Обратный отсчет до пакетов Smashing Joy и мастер-классов в 2021 году
Опубликовано: 2022-03-10Этот год был непростым — тем больше причин с нетерпением ждать нового года с новыми начинаниями, верно? Что ж, мы никогда не узнаем, что нас ждет в ближайшие месяцы, но я точно знаю, что каждый на этой планете может сделать только то, что может, и сделать все, что в его силах, чтобы выжить. Это определенно был год меньше взлетов и больше падений для очень многих людей по всему миру, и мы надеемся, что все, что мы делаем в Smashing, помогло хотя бы немного облегчить жизнь.
Планируйте свой год вперед с помощью онлайн-семинаров
Вы уже посетили один из наших семинаров? Команда Smashing Events приходит в восторг каждый раз, когда проводит семинар, на котором замечательные участники со всего мира собираются вместе, чтобы учиться вместе. Так много идей было воплощено в жизнь благодаря живым сеансам дизайна и кодирования, и многие люди также нашли новых друзей!
Стало еще лучше: теперь у нас есть пакеты семинаров, из которых вы можете выбрать три, пять или даже десять билетов на семинары по вашему выбору — текущие, предстоящие или запланированные на будущее!
| 5 января – 19 января | Создавайте, поставляйте и расширяйте API GraphQL с нуля | Кристиан Нвамба | Дев |
| 19 января – 27 января | Мастер-класс по дизайну форм | Адам Сильвер | Дев |
| 21 января — 5 февраля | Новые приключения во фронтенде, издание 2021 г. | Виталий Фридман | Дизайн и UX |
| 2 февраля – 10 февраля | Создание современных электронных писем в формате HTML | Реми Парментье | Дев |
| 11 февраля – 26 февраля | Мастер-класс по SVG-анимации | Кэсси Эванс | Дев |
| 16 февраля – 17 февраля | Мастер-класс по верстке CSS | Рэйчел Эндрю | Дев |
| 23 февраля — 9 марта | Успешные дизайн-системы | Брэд Фрост | Дев |
| 4 марта – 12 марта | Психология для UX и продуктового дизайна | Джо Лич | Дизайн и UX |
| 16 марта – 24 марта | Мастер-класс по поиску клиентов. | Пол Боаг | Дизайн и UX |
| 18 марта – 1 апреля | Поведенческий дизайн | Сьюзан и Гатри Вайншенк | Дизайн и UX |
| 30 марта – 31 марта | Проектирование идеальной навигации | Виталий Фридман | Дизайн и UX |
Мы надеемся, что вы найдете хотя бы один семинар в приведенном выше списке, который соответствует вашим проектам и карьере, а если нет, свяжитесь с нами в Твиттере, и мы обещаем сделать все возможное, чтобы это произошло. Кроме того, не стесняйтесь подписаться здесь, если вы хотите быть одним из первых, кто будет получать уведомления о появлении новых семинаров, а также получить доступ к ранним ценам — у нас будет много вкусностей, которые ждут вас очень скоро. скоро!
Участники получают доступ к видео и многому другому
 Мы гордимся тем, что у нас постоянно растет членская семья, которая любит хороший контент, ценит приятные скидки и является активной частью нашего прекрасного веб-сообщества. Если вы еще не участвуете, мы будем рады, если вы присоединитесь и тоже станете участником! Существуют постоянные скидки на печатные книги, объявления о вакансиях, билеты на конференции, и ваша поддержка действительно помогает нам оплачивать счета. ️
Мы гордимся тем, что у нас постоянно растет членская семья, которая любит хороший контент, ценит приятные скидки и является активной частью нашего прекрасного веб-сообщества. Если вы еще не участвуете, мы будем рады, если вы присоединитесь и тоже станете участником! Существуют постоянные скидки на печатные книги, объявления о вакансиях, билеты на конференции, и ваша поддержка действительно помогает нам оплачивать счета. ️Smashing Podcast: настраивайтесь и вдохновляйтесь
В этом году мы публиковали новый выпуск Smashing Podcast каждые две недели, и отзывы были потрясающими ! С более чем 56 000 загрузок (чуть более тысячи в неделю, и это число растет!), у нас было 34 гостя на подкасте с разным опытом и так много, чтобы поделиться!
Если вы не видите темы, которую хотели бы услышать и узнать больше, пожалуйста, не стесняйтесь обращаться к ведущему Дрю Маклеллану или связаться через Twitter в любое время — мы будем рады услышать от вас!
| 1. Что такое арт-дирекшн? | 2. Что хорошего во фрилансе? |
| 3. Что такое дизайнерские токены? | 4. Что такое инклюзивные компоненты? |
| 5. Что такое вариативные шрифты? | 6. Что такое микроинтерфейсы? |
| 7. Что такое государственная система проектирования? | 8. Что нового в Microsoft Edge? |
| 9. Как я могу работать с фреймворками пользовательского интерфейса? | 10. Что такое этичный дизайн? |
| 11. Что такое Sourcebit? | 12. Что такое оптимизация конверсии? |
| 13. Что такое конфиденциальность в Интернете? | 14. Как проводить онлайн-семинары? |
| 15. Как мне создать приложение за 10 дней? | 16. Как я могу оптимизировать свое домашнее рабочее пространство? |
| 17. Что нового в Drupal 9? | 18. Как научиться реагировать? |
| 19. Что такое CUBE CSS? | 20. Что такое Гэтсби? |
| 21. Вредны ли современные передовые практики для Интернета? | 22. Что такое бессерверное? |
| 23. Что такое Next.js? | 24. Что такое SVG-анимация? |
| 25. Что такое RedwoodJS? | 26. Что нового в Vue 3.0? |
| 27. Что такое TypeScript? | 28. Что такое одиннадцать? |
| 29. Как Netlify работает с Jamstack? | 30. Что такое дизайн продукта? |
| 31. Что такое GraphQL? | 32. Ожидается 29 декабря. |
Следите за новостями, скоро выйдет следующая серия!
Smashing Newsletter: лучшие подборки
С помощью нашего еженедельного информационного бюллетеня мы стремимся предоставить вам полезный контент и поделиться всеми интересными вещами, над которыми работают люди в веб-индустрии. Есть так много талантливых людей, работающих над блестящими проектами, и мы будем признательны, если вы поможете распространить информацию и отдать им должное, которого они заслуживают!
Кроме того, при подписке не используются сторонние рассылки или скрытая реклама, а ваша поддержка действительно помогает нам оплачивать счета. ️
Заинтересованы в спонсорстве? Не стесняйтесь ознакомиться с нашими вариантами партнерства и связаться с командой в любое время — они обязательно свяжутся с вами, как только смогут.
Предотвращение смещения макета с помощью CSS Grid
Не новость, что CSS Grid — фантастический инструмент для создания сложных макетов. Но знаете ли вы, что это также может помочь вам предотвратить смену макета? Когда Юбер Саблоньер обнаружил проблему смещения макета с состоянием переключения в компоненте пользовательского интерфейса, над которым он работал, он придумал решение: «Техника наложения сетки против смещения макета».

