Ежемесячное обновление веб-разработки, 2⁄2018 г.: взрослая сеть, детали брендинга и ускоренная перемотка браузера вперед
Опубликовано: 2022-03-10 Каждая профессия — это широкое поле, в котором многие люди находят свои собственные ниши. Таковы дизайн и веб-разработка сегодня. Я начал создавать свой первый веб-сайт с наборами фреймов и HTML4.0, изображениями и очень ограниченным набором CSS, а также — о, как это интересно — GIF-файлами и встроенным JavaScript (помните атрибут?) около полутора десятков лет назад. У меня ушло четыре дня на то, чтобы освоить начальные, необходимые для этого навыки.
Но сегодня времена совсем другие, и когда я вижу, насколько развита сеть, разумно сказать, что людям может быть трудно начать работу в этой области, и людям может быть разумно сказать, что они хотят сосредоточиться только на одной конкретной части веб-разработки . В настоящее время у нас есть разработчики JavaScript, которые мало знают HTML или CSS, и у нас есть разработчики, которые не могут работать с современным стеком JavaScript, но являются героями в том, чего они достигают с помощью CSS. Есть люди, специализирующиеся на загрузке веб-шрифтов, веб-производительности, безопасности, конфиденциальности или удобстве использования.
Веб-разработка превратилась в солидную профессию , требующую огромного количества знаний, чтобы быть экспертом в ней, которую невозможно освоить за несколько дней. Вместо этого мы теперь можем создавать веб-приложения и делать то, на что я никогда не мог себе представить, на что способен Интернет, когда я начинал 16 лет назад. Если мы посмотрим, сколько усилий требуется, например, для работы с деревом, мы поймем, что веб-разработка не сильно отличается. Конечно, можно добиться какого-то результата за несколько часов, но для того, чтобы сделать что-то долговечное, солидное и прекрасно выглядящее, нужно много знаний, опыта, неудач и терпения. Как и создание отличного веб-опыта.
Новости
- Важные новости от производителей браузеров не перестают поступать: Google Chrome объявил, что, начиная с версии Chrome 68 (которая будет выпущена в июле 2018 г.), браузер будет помечать незащищенные сайты (HTTP) как «небезопасные». веб-сайты без HTTPS. Я просто представляю, как все клиенты со своими сайтами малого бизнеса и портфолио отчаянно нуждаются в этих изменениях. Приятно видеть переход к более безопасной сети, но иногда у меня возникает ощущение, что те, кто принимает решение, недостаточно задумываются о влиянии своих решений на небольшие организации, использующие Интернет.
- Safari Technology Preview 49 содержит несколько интересных функций: Интеллектуальная защита от слежения теперь имеет инструмент отладки в экспериментальном режиме,
column-gapтеперь поддерживает значения%,active-descendantтакже поддерживается, а консоль выдает предупреждение, если используется AppCache. . - Начнем с объявления о последнем крупном поставщике браузера, поддерживающем прогрессивные веб-приложения: на этот раз Microsoft в Windows и браузере Edge. Edge 17 будет поставляться с Service Workers и push-уведомлениями, но еще более интересно то, что компания делится своей стратегией поддержки таких приложений на уровне операционной системы: большой шаг вперед для того, чтобы сделать веб-приложения такими же удобными, как и нативные приложения. Я могу себе представить, что многие приложения Electron устареют, если эта концепция будет принята и другими поставщиками ОС.
