Локальное развертывание нескольких сайтов WordPress с помощью DevKinsta
Опубликовано: 2022-03-10Эта статья была любезно поддержана нашими дорогими друзьями из DevKinsta, которые помогают многим разработчикам, веб-дизайнерам и фрилансерам проектировать, разрабатывать и развертывать свои веб-сайты WordPress со всего мира. Спасибо!
При создании тем и плагинов для WordPress мы должны убедиться, что они хорошо работают во всех различных средах, в которых они будут установлены. Иногда мы можем контролировать эту среду при создании темы для наших собственных веб-сайтов, но в других случаях мы не можем, например, при распространении наших плагинов через общедоступный репозиторий WordPress, чтобы каждый мог их загрузить и установить.
Что касается WordPress, возможные комбинации сред , о которых нам следует беспокоиться, включают:
- Различные версии PHP,
- Различные версии WordPress,
- Различные версии редактора WordPress (он же редактор блоков),
- HTTPS включен/отключен,
- Мультисайт включен/отключен.
Давайте посмотрим, как обстоит дело. PHP 8.0, последняя версия PHP, содержит критические изменения по сравнению с предыдущими версиями. Поскольку WordPress по-прежнему официально поддерживает PHP 5.6, нашему плагину может потребоваться поддержка 7 версий PHP: PHP 5.6, плюс PHP от 7.0 до 7.4, плюс PHP 8.0. Если подключаемому модулю требуются определенные функции PHP, такие как типизированные свойства (представленные в PHP 7.4), тогда он должен будет поддерживать эту версию PHP (в данном случае PHP 7.4 и PHP 8.0).
Что касается управления версиями в WordPress, само это программное обеспечение может время от времени вносить критические изменения, такие как обновление до более новой версии jQuery в WordPress 5.6. Кроме того, в каждом крупном выпуске WordPress появляются новые функции (например, новый редактор Gutenberg, представленный в версии 5.0), которые могут потребоваться для наших продуктов.
Редактор блоков не исключение. Если наши темы и плагины содержат пользовательские блоки, их тестирование для всех разных версий является обязательным. Как минимум, нам нужно беспокоиться о двух версиях Гутенберга: той, которая поставляется в ядре WordPress, и той, которая доступна в виде отдельного плагина.
Что касается HTTPS и многосайтовости, наши темы и плагины могут вести себя по-разному в зависимости от того, включены они или нет. Например, мы можем захотеть отключить доступ к конечной точке REST, если не используем HTTPS, или предоставить расширенные возможности суперадминистратору из мультисайта.
Это означает, что существует множество возможных сред, о которых нам нужно беспокоиться. Как мы справляемся с этим?
Выяснение окружения
Все, что можно автоматизировать, должно быть автоматизировано. Например, чтобы проверить логику наших тем и плагинов, мы можем создать процесс непрерывной интеграции, который запускает набор тестов в нескольких средах. Автоматизация снимает большую часть боли.
Однако мы не можем просто полагаться на то, что машины сделают всю работу за нас. Нам также потребуется получить доступ к некоторому тестовому сайту WordPress, чтобы визуализировать, выглядят ли наши темы после некоторого обновления программного обеспечения так, как предполагалось. Например, если Gutenberg обновляет свою глобальную систему стилей или поведение основного блока, мы хотим убедиться, что это изменение не повлияло на наши продукты.
Сколько разных сред нам нужно поддерживать? Допустим, мы ориентируемся на 4 версии PHP (от 7.2 до 8.0), 5 версий WordPress (от 5.3 до 5.7), 2 версии Gutenberg (ядро/плагин), включение/отключение HTTPS и включение/выключение многосайтовости. Все это составляет в общей сложности 160 возможных сред. Это слишком много, чтобы справиться.
Чтобы упростить дело, вместо того, чтобы создавать сайт для каждой возможной комбинации, мы можем сократить его до нескольких сред, которые в целом включают в себя все различные свойства.
Например, мы можем создать эти пять сред:
- PHP 7.2 + WP 5.3 + ядро Gutenberg + HTTPS + мультисайт
- PHP 7.3 + WP 5.4 + плагин Gutenberg + HTTPS + мультисайт
- PHP 7.4 + WP 5.5 + плагин Gutenberg + без HTTPS + без мультисайта
- PHP 8.0 + WP 5.6 + ядро Gutenberg + HTTPS + отсутствие мультисайтов
- PHP 8.0 + WP 5.7 + ядро Gutenberg + без HTTPS + без многосайтовости
Раскрутить 5 сайтов WordPress можно, но это непросто, поскольку связано с техническими проблемами, в частности, с включением разных версий PHP и предоставлением сертификатов HTTPS.
Мы хотим легко раскручивать сайты WordPress, даже если у нас ограниченное знание систем. И мы хотим сделать это быстро, так как у нас есть работа по разработке и дизайну. Как мы можем это сделать?
Управление локальными сайтами WordPress с помощью DevKinsta
К счастью, раскрутка локальных сайтов WordPress в настоящее время не представляет сложности, поскольку мы можем избежать ручной работы и вместо этого положиться на инструмент, который автоматизирует процесс за нас.
DevKinsta — именно такой инструмент. Это позволяет с минимальными усилиями запустить локальный сайт WordPress для любой желаемой конфигурации. Сайт будет создан за меньшее время, чем на чашку кофе. И это, безусловно, стоит меньше, чем чашка кофе: DevKinsta на 100 % бесплатна и доступна для пользователей Windows, macOS и Ubuntu .

