Ежемесячное обновление веб-разработки 5/2018: производительность браузера, нулевая итерация и веб-аутентификация
Опубликовано: 2022-03-10Как разработчики, мы часто говорим о производительности и просим браузеры отображать вещи быстрее. Но когда они, наконец, это делают, мы требуем еще большей производительности.
Алекс Рассел из команды Chrome поделился некоторыми мыслями о разработчиках, злоупотребляющих производительностью браузера, и объяснил , почему веб-сайты по-прежнему работают медленно, даже несмотря на то, что браузеры заново изобрели себя с невероятно быстрыми механизмами рендеринга. Это согласуется со статьей Оливера Уильямса, в которой он утверждает, что мы фокусируемся на неправильных вещах, и вместо того, чтобы предоставлять самые быстрые решения для более медленных машин и браузеров, мы предлагаем еще большие пакеты с полифиллами и транспилированным кодом для каждый браузер.
Конечно, нелегко вырваться из этого шаблона и свести размер пакета к минимуму в интересах пользователя, но у нас есть технологии для достижения этого. Итак , давайте изучим нетрадиционные способы и почаще думаем о фактическом взаимодействии с пользователем — до определения рабочего процесса проекта, а не после него.
Контрольный список производительности интерфейса 2021
Чтобы помочь вам обеспечить быструю и бесперебойную работу, Виталий Фридман собрал все, что вам нужно знать для оптимизации производительности вашего сайта, в одном удобном контрольном списке.
Перейти к соответствующей статье ↬
Новости
- Вышел Firefox 60 с модулями ECMAScript, а также API веб-аутентификации.
- Chrome 66 теперь стабилен, в нем представлены некоторые важные обновления, касающиеся звука. После того, как была обнаружена ошибка, вызванная недавно введенной защитой пользователя от фонового автозапуска, которая вызвала серьезные проблемы с клиентами WebRTC, Chrome объявил об отмене автоблокировки и отложил ее до Chrome 70 (выходит осенью), чтобы разработчики иметь больше времени для адаптации своей кодовой базы.
- Поскольку Chrome 66 уже выпущен, а новейшая версия Firefox появится позже, два основных браузера теперь не доверяют всем сертификатам Symantec, выпущенным до июня 2016 года, и поверьте мне, когда я говорю, что есть много сайтов, которые до сих пор не изменились. их затронутые сертификаты и, таким образом, будут недоступны для пользователей сейчас (Chrome) или очень скоро (Firefox).
- Github Pages теперь предлагает поддержку HTTPS для пользовательских доменов. Ранее HTTPS был доступен только для поддоменов
*.github.ioили через сторонних поставщиков, таких как Cloudflare. - Скоро появится Chrome 67, и некоторые вещи будут объявлены устаревшими, прежде чем две версии спустя полностью прекратят поддержку, в том числе HTTP-Based Public Key Pinning (HPKP) и AppCache в незащищенных контекстах.
- Апрельское обновление Windows 10 принесло EdgeHTML 17 с отключенными вкладками, автозаполнением форм, новым режимом «печати веб-сайта» для экономии ресурсов, сервисными работниками и push-уведомлениями. Также были добавлены вариативные шрифты, захват экрана в RTC через API захвата мультимедиа, целостность подресурсов (SRI) и поддержка заголовка
Upgrade-Insecure-Requests. Довольно шаг вперед! - npm версии 6 уже здесь с некоторыми важными улучшениями безопасности. Отныне у вас есть не только новая команда аудита
npm auditдля проверки ваших зависимостей на наличие уязвимостей, но и npm будет делать это автоматически и отчитываться во время установки зависимостей. Новая версия также поставляется сnpm ciдля ускорения задач CI и парой других улучшений. - В Node 10 добавлены генераторы и поддержка асинхронных функций, полная поддержка N-API и поддержка протокола Inspector. В октябре она станет следующей версией с долгосрочной поддержкой.
- Sonarwhal, инструмент лучших практик написания кода от Microsoft, теперь доступен в первой стабильной версии.
