Smashing Monthly Roundup: ресурсы сообщества и избранные посты
Опубликовано: 2022-03-10Это первое ежемесячное обновление , которое команда Smashing будет публиковать, чтобы выделить некоторые вещи, которые нам понравилось читать за последний месяц. Многие из включенных сообщений получены из самых популярных ссылок из нашего Smashing Newsletter. Если вы еще не получаете нашу рассылку, подпишитесь здесь, чтобы каждые две недели получать тщательно подобранные ссылки от команды.
Новости SmashingConf
Мы только что завершили нашу последнюю SmashingConf года в Нью-Йорке. Видео с мероприятия скоро появятся, но мы уже опубликовали репортаж и все видео с нашего мероприятия во Фрайбурге, состоявшегося в сентябре. Вы можете найти все это в нашем посте «SmashingConf Freiburg 2019».
Также мы объявили даты проведения SmashingConf 2020! Хотели бы вы присоединиться к нам в Сан-Франциско, Фрайбурге, Нью-Йорке или в нашем новом городе Остин? Если это так, приобретайте билеты сейчас по супер-ценам раннего бронирования и следите за объявлениями о составе очень скоро.
Рекомендуемое чтение в журнале Smashing Magazine
Мы публикуем новую статью каждый день, поэтому, если вы не подписаны на нашу RSS-ленту или не следите за нами в социальных сетях, вы можете пропустить некоторые блестящие статьи! Вот некоторые из них, которые, похоже, понравились нашим читателям и рекомендуют их в дальнейшем:
- «Как использовать хлебные крошки на PWA», Сюзанна Скакка
Если вы беспокоитесь, что без руководства вам будет сложно ориентироваться в PWA, используйте хлебные крошки. В этой статье Сюзанна объясняет, как это сделать. - «Системы дизайна — это отношения», Райан ДеБези
Дизайн-системы могут улучшить удобство использования, но они также могут ограничивать творческий потенциал или не синхронизироваться с реальными продуктами. Давайте рассмотрим, как дизайнеры и разработчики могут создавать более надежные системы проектирования, создавая культуру совместной работы. - «Руководство по новым и экспериментальным инструментам разработчика CSS в Firefox», Виктория Ванг
С момента выпуска Grid Inspector команда Firefox DevTools была вдохновлена созданием нового набора инструментов для решения проблем современной сети. В этой статье Виктория подробно объясняет семь инструментов. - «Редакционные шаблоны дизайна с сеткой CSS и именованными столбцами», Рэйчел Эндрю
Называя линии при настройке макетов CSS Grid, мы можем использовать некоторые интересные и полезные функции Grid — функции, которые становятся еще более мощными, когда мы вводим вложенные сетки.
Лучшие подборки из нашего информационного бюллетеня
Будем честными: каждую вторую неделю мы боремся за то, чтобы выпуски Smashing Newsletter были в умеренном объеме — так много талантливых людей работают над блестящими проектами! Итак, не желая делать это ежемесячное обновление слишком длинным, мы уделяем внимание следующим проектам:
Электронная почта в формате HTML
Могу ли я написать по электронной почте…?
Мы все знаем и любим caniuse.com. К сожалению, если вы хотели протестировать поддержку веб-стандартов в электронной почте в формате HTML, это было непросто. До настоящего времени. Вдохновленный успешной концепцией, Can I Email позволяет вам проверить поддержку более 50 функций HTML и CSS в 25 почтовых клиентах, а поскольку сайт был запущен только в прошлом месяце, в планах уже есть другие.