Как следует из названия, DevKinsta была создана Kinsta, одним из ведущих хостинг-провайдеров в сфере WordPress. Их цель — упростить процесс работы с проектами WordPress для дизайнеров или разработчиков, фрилансеров или агентств. Чем проще мы сможем настроить нашу среду, чем больше мы сможем сосредоточиться на наших собственных темах и плагинах, тем лучше будут наши продукты.
Волшебство, которое поддерживает DevKinsta, — это Docker, программное обеспечение, которое позволяет изолировать приложение от его среды с помощью контейнеров. Однако нам не нужно знать о Docker или контейнерах: DevKinsta скрывает основную сложность, поэтому мы можем просто запустить сайт WordPress одним нажатием кнопки.

В этой статье мы рассмотрим, как использовать DevKinsta для запуска 5 различных локальных экземпляров WordPress для тестирования плагина и какие полезные функции у нас есть.
Запуск сайта WordPress с помощью DevKinsta
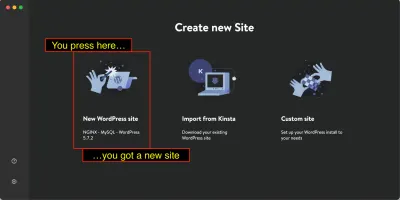
Изображения сверху показывают DevKinsta при первом открытии. В нем представлены 3 варианта создания нового локального сайта WordPress:
- Новый сайт на WordPress
Он использует конфигурацию по умолчанию, включая последнюю версию WordPress и PHP 8. - Импорт из Кинста
Он клонирует конфигурацию с существующего сайта, размещенного на MyKinsta. - Пользовательский сайт
Он использует пользовательскую конфигурацию, предоставленную вами.
Нажатие на вариант № 1 буквально создаст локальный сайт WordPress, даже не задумываясь об этом. Я мог бы объяснить немного больше, если бы только мог; на самом деле не более того.
Если вы являетесь пользователем Kinsta, то нажав на опцию № 2, вы сможете напрямую импортировать сайт из MyKinsta, включая дамп его базы данных. (Кстати, это работает и в обратном направлении: локальные изменения в DevKinsta можно перенести на промежуточный сайт в MyKinsta.)
Наконец, нажав на опцию № 3, мы можем указать, какую пользовательскую конфигурацию использовать для локального сайта WordPress.
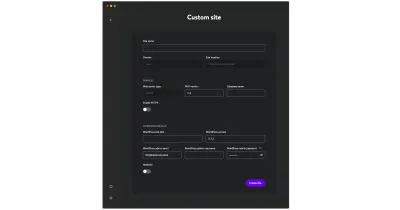
Нажимаем кнопку для варианта №3. Экран конфигурации будет выглядеть следующим образом:

Некоторые входы доступны только для чтения. Это параметры, которые в настоящее время исправлены, но в будущем их можно будет настроить. Например, веб-сервер в настоящее время настроен на Nginx, но работа по добавлению Apache продолжается.

