Ежемесячное обновление веб-разработки 3⁄2019: React Hooks, конструируемые таблицы стилей и укрепление доверия
Опубликовано: 2022-03-10Вам иногда кажется, что нужно столько всего прочитать и узнать, что ваш мозг больше не выдерживает? Это то, что большинство из нас испытывает время от времени, когда у нас слишком много дел, а затем они перегружают свой мозг еще большим. Я знаю, что мои списки для чтения бесполезны в этом отношении, так как они содержат еще больше того, чему нужно научиться. Но это та самая причина, по которой я пытаюсь составить разнообразный, непредубежденный набор статей, которые не полностью связаны с интерфейсом или технологиями. И в такие недели, как эта, когда мне не так много статей, чтобы подвести итоги, я понимаю, какое это может быть облегчение. Давайте дадим нашему мозгу шанс немного успокоиться, когда он говорит нам, и воспользуемся этой возможностью, чтобы пересмотреть то, как мы работаем.
Например, подумайте о том, как вы подходите к задачам . Вы спрашиваете подробности, когда вам дают конкретное задание? Вы сами представляете, как это сделать? Или вы просто следите за деталями задачи? Конечно, только выполнение последнего приведет к цели. Но это также увеличит риск того, что вы забудете о необходимых деталях, как показывает исследование хранения паролей. Если в описании задачи ничего не сказано о хэшировании пароля, например, многие люди не будут ее применять, даже если знают, что это лучшее решение. Или возьмем процесс создания веб-сайта: если мы забудем добавить правильное кэширование, затраты на сервер будут неоправданно высокими, а производительность пострадает. Именно эти маленькие дополнительные мыслительные шаги и определяют разницу между хорошей, солидной работой и «просто выполнением поставленных задач».
Новости
- Chrome 74 привносит в DevTools некоторые новые функции: теперь он выделяет все элементы, на которые влияет свойство CSS, Lighthouse 4 интегрирован в панель аудита, а также добавлено средство просмотра двоичных сообщений WebSocket.
- Intersection Observer все еще довольно новый, и все же разработчики Chrome в настоящее время представляют версию 2, чтобы решить некоторые распространенные проблемы и внедрить уроки из первой версии. Вот что изменится в Intersection Observer v2.
Общий
- Об этом легко забыть, но и сегодня мы часто строим неразнообразные решения во многих сферах жизни. В этой статье показано, как это происходит с манекенами для краш-тестов, которые пренебрегают женщинами.
- Голос становится все более и более важным в нашей жизни, главным образом потому, что сегодня мы используем все больше устройств без реальных интерфейсов дисплея — Homepod, Alexa, Siri, Google Assistant или Amazon Echo. Mozilla объединилась с институтами со всего мира, чтобы создать пул высококачественных голосов с открытым исходным кодом, который помогает научить машины тому, как говорят настоящие люди.
- «В нашем современном мире легко все испортить. Просто сложно. Мы быстро добавляем больше вопросов в исследовательские опросы, больше кнопок в цифровой интерфейс, больше бремени для людей». Кейт Клейтон исследует, как быть элегантным упрощенцем.
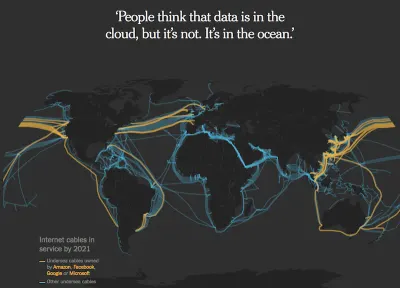
- «Люди думают, что данные находятся в облаке, но это не так. Он в океане». Давайте углубимся в то, как работает связь и как получилось, что Microsoft, Google, Facebook и Amazon владеют более чем половиной подводной полосы пропускания. В статье показано, как в настоящее время Интернет зависит от этих четырех крупных компаний, и что мы столкнемся с серьезными трудностями и снижением производительности, если избежим их.
- Джейсон Миллер написал введение в рендеринг в Интернете, резюмируя, что происходит, когда пользователь заходит на веб-сайт через современный браузер. Здесь есть чему поучиться.

Пользовательский интерфейс/UX
- Ананд Сатьян объясняет, почему важно начинать дизайн без цвета. Это помогает вам лучше понять структуру данных и макет и часто приводит к более чистым и последовательным проектам.
- Брэд Фрост писал о важности предоставления простых, а не умных форм, особенно если вы хотите, чтобы пользователи входили в систему.
- Никита Прокопов попытался проанализировать и переделать страницу репозитория Github. Хотя мне не слишком нравится конечный результат, есть много отличных выводов из улучшения существующих шаблонов проектирования и взаимодействия с пользователем с помощью простых методов.
JavaScript
- Эдди Османи поделилась таблицей, в которой объясняется, как различные методы загрузки JavaScript влияют на загрузку и отображение веб-сайтов в Chrome. И хотя другие браузеры могут вести себя немного иначе, эту таблицу можно передавать.
- Фараз Кельхини рассказывает о последних функциях JavaScript, упрощающих задачу написания регулярных выражений.
