10 библиотек диаграмм данных JavaScript с открытым исходным кодом, на которые стоит обратить внимание
Опубликовано: 2022-04-08Красота современного веб-дизайна заключается в широком распространении визуальных и динамических эффектов. CSS3 вывел мир дизайна на новый уровень благодаря независимым свойствам анимации. Но копнув еще глубже, вы заметите, что открытый исходный код произвел революцию в процессе создания и использования такой библиотеки кода.
Нет никаких сомнений в том, что JavaScript является королем интерфейсных сценариев. Это увлекательный язык для создания визуальных эффектов без необходимости внутреннего программирования. Вот почему JavaScript является естественным выбором для создания диаграмм, графиков, таблиц или динамических интерфейсов больших данных.
Следующие ресурсы идеально подходят для любого разработчика, которому необходимо создавать данные на основе диаграмм для своих веб-сайтов. Библиотеки данных часто бывают довольно подробными, с большим количеством дополнительных методов и параметров. Но по мере того, как вы будете практиковаться в программировании и изучать JavaScript, настройка новой диаграммы данных станет для вас второй натурой.
Chart.js
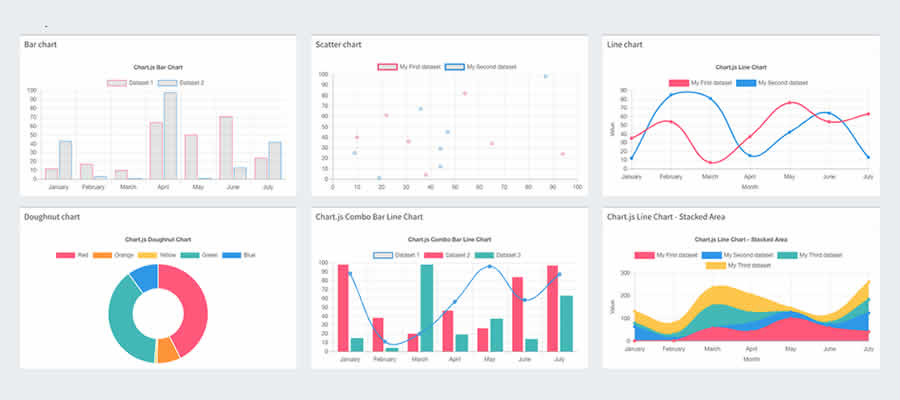
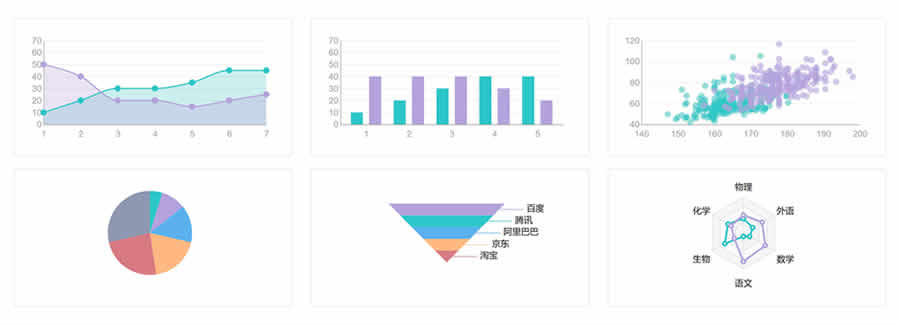
HTML5 — это будущее рендеринга макетов, и Chart.js здесь, чтобы ввести диаграммы данных в это будущее. Chart.js — это, пожалуй, классическая библиотека с открытым исходным кодом для создания любых типов диаграмм данных, графиков или элементов визуализации.
Все визуализируется с использованием HTML5 с дополнительным преимуществом элемента холста для динамических эффектов. Графики, отображаемые на холсте HTML5, позволяют отображать всплывающие подсказки и события щелчка для доступа к дополнительной информации о данных диаграммы. Различные параметры варьируются от круговых диаграмм, гистограмм, лепестковых диаграмм, линейных диаграмм и других более сложных стилей.

