Ежемесячное обновление веб-разработки 2⁄2019: Веб-аутентификация и проблема с UX
Опубликовано: 2022-03-10Говорят, что единственная постоянная в жизни — это перемены. И это правда, даже если мы думаем, что вообще ничего не меняется. Замечаете ли вы изменения или нет — это только вопрос того, как вы воспринимаете и как вы наблюдаете вещи. В технологической отрасли легко увидеть, как быстро все развивается — прочитайте сводную статью, подобную этой, и вы внезапно осознаете, как много всего произошло всего за один месяц. С тех пор, как я снова занялся медитацией, у меня появилась новая перспектива, и это помогает мне сознательно ценить такие изменения и находить личную ценность и благодарность даже в вещах, которые сначала не казались особенно позитивными.
Как на этой неделе, например. Мне напомнили о факте, который мы обычно забываем: как устроен Интернет. Если вы просматриваете веб-страницы, большая часть трафика в какой-то момент направляется через Amazon, поэтому, если вы заблокируете их серверы — или серверы Google, или Apple, или все сразу — от Интернета мало что останется. Я использовал DNS-блокировщик Pi-Hole в своей сети уже три года, но никогда не ценил его по-настоящему, пока на этой неделе не узнал о его реальной ценности — безопасности и конфиденциальности, которые он обеспечивает, учитывая нашу зависимость от технологических гигантов. Разве не удивительно, что большая часть моей предполагаемой онлайн-безопасности зависит от одного программного обеспечения с открытым исходным кодом, на которое авторы потратили столько времени и усилий, чтобы в конце концов предоставить его бесплатно?
Новости
- Вышел Firefox 65. Новая версия отправляет события для
disabledэлементов HTML и поставляется с поддержкой атрибутаreferrerpolicyдля элементовscript, переменных среды CSS (функцияenv()),Intl.RelativeTimeFormatдля JavaScript и изображений WebP. - В Safari Tech Preview 74 добавлена возможность прерывания
fetch, поддержка аутентификаторов U2F HID в macOS и новые функции API веб-аутентификации. - В Chrome 72 Chrome представил API активации пользователя. В новой версии также запрещены всплывающие окна при
pageunload. - В обновлении Chrome 72 для Android появилась долгожданная функция Trusted Web Activity, что означает, что теперь мы можем распространять PWA в магазине Google Play.
- Опубликованы примечания к выпуску Safari 12.1 (iOS 12.2, macOS 10.14.4). Какие новости? Темный режим для Интернета, интеллектуальное предотвращение отслеживания, запрос push-уведомлений для Safari на macOS теперь требует пользовательского жеста, настроек движения и ориентации на iOS, чтобы включить
DeviceMotionEventиDeviceOrientationEvent(это означает, что теперь они отключены по умолчанию). Также новыми являются Intersection Observer API, Web Share API и элемент<datalist>.
Общий
- Макс Бок делится своими мыслями о том, почему простота — это самое ценное и важное в проектах.
- Ян Литтман в Твиттере: «Перевод 50% серверов на PHP 7 с PHP 5 сэкономит 2,5 миллиарда долларов (отредактировано до 2,0) миллиардов на затратах на электроэнергию в год и предотвратит миллиарды килограммов выбросов CO2. Обновитесь до PHP 7. Спасите планету».
- Как вы начали изучать веб-разработку? Я предполагаю, что большинство из нас полагались на функциональность «просмотра исходного кода» наших браузеров и до сих пор делают это. Но с помощью JavaScript SPA и других инструментов, которые искажают, минимизируют и искажают исходные коды, мы блокируем этот путь самообразования для бесчисленного множества людей. Давайте перейдем к более открытому подходу и, по крайней мере, предоставим исходные карты на рабочих серверах, чтобы люди могли получить доступ к фактическим источникам через Инструменты разработчика.
Пользовательский интерфейс/UX
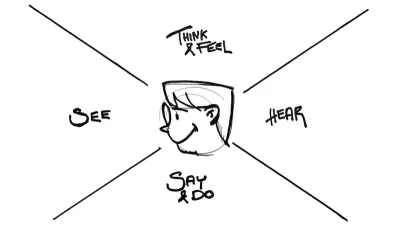
- В чем разница между хорошим цифровым продуктом и отличным цифровым продуктом? Две буквы: UX. Дизайн пользовательского опыта. Но с этим есть фундаментальная проблема. Йоханнес Иппен о том, почему мы должны видеть людей, а не пользователей.
- Это хороший обзор того, как за последние десять лет изменились популярные веб-сайты, включая Google, YouTube, Amazon, Facebook, Apple и eBay. Вы можете ясно видеть, что мы находимся в другой эпохе сегодня.
- Колин Иган резюмирует десятки возможностей, которые у нас есть, чтобы персонализировать веб-опыт для пользователя, и какие из них работают, а какие нет. В заключение он дает ценный совет: начинать с простого, а не следовать культу сложного, независимо от того, насколько технически подкованы компания и ее команда.

