Оставайтесь на связи и учитесь друг у друга
Опубликовано: 2022-03-10Цифровое пространство, безусловно, имеет свои проблемы, но оно также предоставляет нам невероятные возможности для общения и обучения способами, которые мы просто не смогли бы сделать иначе. Ситуация с COVID-19 заставила нас подумать о том, как мы могли бы предложить аналогичный опыт SmashingConf и доступ к экспертам так же, как и на очном семинаре, не покидая своего рабочего места.
Благодаря полезным выводам, упражнениям, доступу к слайдам, записям и дружеским вопросам и ответам, это уже был невероятный опыт! У нас были буквально люди со всего мира, которые совместно работали над групповыми упражнениями — чего мы никогда не смогли бы достичь с личным мероприятием.

И мы только начинаем! У нас уже есть расписание онлайн-семинаров, готовое для вас, так что вы можете начать отмечать свои календари и присоединиться к нам в любое время. Что может быть лучше, чтобы улучшить свои навыки в Интернете и узнать практические, действенные идеи от экспертов в отрасли — в прямом эфире!
| Имя | Тема | Дата | Время |
|---|---|---|---|
| Брэд Фрост | Создание и поддержка успешных систем дизайна | 22 апреля – 6 мая | 09:00–11:30 по тихоокеанскому времени |
| Джо Лич | Психология для UX и продуктового дизайна | 27 апреля – 5 мая | 09:00–11:30 по тихоокеанскому времени |
| Мириам Сюзанна | Устойчивые веб-системы с CSS и Sass | 7–22 мая | 09:00–11:30 по тихоокеанскому времени |
| Виталий Фридман | Шаблоны проектирования смарт-интерфейсов, издание 2020 г. | 12–26 мая | 09:00–11:30 по тихоокеанскому времени |
| Рэйчел Эндрю | Мастер-класс по верстке CSS | 11–12 июня | 01:00–03:30 по тихоокеанскому времени |
| Марси Саттон | Мастер-класс по доступности интерфейса | 16–30 июня | 09:00–11:30 по тихоокеанскому времени |
Вам нравится то, что вы видите, но вы беспокоитесь о том, чтобы отпроситься с работы? Ну, ты же не думал, что мы оставим тебя в покое? Мы знаем, как иногда это может быть сложно, поэтому мы подготовили небольшой шаблон «Убеди своего босса», чтобы помочь вам. Удачи!
- Подпишитесь на @smashingconf в Твиттере
- Подпишитесь на рассылку SmashingConf
- Смотреть предыдущие видео SmashingConf
Готовы к следующей сокрушительной книге?
 Вот так! Щелчок Пола Боуга! Поощряйте клики без сомнительных трюков в настоящее время находится на завершающей стадии производства, а предварительный выпуск начнется 12 мая . Это практическое руководство состоит из 11 глав, полных советов, которые помогут вам начать повышать коэффициент конверсии всего за несколько простых шагов. Вы можете подписаться на предзаказ со скидкой и стать одним из первых, кто получит книгу. Следите за обновлениями!
Вот так! Щелчок Пола Боуга! Поощряйте клики без сомнительных трюков в настоящее время находится на завершающей стадии производства, а предварительный выпуск начнется 12 мая . Это практическое руководство состоит из 11 глав, полных советов, которые помогут вам начать повышать коэффициент конверсии всего за несколько простых шагов. Вы можете подписаться на предзаказ со скидкой и стать одним из первых, кто получит книгу. Следите за обновлениями!
