Девять принципов реализации дизайна
Опубликовано: 2022-03-10Сначала я был в замешательстве. Я только что провел несколько часов, рассказывая им все, что им нужно, чтобы «сделать это правильно». Но, подумав об этом, я понял, что вопрос коренится в более глубокой потребности направлять и оценивать то, что часто представляет собой набор субъективных выборов — выборов, которые иногда делают множество разных людей в разное время. Такие вещи, как согласованные соглашения об именах и живые руководства по стилю, являются конечным результатом, но эти «лучшие практики» основаны на более глубоком наборе значений, которые не всегда явны. Например, конкретный совет вроде «Сведите к минимуму количество классов, с которыми сотрудничает другой класс» не так полезен без более широкого понимания модульности.
Я понял, что для того, чтобы действительно знать, насколько хороша наша работа, нам нужен более высокий уровень принципов, которые можно использовать в качестве мерки для реализации дизайна. Нам нужно что-то, что удалено из определенного языка, например CSS, или самоуверенный способ написания. Подобно универсальным принципам дизайна или эвристике юзабилити Нильсена, нам нужно что-то, что направляло бы то, как мы реализуем дизайн, но не говорило бы нам, как именно это сделать. Чтобы восполнить этот пробел, я собрал девять принципов реализации дизайна.
Архитектура прогрессивных одностраничных приложений
Используя всего пару приемов CSS, менее 0,5 КБ кода JavaScript и, что немаловажно, немного статического HTML, Хейдон Пикеринг представляет экспериментальное решение для постепенно улучшаемых одностраничных приложений. Читать статью по теме →