По сравнению с решением сдвига макета с абсолютным позиционированием метод Хьюберта на основе сетки поддерживает сложные ситуации, требующие более двух панелей. Еще одно преимущество: вам не нужно предполагать, какая панель должна определять размер всего компонента. Если вы хотите погрузиться глубже, Хьюберт написал все, что вам нужно знать, чтобы предотвратить как вертикальные, так и горизонтальные сдвиги, в практическом сообщении в блоге. (см)
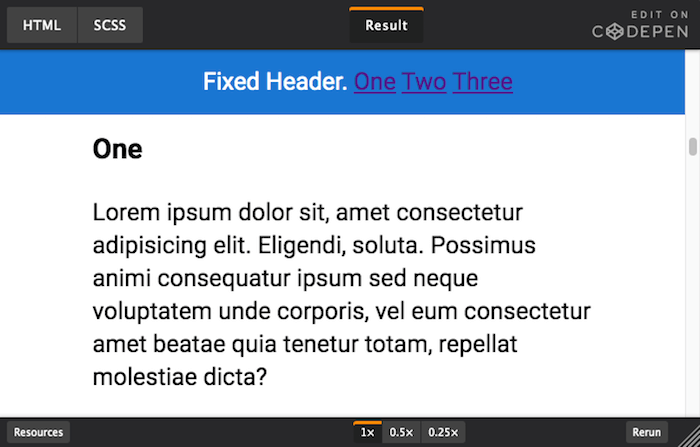
Исправление заголовков и ссылок перехода
Ссылки перехода в сочетании с фиксированными заголовками могут вызвать некоторое разочарование. Возможно, вы сталкивались с той же проблемой раньше: при нажатии на ссылку перехода вы переходите к нужному элементу, но фиксированный заголовок скрывает его. В прошлом для решения проблемы требовались дикие хаки. К счастью, теперь есть простое и хорошо поддерживаемое решение CSS.

