Принося вам лучшее из Smashing
Опубликовано: 2022-03-10Что ж, я думаю, мы все можем согласиться с тем, что этот год был чем-то особенным. Мы все так или иначе сталкивались с трудностями, и новая норма — это не совсем старая норма. Тем не менее, основной упор по-прежнему делается на безопасность и благополучие каждого, а также на важность обмена мыслями и чувствами о творческом благополучии в сообществе.
К сожалению, последствия COVID-19 все еще настолько широко распространены по всему миру, что команде Smashing пришлось внести большие изменения в наши планы в этом году. Как прекрасно выразилась Рэйчел Эндрю, главный редактор Smashing Magazine:
«Пандемия сделала жизнь многих людей непредсказуемой и страшной. В Smashing нам пришлось очень быстро найти новые способы доставки отличного контента — таким образом, чтобы поддержать бизнес, а также наших спикеров и руководителей семинаров. Нас воодушевили энтузиазм сообщества, сообщения о поддержке и готовность опробовать эти новые форматы».
На этой ноте мы решили перенести все даты 2020 года онлайн. Мы надеемся увидеть Вас там!
| 20–21 августа | SmashingConf Live | Расскажи мне больше → |
| 7–8 сентября | SmashingConf Фрайбург | Расскажи мне больше → |
| 13–14 октября | SmashingConf Остин | Расскажи мне больше → |
| 10–11 ноября | SmashingConf Сан-Франциско | Расскажи мне больше → |
Мы можем делать все эти замечательные вещи благодаря вашей поддержке, и мы действительно и искренне ценим это.
Интерактивные семинары, которые помогут вам повысить свои навыки
С помощью онлайн-семинаров мы стремимся предоставить вам тот же опыт и доступ к экспертам, что и на очных семинарах, не покидая своего рабочего места. Таким образом, вы можете учиться в своем собственном темпе, в удобное время и выполнять интерактивные упражнения по пути.
Мы сделали все возможное, чтобы предоставить вам сочетание семинаров, связанных как с дизайном, так и с интерфейсом:
| 28–29 июля | Дизайн для эмоций | Аарон Уолтер | Дизайн |
| 6–14 августа | Безопасность веб-приложений | Скотт Хелме | Внешний интерфейс |
| 17–31 августа | Поведенческий дизайн | Сьюзен и Гатри Вайншенк | Дизайн |
| 19 августа — 3 сентября | Интерфейсное тестирование | Умар Ханса | Внешний интерфейс |
| 20 августа — 4 сентября | Дизайн для глобальной аудитории | Иин Лу | Дизайн |
| 1–16 сентября | Джемстэк! | Джейсон Ленгсторф | Внешний интерфейс |
| 10–11 сентября | Мастер-класс по верстке CSS | Рэйчел Эндрю | Внешний интерфейс |
| 17 сентября — 2 октября | Vue.js: практическое руководство | Наталья Теплухина | Внешний интерфейс |
| 22 сентября — 6 октября | Шаблоны проектирования смарт-интерфейсов, издание 2020 г. | Виталий Фридман | Дизайн и UX |

Сядьте поудобнее, расслабьтесь и настройтесь!
Подкаст Smashing — это идеальный способ взять с собой немного Smashing во время утренней поездки на работу, тренировки в спортзале или просто мытья посуды. Каждые две недели Дрю Маклеллан беседует с экспертами по дизайну и разработке об их работе в Интернете. Вы можете подписаться в своем любимом приложении, чтобы получать новые выпуски, как только они будут готовы.
| 1. Что такое арт-дирекшн? | 2. Что хорошего во фрилансе? |
| 3. Что такое дизайнерские токены? | 4. Что такое инклюзивные компоненты? |
| 5. Что такое вариативные шрифты? | 6. Что такое микроинтерфейсы? |
| 7. Что такое государственная система проектирования? | 8. Что нового в Microsoft Edge? |
| 9. Как я могу работать с фреймворками пользовательского интерфейса? | 10. Что такое этичный дизайн? |
| 11. Что такое Sourcebit? | 12. Что такое оптимизация конверсии? |
| 13. Что такое конфиденциальность в Интернете? | 14. Как проводить онлайн-семинары? |
| 15. Как мне создать приложение за 10 дней? | 16. Как я могу оптимизировать свое домашнее рабочее пространство? |
| 17. Что нового в Drupal 9? | 18. Как научиться реагировать? |
| 19. Что такое CUBE CSS? | 20. Что такое Гэтсби? |
Есть ли тема, о которой вы хотели бы услышать и узнать больше? Или, может быть, вы или кто-то из ваших знакомых хотели бы поговорить на тему, связанную с веб-сайтами и дизайном, которая дорога вашему сердцу? Мы хотели бы услышать от вас! Не стесняйтесь обращаться к нам в Твиттере, и мы сделаем все возможное, чтобы ответить вам как можно скорее.

