Ежемесячное обновление веб-разработки, 9⁄2018 г.: Нативная отложенная загрузка и воображаемая работа
Опубликовано: 2022-03-10Это интересная концепция сравнения JavaScript с CO2 , и в то же время очень верная. Алекс Рассел, работающий в команде Chrome и хорошо разбирающийся в текущем состоянии Интернета, говорит, что использование слишком большого количества JavaScript или его исключительное использование (без прогрессивного улучшения/мягкой деградации) будет иметь тот же эффект, что и слишком большое количество CO2 для браузера. экосистема на планете Земля — экосистема развалится. И так же, как нам нужно определенное количество CO2, чтобы жить, нам нужен JavaScript в Интернете. Именно эта тонкая грань и определяет разницу — грань между «не слишком много» и «не слишком много».
Я чувствую, что с родными API-интерфейсами браузера, которые у нас есть в наши дни, у нас есть фантастическая возможность создавать отличные веб-сервисы, не слишком их раздувая и не полагаясь только на JavaScript. Мы можем легко улучшать нативные элементы с помощью Custom Elements API через классы ES6, используя так мало кода, что кажется нелепым создавать все это самостоятельно в сторонней среде. Так совпало, что команда инженеров Github опубликовала статью о том, как они полностью отказались от jQuery и что теперь используют вместо него: нативный JavaScript и небольшой компактный код, который постепенно улучшает их платформу. Меньше кода, лучше ремонтопригодность и больше стабильности.
Новости
- Chrome 70 сейчас находится в стадии бета-тестирования, предлагая распознавание фигур в качестве пробной версии, которая позволяет нам выполнять считывание QR-кода, распознавание лиц и распознавание текста на изображениях. API веб-аутентификации также получил некоторые обновления, а в элементы
<script>была добавлена поддержкаreferrerpolicy. В этой версии также не будут поддерживаться Custom Elements v0, HTML Imports и Shadow DOM v0. - Наконец, с Firefox 62 Mozilla поставляет
::selectionвместо:-moz-selection. Они также реализовалиflat()иflatMap()для массивов JavaScript, а разработчики получили новый редактор контуров формы. - Вышел Chrome 69, который предоставляет нам точки привязки прокрутки CSS, свойство CSS
viewport-fitдля окна просмотра, для вырезанных дисплеев, таких как iPhone X, и API веб-замков, который позволяет сценариям, работающим на одной вкладке, или рабочему процессу, асинхронно получать блокировку, удержание во время выполнения работы, а затем отпустите его. Обновление также поставляется с поддержкой конического градиента CSS,toggleAttribute()(который похож на методclassList.toggle(), но для атрибутов) иflat()иflatMap()для массивов. К сожалению, в этом выпуске изменился способ отображения URL-адреса в браузере, и, похоже, люди считают это ошибкой безопасности. Посмотрим, как это будет развиваться. - С Firefox 62, поддерживающим переменные веб-шрифты, мы, наконец, получили поддержку во всех основных браузерах и теперь можем широко использовать ее для повышения производительности, более креативного подхода к типографике и резкого сокращения трафика данных.
- Мануэль Рего Касасновас писал о недавних изменениях CSS Grid Layout в процентах и неопределенной высоте в браузере Chrome.
- Любому, кто не является экспертом, будет трудно объяснить, как на самом деле работает отслеживание в Интернете. Вот почему Firefox теперь меняет свои настройки по умолчанию и принудительно блокирует отслеживание в своем браузере по умолчанию.
- Скоро выйдет PHP7.3 с новым синтаксисом Heredoc и Nowdoc, завершающими запятыми в вызовах функций,
is_countable(),array_key_first(),array_key_last()и улучшениями хэшей паролей Argon2.
Общий
- Алекс Рассел «Опыт разработчика: приманка и подмена» — отличная статья, объясняющая вредные среды, которые мы в настоящее время создаем для Интернета, и почему JavaScript можно сравнить с CO2 — и то, и другое необходимо в небольших количествах, но если их слишком много из них, это поставит под угрозу всю экосистему (сеть). Вдумчивая статья, которую я рекомендую всем здесь прочитать, поделиться и запомнить.
- Поскольку Alexa, Cortana, Siri и даже чат-боты поддержки клиентов становятся нормой, мы должны начать учитывать не только то, как выглядит наш контент, но и то, как он может звучать. Мы можем — и должны — использовать HTML и ARIA, чтобы сделать наш контент структурированным, осмысленным и, что наиболее важно, осмысленным.
Веб-производительность
- В грядущей версии PostgreSQL 11 есть несколько интересных улучшений производительности. Дмитрий Фонтейн рассказывает, что они могут изменить.
- Бен Шварц рассказывает о новых подходах к нативной ленивой загрузке для Интернета, которые вскоре могут стать реальностью.
Безопасность
- Nightwatch Cybersecurity опубликовала уязвимость в системе безопасности Android, которая раскрывает информацию об устройстве пользователя всем запущенным на нем приложениям. Кажется, это включает в себя имя сети Wi-Fi, BSSID, локальные IP-адреса, информацию о DNS-сервере и MAC-адрес — в целом довольно много личной информации, которая позволяет людям отслеживать отдельные устройства Android. К сожалению, все версии ОС Android, включая ответвления (кроме Android P/9, где было предоставлено исправление), по-видимому, затронуты, и мы не планируем исправлять более старые версии.