Это не контрольный список. Вместо этого это набор общих рекомендаций, предназначенных для сохранения базовой ценности. Его можно использовать как руководство для тех, кто работает над реализацией, или как инструмент для оценки существующего проекта. Итак, независимо от того, просматриваете ли вы код, проверяете ли вы CSS или проводите собеседования с кандидатами на роль в вашей команде, эти принципы должны обеспечить структуру, которая выходит за рамки конкретных методов и приводит к общему подходу к реализации дизайна.
- Структурированный Документ написан семантически и логически, со стилями или без них.
- Эффективность Для достижения дизайна используется наименьшее количество разметки и ресурсов.
- Стандартизированные правила для общих значений хранятся и широко используются.
- Абстрактные базовые элементы отделены от определенного контекста и образуют основную структуру.
- Модульные общие элементы логически разбиты на повторно используемые части.
- Настраиваемые настройки базовых элементов доступны через дополнительные параметры.
- Масштабируемость . Код легко расширяется и предполагает усовершенствования в будущем.
- Документировано Все элементы описаны для использования и расширения другими.
- Точность Окончательный результат является надлежащим представлением предполагаемого дизайна.
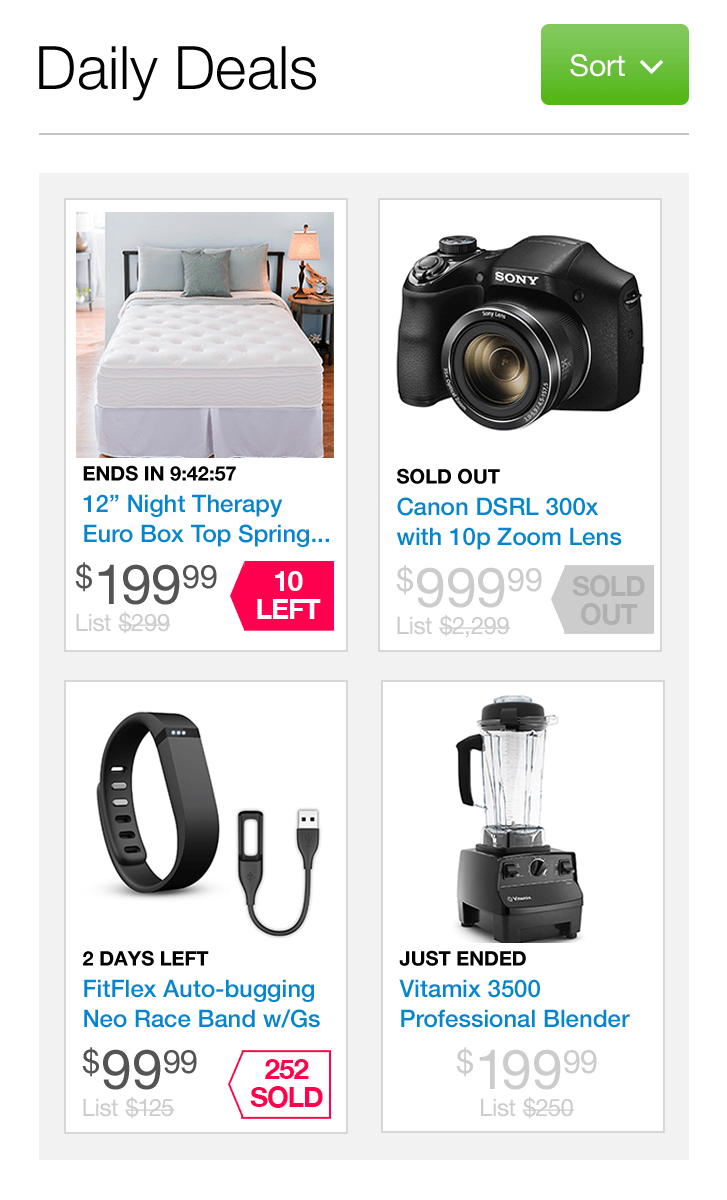
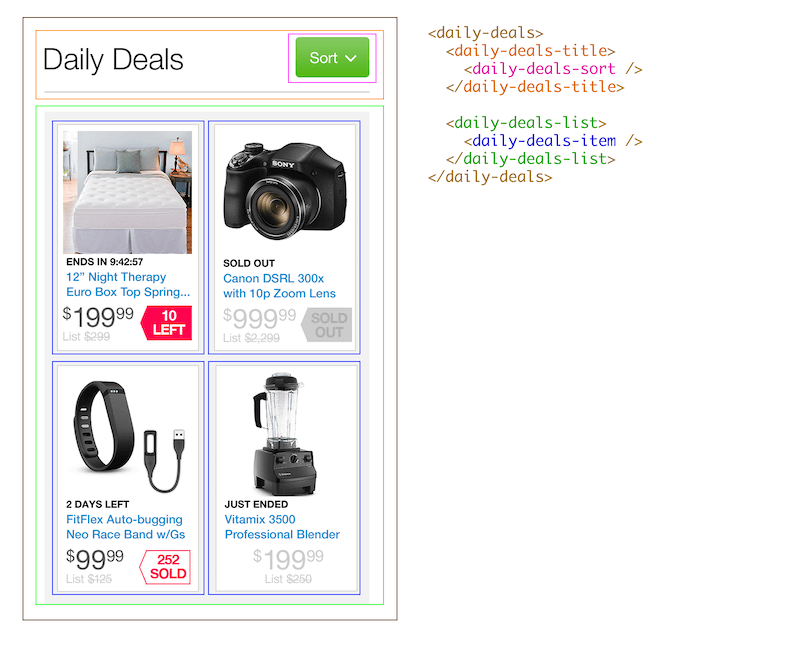
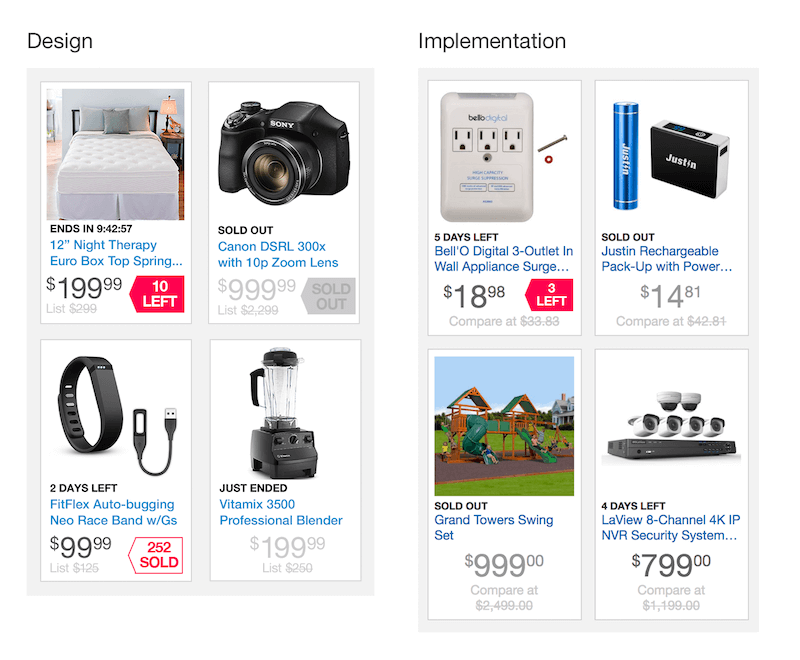
Чтобы было легче следить и видеть, как каждый принцип применим к проекту, мы будем использовать макет одного из моих проектов в качестве основы для этой статьи. Это специальная целевая страница, рекламирующая ежедневные предложения на существующем веб-сайте электронной коммерции. Хотя некоторые стили будут унаследованы от существующего веб-сайта, важно отметить, что большинство этих элементов совершенно новые. Наша цель — взять это статическое изображение и превратить его в HTML и CSS, используя эти принципы.

