Ежемесячное обновление веб-разработки 10/2018: Hurricane Web, сквозная целостность и RAIL
Опубликовано: 2022-03-10С последними исследованиями и официальными отчетами, опубликованными на этой неделе, кажется, что, чтобы избежать необратимого изменения климата на планете Земля, нам нужно действовать решительно в течение следующих десяти лет. Это породило пару сомнений и предположений, о которых я считаю достойным написать.
Один из аргументов, который я часто слышу, заключается в том, что мы, как отдельные лица, не можем повлиять на ситуацию и что изменение климата — это «вина крупных компаний». Однако именно мы, потребители, принимаем решения о том, что мы покупаем и у кого, чьи продукты мы используем и какие избегаем. И, делая мудрый выбор, мы можем внести изменения . Разговаривая с окружающими вас людьми, например, убедив владельца вашей компании перейти на возобновляемые источники энергии, мы можем преобразовать наше общество и экономику в более устойчивые, которые не наносят такого большого вреда планете. Конечно, это будет трудная задача, но мы не можем отрицать свою личную ответственность.
Может быть, мы должны использовать это как возможность переосмыслить, сколько нам действительно нужно. Может быть, выход на природу помогает нам восстановить связь с окружающей средой. Может быть, создание чего-то вручную и медленными методами, попытка понять материалы и их свойства, поможет нам понять, насколько ценны ресурсы, которые у нас есть в настоящее время, и что мы потеряем, если сейчас не будем заботиться о нашей планете.
Новости
- Chrome 70 здесь с настольными прогрессивными веб-приложениями для Windows и Linux, учетными данными с открытым ключом в Credential Management API и именованными рабочими.
- Вышел Postgres 11, который обеспечивает большую надежность и производительность при секционировании, расширенные возможности параллелизма запросов, JIT-компиляцию выражений и ряд других полезных и удобных изменений.
- Поскольку новые macOS Mojave и iOS 12 уже вышли, Safari 12 тоже. Что нового в этой версии? Встроенный генератор паролей, средство просмотра 3D- и AR-моделей, значки на вкладках, веб-страницы в последней версии ОС для часов, новые значения атрибутов полей формы, полноэкранный API для iOS на iPad, поддержка коллекции шрифтов в WOFF2,
font-displayзагрузка свойства CSS, Intelligent Tracking Prevention 2.0 и несколько улучшений безопасности. - Решение Google заставить пользователей входить в свою учетную запись Google в браузере, чтобы получить доступ к таким службам, как Gmail, вызвало множество дискуссий. Из-за негативных отзывов Google незамедлительно объявил об изменениях для v70. Тем не менее, это ясно показывает интересы компании и то, в каком направлении они продвигают приложение. К сожалению, Chrome и люди, работающие над этим проектом, сильно повлияли на Интернет за последние годы и вывели экосистему «Интернет» на совершенно новый уровень.
- Вышел Microsoft Edge 18, который включает в себя API веб-аутентификации, новые политики автозапуска, обновления Service Worker, а также маскирование CSS, смешение фона и прокрутку.
Общий
- Макс Бок написал о Hurricane Web и о том, что мы можем сделать, чтобы держать пользователей в курсе последних событий, даже когда пропускная способность и батарея ограничены. Интересно, что во время урагана Флоренция CNN и NPR предоставляли только текстовые страницы, чтобы обслуживать низкий трафик, который не разряжает батареи. Было бы замечательно, если бы мы могли переместить веб-сайты по умолчанию для достижения этих целей — экономии энергии и пропускной способности — чтобы улучшить не только производительность и время загрузки, но и помочь окружающей среде и сделать пользователей более счастливыми.
Пользовательский интерфейс/UX
- В 42-м эпизоде своего подкаста команда Nori рассказывает, что дизайнеры могут сделать, чтобы обратить вспять изменение климата. Обсуждаемый контент также может быть передан разработчикам, так что не бойтесь настраиваться, несмотря на название.
- Денислав Желязков объясняет важность микровзаимодействий и то, как их можно хорошо спроектировать, чтобы сделать разницу между вашим приложением и приложением вашего конкурента.
