Ежемесячное обновление обо всем, что рушится
Опубликовано: 2022-03-10Вся команда Smashing делает все возможное, чтобы проводить живые занятия с настоящими экспертами — людьми с практическим опытом, которые любят делиться тем, чему они научились на протяжении всей своей карьеры. Мы организовали Smashing Meets в течение трех дней — мероприятия, которые были открыты для всех в веб-сообществе. С сессиями, посвященными производительности, CSS, GraphQL и творческой смелости, мы позаботились о том, чтобы оставить достаточно времени для вопросов и ответов, нетворкинга, конкурсов и призов.
Мы ошеломлены отзывами, которые мы получили с тех пор; многим из вас, кажется, в основном нравилось проводить время со спикерами и задавать вопросы напрямую. Еще раз огромное спасибо всем, кто присоединился к нам — это был такой невероятный опыт, которым мы поделились со всеми вами!

Обзор расписания Smashing Meets (май и июнь)
| 18 мая | Иин Лу | Креативность в межкультурной коммуникации | Обсуждение слайдов | Посмотреть видео → |
| 18 мая | Фил Хоксворт | Создание с помощью JAMStack: согласование пользовательских интерфейсов и API | Обсуждение слайдов | Посмотреть видео → |
| 18 мая | Марк Боултон | Доступная типографика | Обсуждение слайдов | Посмотреть видео → |
| 19 мая | Мэнди Майкл | Веселье с API-интерфейсами браузера и датчиков | Обсуждение слайдов | Посмотреть видео → |
| 19 мая | Рэйчел Эндрю | Привет, Сабгрид! | Обсуждение слайдов | Посмотреть видео → |
| 19 мая | Марк Боултон | Доступная типографика | Обсуждение слайдов | Посмотреть видео → |
| 9 июня | Анри Гельветика | Движущиеся картинки: моментальный снимок будущего медиа | Обсуждение слайдов | Посмотреть видео → |
| 9 июня | Рэйчел Эндрю | Эволюция адаптивного дизайна | Обсуждение слайдов | Посмотреть видео → |
| 9 июня | Кристиан Нвамба | API-интерфейсы GraphQL для разработчиков внешнего интерфейса | Обсуждение слайдов | Посмотреть видео → |
| 9 июня | Иин Лу | Творческое мужество | Обсуждение слайдов | Посмотреть видео → |
Разрушительные онлайн-семинары: впереди
Отметьте свои календари! В ближайшие недели мы организуем еще больше онлайн-мероприятий. Независимо от того, в центре внимания находятся CSS, специальные возможности, производительность или UX, мы хотим помочь вам улучшить свои навыки и получить практические и действенные идеи от экспертов в отрасли.
Предыдущие мастер-классы пользовались невероятной популярностью, билеты на многие из них были распроданы, поэтому проверьте подробности и сохраните свое место как можно скорее.
| Дата | Имя | Тема | |
|---|---|---|---|
| 2–17 июля | Виталий Фридман | Купить! Семинар по UX для электронной коммерции | Подробнее → |
| 7–21 июля | Брэд Фрост | Дизайн-системы | Подробнее → |
| 17–31 августа | Сьюзен и Гатри Вайншенк | Поведенческий дизайн | Подробнее → |
| 20 августа – 4 сентября | Иин Лу | Дизайн для глобальной аудитории | Подробнее → |
| 17 сентября – 2 октября | Наталья Теплухина | Vue.js: практическое руководство | Подробнее → |

Смотрите онлайн-мероприятия →
Последняя вещь. На случай, если вы обнаружите, что дважды подумали о том, чтобы присоединиться к Smashing Workshops только потому, что считаете, что вашему менеджеру нужно еще немного убеждения, тогда мы прикроем вашу спину с помощью аккуратного маленького шаблона: убедите своего босса. Удачи!
Наше последнее дополнение к The Smashing Books: доставка сейчас
Мы так гордимся тем, что официально выпустили книгу Пола Боуга « Щелкни! Как поощрять клики без сомнительных уловок ». Это подробное руководство о том, как увеличить конверсию и повысить ключевые показатели эффективности бизнеса, не отталкивая при этом клиентов, и мы уверены, что вы найдете его чрезвычайно полезным.
- Перейти к оглавлению и бесплатно скачать отрывок в формате PDF (17,3 МБ).

