Сокрушительный ежемесячный обзор: что нового?
Опубликовано: 2022-03-10Поскольку год медленно подходит к концу, сейчас, вероятно, самое подходящее время, чтобы замедлиться и быть внимательным. Оглянитесь назад, задумайтесь, вдохните. Это был долгий год для всех нас, так почему бы не сделать себе чашечку кофе или чая (каковы бы вы ни предпочли, конечно, есть и другие варианты), и подумать о том, что было вашими личными достижениями, и возложить некоторые надежды и надежды. цели на предстоящий год.
 Нам понравилось отсчитывать дни 2019 года с большим количеством творческих адвент-календарей, которые были воплощены в жизнь некоторыми довольно талантливыми людьми. Некоторые публикуют традиционные статьи, в то время как другие придумали задачу для каждого дня декабря. Вы можете следить за прекрасными проектами через их RSS-каналы (если они доступны) и учетные записи Twitter, чтобы вам было легко отслеживать свои любимые проекты.
Нам понравилось отсчитывать дни 2019 года с большим количеством творческих адвент-календарей, которые были воплощены в жизнь некоторыми довольно талантливыми людьми. Некоторые публикуют традиционные статьи, в то время как другие придумали задачу для каждого дня декабря. Вы можете следить за прекрасными проектами через их RSS-каналы (если они доступны) и учетные записи Twitter, чтобы вам было легко отслеживать свои любимые проекты.
В преддверии праздников, почему бы не устроиться поудобнее и не пообщаться? У нас есть много видео, которые вы можете посмотреть и послушать:
 Сара Суэйдан выступила с докладом о прикладной доступности на SmashingConf NYC, а Марси Саттон рассказала о компонентах мусора. Если вы хотите более внимательно следить за происходящим, вы найдете слайды выступления и несколько полезных ссылок на веб-сайте SmashingConf, а также несколько прекрасных снимков с мероприятия.
Сара Суэйдан выступила с докладом о прикладной доступности на SmashingConf NYC, а Марси Саттон рассказала о компонентах мусора. Если вы хотите более внимательно следить за происходящим, вы найдете слайды выступления и несколько полезных ссылок на веб-сайте SmashingConf, а также несколько прекрасных снимков с мероприятия.Если вы уже планируете, какие мероприятия посетить в следующем году, у нас есть обзор предстоящих конференций по всему миру, которые вы, возможно, захотите посетить, и если вы хотите не пропустить одну из наших SmashingConf, то очень рано Билеты на SmashingConf уже доступны! Просто говорю'!
Что нового в Smashing?
Если вы пропустили, всего несколько недель назад мы запустили Smashing Podcast — подкаст, выходящий раз в две недели, модератором которого является наш дорогой друг и коллега Дрю Маклеллан. Уже есть 5 подкастов для прослушивания, так что присоединяйтесь к нему, когда он беседует с Джиной Энн о токенах дизайна, Хейдоном Пикерингом об инклюзивных компонентах и Джейсоном Паменталем обо всем, что связано с вариативными шрифтами. Вы можете подписаться и настроиться на любой проигрыватель подкастов по вашему выбору!

Кроме того, мы официально выпустили книгу «Инклюзивные компоненты», и отзывы были исключительно положительными! Ари Стайлз собрала некоторые отзывы о книгах, которые мы уже получили, и с каждым днем их становится все больше! Возьмите свой собственный экземпляр книги Хейдона и дайте нам знать, что вы думаете — мы будем рады услышать от вас!
Популярные статьи в журнале Smashing Magazine
Мы публикуем новую статью каждый день, поэтому, если вы не подписаны на нашу RSS-ленту или не следите за нами в социальных сетях, вы можете пропустить некоторые блестящие статьи! Вот некоторые из них, которые, похоже, понравились нашим читателям и рекомендуют их в дальнейшем:
- «Должен ли ваш сайт-портфолио быть PWA?» Сюзанна Скакка
Этот вопрос волнует многих, поэтому вот почему стоит потратить время на превращение его в PWA. - «Советы по ускорению рабочего процесса проектирования пользовательского интерфейса» Томаша Чаклоша
В этой статье приведены рекомендации о том, как сделать дизайн более последовательным и удобным для пользователя. - «Есть ли будущее помимо написания отличного кода?» Рональд Мендес
Изучение различных направлений, в которых могут двигаться разработчики, и дополнительных навыков, которые могут помочь им на протяжении всего пути. - «Создание онлайн-среды, подходящей для пожилых пользователей», Барри Рюгер
Вот почему недостаточно просто сказать: «Я могу это прочитать, так в чем проблема?» Значительная часть населения, пользующегося Интернетом, старше 50 лет, включая людей, которые его изобрели.
Лучшие подборки из нашего информационного бюллетеня
Будем честными: каждую вторую неделю мы боремся за то, чтобы выпуски Smashing Newsletter были небольшими — столько талантливых людей работают над блестящими проектами! Итак, не желая делать это ежемесячное обновление слишком длинным, мы уделяем внимание следующим проектам:
Примечание : спасибо Козиме Мильке за написание и подготовку этих постов!
Веб-альманах 2019
Возьмите данные, обработанные с почти 6 миллионов веб-сайтов и 85 добровольцев, потративших бесчисленное количество часов на планирование, исследование и написание — вот что потребовалось для создания выпуска Веб-альманаха 2019 года, ежегодного отчета HTTP Archive о состоянии сети.

