Взгляд на онлайн-школу глазами веб-дизайнера
Опубликовано: 2020-09-28Как и многим семьям по всему миру, нашей пришлось принять несколько трудных решений во время пандемии COVID-19. Одним из самых мучительных было то, что делать со школой. Должны ли мы отправить нашу дочь обратно в традиционную школу или выбрать онлайн-школу?
Из соображений безопасности и согласованности мы выбрали онлайн-программу, предлагаемую нашим школьным округом. Это потребует некоторых корректировок от всех нас, но мы чувствовали, что это правильный путь — по крайней мере, на данный момент.
Тем не менее, мы многого не знали о том, как работает эта виртуальная школа. Как держат родителей в курсе? Насколько легко было бы нашей дочери использовать его? Какими были бы занятия?
Теперь у нас есть некоторый опыт работы с этим методом обучения, и мы постепенно осваиваем его. При этом я подумал, что было бы интересно посмотреть на вещи с точки зрения веб-дизайнера, который также является родителем.
Ниже приведены некоторые наблюдения, основанные на конкретном провайдере, которого использует наш школьный округ. Это ни в коем случае не полный обзор онлайн-образования — просто взгляните на дизайн и функциональность этой системы. И любая критика — это просто так, поскольку я не осведомлен о том, почему были приняты те или иные решения или связанные с ними ограничения.
Итак, как складывается опыт? До сих пор это немного смешанная сумка.
Исходная информация
В виртуальной академии, которую мы используем, нет живых занятий. Скорее, это сочетание видео, тестирования и интерактивных функций, которые запускаются через веб-браузер.

Хотя теоретически занятия можно посещать в любое время, учащимся рекомендуется выполнять свою работу в обычные школьные часы. Отчасти это связано с доступностью интерактивной помощи через чат.
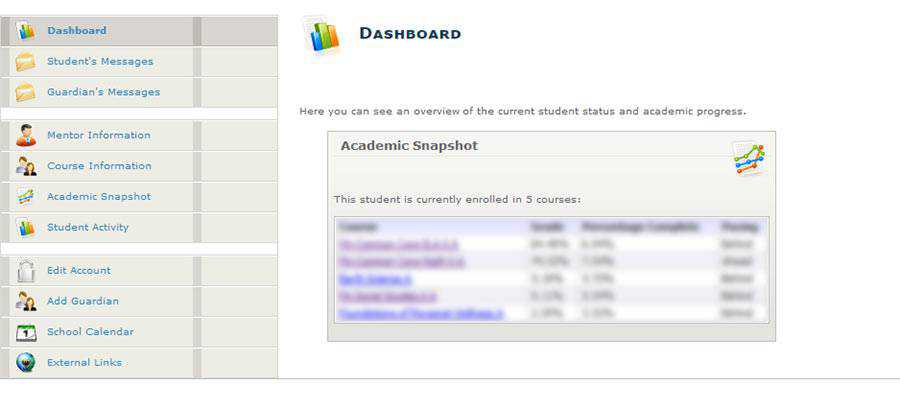
И ученики, и родители могут отслеживать успеваемость, оценки и получать доступ к курсам через портал. Включена система обмена сообщениями, а также подробные отчеты о деятельности учащихся.

Устаревший, неинтуитивный портал
При первом входе на портал я вспомнил о системах управления контентом прошлых лет — как в до-WordPress. Дизайн очень ранний-середина 2000-х годов, с добавлением трехмерных значков, разбросанных повсюду.
Конечно, привлекательный дизайн здесь не при чем. Это общее пространство для родителей и учеников. Обе группы могут просматривать журналы активности, оценки и обмениваться сообщениями с учителями. Студенты также используют его как шлюз для своих индивидуальных курсов.
Для этих задач портал выполняет свою работу. Однако есть некоторые проблемы с удобством использования, особенно когда речь идет о навигации. Можно обнаружить, что вы щелкаете по кругу из-за неоднозначной серии ссылок в области содержимого. Не всегда это приводит к ожидаемому результату.
Это может быть моей самой большой любимой мозолью с опытом. Дизайн не должен выглядеть ультрасовременным, но он должен быть, по крайней мере, интуитивно понятным. Для чего-то, что выглядит таким устаревшим, можно подумать, что такого рода ошибки давно бы исправлены.

