Думайте негативно, чтобы создать сильный и убедительный веб-дизайн
Опубликовано: 2019-12-10Тот, кто придумал эту цитату, мог быть кем угодно, только не веб-дизайнером. Это потому, что веб-дизайнеры должны работать как с положительными, так и с отрицательными элементами при разработке веб-сайта.
К положительным элементам относятся изображения, контент, видео, навигация и т. д. Отрицательный элемент — это пустое или, скорее, пустое пространство, которое вы, должно быть, видели на большинстве веб-сайтов. Иногда веб-дизайнеры склонны использовать ненужные положительные элементы и наполнять веб-сайт жаргоном. С другой стороны, негативное пространство делает дизайн более структурированным и аутентичным.

Таким образом, «негативное» мышление обычно приводит веб-дизайнеров, таких как вы и я, к творческой идее. Это создает столь необходимое расстояние между элементами веб-дизайна. Неудивительно, что он считается одним из самых важных визуальных компонентов в веб-дизайне. Если вам нужно узнать об этом больше, прочитайте этот блог, чтобы понять, что такое негативное пространство, его значение и как реализовать пространство в вашем веб-дизайне. Давайте начнем.
Негатив – враг творчества.
Что такое негативное или белое пространство?
Негативное пространство — это область на вашем веб-сайте, в которой нет текста, контента, изображения или видео. Проще говоря, это просто пустое место на веб-сайте, которое обычно используется для разделения положительных элементов на этой странице. Его часто называют белым пространством.

Если вы хотите добиться успеха в области веб-дизайна, вы не должны упускать из виду важность отрицательного пространства любой ценой. Лучшее в негативном пространстве то, что оно добавляет симметрии всему макету вашего сайта. Соответствующее пустое пространство сделает ваш веб-сайт чистым, и ваши посетители смогут легко его сканировать.
Что произойдет, если на вашем сайте нет пустого пространства?
Представьте, что вы находитесь в маленькой темной комнате без окон и дверей. Вам негде дышать. Разве вы не чувствуете клаустрофобии даже при мысли о том, что застрянете там, где не сможете дышать? Веб-сайты без пустого пространства в некоторой степени передают ту же атмосферу, поскольку пустое пространство создает виртуальное пространство для дыхания для зрителей.
Вот что произойдет, если вы не оставите черное пространство в своем веб-дизайне.
Нет разрывов на странице
Допустим, вы хотите прочитать руководство по размещению на веб-сайте ChesterTourist.com. Теперь вы найдете руководство, заполняющее всю веб-страницу без перерывов. Между текстами нет абзацев и пробелов. Тогда вам будет легче следовать руководству? Очевидно, нет. В конечном итоге у вас может появиться напряжение в глазах, и вы, наконец, покинете сайт для своего же блага. См. изображение ниже.

Белое пространство не позволяет вашей целевой аудитории отвлекать внимание. Читатели смогут легко определить цель контента или страницы. Допустим, ваша страница хочет, чтобы читатель нажал кнопку призыва к действию. Что делать, если ваши посетители не могут нажать кнопку, так как ваша веб-страница перегружена жаргоном?
Ваше основное сообщение остается незамеченным
Допустим, вы разработали страницу на своем веб-сайте, которая побуждает ваших читателей применять коды скидок во время оформления заказа. Ваши читатели могут даже не заметить центральное сообщение, если ваш сайт перегружен положительными элементами веб-дизайна. Вам нужно направить своих читателей к центральному сообщению вашей веб-страницы. Негативное пространство поможет вам сделать это легко, как показано на изображении ниже.
Негативное пространство поможет вашим читателям сосредоточиться на конкретных терминах и вызвать сильные эмоции, связанные с целью этой страницы. Эффективно используйте пустое пространство, и вы быстро сделаете содержимое своего сайта читабельным. Самое главное, вам не нужно менять стиль или размер шрифта, чтобы привлечь читателей к контенту. Все, что вам нужно сделать, это правильно использовать негативное пространство.

Отсутствие направления на вашей веб-странице
Каждая веб-страница состоит из мотива. Скажем, вы разработали веб-сайт с инструментами проверки на плагиат. Вы хотите, чтобы ваши читатели прочитали первую складку страницы, перешли на другую страницу, на которой действительно есть средство проверки на плагиат, и в конечном итоге проверили свое содержимое на плагиат с помощью этого инструмента. Слишком много положительных элементов запутают читателей, и они, возможно, не смогут следовать шаблону в соответствии с вашими инструкциями.

