Советы и стратегии для многоязычного веб-дизайна
Опубликовано: 2017-07-31С широким использованием Интернета языковые барьеры ушли в прошлое, в основном потому, что дизайнеры веб-сайтов теперь осознали потенциал увеличения продаж за счет международных клиентов, которые в результате повышения осведомленности о различных компаниях, предлагающих свои услуги по всему миру. , как правило, посещают веб-сайты этих предприятий, чтобы напрямую общаться с ними в Интернете.
Тем не менее, основным препятствием, с которым пользователи, как правило, сталкиваются при посещении сайтов этих международных компаний, является язык, который, как правило, ухудшает их общий пользовательский опыт.
Следует помнить, что люди по всему миру говорят на разных языках, и для большинства из них английский не является родным языком. Поэтому они, очевидно, предпочитают веб-сайт, который они могут просматривать на своем родном языке, а веб-сайт, содержащий контент исключительно на английском или на каком-либо одном конкретном языке, может оказаться препятствием для успеха вашего веб-сайта. Поэтому крайне важно, чтобы в настоящее время веб-сайт обеспечивал многоязычную поддержку посетителей, которые посещают его сайт и общаются с ними через эту конкретную среду.
Но у вас может возникнуть вопрос: что именно мы подразумеваем под многоязычной поддержкой? На протяжении многих лет вы, скорее всего, сталкивались с веб-сайтами, на которых размещен контент на другом языке. Когда вы посещаете такие сайты, вам предоставляется возможность перевода таких страниц на английский или другой язык по вашему выбору. И хотя существуют веб-сайты, которые могут переводить содержимое статей и блогов на веб-сайте, упорядочить структуру многоязычного веб-сайта гораздо сложнее, чем думают пользователи. Поэтому, чтобы гарантировать, что вы правильно разработаете многоязычный веб-дизайн, мы придумали несколько советов, которые помогут вам начать работу и помогут вам на правильном пути к разработке многоязычного веб-дизайна.
Совет № 1: Перевод — автоматический или человеческий
Итак, технически это не совсем совет, но это то, что мы посчитали важным и, следовательно, необходимо включить. На протяжении многих лет вы, вероятно, использовали программное обеспечение для языкового перевода по крайней мере один раз для веб-сайта. Теперь, хотя в этом нет ничего плохого, но общие показатели точности этих переводов, как правило, различаются. Обычным инструментом среди них является Google Translate, и хотя он предлагает пользователям очень простой в использовании опыт и постоянно обновляется и совершенствуется, точность переведенного текста все еще варьируется, поэтому лучше не полагаться на программное обеспечение для перевода для сайты.
Для сравнения, использование переводчика-человека намного лучше, чем инструменты автоматического перевода и программное обеспечение. Причина в том, что в языке, как правило, есть тонкие нюансы, поэтому люди могут не только ощущать и улавливать их в предоставленном содержании, но и лучше понимать и знать местную лексику языка, что делает перевод намного точнее.
Совет № 2: не пропускайте языковые параметры
Как мы упоминали выше, люди используют разные языки для общения по всему миру. Поэтому очень важно, чтобы при разработке многоязычного веб-сайта вы не упускали возможность предоставить пользователю возможность изменить языковые предпочтения на веб-сайте.
Несколько способов, которыми вы могли бы предоставить пользователю возможность легко выбрать язык, помимо раскрывающегося списка:
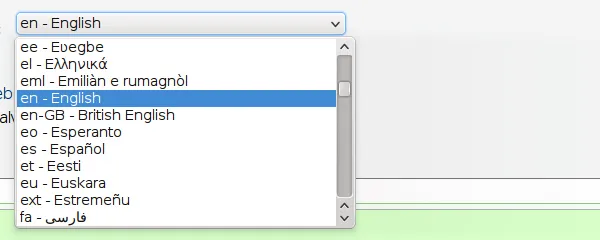
Выпадающий список :

Вся цель многоязычного веб-дизайна состоит в том, чтобы предоставить пользователю возможность легко и без каких-либо хлопот изменить язык страницы. На большинстве веб-сайтов вы найдете эту опцию в виде раскрывающегося меню, которое почти всегда размещается в верхнем правом углу страницы (хотя есть некоторые сайты, которые склонны размещать раскрывающееся меню в нижнем колонтитуле веб-страницы). ), чтобы пользователю было удобнее выбирать предпочитаемый язык. При разработке веб-сайта важно помнить, что в каком бы разделе веб-страницы вы ни предпочли разместить раскрывающийся список в верхней или нижней части сайта, он должен быть легко доступен и виден пользователю.
