Ежемесячное обновление веб-разработки 7/2018: Практическая доступность, ошибки проектирования и управление функциями
Опубликовано: 2022-03-10Интернет продолжает меня удивлять. При всем его разнообразии и различных изменениях платформы трудно увидеть прямую закономерность — если она вообще есть (только) одна. Но замечательно видеть, что меняется, какие функции добавляются к платформе, а какие устаревают, и как браузеры внедряют все больше и больше технологий для защиты пользователя от вредоносных веб-атак. Интересно видеть, что в настоящее время этим функциям безопасности уделяется столько же внимания, сколько функциям для разработчиков; это показывает важность конфиденциальности и безопасности и то, насколько нестабильной и небезопасной была сеть в прошлом.
Но самое лучшее во всем этом то, что это показывает, насколько важно придерживаться того, что нам дают люди. Вместо того, чтобы внедрять собственные решения для всего, часто гораздо лучше повторно использовать существующую систему. На него не только безопаснее полагаться, но и меньше работы, в то время как расширение собственного элемента DOM с помощью пользовательского элемента (вместо написания собственного пользовательского элемента с нуля) является более инклюзивным. Если мы подумаем о том, должны ли мы создавать собственную версию SSL или использовать для этого существующее программное обеспечение, то почему мы должны создавать интерактивный элемент, основанный ни на чем, вместо того, чтобы изменять поведение элемента a или button ? И зачем нам самим проверять валидацию хоста ресурса, если браузер уже предоставляет нам API для этого? Все статьи этой недели посвящены этим темам.
Еще одна вещь, которая застряла у меня в голове, — это статья Андреа Джаммарки «A Bloatless Web», в которой он описывает, как мы слепо используем Babel как разработчики, когда пишем JavaScript, чтобы иметь возможность писать современный ECMAScript. Но мы обычно не понимаем, что перенос всего нашего современного кода в современные браузеры — не самый эффективный способ. Я рад, что Андреа предлагает некоторые идеи о том, как мы можем исправить эту ситуацию и повысить производительность наших веб-приложений. Разве не было бы замечательно просто обслуживать треть размера пакета, больше не транспилируя код для каждого браузера?
Новости
- Изоляция сайта эффективно затрудняет доступ ненадежных веб-сайтов или кражу информации из ваших учетных записей на других веб-сайтах. Chrome 67 теперь поставляется с ним, и блокировка чтения из разных источников (CORB) больше не будет загружаться, например, файл JSON как изображение. Но более того, эти изменения означают, что синхронизация полностраничного макета больше не гарантируется. Эта новая функция влияет на вас, если вы считываете рассчитанные размеры из элемента в JavaScript или используете прослушиватели событий
unload. Убедитесь, что вы знаете об этом, и проверьте, работают ли ваши сайты должным образом. - К настоящему времени мы немного знаем о политиках безопасности контента — функции, которая позволяет разработчикам ограничивать загрузку определенных ресурсов именами хостов. Но производители браузеров придумали кое-что новое: Feature Policy. Это позволяет веб-разработчикам выборочно включать, отключать или изменять поведение определенных API и веб-функций в браузере. Это похоже на CSP, но вместо управления безопасностью оно контролирует функции, и Эрик Бидельман написал введение в Feature Policy, в котором все объясняет.
- Команда браузера Brave демонстрирует свою последнюю функцию для защиты конфиденциальности своих пользователей: вкладки, которые подключаются через сеть Tor.
Общий
- Антон Стен спрашивает, нарушены ли ценности технологического сектора? Анализ маркетинговых стратегий Apple, Microsoft, Google, Amazon, а также небольших других компаний и того, как мы можем делать действительно целенаправленную работу и придерживаться наших ценностей, вместо того, чтобы рассматривать их как маркетинговый материал, который нам не нужно уважать или придерживаться.
- Теперь, когда технологический сектор мира быстро превращает все мировые вещи в цифровые, многие призывают к большей этичности в нашей области. Во многих случаях это довольно расплывчатая цель, поэтому давайте применим ее к одной части цифровых технологий: фронтенд-разработке. Как мы можем быть более этичными как фронтенд-разработчики, что мы можем делать? Хидде де Врис написал об этом статью.
Безопасность
- Данные клиентов Ticketmaster были скомпрометированы, и, как кажется, это произошло из-за индивидуальной строки кода, которая включает сторонний скрипт.
Пользовательский интерфейс/UX
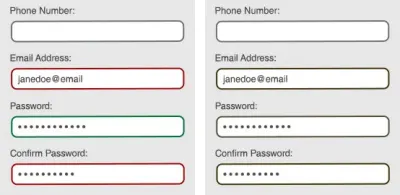
- Евгений Эсану показывает десять небольших дизайнерских ошибок, которые мы все еще допускаем, и то, что мы можем сделать вместо этого, чтобы сделать наш дизайн более удобным для пользователя.

