Дизайн постера фильма, который вдохновит ваших героев PWA
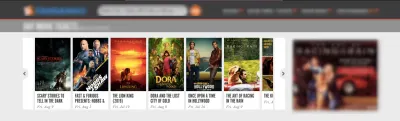
Опубликовано: 2022-03-10В прошлые выходные я посетил сайт Fandango, надеясь найти что-нибудь, что даст мне повод провести пару часов в кинотеатре с кондиционером. Вот что первое бросилось в глаза, когда я туда попал:

Честно говоря, большинство этих постеров к фильмам абсолютно не мотивировали меня выйти из дома. За исключением «Короля Льва», у которого такая поразительная цветовая палитра, и «Однажды в Голливуде», в котором есть кое-что классное с типографикой.
Кто-нибудь еще когда-либо испытывал это раньше? Вы в настроении посмотреть фильм и либо:
- Взгляните на заинтересовавший вас постер фильма только для того, чтобы задаться вопросом, стоит ли его вообще смотреть?
- Увидели мельком постер фильма, над которым вы особо не задумывались, но затем изменили свой план и вместо этого увидели этот?
И мы даже не говорим о трейлерах к фильмам здесь. Мы говорим о том, что один постер, предназначенный для продвижения фильма и привлечения людей к его просмотру, может сделать с вашим восприятием фильма.
Если подумать, образ героя на PWA так же сильно влияет на посетителя, впервые зашедшего на сайт.
У вас есть всего несколько секунд, чтобы произвести впечатление своим героем. Как вы хотите, чтобы ваши посетители чувствовали себя?
“
Ваши посетители проходят через PWA с волнением по поводу того, что они собираются найти? Или они делают это с опаской из-за разочарования или замешательства, вызванного первым изображением?
Давайте посмотрим на несколько примеров хороших и плохих постеров к фильмам и посмотрим, какие уроки мы можем использовать, чтобы помочь вам с дизайном вашего героя PWA:
1. По возможности избегайте стоковых фотографий
В других частях PWA может быть достаточно высококачественных стоковых фотографий, купленных на таких сайтах, как Getty или iStock. Но образ вашего героя?
Я бы сказал, что вы должны быть очень осторожны с этим, особенно если вы используете легко узнаваемое стоковое фото. Даже если это привлекательная фотография и она идеально соответствует истории бренда, неужели вы действительно считаете, что чужое изображение должно занимать верхние строчки PWA?
Когда в 2018 году вышел «Аквамен», они выпустили серию постеров к фильму для его продвижения. Однако именно этот постер вызвал бурю негодования в сети:

По сути, жалобы в Твиттере сводились к использованию этой стоковой фотографии от Getty:

Теперь вы можете ожидать, что будут споры всякий раз, когда какая-либо серьезная критика будет сделана в отношении фильма о супергероях. С лагерями, четко разделенными между фильмами Marvel и DC, довольно сложно не хотеть защищать своих супергероев изо всех сил, когда кто-то их оскорбляет. Даже если это из-за стоковой фотографии акулы.
Тем не менее, люди против критики имеют право на существование. Не похоже, чтобы настоящие звезды фильма могли погрузиться в водоем с живыми акулами. Помимо стоковой фотографии или компьютерной графики, какой выбор действительно был у дизайнеров плакатов?
Тем не менее, я думаю, что реальная проблема заключается в том, что это огромный фильм с огромным студийным бюджетом, и включение стоковой фотографии заставляет задуматься, не срезали ли они углы где-нибудь еще в фильме.
Использование узнаваемых стоковых фотографий в главном изображении может послать такой же сигнал посетителям, если они ожидают от бренда, стоящего за ними, комплексного премиального опыта.
2. Сделайте его уникальным
Если вы смотрите столько же фильмов, сколько и я, вы обязательно заметите определенные тенденции, когда дело доходит до постеров к фильмам. Особенно это касается жанра романтических комедий, где кажется, будто дизайнеры не стараются быть оригинальными или креативными.
Хотя такое сходство постеров с фильмами может помочь поклонникам определенных жанров мгновенно определить, какие фильмы они хотят посмотреть, оно также посылает им еще один сигнал.
Если вы не знаете, кто такой Николас Спаркс, то он автор более двадцати книг, большинство из которых имеют схожие сюжеты.
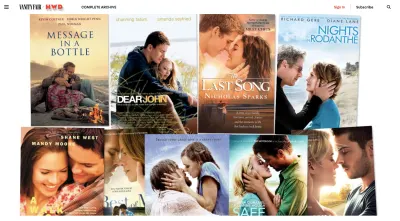
Я позволю этой подборке постеров фильма Vanity Fair продемонстрировать мою точку зрения:

Если бы вы поговорили с кем-нибудь об одном из этих фильмов, это можно было бы резюмировать так:
«Знаете фильм… Тот, в котором парень и девушка сначала не очень нравятся друг другу, но потом безумно влюбляются и не могут разлучиться? О да, и есть тот человек, который умирает в конце».
Это описывает около 80% этих историй, поэтому неудивительно, что постеры к фильмам для каждого из них выглядят чертовски похожими.
Как я уже сказал, плакат с аналогичным дизайном мог бы сыграть им на руку, если бы они пытались привлечь внимание очень специфического подмножества кинозрителей. Но с PWA это не работает.
Если вы не создаете PWA, чтобы напрямую дополнять другой бренд, нет причин создавать свой главный образ так, чтобы он был похож на любой другой. Это только вызовет путаницу, когда посетители заметят сходство. Или они будут удивляться, почему они удосужились взглянуть на PWA, предполагая, что не только изображения выглядят одинаково, но и услуги и продукты внутри.
Если вы хотите, чтобы ваше PWA выделялось из толпы, изображение вашего героя должно быть уникальным.
3. Сосредоточьтесь на чем-то одном
Одна из проблем создания фильма со звездным составом заключается в том, что невозможно сосредоточиться на одном человеке — не только в сюжете, но и в постере фильма.
Показательный пример: чего ожидать, когда вы ожидаете:

Если бы я впервые наткнулся на этот плакат, я бы не знал, с чего начать.
Заголовок посередине помогает, но конкурирующие фотографии ошеломляют. Кроме того, если вы внимательно посмотрите на верхнюю фотографию, вы увидите, что каждая из женщин была наложена на нее по отдельности. Зачем использовать плохо скомпилированную фотографию рядом с реальным кадром из фильма? Это создает очень разрозненный опыт.

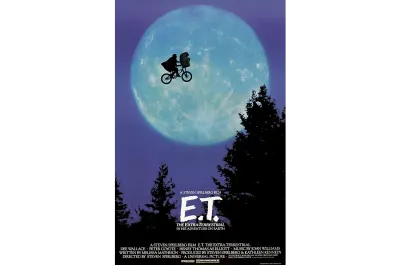
Чтобы показать вам, какое значение может иметь одиночный фокус, давайте посмотрим на постер фильма «Инопланетянин: Инопланетянин»:

Не то чтобы этот фильм был без отличного актерского состава. Просто команда, разработавшая это, осознала, что в основе фильма есть один реальный фокус, и это отношения между Эллиоттом (мальчиком) и ET (инопланетянином).
Я бы посоветовал вам искать что-то подобное при разработке образа героя — даже если ваши клиенты приходят к вам и говорят, что все их услуги одинаково важны, и они хотят, чтобы PWA продемонстрировал, что они могут сделать все для всех. Если вы попытаетесь перевести такое сообщение в образ, это не удастся. Итак, найдите свой фокус.
4. Кивните городу
Фильмы могут происходить в любом количестве настроек. В зависимости от того, что это за фильм, вы можете даже обнаружить, что обстановка почти становится персонажем в истории. Позволь мне объяснить.
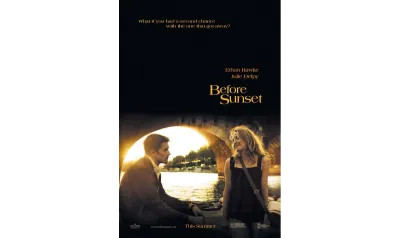
Ричард Линклейтер снял трилогию фильмов с Жюли Дельпи и Итаном Хоуком.
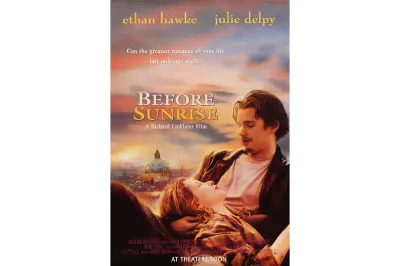
Первый фильм называется «Перед восходом солнца» и происходит, когда Дельпи и Хоук решают сойти с поезда и прогуляться по Вене, прежде чем расстаться на следующее утро:

Второй фильм называется «Перед закатом», и его действие происходит в Париже:

Финальный фильм называется «Перед полуночью», и его действие происходит в Греции:

На каждом из этих плакатов вы можете видеть, что фон истории сильно влияет на дизайн. И это потому, что действительно нет истории без их географического окружения.
Это не просто фильмы о двух людях, разговаривающих друг с другом. Речь идет о двух людях, которые знакомятся друг с другом, исследуя новый город — город, который почти становится третьим персонажем, с которым зритель знакомится на протяжении всего фильма.
Если компания, для которой вы создаете дизайн, тесно связана с определенным географическим регионом, подумайте, сможете ли вы каким-то образом включить ее в образ героя. Это не должно быть таким откровенным с реальным городским пейзажем на заднем плане. Но могут быть и другие способы добавить особый штрих, чтобы местные посетители думали: «Эй, вот откуда я!» или «Я был там!»
5. Будьте креативны с пустым пространством
Вы уже знаете, что пустое пространство является важной частью дизайна, особенно когда вы пытаетесь передать большое сообщение вверху страницы на PWA. Чтобы не перегружать посетителей, вы хотите, чтобы все было просто. Но это не значит, что вы не можете творчески подойти к заполнению этого пустого пространства.
Возьмем, к примеру, плакат ко Дню Независимости:

Хотя космический корабль действительно вызывает чувство страха, это также действительно творческий способ заполнить все пустое пространство, которое в противном случае занимало бы верхнюю часть этой фотографии.
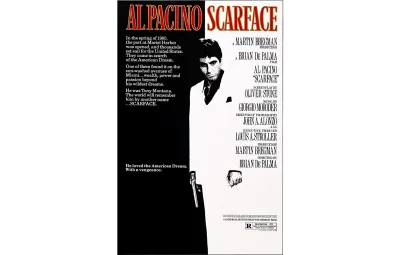
Еще один забавный пример игры с пустым пространством можно увидеть на постере фильма «Лицо со шрамом»:

На первый взгляд, вы можете просто принять это за поразительный образ, которым он является. Однако, зная, что Тони Монтана является главой наркокартеля и имеет непристойную склонность нюхать кокаин, белый, который его потребляет, приобретает здесь другое значение.
Это немного сложно дать вам строгое руководство, так как все дело в том, чтобы творчески использовать пространство, которое у вас есть. Что бы я посоветовал, если вы хотите пойти по этому пути, так это подумать о способах игры с символикой без необходимости явно представлять их на фотографии. Если вы можете играть с тенями, светом и пространством, это будет иметь гораздо большее влияние.
6. Будьте игривы с типографикой
По большей части дизайнеры постеров к фильмам склонны быть очень консервативными, когда дело доходит до типографики. Они выбирают один цвет для шрифта, и это почти всегда большой блочный шрифт без засечек.
Но почему бы не немного повеселиться? Точно так же, как вы можете наполнить изображение творческими завитушками, было бы неплохо сделать то же самое с текстом, если они дополняют друг друга.
Вы найдете прекрасный пример этого на плакате Джона Уика:

Если бы вы быстро взглянули на изображение, вы могли бы не заметить тонкостей дизайна. Но они есть.
Для начала ствол пистолета занимает место буквы «о». Но обратите внимание, как обод окрашен в тот же цвет, что и остальные буквы? Это то, что помогает ему так хорошо сочетаться на первый взгляд.
Затем у вас есть расстроенный вид самих букв, где они разделены и наклонены посередине.
Для тех из вас, кто не видел фильм, это, по сути, то, что происходит с персонажем Киану Ривза. Когда-то он был убийцей, но бросил это из любви. Когда его жена умирает и последние остатки ее отнимаются у него, он разрывается. Продолжает ли он жизнь нормального человека? Или он бросит все это и пойдет на убийственную ярость?
Я знаю, что разумнее всего при разработке главного изображения позволить изображению рассказать историю, но я думаю, что тонкие штрихи к тексту действительно могут поднять его на ступеньку выше.
Подведение итогов
Итак, что мы здесь узнали? Ну, безусловно, есть правильный и неправильный подход к разработке постера фильма и PWA. Но, более того, самое важное, что нужно сделать, — это серьезно подумать о том, что вы хотите, чтобы эти первые несколько секунд донесли до ваших зрителей.
Если вы не сможете понять, о чем PWA, или сделаете это скучно, неоригинально, расплывчато или банально, вы почти сразу же потеряете их интерес.
Но…
Если вы можете точно уловить суть бренда, а также тонкие нюансы, которые делают его особенным, вы побудите больше посетителей прокручивать и щелкать одним изображением.
Рекомендуемое чтение на SmashingMag:
- Подробное руководство по прогрессивным веб-приложениям
- Заменят ли PWA нативные мобильные приложения?
- Можете ли вы заработать больше денег с помощью мобильного приложения или PWA?
- Native и PWA: выбор, а не претенденты!
