10 самых популярных интерфейсных веб-интерфейсов с открытым исходным кодом
Опубликовано: 2021-04-26Вы можете сэкономить массу времени на разработку, работая с интерфейсными наборами пользовательского интерфейса. Наиболее популярным является Bootstrap, хотя слишком много однородных сайтов полагаются на этот фреймворк.
Чтобы дать вам некоторое разнообразие, я выбрал лучшие новые фреймворки пользовательского интерфейса с открытым исходным кодом.
Все они имеют свои уникальные стили и различные уровни поддержки динамических компонентов. Но если вы соедините эти фреймворки с некоторыми плагинами JavaScript, вы сможете создать практически что угодно.
Вам также может понравиться: 20 адаптивных и легких CSS-фреймворков для быстрого старта.
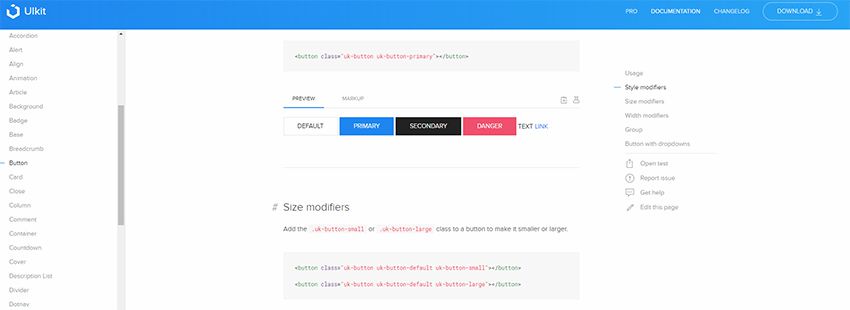
1. УИКит

Платформа UIKit легкая, легко настраивается и легко добавляется. Он следует модульной структуре, в которой вы будете создавать элементы страницы с повторно используемыми классами.
Он идеально подходит для структурирования новой страницы без необходимости кодировать собственную сетку или создавать собственные наборы шрифтов. Этот фреймворк даже поставляется с уникальным набором значков, которые вы можете добавить на свою страницу с помощью веб-шрифта.
С UIKit вы можете запускать Sass или Less вместе с любым менеджером пакетов (обычно npm).
Кроме того, благодаря огромному списку компонентов вы можете встроить что угодно, от полей загрузки до хлебных крошек и многого другого.
2. Фонд

Библиотека Zurb Foundation не уступает Bootstrap от Twitter. Но кажется, что Фонду уделяется меньше внимания из-за его менее стилизованного интерфейса.

С Foundation у вас есть доступ к пользовательским элементам интерфейса, компонентам и сетке по умолчанию. Все, что вам нужно для создания крутого интерфейса, можно найти в библиотеке Foundation.
Взгляните на их витринную страницу, если вы хотите узнать больше. Он включает в себя кучу огромных сайтов под управлением Foundation с настраиваемыми сетками, адаптивными функциями, в общем, всем, что вам нужно в новом веб-проекте.
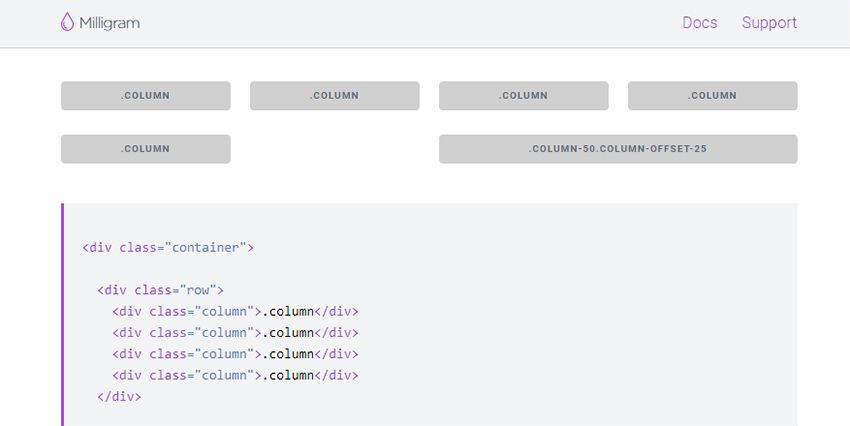
3. Миллиграмм

Для минималистского подхода к разработке внешнего интерфейса посмотрите Milligram. Эта библиотека CSS с открытым исходным кодом очень маленькая и поставляется с множеством действительно простых функций интерфейса.
Он работает через Bower, Yarn и npm, поэтому может вписаться в любой рабочий процесс управления пакетами.
Единственная проблема в том, что для Milligram требуется библиотека Normalize, поэтому вам нужно добавить ее на свою страницу. Но если у вас есть инструмент для минимизации CSS, вы можете легко объединить две библиотеки вместе и сократить количество HTTP-запросов.
4. Один-Нексус