1. Структурированный
Документ написан семантически и логически, со стилями или без них.
Принцип здесь заключается в том, что содержимое нашего документа (HTML) имеет смысл даже без стилей представления (CSS). Конечно, это означает, что мы используем правильно упорядоченные уровни заголовков и неупорядоченные списки, а также используем осмысленные контейнеры, такие как <header> и <article> . Мы не должны упускать такие вещи, как метки ARIA, атрибуты alt и любые другие вещи, которые могут нам понадобиться для доступности.
Может показаться, что это не имеет большого значения, но имеет значение, используете ли вы тег привязки или кнопку — даже если они визуально идентичны — потому что они передают разные значения и обеспечивают разные взаимодействия. Семантическая разметка передает это значение поисковым системам и вспомогательным технологиям и даже упрощает перепрофилирование нашей работы на других устройствах. Это делает наши проекты более перспективными.
Создание хорошо структурированного документа означает обучение написанию семантического HTML, знакомство со стандартами W3C и даже некоторыми передовыми практиками от других экспертов, а также выделение времени на то, чтобы сделать ваш код доступным. Самый простой тест — посмотреть HTML-код в браузере без стилей:
- Можно ли использовать без CSS?
- Есть ли у него видимая иерархия?
- Передает ли необработанный HTML смысл сам по себе?
Одна из лучших вещей, которые вы можете сделать, чтобы обеспечить структурированный документ, — это начать с HTML. Прежде чем думать о визуальных стилях, напишите простой HTML-код, чтобы понять, как должен быть структурирован документ и что означает каждая его часть. Избегайте div и подумайте о том, каким будет подходящий тег-обертка. Только этот базовый шаг поможет вам создать соответствующую структуру.
<section> <header> <h2>Daily Deals</h2> <strong>Sort</strong> <span class="caret"></span> <ul> <li><a href="#">by ending time</a></li> <li><a href="#">by price</a></li> <li><a href="#">by popularity</a></li> </ul> <hr /> </header> <ul> <li aria-labelledby="prod7364536"> <a href="#"> <img src="prod7364536.jpg" alt="12 Night Therapy Euro Box Top Spring" /> <small>Ends in 9:42:57</small> <h3 id="prod7364536">12" Night Therapy Euro Box Top Spring</h3> <strong>$199.99</strong> <small>List $299</small> <span class="callout">10 Left</span> </a> </li> </ul> </section> Начав только с HTML и продумав значение каждого элемента, вы получите более структурированный документ. Выше вы можете видеть, что я создал всю разметку, не используя ни одного div .
2. Эффективный
Для достижения дизайна используется наименьшее количество разметки и ресурсов.
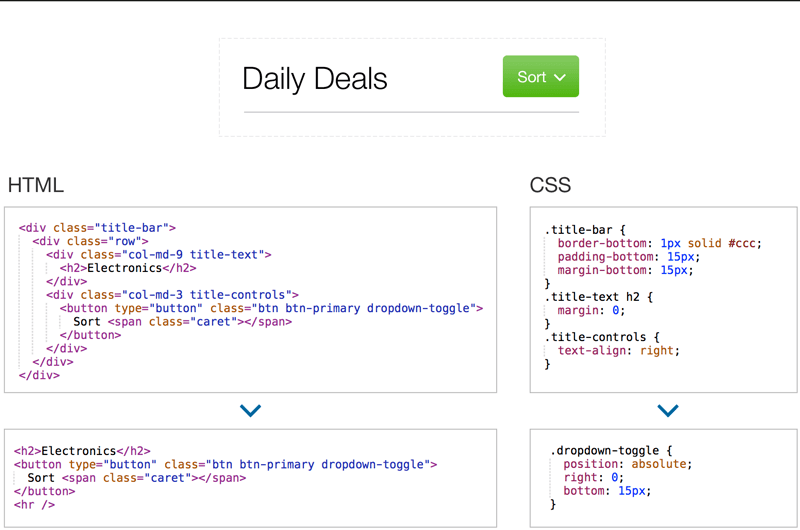
Мы должны продумать наш код, чтобы убедиться, что он лаконичен и не содержит ненужной разметки или стилей. Я часто просматриваю код, в котором есть div внутри div внутри div с использованием имен классов, специфичных для фреймворка, только для того, чтобы получить блочный элемент, выровненный по правому краю. Часто чрезмерное использование HTML является результатом непонимания CSS или лежащего в его основе фреймворка.