Общий
- Оливер Уильямс писал о том, как важно переосмыслить то, как мы создаем веб-сайты, и внедрить «прогрессивное улучшение», чтобы сделать Интернет удобным для всех. В конце концов, это мы усугубляем ситуацию для наших пользователей, слепо транспилируя весь наш код ECMAScript или предоставляя тонны полифиллов JavaScript тем, кто уже использует медленные машины и старое программное обеспечение.
- Ян Фезер сообщает, что около 1% всех запросов JavaScript на BuzzFeed истекают по времени. Это около 13 миллионов запросов в месяц. Хорошее напоминание о том, как важно обеспечить надежный запасной вариант, прогрессивное улучшение и обходные пути.
- Новая директива GDPR (Общее положение о защите данных) появится очень скоро, и хотя наши почтовые ящики полны обновлений политики конфиденциальности, одна вещь, которая все еще очень неясна, — это то, какие службы уже могут предоставлять так называемые DPA (соглашения об обработке данных). Joschi Kuphal собирает услуги, которые предлагают DPA, чтобы мы могли легко найти их и посмотреть, как мы можем получить копию, чтобы продолжать пользоваться их услугами. Вы можете помочь, внося свой вклад в этот ресурс через запросы на слияние.
- Джаред М. Спул резюмировал, почему пользователи иногда ненавидят выбор дизайна, который мы делаем, но не меняем или редизайнируем в целом.
- Большие новости приходят от Adobe относительно их продукта для прототипирования Xd: отныне программное обеспечение будет бесплатным для всех, у кого есть новый стартовый план. Единственным отличием от платных планов является ограниченное хранилище, только один общий прототип (но столько не общих, сколько вы хотите) и только бесплатная библиотека Typekit. Команда Xd также улучшила интеграцию Sketch и Photoshop, и теперь вы можете менять местами символы, вставлять их в несколько монтажных областей и защищать спецификации дизайна с помощью пароля.
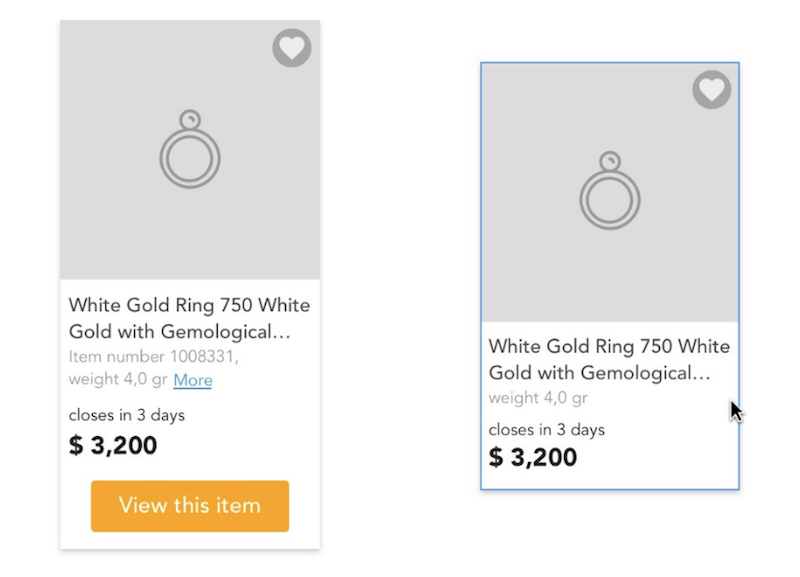
- Мэй Чжан учит нас лучшим принципам дизайна продукта с помощью одной карточки продукта.

- В этом месяце захват частей DNS-сервиса Amazon Route 53 позволил злоумышленникам контролировать и потенциально перехватывать трафик клиентов, которые используют этот сервис. Это еще раз показывает, насколько уязвима жизненно важная часть Интернета — DNS.
- Последняя версия Firefox поставляется с поддержкой Web Authentication API — большой шаг к отказу от паролей. API позволяет вам войти в систему с помощью аппаратного ключа, такого как YubiKey, если браузер и веб-служба поддерживают новую технологию. Примечательно, что бета-версия Chrome 67 уже предоставляет API. Их команда написала руководство по технической реализации.