 Что касается предыдущей книги, печатные экземпляры «Справочника по этичному дизайну» разошлись по всему миру, и мы увидели несколько довольных откликов и вдумчивых отзывов. Если вам также нужна копия, вы можете бесплатно загрузить отрывок в формате PDF (5 МБ), чтобы составить первое впечатление о книге — мы уверены, что вы не будете разочарованы!
Что касается предыдущей книги, печатные экземпляры «Справочника по этичному дизайну» разошлись по всему миру, и мы увидели несколько довольных откликов и вдумчивых отзывов. Если вам также нужна копия, вы можете бесплатно загрузить отрывок в формате PDF (5 МБ), чтобы составить первое впечатление о книге — мы уверены, что вы не будете разочарованы!
Кроме того, если вы пропустили, есть эпизод Smashing Podcast с участием двух авторов книги: Трине Фальбе и Мартина Майкла Фредериксена. Они обсуждают, что значит для дизайна быть этичным, и как мы можем внести улучшения в наши собственные проекты.
Дрю также брал интервью у Лауры Калбаг, Эдуардо Букаса, Стефани Уолтер и многих других. Вы можете подписаться и настроиться в любое время с любым из ваших любимых приложений!
- Предыдущие выпуски Smashing Podcast (включая стенограммы)
- Подпишитесь на @SmashingPod в Твиттере
Актуальные темы на SmashingMag
Каждый день мы публикуем новую статью на различные темы, актуальные в веб-индустрии. Вот некоторые из них, которые, похоже, понравились нашим читателям больше всего и рекомендовали их дальше:
- «Лучшие практики с React Hooks»
Аденай Дэвид Абиодун
В этой статье рассказывается о правилах React Hooks и о том, как эффективно начать использовать их в своих проектах. Обратите внимание, что для подробного изучения этой статьи вам необходимо знать, как использовать React Hooks. - «Вдохновленные дизайнерские решения с Хербом Любалиным»
Энди Кларк
Как мы можем комбинировать элементы для разработки мощных заголовков и призывов к действию? Как мы используем предварительно отформатированный текст HTML и текстовый элемент в SVG для точного контроля над типом? Как мы можем оптимизировать SVG и сделать текст SVG доступным? В этой статье мы рассмотрим именно это. - «Запекание структурированных данных в процессе проектирования»
Фредерик О'Брайен
Модернизация поисковой оптимизации только продвигает вас. По мере того, как метаданные становятся умнее, как никогда важно встраивать их в процесс проектирования с самого начала. - «Как упростить жизнь при использовании Git»
Шейн Хадсон
Вам не нужно отличать свои деревья от висящих капель. Если вы используете Git каждый день и чувствуете, что это жонглирование, то вот несколько приемов и советов, которые помогут сделать вашу жизнь немного проще.
Лучшие подборки из нашего информационного бюллетеня
Будем честными: каждую вторую неделю мы боремся за то, чтобы выпуски Smashing Newsletter были небольшими — столько талантливых людей работают над блестящими проектами! Слава всем причастным!
Заинтересованы в спонсорстве? Не стесняйтесь ознакомиться с нашими вариантами партнерства и связаться с командой в любое время — они обязательно свяжутся с вами сразу же.
Советы по руководству удаленной командой
Руководство удаленной командой дизайнеров может показаться немного пугающим, особенно если вы делаете это впервые. К счастью, другие люди уже оказывались в такой же ситуации и разработали стратегии, позволяющие поддерживать продуктивность и эффективность команды, независимо от того, где все могут находиться. Марк Бултон — один из них.