Smashing Podcast: Настройтесь!
 18 выпусков Smashing Podcast оказались лучше, чем мы ожидали! Каждые две недели Дрю Маклеллан разговаривает с людьми из разных слоев общества, и всегда есть чему поучиться и чем поделиться! Вы всегда можете настроиться и поделиться своими вопросами и мыслями с нами в любое время.
18 выпусков Smashing Podcast оказались лучше, чем мы ожидали! Каждые две недели Дрю Маклеллан разговаривает с людьми из разных слоев общества, и всегда есть чему поучиться и чем поделиться! Вы всегда можете настроиться и поделиться своими вопросами и мыслями с нами в любое время.
- Предыдущие выпуски Smashing Podcast (включая стенограммы)
- Подпишитесь на @SmashingPod в Твиттере
Актуальные темы в журнале Smashing Magazine
Каждый день мы публикуем новую статью на различные темы, актуальные в веб-индустрии. Вот некоторые из них, которые, похоже, понравились нашим читателям больше всего и рекомендовали их дальше:
- «Эквивалентный опыт: эквивалентное мышление», Эрик Бейли
- «12 способов улучшить вопросы для интервью с пользователями», Слава Шестопалов
- «Как передавать данные между компонентами в Vue.js», Мэтт Марибойок.
- «Введение в контекстный API React», Юсуфф Фарук
- «Как проверить концепцию дизайна на эффективность», Пол Боуг
Лучшие подборки из нашего информационного бюллетеня
Будем честными: каждую вторую неделю мы боремся за то, чтобы выпуски Smashing Newsletter были небольшими — столько талантливых людей работают над блестящими проектами! Слава всем причастным!
Заинтересованы в спонсорстве? Не стесняйтесь ознакомиться с нашими вариантами партнерства и связаться с командой в любое время — они обязательно свяжутся с вами сразу же.
PS Огромное спасибо Cosima Mielke за написание и подготовку этих постов!
Современные решения CSS для старых проблем с CSS
Мы все знаем, что CSS иногда бывает сложно освоить. Просто подумайте о классическом вопросе о том, как div . В «Современных решениях CSS для старых проблем с CSS» Стефани Эклс исследует решения тех больших и малых проблем с CSS, которые она решала за последние 13 лет работы фронтенд-разработчиком.

Помимо старой проблемы с центрированием, в этой серии рассматриваются такие проблемы, как создание элементов одинаковой высоты, создание доступных раскрывающихся меню, стилизация кнопок и многое другое. Обязательно проверяйте регулярно, так как Стефани продолжает добавлять новые темы. Великолепно!
Иллюстрации для всех
Иллюстрации — отличный способ добавить индивидуальности дизайну. Однако не каждый является прирожденным иллюстратором, и не у каждого проекта есть бюджет, чтобы нанять кого-то, кто владеет этим ремеслом. Во время карантина Пабло Стэнли и несколько его друзей решили изменить это и создали инструмент, который делает искусство более доступным и дает каждому возможность использовать иллюстрации в своих творениях. Познакомьтесь с Блашем.