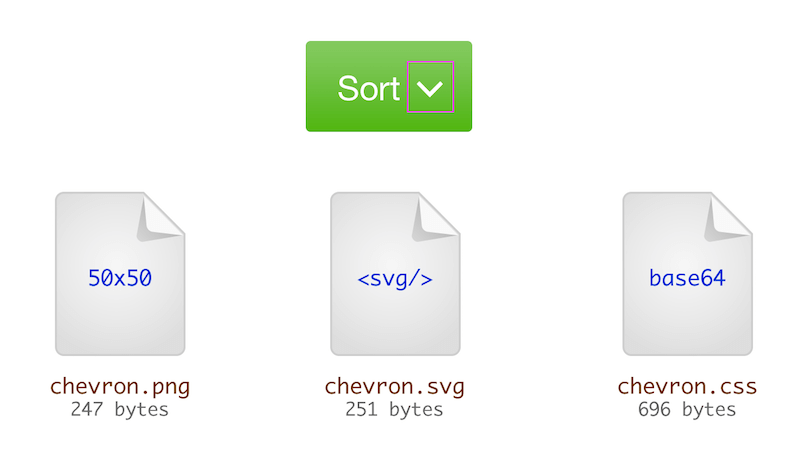
div разделения. Думайте о том, какой должна быть разметка, а не о том, что может сделать фреймворк для достижения желаемого дизайна. (Посмотреть большую версию)В дополнение к разметке и CSS нам могут понадобиться другие внешние ресурсы, такие как значки, веб-шрифты и изображения. Существует множество отличных методов и мнений о наилучших способах реализации этих активов, от пользовательских шрифтов значков до встраивания base64 и внешних SVG. Каждый проект уникален, но если у вас есть 500-пиксельный PNG для одного значка на кнопке, скорее всего, вы не уделяете внимания эффективности.

При оценке проекта на предмет эффективности необходимо задать два важных вопроса:
- Могу ли я сделать то же самое с меньшим количеством кода?
- Как лучше всего оптимизировать активы для достижения наименьших накладных расходов?
Эффективность реализации также пересекается со следующими принципами стандартизации и модульности, потому что один из способов быть эффективным — реализовать проекты с использованием установленных стандартов и сделать их многоразовыми. Эффективно создание миксина для обычной тени блока, а также создание модульного стандарта.
3. Стандартизированный
Правила для общих значений хранятся и широко используются.
Создание стандартов для веб-сайта или приложения обычно заключается в установлении правил, регулирующих такие вещи, как размер каждого уровня заголовка, общую ширину поля и стиль для каждого типа кнопки. В простом CSS вам придется поддерживать эти правила во внешнем руководстве по стилю и не забывать применять их правильно, но лучше всего использовать препроцессор, такой как LESS или Sass, чтобы вы могли хранить их в переменных и миксинах. Главный вывод здесь заключается в том, чтобы ценить стандарты, а не идеальный дизайн с точностью до пикселя .
Итак, когда я получаю макет дизайна с шириной поля 22 пикселя вместо 15 пикселей, которые мы используем в другом месте, я предполагаю, что такая точность не стоит того, и вместо этого буду использовать стандартное поле 15 пикселей. . Сделав еще один шаг, все расстояния между элементами будут использовать этот стандарт кратно. Дополнительным широким пространством будет $gutter-width * 2 (равно 30 пикселям), а не жестко заданное значение. Таким образом, все приложение имеет единообразный, выровненный вид.
.product-cards { li { display: inline-block; padding: @gutter-width/4; color: @text-color; text-decoration: none; background-color: @color-white; .border; margin-bottom: @gutter-width/2; margin-right: @gutter-width/2; } } .product-status { font-size: @font-size-small; color: @grey-darker; font-weight: @font-weight-bold; margin-bottom: @gutter-width/4; }Поскольку мы используем стандартизированные значения, полученные из переменных или миксинов LESS, наш CSS не имеет собственных числовых значений. Все наследуется от централизованного значения.
Чтобы проверить стандартизацию, просмотрите CSS и найдите любую жестко заданную единицу измерения: пиксели, HEX-цвета, ems или почти любое числовое значение.
- Должны ли эти единицы использовать существующее стандартное значение или переменную?