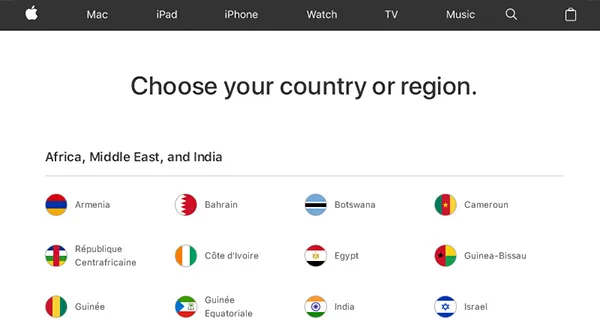
Флаги стран :

Вы обнаружите, что некоторые веб-сайты предпочитают использовать флаг страны для обозначения языка, и хотя в этом конкретном формате нет ничего плохого, мы считаем, что он может немного сбивать с толку по следующим причинам.
- Флаги, как правило, представляют страну, а не обязательно язык.
- Не обязательно, чтобы в стране был только один официальный язык — официальных языков может быть больше одного.
- На определенном языке могут говорить более чем в одной стране, что создает путаницу.
- Необязательно, чтобы посетители узнавали флаг страны — это может быть связано с размером значка флага или сходством флага страны с флагом другой страны.
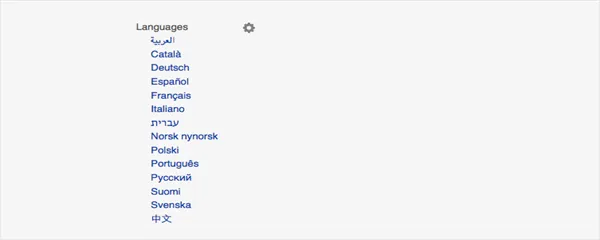
Заказ :
Один из самых удобных способов обеспечить многоязычную поддержку пользователей — расположить языки на сайте в алфавитном порядке. Это не только выглядит чище, но и позволяет пользователю легко найти предпочитаемую языковую версию. Пример такого взят из Википедии ниже:

Определение языка по умолчанию :
Рекомендуется предоставить пользователям на веб-сайте возможность легко установить язык по умолчанию при первом посещении. Но чтобы быть в безопасности, предоставьте и другие варианты выбора языка на тот случай, если пользователь захочет переключить язык по умолчанию.

Перенаправление :
Вы когда-нибудь сталкивались с веб-сайтом, который автоматически перенаправляет вас на домашнюю страницу сайта при переключении языков? Проблема с этой опцией заключается в том, что она не только сбивает с толку пользователя, но и может раздражать, так как теперь пользователь должен пойти и найти страницу, на которой он был до перенаправления. Однако, если ваш сайт разработан таким образом, что вам приходится перенаправлять их при переключении языков, убедитесь, что они попадают на ту же (но переведенную) страницу, на которой они были раньше.
Совет № 3: Использование правильных шрифтов
Выше мы подробно говорили о языках перевода, а теперь поговорим о выборе шрифтов, используемых на сайте. Ни для кого не секрет, что выбор шрифта, который вы используете, имеет решающее значение для успеха вашего сайта, и сейчас мы расскажем вам, почему. Обратите внимание, что при разработке многоязычного веб-сайта важно, чтобы выбранный вами шрифт был полностью совместим со всеми языками, которые вы поддерживаете на своем веб-сайте (особенно когда речь идет о языках, не являющихся латинскими). основанный на).
Помните, что когда дело доходит до шрифтов, некоторые из них занимают больше места. Кроме того, слово в определенном языке может быть более «многословным» и состоять из большего количества символов, чем в другом языке. Так что это тоже нужно учитывать при выборе шрифта для своего веб-сайта.