- Вышел Google Chrome 64, в
ResizeObserver, гораздо более сильный механизм блокировки всплывающих окон.window.alertбольше не будет менять фокус, и для экономии пропускной способности новый Chrome также меняет поведение предварительной загрузки медиафайлов только на метаданные. - В предстоящей версии Chrome 65 браузер будет блокировать сертификаты Symantec Legacy PKI и, для защиты безопасности пользователей, атрибут
download, если целью является перекрестная ссылка. - На этой неделе был выпущен Firefox 58 с большими улучшениями производительности. Он регулирует таймеры на фоновых вкладках, предоставляет
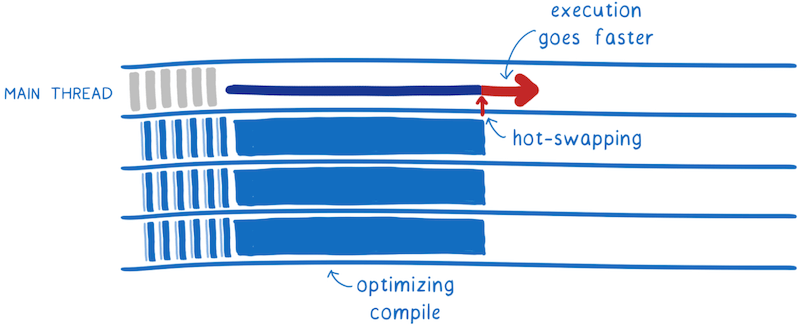
font-displayкак свойство CSS и поддерживаетIntl.PluralRules. Также новым является то, что API WebVR теперь включен по умолчанию в macOS, а WebAssembly получил потрясающий потоковый компилятор. - Safari 11.1 поставляется с iOS 11.3 и macOS 10.13.4. Он также доступен в более старых версиях macOS 10.12.6 и 10.11.6. В обновлении представлены Service Workers, API запроса платежей, включая Apple Pay,
HTMLImageElement.decode(), API записей файлов и каталогов, Beacon API, видео в качестве ресурса изображения в элементах<img>, поддержка расширений зашифрованных мультимедиа в Safari на iOS. , поддержкаallow="camera"в WebRTC и Media Capture, свойство CSSfont-displayдля управления отображением нестилизованного текста с помощью веб-шрифтов и манифеста веб-приложения. С точки зрения безопасности он добавляет поддержку целостности подресурсов, предупреждений «веб-сайт небезопасен», замороженную строку пользовательского агента Safari. Я думаю, что это важная веха, которая показывает, что Apple прилагает много усилий для поддержания Safari в актуальном состоянии. Также интересно видеть, что Safari автоматически удаляет старые сервис-воркеры, которые не использовались в течение длительного времени, чтобы не тратить дисковое пространство пользователей.

Общий
- Фрэнк Чимеро опубликовал новую статью, в которой объясняет, что бороться с постоянно меняющимися технологиями — это нормально. Это также увлекательное путешествие, когда вы начинаете свой бизнес и изучаете все тонкости ремесла.
- Эрик Мейер — один из тех, кто работал с CSS с самого начала и хорошо понимает, как он развивался. Теперь он изложил некоторые мысли о том, как со временем менялась сложность CSS.
- Виталий Фридман написал статью, в которой спрашивает нас, как разработчиков, нас, как основателей компании, уважать пользователей и почему это должно иметь большее значение для всех нас.
- В прошлом году Мэтт Людвиг опубликовал статью о проблеме совместимости программного обеспечения с течением времени и о том, почему переписывание прогрессивного веб-приложения станет решением, которое позволит ему работать даже через пятьдесят лет. Заблуждение здесь состоит в том, чтобы думать, что сеть такая же, как и двадцать пять лет назад. Сегодня мы сталкиваемся с тем, что через несколько лет браузеры удаляют множество API, помещают существующие функции за стену HTTPS, а разработчики создают код на основе бесчисленных зависимостей, от которых через некоторое время отказываются их авторы. И как только мы строим что-то, что не является простым веб-стандартом, мы больше не можем сказать, что код будет работать долго.
- Тим Кадлек подвергает сомнению два лица Google AMP и утверждает, что это может быть либо инструмент поискового маркетинга Google, либо инструмент для открытой сети для повышения производительности сайта, но не то и другое вместе, как это пытается быть.
- Джон Кобб рассказывает, почему он стал иначе относиться к качеству кода и почему проверка кода должна включать больше, чем просто просмотр кода.
Пользовательский интерфейс/UX
- Это тематическое исследование того, как бренд Lufthansa развивал свой язык дизайна и логотип с течением времени, включая последние незначительные, но все же очень разные изменения в брендинге, показывает, насколько важны мелкие детали, когда речь идет об улучшении внешнего вида бренда.