- Используется ли единица повторно таким образом, чтобы она выиграла от новой переменной? Возможно, вы поняли, что это второй раз, когда вы применяете частично непрозрачный фон, и оба раза требуется одинаковая непрозрачность.
- Может ли единица быть получена из расчета существующей переменной? Это полезно для вариаций цвета — например, используя стандартный цвет и выполняя вычисления для него, чтобы получить что-то на 10% темнее, вместо жесткого кодирования результирующего шестнадцатеричного значения.
Как можно чаще я использую стандартные значения и только в виде исключения создаю новые. Если вы обнаружите, что настраиваете элемент на 5 пикселей здесь и на 1 пиксель там, скорее всего, ваши стандарты скомпрометированы.
По моему опыту, большинство предварительно обработанных CSS должны использовать централизованные переменные и примеси, и вы почти не должны видеть числовые, пиксельные или шестнадцатеричные значения в отдельных компонентах. Иногда может быть уместно добавить несколько пикселей для настройки положения отдельного компонента, но даже такие случаи должны быть редкими и заставлять вас перепроверять свои стандарты.
4. Абстрактное
Базовые элементы отделены от определенного контекста и образуют основную структуру.
Первоначально я назвал этот принцип «структурным», потому что, помимо создания одного конкретного проекта, над которым вы сейчас работаете, вы также должны работать над системой дизайна, которую можно использовать вне исходного контекста. Этот принцип заключается в определении более крупных общих элементов, которые необходимо использовать на протяжении всего проекта или в будущих проектах. Это начинается с типографики и ввода полей формы и вплоть до различных дизайнов навигации. Подумайте об этом так: если бы ваш CSS был открытым исходным кодом в виде фреймворка, такого как Bootstrap или Foundation, как бы вы разделили элементы дизайна? Как бы вы стилизовали их по-другому? Даже если вы уже используете Bootstrap, есть вероятность, что в вашем проекте есть базовые элементы, которых Bootstrap не предоставляет, и они также должны быть доступны в системе дизайна вашего проекта.


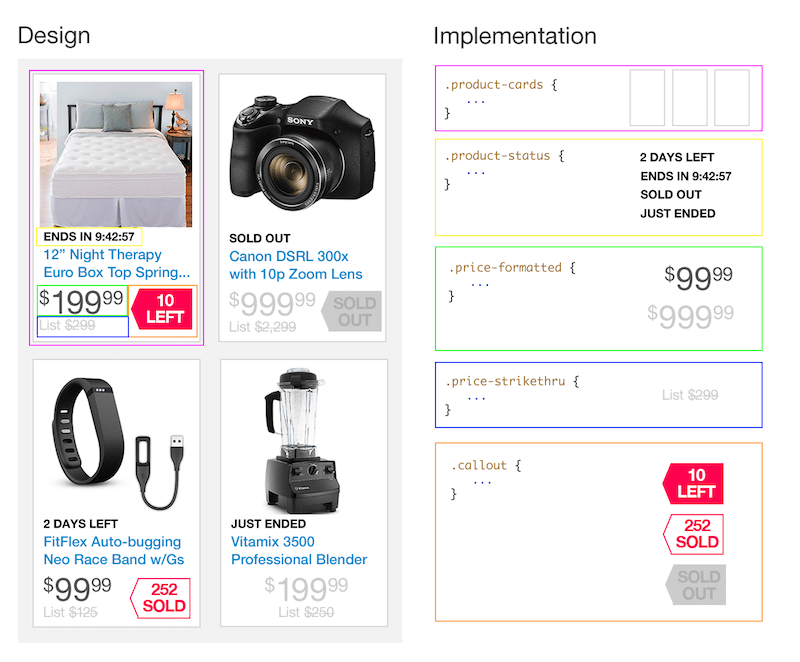
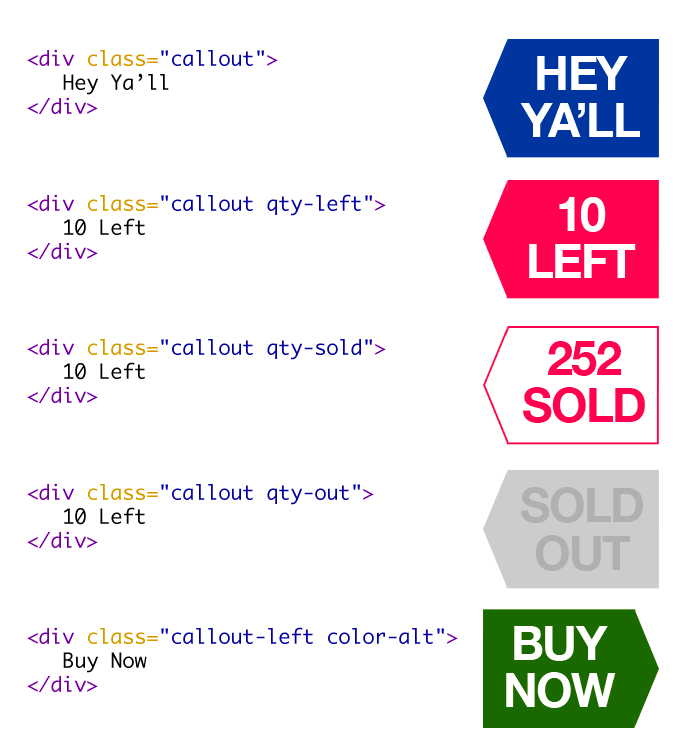
Ключевым моментом здесь является то, чтобы думать о каждом элементе в более общих терминах, а не в конкретном контексте вашего проекта. Когда вы смотрите на конкретный элемент, разбивайте его на части и присваивайте каждой части общие стили, которые этот элемент будет иметь независимо от конкретной реализации, с которой вы сейчас работаете. Наиболее распространенными элементами являются типографика (стили заголовков, высота строки, размеры и шрифты), элементы формы и кнопки. Но другие элементы также должны быть «встроены в структуру», например тег выноски или любое специальное форматирование цен, которое могло быть разработано для наших ежедневных сделок, но также может быть полезно в других местах.
При проверке вашего проекта на абстракцию спросите:
- Как бы я построил этот элемент, если бы знал, что он будет повторно использоваться в другом контексте с другими потребностями?