Хитрость: scroll-margin-top . Назначьте его своим заголовкам, и заголовок position: fixed больше не будет мешать им, когда вы переходите к ним с помощью ссылки перехода. Короткая строка кода, которая имеет огромное значение. (см)
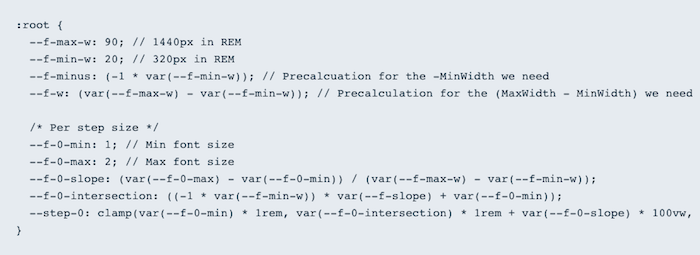
Жидкая типографика с clamp()
Когда дело доходит до гибкого масштабирования, в CSS есть несколько интересных новых функций: clamp() , min() и max() . Они ограничивают и масштабируют значения по мере увеличения и уменьшения браузера. min() и max() возвращают соответствующие минимальное и максимальное значения в любой момент времени, в то время как clamp позволяет вам передать как минимум, так и максимум, а также предпочтительный размер для использования браузером.


Как отмечает Трис Мадфорд, функция clip clamp() особенно удобна, когда вам нужна гибкая типографика без 100-процентной детализации взаимосвязи между различными размерами. В своей подробной статье о новой функции он делится ценными практическими советами по эффективному использованию clamp() . (см)
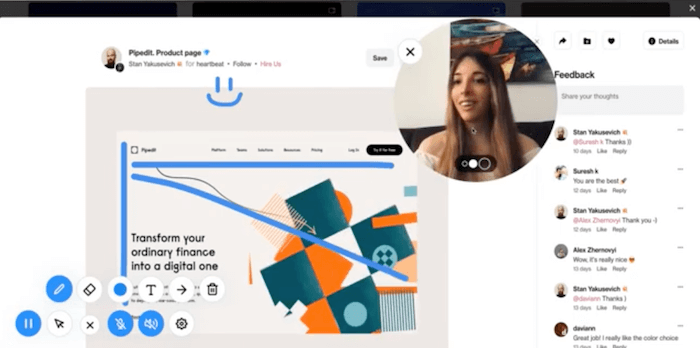
Средство записи экрана и аннотации с открытым исходным кодом
Если вы искали бесплатный и простой в использовании инструмент для записи экрана, вам может быть трудно найти что-то более мощное, чем средство записи экрана с открытым исходным кодом Screenity от Alyssa X.

Независимо от того, хотите ли вы дать контекстуальный отзыв о проекте, предоставить подробные объяснения или продемонстрировать свой продукт потенциальным клиентам, Screenity предлагает ряд практических функций для захвата, комментирования и редактирования ваших записей — без каких-либо ограничений по времени. Вы можете рисовать на экране и добавлять текст и стрелки, например, выделять щелчки и фокусироваться на мыши, нажимать и говорить и многое другое. Screenity доступен для Chrome. (см)
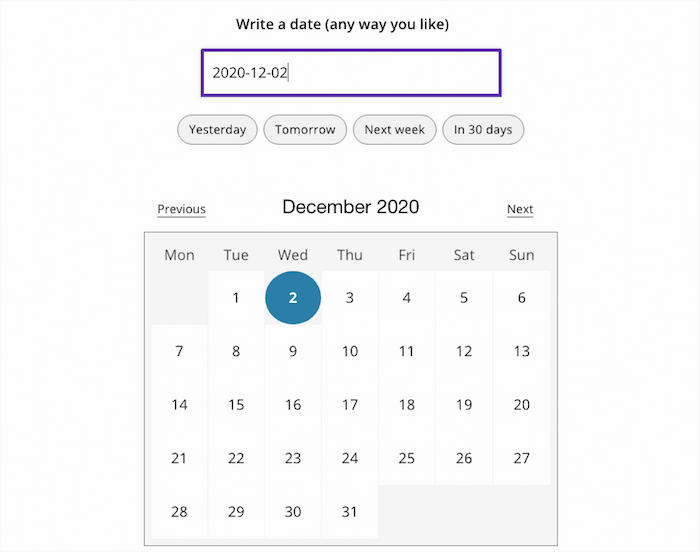
Удобный для человека инструмент выбора даты
Выбор даты может быть трудным для правильного понимания. Прекрасный пример удобного для человека и полностью доступного средства выбора даты принадлежит Томми Фельдту.