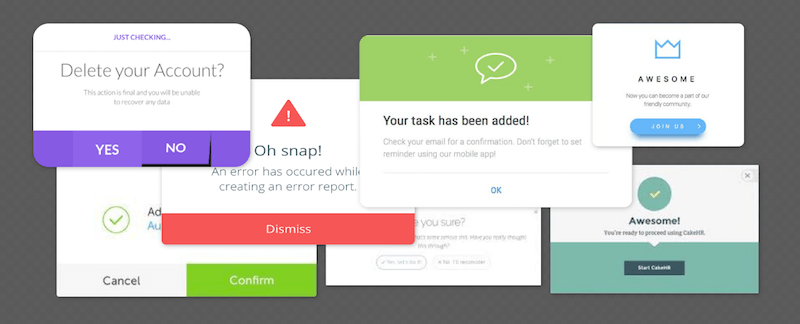
- Наэма Баскандери делится передовым опытом работы с модальными окнами и диалогами, анализируя известные модальные окна и улучшая их.

Конфиденциальность
- Firefox уже довольно давно поставляется с защитой от отслеживания конфиденциальности. Теперь они делятся полученными знаниями и рассказывают о том, как мы можем улучшить конфиденциальность, не нарушая работу сети.
- Хольгер Бартель использует статью Виталия Фридмана «Уважение всегда на первом месте» как возможность подчеркнуть важность уважения пользователей, задав очень интересный вопрос: каждый хочет создавать лучший опыт, но что вы готовы для этого сделать? Нелегко найти ответ и проложить путь к этому в нашей работе, но это важная часть создания продуктов.
Безопасность
- Похоже, Mixpanel непреднамеренно собирал пароли пользователей в течение нескольких месяцев с помощью своей функции Autotrack. Если вы используете Mixpanel, вам следует как можно скорее обновиться до последней версии.
Инструменты
- Моника Динкулеску рассказывает, как она написала сценарий с Puppeteer, справочной библиотекой команды Chrome, чтобы автоматизировать безголовый Chrome для достижения автоматического визуального сравнения.
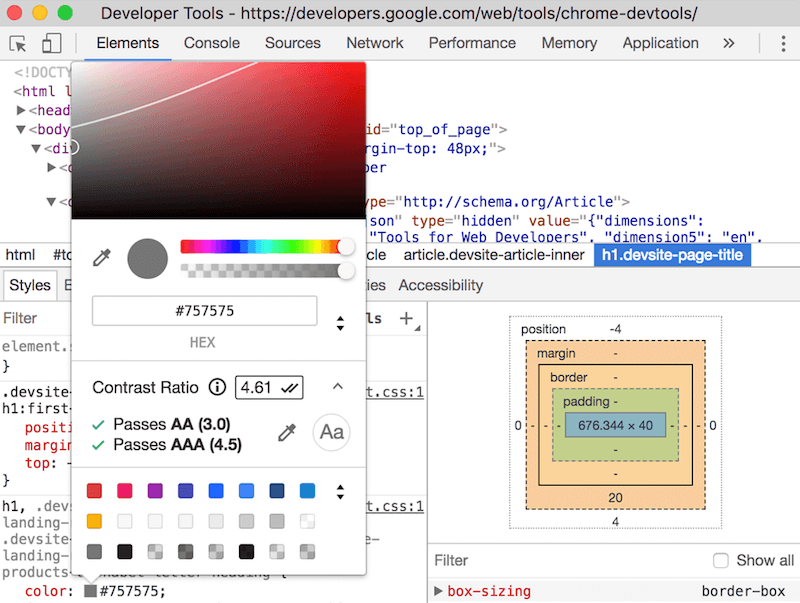
- Скоро появится Chrome 65, и он принесет очень удобную функцию в Инструменты разработчика: инструмент коэффициента контрастности в палитре цветов, который поможет определить контраст в цветовых сочетаниях.
- Webpack 4 находится в стадии разработки с некоторыми улучшениями производительности. Теперь это готовый сборщик с нулевой конфигурацией, и он имеет гораздо лучшие размеры пакетов из-за значительно лучшего встряхивания дерева.

Веб-производительность
- Бен Робертсон рассказывает, как мы можем лениво загружать видео и выбирать качество в зависимости от скорости соединения пользователя.
- Сева Зайков спрашивает, может ли тенденция создавать все как одностраничные приложения в интересах пользователей, и пытается выяснить, может ли его предположение о том, что они замедляют работу веб-сайтов, подтверждаться данными. Статья не является разглагольствованием о таких инструментах, как React, а задает важные вопросы, которые мы должны задать себе, прежде чем приступать к построению технической архитектуры нового проекта.
