Ежемесячный обзор веб-разработки 12⁄2018: WebP, состояние UX и эксперимент с низким уровнем стресса
Опубликовано: 2022-03-10Это последний выпуск в этом году, и я в восторге от того, что принес нам 2018 год, что произошло и как развивалась сеть. Давайте подведем итоги и напомним, чему каждый из нас научился в этом году : какую функцию, API, библиотеку мы использовали больше всего? И как мы лично изменились?
Для обновления этого месяца я собрал для вас еще одну кучу статей. Если вам еще недостаточно материала для чтения, вы всегда можете найти больше в архиве или в списке Evergreen, который содержит самые важные статьи с самого начала списка для чтения по веб-разработке. Я надеюсь, что ваши дни до конца года не будут слишком напряженными, и желаю вам всего наилучшего. Увидимся в следующем году!
Новости
- Microsoft только что объявила, что они изменят свою стратегию Edge: они собираются использовать Chromium в качестве нового движка браузера для настольных компьютеров вместо EdgeHTML и могут даже предоставить Microsoft Edge для macOS. С этого момента они также будут помогать в разработке движка Blink.
- Вышел Chrome 71, в котором реализована поддержка относительного времени через API интернационализации. Также новым является то, что для синтеза речи теперь требуется активация пользователя.
- Вышла Safari Technology Preview 71, в которой добавлены
supported-color-schemesв CSS и добавлена веб-аутентификация в качестве экспериментальной функции. - Firefox скоро предложит пользователям настройку браузера для автоматической блокировки всех запросов на разрешение. Это повлияет на автоматическое воспроизведение видео, веб-уведомления, запросы геолокации, запросы доступа к камере и микрофону. Необходимость автоматической блокировки запросов показывает, насколько ужасно неправильно разработчики используют эти методы. Грустная новость для тех, кто рассчитывает на такие запросы для своих сервисов, например, сервисов вызовов WebRTC.
Общий
- Наконец-то мы придумали способы доступа и использования веб-сайтов в автономном режиме с помощью удивительных технологий. Но мы забыли о том, что за последние тридцать лет мы учили людей тому, что Интернет — это онлайн, поэтому большинство людей даже не знают, что офлайн-использование вообще существует. Урок по дизайну взаимодействия с пользователем и важность напоминания нам об истории среды, для которой мы создаем.
Пользовательский интерфейс/UX
- Мэтью Стром писал о том, как важно исправить положение позже, а не пытаться быть совершенным.
- Несколько сатирический ресурс о состоянии UX в 2019 году.
- Эрика Холл показывает нам примеры того, почему большая часть «UX-дизайна» является мифом и почему не только дизайн создает отличный продукт, но и правильная продуктовая стратегия и бизнес-модель. Лучший пример того, почему вы должны прочитать это, — это когда Эрика пишет «Девственная Америка. Радио. Читатель Google. Комкаст. Что из этого дало хороший опыт? Что из этого еще существует?» Истина, которую вы не можете игнорировать, и, к счастью, это не пессимистичная, а очень наводящая на размышления статья с отличными советами о том, как мы можем использовать эти знания для улучшения наших продуктов. Со стратегией, с дизайном, с подходящей бизнес-моделью.

Инструменты
- Сандип Деварконда объясняет, как мы можем создать приложение реального времени с подписками GraphQL на Postgres.
HTML и SVG
- Майкл Шарнагл о том, почему нужно прекратить издеваться над людьми за то, что они предпочитают один язык программирования другому.
Доступность
- Скотт О'Хара напоминает нам о том, как важно не забывать о присущей функциональности и доступности, которые многие предоставляют, когда мы стремимся к пользовательскому стилю управления.
CSS
- Появятся переменные среды CSS, и вот почему они нужны нам в дополнение к пользовательским свойствам.
- Энди Белл объясняет, как мы можем использовать пользовательские свойства CSS для управления потоком и ритмом в наших макетах. Отличный пример, который выходит за рамки использования пользовательских свойств для значений цвета.