- Как я могу разбить его на части, которые будут полезны для всего приложения?
Ключевым моментом является продумывание более общей реализации каждого элемента. Эти части должны храниться как совершенно отдельные и независимые классы или, что еще лучше, как отдельные файлы LESS или Sass, которые можно скомпилировать с окончательным CSS.
Этот принцип проще в архитектуре веб-компонента или модульного приложения, потому что виджеты, вероятно, уже разделены таким образом. Но это имеет такое же большое значение для нашего мышления, как и все остальное. Мы всегда должны абстрагировать нашу работу от контекста, из которого она была получена , чтобы быть уверенными, что мы создаем что-то гибкое.
5. Модульный
Общие элементы логически разбиты на повторно используемые части.
Перекрывая принцип «абстрактности», модульность наших проектов является важной частью создания конкретной системы проектирования, с которой легко работать и поддерживать. Между ними тонкая грань, но разница в принципе важна. Нюанс заключается в том, что хотя глобальные базовые элементы должны быть абстрагированы от их контекста, отдельные элементы в контексте также должны быть повторно используемыми и поддерживать независимые стили. Модули могут быть уникальными для нашего приложения, а не тем, что нам нужно, доступным во всей структуре, но они все равно должны быть повторно используемыми, чтобы мы не дублировали код каждый раз, когда используем этот модуль.
Например, если вы реализуете список карточек продуктов из предыдущего примера для целевой страницы Daily Deals, вместо создания HTML и CSS, специфичных для Daily Deals, с именами классов, такими как daily-deal-product , вместо этого создайте более общий product-cards , который включает в себя все абстрактные классы, но также может быть повторно использован за пределами страницы Daily Deals. Это, вероятно, приведет к трем отдельным местам, где ваш компонент получает свои стили:
- базовый CSS . Это базовая структура, включающая значения по умолчанию для типографики, отступов, цветов и многого другого.
- CSS-компоненты . Это абстрактные части дизайна, которые образуют строительные блоки общего дизайна, но могут использоваться в любом контексте.
- родительские компоненты . Это компонент
daily-deal(и любые дочерние компоненты), содержащий стили или настройки, характерные для ежедневных сделок. Для многих это будет настоящий веб-компонент JavaScript, но это может быть и просто родительский шаблон, который включает в себя HTML, необходимый для визуализации всего дизайна.

Конечно, вы можете зайти слишком далеко, поэтому вам придется проявить рассудительность. Но по большей части все, что вы создаете, должно быть как можно более многоразовым, без чрезмерного усложнения долгосрочного обслуживания.
6. Настраиваемый
Индивидуальные настройки базовых элементов доступны через необязательные параметры.
Часть создания дизайн-системы заключается в продумывании вариантов, которые могут понадобиться проекту сейчас или в будущем. Недостаточно реализовать дизайн только в соответствии с предписаниями. Мы также должны учитывать, какие части могут быть необязательными, включаться или отключаться в другой конфигурации.