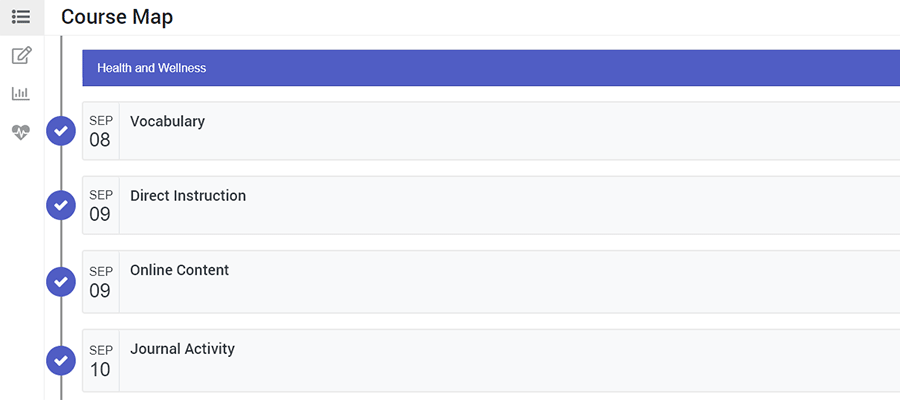
Курсы выглядят и функционируют хорошо
Онлайн-курсы — это, пожалуй, самая впечатляющая часть с точки зрения дизайна и функциональности. Внешний вид намного современнее и намного удобнее, чем портал.
Учащиеся могут просмотреть «карту» курса, на которой перечислены действия, которые они должны будут выполнить в этот день (а также те, которые будут запланированы в будущем). Это включает в себя викторины и тесты, а также стандартный материал урока.
Легко ориентироваться. Важно отметить, что учащиеся также могут вернуться и просмотреть прошлые уроки. Также есть отдельная панель для ведения заметок и возможность создавать наглядные отчеты об оценках и активности.
Если во время урока требуется дополнительная помощь, учащиеся могут щелкнуть значок, чтобы открыть окно чата и поговорить с преподавателем. Это очень похоже на то, что вы видели бы в настройках технической поддержки, предоставляя студентам их место в очереди.
В целом, UX здесь отличный. Но если бы у меня была одна проблема, это…

Подождите, они все еще используют Flash?
При первом рассмотрении онлайн-школы нам предоставили документ с техническими требованиями. Среди этих требований был Adobe Flash Player, который должен исчезнуть в конце 2020 года. Документ был датирован 2015 годом, поэтому я подумал, что с тех пор все, должно быть, немного изменилось.
Не так быстро. На самом деле есть несколько интерактивных игр, разбросанных по курсам, которые все еще полагаются на Flash.
И хотя на ноутбуке моей дочери был установлен Flash, нам все равно пришлось специально включать его в Google Chrome. Это потому, что он деактивирован по умолчанию в качестве меры безопасности.
Я признаю: игры веселые и помогают закрепить уроки. Но долгосрочная жизнеспособность использования Flash вызывает беспокойство. Их нужно будет перенести на HTML5 или какую-либо другую технологию, чтобы их можно было использовать даже после того, как Flash перестанет работать.

Уроки для веб-дизайнеров
Один из моих важных выводов из этого опыта заключается в том, что веб-приложения нужно пересматривать снова и снова. Они должны быть изменены на основе отзывов пользователей, чтобы обеспечить наилучшие впечатления. Без их помощи мы вряд ли справимся.
Возьмем, к примеру, вышеупомянутый портал. Тот факт, что он выглядит устаревшим, может обескуражить дизайнера — и это справедливо. Но это не так вредит пользовательскому опыту, как недостатки навигации.
Это нормально, даже если это немного неприятно, если веб-сайт не выглядит так, как будто он был разработан вчера. Важно то, что пользователи могут получить то, что им нужно без путаницы. Небольшая уборка здесь сотворит чудеса.
Это одна из больших проблем поддержания устаревшей системы. Различные элементы необходимо периодически обновлять, чтобы идти в ногу со временем. Кроме того, ошибки и проблемы с удобством использования могут возникнуть в любое время. Дизайнеры и разработчики должны быть в курсе последних событий.
Использование Flash здесь является ярким примером. Возможно, это хорошо служило этой онлайн-школе в течение многих лет, но теперь, скорее всего, вызовет больше проблем, чем решит. Менее технически подкованные родители могут не знать, что программное обеспечение необходимо активировать, или не знать о проблемах безопасности, которые оно создает. Не говоря уже о том, что все это означает в отношении доступности. Это усложнит задачу для всех, что может помешать прогрессу учащегося.
Кроме того, это также усиливает потребность в простоте. Иногда мы можем переосмыслить интерфейс до такой степени, что он станет недостаточно интуитивно понятным. Здесь курсы предлагают этот упрощенный дизайн, а портал - нет. Разница ночь и день.
Нет, это не идеально. Но в целом, мы нашли много интересного в онлайн-обучении. Глядя на это глазами веб-дизайнера, я и сам кое-чему научился.