Blush — это коллекция из 13 библиотек иллюстраций, созданных художниками со всего мира. Будь то персонажи, городские пейзажи, растения, еда или произведение абстрактного искусства, вы можете выбрать понравившуюся иллюстрацию из одного из пакетов и настроить каждую мелочь, пока не получите комбинацию, необходимую для рассказа вашей истории. По словам Пабло, это «все равно что играть в лего из векторов». Иллюстрации можно скачать бесплатно в формате PNG высокого качества. Если вы сами являетесь иллюстратором и хотите, чтобы ваша работа была доступна и другим создателям, вы можете подать заявку на участие в Blush. Фантастический пример обмена и заботы.
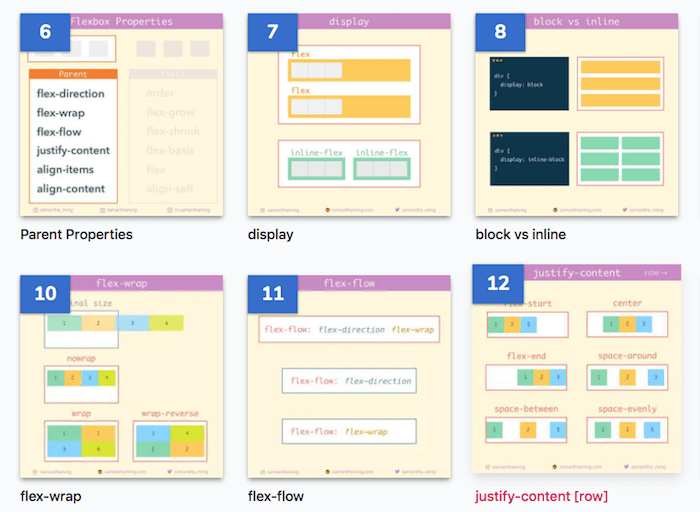
Изучайте Flexbox с помощью лакомых кусочков кода
Вы всегда хотели изучить Flexbox, но все это казалось немного сложным? Это не должно быть. На самом деле, может потребоваться всего 30 лакомых кусочков кода, чтобы вы встали на путь освоения магии Flexbox. Саманта Минг прикроет твою спину.


В своем бесплатном курсе Flexbox30 Саманта проведет вас через 30 коротких и четких уроков Flexbox. После изучения основных концепций Flexbox вы изучите все тонкости родительских и дочерних свойств. К каждому уроку прилагается шпаргалка, которую вы можете скачать, что также делает курс отличным средством переподготовки, если вы уже знакомы с Flexbox, но испытываете затруднения с некоторыми свойствами.
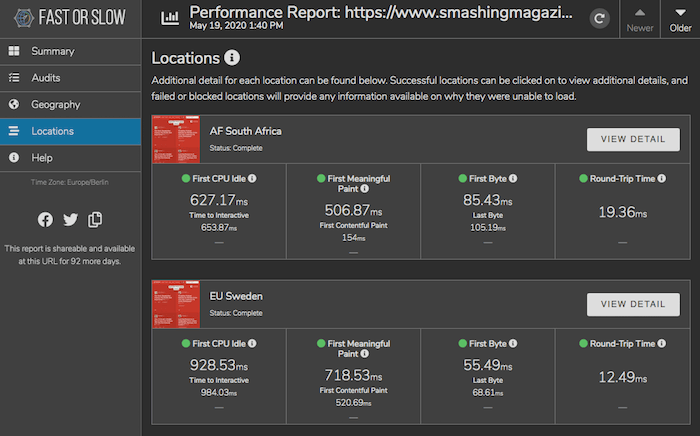
Глобальный профилировщик скорости веб-сайта
Инструменты сравнительного анализа производительности обычно измеряют производительность из одного места. Но как ваш сайт работает для реальных пользователей, которые не находятся в одном месте? Чтобы получить более точные результаты для своего рынка, разработчики плагина безопасности WordPress Wordfence создали инструмент Fast or Slow , который измеряет реальную производительность из разных мест по всему миру.