В свете недавних событий, когда многим командам необходимо перейти на удаленную работу, Марк резюмировал несколько простых, но полезных подходов, которые годами помогали ему руководить удаленными командами. От продолжения ритуалов вашей команды до работы с ожиданиями относительно доступности и обучения людей через взлеты и падения, которые приносит удаленная работа, советы Марка несложно принять, но они могут иметь реальное значение. (см)
Знакомство с единицами CSS Viewport
Единицы CSS Viewport предоставляют нам способ гибкого и динамичного изменения размеров объектов без использования JavaScript. Если вы еще не углубились в эту тему, Ахмад Шадид написал полезное руководство по модулям CSS Viewport.

Начиная с общего обзора единиц области просмотра vw , vh , vmin и vmax , в руководстве рассказывается, чем единицы области просмотра отличаются от процентов, и рассматриваются практические варианты использования единиц области просмотра и способы их реализации в ваших проектах. Просто толчок, который вам может понадобиться, чтобы переключиться. (см)
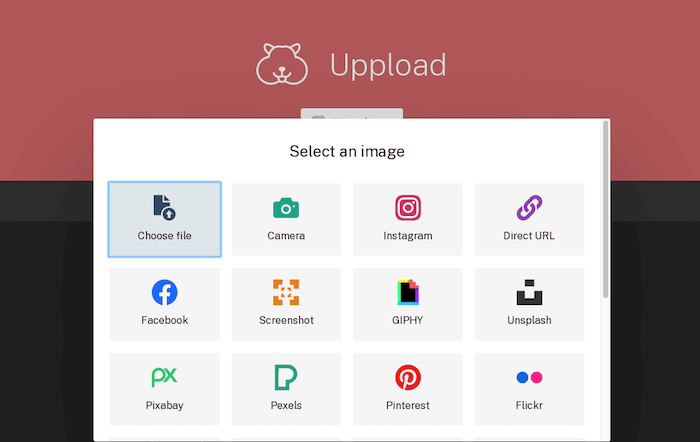
Лучший загрузчик файлов для Интернета
Создание лучшего загрузчика файлов для Интернета. Это была идея загрузчика изображений на JavaScript Uppload. Созданный Анандом Чоудхари, загрузчик изображений имеет открытый исходный код и может использоваться с любым бэкэндом для загрузки файлов. И с более чем 30 плагинами, он также легко настраивается.

Пользователи могут перетаскивать свои файлы, чтобы загрузить их или импортировать с камеры, URL-адреса, социальных сетей и некоторых других сервисов (есть даже возможность сделать и загрузить снимок экрана, просто введя URL-адрес). В процессе загрузки пользователи могут применять эффекты к изображениям и настраивать фильтры, такие как яркость, контрастность и насыщенность. Если это избыточно для вашего проекта, вы можете выбрать только то, что вам нужно, а все остальное, конечно, перетряхнуть. Uppload поддерживает браузеры вплоть до IE10. Удобно! (см)
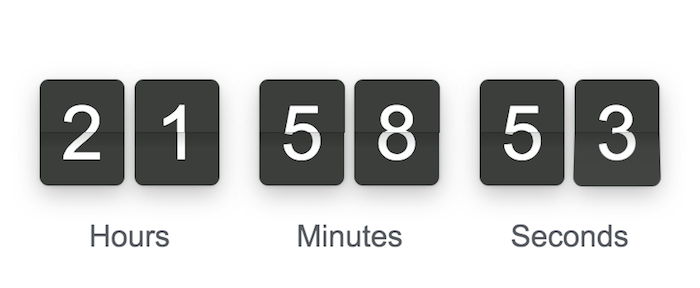
Плагин Flip Counter с открытым исходным кодом
Вы хотите вести обратный отсчет до события, визуализировать кампанию по сбору средств или показывать часы или счетчик продаж? Тогда Flip Counter Рика Шеннинка может быть для вас. Плагин с открытым исходным кодом, удобен для мобильных устройств, прост в настройке и работает без каких-либо зависимостей.

Помимо простоты использования и гибкости, Flip отличается красивой плавной анимацией, которая используется для переворачивания чисел на карточках. В зависимости от вашего варианта использования существует несколько пресетов, которые вы можете использовать в качестве отправной точки для создания счетчика флипов. Визуальный стиль можно настроить с помощью CSS. Прелестная маленькая деталь. (см)
Как написать хороший код электронной почты
Возможно, вы уже были в такой ситуации, когда вам приходилось кодировать электронное письмо в формате HTML, но у вас возникали трудности с рекомендациями по написанию кода электронной почты. Чтобы помочь вам справиться с этой задачей, Марк Роббинс создал библиотеку для хорошего кода электронной почты. Вы можете просто скопировать и вставить код и использовать его в своих электронных письмах, или вы можете узнать больше о теории, лежащей в его основе.


Как отмечает Марк, приоритет заключается в том, чтобы код был семантическим, функциональным, доступным и соответствовал ожиданиям пользователей. Согласованность между почтовыми клиентами и пиксельный дизайн тоже важны, но всегда второстепенны. Один для закладок. (см)
Полное решение для всплывающих подсказок, всплывающих окон и раскрывающихся списков
Если вы ищете быстрое и простое решение для всплывающих подсказок, всплывающих окон, раскрывающихся списков и меню, вы можете взглянуть на Tippy.js. Библиотека обеспечивает логику и стили, связанные со всеми типами элементов, которые появляются из потока вашего документа и накладываются поверх пользовательского интерфейса.