- Джереми Черри о том, почему мы должны создавать пользователей, а не зависимых от наших продуктов, и как UX может легко повлиять на здоровье людей.
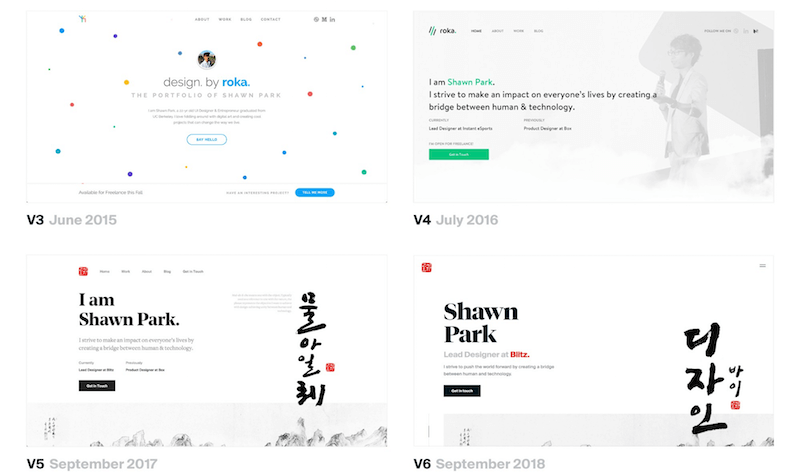
- Шон Парк рассказывает, чему он научился, редизайнируя свой веб-сайт каждый год в течение шести лет подряд, и почему он считает, что это важный шаг для улучшения ваших навыков.
- Джонас Дауни писал о том, как нами постоянно манипулируют дизайн программного обеспечения «Пользовательский опыт», и почему единственный вариант, который у нас есть, — это голосовать против этих моделей с помощью нашего кошелька и платить за программное обеспечение, которое не пытается манипулировать нами таким образом, чтобы это повлияло на нас. нашу конфиденциальность, безопасность или мышление.
- The Best Contemporary Free Fonts — это отличная коллекция бесплатных шрифтов на Behance.

Доступность
- Доступность — это нечто большее, чем просто сделать ваш сайт доступным для людей с ограниченными физическими возможностями. Мы не должны забывать, что дизайн с учетом когнитивных различий также важен, если мы хотим обслуживать наши сайты как можно большему количеству людей.
- Эми Лик показывает несколько отличных примеров того, как писать хорошие текстовые альтернативы.
Инструменты
- Trix — это многофункциональный текстовый редактор с открытым исходным кодом от Basecamp. Если вы уже используете Ruby, это может быть отличным выбором для любого поля редактирования контента в вашем приложении.

Конфиденциальность
- Угадай, что? Наши простые инструменты повышения конфиденциальности, которые удаляют файлы cookie, бесполезны, как показано в этой статье. Есть более разумные способы отслеживать пользователя с помощью отслеживания сеансов TLS, и у нас нет достаточной силы, чтобы что-то сделать против этого. Поэтому имейте в виду, что кто-то может отследить вас независимо от того, сколько контрмер вы включили в своем браузере.
- Комментарий Джоша Кларка к университетскому исследованию о сборе данных Google выделяет наиболее важные части того, насколько важны данные телефона Android для бизнес-модели Google и какой тип информации они собирают, даже когда ваш смартфон бездействует и не перемещается.
Безопасность
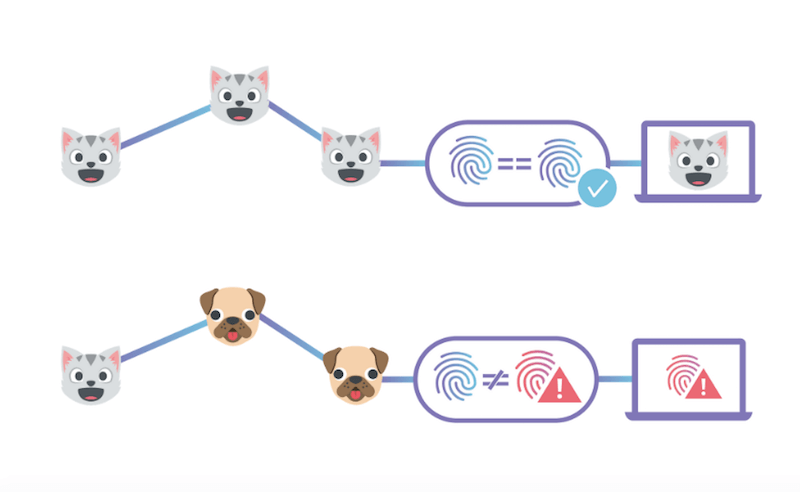
- Брендан Макмиллион из Cloudflare рассказывает, как они обеспечивают сквозную целостность своего шлюза IPFS (распределенный децентрализованный веб-протокол). Очень интересное представление о будущем Интернета.

