Ежемесячный обзор веб-разработки за 4⁄2018 г.: об усилиях, предвзятости и продуктивности
Опубликовано: 2022-03-10В наши дни думать о долгосрочной перспективе — одна из самых больших проблем. В мире, где мы живем с устройствами, которые служат всего несколько месяцев или, может быть, несколько лет, где мы покупаем вещи, чтобы выбросить их через несколько дней или недель, термин «усилия» приобретает новое значение.
Недавно я читал эссе на тему «Ятна», «Усилие». В последние недели я провел много времени на природе и выделил небольшой акр для выращивания овощей. Я также посетил семинар, чтобы научиться ремеслу прививки фруктовых деревьев. Когда вы рубите дерево, вы понимаете, что наш стремительный, краткосрочный образ жизни сильно отличается от того, как устроена природа. Я привил дерево, которое должно расти десятилетиями, и если спилить дерево, которое простояло сорок лет, потребуется еще сорок, чтобы вырастить такое же высокое.
Я бы хотел, чтобы мы все попытались создать более долговечную работу , программное обеспечение, которое будет работать через десять лет, и для этого приложили усилия к изучению того, как мы можем это сделать. Пока оставлю вас с этой цитатой и кучей интересных статей.
«В нашем современном мире может возникнуть соблазн отказаться от усилий и заменить их несколькими фразами позитивного мышления. Но ничто не заменит практику».
— Кино Макгрегор
Новости
- Safari Technology Preview 52 удаляет поддержку всех подключаемых модулей NPAPI, кроме Adobe Flash, и добавляет поддержку
preconnectссылок перед подключением. - Бета-версия Chrome 66 включает модель типизированных объектов CSS, API асинхронного буфера обмена, AudioWorklets и поддержку использования
calc(),min()иmax()в медиазапросах. Кроме того, поляselectиtextareaтеперь поддерживают атрибутautocomplete, а предложениеcatchоператораtryтеперь можно использовать без параметра. - iOS 11.3 уже доступна для широкой публики, и, как уже было объявлено, в выпуске реализована поддержка прогрессивных веб-приложений для iOS. Максимилиано Фиртман рассказывает, что это значит, что работает, а что нет (пока).
- Safari 11.1 теперь доступен для всех. Вот краткое изложение всех новых функций WebKit, которые он включает.

Общий
- Анил Дэш размышляет о том, каким должен был быть Интернет и чем современный Интернет отличается от этого: «В то время, когда миллионы людей теряют доверие к крупнейшим веб-сайтам, стоит пересмотреть идею о том, что Интернет должен был состоять из бесчисленных маленькие сайты. Вот взгляд на забытые технологии, которые должны были сделать это возможным».
- Мортен Рэнд-Хендриксен писал об этике в веб-дизайне и о том, какие вопросы мы должны задавать себе, предлагая решение, создавая дизайн или новую функцию. Особенно, когда мы думаем, что делаем что-то «умное», важно сначала задаться вопросом, действительно ли это помогает людям.
- Дело Facebook и Cambridge Analytica вызвало множество протестов и дискуссий, большинство из которых указывало на технологические проблемы с моделью разрешений Facebook. Но суть заключается в том, как Facebook спроектировал свою компанию и какие этические нормы они установили. Если мы не хотим, чтобы что-то подобное повторилось, мы должны разработать сервис, который нам нужен.
- Брендан Доус рассказывает, почему он считает URL-адреса шедевром и удобством для пользователя.
- Транскрипция выступления Чарли Оуэна «Уважаемый разработчик, Сеть — это не о вас» — это хорошее резюме того, почему мы, как разработчики, должны думать не только о том, что хорошо для нас, но и о том, что служит пользователям и как мы можем этого достичь.
Пользовательский интерфейс/UX
- Б. Каан Кавустук делится своими мыслями о том, почему мы не сможем создать идеальный дизайн или кодовую базу с первой попытки, независимо от того, сколько у нас опыта. Вместо этого постоянные небольшие улучшения прокладывают путь к совершенству.
- Trine Falbe знакомит нас с этическим дизайном с помощью практического руководства по началу работы. Он показывает альтернативы и то, о чем следует подумать при создании бизнеса или продукта. Неважно, являетесь ли вы владельцем, разработчиком, дизайнером или продавцом, важно обслуживать пользователей и создавать основу для реального и устойчивого доверия.