JavaScript
- Google собирается предоставить нам еще один API: Badging API позволяет приложениям для веб-приложений указывать новые уведомления или что-то подобное. Спецификация все еще обсуждается, и они будут рады услышать ваши мысли по этому поводу.
- Хидде де Врис объясняет, как мы можем использовать современные API-интерфейсы JavaScript для прокрутки элемента в центр окна просмотра.
- Новая
Background Fetchзагрузка, доступная за флагами в Chrome 71, позволяет извлекать ресурсы, загрузка которых занимает некоторое время, например фильмы, в фоновом режиме. - Пит Лепейдж объясняет, как мы можем использовать API Web Share Target для регистрации службы в качестве Share Target.
- Является ли по-прежнему хорошей идеей использовать JavaScript для загрузки веб-шрифтов? Zach Leatherman рассказывает, почему мы должны принимать решения в каждом конкретном случае и почему часто лучше использовать современный CSS и
font-display: swap;. - Doka — это новый автономный редактор изображений JavaScript, о котором стоит помнить. Хотя это не бесплатный продукт, он предлагает очень удобные методы редактирования с приятным пользовательским интерфейсом, а внося ежегодную плату, вы гарантируете, что получите исправления и поддержку.
- «Сила веб-компонентов» рассказывает об основных концепциях, о том, как начать их использовать, и о том, почему использование собственных элементов HTML вместо склеивания HTML, связанных классов CSS и триггера JavaScript может значительно упростить работу.
Безопасность
- Скотт Хелме делится информацией о новом заголовке безопасности, который мы можем использовать: «
Clear Site Data» позволяет владельцам сайтов очищать данные из кеша, (локального/сессионного/постоянного) хранилища или файлов cookie. Это может быть полезно для простого удаления конфиденциальных или личных данных, хранящихся в локальном хранилище, или файлов cookie аутентификации. - Мы уже знаем, что использование
rel=noopener— хорошая идея для элементов ссылкиtarget=_blank. Теперь Firefox экспериментирует с автоматической заменойrel=noopenerв браузере, чтобы гарантировать невозможность злоупотребления атаками безопасности. - Теренс Иден исследует, как многие крупные сайты, предлагающие оплату, включают неаутентифицированный, непроверенный JavaScript от третьих лиц. Он уточняет, что это значит, почему это так вредно и как мы можем решить эту проблему. Тем не менее, пакет Stripe JavaScript, который вам нужно включить, также не предлагает Sub Resource Integrity.
- Еще один инцидент с безопасностью произошел с очень популярным пакетом npm: был опубликован
event-streamс вредоносным кодом, который крадет с компьютеров определенные биткойн-кошельки. Пожалуйста, проверьте зависимости на вашем компьютере и убедитесь, что вы обновили до последних версий пакетов.npm auditтакже помогает выявлять такие проблемы.
Конфиденциальность
- У вас есть муж или жена? Дети? Другие родственники? Тогда вам следует прочитать и воплотить в жизнь это важное руководство по защите данных вашей семьи. Интернет не является безопасным местом, и вы хотите, чтобы ваши родственники понимали, что они делают, и именно вы можете защитить их, научив их или настроив лучшие настройки по умолчанию.
Веб-производительность
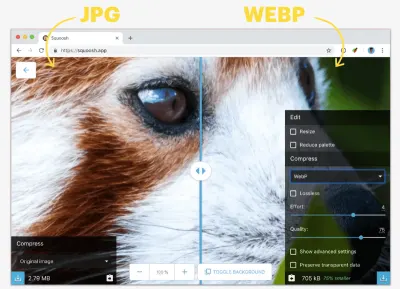
- Как размеры файлов изображений WebP соотносятся с наиболее эффективными оптимизациями JPEG? Даниэль Александерсен представляет цифры и делает вывод, что WebP проделывает фантастическую работу, почти каждый раз превосходя другие оптимизированные форматы.