Совет № 4: Влево-вправо-влево
Теперь мы все знаем, что у языка нет направления. Однако, когда вы пишете, сценарий, на котором написан язык, имеет направление. Это направление может быть либо LTR (слева направо), либо RTL (справа налево), и это то, что действительно необходимо учитывать при разработке веб-сайта для бизнеса. Например, возьмем пример арабского письма, написанного в формате RTL (справа налево).
Хотя большинство используемых языков, как правило, читаются и пишутся слева направо, но это не всегда так. Итак, когда вы сталкиваетесь с такими скриптами, которые требуют написания контента в RTL (справа налево)? Что ж, если вы столкнетесь с ситуацией, когда вам нужно включить язык, требующий такого скрипта, вам следует отразить полный макет веб-страницы, которую вы разработали. Это включает в себя все — от навигации до изображений, текста, боковых панелей, раскрывающихся списков, кнопок и даже полос прокрутки! Все это должно быть зеркально отражено, чтобы пользователь мог правильно читать и прокручивать весь веб-сайт, не сталкиваясь с какими-либо трудностями в виде сбоев или неуместного контента.
Совет № 5: Структура URL
От шрифтов до фактических переводов, теперь давайте перейдем к фактической структуризации веб-дизайна, чтобы предоставить пользователям наилучшую многоязычную поддержку. Когда дело доходит до фактической структуры URL, у вас есть несколько способов сделать это.
- ccTLD : Домен верхнего уровня с кодом страны (ccTLD), в основном это способ связать конкретную страну. Например, используя .in для Индии или .fr для Франции. Что это делает, так это то, что он действует как сигнал для поисковых систем о целевой аудитории для этого веб-сайта.
- Субдомен + рДВУ : некоторые расширения доменов, такие как .com, .net и .org, не привязаны к конкретному региону или стране. Это упрощает использование этих доменов в сочетании с поддоменами. Этот тип структуры URL относительно прост в настройке и предлагает геотаргетинг для поисковых систем.
- Подкаталог + рДВУ : используется для структурирования содержимого веб-сайта, например, www.websiteexample.com/perfumes. Однако это также можно использовать для целей геотаргетинга, например, www.website.example.com/perfume/in — это будет сигнализировать поисковым системам о том, что веб-сайт ориентирован на пользователей из Индии.
НЕСКОЛЬКО ДРУГИХ ВЕЩЕЙ, КОТОРЫЕ НУЖНО ИМЕТЬ В ВИДЕ
Помимо структуры URL-адреса, шрифта и фактического перевода, есть еще несколько вещей, о которых вам нужно помнить при разработке веб-сайта, который будет предоставлять пользователям многоязычную поддержку. Проверьте их ниже:
- Даты : помните, что не все страны поддерживают один и тот же формат даты. В то время как некоторые страны используют григорианский календарь, другие страны склонны следовать персидскому календарю. Это означает, что вам придется помнить о форматировании и конвертировать даты из григорианского в персидский, чтобы предоставить пользователям наилучшую многоязычную поддержку на сайте.
- Номера телефонов . Отличный способ оказать поддержку посетителям вашего веб-сайта — указать код страны вместе с номером телефона, чтобы посетитель мог с вами связаться.
- Этически корректно : точно так же, как нет необходимости, чтобы люди во всем мире говорили на одном языке, также не обязательно, чтобы люди во всем мире разделяли одни и те же взгляды, чувство юмора, символику и т. д. Вам нужно убедиться, что контент, которые вы размещаете на своем сайте, не противоречит этическим взглядам другой страны. Например, хотя в некоторых странах нет проблем с изображениями близости или даже однополых пар, в другой стране это может быть неприемлемо и рассматриваться как оскорбительное. Поэтому это то, что вам действительно нужно учитывать при разработке многоязычного веб-сайта.
Хотя существует гораздо больше факторов, которые необходимо учитывать при разработке веб-сайта для интернализации, эти советы обеспечат вам начальную основу для начала создания многоязычного веб-дизайна.