Созданные сообществом энтузиастов электронной почты и созданные им самим, данные, поддерживающие проект, доступны на GitHub, и каждый может внести в них свой вклад. Приятная деталь: таблица поддержки клиентов электронной почты, которая включена, ранжирует почтовые клиенты в зависимости от того, как они поддерживают функции. Полезный маленький помощник для тех, кто борется с электронной почтой в формате HTML.
Вдохновение для дизайна электронной почты
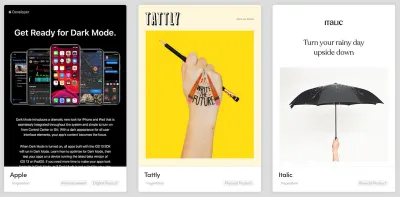
Выделиться из потока электронных писем, которые ежедневно попадают в наши почтовые ящики, сложно не только для рекламных кампаний, но и для транзакционных электронных писем и информационных бюллетеней. Так как насчет вдохновения от того, как другим удается вызвать любопытство и интерес, чтобы спасти свои электронные письма от попадания в папку нежелательной почты в качестве жертвы в поисках нулевого почтового ящика?

Созданный Робом Хоупом, Email Love демонстрирует хорошо продуманные электронные письма, к которым вы можете обратиться за свежими идеями — конечно, заглянуть внутрь кода каждого электронного письма. Увлекательные открытия гарантированы!
Шрифты
Инструменты для обхода ловушек веб-шрифтов
Веб-шрифты легко внедрить, но они также могут существенно повлиять на производительность сайта. Чтобы помочь вам сократить время до первого осмысленного рисования, Питер Мюллер создал Subfont. Инструмент командной строки анализирует вашу страницу, чтобы сгенерировать наиболее оптимальные наборы веб-шрифтов и внедрить их на вашу страницу. Subfont в настоящее время поддерживает шрифты Google, а также локальные шрифты.

Говоря о веб-шрифтах: чтобы не допустить, чтобы вспышка нестилизованного текста вызывала сдвиг макета, вы можете подумать о выборе резервного шрифта в зависимости от высоты и ширины вашего веб-шрифта. Чем лучше они совпадают, тем меньше вероятность того, что ваш макет изменится после загрузки веб-шрифта.
Моника Динкулеску придумала Font Style Matcher, чтобы помочь найти идеальный запасной шрифт. Прежде чем выбрать резервный шрифт, вы также можете проверить, насколько хорошо он поддерживается в разных операционных системах, чтобы не столкнуться с проблемами. Три небольших, но мощных инструмента для обхода наиболее распространенных ошибок веб-шрифтов.
Небольшое руководство по шрифтам с переменным цветом
«Технология новая, приключение большое!» Если вы посмотрите на эксперименты, которые Артур Рейндерс Фолмер из Typearture провел со шрифтами переменного цвета, эта цитата действительно попадает в цель. Артур использует шрифты с переменным цветом для создания анимаций, которые не только внушают благоговейный трепет, но и раскрывают весь потенциал технологии шрифтов.

По сравнению с SVG они допускают небольшую настройку, но шрифты с переменным цветом легче реализовать, и они также предлагают много места для творческих приключений — использование входных данных с микрофона, камеры или гироскопа для настройки переменных и анимации иллюстраций. пример. Звучит захватывающе? Артур составил небольшой путеводитель, в котором он глубже погружается в технологию своих экспериментов. Фантастический обзор того, что сегодня возможно с помощью шрифтов с переменным цветом.
Представление
Автоматизация сжатия изображений
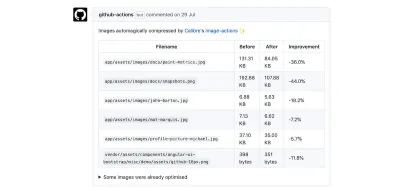
За последний год размер передаваемых изображений вырос на 52 % на настольных компьютерах и на 82 % на мобильных устройствах, при этом более половины среднего веса страницы приходится на изображения. Эти цифры еще раз показывают, насколько важно оптимизировать изображения до того, как они попадут в производство. Теперь, не было бы удобно, если бы вы могли автоматизировать шаг сжатия?