Вот более новая библиотека внешнего интерфейса, которая на самом деле предлагает несколько довольно сумасшедших модулей.
Платформа One-Nexus огромна. Он поддерживает адаптивный дизайн и сенсорные устройства, работает на Sass и работает с инструментами автоматизированной сборки. Тем не менее, я думаю, что это один из самых сложных фреймворков для начала.
Если вы уже знакомы с фреймворками и командной строкой, One-Nexus действительно великолепен. У него так много модулей, что у вас закружится голова!
Но может потребоваться некоторое время, чтобы привыкнуть к настройке и правильно настроить первоначальный макет.
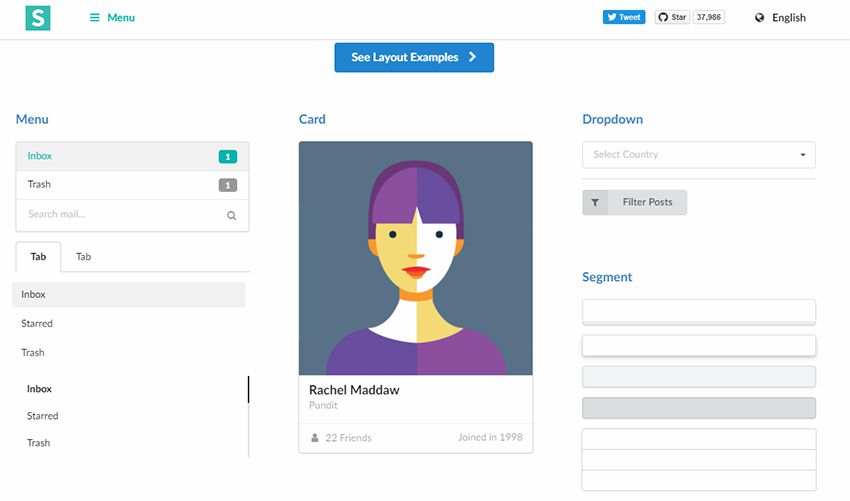
5. Семантический пользовательский интерфейс

Если вы ищете проверенный фреймворк, обратите внимание на Semantic UI. Это красивая библиотека внешнего интерфейса, которая в настоящее время находится в версии 2.2 с множеством функций.
Я считаю Semantic неизвестным Bootstrap для фронтенд-разработки. Он не так популярен среди обычных программистов, но имеет те же преимущества, что и Bootstrap.
Библиотека Semantic включает в себя кнопки, вкладки, раскрывающиеся списки и все, что вам нужно. Плюс предлагает простую отладку и множество отличных тем, так что вы можете настроить свой макет с самого начала.
6. Чистый CSS

Я использовал Pure CSS в нескольких небольших проектах, и мне это очень понравилось. Это один из самых крутых фреймворков, потому что он позволяет вам настраивать файлы, чтобы они включали в себя любые функции, которые вам нужны.
Вы найдете дополнительную информацию на странице начала работы, которая включает ссылки для скачивания и некоторые руководства по установке.
Обратите внимание, что эстетика Pure кажется очень минималистичной, но не слишком простой. Они немного имитируют Bootstrap вместе с некоторыми указателями из материального дизайна Google. Забавная библиотека для любого проекта, как личного, так и коммерческого.
7. Комплект интерфейса чернил

С помощью Ink Interface Kit вы можете создавать невероятные адаптивные страницы. Они будут выглядеть просто и следовать очень простому формату кода, но обычно это то, что вам нужно во внешнем интерфейсе.
Ink даже поставляется со своей собственной библиотекой JS, которую вы можете запускать поверх vanilla JS. Если вы никогда раньше не использовали Ink, потребуется некоторая настройка. Тем не менее, это обширная библиотека, сравнимая с jQuery по синтаксису.
Он работает на Sass, работает с семантическим HTML и выглядит как любой отличный интерфейсный фреймворк.
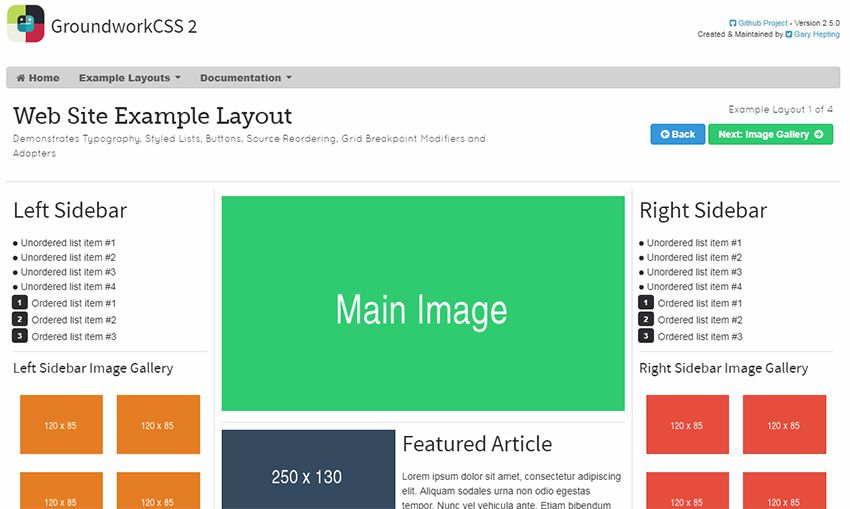
8. ОсноваCSS