Отчет состоит из 20 глав, охватывающих аспекты содержания страниц, взаимодействия с пользователем, публикации и распространения, чтобы пролить свет на текущее состояние постоянно развивающейся сети технологий, которой является открытая сеть. Отличный ресурс, чтобы лучше узнать о современных передовых методах.
Как читать каскадную диаграмму теста веб-страницы
У вас есть трудности с чтением каскадных диаграмм WebPageTest? Вы не одиноки, может быть довольно сложно запомнить детали и их значение. Чтобы освежить ваши знания, Мэтт Хоббс собрал всю информацию в одном сообщении в блоге, на которое мы все можем ссылаться.

В посте объясняется базовая структура каскадной диаграммы, что означает каждая из цветных вертикальных линий и к каким показателям относятся горизонтальные блоки. В нем также перечислены общие закономерности, на которые вы можете наткнуться на каскадной диаграмме. Один для закладок.
Комплект иллюстраций с открытым исходным кодом
100-дневные задачи — это прекрасная возможность углубиться в тему или ремесло, а также развиваться и совершенствоваться с каждым днем. Еще в 2016 году Виджай Верма тратил почти два часа в день в течение 100 дней на проектирование, иллюстрацию и эксперименты, чтобы перейти на следующий уровень иллюстрации.

Пожив на жестком диске, нетронутом с тех пор, Виджай решил выпустить иллюстрации в виде бесплатного набора иллюстраций с открытым исходным кодом, чтобы вы могли использовать их для своих целевых страниц, мобильных приложений, презентаций или всего, что придет вам в голову. Доступен в форматах AI, SVG, PNG и EPS. Спасибо, Виджай, что поделился!

30 дней кода
Кто не любит маленькие чаевые? Тот, который не займет много времени, но научит вас чему-то новому, чтобы мгновенно облегчить вашу жизнь как разработчика? Используя хэштег #codetidbits30 в Твиттере, Саманта Минг каждый день в декабре публикует новый лакомый кусочек кода.

Три способа удаления дубликатов массивов, небольшая хитрость для стилизации элементов, у которых вообще нет дочерних элементов или текста, и решение для отображения ваших данных в инструментах разработки вашего браузера — это лишь некоторые из советов в этой серии. #codetidbits30, охватывающий фрагменты кода JavaScript, HTML и CSS, представляет собой настоящий кладезь вкусностей для интерфейса. Обязательно следуйте.
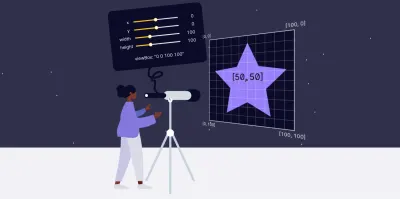
Масштабирование SVG стало проще
Масштабирование элементов <svg> может быть непростой задачей, поскольку они ведут себя совсем иначе, чем обычные изображения. Амелия Ваттенбергер придумала гениальное сравнение, чтобы помочь нам разобраться в SVG и их особенностях: «Элемент <svg> — это телескоп в другой мир ».

Основываясь на идее телескопа, Амелия объясняет, как использовать свойство viewBox для увеличения или уменьшения масштаба вашего «телескопа» и, таким образом, изменения размера вашего <svg> . Небольшой совет, который творит чудеса.
Воссоздание макетов печати с помощью CSS
Когда дело доходит до креативных макетов, журналы — бесконечный источник вдохновения. А благодаря CSS Grid ничто не мешает вам использовать более сложные макеты в Интернете.