- Начиная с Firefox 60, мы сможем указать атрибут того
same-siteдля файлов cookie. Это позволит веб-приложению сообщать браузеру, что файлы cookie следует отправлять только в том случае, если запрос исходит с веб-сайта, с которого был получен файл cookie. Подробнее читайте в анонсе в блоге.
- Контрольный список GDPR — еще один полезный ресурс для людей, чтобы проверить, соответствует ли веб-сайт предстоящей директиве ЕС.
- Bloomberg опубликовал статью о pi-hole проекта защиты конфиденциальности с открытым исходным кодом, о том, почему он существует и чего он хочет достичь. Я использую это программное обеспечение ежедневно, чтобы избежать отслеживания всей моей домашней и рабочей сети.

- Postgres 10 существует уже довольно давно, но я лично изо всех сил пытался найти полезную информацию о том, как использовать все эти удивительные функции, которые он предоставляет. Габриэль Энслейн теперь делится обновлениями производительности Postgres 10 в виде слайдов, проливая свет на то, как использовать встроенную поддержку JSON, собственное секционирование для больших наборов данных, устойчивость хеш-индексов и многое другое.
- Эндрю Беттс обнаружил, что многие веб-сайты используют устаревшие заголовки. Теперь он рассказывает, почему мы должны отказаться от старых заголовков и какие из них использовать вместо них.
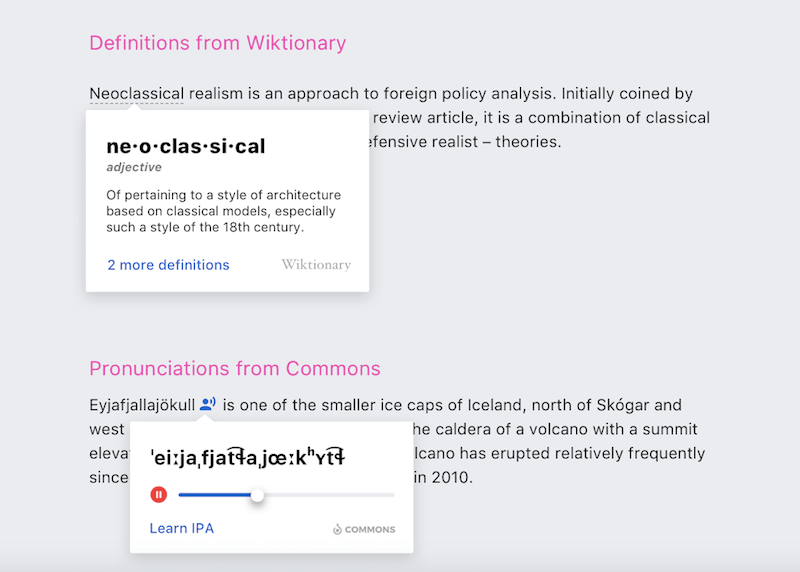
- Марси Саттон рассказывает, как Википедия создала свою новую функцию предварительного просмотра ссылок доступным способом, чтобы люди могли легко использовать клавиатуру и мышь для запуска оверлея. Вы также можете узнать больше о том, как эта функция была создана, в этом посте дизайнера Википедии Нирзара Пангаркара.
- Скотт О'Хара объясняет разницу между
hiddenиnoneключевыми словами в ARIA и объясняет, когда какие из них следует использовать.

- Таблицы CSS, о которых редко говорят в течение многих лет, все еще используются на большинстве веб-сайтов для отображения (и это абсолютно правильный способ) данных в таблицах. Но поскольку по умолчанию они не адаптивны, нам всегда было сложно сделать их адаптивными, и большинство из нас использовали JavaScript, чтобы заставить их работать на мобильных экранах. Теперь Леа Веру нашла два новых способа добиться адаптивности таблиц с помощью CSS: один — использовать
text-shadowдля копирования текста в другие строки, другой — использоватьelement()для копирования всего<thead>в другие строки — я все еще пытаюсь чтобы понять, как Леа нашла эти решения, но это потрясающе! - Рэйчел Эндрю написала статью о создании и предоставлении таблиц стилей для печати в 2018 году и о том, почему они так важны для пользователей, даже если у них больше нет принтера.