Например, флаги выноски в нашем дизайне показывают только три варианта цвета, и все они указывают влево. Вместо создания трех отдельных классов мы создадим класс по умолчанию и добавим дополнительные имена классов в качестве необязательных параметров. Помимо этого, я думаю, что кто-то может прийти и захотеть указать флаг правильно для другого контекста. На самом деле, использование наших фирменных цветов по умолчанию для этих выносок также полезно, хотя дизайн специально не требует этого. Мы бы написали CSS специально для этого, включив в качестве параметров как левое, так и правое.

Пока вы продумываете конкретный элемент дизайна, подумайте о вариантах, которые могут оказаться полезными. Важной частью понимания этого является критическое осмысление других контекстов, в которых этот элемент может быть повторно использован.
- Какие части могут быть настроены, необязательны или включены через внешнюю переменную?
- Было бы полезно, чтобы цвет или положение элемента можно было изменить?
- Было бы полезно предоставить маленькие, средние и большие размеры?
Использование такой методологии, как BEM, OOCSS или SMACSS, для организации вашего CSS и установления соглашений об именах может помочь вам принять эти решения. Работа над этими вариантами использования является важной частью построения настраиваемой системы дизайна.
7. Масштабируемость
Код легко расширяется и предполагает усовершенствования в будущем.
В том же духе, что и принцип «Конфигурируемость», наша реализация также должна ожидать изменений в будущем. Хотя создание необязательных параметров полезно, мы не можем предвидеть все, что потребуется нашему проекту. Поэтому важно также учитывать, как код, который мы пишем, повлияет на будущие изменения, и намеренно организовывать его так, чтобы его было легко улучшать.
Создание масштабируемого CSS обычно требует от меня использования более продвинутых функций LESS и Sass для написания миксинов и функций. Поскольку все наши флаги вызова одинаковы, за исключением цветов, мы можем создать один миксин LESS, который будет генерировать CSS для каждого вызова без необходимости дублировать код для каждого варианта. Код рассчитан на масштабирование и легко обновляется в одном месте.
@angle: 170; .callout { &.qty-left { .callout-generator(@color-deals, @color-white, @angle); } &.qty-sold { .callout-generator(@color-white, @color-deals, @angle, 2px solid @color-deals); } &.qty-out { .callout-generator(@color-grey, darken(@color-grey, 10%), @angle); } } Чтобы сделать выноски масштабируемыми, мы создадим LESS-миксин с именем .callout-generator , который принимает значения для таких вещей, как цвет фона, цвет текста, угол точки и граница.

.review-flag { .callout-generator(@color-brand, @color-white, 75); }В будущем, когда новое требование потребует аналогичного шаблона проектирования, создать новый стиль будет несложно.

Чтобы создать масштабируемую систему проектирования, научитесь предвидеть изменения, характерные для проектов, и применяйте это понимание, чтобы убедиться, что код, который вы пишете, готов к этим изменениям. Общие решения включают в себя использование переменных и примесей, а также сохранение значений в массивах и их циклический просмотр. Спроси себя:
- Какие части этих элементов могут измениться?
- Как вы можете написать код, чтобы в будущем было легко внести эти изменения?
8. Документировано
Все элементы описаны для использования и расширения другими.
Дизайн документации недооценивается и часто является первым шагом, который нужно срезать в проекте. Но создание отчета о вашей работе — это больше, чем просто помощь следующему человеку понять, что вы намеревались — это на самом деле отличный способ привлечь всех ваших заинтересованных лиц к работе со всей системой дизайна, чтобы вам не приходилось каждый раз заново изобретать велосипед. . Ваша документация должна быть справочной информацией для всех членов команды, от разработчиков до руководителей.
