Ежемесячное обновление веб-разработки 11⁄2018: дизайн «точно в срок» и запасные варианты с переменными шрифтами
Опубликовано: 2022-03-10Насколько сильно дизайн влияет на восприятие наших продуктов и пользователей, которые с ними взаимодействуют? Для меня становится все более очевидным, что дизайн имеет все значение и что объединение проектов в стандартную модель, такую как Google Material Design Kit, не работает. Используя его, вы получите достойный дизайн, который, конечно же, работает с технической точки зрения. Но вы не создадите с его помощью уникальный опыт, опыт, который длится или достигает людей на личном уровне.
Теперь подумайте о том, какие веб-сайты вы посещаете и нравится ли вам там находиться, читать или даже добавлять контент в службу. На мой взгляд, это то, что Instagram удается делать очень хорошо. Хороший дизайн соответствует цели вашей компании и подстраивается под ожидания посетителей, позволяя им чувствовать себя комфортно там, где они находятся, и позволяя им взаимодействовать с продуктом. Стандартные решения, однако, могут быть красивыми и удобными, но они всегда будут иметь ощущение анонимности, которое мешает людям по- настоящему заботиться о вашем продукте. В наших руках создать лучший опыт.
Новости
- Да, Firefox 63 уже здесь, но что он принесет? Поддержка веб-компонентов, включая пользовательские элементы со встроенными расширениями и Shadow DOM. Также теперь доступна поддержка медиа-запросов
prefers-reduced-motion. Инструменты разработчика получили редактор шрифтов, облегчающий работу с веб-типографикой, а инспектор специальных возможностей включен по умолчанию. Элементimgтеперь поддерживает атрибутdecoding, который может получать значенияsync,asyncилиauto, чтобы подсказать браузеру предпочтительное время декодирования. Flexbox также претерпел некоторые улучшения, теперь он поддерживает свойстваgap(row-gap,column-gap). И последнее, но не менее важное: также были добавлены API возможностей мультимедиа, API асинхронного буфера обмена и интерфейсSecurityPolicyViolationEvent, который позволяет нам отправлять сообщения о нарушениях CSP. Ого, какой выпуск! - Вышла версия React 16.6 — это не кажется большой новостью, не так ли? Что ж, это небольшое обновление
React.lazy(), метод, который вы можете использовать для разделения кода, заключая динамический импорт в вызовReact.lazy(). Огромный шаг к лучшей производительности. Также в обновлении есть еще пара полезных новинок. - Последняя версия Safari Tech Preview 68 обеспечивает поддержку
<input type="color">и изменяет поведение по умолчанию ссылок, у которых естьtarget="_blank", чтобы получитьrel="noopener"в качестве подразумеваемого атрибута. Он также включает в себя новый медиа-запросprefers-color-schemeScheme, который позволяет разработчикам адаптировать веб-сайты к настройкам светлого или темного режима macOS. - Отныне PageSpeed Insights, который, вероятно, по-прежнему является наиболее часто используемым инструментом анализа производительности Google, теперь поддерживается проектом Lighthouse, который многие из вас уже использовали дополнительно. Хорошая итерация их инструмента, которая делает его более точным, чем раньше.
Общий
- Изучите структурированные пути обучения, чтобы узнать все, что вам нужно знать о разработке для современного Интернета. web.dev — это новый ресурс веб-команды Google для разработчиков.
- Неважно, как вы относитесь к Apple Maps (думаю, у большинства из нас были моменты разочарования в связи с этим), но это сравнение данных карт, которые они использовали до сих пор, и данные, которые они сейчас собирают для своих обновленных Карт, завораживает. Я уверен, что повышенный уровень детализации поможет многим людям во всем мире. Представьте, как ландшафтные архитекторы могут использовать это или как спасатели могут извлечь выгоду из такого уровня детализации, например, после землетрясения.

HTML и SVG
- Андреа Джаммарки написал библиотеку полифилов для пользовательских элементов, которая позволяет нам расширять встроенные элементы в Safari. Это очень удобно, так как позволяет нам расширять собственные элементы с помощью наших собственных пользовательских функций — то, что уже работает в Chrome и Firefox, а теперь есть этот небольшой полифилл и для других браузеров.