Наше последнее дополнение к Smashing Bookshelf
Мы отгрузили первые копии Click! Как поощрять клики без сомнительных уловок несколько недель назад, и если вы предварительно заказали копию книги, вы, должно быть, получили личную заметку от самого автора, Пола Боуга. Было забавно следить за реакцией в социальных сетях — Ари Стайлз поделилась несколькими твитами в своем недавнем посте.
Нажмите! приходит в то время, когда многим из нас нужен творческий «толчок». Книга вдохновляет нас по-новому взглянуть на свои процедуры создания онлайн-сайтов и сервисов — что работает, а что нет. Вы можете перейти к оглавлению или, если вы хотите сначала заглянуть, вы можете прямо сейчас загрузить бесплатный отрывок в формате PDF (17,3 МБ). Приятного чтения!

Печать + электронная книга
$ 39 .00Качественный твердый переплет. Бесплатная доставка по всему миру. 100 дней гарантии возврата денег.
электронная книга
Без DRM, конечно. ePUB, Kindle, PDF.
Входит в Smashing Membership.
Скачать PDF, ePUB, Kindle.
Спасибо, что разбили! ️
Актуальные темы в журнале Smashing Magazine
Как вы, возможно, уже знаете, мы стремимся публиковать новую статью каждый день, посвященную различным темам, актуальным в веб-индустрии. Вот некоторые из них, которые понравились нашим читателям больше всего и рекомендовали дальше:
- «Новости CSS, июль 2020 г.», Рэйчел Эндрю .
- «Введение в контекстный API React», Юсуфф Фарук
- «Как передавать данные между компонентами в Vue.js», Мэтт Марибойок.
- «Установка высоты и ширины изображений снова важна», — Барри Поллард .
- «Различия между статически сгенерированными сайтами и приложениями, отображаемыми на стороне сервера», Тими Омоени.
Лучшие подборки из нашего информационного бюллетеня
Будем честными: каждую вторую неделю мы боремся за то, чтобы выпуски Smashing Newsletter были небольшими — столько талантливых людей работают над блестящими проектами! Слава всем причастным!
Заинтересованы в спонсорстве? Не стесняйтесь ознакомиться с нашими вариантами партнерства и связаться с командой в любое время — они обязательно свяжутся с вами сразу же.
PS Огромное спасибо Cosima Mielke за написание и подготовку этих постов!
Бесплатные шрифты с индивидуальностью
Типографика — это мощный инструмент коммуникации, способ выражения идей и стимул для творчества. Основываясь на этом понимании, аргентинская литейная компания Rostype создает шрифты, которые могут свободно использовать все в личных и коммерческих проектах.

В настоящее время доступно 15 шрифтов, и каждый из них сияет уникальной индивидуальностью. Некоторые из них разработаны с особым вниманием к удобочитаемости, другие — это идеальные шрифты для дисплеев, которые выделяются, некоторые вдохновлены ретро, другие более футуристичны и динамичны. Есть даже шрифт, вдохновленный карантином из-за коронавируса. Сундук с сокровищами, если вы ищете шрифт, который немного более характерен.

Создание шрифта
Всегда полезно заглянуть за кулисы того, как работают и думают другие дизайнерские команды. Крис Беттиг, директор по дизайну YouTube, поделился интересным примером того, как он и его команда создали YouTube Sans, индивидуальный шрифт, который также служит посланником бренда.