Мне еще предстоит много тестировать GroundworkCSS, но это очень отзывчивый фреймворк.
В настоящее время в версии 2.x вы можете загрузить всю библиотеку Groundwork в двух стилях: базовый HTML/CSS/JS или в виде шаблона для Ruby on Rails.
Оба работают одинаково, и оба они предоставляют надежную систему внешнего интерфейса для кодирования пригодных для использования страниц.
Ознакомьтесь с их демонстрационным макетом, чтобы получить представление о том, как это будет выглядеть на вашем сайте.
9. Материализация.css

С тех пор, как Google объявил о своем переходе на материальный дизайн, он стал одним из самых популярных языков дизайна пользовательского интерфейса. И хотя изначально он был создан для Android, он нашел свое применение в Интернете благодаря множеству фреймворков, таких как Materialize, клонирующих стиль.
Вся структура работает так, как вы ожидаете: полностью отзывчива, соответствует стандартам и поддерживает настраиваемые сбросы для всех браузеров.
Единственное отличие состоит в том, что ваши элементы по умолчанию принимают стиль материального дизайна.
И хотя это, вероятно, моя любимая материальная структура, вы можете просматривать другие, чтобы увидеть, что еще бросается в глаза.
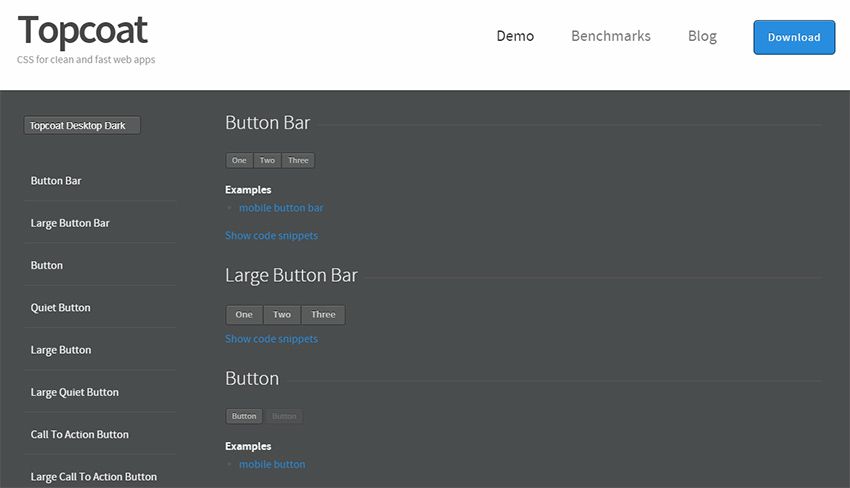
10. Верхнее покрытие

Когда дело доходит до производительности, вы не можете игнорировать качество вашего кода. Topcoat принимает это близко к сердцу как основу с учетом производительности.
Он полностью поддерживает темы и очень легко настраивается с помощью легко читаемых HTML и CSS. Любые внесенные вами изменения будут следовать четкой структуре с соглашениями об именах БЭМ для CSS.
Настоящим преимуществом Topcoat является тестирование под нагрузкой и акцент на производительности. Любой, кому нужен настраиваемый макет, который быстро загружается, должен обратить внимание на Topcoat.
11. Лепесток

Petal — один из новейших CSS-фреймворков на рынке. Опять же, он полностью адаптивный, на 100% открытый исходный код и может работать с любым другим основным фреймворком в этом списке.
Но он довольно маленький и должен оставаться таким. Он основан на препроцессоре Less CSS и также требует Normalize.
В конечном счете, это очень маленький фреймворк, который должен понравиться разработчикам Less CSS. Вы также можете посмотреть в онлайн-документах фрагменты кода и живые примеры элементов страницы.