- Мы мало слышим об эффективной интеграции видео на веб-сайты. Теперь Оскар из Kitchen Stories делится своим подходом к использованию HTTP Live Streaming (HLS) и оптимизации времени загрузки.
- Я большой поклонник Filepond как библиотеки загрузки JavaScript, но Uppy, кажется, стоит упомянуть в качестве альтернативы, поскольку она может извлекать файлы не только с вашего локального диска, но также с Google Диска, Dropbox, Instagram, удаленных URL-адресов и камеры, например.
- Крюки React — новая горячая тема в сообществе React, но как нам их написать? Леонардо Мальдонадо объясняет.
- Вы когда-нибудь хотели знать, какой элемент имеет фокус? В этой статье Кейси Баскес объясняется, как использовать Chrome DevTools для отслеживания фокуса элементов.
CSS
- Создаваемые таблицы стилей — это новый способ инициализации внешней таблицы стилей или набора стилей неблокирующим способом. Этот новый подход позволяет нам динамически создавать таблицы стилей с помощью JavaScript, что особенно полезно, когда мы используем его для веб-компонентов в ShadowDOM. В настоящее время эта функция доступна в сборках Chrome Preview.
- Рэйчел Эндрю объясняет, как мы собираемся сломать рамки с новой спецификацией фрагментации CSS. С помощью фрагментации CSS мы можем делать то же, что и с
float, но она более гибкая и помогает нам управлять разрывами страниц и другими вещами, относящимися к печати или электронным книгам. - Этот эксперимент с использованием только CSS просто сногсшибателен. Я серьезно впечатлен и никогда бы не подумал, что мы можем сделать что-то подобное с помощью CSS сегодня.
Безопасность
- Это исследование дает интересные сведения о том, как инженеры решают свои задачи и почему безопасность часто так слабо реализована в проектах.
Веб-производительность
- Что вы знаете о кэшировании в Интернете? Гарри Робертс резюмировал основные и некоторые расширенные концепции кэширования. Кэширование может иметь огромное значение в производительности, и мы все должны подумать об этом, прежде чем следовать другим стратегиям оптимизации.
- Мэтью Стром показывает, как он перешел на вариативные шрифты и чему научился на этом пути.
- Тим Кадлек имеет большой опыт работы с бюджетами по результатам. Теперь он рассказывает, как составить бюджеты производительности, которые будут придерживаться.
Доступность
- Бен Робертсон делится пятью инструментами, которые мы можем использовать для автоматизированного аудита доступности. Это здорово, потому что позволяет нам использовать эти инструменты в CI, в регрессионном тестировании (например, через браузеры Selenium или Chrome/Firefox) или непосредственно в наших браузерах.
- Алекс Карпентер резюмировал выводы из недавнего анализа доступности одного миллиона сайтов, проведенного WebAIM: 59% входных данных формы не помечены и, следовательно, недоступны. Сделать их доступными для всех не составит труда. Это так же просто, как обернуть ввод и описать его, например, так:
<label>Name<input name="name"></label>Конечно, есть еще лучшие методы маркировки, но этого уже будет достаточно. чтобы изменить ситуацию для всех пользователей веб-сайта, а не только для тех, кто использует вспомогательные технологии. - Accessibility Insights — это новая служба платформы, которая предоставляет разработчикам инструменты для анализа доступности их веб-проектов.

Рабочая жизнь
- Как нам, лидерам, завоевать доверие? Клэр Лью рассказывает, почему деловые встречи и мероприятия по созданию команды не имеют большого значения по сравнению с тем, что действительно имеет значение: демонстрация уязвимости, сообщение о намерениях, стоящих за действиями, и, наконец, выполнение взятых на себя обязательств.
- Я нашел эту статью Саила Лавингиа, основателя Gumroad, очень проницательной. В нем он рассказывает о неудачах, трудностях и неправильных решениях при получении венчурного капитала, а также о том, почему стоит подумать о «нормальной» компании, чтобы не допустить краха всего этого.
- Наши дети ориентированы на технологии и проводят много времени перед экранами, играя в игры или просматривая видео. Памела Пол выступает за то, чтобы наши дети снова скучали.
Выходя за пределы…
- На что похоже публичное мероприятие вроде концерта, если телефоны запрещены? Дэвид Кейн испытал это на концерте Джека Уайта и делится эмоциями, другой атмосферой и почему важно думать о том, как мы воспринимаем жизнь со смартфоном и как без него.
- Лео Бабаута о том, что у нас не хватает времени. Целенаправленно тратить время и устанавливать правильные ожидания очень важно в нашей беспокойной жизни.
- Сара Суэйдан рассказывает, что привело ее к безотходному образу жизни.
- Несмотря на то, что изменение климата сейчас является большой темой, крупные технологические компании автоматизируют кризис, заключая сделки с компаниями, работающими на ископаемом топливе, для размещения своих услуг и продуктов искусственного интеллекта.
Вот еще одна вещь: периодическое — но не регулярное — напоминание о том, чтобы что-то отдавать, если вам нравится читать мои работы и резюме статей. — Ансельм