Используйте пустое пространство в нужных местах и соответствующим образом направляйте своих читателей, как показано на изображении выше. Вы хотите, чтобы они прокручивали вниз для получения дополнительной информации? Вы хотите, чтобы ваши читатели обращали особое внимание на определенные элементы? Правильное использование пустого пространства обеспечит четкое направление потока вашей веб-страницы.
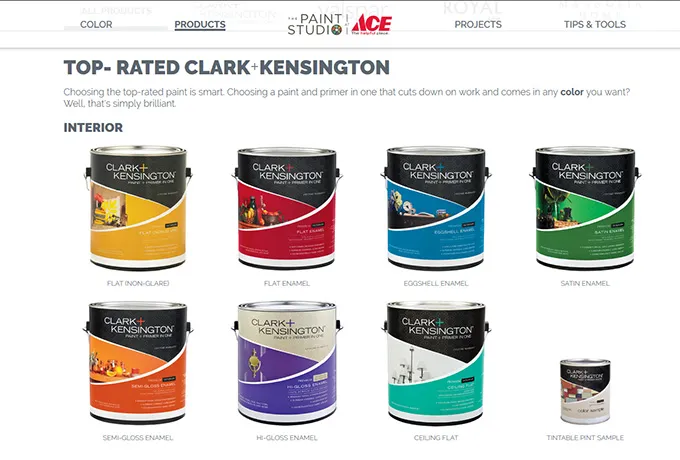
Теперь есть тонкая грань между негативными пространствами и пустыми пространствами, которые действуют пассивно. Первый улучшает структуру вашего сайта, а второй разрушает ее. Взгляните на изображение ниже.

Это дизайн сайта магазина красок. Как видите, веб-дизайн состоит из правильно размещенного негативного пространства. Но он также содержит некоторое пассивное пустое пространство. Это пустое место может ввести ваших читателей в замешательство относительно того, есть ли на веб-сайте сбои или информация на нем неполная.
Таким образом, пустые пассивные пространства создают смещенный визуальный элемент. Проще говоря, лучше избегать пассивных пространств, так как они делают ваш сайт непрофессиональным и незавершенным.
5 лучших проверенных способов использовать негативное пространство для создания привлекательных веб-сайтов
Реализовать отрицательное пространство в макете веб-сайта не так просто, как кажется. Вам нужно иметь наметанный глаз, чтобы придумывать продуманные идеи по использованию негативного пространства на вашем сайте. Вы даже можете попросить помощи в программировании во время разработки вашего веб-сайта, чтобы убедиться, что негативное пространство поможет вам выделить основное сообщение этой страницы. Ознакомьтесь с 7 основными способами использования пустого пространства для поддержки общего дизайна вашей веб-страницы.
Негативное пространство не обязательно должно быть белым
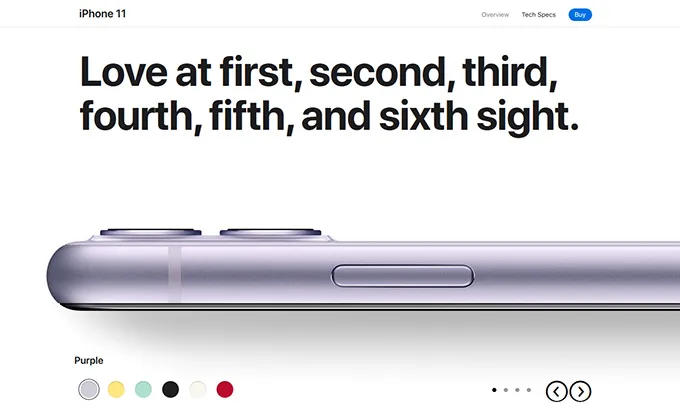
Это миф, что негативное пространство может быть только белого цвета. Вы можете использовать что угодно от красного до черного, если цвет не нарушает тему вашего сайта. Посмотрите на цвет Apple.com, и вы найдете негативное пространство на их веб-сайтах в виде белого и светло-серого цветов.