Что ж, ребята из Caliber задали себе тот же вопрос и создали GitHub Action, который делает именно это: он автоматически оптимизирует изображения в вашем запросе на включение — без потери качества благодаря mozjpeg и libvips , так что ни одно изображение случайно не пропускает сжатие. Настоящая экономия времени.
Доступность
Поддержка специальных возможностей
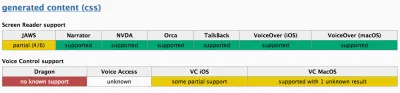
Существует множество различных способов взаимодействия вспомогательных технологий с браузерами и кодом. Поскольку до сих пор невозможно полностью автоматизировать программы чтения с экрана и голосового управления, нам остается проводить ручные тесты. И здесь в игру вступает a11ysupport.io.

Первоначально созданный Майклом Фэирчайлдом, этот управляемый сообществом веб-сайт призван помочь информировать разработчиков о том, что поддерживается специальными возможностями. Это активный проект, и всегда приветствуется участие, так что начните тестирование!
Проверка контрастности кнопок
Достаточно ли контрастны ваши кнопки? Средство проверки контрастности кнопок, созданное специалистами Aditus, поможет вам это выяснить. Введите свой домен, и инструмент проверит, соответствуют ли кнопки на сайте WCAG 2.1.

Чтобы обеспечить реалистичные результаты, средство проверки не только проверяет состояние кнопок по умолчанию, но также принимает во внимание состояния наведения и фокуса, а также соседний фон. Приятная деталь: каждый раз, когда вы сканируете страницу, результаты сохраняются в уникальном URL-адресе, которым вы можете поделиться со своей командой. Драгоценный маленький помощник.
Учимся кодировать
Поднимите свои навыки кодирования на новый уровень
CSS-анимация, Grid, Flexbox… Сеть развивается такими быстрыми темпами, что всегда есть чему поучиться. Ну и что может быть лучше, чтобы, наконец, погрузиться в тему, которую вы так долго хотели затронуть, с помощью веселой маленькой игры?

Если вы всегда хотели покорить дальний космос — и попутно изучить основы объектной анимации в CSS — в курсе CSS Animation от HTML Academy есть несколько интересных задач, которые вам предстоит решить. Чтобы помочь вашим навыкам CSS Grid расти и развиваться, есть Grid Garden, где вы используете CSS для выращивания морковного сада.
Если вам больше нравятся зомби, попробуйте Flexbox Zombies. Это даст вам опыт, необходимый для выживания среди живых мертвецов — и все благодаря вашим навыкам программирования! Или попробуйте провести дружелюбную маленькую лягушку к ее кувшинке с помощью Flexbox в Flexbox Froggy, чтобы наконец разобраться с концепцией Flexbox. Еще одна крутая обучающая игра Flexbox, о которой нельзя не упомянуть, — это Flexbox Defense. И последнее, но не менее важное: если вы боретесь с селекторами CSS, CSS Diner научит вас, как выбирать элементы. Кто сказал, что обучение не может быть веселым?

Как написать лучший JavaScript
JavaScript — один из самых популярных языков программирования, и даже по прошествии более 20 лет с момента его появления он постоянно развивается. Но как вы можете стать лучше в этом?

Райланд Гольдштейн делится некоторыми из лучших методов, которые он использует для написания лучшего JavaScript — например, с помощью TypeScript для улучшения взаимодействия в команде и упрощения рефакторинга или анализа кода и применения стиля. Как отмечает Райланд, это непрерывный процесс, поэтому делайте все шаг за шагом, и, не успев опомниться, вы станете асом JavaScript.
Изучайте регулярное выражение с помощью кроссвордов
Если вы любите загадки и логические головоломки, то Regex Crossword для вас. Regex Crossword — это игра-кроссворд, в которой подсказки определяются с помощью регулярных выражений. Кто сказал, что регулярное выражение не может быть забавным?