- Джош Лавджой делится своими знаниями, полученными в результате работы над инклюзивными технологическими решениями, и рассказывает, почему для создания честных инклюзивных технологий требуется нечто большее, чем просто доброе намерение. В этой статье подробно рассматривается, почему человеческое суждение очень сложно и часто основано на предубеждениях, и почему из-за этого нелегко спроектировать и разработать алгоритмы, которые одинаково относятся к разным людям.
- Цветовая система HSB (Hue, Saturation, Brightness) не особенно нова, но многие люди до сих пор не понимают ее преимуществ. Эрик Д. Кеннеди шаг за шагом объясняет его принципы и преимущества.
- Хотя в наши дни об инклюзивном дизайне ведется больше дискуссий, его часто рассматривают под шапкой доступности или как технические решения. Роберт дель Прадо теперь рассказывает, насколько важно инклюзивное дизайнерское мышление и почему оно гораздо больше касается обычного пользователя, чем некоторых конкретных людей с конкретными ограниченными возможностями. Инклюзивный дизайн объединяет людей, независимо от того, кто они, где живут и сколько могут себе позволить. И разве цель любого продукта не состоит в том, чтобы добиться успеха за счет привлечения как можно большего числа людей? Возможно, нам нужно обсудить это и с маркетологами.
- Антон Ловчиков делится способами улучшения оптических настроек в компонентах. Это интересное исследование того, как очень маленькие изменения могут иметь большое значение.

Инструменты
- Брайан Шредер обнаружил в Git неизвестную функцию, которая очень помогает быстро тестировать идеи: Git Notes позволяет нам добавлять, удалять или читать заметки, прикрепленные к объектам, не касаясь самих объектов и не фиксируя текущее состояние.
- Для многих проектов я предпочитаю использовать скрипты npm вместо вызова gulp или прямых задач веб-пакета. Майкл Кунель делится некоторыми полезными приемами для сценариев npm, в том числе тем, как разрешить параметры опций CLI или как отслеживать задачи и предупреждать об ошибках.
- Антон Стен объясняет, почему новые инструменты не всегда обеспечивают продуктивность. Мы все любим новые инструменты дизайна, и постоянно появляются новые, такие как Sketch, Figma, Xd или Invision Studio. Но, несмотря на то, что эти инструменты решают множество распространенных проблем и упрощают некоторые вещи, продуктивность в основном зависит от того, что работает для вашей проблемы, а не от того, что является новейшим. Если вам нужно создать статичный макет, а Photoshop — это то, что вы знаете лучше всего, почему бы не использовать его?
- Cloudflare предлагает новую быструю службу DNS. Наконец, это лучшая альтернатива широко используемым DNS-серверам Google, она доступна под
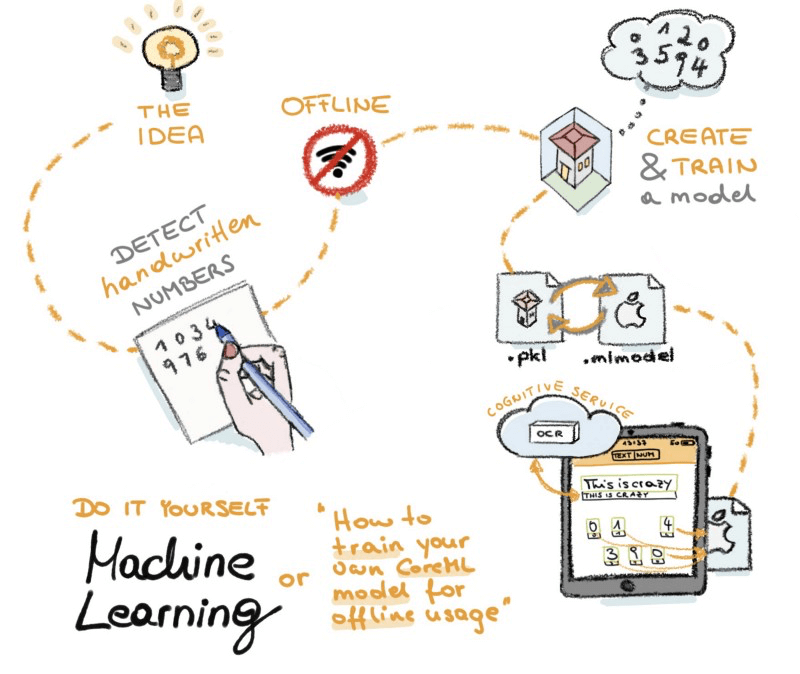
1.1.1.1. Новый DNS является самым быстрым и, вероятно, одним из самых безопасных. Cloudflare приложил немало усилий для шифрования службы и сотрудничества с Mozilla, чтобы заставить DNS работать поверх HTTPS, чтобы закрыть большую брешь в конфиденциальности, из-за которой до сих пор все ваши данные о просмотре просачивались поставщику DNS. - Я уже много слышал о машинном обучении iOS, но, несмотря на тот интересный факт, что они могут делать это на устройстве, не отправляя все в облако, я пока не нашел, как использовать это для приложений. К счастью, Ману Ринк составила хорошее руководство, в котором объясняет машинное обучение в iOS для начинающих.