Fast or Slow получает данные из сети из 13 серверов в 13 городах по всему миру. Каждый сервер был откалиброван для обеспечения одинаковой производительности, чтобы измерения скорости давали верное представление о том, как сайт воспринимается реальным пользователем. Тест производительности предоставляет вам общую оценку производительности сайта и разбивает результаты по географическому местоположению, а аудит минимизации CSS, оптимизации изображений, кэширования и т. д. помогает выявить конкретные узкие места в производительности. Fast Or Slow можно использовать бесплатно.
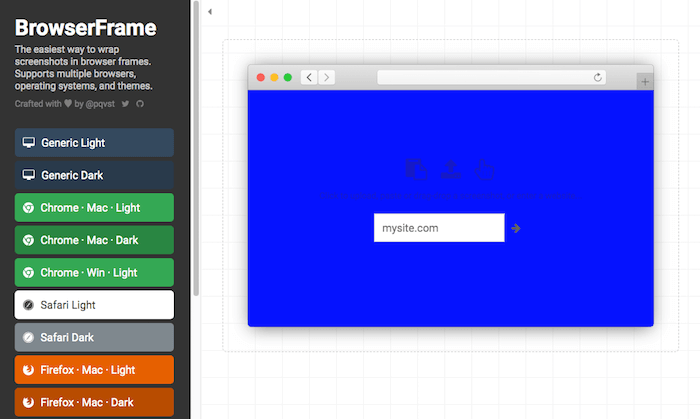
Гладкие рамки браузера для ваших скриншотов
Со скриншотами обычно есть два варианта: вы делаете скриншот всего окна браузера с расширениями браузера и, возможно, даже с видимыми закладками, или, если вы хотите что-то менее отвлекающее, вы решаете сделать скриншот только сайта без каких-либо границ вообще . Если вы ищете более сложное решение, вам может подойти Browserframe.

Просто перетащите скриншот в инструмент, и он поместит его в аккуратную рамку браузера. Существует несколько браузеров, операционных систем и тем на выбор, и вы можете настроить цвет фона, тень, отступы и некоторые другие детали перед загрузкой изображения. Идеально подходит для сообщений в блогах, социальных сетях, слайдов или везде, где вы можете использовать скриншот.
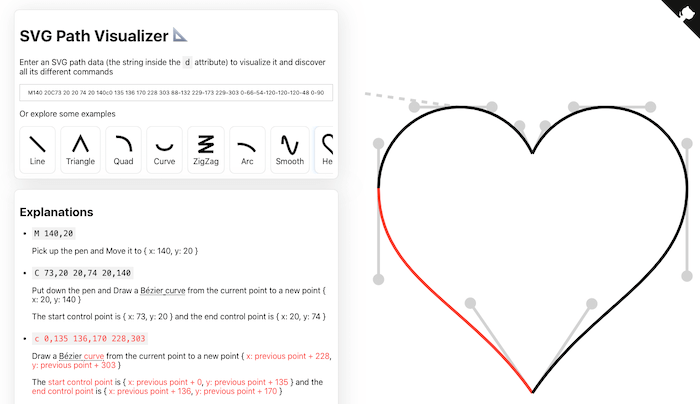
Изучение синтаксиса данных пути SVG
Знаете ли вы, что на самом деле означает синтаксис данных пути SVG? Если нет, вы не одиноки. Мэтью Дютур уже довольно давно работает с SVG, но всегда изо всех сил пытался понять структуру данных пути. Вот почему он построил визуализатор для него.

Визуализатор пути SVG визуализирует данные пути SVG, которые вы вводите, и позволяет обнаружить все его различные команды. Есть также несколько примеров, которые вы можете изучить, чтобы лучше познакомиться с синтаксисом. Проницательный взгляд на скелет SVG.
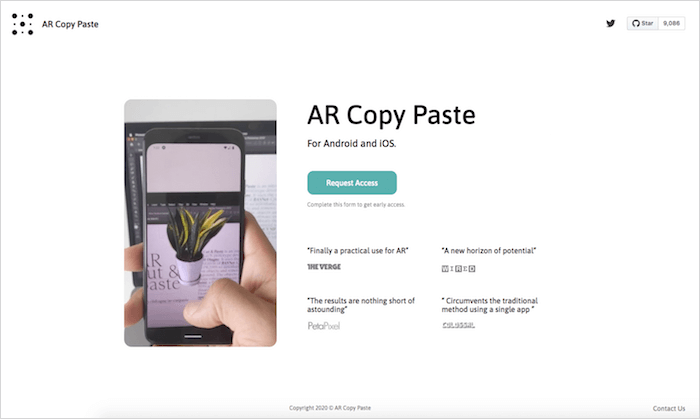
Будущее уже здесь
Представьте, что вы работаете над проектом и хотите добавить к нему изображение книги. У вас есть книга прямо рядом с вами на вашем столе, поэтому вы достаете телефон, фотографируете книгу, отправляете изображение на свой компьютер, открываете его в Photoshop, удаляете фон и, наконец, включаете изображение в свой файл. Что, если бы вы могли скопировать и вставить книгу из реальности на свой экран именно там, где вы хотите? То, что может звучать как научная фантастика, уже сегодня возможно.