Существуют разные уровни сложности, чтобы вы могли начать резать зубы в простом наборе кроссвордов, чтобы изучить основы или проверить свои навыки по мере того, как головоломки становятся все больше и сложнее. Генератор головоломок также включен, поэтому, если вам хочется создавать свои собственные головоломки, чтобы другие могли их разгадать, вас ничто не сдерживает.
И остальное!
Советы по прохождению следующего собеседования в сфере технологий
Процесс поиска работы может быть пугающим, особенно если вы только собираетесь начать свою карьеру. Чтобы помочь вам справиться с этой задачей, Яншун Тай составил «Руководство по собеседованиям с техническими специалистами».

Этот бесплатный ресурс проведет вас через весь процесс; от работы над вашим резюме до переговоров с работодателем после окончания собеседования, в то время как кураторские практические вопросы помогут вам ответить как на технические, так и на поведенческие вопросы, которые могут возникнуть в процессе. Полезное чтение не только для будущих веб-профессионалов.
За кулисами дизайнерских команд
В то время как многие компании руководствуются функциями и технологиями, в последние годы редко можно встретить дебаты о важности дизайна. Это отражено в публично объявленных тематических исследованиях, дизайн-системах, крупномасштабных изменениях дизайна и, совсем недавно, на специальных страницах для дизайнерских команд — будь то Uber, Google, Spotify, Medium, Dropbox, Slack, Amazon или AirBnB.

Недавно Intercom анонсировала Intercom.Design, ресурс, посвященный ее командам дизайнеров, продуктам, процессам и публичным примерам, включая внутренние рекомендации по пользовательскому интерфейсу и ожидания от различных уровней дизайнеров продуктов и контента. Прекрасные источники вдохновения для улучшения вашей команды дизайнеров и изучения закулисья того, как продукты проектируются и создаются. (Спасибо за подсказку, Костя Горский!)
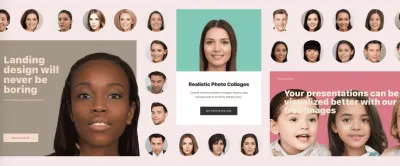
Лица, созданные искусственным интеллектом без лицензионных отчислений
100 000 фотографий лиц разного возраста, пола и национальности. То, что не кажется чем-то новаторским, на самом деле является таковым, если лица не существуют, а являются продуктами искусственного интеллекта.

Проект Generated Photos сделал именно это. С помощью ИИ команда из 20 профессионалов в области ИИ и фотографии создала впечатляющее количество высококачественных лиц, которые вы можете скачать и использовать в своих проектах бесплатно (в некоммерческих целях). Но планы идут еще дальше: цель состоит в том, чтобы создать API, который позволит любому использовать искусственный интеллект для создания интересных, разнообразных лиц для своих проектов, макетов и презентаций, не беспокоясь об авторских правах и правах на распространение. Будет ли это концом традиционной стоковой фотографии?
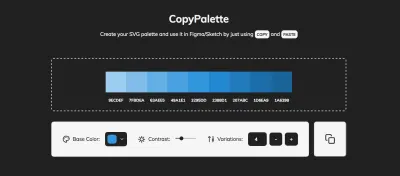
Монохроматические цветовые палитры — это просто
Если вы когда-нибудь пытались создать согласованную монохроматическую цветовую палитру, то знаете, что это может быть скучной задачей. После того, как Димитрис Раптис снова возился с бесконечными командами копирования и вставки, чтобы создать красивую палитру, он решил изменить это. Его решение: CopyPalette.

CopyPalette позволяет легко создавать палитры SVG. Все, что вам нужно сделать, это выбрать базовый цвет, коэффициент контрастности оттенков и количество цветовых вариаций, которые вы хотели бы иметь, и инструмент создаст идеально сбалансированную цветовую палитру, которую вы можете скопировать и вставить в свой любимый инструмент дизайна. Настоящая экономия времени.
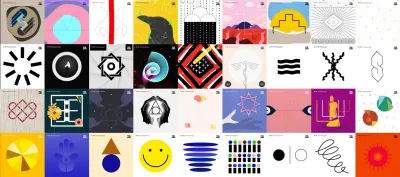
Искусство символов
Уже более 40 000 лет люди используют символы для передачи сложных идей. И как дизайнеры, мы по-прежнему делаем это сегодня.