Благодаря Chrono.js он поддерживает ввод на естественном языке, так что пользователь может ввести что-то вроде «завтра», «2 декабря» или «через 5 дней», чтобы выбрать дату. Кнопки быстрого доступа также помогают выбрать наиболее распространенные даты. Средство выбора даты полностью доступно с клавиатуры и программ чтения с экрана (есть даже функция справки по запросу для пользователей программ чтения с экрана и клавиатуры) и изящно деградирует, когда JavaScript или CSS недоступны. Очень вдохновляющее доказательство концепции. (см)
Станьте исследователем Jamstack
Jamstack для вас все еще неизведанная территория? Jamstack Explorers помогает изменить это. Его миссия: научить вас создавать веб-сайты с использованием современных инструментов и методов.

Вы можете выбрать один из трех курсов, отслеживать свой прогресс и получать награды по мере продвижения по вселенной Jamstack. Тара З. Маниксич проведет вас через дебри Angular, Фил Хоксворт научит вас обслуживать и отслеживать несколько версий вашего сайта с помощью Netlify, а Кэссиди Уильямс проведет вас по всем основным вопросам Next.js. После того, как вы выполните три миссии, вас ждет не только сертификат, но и возможность называть себя исследователем Jamstack , готовым использовать новейшие инструменты для создания надежного, производительного и безопасного опыта. (см)
Как заставить удаленное проектирование работать
Обзоры дизайна, спринты, обратная связь — дизайн — это совместная работа, которая сопряжена с некоторыми проблемами при удаленной работе. Сотрудники InVision собрали коллекцию полезных ресурсов, которые помогут вам и вашей команде справиться с этими проблемами.

Контент охватывает три самых сложных аспекта удаленной работы: развитие творчества, помощь в сотрудничестве и сохранение концентрации. Для получения дополнительных рекомендаций по управлению удаленной командой дизайнеров InVision также опубликовала бесплатную электронную книгу, иллюстрирующую их собственный опыт удаленной работы с 700 сотрудниками в 30 странах без единого офиса. (см)
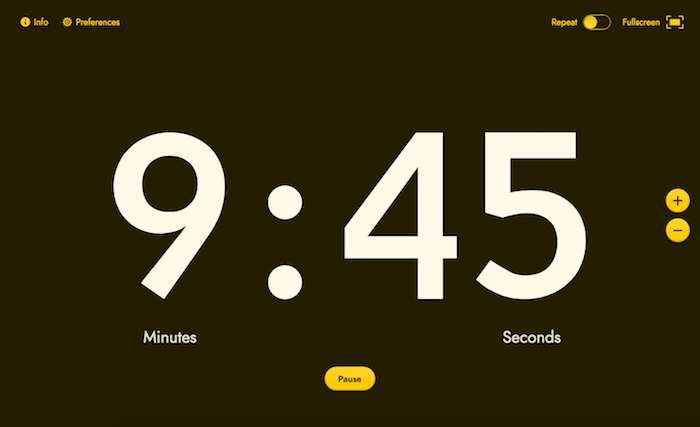
Полноэкранный таймер обратного отсчета, чтобы оставаться на ходу
Придерживаться расписания может быть сложно, когда вы проводите продолжительный видеозвонок, выступаете с докладом или проводите семинар. Чтобы помочь вам следить за ходом сеанса, Koos Looijesteijn создал Big Timer.

Смелый, но минималистичный таймер отсчитывает оставшиеся минуты прямо в окне вашего браузера — и даже если вы случайно закроете вкладку браузера или вам потребуется перезагрузить устройство, он учтет сбой. Сочетания клавиш позволяют легко настроить продолжительность, а также приостановить или остановить обратный отсчет. Один для закладок. (см)
Звуки и музыка, которые помогут вам сосредоточиться
Вы из тех людей, которые не могут сосредоточиться, когда вокруг них тихо? Тогда один из следующих инструментов может помочь вам стать более продуктивным. Если вам не хватает знакомых офисных звуков, когда вы работаете из дома, I Miss The Office привнесет немного офисной атмосферы в ваш домашний офис — с виртуальными коллегами, которые издают типичные звуки, такие как набор текста, скрип стульев или случайное бульканье кулера с водой.

