Представляем веб-платежи: более простые онлайн-покупки с помощью API запроса платежа
Опубликовано: 2022-03-10Покупка вещей в Интернете может быть разочаровывающим процессом, особенно на мобильных устройствах. Даже если страницы хорошо оформлены, требуется много информации: наша контактная информация, адреса доставки и выставления счетов, способ доставки и данные карты. Если вы когда-либо просто сдавались иногда, вы в большинстве.
Институт Бэймарда провел среднее значение по 37 различным исследованиям и обнаружил, что 69% покупательских тележек остаются брошенными.

Неудивительно, что цифры хуже на мобильных устройствах, где меньший экран и отсутствие физической клавиатуры могут замедлять ввод. Уровень отказов на мобильных устройствах может достигать 84% и более! С ростом и ростом мобильного просмотра в последние годы это означает, что общая проблема становится все хуже и хуже. Для сайтов электронной коммерции эти брошенные корзины стоят огромных денег. По оценкам Business Insider, в течение одного года товары на сумму 4 триллиона долларов будут брошены.
К счастью, сеть борется с этой проблемой. Рабочая группа W3C «Веб-платежи» была занята работой над «революцией в платежах в Интернете» , разрабатывая новые стандарты, которые помогут сделать онлайн-платежи намного проще. «Веб-платежи» — это не только название рабочей группы, но и общий термин, охватывающий эти новые перспективные стандарты.
API запроса платежа
Первый из этих стандартов, Payment Request API , является большим шагом вперед. Это дает нам возможность запрашивать оплату у пользователя, а браузер предоставляет пользовательский интерфейс для ее принятия. Он уже поддерживается в Chrome, Edge и Samsung Internet и находится в разработке в Firefox и Safari. Многие известные компании используют API, в том числе New York Times, Washington Post и Monzo.

Запрос этой информации у браузера дает немедленную большую выгоду, потому что он, вероятно, уже хранит эти данные . Пока мы ввели свои данные на другом веб-сайте, который использует API и позволил нашему браузеру запомнить их, браузер сможет предварительно заполнить форму, что позволит нам оформить заказ намного быстрее.
Это лучше, чем стандартное автозаполнение; разрешение браузеру обрабатывать поля ввода означает, что он может быть абсолютно точным — избегая любых проблем с предварительным заполнением неправильной информации в неправильных полях. Это также означает, что у нас есть одностраничная форма оформления заказа, оптимизированная для мобильных устройств, без необходимости писать для нее собственный HTML и CSS.
Преимущества могут быть еще более ощутимы на мобильных устройствах, но API запросов на оплату не ограничивается мобильными браузерами. Он уже поддерживается в настольных версиях Chrome, Edge и Samsung Internet for DeX. Мы также можем ожидать, что поддержка появится в настольных Firefox и Safari позже (на момент написания она была включена по умолчанию в Safari Technology Preview 44).

Наш первый платежный запрос
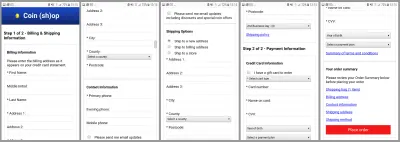
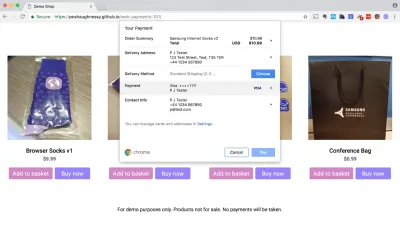
Давайте начнем изучение API с простого примера. Мы собираемся запросить оплату картой у пользователя и позволить ему оформить заказ следующим образом:
В видео выше вы заметите, что пользователь подтверждает платеж отпечатком пальца. Это не часть самого стандарта запроса платежа, а функция безопасности, которую обеспечивает интернет-браузер Samsung (наряду со сканированием радужной оболочки глаза) на поддерживаемых устройствах.
Если вас интересуют дополнительные возможности для интеграции биометрической аутентификации в Интернете, вы можете следить за будущим стандартом веб-аутентификации.
Во-первых, как обычно, мы должны принять Progressive Enhancement и проверить, что этот браузер поддерживает API:
if (window.PaymentRequest) { // We can continue with the Payment Request API } else { // Here we could fall back to a legacy checkout form }Теперь мы можем настроить конфигурацию для нашего PaymentRequest — тип платежа, который мы будем принимать, и детали для отображения о покупке:
var methodData = [{ // 'basic-card' means standard card payments - credit and debit cards supportedMethods: 'basic-card' }]; var details = { // If we are buying multiple items, each one can be included displayItems: [ { label: 'Some product that we are buying', amount: {currency: 'USD', value: '699.99'} } ], total: { label: 'Total', amount: {currency: 'USD', value: '699.99'} } }; var paymentRequest = new PaymentRequest(methodData, details); Когда мы хотим отобразить пользовательский интерфейс оплаты (например, когда пользователь нажимает «Купить сейчас»), мы можем вызвать show() . Затем мы обрабатываем данные, предоставленные пользователем при разрешении промиса:
// show() makes it actually display the user interface paymentRequest.show() .then(function(paymentResponse) { // User has confirmed. paymentResponse contains the data entered. // Here we would process it server-side... processPaymentDetails(paymentResponse) .then(function(paymentResponse) { // ...Then when processed successfully, this will make the dialog indicate success & then close: paymentResponse.complete('success'); // We could also update the page here appropriately }); }) .catch(function(error) { // Handle error, eg if user clicks the 'cancel' button. }); Теперь у нас настроен поток пользовательского интерфейса во внешнем интерфейсе. Мы также можем настроить его в соответствии с нашими требованиями. Например, если мы хотим запросить у клиента дополнительные сведения, мы можем передать дополнительные options в конструктор PaymentRequest. Например, чтобы запросить имя пользователя, адрес электронной почты, номер телефона и адрес доставки:

var options = { requestPayerName: true, requestPayerEmail: true, requestPayerPhone: true, requestShipping: true }; var paymentRequest = new PaymentRequest(methodData, details, options);Мы также можем определить несколько вариантов доставки и даже контролировать, какие варианты будут представлены динамически, в зависимости от адреса клиента. Вы можете найти пример этого здесь, на Glitch.
Пользовательский опыт
Мы начинаем видеть впечатляющие статистические данные о преимуществах, которые платежный запрос может принести компаниям. Google недавно сообщил, что J.Crew, модный бренд, обнаружил, что 50% их пользователей теперь проходят поток запросов на оплату, и это сокращает время их транзакций на 75%!
Вам решать, как интегрировать запрос платежа в процесс совершения покупок, но распространенный способ — предложить что-то вроде опции «Экспресс-оплата» или «Купить сейчас», не требуя от клиента входа в систему. Если хотите, вы можете собрать контактные данные пользователя с помощью пользовательского интерфейса запроса платежа, и после того, как он совершит покупку, предложите возможность создать учетную запись для будущего использования.
Если вы хотите, вы можете сначала проверить, настроен ли клиент уже действительный способ оплаты, прежде чем представить пользовательский интерфейс запроса платежа. Для этого вы можете вызвать canMakePayment :
if (paymentRequest.canMakePayment) { paymentRequest.canMakePayment().then(function(result) { if (result) { // User has an active payment method } else { // No active payment method yet (but they could add one) } }).catch(function(error) { // Unable to determine }); }Внутренняя интеграция
Мы видели, как настроить пользовательский интерфейс для приема платежей, но как мы на самом деле обрабатываем платежи в бэкэнде?
Большинство веб-сайтов не будут сами обрабатывать платежи (что потребует большой осторожности и соответствия PCI DSS), а используют сторонний платежный шлюз (PG) или поставщика платежных услуг (PSP). Ряд платежных шлюзов уже внедрили специальную поддержку API запроса платежа. Они могут инициировать запрос платежа с помощью собственного скрипта, который вы включаете на свою страницу, помогая обеспечить безопасную отправку данных и отсутствие необходимости обрабатывать их самостоятельно. Они также могут предложить iFrame или решение для перенаправления. Лучший способ продолжить — узнать у вашего платежного шлюза, как они рекомендуют включать платежные запросы.
Интеграция платежного приложения
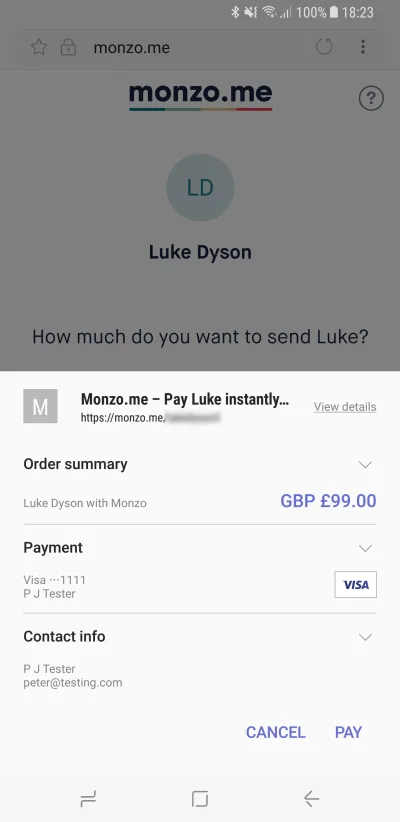
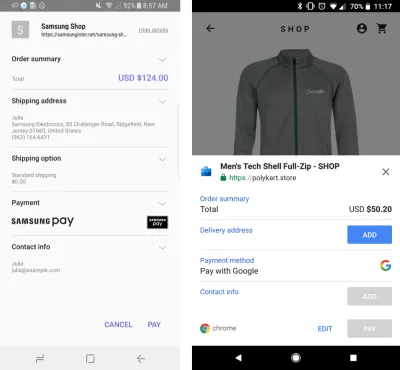
До сих пор мы обсуждали оплату картой. Однако API запроса платежа также поддерживает приложения для мобильных платежей, такие как Samsung Pay, Pay with Google (включая Android Pay) и Apple Pay.