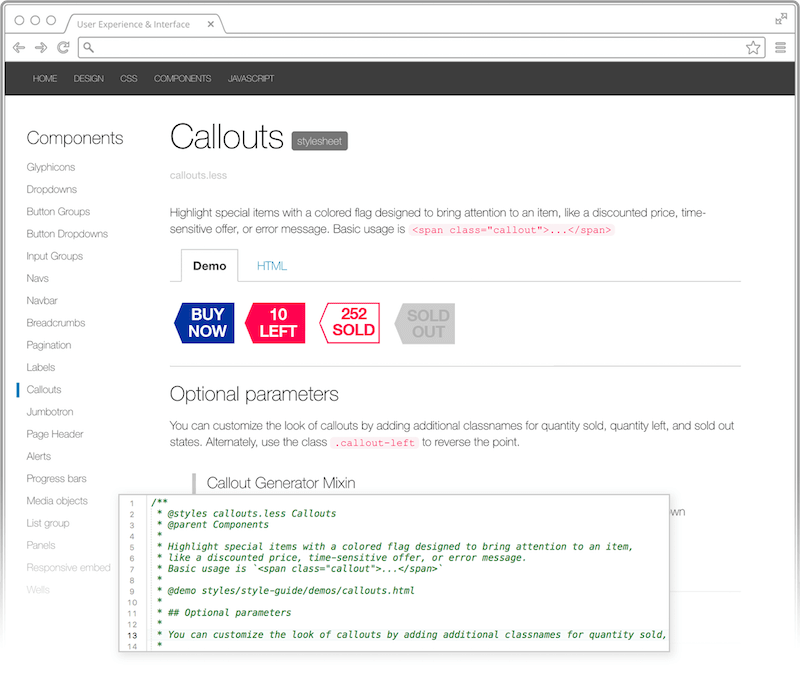
Лучший способ задокументировать свою работу — создать живое руководство по стилю, созданное непосредственно из комментариев в вашем коде. Мы используем подход, называемый разработкой на основе руководства по стилю, вместе с DocumentCSS, который окупается в виде дивидендов. Но даже если в вашем проекте нет живого руководства по стилю, можно создать его вручную в HTML или даже в формате PDF для печати. Принцип, который следует помнить, заключается в том, что все, что мы делаем, должно быть задокументировано .
Чтобы задокументировать вашу дизайн-систему, напишите инструкции, чтобы помочь другим понять, как был реализован дизайн и что им нужно сделать, чтобы воссоздать его самостоятельно. Эта информация может включать конкретное дизайнерское мышление, лежащее в основе элемента, примеры кода или демонстрацию элемента в действии.
- Как бы я рассказал кому-то еще, как использовать мой код?
- Если бы я адаптировал нового члена команды, что бы я объяснил, чтобы убедиться, что он знает, как это использовать?
- Какие варианты каждого виджета я могу показать, чтобы продемонстрировать все способы его использования?

9. Точный
Конечным результатом является соответствующее представление предполагаемого проекта.
Наконец, мы не можем забывать, что то, что мы создаем, должно выглядеть так же великолепно, как и первоначальная концепция дизайна, которую оно должно отражать. Никто не оценит дизайн-систему, если она не соответствует их ожиданиям в плане визуальной привлекательности. Важно подчеркнуть, что результат может быть только соответствующим представлением дизайна и не будет идеальным до пикселя. Мне не нравится фраза «идеальный по пикселям», потому что предположить, что реализация должна быть точно такой же, как макет, пиксель за пикселем, означает забыть о каких-либо ограничениях и обесценить стандартизацию (неважно, что каждый браузер немного обрабатывает CSS). по-другому). Точность усложняется тем фактом, что статичные проекты адаптивных приложений редко учитывают все возможные размеры устройств. Дело в том, что требуется определенная степень гибкости.
Вам придется решить, насколько соответствующее представление необходимо для вашего проекта, но убедитесь, что оно соответствует ожиданиям людей, с которыми вы работаете. В наших проектах я просматриваю основные отклонения от идеального пикселя с клиентом, просто чтобы убедиться, что мы на одной волне. «В дизайне показан стиль синей кнопки по умолчанию с рамкой, но наш стандартный цвет кнопки немного отличается и не имеет рамки, поэтому вместо этого мы выбрали его». Установление ожиданий — самый важный шаг здесь.

Система мышления
Цель этих девяти принципов — предоставить руководство по реализации дизайна в HTML и CSS. Это не столько набор правил или предписывающих советов, сколько способ осмысления вашей работы, позволяющий оптимизировать баланс между отличным дизайном и отличным кодом. Важно дать себе определенную гибкость в применении этих принципов. Вы не сможете достичь совершенства с каждым каждый раз. Они идеалы. Всегда есть другие отвлекающие факторы, принципы и приоритеты, которые мешают нам делать свою работу наилучшим образом. Тем не менее, принципы должны быть чем-то, к чему нужно всегда стремиться, с чем постоянно сверяться и настойчиво следовать по мере того, как вы переносите свой дизайн с чертежной доски на конечный носитель, в котором он будет испытан. Я надеюсь, что они помогут вам создавать более качественные продукты и создавать дизайн-системы, которые прослужат вам долгие годы.
Я хотел бы услышать от вас о вашем опыте реализации дизайна. Оставляйте комментарии и делитесь любыми советами или другими принципами, которые вы могли бы использовать в своей работе.