- Пользовательские элементы все еще очень новы, и поддержка браузеров различается. Вот почему этот проект html-parsed-element полезен, поскольку он предоставляет базовый пользовательский класс элементов с надежным методом
parsedCallback.
JavaScript
- Леонардо Мальдонадо собрал коллекцию концепций JavaScript, которые очень полезно знать разработчикам. Список включает в себя как видео, так и статьи, поэтому вы можете выбрать предпочтительный способ обучения.
- Когда видео больше не работает на веб-сайте и вы используете Service Workers, проблема может заключаться в запросе Range. Фил Нэш устранил эту странную проблему на своей странице и объяснил, как вы можете это сделать.
Пользовательский интерфейс/UX
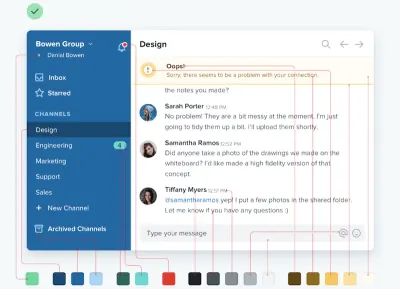
- Как построить цветовую палитру? Стив Шогер из RefactoringUI делится отличным подходом, отвечающим реальным потребностям.
- В статье Мэтью Строма «Проектирование точно в срок» упоминается решение, позволяющее свести к минимуму разрыв между проектированием продукта и разработкой продукта. Речь идет о принятии метода «точно в срок» для проектирования. То, что моя нынешняя команда была очень взволнована, и я рад попробовать.
- HolaBrief выглядит многообещающе. Это инструмент, который улучшает то, как мы создаем брифы на дизайн, удерживая всех на одной странице во время процесса.
- Ментальные модели — это объяснения того, как мы видим мир. Тереза Мэн писала о том, как мы можем применять ментальные модели к дизайну продукта и почему это важно.
- Шелби Роджерс рассказывает, как мы можем улучшить страницы ошибок 404.

Инструменты
- Генератор цветовой палитры Palx позволяет ввести базовое шестнадцатеричное значение и на его основе генерирует полную цветовую палитру.
Безопасность
- Этот аккуратный инструмент Python — отличная утилита для обнаружения XSS.
- Светлин Наков написал книгу о практической криптографии для разработчиков , которая доступна бесплатно. Если вы когда-либо хотели понять или узнать больше о том, как работают закрытые/открытые ключи, хеширование, шифры или подписи, это отличное место для начала.
- Facebook заявил, что раскроет, кто платит за политическую рекламу. Теперь VICE исследовал эту новую функцию и представился каждым из нынешних 100 сенаторов США, чтобы разместить рекламу, «оплаченную ими». Довольно страшно видеть, как один сбой в системе безопасности, дающий пользователям больше власти, как и предполагалось, может изменить мировую политику.
Конфиденциальность
- Мне не нравятся ссылки на платные статьи с ограниченным доступом, но эта заставила меня задуматься, и вам не нужна полная история, чтобы подписаться на меня. Когда Tesla объявила, что они увеличат производство модели 3 до 24 ⁄ 7 дней в неделю, многие люди хотели это проверить, и компания, которая зарабатывает деньги, предоставляя данные геолокации, собирала данные о местонахождении смартфонов от рабочих на заводах Tesla, чтобы подтвердить, это может быть правдой. Еще одна грустная история о том, как легко отследить кого-то без согласия, хотя это скорее случай массовой слежки, чем индивидуального отслеживания.
Веб-производительность
- Эдди Османи делится примером использования Netflix для улучшения Time-to-Interactive сервиса потоковой передачи. Это включает в себя переход с React и других библиотек на простой JavaScript, предварительную загрузку HTML, CSS и (React) JavaScript, а также использование React.js на стороне сервера. Довольно интересно увидеть так много нетрадиционных подходов и их преимуществ. Но помните, что то, что работает для других, не обязательно должно быть идеальным подходом для вашего проекта, поэтому воспринимайте это скорее как вдохновение, а не слепое копирование.