jqPlot
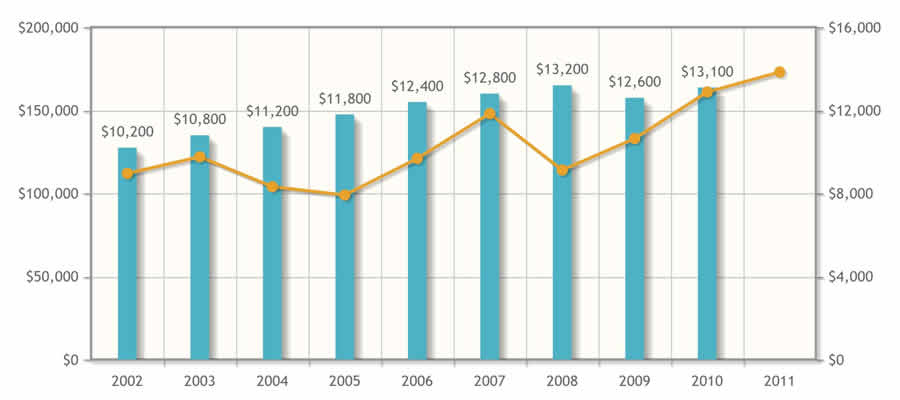
В области динамических диаграмм jqPlot — еще один претендент. Взгляните на некоторые живые примеры, чтобы увидеть эту библиотеку в действии.

jqPlot отображает контент в виде статических изображений, которые встраиваются динамически. Это означает, что данные диаграммы можно обновлять через Ajax, даже не обновляя страницу. Некоторые типы диаграмм даже имеют параметры наведения, которые отображают связанные данные при наведении.
Хотя существуют десятки различных стилей диаграмм, темы диаграмм по умолчанию несколько скучны. jqPlot потребует немного TLC, чтобы заставить его хорошо работать в вашем макете, но это, безусловно, отличный инструмент для рендеринга более сложных наборов данных.

Chartist.js
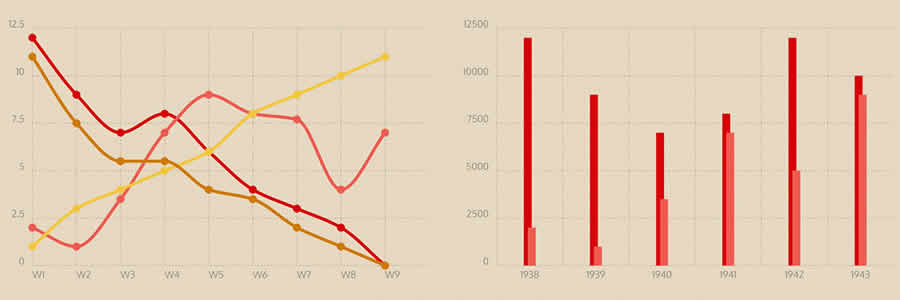
Еще один мой личный фаворит — библиотека Chartist.js. Сама домашняя страница просто великолепна и очень проста в навигации. Это означает, что легко просмотреть документацию, чтобы найти ответы на вопросы по установке и настройке.
Каждый тип диаграммы полностью адаптивен и имеет широкие возможности настройки от размеров до цветовых схем. Chartist использует SVG для динамического отображения графиков в виде изображений на странице. Есть резервные варианты для старых браузеров. Однако более современные версии будут поддерживать все замечательные функции, такие как анимация данных.

HighchartTable
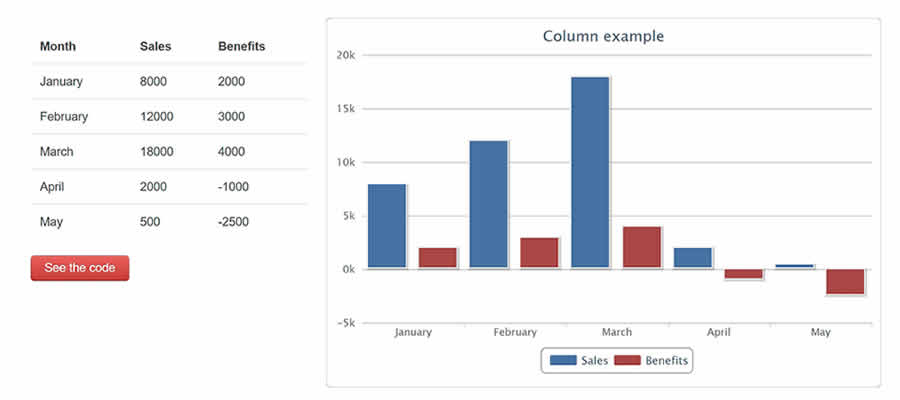
Не позволяйте имени обмануть вас в этом вопросе. Хотя может показаться, что HighchartTable предназначен для отображения HTML-таблиц, на самом деле это плагин, который преобразует табличные данные в графики.
Это плагин jQuery, который также основан на другой библиотеке Highcharts. Чтобы заставить HighchartTable работать, вам сначала нужно включить две зависимости (обе из которых бесплатны). Затем вы можете настроить HTML-таблицу и преобразовать дизайн в полноценную диаграмму. Взгляните на некоторые живые демонстрации, чтобы увидеть, как работает плагин.

xCharts
xCharts предназначен для более продвинутых пользователей, знакомых с визуализацией данных. Этот плагин основан на библиотеке D3.js для рендеринга встроенной графики и динамических изображений.
Все, что отображается с помощью xCharts, является адаптируемым и податливым. Легко добавлять свои собственные анимации или функции плавности при взаимодействии с данными. Все написано с использованием простого JavaScript со значениями массива для содержимого. На странице примеров xChart есть множество примеров с эффектами динамического смягчения.