Исследовательский прототип AR Copy Paste позволяет копировать элементы из вашего окружения и вставлять их в программное обеспечение для редактирования изображений. Три независимых модуля делают это возможным: мобильное приложение, локальный сервер, который действует как интерфейс между приложением и Photoshop и находит правильное положение на вашем экране, и, что не менее важно, служба обнаружения возражений/удаления фона, чтобы сократить изображение в форму. Впечатляющий взгляд на будущее дополненной реальности.
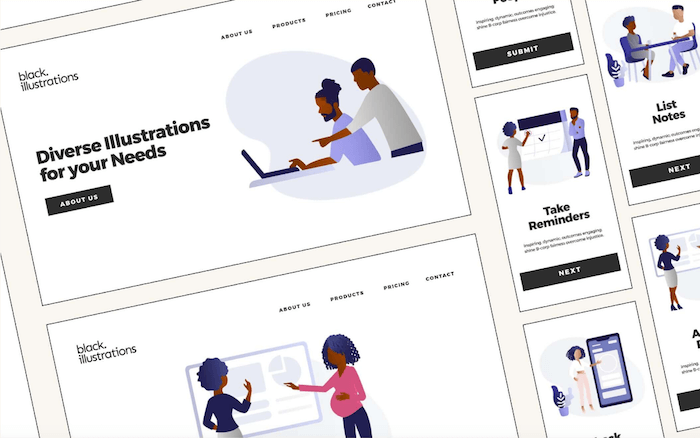
Черные иллюстрации
Чернокожие и цветные люди часто недостаточно представлены на иллюстрациях и изображениях. Чтобы вызвать изменения в цифровом ландшафте, команда 5four создала Black Illustrations , наборы иллюстраций, которые рисуют более разнообразную картину и показывают чернокожих и цветных людей в множестве задач.

Существует шесть пакетов иллюстраций, которые можно использовать на веб-сайтах, в презентациях, инфографике или где угодно. Две колоды можно загрузить бесплатно: «Офисная суета» показывает людей в офисе, работающих из дома и разговаривающих, а также в медицинских учреждениях, а «Пакет движения» привлекает внимание к #BlackLivesMatter и борьба с расовым неравенством. Другие пакеты включают изображения на тему образования и образа жизни. Красивый дизайн с мощным посылом.
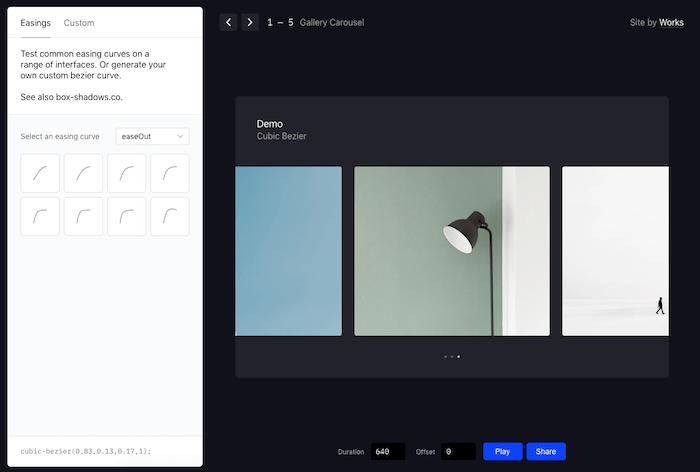
См. Кривые смягчения в действии
Движение в реальном мире — это нечто плавное, никаких резких или мгновенных стартов или остановок, никакой постоянной скорости. Кривые плавности помогают нам придать естественность движению в Интернете. Однако на практике они также могут быть довольно абстрактными для понимания.