Негативное пространство может быть прямо за углом
Негативное пространство присутствует почти во всех логотипах, баннерах и произведениях искусства, с которыми вы можете столкнуться в повседневной жизни. Если вы ищете руководство по кодированию для начинающих.

Всегда лучше избегать монотонности
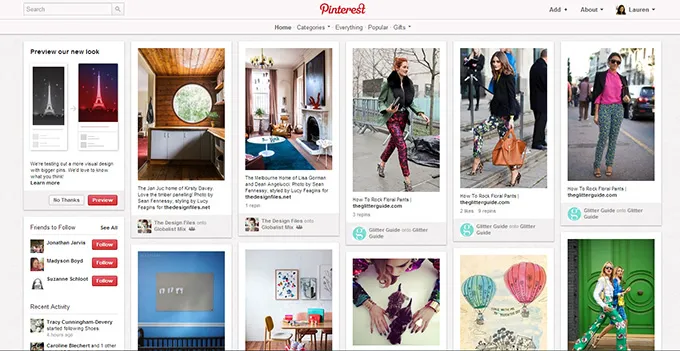
Вы заметили расположение изображений на Pinterest? Все изображения разного размера, верно? Это потому, что независимо от того, используете ли вы негативное пространство или блоки изображений, правильный баланс имеет решающее значение, а не поддержание симметрии на странице. Отрицательные пробелы будут работать, только если вы используете их с четко определенными положительными пробелами.

Будь проще
Не используйте пустые пробелы в произвольной части дизайна вашего сайта. Аккуратно расположите элементы веб-сайта, чтобы он мог вызвать эмоциональную связь с вашими читателями. Негативное пространство, наряду с другими положительными элементами веб-страницы, должно побуждать ваших посетителей совершать действия, которые вы от них хотите.

Наслаивайте элементы в соответствии с их важностью
Используйте элементы вашего веб-дизайна вместе со сбалансированным негативным пространством в соответствии с их важностью. Например, вы можете разместить ключевые сообщения прямо в верхней части веб-страницы и использовать пустое пространство, чтобы помочь читателю плавно перемещаться по странице. Негативное пространство будет ориентиром для глаз вашего читателя.
Некоторые люди считают негативное пространство запоздалой мыслью веб-дизайна. На самом деле это один из самых стратегических способов улучшить видимость, плавность, читабельность и глубину вашего веб-сайта.

Какие существуют типы негативного пространства в веб-дизайне?
Теперь, когда вы знаете о различных методах использования негативного пространства в веб-дизайне, давайте обсудим два типа негативного пространства, которые вы можете использовать.
Микро негативное пространство
Пространство, присутствующее в меньших сегментах вашей страницы, называется микронегативным пространством. Он включает поля и пробелы между буквами, символами или словами. Допустим, вы планировали использовать изображение на своей веб-странице, а также использовали подпись под ним. Таким образом, пространство между вашим изображением и подписью — это негативное микропространство.
Вы можете использовать отрицательное микропространство в типографском дизайне, так как это улучшает читаемость и разборчивость ваших текстов. Промежутки между блоками контента на вашей веб-странице должны быть достаточно узкими, чтобы соответствовать отрицательному микропространству. Не добавляйте слишком большую высоту строки между абзацами и заголовком, чтобы убедиться, что пустое пространство не загромождает содержимое.
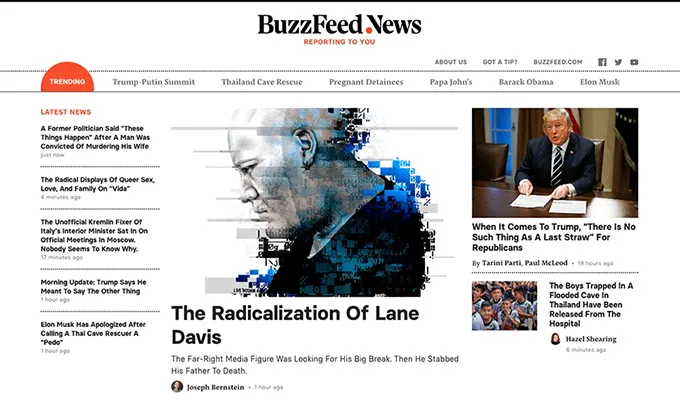
Посетите этот веб-сайт от BuzzFeed ниже, чтобы понять, как правильно использовать отрицательное микропространство. Как вы можете видеть, веб-сайт состоит из большого количества контента, и все же макет не смущает читателей.