Tippy.js оптимизирован для предотвращения перелистывания и переполнения, он совместим с WAI-Aria, работает во всех современных браузерах и, как обещают, обеспечивает высокую производительность даже на недорогих устройствах. Вы можете стилизовать элементы с помощью собственного CSS, и TypeScript также поддерживается из коробки. Удобно! (см)
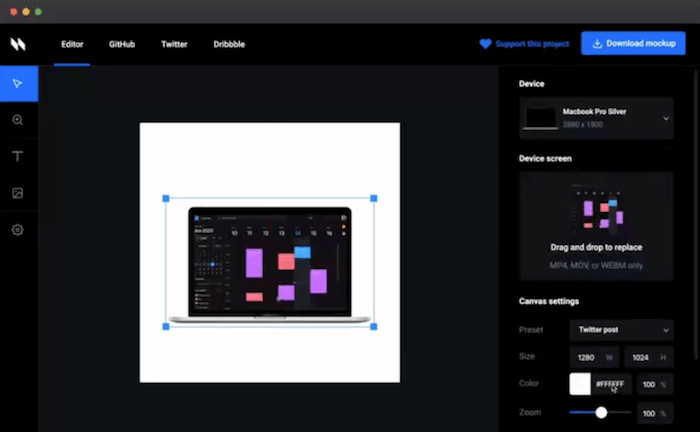
Инструмент с открытым исходным кодом для создания анимированных мокапов продуктов
Что вы делаете, когда вам не хватает инструмента для определенной цели? Вы строите его сами. Это то, что сделала Алисса X, когда искала инструмент для создания анимированных GIF-файлов и видеороликов для демонстрации продукта. Ее взгляд на тему: Animockup.

С помощью Animockup вы можете продемонстрировать свой продукт в действии на макете устройства. Просто перетащите кадры экрана в инструмент на основе браузера, и Aimockup автоматически поместит их в нужный макет. Вы можете добавить текст, изображения и настроить стиль, а также выбрать один из наборов предустановок, чтобы оптимизировать макет для публикации в Twitter, Dribble, Instagram и т.п. Полезный маленький помощник. (см)
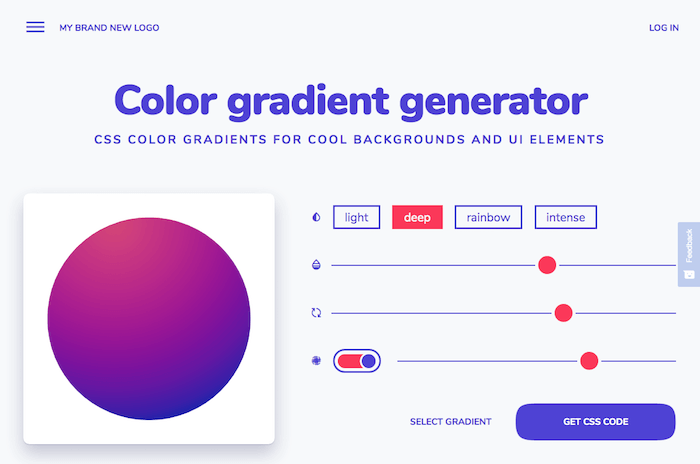
С легкостью создавайте цветовые градиенты CSS
Ручной подбор цветов для создания цветового градиента требует опыта проектирования и хорошего понимания цветовой гармонии. Если вам нужен градиент для фона или элементов пользовательского интерфейса, но вы не чувствуете себя достаточно уверенно, чтобы справиться с задачей самостоятельно (или если вы спешите), генератор цветового градиента, созданный ребятами из My Brand New Logo, имеет прикрою.

