Ежемесячное обновление веб-разработки, 1/2019: переосмысление привычек и поиск нестандартных решений
Опубликовано: 2022-03-10Что может быть лучше, чем начать новый год с новых экспериментов? Сегодня я решил, что пришло время переосмыслить инструменты JavaScript в одном из моих проектов. И поскольку мы уже написали все в простых модулях ECMAScript, я подумал, что теперь будет легко обслуживать их изначально и удалить все этапы сборки и транспиляции. Пока я не понял, что хотя большую часть кода мы написали сами, у нас есть пара сторонних зависимостей и, конечно, не все из них являются модулями ECMAScript. Так что на данный момент я должен отказаться от своих планов по удалению всех шагов сборки и продолжать связывать и транспилировать вещи, но я попытаюсь найти лучшее решение для модернизации и упрощения нашей настройки инструментов, предоставляя меньший пакет для нашего пользователи.
Еще один эксперимент: всего несколько недель назад мне нужно было создать простую кнопку «перейти наверх страницы» для веб-сайта. Я использовал requestAnimationFrame и подобные вещи для оптимизации обработки событий, но сегодня я нашел более приятное и эффективное решение, которое использует IntersectionObserver для переключения кнопки в окне просмотра. Вы найдете эту статью в разделе JavaScript ниже. Причина, по которой я хотел поделиться этими небольшими историями, заключается в том, что я считаю, что самое важное — это анализ наших привычек и текущих решений и поиск лучших, новых и простых идей, которые могли бы улучшить продукт. Продолжайте играть, продолжайте исследовать и время от времени переосмысливайте существующие системы.
Новости
- Джозеф Медли показывает нам устаревание и удаление в Chrome 72, которые включают блокировку всплывающих окон во время выгрузки страницы через
window.open, привязку открытого ключа на основе HTTP и устаревание TLS 1.0 и TLS 1.1.
Пользовательский интерфейс/UX
- То, о чем здесь пишет Джесси Уивер, не кажется большой новостью, но он показывает, как быстро мы поддаемся искушению принять продуктовую стратегию, которая работает для других, для наших собственных продуктов. Джесси объясняет, почему это не очень хорошая идея и почему вы всегда должны пытаться найти свои собственные, нестандартные решения.
Веб-производительность
- Джек Ленокс исследует, насколько сильно производительность веб-сайта влияет на климат нашей планеты, и влияние, которое производительность оказывает на ваших посетителей, помимо увеличения времени загрузки.
- Тим Кадлек объясняет, почему производительность является этическим моментом, поскольку она может включать или исключать людей, увеличивать или уменьшать потери энергии, сетевого трафика и времени.
JavaScript
- Как сделать кнопку «наверх»? Что ж, вот очень ориентированный на производительность и эффективный подход, использующий Intersection Observer для отображения и скрытия кнопки.
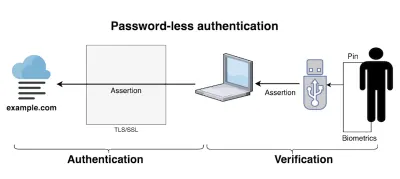
- Акерманн Юрий описывает, как мы можем использовать FIDO2 и API веб-аутентификации для входа пользователей без паролей.
- Chrome в настоящее время работает над API под названием
getInstalledRelatedApps, который позволяет определить, установлено ли у пользователя ваше родное приложение. Это может быть полезно, чтобы больше не показывать им баннеры приложений по умолчанию или позволить им открывать определенную функцию продукта в приложении прямо с вашего веб-сайта. - Гарри Вольф показывает, как мы можем использовать
React.lazyи приостановку для разделения кода в приложениях JavaScript. Это важно для уменьшения первоначального размера загрузки пакета приложений и может иметь огромное значение для производительности и UX веб-сайта.

CSS
- Уна Кравец написала отличную статью об использовании Houdini и Paint API для CSS. Она демонстрирует это на примере пользовательского стиля подчеркивания оформления текста, которого нет в стандартном CSS.
- Эрик Портис объясняет концепцию HTML-атрибута
intrinsicsizeразмера, который, как мы надеемся, скоро поможет нам обеспечить загрузку изображений в браузерах без ошибок, намекая браузеру на ожидаемые размеры изображений до того, как он проанализирует их. - Скотт Джел обновил модуль
selectпользовательского внешнего вида с открытым исходным кодом, и в этом сообщении в блоге он описывает, как мы можемselectстиль сегодня. - Крис Койер рассказал, как стилизовать веб-компонент и решить, хотим ли мы, чтобы он наследовал глобальные стили или начинал с нуля.

Рабочая жизнь
- «Чувство выполненного долга является важной частью нашего чувства собственного достоинства. Избиение себя из-за того, что вы думаете, что могли бы добиться большего, может подорвать вашу уверенность и самооценку и вызвать у вас чувство истощения в конце дня». Лиза Эванс рассказывает, что мы можем сделать, чтобы не попасть в эту ловушку.