Звуки в офисе всегда отвлекали вас больше, чем помогали сосредоточиться? Тогда Noizio может быть для вас. Приложение позволяет смешивать звуки природы и города, чтобы создать свой собственный окружающий звук. Другой подход к увеличению фокуса с помощью звука исходит от Brain.fm. Их команда ученых, музыкантов и разработчиков разрабатывает функциональную музыку, которая воздействует на мозг для достижения желаемого психического состояния. И последнее, но не менее важное: Focus@Will также основан на нейронауке и помогает повысить концентрацию, изменяя характеристики музыки через нужные промежутки времени. Многообещающие альтернативы вашему обычному плейлисту. (см)
Веб-альманах 2020
Оглядываясь назад на 2020 год, каково состояние Интернета в этом году? Ежегодный веб-альманах дает подробные ответы на этот вопрос, сочетая необработанную статистику и тенденции HTTP-архива с опытом веб-сообщества. Результаты подкреплены реальными данными, полученными с более чем 7,5 миллионов веб-сайтов и доверенных веб-экспертов.

Альманах этого года состоит из 22 глав. Они разделены на четыре части — содержание, опыт, публикация, распространение — и каждая из них исследуется с разных сторон. Конечно, также включен проницательный взгляд на состояние производительности. (см)
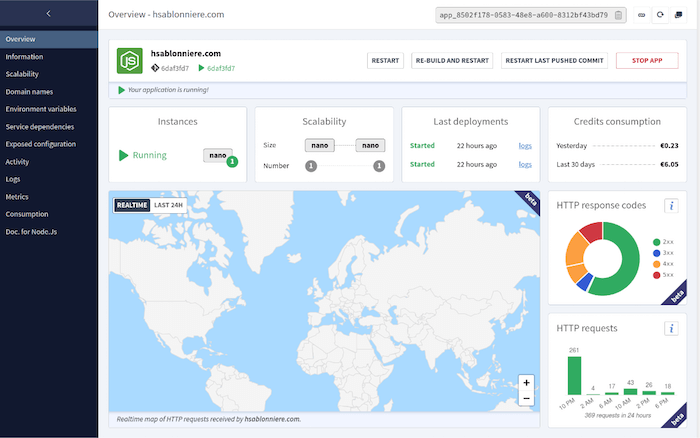
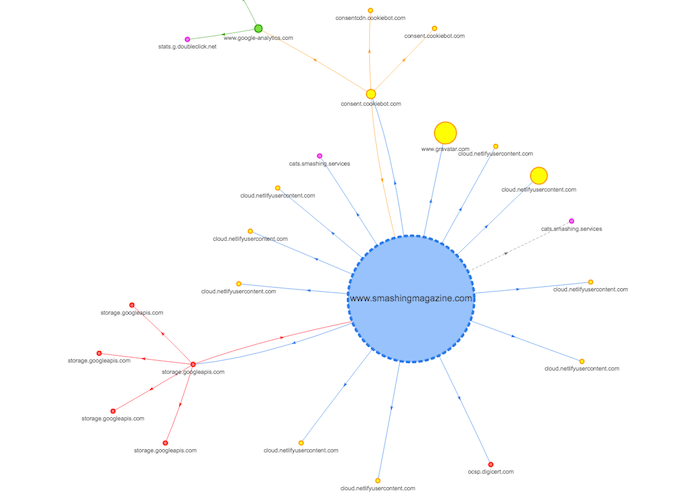
Создайте карту запроса вашего сайта
Откуда берутся все передаваемые байты на вашем сайте? Подробный анализ сторонних компонентов — задача, требующая много времени, но это уже хорошее начало, чтобы узнать, какие сторонние компоненты присутствуют на вашем сайте и как они туда попали.