До того, как появился новый шрифт, YouTube использовал иконическую кнопку воспроизведения и модифицированную версию Alternate Gothic для словесного знака. Однако, как объясняет Крис Беттиг, четких типографских указаний не было. Разработанный для работы со всеми продуктами YouTube и отражающий мировоззрение платформы, а также сообщества создателей, которые ее используют, YouTube Sans изменил это. Чтобы узнать больше о том, как появился шрифт, и о проблемах, с которыми столкнулась команда дизайнеров, обязательно ознакомьтесь с примером из практики.
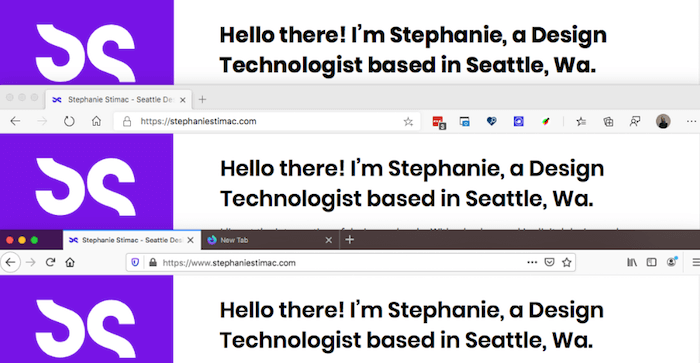
Устранение несоответствий рендеринга шрифтов в браузере
Все мы знаем такие моменты, когда ошибка буквально донимает нас, но мы не можем понять, как ее решить. Стефани Штимак недавно столкнулась с такой проблемой: когда она открыла свой личный веб-сайт в Safari, она заметила, насколько кардинально отличается заголовок ее страницы по сравнению с другими браузерами. Это оказалось намного смелее, чем ожидалось.

Чтобы найти причину этих несоответствий рендеринга, Стефани начала анализировать различия между таблицей стилей пользовательского агента и вычисляемыми свойствами CSS и вскоре оказалась далеко в кроличьей норе, сравнивая запутанное поведение с Chrome, Firefox и Edge. Нет простого ответа на вопрос, какой браузер на самом деле правильно обрабатывает стили, но после выполнения ряда тестов Стефани выяснила, как запретить браузеру решать, как выделить жирный шрифт: вам нужно явно определить толщину шрифта с помощью числовые значения. Маленькая деталь, которая имеет большое значение.
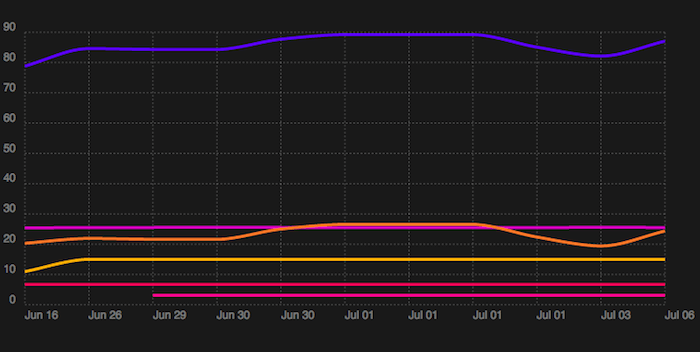
Непрерывное измерение производительности стало проще
При запуске веб-сайта обычно проводятся тесты производительности, чтобы убедиться, что сайт работает быстро и соответствует передовым практикам. Но как обеспечить его скорость, если развертывание происходит каждый день? Speedlify — это ответ Зака Лезермана на этот вопрос.