На основе алгоритмов цветового градиента генератор создает хорошо сбалансированные градиенты на основе выбранного вами цвета. Существует четыре различных стиля градиентов: от тонкого до эффекта перламутра и интенсивного, глубокого цветового градиента. Вы можете настроить градиент с помощью ползунков и, как только вы будете довольны результатом, скопируйте и вставьте сгенерированный код CSS, чтобы использовать его в своем проекте. Хороший! (см)
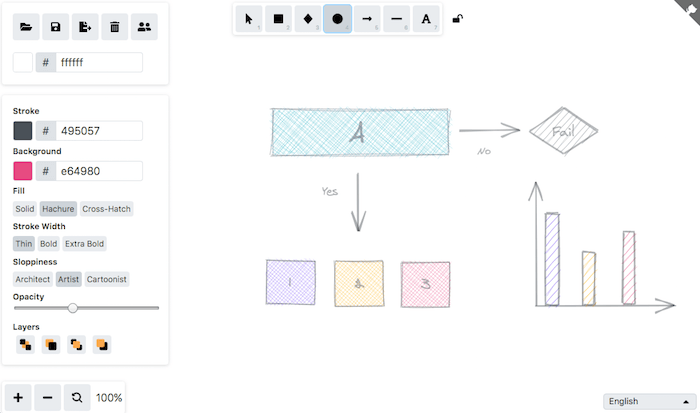
Совместные диаграммы
Ручку и бумагу часто трудно превзойти, когда вы хотите визуализировать идею с помощью быстрой диаграммы. Если вы ищете цифровую альтернативу, столь же простую и простую в использовании, как ваши аналоговые инструменты, вы можете попробовать Excalidraw.

Excalidraw — это виртуальная доска, на которой вы можете рисовать. Вы можете выбирать из набора фигур, соединять их стрелками или линиями, добавлять текст и цвет. Есть и другие варианты стилей, но инструмент остается довольно простым, чтобы вы могли сосредоточиться на том, что действительно важно: визуализировать свою идею. Отличная функция, которая особенно удобна сейчас, когда многие команды работают удаленно: вы можете поделиться сеансом совместной работы в реальном времени с членами вашей команды или вашими клиентами. Разумеется, параметры экспорта и сохранения также включены. (см)
Освоение соглашений об именах БЭМ
БЭМ делает ваш код масштабируемым и пригодным для повторного использования, предотвращает его беспорядочность и облегчает командную работу. Тем не менее, даже опытные разработчики CSS иногда сталкиваются с трудностями при использовании соглашений об именах. Чтобы вы не заблудились в космосе БЭМ, ребята из 9elements составили Шпаргалку по БЭМ с предложениями по именованию некоторых из наиболее распространенных веб-компонентов: навигация по цепочкам, кнопки, карточки, списки, вкладки, флажки форм, боковые панели и т. д. более.

Если вы хотите еще глубже погрузиться в методологию БЭМ, Люк Уайтхаус поделится советами, как решить постоянную проблему в БЭМ: внуки, то есть элементы, которые привязаны к другому элементу, а не к самому блоку. Люк исследует три разных подхода к решению этой задачи: выравнивание внуков и обращение с ними так, как будто они не имеют отношения к своему родительскому элементу, создание новых блоков и расширение соглашения об именах БЭМ. Хорошее чтение. (см)
Заповедник для классических игр
Испытываете ли вы ностальгию, когда думаете о видеоиграх, в которые играли в 80-х и 90-х? Что ж, почему бы не совершить небольшое путешествие в те дни, когда игры были такими же веселыми без тех причудливых эффектов, которыми они сияют сегодня?