С помощью Easings Пол Макгрегор создал полезный инструмент для визуализации эффекта общих кривых плавности в различных интерфейсах — от карусели галереи до бокового меню, прокрутки и модального окна. Просто выберите кривую замедления из коллекции, чтобы увидеть ее в действии, или введите пользовательскую. Один для закладок.
Взгляд на то, как разработчики работают сегодня
Уже почти десять лет ежегодный опрос разработчиков, проводимый Stack Overflow, является крупнейшим опросом людей, которые программируют. В этом году они сделали его более представительным для разнообразия программистов, опросив 65 000 разработчиков со всего мира, как они учатся, какие инструменты используют и чего хотят. Опрос был проведен в феврале, и его результаты дают всесторонний взгляд на сообщество.

Опрос охватывает профессиональный и демографический опыт разработчиков, рассматривает инструменты и их популярность, как выглядит среда разработки респондентов, как они учатся и решают проблемы, а также их карьерные ценности, приоритеты в работе и условия работы. Интересные инсайты гарантированы.
Искусство CSS в одном блоке
Что вы можете сделать в одном div ? У Линн Фишер есть много творческих ответов на этот вопрос, как показывает ее проект рисования CSS A Single Div .

Каждый рисунок состоит из CSS, живущих внутри одного элемента div , и использует комбинацию Pug для шаблонов и Stylus для предварительной обработки CSS. От надписей и геометрических узоров до случайных объектов и маленьких символов, каждая цветная плитка является прекрасным примером того, что можно сделать с помощью CSS.
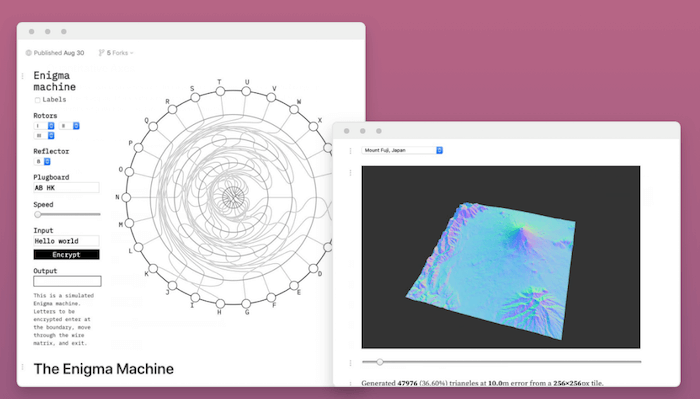
Волшебный блокнот для изучения данных
Открытый исходный код изменил разработку программного обеспечения, сделав совместное использование, совместную работу и прозрачность нормой. Вдохновленный этим, Observable стремится переосмыслить науку о данных для подключенного мира. Чтобы сделать его более доступным, доступным и социальным.

Описанный как «волшебный блокнот для изучения данных и мышления с помощью кода», Observable позволяет делать наброски с помощью живых данных. Вы можете создавать прототипы визуализаций, подключаться к веб-API и мгновенно видеть, как ваш «блокнот» обновляется при внесении изменений. Обучение друг у друга, совместное использование и повторное использование компонентов с сообществом других авторов является ключевой частью концепции, команды даже могут вместе редактировать блокнот в режиме реального времени. Что теперь с этим делать? Отчеты, пояснительные визуализации, прототипы пользовательского интерфейса, документация, арт-проекты, визуальное оформление — предел только вашему воображению.
Полезные интерфейсные и UX-функции, доставляемые раз в неделю.
С инструментами, которые помогут вам сделать вашу работу лучше. Подпишитесь и получите контрольные списки Smart Interface Design Checklists от Виталия в формате PDF по электронной почте.
На интерфейсе и UX. Нам доверяют 190 000 человек.