Разрешение нашим клиентам платить с помощью одного из этих приложений означает, что они могут использовать карту, которую они сохранили в приложении, без необходимости повторного ввода данных (даже в первый раз) в браузере. Использование этих приложений также может быть более быстрым, поскольку они не требуют от клиента повторного ввода своего CVC (кода подтверждения карты, также известного как CVV) с обратной стороны своей карты. Наконец, они могут принести дополнительные преимущества в плане безопасности, поскольку они не передают исходные данные карты, а только одноразовые токены, тем самым защищая нас от потенциальных атак перехвата и воспроизведения.
Когда клиент выбирает платежное приложение в качестве выбранного способа оплаты, браузер переключается на платежный лист, предоставленный приложением, для подтверждения платежа. Затем стороннее приложение обычно принимает отпечаток пальца или сканирование радужной оболочки глаза клиента для подтверждения платежа, если устройство поддерживает это.
Каждое платежное приложение будет иметь свои собственные инструкции, но общая идея одна и та же. Вы можете идентифицировать их как потенциальные способы оплаты, используя их собственные специальные URL-адреса, и передать необходимую конфигурацию в поле data . Например, для поддержки Samsung Pay вы должны включить такой код в свой массив methodData :
var methodData = [ { supportedMethods: 'https://spay.samsung.com', data: { // Samsung Pay specific data here } }, … // Other payment methods ];Вообще говоря, существует два метода интеграции этих приложений с вашим платежным шлюзом: метод «Токен шлюза» и метод «Сетевой токен». Если вы используете сторонний сервис, который его поддерживает, то, скорее всего, вы будете использовать режим токена шлюза, при котором служба платежного приложения будет звонить вашему платежному шлюзу от вашего имени. В качестве альтернативы вы можете использовать метод Network Token, при котором вы будете безопасно отправлять токен на ваш платежный шлюз, используя их SDK. Ваш платежный шлюз и/или поставщик платежного приложения должны предоставить дополнительную информацию.
Google недавно анонсировала Google Payment API, который включает в себя Android Pay, а также карты, хранящиеся в учетных записях Google клиентов.
Apple Pay в настоящее время использует собственное решение JavaScript, Apple Pay JS. Однако разработчики Google создали оболочку, позволяющую использовать его через стандартный API запросов платежей.
Что дальше?
Рабочая группа по веб-платежам не останавливается на API запросов платежей. Также ведется работа над другими стандартами, включая API обработчика платежей, который позволит веб-приложениям выступать в качестве стороннего платежного приложения. Другие обсуждаемые темы включают возможную стандартизацию токенизации и возможность для запросов платежей поддерживать такие вещи, как подарочные карты. Если вы хотите быть в курсе событий, вот общедоступный список рассылки. Я надеюсь, что вместе мы сможем решить разочаровывающие кассы прошлого и воплотить в жизнь революцию в области веб-платежей!
Дополнительные ресурсы
- «Вики-сайт веб-платежей W3C», GitHub
- «Информация для разработчиков W3C's Payment Request API», GitHub, см. также часто задаваемые вопросы.
- «Веб-платежи 101: краткое руководство по кодированию платежных запросов», Glitch
- «Глубокое погружение в API запросов платежей», Google Developers
- «Руководство для разработчиков API запросов платежей», Microsoft Edge
- «Как принимать Samsung Pay на вашем веб-сайте с помощью веб-платежей», Уинстон Чен, Medium