Конфиденциальность
- Это интересный отчет о том, как Google позволяет сторонним разработчикам приложений читать электронную почту Google, когда они дают разрешение во время авторизации приложения. Проблема в том, что нет простого способа предотвратить это, и это может оказать определенное влияние, если вы используете Gmail для своей компании, поскольку это может повлиять на политику конфиденциальности и подпадает под действие GDPR.
Веб-производительность
- Макс Бок о том, как мы можем создавать компоненты, которые реагируют на фактическую скорость подключения устройства, используя API информации о сети. И несмотря на то, что в настоящее время он доступен только в интернет-браузерах Chrome и Samsung, его стоит попробовать и, возможно, уже предоставить этим пользователям.
- Время от времени мы все еще можем читать статьи, в которых упоминается важность оптимизации селекторов CSS для повышения производительности. Это берет начало в исследовании, проведенном несколько лет назад, но Иван Цурич снова исследовал это и обнаружил, что это не имеет значения.
Доступность
- Команда разработчиков Microsoft публикует видео-плейлист о практической доступности, в том числе о том, как оптимизировать презентации или язык для включения или как создать правильную функцию «пропустить навигацию» на вашем веб-сайте.
- Сара Новак рассказывает, как ей удалось проявить эмпатию, экспериментируя с дальтонизмом, чтобы понять, как другие люди воспринимают мир по-другому.
- Инструменты разработчика Firefox теперь имеют режим инспектора специальных возможностей . Вот как его активировать и как им пользоваться.

JavaScript
- Леон Ревилл показал нам, как мы можем расширить существующие нативные элементы DOM с помощью веб-компонентов. Это чрезвычайно полезно и полезно, поскольку мы можем не только сэкономить много времени, используя готовые шаблоны для пользовательских элементов, но и бесплатно получить все оптимизации и значения по умолчанию (семантика, доступность, функциональность браузера) и по-прежнему можем создавать собственное поведение поверх них. этого. По крайней мере, если бы мы вообще могли использовать пользовательские элементы, но это уже другая история.
- Херардо Родригес показывает, как мы можем легко не оптимизировать веб-сайты для повышения производительности с помощью Service Workers и Fetch API и как это может привести к исключению квоты в браузерах. К счастью, он выяснил причину этого, и, установив правильные заголовки CORS, Джерардо, наконец, разгадал загадку непрозрачных ответов в одиночном кэше и рассказал нам, как избежать проблем.
- Filepond — хороший загрузчик файлов JavaScript с открытым исходным кодом. Рик Шеннинк рассказывает о проблемах, с которыми пришлось столкнуться при его создании.
- Андреа Джаммарки о проблеме связывания JavaScript с Babel и о том, почему транспиляция кода больше не лучшее решение. Вместо этого мы должны подумать о том, как обслуживать разные пакеты в зависимости от поддержки браузера, чтобы уменьшить размер пакета и повысить производительность.
- Джастин Фуллер рассказывает о трех замечательных новых функциях, которые скоро появятся в JavaScript, которые помогут нам писать более понятный код, таких как операционная цепочка, нулевое объединение или оператор конвейера.
- Эдди Османи и Матиас Байненс написали вводное введение о том, как сегодня мы можем использовать модули JavaScript в Интернете.
CSS
- Серия статей, в которой рассказывается, как мы можем подделать сетку автоматического размещения с промежутками в Internet Explorer.
- CSS Grid хорош, но я часто слышу, что люди не могут его использовать, потому что IE11 плохо его поддерживает. Но это не совсем так, поскольку в IE11 доступна предыдущая версия CSS Grid, которую мы можем легко транспилировать с помощью автопрефиксера. Дэниел Тонон объясняет различия CSS Grid и какие функции мы можем и не можем использовать, и продолжим с еще большим количеством советов.
- Для многих CSS Grid все еще очень нов, и он очень эффективен и помогает нам решить множество проблем при создании макетов на основе сетки в CSS. Но в текущей версии есть пара вещей, которые по-прежнему невозможны. CSS Grid level 2 принесет нам вложенные сетки, и Рэйчел Эндрю объясняет, для чего они вам нужны.
- CSS-in-JS хорош? Это просто плохо? Почему мы постоянно попадаем в ловушку споров, когда нет явных победителей, и как мы можем добиться большего успеха, признавая эволюцию и рассматривая вещи в контексте.
Рабочая жизнь
- Почему концепция терпения и стремление построить что-то на века должны привлечь больше внимания в бизнесе. Некоторые мысли, которые пришли мне в голову при чтении другой статьи, и, кажется, многим людям нравится эта идея.
- Итан Маркотт о том, как он подходит к выбору клиентов и почему он считает важным выбирать только тех клиентов, которых вы можете поддержать с этической точки зрения. Но это также показывает, насколько трудным это может быть иногда, как показывают недавние обсуждения делового сотрудничества Microsoft с юридическими лицами.