CSS
- Чен Хуэй Цзин объясняет, как настроить переключатели без ущерба для их доступности.
- У фигур CSS уже есть некоторая история. По инициативе веб-команды Adobe, производители браузеров вскоре снова удалили свои реализации из Интернета и теперь медленно возвращаются с итерированными, улучшенными спецификациями и реализациями. Рэйчел Эндрю рассказывает, как реализовать CSS Shapes.
- Сара Суэйдан записала причины, по которым она перешла с определения цветов CSS как HEX или RGB на HSL, и каковы преимущества.
- С ростом Интернета появляются новые функции, которые лучше подходят для его новых форм-факторов и вариантов использования. Одной из функций, которая мне очень нравится, является свойство
color-adjust, предложенное в CSS Color Module Level 4. Это признание того, что Интернет будет продолжать отображаться на устройствах с далеко не лучшими дисплеями.

HTML и SVG
- Стефан Юдис прочитал, что в документации Mozilla говорится об элементах
input, и обнаружил пару интересных вещей, которые могут оказаться очень полезными для вашего следующего проекта.
JavaScript
- Нолан Лоусон сравнивает различные способы использования таймеров в JavaScript и когда какие из них использовать.
- ky — это крошечный и элегантный HTTP-клиент, основанный на браузерном Fetch API.
- Анкур Ананд написал статью об ужасном снижении производительности запросов CORS в одностраничных приложениях.
- Адриан Роселли рассказывает, как мы можем создавать списки ссылок в конце страницы для стилей печати.
- Вавилон 7 вышел. Он быстрее, имеет больше возможностей и поддерживает фрагменты JSX и TypeScript.
- Автоматическое изменение размера
<textarea>— это очень полезный способ улучшить взаимодействие с пользователем для людей, пишущих контент для вашего сайта или службы. Я написал сообщение в блоге о том, как автоматически изменять размеры элементов формы с помощью короткого класса ECMAScript 6.
Доступность
- Итан Маркотт размышляет о том, что означает доступность, и понимает, что речь идет не о том, чтобы сделать веб-сайт совместимым с какой-либо вспомогательной технологией или программным обеспечением, а о том, чтобы сделать его доступным для всех, кто хочет получить к нему доступ, независимо от технологии. Это огромная разница, потому что его подход включает людей, которым трудно читать веб-сайт, даже если они используют тот же браузер и тот же ноутбук, что и вы. Возможно, они находятся на ярком солнце, испытывают трудности с мелким текстом или отвлекаются на яркие цвета или анимированные элементы.
- Эрик Бейли подчеркивает, насколько важно вручную проверять доступность.
- Скотт О'Хара делится навигационной цепочкой, используя
aria-labelдля предоставления доступного имени иaria-currentдля указания активной в данный момент ссылки.
Рабочая жизнь
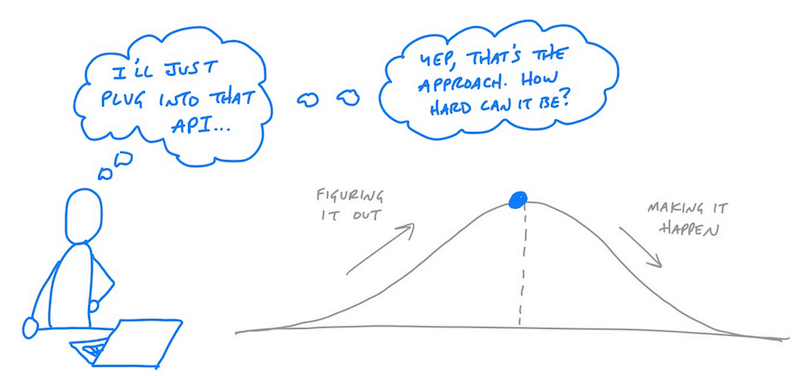
- Райан Сингер размышляет о сложности планирования проекта с «воображаемой работой» и почему так важно сначала проверить, насколько сложно что-то будет интегрировать, прежде чем планировать это в дорожной карте.

Выходя за пределы…
- Мне нравится концепция рисования, и хотя я не занимаюсь этим регулярно, это всегда меня очаровывает. Doodle Addicts — это платформа, которая собирает рисунки людей со всего мира. Хорошая галерея для вдохновения.
- Джонни Брукс-Бартлетт написал интересную статью о том, почему так много специалистов по данным увольняются с работы. В наши дни эта работа может показаться довольно интересной и похожей на хорошую ставку, но часто ожидания не соответствуют действительности, а политические и этические решения чрезвычайно сложны.
- Марко Ламбертини объясняет, как технологии могут помочь нам спасти планету, но больше всего нам нужно научиться ценить природу и ее ресурсы.
- Интересную дискуссию поднял на этой неделе очень известный участник Open Source, который попытался изменить лицензию одного из своих проектов, чтобы помешать компаниям, поддерживающим институт ICE США, использовать их программное обеспечение. Изменение было быстро отменено после того, как выяснилось, что оно не имело юридической силы. Однако вся тема (которая в последнее время всплывает все чаще) показывает, что все больше и больше людей задумываются о влиянии своей работы. Они хотят, чтобы его использовали не во вред, а во благо. И хотя идея открытого, неограниченного источника желательна, это возможно только в том случае, если люди используют его для защиты прав человека и улучшения жизни. Мне любопытны новые решения, которые могли бы это обеспечить; возможно, мы скоро увидим больше условий обслуживания для проектов с открытым исходным кодом (которые тогда будут иметь юридическую силу, но могут помешать их использованию в бесплатных проектах с открытым исходным кодом).