- Освальдас Валутис рассказывает, как реализовать так называемый шаблон навигации «Priority Plus» в основном с помощью CSS, по крайней мере, в современных браузерах. Если вам нужна поддержка старых браузеров, вам потребуется расширить это решение, но это отличное начало для реализации такого шаблона без слишком большого количества JavaScript.
- Рэйчел Эндрю рассказывает, что будет в спецификациях CSS Grid Level 2 и Subgrid, и объяснит, что это такое, что он может решить и как его использовать после того, как он станет доступен в браузерах.
- Крис Эштон «использовал Интернет в течение дня с отключенным JavaScript». В этой статье подчеркивается важность размышлений о возможных сбоях JavaScript на веб-сайтах и почему важно, предоставляете ли вы запасные варианты или нет.
- Сэм Торогуд рассказывает, как мы можем создать «родную отмену и повтор для Интернета», которая используется во многих текстовых редакторах, играх, планировании или графическом программном обеспечении и других случаях, таких как изменение порядка перетаскивания. И хотя построить его непросто, в статье объясняются концепции и технические аспекты, помогающие нам разобраться в этом сложном вопросе.
- Существует новый способ реализации запросов к элементам/контейнерам в вашем приложении: eqio — это крошечная библиотека, использующая IntersectionObserver.
- Йоханнес Зейтц делится своими мыслями об управлении проектами в самом начале проекта. Он называет метод «Нулевая итерация». Интересная концепция для лучшего понимания масштабов и рисков проекта в то время, когда у вас еще недостаточно опыта работы с самим проектом, но вам нужно построить дорожную карту, чтобы начать работу.
- Арестия Розенберг рассказывает, почему ее совет номер один для фрилансеров — «полагаться на момент». Речь идет о том, чтобы делать работу, когда вы можете, и использовать свой шанс сделать что-то еще, когда вы не чувствуете, что можете работать продуктивно. В конце концов, резюме приводит к счастливой жизни и большей продуктивности. Лично я бы распространил это на всех людей, которые могут это сделать, но, конечно, лучше всего это применимо к фрилансерам.
- Сэм Альтман делится парой полезных советов по повышению продуктивности, которые представляют собой не просто список из «десяти дел», но на самом деле очень полезные мысли о том, как думать о том, чтобы быть продуктивным.
- Этан Маркотт останавливается на этических проблемах Google Duplex, который настолько хорошо имитирует человеческий голос, что люди не замечают, человек это или машина. Хотя это звучит довольно интересно с технической точки зрения, это продвинет дискуссию о фейковых новостях гораздо дальше и вызовет больше трудностей, чтобы отличить то, что сказал человек, от того, что имитировало машина.
- Наш мир на самом деле построен на обещаниях, и вот почему так важно придерживаться своих обещаний, даже если иногда это сложно.
- Бьюсь об заклад, что большинство из вас еще не слышали о Palantir. Компания финансируется Питером Тилем и занимается сбором данных, целью которой является сбор как можно большего количества данных обо всех людях в мире. Известно, что он сотрудничает с различными правоохранительными органами и даже имеет связи с военными службами. Что они делают с данными и какие данные у них есть от нас, неизвестно. Моя единственная надежда сейчас состоит в том, что эта компания сильно пострадает от директивы GDPR ЕС и что Европейский Союз попытается остановить их бесконтрольный сбор данных. Похоже, что методы работы с данными Facebook ничто по сравнению с Palantir.
- Исследователи бьют тревогу после того, как анализ показал, что покупка нового смартфона потребляет столько же энергии, сколько использование существующего телефона в течение целого десятилетия. Думаю, в ближайшее время я не заменю свой iPhone 7 — это по-прежнему отличное устройство, и его вполне достаточно для того, что я с ним делаю.
- Антон Стен делится своими мыслями о Vanity Metrics — распространенном способе делиться цифрами и статистикой вне контекста. И поскольку он понял, какая у них актуальность, он теперь по-другому думает о большинстве общедоступных данных, таких как данные об инвестициях или использовании услуг. Чтение одного числа без контекста для сравнения не имеет никакого значения. Мы должны помнить об этом.
Мы надеемся, что вам понравилось это обновление веб-разработки. Следующий запланирован на пятницу, 15 июня. Следите за обновлениями.