Веб-производительность
- Шубхам Канодиа объясняет, как мы можем предоставлять устаревший код только устаревшим браузерам, используя интеллектуальные методы связывания.
- В своем подробном руководстве по отладке проблем с производительностью Нолан Лоусон рассказывает, как мы можем точно измерить производительность макета в Интернете и как работает конвейер рендеринга современных браузеров.
- Филип Уолтон объясняет свой принцип простоя до срочности для оптимизации загрузки и производительности веб-сайтов.
- Как мы можем создать веб-сайт, который хорошо и быстро работает на низкотехнологичных устройствах, используя при этом как можно меньше ресурсов? Журнал Low-Tech Magazine хотел выяснить это и создал свой веб-сайт, следуя безумному подходу к экономии ресурсов. Дополнительный забавный факт: веб-сайт отключается, когда солнца недостаточно для питания солнечной панели мощностью 2,5 Вт, питающей сервер.
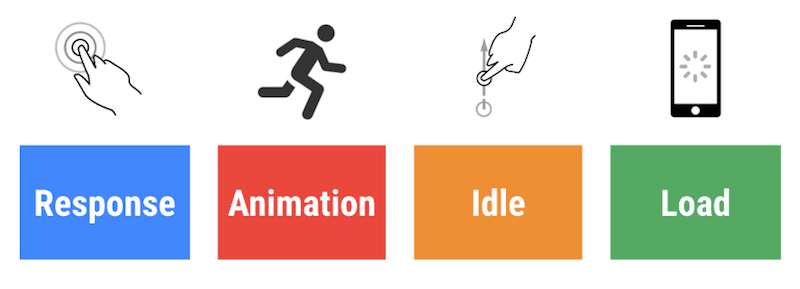
- Вышло новое руководство Google Web Fundamentals по измерению производительности с помощью модели RAIL. Очень полезно, когда вы хотите проанализировать или отладить производительность.

HTML и SVG
- Поскольку теперь люди могут просматривать веб-страницы на своих Apple Watch, Маркус Херрманн делится мыслями о том, как мы можем оптимизировать наши сайты для устройства.
- Модальные окна обычно содержат множество пользовательских кодов JavaScript, CSS и HTML. Теперь у нас есть элемент
<dialog>, который дает нам большую часть функциональности, включая специальные возможности. Крис Мэннинг написал введение в элемент диалога и то, как мы можем его использовать и полифилить.
JavaScript
- Виллиан Мартинс делится секретами JavaScript-функции
bind(), широко неизвестного оператора, столь мощного и позволяющего нам вызыватьthisоткуда-то еще в именованные неанонимные функции. Другой способ написания JavaScript. - Все знают, что означает «9 утра в час пик». Пол Льюис использует этот термин, чтобы переосмыслить то, как мы строим для Интернета, и почему мы должны стараться избегать пробок в основном потоке браузера и вместо этого передавать все, что не относится к пользовательскому интерфейсу, в отдельные полосы движения.
