (например, обычные изображения и изображения с двойным разрешением) и автоматически определите значение DPR веб-страницы в браузере текущего пользователя. Это позволит вам предоставлять обычные изображения пользователям с обычными дисплеями и изображения с двукратным разрешением пользователям с устройствами с дисплеем Retina.
 |  |
| DPR 1.0 — 100×100 — 4,6 КБ | DPR 2.0 — 200×200 — 12,1 КБ |
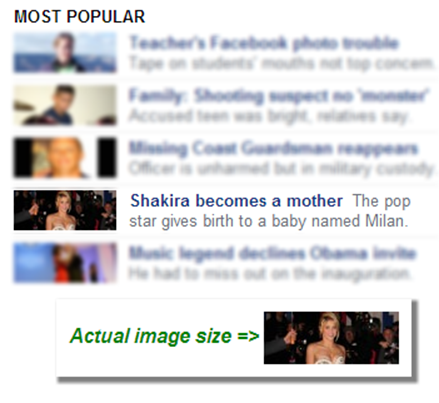
Расточительное изменение размера на стороне браузера
Одним из распространенных способов, которые используют разработчики, является изменение размера изображения на стороне браузера вместо изменения размера изображения на стороне сервера. В современных браузерах конечный результат выглядит точно так же, но с точки зрения пропускной способности история совсем другая. Посетители веб-сайта тратят драгоценное время на загрузку излишне большого изображения, а вы тратите пропускную способность, доставляя его им. Для старых браузеров проблема еще более заметна, поскольку их алгоритмы изменения размера обычно не соответствуют стандартам.

Как исправить: убедитесь, что изображения, которые вы предоставляете, идеально соответствуют требуемым размерам веб-сайта. Даже если одно и то же изображение должно быть преобразовано в миниатюры разного размера, чтобы соответствовать разным страницам, стоит создавать разные миниатюры, а не предоставлять большое изображение и полагаться на браузер для изменения его размера.

Пример расточительного изменения размера на стороне браузера
Излишне высокое качество JPEG
Файлы JPEG действительно произвели революцию в Интернете. Уже много лет этот формат с потерями позволяет веб-разработчикам отображать изображения с высоким разрешением и высокой детализацией, используя часть пропускной способности, требуемой любым конкурирующим форматом изображения. Но многие разработчики и графические дизайнеры не экспериментируют со сжатием JPEG, которое могло бы значительно уменьшить размер файла без заметной потери качества просмотра.
Хотя 85-процентное качество JPEG кажется обычным явлением, мы видели много веб-сайтов, на которых 95-процентное качество было обычным явлением, в то время как гораздо более низкое качество значительно уменьшило бы размер файла без ущерба для общего впечатления. Конечным результатом является более высокое потребление полосы пропускания и ухудшение качества обслуживания посетителей.
Как исправить: не бойтесь экспериментировать с более низкими уровнями качества JPEG. Для некоторых веб-сайтов использование 50-процентного качества JPEG дало очень разумный результат, а преимущества намного перевесили затраты. Хотя файлы JPEG более высокого качества всегда будут выглядеть лучше, улучшение качества не всегда будет стоить дополнительной полосы пропускания и времени ожидания.
 |  |
| 95% JPEG — 34 КБ | 80% JPEG — 17 КБ |
Неправильные типы файлов изображений
JPEG, PNG и GIF являются наиболее распространенными форматами файлов, используемыми сегодня на веб-сайтах, но у каждого из них очень разные роли, поэтому, если вы используете неправильный формат, вы тратите время своих посетителей и свои деньги.
Частой ошибкой является использование PNG для доставки фотографий. Существует распространенное заблуждение, что PNG как форматы без потерь обеспечивают максимально возможное воспроизведение фотографий. Хотя в целом это верно, это также совершенно ненужная оптимизация. JPEG с относительно высоким качеством вернет фотографию сравнимого качества с размером, составляющим часть файла PNG.
Как исправить: всегда помните, какой формат изображения следует использовать для отображаемого контента. PNG следует использовать для изображений, созданных компьютером (диаграммы, логотипы и т. д.), или когда вам нужна прозрачность изображения (наложения изображений). JPEG следует использовать, когда вы показываете отснятую фотографию. GIF следует использовать, когда требуется анимация (анимация загрузки Ajax и т. д.).
 |  |
| PNG — 110 КБ | JPEG — 15 КБ |
Доставка неоптимизированных изображений
Несмотря на то, что PNG является форматом без потерь, его можно сжать с помощью свободно доступных инструментов сжатия, которые уменьшают его до 50 процентов, но при этом сохраняют точно такое же изображение. К сожалению, многие разработчики и веб-дизайнеры пропускают этот шаг и предоставляют неоптимизированные изображения.
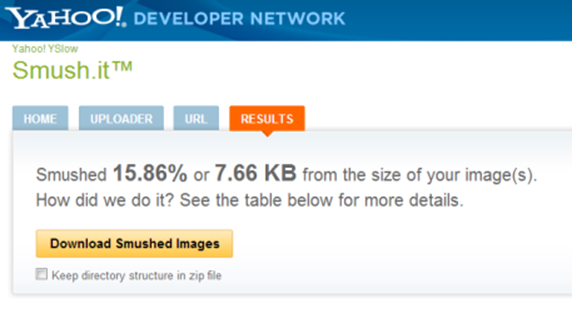
Как исправить: PNGCrush и OptiPNG — это две библиотеки оптимизации изображений с открытым исходным кодом, и если вы еще не используете их, вам обязательно стоит их проверить. Если вам не нужно автоматизировать процесс оптимизации, вы можете обратиться к онлайн-сервису Yahoo smush.it, чтобы вручную еще больше сжать PNG.

Пример Yahoo smush.it в действии
Забыть удалить метаданные изображения
Многие современные веб-сайты позволяют посетителям загружать фотографии. Будь то изображение профиля пользователя или совместное фото из недавней поездки, они изначально были сняты с помощью современной камеры, которая, скорее всего, добавила много метаданных в фотографию. В большинстве случаев было бы отличной идеей удалить эти метаданные, но разработчики редко тратят на это время, что приводит к тому, что изображения требуют большей пропускной способности для доставки и медленнее для пользователей.
Как исправить: обязательно удалите метаданные с ваших изображений и загруженных пользователем фотографий. Если эта информация необходима, вы можете сохранить ее где-нибудь, но не как часть ваших изображений. Даже если метаданные изображения не нужны для вашего веб-сайта, есть один фрагмент информации, исходная ориентация изображения при съемке, который на самом деле имеет решающее значение для правильного отображения фотографии на вашем веб-сайте. При удалении информации Exif убедитесь, что вы повернули изображение в правильную ориентацию на основе его данных Exif, прежде чем потерять эту информацию.
Законченный!
Эта статья, хотя и не исчерпывающая, описывает наиболее распространенные проблемы, связанные с изображениями, которые можно легко и экономично исправить, устраняя чрезмерное использование полосы пропускания и обеспечивая лучший опыт для посетителей вашего веб-сайта. В заключительной части этой серии мы поговорим о советах по оптимизации сети при доставке изображений.