- Гарри Робертс объясняет все детали, которые важно знать о CSS и производительности сети. Полная коллекция, которая также содержит несколько очень интересных советов, когда в вашем коде есть
asyncскрипты. - Мне нравится крошечное приложение ImageOptim для пакетной оптимизации моих изображений для распространения в Интернете. Но теперь есть впечатляющее веб-приложение под названием «Squoosh», которое позволяет идеально оптимизировать изображения в веб-браузере, и, в качестве бонуса, вы также можете изменять размер изображения и выбирать, какое сжатие использовать, включая mozJPEG и WebP. Сделано командой Google Chrome.
CSS
- Оливер Шондорфер показывает, как мы можем обслуживать переменный шрифт для современных браузеров, предоставляя резервный веб-шрифт для старых браузеров. Это особенно интересно, поскольку Оливер углубляется в оптимизацию резервного шрифта и настройку его с помощью CSS, чтобы максимально точно соответствовать вариативному шрифту на случай, если во время загрузки страницы произойдет замена шрифта.
- Энди Кларк показывает, что необходимо для редизайна продукта и веб-сайта для поддержки светлых и темных режимов, которые недавно были представлены в нескольких операционных системах и скоро будут поддерживаться с помощью медиа-запросов различными браузерами.
- Хотя
background-clipне является супер новым, он не очень полезен из-за отсутствия поддержки браузера. Но, как показывает Симе Видас, CSS Background Clip теперь широко поддерживается, что дает нам большие возможности для улучшения стиля текста на наших веб-сайтах.

Рабочая жизнь
- Стиг Браутасет написал о том, почему ему чуть не не удалось получить работу оператора гидролокатора подводной лодки из-за глупых правил найма, и как он сумел извлечь максимальную пользу из ситуации и добился успеха. Ценный урок, который показывает, что вы не должны слишком строго придерживаться руководящих принципов и правил, когда дело доходит до найма людей, а вместо этого доверяйте своей интуиции и слушайте их истории.
- В статье «Люди, а не роботы: возвращение человечества к поддержке клиентов» Кристин Аардсма рассказывает, почему важно переосмыслить работу службы поддержки.
- Маркус Вермут размышляет о том, почему стать менеджером — это не продвижение по службе, а смена карьеры.
Выходя за пределы…
- Нил Стивенсон о Стиве Джобсе, творчестве и смерти и почему это хорошая история на всю жизнь. Хотя копировать Стива Джобса, вероятно, не очень хорошая идея, Нил предлагает несколько разных точек зрения на то, как мы могли бы хотеть работать, что делать со своей жизнью и почему для многих из нас важна цель.
- Райан Бродерик размышляет о том, что мы сделали, изобретя Интернет. Он приходит к выводу, что весь этот радикализм в мире, эти странные политические взгляды — все это из-за изобретения социальных сетей, чатов и (не совсем суб-) культуры продвижения и принятия всех плохих вещей, происходящих в нашем обществе. Помните 4chan, Reddit и подобные сервисы, а также Facebook и др.? Они вносят и поддерживают не только хорошие идеи, но часто глупые или даже вредные. «Вот как мы радикализировали мир» — грустная история, но она хорошо написана и содержит много вдохновляющих мыслей о том, как мы формируем общество с помощью технологий.
- Извините, это еще одна ссылка на энергопотребление Биткойна, но она показывает, что только майнинг Биткойна может поднять глобальную температуру выше критического предела (2 ° C) к 2033 году. Пришло время отказаться от этого неэффективного типа криптовалюты. Сейчас.
- Дикая местность — это нечто особенное. А на нашей планете его все меньше и меньше, как описано в этой статье. Карта показывает, что в наши дни лишь в очень немногих странах есть много дикой природы, дающей место для жизни редким животным и видам, дающей людям возможность исследовать природу, отдыхать и отправляться в приключения.
- Мы определенно живем в захватывающее время, но мне становится грустно, когда я читаю, что за последние сорок лет популяция диких животных сократилась на 60%. Это довольно большие масштабы, и если так будет продолжаться, мир станет другим, когда я состарюсь. Да, когда я состарюсь, многих животных, которых я знал и видел в природе, к тому времени уже не будет, и следующее поколение людей не сможет их увидеть иначе, как в музее. Не совсем ясно, каковы причины, но изменение климата может быть одной из причин, и постоянно растущая экспансия людей в районы дикой природы, вероятно, также во многом этому способствует.