CSS
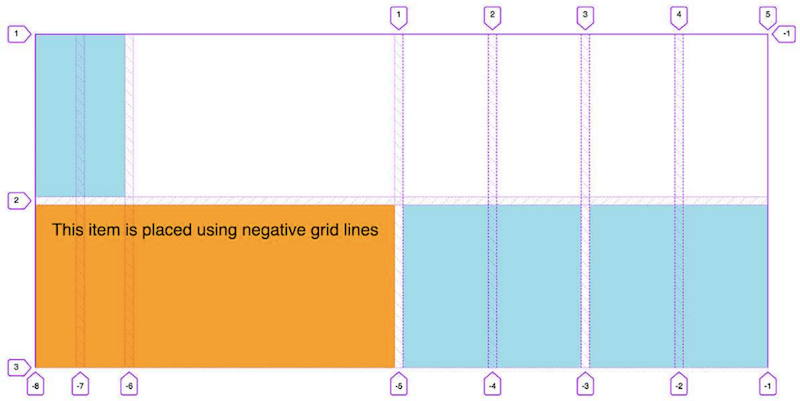
- Мишель Баркер объясняет, почему отрицательные линии сетки могут пригодиться.
- Знаете ли вы разницу между
grid-templateиgrid-autoв CSS Grid? Ирэ Адеринокун объясняет их. - Рэйчел Эндрю написала о вариантах использования Flexbox теперь, когда у нас есть CSS Grid Layout, и поделилась советами, когда что использовать.

Рабочая жизнь
- У тебя есть хобби? Ну, а когда в последний раз вам это нравилось и у вас было на это достаточно времени? Тим Ву размышляет о том, как стремление к совершенству проникло в мир досуга и исказило его.
- Вот руководство для сотрудников о том, как заставить вашу технологическую компанию принять более строгие методы и позиции устойчивого развития.
- Мы все много слышали о том, что Дэвид Хайнемайер Ханссон из Basecamp по-другому думает о работе, трудоустройстве и успехе. Это интервью подводит итог «пути к базовому лагерю» и проблемам, которые с ним связаны.
- Сет Годин размышляет о чистой «стоимости» Apple и Amazon в триллион долларов и о том, почему важна не прибыль компании, а важность ее работы.
- «Технологическая индустрия растет в геометрической прогрессии, влияя на общество до такой степени, что мы наблюдаем самый большой сдвиг, возможно, когда-либо, в человечестве. Некоторые технические сервисы на самом деле имеют миллиарды пользователей. Вы правильно прочитали, не тысячи, не миллионы, а МИЛЛИАРДЫ людей, регулярно использующих их. Было бы высокомерно не сказать, что эти услуги формируют наше общество и формируют наши нормы, в то время как их единственная цель состояла в том, чтобы сохранить кривую роста… растущей». — Антон Стен в «А как насчет моих обязанностей?»
- Вы усердно работаете, чтобы закончить этот проект, ожидая, что он будет таким приятным и расслабляющим, когда он будет запущен. Итамар Тернер-Трауринг рассказывает, почему такой образ мышления неверен и как мы можем избежать выгорания.
- Лео Бабаута о том, почему мы чувствуем, что всегда отстаем от работы, и о некоторых стратегиях, позволяющих избежать этих чувств и вместо этого работать с удовольствием.
- Большинство компаний (и разработчиков в том числе) хвалят только положительные стороны удаленной работы, лишь немногие говорят о проблемах и негативных последствиях, таких как повышенный риск почувствовать себя изолированным, столкнуться с тревогой или даже депрессией.
Выходя за пределы…
- В Нидерландах теперь есть правовая основа, предписывающая сократить выбросы CO2 на 25% к 2020 году (это чуть больше, чем через год). Мне нравится эта идея, и я надеюсь, что она вдохновит другие страны — например, Германию, которая в настоящее время отодвигает свои цели по сокращению выбросов все дальше и дальше в будущее.
- Дэвид Уолперт объясняет, почему компьютеры потребляют так много энергии и как мы можем сделать их намного более эффективными. Но для этого нам нужно лучше понять термодинамику вычислений.
- Отказаться от двадцати миллиардов долларов — это круто. Конечно, это является. Но интересный момент в этой статье об основателе Whatsapp, который только что рассказал миру, как он несчастлив, продав свой сервис Facebook, заключается в том, что он, кажется, верил, что сможет сохранить контроль над своим продуктом.
И еще одно: я очень благодарен всем вам, кто помог поднять уровень моего финансирования для списка для чтения по веб-разработке до 100% в этом месяце. Я никогда не получал столько отзывов от вас и столько поддержки. Спасибо! Хорошего месяца!
— Ансельм