Art of Symbols, 100-дневный проект команды дизайнеров Emotive Brand, был направлен на изучение того, как древние символы влияют на современный дизайн бренда. В конце концов, многие из тех символов, которые сегодня являются частью нашего лексикона как дизайнеров, уже существовали давным-давно, еще в наскальных рисунках и даже гравюрах. Если вам интересно узнать больше об их происхождении и значении, и вы хотите немного порадовать глаз, этот проект займет вас на некоторое время.
Умные шаблоны для проектирования с помощью ИИ
Сила искусственного интеллекта огромна, но вместе с этим возникают этические проблемы и большая ответственность. Ответственность за пользователя, который может быть сбит с толку и напуган ИИ, если отсутствует четкая концепция, который может захотеть выбрать количество ИИ, с которым он взаимодействует, и кого необходимо защитить от вредных практик.

Основываясь на исследованиях того, как ИИ используется и понимается сегодня, студия программного обеспечения Myplanet создала библиотеку Smarter Patterns, чтобы начать обсуждение этих тем и помочь дизайнерам решать проблемы ИИ в дизайне интерфейсов. В настоящее время ресурс содержит 28 паттернов, которые позволяют дизайнерам создавать значимые возможности искусственного интеллекта.
Мгновенный автономный доступ с Dash
Если вы один из тех людей, которые просто не могут спать в самолете и хотели бы, чтобы вместо этого был просто суперпродуктивный способ выполнить какую-то работу, вы, вероятно, всегда ищете инструменты, которые помогут вам пережить эти полеты. даже с ненадежным WiFi. Что ж, не ищите больше — мы наткнулись на довольно полезную!

Если вы еще не слышали об этом, Dash — это бесплатный браузер документации API с открытым исходным кодом, который дает вашему iPad и iPhone мгновенный автономный доступ к более чем 200 комплектам документации по API и более чем 100 шпаргалкам. Такие люди, как Сара Драснер, используют его особенно за день до долгой поездки; все, что вам нужно сделать, это загрузить все необходимые документы, и все готово! Вы даже можете создавать свои собственные наборы документов или запрашивать их для включения. Отлично!
Коллекция личных сайтов
Интернет прочно вошёл в нашу повседневную жизнь, как лучше всего выразить свои идеи, мысли и чувства? Личный сайт, конечно! И поскольку их так много, Энди Белл решил сохранить коллекцию некоторых из них, чтобы люди могли находить работы друг друга и даже получать обновления из своих RSS-каналов.

Если вы хотите, чтобы ваш сайт присоединился к коллекции, вы найдете простые инструкции на GitHub, которые появятся в списке, как только ваш запрос будет одобрен. Какой отличный способ найти людей, которые разделяют ваши интересы, и узнать новые способы разработки и дизайна веб-сайтов!
Из разбивая с любовью
Месяц может быть долгим сроком, чтобы оставаться в курсе событий, поэтому, пожалуйста, подпишитесь на нашу двухнедельную рассылку новостей, если вы еще этого не сделали. Каждый выпуск написан и отредактирован с любовью и заботой. Никаких сторонних рассылок и скрытой рекламы — обещаем!
Вы также можете следить за нами в Twitter, Facebook и LinkedIn — всегда не стесняйтесь обращаться к нам и делиться своими проектами! Мы любим слушать вас!
Продолжайте в том же духе, все! Ты разбиваешь!
Полезные интерфейсные и UX-функции, доставляемые раз в неделю.
С инструментами, которые помогут вам сделать вашу работу лучше. Подпишитесь и получите контрольные списки Smart Interface Design Checklists от Виталия в формате PDF по электронной почте.
На интерфейсе и UX. Нам доверяют 190 000 человек.