- Итамар Тернер-Трауринг делится своими мыслями о том, как найти работу с хорошим балансом между работой и личной жизнью, когда вы конкурируете с людьми, готовыми работать сверхурочно.
- Является ли хорошей идеей предоставление медицинских услуг и лечения на основе цифровых продуктов, таких как приложения? И если да, то какие требования, стандарты для этого? Как мы можем гарантировать, что это будет сделано этически правильно? Как мы устанавливаем ограничения, границы конфиденциальности, как далеко мы позволяем компаниям заходить в экспериментах здесь? Подойдет ли персонализированный контент? Можно ли делиться данными, собранными с наших устройств, с поставщиками медицинских услуг или страховыми компаниями? Это вопросы, которые мы должны задать себе и найти на них индивидуальный ответ.
- Эта статья о том, как миллениалы стали выгорающим поколением, сильно поразила меня на этой неделе. Я вижу себя в этой группе людей, которых называют «миллениалами» (я действительно думаю, что это затрагивает гораздо больше людей, чем просто 20-летние), и я мог бы иметь отношение ко многим из проблем, упомянутых там, что теперь я думаю, что эти проблемы больше, чем я мог себе представить. Они затронут общество, политику, каждого человека на нашей планете. Учитывая этот факт, безумно слышать, что большинство людей сегодня ответят, что у них нет друга, с которым они могли бы поговорить о своих страхах и обо всем, что их беспокоит, в то время как два десятилетия назад средний ответ был около пяти. Давайте заверим наших друзей, что мы рядом с ними и что они могут поговорить с нами о сложных вещах. 2019 год должен стать годом, когда мы — в нашем кругу влияния — сделаем здоровой жизнь в человеческом сообществе, где мы можем с волнением и радостью думать о наших друзьях, соседях и людях, с которыми мы работаем или общаемся в Интернете.
- Мы все пытаемся совместить так много вещей одновременно: быть успешными и продуктивными на работе, дома, с нашими детьми, в наших отношениях, заниматься спортом, управлять своими финансами и некоторыми хобби. Но мы слепо игнорируем, что невозможно управлять всем этим на одном уровне одновременно. Мы сожалеем, когда не делаем все в определенные сроки, например, в конце календарного года. Шон Бланк утверждает, что мы должны праздновать то, что мы сделали, вместо того, чтобы чувствовать вину за то, чего мы не сделали.
Выходя за пределы…
- Есть слова, а есть слова. Многие из нас знают, насколько вредным может быть слово «просто», насколько предписывающим, насколько пассивно-агрессивным оно является. Тобиас Том ставит под сомнение полезность слова «должен», исследуя имплицитное и результат его использования в нашем повседневном языке. Почему «должен» может быть вредным для вас и для того, чего вы хотите достичь.
- «Мы все знаем, за что выступаем. Хитрость заключается в том, чтобы четко заявить о наших ценностях и отстаивать их», — говорит Бен Вердмюллер и указывает, как важно думать о своей собственной красной черте, которую вы не хотите пересекать, независимо от внешнего давления, с которым вы можете столкнуться или деньги, которые вы можете получить за это.
- Захватывающие новости об улучшении климата на этой неделе: команда лесоводов успешно клонировала и вырастила саженцы из пней некоторых из старейших и крупнейших прибрежных секвой в мире, некоторым из которых было 3000 лет, а их диаметр на момент вырубки составлял 35 футов. в 19 и 20 веках. Ранее в этом месяце 75 клонированных саженцев были посажены в Национальном парке Президио в Сан-Франциско. Что делает это таким особенным, так это тот факт, что эти древние деревья могут улавливать 250 тонн углекислого газа из атмосферы за свою жизнь, по сравнению с 1 тонной для среднего дерева.
- Постоянное технологическое развитие и стремление к созданию новых сервисов, которые автоматизируют все больше и больше вещей, делают еще более важным акцент на человеческую связь. По словам Райана Пау, компании, которые не прилагают усилий для улучшения жизни своих клиентов, сотрудников или окружающей среды, скоро начнут испытывать трудности.
- Обычно мы не ожидаем много приятных новостей о технологических изобретениях от автомобильной промышленности и их готовности поделиться ими с другими. Но теперь Toyota решила поделиться своей автоматизированной системой безопасности Guardian с конкурентами. Он использует технологию автономного вождения, чтобы предотвратить аварии автомобилей. «Мы не будем держать его в собственности только для себя. Но мы каким-то образом предложим его другим, будь то лицензирование или целые системы», — говорит Джилл Пратт из компании.
Спасибо за чтение! Я рад вернуться с этим новым выпуском моего обновления веб-разработки в 2019 году и благодарен за вашу постоянную поддержку. Мне приятно слышать, что так много людей находят этот ресурс полезным. Поэтому, если вам понравилось, пожалуйста, не стесняйтесь поделиться им с людьми, которых вы знаете, дайте мне отзыв или поддержите его небольшой суммой денег. — Ансельм