Макро негативное пространство
Пространство, присутствующее между основными элементами веб-дизайна, известно как отрицательное макропространство. Эти пространства шире и, следовательно, часто мгновенно распознаются. Пространство между заголовками, контентом, навигацией и областями нижнего колонтитула состоит из отрицательного макропространства. Макро-негативное пространство также используется в фоновом режиме, боковых панелях и других частях веб-страницы.
Негативное макропространство помогает вам эффективно разделять и соединять различные элементы веб-дизайна. Например, более широкое пространство поможет вам разделить элементы, а более узкое — соединить их. В целом, негативное макропространство сделает вашу веб-страницу компактной и сохранит все содержимое страницы единым.
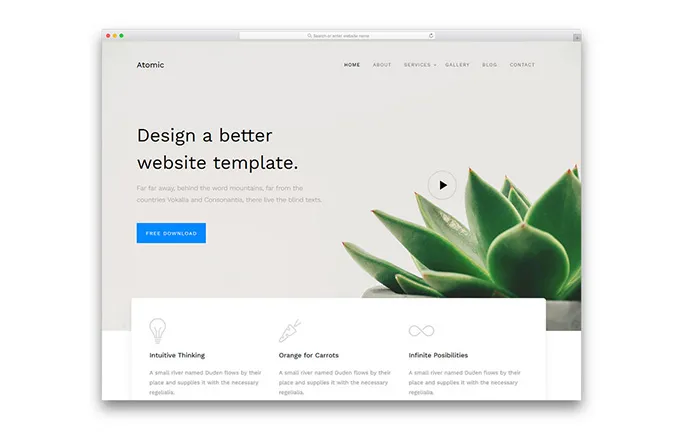
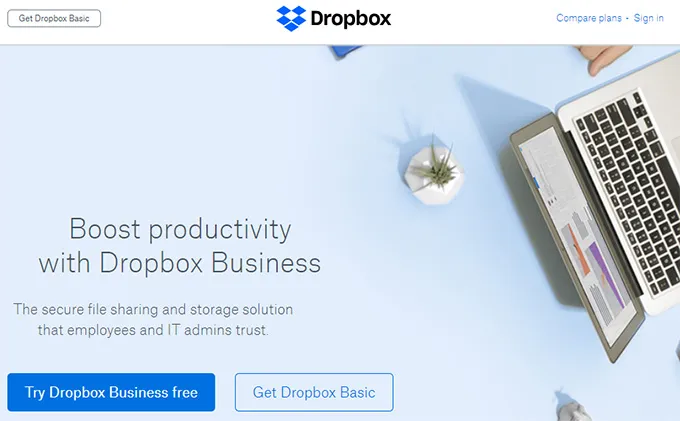
Вот целевая страница Dropbox, которая ясно показывает удивительное использование отрицательного макропространства. Как видите, вокруг призывов к действию есть значительное негативное пространство. Кроме того, проверьте, как навигационные элементы размещены в заголовке из-за разумного использования отрицательного макропространства.

Примеры негативного пространства в веб-дизайне
Я составил этот список удивительных примеров негативного пространства, используемого в разных нишах веб-сайта. Посмотрите на все веб-сайты, и вы увидите, как негативное пространство обеспечивает
- Четкая визуальная иерархия
- Сбалансированная планировка
- Эффективная типографика
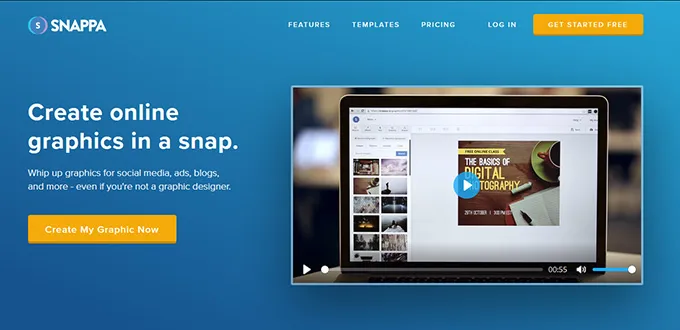
Большой пейзаж
Интерфейс «Большого ландшафта» выполнен в минималистском стиле и следует принципам четкой визуальной иерархии, негативного пространства, хорошей читабельности и эстетического удовольствия от визуального восприятия.