В настоящее время мы можем настроить следующие параметры:
- Название сайта (от которого рассчитывается локальный URL),
- версия PHP,
- Имя базы данных,
- HTTPS включен/отключен,
- Название сайта WordPress,
- версия вордпресс,
- Электронная почта администратора, имя пользователя и пароль,
- Мультисайт включен/отключен.
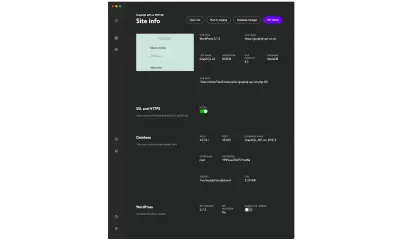
После заполнения этой информации для моего первого локального сайта WordPress под названием «GraphQL API на PHP 80» и нажатия «Создать сайт» DevKinsta потребовалось всего 2 минуты для создания сайта. Затем мне представили информационный экран только что созданного сайта:

Новый сайт WordPress доступен под собственным локальным доменом graphql-api-on-php80.local . Нажав на кнопку «Открыть сайт», мы можем визуализировать наш новый сайт в браузере:

Я повторил этот процесс для всех необходимых сред, и вуаля, мои 5 локальных сайтов WordPress заработали в кратчайшие сроки. Теперь на начальном экране DevKinsta перечислены все мои сайты:

Использование WP-CLI
Из необходимой конфигурации для моей среды я пока удовлетворил все пункты, кроме одного: установка Gutenberg в качестве плагина.
Давайте сделаем это дальше. Мы можем установить плагин обычным образом через администратора WP, к которому мы можем получить доступ, нажав кнопку «WP admin» на экране информации о сайте, как показано на изображении выше.
Более того, DevKinsta поставляется с уже установленным WP-CLI, поэтому мы можем взаимодействовать с сайтом WordPress через интерфейс командной строки.
В этом случае нам необходимо иметь минимальные знания о Docker. Выполнение команды внутри контейнера выполняется следующим образом:
docker exec {containerName} /bin/bash -c '{command}'Необходимые параметры:
- Контейнер DevKinsta называется
devkinsta_fpm. - Команда WP-CLI для установки и активации плагина:
wp plugin install {pluginName} --activate --path={pathToSite} --allow-root - Путь к сайту WordPress внутри контейнера —
/www/kinsta/public/{siteName}.
Собрав все вместе, команда для установки и активации плагина Gutenberg на локальном сайте WordPress выглядит следующим образом:
docker exec devkinsta_fpm /bin/bash -c 'wp plugin install gutenberg --activate --path=/www/kinsta/public/MyLocalSite --allow-root'Изучение функций
Есть несколько удобных функций, доступных для наших локальных сайтов WordPress.
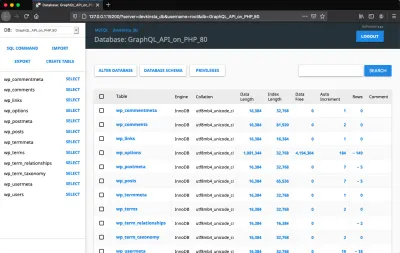
Первый — это интеграция с Adminer, инструментом, похожим на phpMyAdmin, для управления базой данных. С помощью этого инструмента мы можем напрямую извлекать и редактировать данные с помощью пользовательского SQL-запроса. Нажав кнопку «Менеджер базы данных» на экране информации о сайте, вы откроете «Администратор» в новой вкладке браузера:

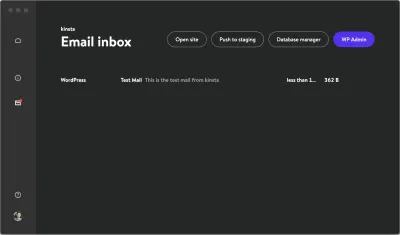
Второй примечательной особенностью является интеграция с Mailhog, популярным инструментом тестирования электронной почты. Благодаря этому инструменту любое электронное письмо, отправленное с локального сайта WordPress, на самом деле не отправляется, а перехватывается и отображается в папке «Входящие» электронной почты:

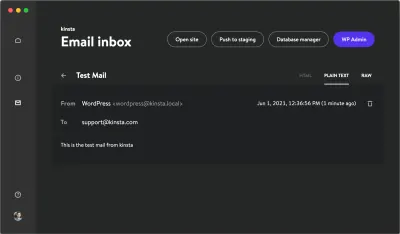
Нажав на письмо, мы можем увидеть его содержимое:

Доступ к локальным установочным файлам
После установки локального сайта WordPress его папка, содержащая все его файлы (включая ядро WordPress, установленные темы и плагины, а также загруженные элементы мультимедиа), станет общедоступной:
- Mac и Linux: в
/Users/{username}/DevKinsta/public/{siteName}. - Windows: в
C:\Users\{username}\DevKinsta\public\{siteName}.
(Другими словами: доступ к файлам локального сайта WordPress можно получить не только через контейнер Docker, но и через файловую систему в нашей ОС, например, с помощью My PC в Windows, Finder в Mac или любого терминала.)
Это очень удобно, так как предлагает ярлык для установки тем и плагинов, которые мы разрабатываем, ускоряя нашу работу.
Например, чтобы протестировать изменение плагина на всех 5 локальных сайтах, нам обычно приходилось обращаться к администратору WP на каждом сайте и загружать новую версию плагина (или, альтернативно, использовать WP-CLI).
Однако, имея доступ к папке сайта, мы можем просто клонировать плагин из его репозитория прямо в wp-content/plugins :
$ cd ~/DevKinsta/public/MyLocalSite/wp-content/plugins $ git clone [email protected]:leoloso/MyAwesomePlugin.git Таким образом, мы можем просто git pull обновить наш плагин до последней версии, сделав его сразу доступным на локальном сайте WordPress:
$ cd MyAwesomePlugin $ git pull Если мы хотим протестировать разрабатываемый плагин в другой ветке, мы можем аналогичным образом выполнить git checkout :
git checkout some-branch-with-new-feature Поскольку у нас может быть несколько сайтов с разными средами, мы можем автоматизировать эту процедуру, выполнив скрипт bash, который перебирает локальные сайты WordPress и для каждого выполняет git pull для плагина, установленного внутри:
#!/bin/bash iterateSitesAndGitPullPlugin(){ cd ~/DevKinsta/public/ for file in * do if [ -d "$file" ]; then cd ~/DevKinsta/public/$file/wp-content/plugins/MyAwesomePlugin git pull fi done } iterateSitesAndGitPullPluginЗаключение
При проектировании и разработке наших тем и плагинов WordPress мы хотим иметь возможность максимально сосредоточиться на нашей реальной работе. Если мы сможем автоматизировать настройку рабочей среды, мы сможем инвестировать дополнительное время и энергию в наш продукт.
Это то, что делает DevKinsta возможным. Мы можем раскрутить локальный сайт WordPress, просто нажав кнопку, и создать множество сайтов с разными средами всего за несколько минут.
DevKinsta активно развивается и поддерживается. Если вы столкнулись с какой-либо проблемой или у вас есть вопросы, вы можете просмотреть документацию или отправиться на форум сообщества, где вам помогут создатели DevKinsta.
Все это бесплатно. Звучит неплохо? Если это так, загрузите DevKinsta и раскрутите свои локальные сайты WordPress.