Вдохновленный макетами журналов, их типографикой и их структурой, Дэн Дэвис взялся за воссоздание некоторых понравившихся ему печатных работ в Интернете. В результате получилась впечатляющая коллекция из девяти макетов, которые максимально используют потенциал CSS Grid. Красиво оформленные и отзывчивые, они являются отличными примерами расширения границ возможного в веб-разметке.
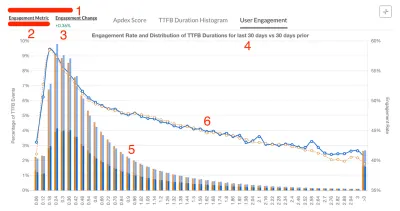
Веб-производительность против. Вовлечение пользователей
Ни для кого не секрет, что производительность может положительно повлиять на вовлеченность пользователей и, по сути, улучшить конверсию. Чтобы выяснить, как производительность соотносится с конверсией их продукта, команда Vrbo внедрила автоматизированный процесс, который показывает связь между бизнес-событиями и данными о производительности.

Карлос Моро из Vrbo теперь делится кейсом, в котором он дает больше информации о подходе, а также полезные советы по измерению производительности сайта, вовлеченности пользователей и взаимосвязи этих двух факторов. Интересно.
Отладка путешествий во времени для Интернета
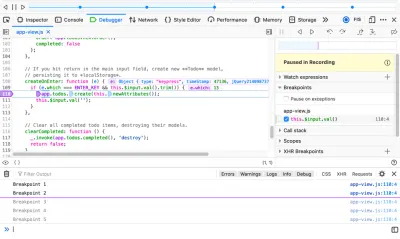
Ранний эксперимент Firefox DevTools, за которым стоит следить, — это Web Replay. Web Replay записывает ваши действия, чтобы вы могли быстрее отслеживать ошибки и лучше понимать свой код — так сказать, совместный инструмент отладки во времени.

Процесс воспроизведения сохраняет все то же поведение JS, структуры DOM, графические обновления и большинство других действий, которые имели место во время записи. Хотите попробовать? Повтор уже доступен в Firefox Nightly для macOS (все еще отключен по умолчанию, пока не станет более стабильным, но вы можете включить его вручную). Удобно!
Разработка, управляемая сообщениями фиксации
Вы когда-нибудь задумывались о том, чтобы написать сообщение о коммите, прежде чем приступить к написанию кода? Свен Хофманн делает это так, и теперь он объясняет, почему вы тоже можете попробовать.

Все мы знаем расплывчатые и беспорядочные сообщения коммитов, такие как «исправления ошибок и незначительные улучшения», которые бесполезны в долгосрочной перспективе, особенно если вы работаете в команде или над проектом с открытым исходным кодом. Рабочий процесс, основанный на сообщениях фиксации, который предлагает Свен, может помочь изменить это: сначала вы пишете сообщение фиксации, затем код, затем вы совершаете фиксацию. Заранее установленный объем задачи дает каждому коммиту точную цель, на которой вы можете сосредоточиться, и это облегчает просмотр ваших коммитов позже. Умная!
Работа с рекламой в 2020 году
Рекламные объявления — это двусторонний меч: они никому не нравятся, но многие сайты зависят от них, чтобы получать доход. Работая в новостной компании, которая зависит от рекламы, Кристиан Шефер хотел найти способы минимизировать ее влияние и сделать ее менее раздражающей. Теперь он резюмировал свой подход в подробном сообщении в блоге.

В публикации рассказывается о том, как Кристиан и его команда разработали универсальное решение для преобразования и объединения рекламного кода для мобильных и настольных компьютеров в один адаптивный код загрузки рекламы, как они повысили производительность за счет отложенной загрузки рекламы, что они сделали, чтобы реклама не ломалась. макет сайта и некоторые другие вещи, которые в сумме делают внешний интерфейс намного лучше при работе с рекламой. Отличные советы для всех, кто сталкивается с рекламой.
Если вы еще не получаете наш информационный бюллетень, подпишитесь здесь, чтобы получать полезные методы и подарки (включая бесплатную электронную книгу по специальным возможностям)!
Из разбивая с любовью
Месяц может быть долгим сроком, чтобы оставаться в курсе событий, поэтому, пожалуйста, подпишитесь на нашу двухнедельную рассылку новостей и наш подкаст, если вы еще этого не сделали. Каждый выпуск написан и отредактирован с любовью и заботой. Никаких сторонних рассылок и скрытой рекламы — обещаем!
Вы также можете настроиться на наш собственный Smashing TV и следить за нами в Twitter, Facebook и LinkedIn. Пожалуйста, всегда обращайтесь к нам и делитесь своими проектами! Мы любим слушать вас!
От имени всей команды желаем вам всего наилучшего в 2020 году! Оставайтесь громить!