HTML и SVG
- Сара Суэйдан написала курс 101 по фильтрам SVG, чтобы помочь вам понять, что они из себя представляют и как их использовать для создания собственных визуальных эффектов.
Доступность
- Роб Додсон делится отличным резюме о том, как создавать лучшие примитивы доступности.
Конфиденциальность
- Google — одна из тех компаний, которые всегда находят новые, умные способы раскрыть данные о местоположении пользователей и продать их третьим лицам. Теперь Google хочет продавать точные данные о местоположении пользователей, например, чтобы улучшить планирование для градостроителей. С одной стороны, полезно, но все же беспокоит всех пользователей продуктов Google, которые могут не знать, что происходит с их данными.
- «Я ошибался насчет Google и Facebook: с ними все в порядке (так говорят все мы)», — говорит Арал Балкан. Эта статья объясняет, как даже самые достойные проекты с открытым исходным кодом борются за этический выбор и ошибочность предложения лучшего UX вместо продвижения этически правильных решений.
Веб-производительность
- Йенс Оливер Мейерт делится своим исследованием того, как способ написания HTML влияет на производительность. Пропуск необязательных тегов и кавычек может иметь значение, даже если мы можем использовать gzip или другие методы для оптимизации ответа документа в браузере.
JavaScript
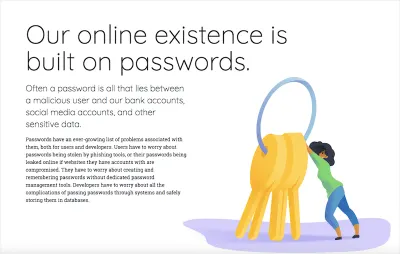
- Поскольку большинство утечек данных происходит из-за слабых и повторно используемых паролей, в наши дни веб-аутентификация является горячей темой. Новое руководство по веб-аутентификации — отличный пример того, что руководство по реализации безопасности тоже может быть красивым.
- Матиас Шафер резюмировал уроки, извлеченные из поддержки больших баз кода JS в долгосрочных проектах.
- Доктор Аксель Раушмайер описывает, чего еще не хватает в JavaScript и что можно реализовать в будущем.
- Intersection Observer появился в WebKit, и команда Webkit написала для него полезный учебник.

CSS
- Рик Шеннинк объясняет, как использовать интеллектуальный CSS для применения стилей в зависимости от положения прокрутки пользователя.
- Невероятно, как Фабрициус Зайферт создал эту 3D-анимацию Солнечной системы с помощью чистого CSS.
- Прити Сэм объясняет, как использовать малоизвестную функцию CSS
element()для создания навигатора по миникарте. - Роман Комаров делится своим подходом к гибкой верстке блога с дополнительной боковой панелью. Сделано с помощью CSS Grid и пользовательских свойств.

Рабочая жизнь
- Пол Гринберг ищет потерянное экранное время и исследует, как могла бы выглядеть наша жизнь и сколько времени у нас было бы, если бы мы сбежали с экранов. В статье есть несколько показательных цифр: средний американец тратит 14 000 долларов в десятилетие на смартфоны. Это 70 000 долларов в течение средней трудовой жизни. Более 29% американцев предпочли бы отказаться от секса на три месяца, чем отказаться от своего смартфона на одну неделю. Или вы можете посадить 150 деревьев и купить пол-акра земли на сумму денег, которую вы тратите на свой смартфон и приложения в год.
- Вы терпеливый человек? Независимо от того, являетесь ли вы таковым или нет, эксперимент, который хочет провести Джейсон Фрид, безусловно, является сложной задачей: постарайтесь выбрать самую длинную очередь в супермаркете, отмените Amazon Prime, чтобы доставка заняла больше времени, и используйте возможность подождать, когда это возможно. Примите медлительность.
- «Восхваление предельной умеренности» делится интересным взглядом на то, почему культура чрезмерной самоотверженности, чрезмерной работы и чрезмерной работы во всех сферах жизни вредна для здоровья и как мы можем перейти к более умеренному и спокойному пути. .
Выходя за пределы…
- «Это должно быть бесплатно». Об услугах, в которых мы, очевидно, не нуждаемся, но хотим их иметь. Мое эссе о том, как важно видеть ценность в вещах, которые нам действительно нужны, и почему меньше значит больше.
- Как мы можем сделать нашу жизнь лучше? Поддерживая важные отношения, избегая технологий и принимая ценности вместо лайфхаков, говорит Эрик Баркер.
- Посмотрите это выступление Греты Тунберг, шестнадцатилетней женщины, которая говорит всем известным и влиятельным людям, что ее не волнуют деньги и почему мы должны рассматривать изменение климата с точки зрения, подобной ее — ее жизни. находится в опасности, и никакие деньги не смогут его спасти. Нам нужно больше таких людей, как она, которые не руководствуются корпоративными или финансовыми правилами.