C3.js
Библиотека C3.js с открытым исходным кодом основана на библиотеке D3.js. Он предназначен для упрощения процесса рендеринга диаграмм данных на HTML-странице, не требуя большого количества пользовательского кода диаграммы D3.
Все данные полностью динамические и настраиваемые, от всплывающих подсказок до цветов графика. Самое приятное то, что C3.js построен на основе библиотеки D3.js, поэтому новым разработчикам легче понять.

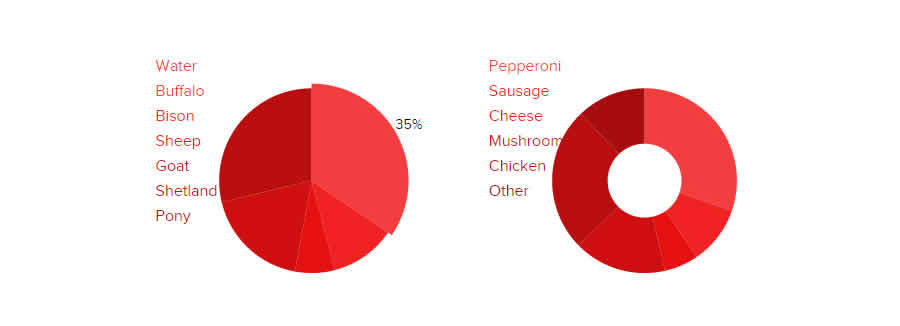
Схемы пирогов с пиццей
Pizza Pie Charts — это известная библиотека JavaScript, созданная ZURB для рендеринга круговых диаграмм на основе SVG. Все различные настройки и параметры отображения можно изменить непосредственно в CSS или JavaScript.
Zurb — надежный источник отличного кода, поэтому вы знаете, что библиотека самого высокого качества. Единственное отличие состоит в том, что Pizza Pie Charts действительно лучше всего подходит для отображения данных в виде круговых диаграмм. Другие стили диаграмм лучше всего найти в другой библиотеке.

Флот
С таким простым названием, как Flot, вы можете ожидать, что этот плагин будет иметь некоторые незначительные функции. Но на удивление Flot for jQuery — это минимальный, но разнообразный плагин для визуализации данных.
Основным преимуществом использования Flot является возможность создания анимированных диаграмм. Таким образом, вы можете перемещать данные через поток, представляющий большие группы различных результатов. Тем, кто хочет понять потенциал Flot, может понравиться просмотр каталога примеров.

Диграфы
Разработчики, которые все еще знакомятся с JavaScript, могут воспользоваться такой библиотекой, как Dygraphs. Код инициализации относительно прост, и вам не потребуется много усилий, чтобы разместить свой первый график на веб-странице.
Эта библиотека может обрабатывать огромные наборы данных, отображая их на различных графиках. Мобильные устройства также поддерживают интерактивность с помощью эффектов масштабирования и масштабирования. Если вы хотите отображать данные с помощью JavaScript, то Dygraphs — замечательная библиотека для начала работы без каких-либо зависимостей.

Протовис (Больше не в стадии активной разработки)
Расширенные визуализации требуют гораздо большего в области обработки данных. Protovis, безусловно, является одной из самых сложных библиотек диаграмм данных. Вы действительно захотите иметь приличное представление о JavaScript, прежде чем браться за проект с этим скриптом.
Однако в Protovis есть возможность отображать исключительно уникальные стили диаграмм. Страница примеров полна как обычных, так и настраиваемых демонстраций диаграмм. Организация данных варьируется от простых круговых диаграмм до сетей, древовидных диаграмм и даже полномасштабных карт.
Этих библиотек диаграмм должно быть более чем достаточно для среднего веб-разработчика. Независимо от вашего уровня навыков, всегда найдется решение для каждого разработчика, от совершенного новичка до мудрого старого мастера.
И самое главное, веб-стандарты будут продолжать получать поддержку еще более совершенных методов визуализации данных и взаимодействия с пользователем.