- Есть отличные новости для поклонников Git GUI: теперь Tower предлагает новую бета-версию, которая включает в себя поддержку запросов на вытягивание, интерактивные рабочие процессы перебазирования, быстрые действия, reflog и поиск. Удивительное обновление, которое делает работу с программным обеспечением намного быстрее, чем раньше, и даже для меня, как любителя командной строки, это хороший вариант.

Безопасность
- HTTP Strict Transport Security (HSTS), особенно с предварительной загрузкой, уже давно считается одной из лучших функций безопасности, гарантирующих, что браузер должен безопасно подключаться только к имени хоста. Однако рекламодатели нашли способ отслеживать пользователей с помощью HSTS и использовать его в качестве постоянного межсайтового идентификатора (известного как «суперкуки»). Разработчики WebKit отреагировали сейчас и, чтобы защитить конфиденциальность своих пользователей, ослабили надежность HSTS, ограничив область имени хоста и проигнорировав состояние HSTS для запросов подресурсов к заблокированным доменам.
- PagerDuty только что опубликовал версию своего учебного материала по внутренней безопасности с открытым исходным кодом, полную интересных и простых для понимания объяснений общих проблем и стратегий безопасности. Это особенно полезно, так как вы можете дать его людям без технического опыта.
- Кристоф Румпель рассказывает, как он нашел способ использовать свою политику безопасности контента с пакетом кэширования ответов Laravel.
- В то время как Argon2 является текущим передовым алгоритмом для использования для хеширования (например, паролей), есть несколько вещей, к которым разработчикам нужно подготовиться. Например, легко запустить DOS с помощью Argon2, поэтому вам нужно ограничить количество запросов.
- Джеймс Фишер делится интересным способом обмана пользователей Gmail, продемонстрированным на примере Netflix.
Веб-производительность
- На этой неделе возникла дискуссия о том, является ли техника предоставления сжатых изображений хорошей идеей. Тим Кадлек воспринял это как триггер, чтобы вернуться к нему. Теперь он приходит к выводу, что нам больше не следует использовать метод сжатия изображений из-за его большого объема памяти и вместо этого полагаться на новые технологии адаптивных изображений, такие как элемент
<picture>илиsrcsetиsizes. - Эрик Портис разделяет скрытые принципы дескрипторов
wи атрибутовsizesдля изображений. Довольно технический, но показательный пост, который поможет вам наконец понять магию этих новых адаптивных атрибутов изображения. - Тим Оксли рассказывает, почему он предпочитает возвращаться пораньше и по возможности избегать
elseмест. Это то, чем я занимался в начале своей карьеры, потом в какой-то момент потерял, но недавно снова к этому вернулся. В частности, уменьшенная сложность и более простая логика в функциях являются для меня ключевым преимуществом. - Джереми Вагнер делится передовым опытом создания механизма отложенной загрузки изображений и видео. Это определенно не самое быстрое решение, но ресурс рассказывает, как добиться наилучших результатов и производительности на основе новейших технологий, доступных в браузерах.
Доступность
- Марси Саттон объясняет, что нового в Axe 3.0, который теперь поддерживает Shadow DOM и который вы можете запускать в своем наборе автоматизированных тестов.
- Патрик Х. Лаук рассказывает о новом CSS-псевдоселекторе
:focus-visibleи о том, как его нужно написать, чтобы обеспечить обратную совместимость с браузерами, которые его еще не поддерживают. - Марко Зехе знакомит нас с новым Инспектором специальных возможностей в Инструментах разработчика Firefox. Это отличная новость, которая помогает сделать проверку проблем доступности намного проще, чем раньше.
CSS
- Эмбер Уилсон делится некоторыми мыслями о том, каково это быть брошенным в сложный проект, чтобы сделать там стиль. Она справедливо говорит, что «никто не говорил, что CSS — это просто», и подчеркивает, насколько важно, чтобы мы, разработчики, сталкивались с неудобными ситуациями, чтобы расширять свои знания.