HTML и SVG
- Знаете ли вы, что для доступных таблиц требуется наличие элемента
captionв вашем HTML? Стефан Джудис объясняет, как это сделать.
JavaScript
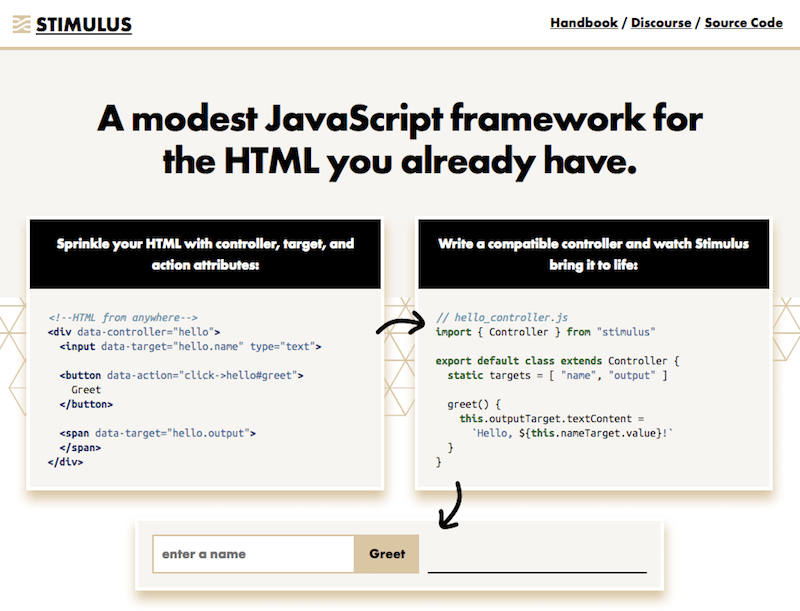
- Существует новая среда JavaScript: Stimulus, и она полностью совместима с уже имеющимся у вас HTML и расширяет возможности ваших статических шаблонов.
- Дэйв Руперт рассказывает об очень простом и современном способе создания эффекта параллакса путем манипулирования пользовательскими свойствами CSS с помощью JavaScript.
- Для однонаправленного потока данных мы обычно используем WebSockets. Но с HTTP/2 мы также можем использовать события, отправленные сервером, как объясняет Мартин Чаов в своей показательной статье.

CSS
- Мы уже пару раз слышали о Houdini в браузерах, о способе добавления собственной функциональности CSS через JavaScript. Теперь Surma рассказывает, как работает CSS Paint API, который будет доступен в Chrome 65 и выше. По сути, это дает нам множество возможностей, которые обычно доступны только для графики или SVG в CSS.
- Сара Даян объясняет, как можно создавать разноцветные значки с помощью символов SVG и переменных CSS.
Доступность
- Слайд-презентация Марси Саттон «Автоматизация спокойствия с помощью тестирования доступности и непрерывной интеграции» дает идею и некоторые подсказки о том, как мы можем постоянно тестировать доступность веб-сайтов.
Рабочая жизнь
- Джон Голд писал о поиске выхлопных отверстий. Хорошая статья о том, как технологии влияют на нас.
- Есть какой-то здравый смысл в том, что технологические компании, которые преуспевают, всегда нанимают сотрудников. Дэвид Хайнемайер Ханссон объясняет, почему в Basecamp решили, что дела идут так хорошо, что приостановили прием на работу.
- Как мы решаем, когда повторять вещи, а когда перестраивать? Я часто задаю себе этот вопрос и сейчас написал некоторые выводы о том, как улучшить ситуацию.
Выходя за пределы…
- Стивен Иларди рассказывает, почему персональные технологии угнетают.
- Майк Гиффорд делится своими мыслями о сокращении офисных отходов — теме, о которой мы редко говорим, но было бы так просто улучшить ситуацию и сформировать будущее, в котором мы все еще хотим жить.
Наконец, я написал несколько личных заметок о работе с уведомлениями Slack и о том, почему использование сокращений — плохая идея. Если у вас есть какие-либо мысли по этому поводу, вы можете ответить мне здесь или в Твиттере.

Мы надеемся, что вам понравилось это обновление веб-разработки. Следующий запланирован на 16 марта. Следите за обновлениями.