Speedlify — это статический сайт, опубликованный в виде репозитория с открытым исходным кодом, который использует Lighthouse и Axe для непрерывного измерения производительности и публикации статистики производительности — не чаще одного раза в час и автоматически один раз в день. Вы можете запустить его вручную, локально на своем компьютере и зарегистрировать данные в своем репозитории, или, если вы используете Netlify, он может работать полностью автономно. Отличный способ всегда держать производительность в поле зрения.
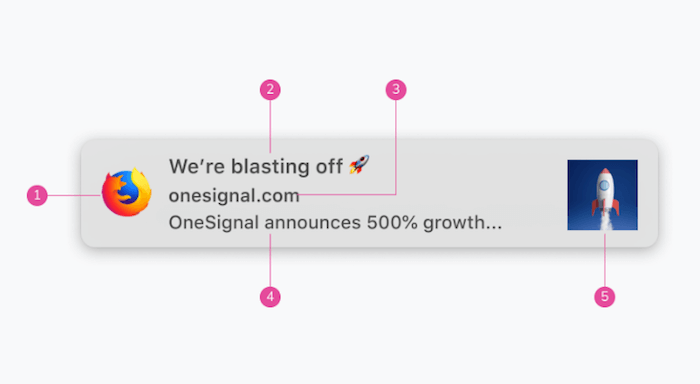
Анатомия push-уведомления
Push-уведомления были впервые представлены на iOS еще в 2009 году, а через пять лет появились веб-пуши. Сегодня они поддерживаются во многих платформах и браузерах — от iOS и Android до Amazon Echo, Windows, Chrome, Safari, Firefox, Edge и других. Однако каждая из этих платформ немного отличается, что затрудняет дизайнерам понимание того, что именно входит в push-уведомление.

Полезное напоминание исходит от Ли Манро. Он резюмировал, сколько строк текста вам нужно, на какой платформе, требования к изображениям, есть ли ограничения по символам и другие детали, которые бывает трудно запомнить. Обзор также пригодится, чтобы оценить, как ваше уведомление будет выглядеть в операционных системах, к которым у вас нет доступа. Один для закладок.
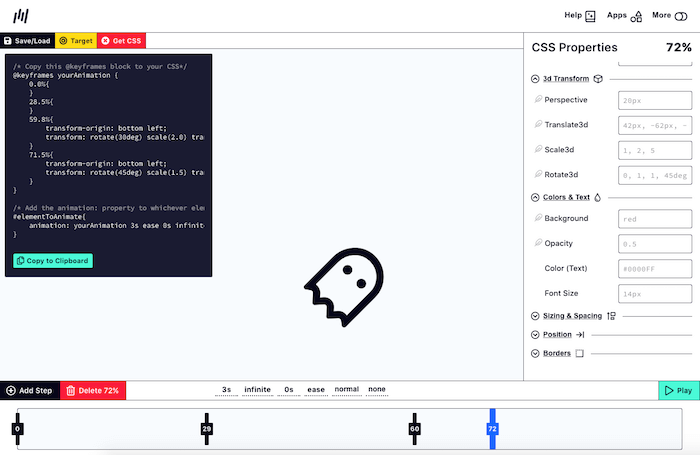
Редактирование анимации ключевых кадров в реальном времени
Когда вы создаете анимацию, всегда полезно увидеть анимацию в действии, когда вы ее настраиваете. К сожалению, это также связано с большим количеством переключений между вашим текстовым редактором и браузером. Митчу Сэмюэлсу это надоело, поэтому он создал инструмент, чтобы сэкономить время: Keyframes.app.

Инструмент позволяет создавать анимацию ключевых кадров CSS с помощью визуального редактора временной шкалы. Вы можете добавлять шаги на временную шкалу, использовать простой пользовательский интерфейс для настройки свойств CSS, которые вы хотите, чтобы ваш целевой элемент имел на каждом этапе, и анимированный предварительный просмотр будет обновляться в реальном времени. Как только вы будете довольны результатом, вы можете скопировать CSS и сразу же использовать его в своем проекте. Keyframe.app также доступен как расширение Chrome. Настоящая экономия времени.
Определение лучшего инструмента сборки для вашего проекта
Инструменты сборки призваны облегчить жизнь разработчиков за счет оптимизации рабочих процессов и систематизации передового опыта. Однако выбор правильного инструмента сборки для проекта может оказаться непростой задачей. Чтобы помочь вам принять более обоснованное решение, люди из команды по связям с разработчиками Google Chrome создали Tooling.Report .

На основе набора тестов для оценки того, насколько хорошо инструмент сборки соответствует передовым практикам, Tooling.Report дает вам обзор различных сборщиков и функций, которые они поддерживают. Это не только быстрый способ определить лучший инструмент для проекта, но и справочный материал для включения лучших практик в существующие кодовые базы — с долгосрочной целью улучшения всех инструментов сборки и, таким образом, работоспособности Интернета.
Превращение плоского изображения в сложенный плакат
Некоторые эксперименты с кодированием приводят в трепет даже самых опытных разработчиков. И даже если это то, что вы не будете использовать каждый день, всегда вдохновляет видеть, как коллеги-разработчики мыслят нестандартно и исследуют возможности веб-технологий. Эффект сложенного плаката, созданный Линн Фишер с помощью чистого CSS, является таким экспериментом.