- Ана Тюдор известна своими особыми навыками CSS. Теперь она исследует и описывает, как мы можем добиться скругления углов в CSS с помощью некоторых хитрых приемов.

JavaScript
- WebKit получил обновление для API буфера обмена, и команда дает очень интересные сведения о том, как он работает и как Safari будет решать некоторые из распространенных проблем с данными буфера обмена (например, изображениями).
- Если вы работаете с хранилищами ключевых значений, которые существуют только во внешнем интерфейсе, IDB-Keyval — отличная облегченная библиотека, которая упрощает работу с IndexedDB и localStorage.
- Вы когда-нибудь хотели создать графику из ваших данных с нарисованным от руки эскизным видом на веб-сайте? Rough.js позволяет вам сделать это. Обычно он основан на Canvas (для лучшей производительности и меньшего количества данных), но также может рисовать пути SVG.
- Если вам нужен модуль переупорядочения с помощью перетаскивания, прямо сейчас доступно простое и доступное решение: Dragon-Drop.
- В течение многих лет мы могли получать значения CSS только в их вычисленном значении, и даже это не было гибким или удобным для работы. Но теперь у CSS есть правильный объектно-ориентированный API для работы со значениями в JavaScript: модель типизированных объектов CSS. Он пока доступен только в грядущем Chrome 66, но, безусловно, это многообещающая функция, которую я хотел бы использовать в своем коде в ближайшее время.
- В документации React.js теперь есть дополнительный раздел, в котором объясняется, как легко и программно управлять состояниями фокуса, чтобы обеспечить доступность вашего пользовательского интерфейса.
- Джеймс Милнер рассказывает, как мы можем использовать прерываемую выборку для отмены запросов.
- Уже есть несколько статей о веб-пуш-уведомлениях, но руководство Алексея Руденко по началу работы — отличный учебник для начинающих, в котором очень хорошо объясняются принципы.
- За последние годы мы получили много новых функций на платформе JavaScript. А так как сложно запомнить все новое, Raja Rao DV подытожил «Все новое в ECMAScript 2016, 2017 и 2018».
Рабочая жизнь
- Чтобы привлечь внимание к тому, насколько распространены такие ситуации для всех нас, Джеймс Беннетт рассказывает о неловкой ситуации, когда он совершил простую ошибку, на выяснение которой у него ушло много времени. Ошибки совершаю не только я, не только ты и не только Джеймс — все мы совершаем ошибки, и какими бы неловкими они ни казались в данной конкретной ситуации, в этом нет ничего плохого.
- Адам Бланшар говорит: «Люди — это машины. Нам тоже нужно техническое обслуживание». и создает сравнение для инженеров, чтобы понять, почему мы должны заботиться о себе, а также почему нам нужны люди, которые заботятся о нас. Это понимание того, что делают инженеры по персоналу, и почему для компаний так важно нанимать таких людей, чтобы обеспечить здоровье команды.
- Если и есть что-то, о чем мы мало говорим в веб-индустрии, так это выход на пенсию. Джен Чипчейз сейчас написала много интересных мыслей о выходе на пенсию.
- Ребекка Даунс делится некоторыми выводами из своей докторской диссертации об удаленных командах, раскрывая, при каких обстоятельствах удаленные команды хороши, а при каких нет.

Выходя за пределы…
- Теперь, когда мы обсуждаем проблемы централизованных сервисов, таких как Facebook и Google, децентрализация рассматривается как спаситель независимой сети. Но я уверен, что если мы не попытаемся решить основную гуманитарную проблему с помощью технологий, ничего не изменится.
- Возможно, вы читали новость о первой фатальной аварии с участием беспилотного автомобиля. Печальная веха, которая показывает, насколько ненадежной может быть эта технология и как далеко мы еще далеки от возможности полагаться на такие системы.
- Десять лет назад умные устройства обещали изменить то, как мы думаем и взаимодействуем, и они это сделали, но не сделали нас умнее. Эрик Эндрю-Ги исследует научные доказательства того, что цифровое отвлечение вредит нашему разуму.
- Фред Пирс писал о том, как мы можем сделать крупнейшие в мире центры обработки данных более эффективными. Если вам интересно, почему это было бы желаемой целью, важно знать, что эти центры обработки данных несут ответственность за 3% общих глобальных выбросов CO2 — столько же, сколько авиационная отрасль.
- «Заброшенная угольная электростанция вновь откроется для питания исключительно криптовалют». У меня нет для этого дополнительных слов.
Мы надеемся, что вам понравилось это обновление веб-разработки. Следующий запланирован на пятницу, 18 мая. Следите за обновлениями.