Генератор карт запросов Саймона Херна визуализирует карту узлов всех запросов на странице для любого заданного URL-адреса. Размер узлов на карте пропорционален проценту от общего количества байтов, и при наведении курсора на узел вы получите информацию о его размере, времени отклика и загрузки. Больше никаких неприятных сюрпризов. (см)
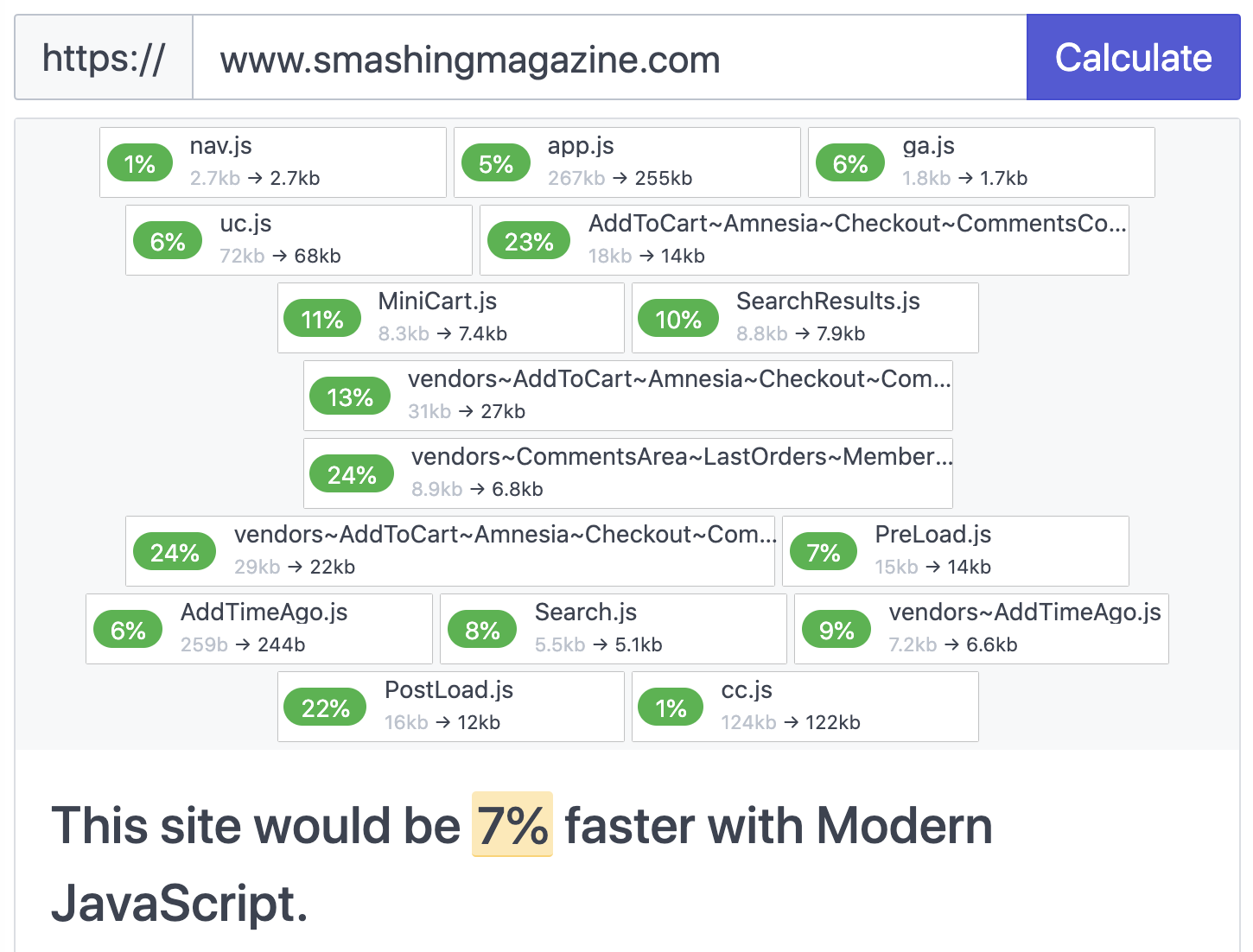
Давайте настроим наши пакеты JavaScript!
Вероятность того, что ваш код JavaScript существует некоторое время, высока, поэтому ваши пакеты JavaScript немного устарели. Возможно, у вас есть устаревшие полифиллы или вы используете немного устаревший синтаксис JavaScript. Но теперь есть небольшой инструмент, который поможет вам определить эти узкие места и исправить их навсегда.

EStimator вычисляет, какого размера и производительности сайт может добиться, перейдя на современный синтаксис JavaScript. Он показывает, какие пакеты можно улучшить и как это изменение повлияет на вашу общую производительность. Исходный код также доступен на GitHub. (вф)