С небольшим количеством CSS Lynn делает ваше обычное изображение похожим на сложенный плакат. С бумажными складками, бегущими по изображению по горизонтали и вертикали, и фоновой тенью, которая придает плакату трехмерный эффект. Крутой небольшой проект, который прекрасно показывает, чего можно добиться с помощью CSS.
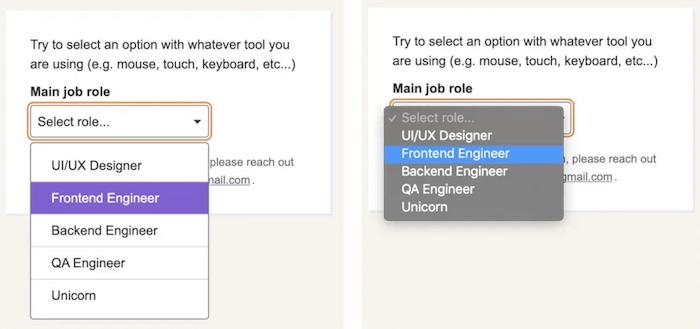
Нахождение баланса между собственными и пользовательскими элементами выбора
Как создать стилизованный элемент select, который стилизован не только снаружи, но и внутри? В своей статье «Нахождение баланса между нативными и пользовательскими элементами выбора» Сандрина Перейра делится своей попыткой создать красивый и доступный элемент выбора, в котором используется как можно больше нативных функций.

Идея состоит в том, чтобы сделать выбор «гибридным», что означает, что это и собственный <select> , и стилизованный альтернативный выбор в одном шаблоне проектирования. Пользователи вспомогательных технологий получат нативный элемент <select> , но когда используется мышь, подход опирается на стилизованную версию, предназначенную для работы в качестве элемента select. Умная!
Гибридное позиционирование с переменными CSS и max()
Некоторые идеи требуют от вас нестандартного мышления и изучения новых способов их реализации. Представьте себе такой пример: вы хотите иметь навигацию по странице сбоку, прямо под заголовком, когда он прокручивается до самого верха. Предполагается, что он прокручивается вместе со страницей, когда заголовок находится вне поля зрения, и остается наверху до конца прокрутки. Это именно то, чего хотела добиться Леа Веру в своем недавнем проекте.

Вы можете сказать, что это случай position: sticky , но, как показывает Леа, существует более тонкий подход к выполнению работы. Без всякого JavaScript. Ее решение основано на переменных CSS и новой функции max() , которая позволяет применять минимальные/максимальные ограничения к свойствам CSS. Запасной вариант помогает в браузерах, которые еще не поддерживают max() . Умная!
Истории с темной стороны Интернета
Хакеры, утечка данных, деятельность теневого правительства, киберпреступность, хактивизм — многое происходит на темной стороне Интернета. Но кто стоит за этой деятельностью? И какова их «миссия»? Джек Райсайдер посвятил подкаст историям, происходящим в скрытых частях сети: Дневники Даркнета.

Будь то история об игроке, обнаружившем ошибку в автомате для видеопокера, которая позволяет ему выиграть огромные суммы денег, история о тестере на проникновение, взламывающем здания, или о том, как государство взламывает компанию в другой стране, Дневники Даркнета полны захватывающих идей в тайном мире. Подкаст придерживается журналистских стандартов путем проверки фактов и этического поиска информации, и, хотя все это является отличным развлечением, он также направлен на объяснение культуры кибербезопасности, чтобы сделать слушателей более отзывчивыми и информированными гражданами о своей цифровой жизни. Обязательно настройтесь.
Полезные интерфейсные и UX-функции, доставляемые раз в неделю.
С инструментами, которые помогут вам сделать вашу работу лучше. Подпишитесь и получите контрольные списки Smart Interface Design Checklists от Виталия в формате PDF по электронной почте.
На интерфейсе и UX. Нам доверяют 190 000 человек.