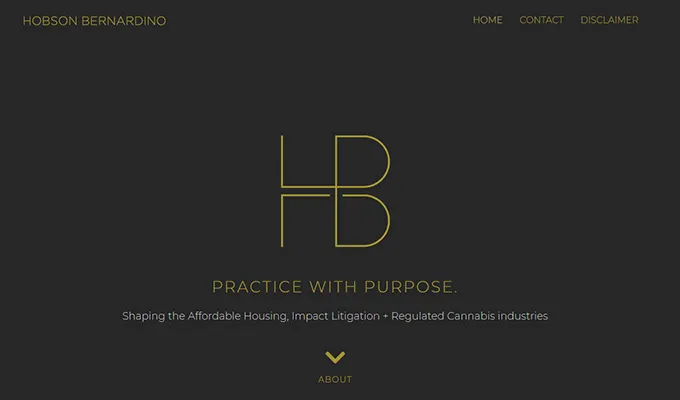
Хобсон Бернардино + Дэвис ТОО
Trusted Advisors использует пустое пространство на главной странице своего веб-сайта, чтобы эффективно выделить центральное сообщение. От логотипа до навигации все четко видно и понятно благодаря грамотному использованию пустого пространства.

HDLive 2012
HDLive 2012 демонстрирует идеально сбалансированное использование пустого пространства между шрифтами и заголовками. Тексты также состоят из большого количества строк и контрастных цветов по отношению к фону.

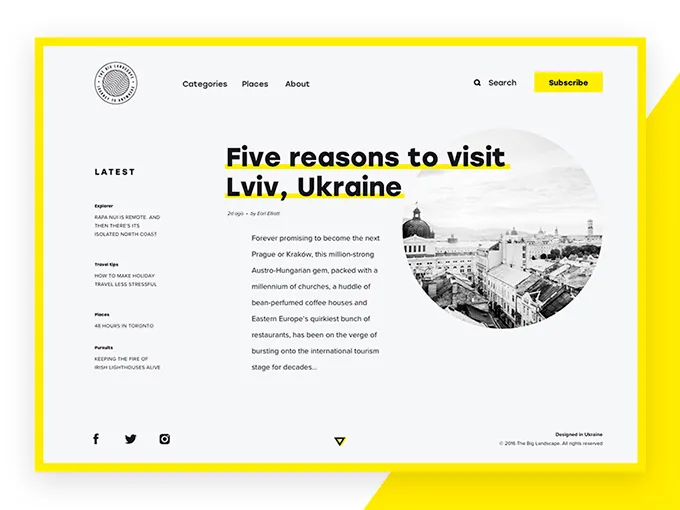
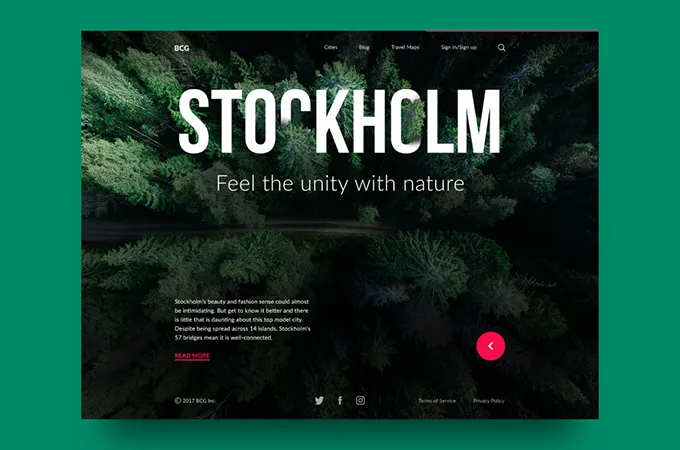
Путеводитель по большому городу
Путеводитель по большому городу показывает творческое использование негативного пространства на макроуровне, где дизайнер применяет фоновую фотографию, которая играет роль негативного пространства.

Подведение итогов,
Негативное пространство может иметь решающее значение между надежным веб-дизайном и плохим веб-дизайном. Разумно используйте пустое пространство на всем веб-сайте, чтобы сделать его достаточно интересным и удерживать внимание посетителей. Использование отрицательного пространства — это поддержание идеального баланса между различными элементами веб-дизайна.