- Ире Адеринокун показывает, как сегодня мы можем использовать изображения WebP. Это становится еще более актуальным сейчас, когда Firefox предлагает поддержку WebP в своих сборках Nightly, а Edge поддерживает этот формат с момента последнего выпуска.
- Облачное подразделение Amazon запускает серверные чипы на базе Arm, благодаря чему они могут снизить затраты примерно на 45% (например, для веб-серверов). Это означает, что потребление энергии намного ниже, а общая эффективность выше, что также является хорошим знаком для нашей планеты. Нам нужно больше этих эволюционных обновлений инфраструктуры, которые уменьшат влияние технологий на наш климат.

Рабочая жизнь
- Шана Линч рассказывает нам, что делает кого-то этичным бизнес-лидером, какие ценности важны, как стоять прямо, когда дела идут плохо, и как заранее подготовиться к неудобным ситуациям.
- Ozoemena Nonso пытается объяснить, почему мы часто не счастливы. Вор нашего счастья не сравнивает себя с другими; дело в том, что мы изо всех сил пытаемся правильно подобрать модель сравнения. Невероятно хороший жизненный совет, если вы часто сравниваете себя с другими и чувствуете, что от этого страдает ваше счастье.
- Довольно необычный совет: почему заставлять других покидать их зону комфорта может быть плохой идеей.
- Шандор Дарго о том, как ему удалось не отвлекаться в рабочее время и снова хорошо выполнять свою работу.
- Пол Роберт Ллойд пишет о книге Сеннида Боулза «Этика будущего» и, объясняя, о чем она, он также указывает на проблемы этики на простом примере.
- Джеффри Сильверстайн — учитель, и ему было трудно найти время для побочных проектов, работая полный рабочий день. Теперь он нашел решение, которым делится с нами в этой замечательной статье о том, как совмещать работу на полную ставку с творческими проектами. Вдохновляющее чтение, к которому я полностью отношусь.
- Бен Вердмюллер делится своими мыслями о том, почему лайфстайл-бизнес сильно недооценивают. Но что такое лайфстайл-бизнес? Он определяет их как предприятия, не финансируемые венчурным капиталом, которые позволяют их владельцам поддерживать определенный уровень дохода, но не более того. В качестве забавного примечания эта статья показывает, насколько сумасшедшими стали призы за аренду на Западном побережье США.
- Джейк Кнапп рассказывает, как он прожил шесть лет со смартфоном, который не отвлекал — ни электронных писем, ни уведомлений. И у него есть несколько отличных советов для нас и упражнение, которое можно попробовать. Недавно я переместил все свои приложения в одну папку на втором экране, чтобы убедиться, что мне нужно искать приложение, что обычно означает, что я действительно хочу его открыть, а не просто делаю это, чтобы отвлечься.
- Райан Авент написал о том, почему мы так усердно работаем. Это эссе хорошо проработано и объясняет, почему мы считаем работу решающей, почему мы влюбляемся в нее и почему наш образ жизни и общество всегда побуждают работать усерднее.

Выходя за пределы…
- «На кого на самом деле работают дизайнеры» — шедевр об ответственности.
- Мэриэнн Вульф делится исследованиями, показывающими, что, когда наш мозг просматривает тексты, у нас не остается времени, чтобы понять сложность, понять чувства или воспринять красоту. Тенденция, которая усугубилась за последние десятилетия.
- Глобальные инвесторы, управляющие 32 триллионами долларов, выступили с суровым предупреждением правительствам на климатическом саммите ООН, потребовав срочного сокращения выбросов углерода и прекращения сжигания угля. По их словам, без них мир ждет финансовый крах, в несколько раз более серьезный, чем кризис 2008 года.
- В некотором смысле самое страшное массовое вымирание на планете — 250 миллионов лет назад, в конце пермского периода — может происходить одновременно с изменением климата сегодня.