ClassicReload сохраняет более 6000 старых ретро-игр и заброшенных OD/интерфейсов, в которые вы можете играть прямо в браузере. Вы можете искать свои любимые игры или просматривать игры по названию, году выпуска, жанру и платформе, чтобы открыть для себя что-то новое. Независимо от того, что вы так долго ждали — The Oregon Trail, Prince of Persia или Dangerous Dave, — если вы любите игры, сайт будет развлекать вас довольно долго. (см)
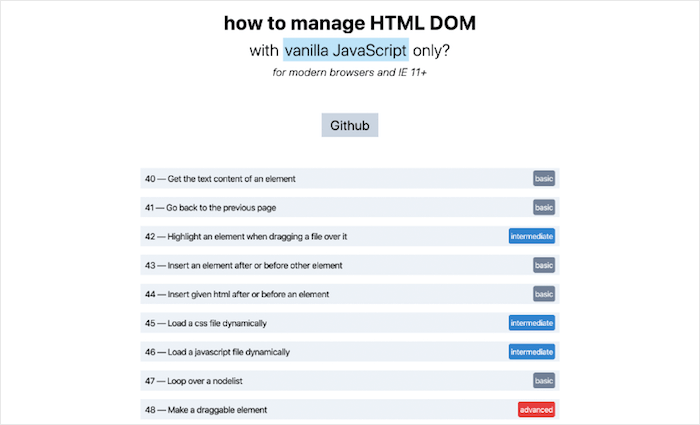
Управление HTML DOM и альтернативами jQuery
Как вы управляете HTML DOM только с помощью ванильного JavaScript? Фуок Нгуен собрал 100 нативных фрагментов сценариев DOM вместе с пояснениями по их использованию. Фрагменты помечены по сложности и варьируются от базовых (например, определение того, находится ли элемент в фокусе) до более промежуточных задач, таких как экспорт таблицы в CSV, и, наконец, расширенных вариантов использования, таких как создание ползунка диапазона.

Говоря о переходе на ваниль: если вы используете jQuery в своих проектах, было бы неплохо проверить, действительно ли вам нужна дополнительная зависимость или несколько строк служебного кода могут помочь. «Возможно, вам не понадобится jQuery» — список полезных альтернативных фрагментов кода, которые помогут вам отказаться от jQuery. (см)
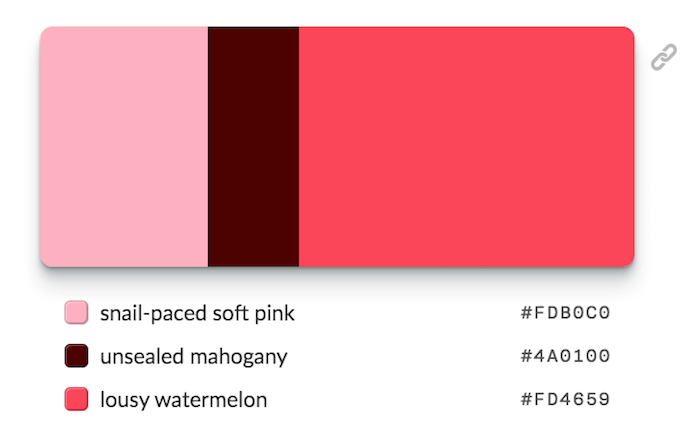
Слишком описательные цветовые палитры
Вы когда-нибудь думали о том, чтобы объединить нежно-розовый цвет с незапечатанным красным деревом и паршивым арбузным цветом в качестве цветовой схемы для вашего следующего проекта? Что ж, на первый взгляд может показаться немного странным, так это концепция colors.lol, сайта цветового вдохновения с «чрезмерно описательными цветовыми палитрами», как описывает его создатель Адам Фюрер.

Созданные как интересный способ открыть для себя интересные цветовые комбинации, палитры выбираются вручную из бота Twitter @colorschemez. Канал случайным образом генерирует цветовые комбинации и сопоставляет каждому цвету прилагательное из списка из более чем 20 000 слов. Конечно, за необычными именами скрываются настоящие шестнадцатеричные значения цветов, которые вы можете использовать сразу же — #FDB0C0 , #4A0100 и #FD4659 в случае мягкого розового и его парней, например. Веселый подход к цвету. (см)
Гибкие повторяющиеся маски SVG
Иногда это небольшая идея, маленькая деталь в проекте, над которой вы работаете и которую вы не можете отпустить, пока не придумаете индивидуальное решение для ее реализации. Ничего особенного на первый взгляд, но это требует от вас нестандартного мышления. В случае с Тайлером Гоу этой маленькой деталью был гибкий заголовок с небольшой волнистой линией внизу вместо прямой линии. Изюминка: чтобы сделать компонент перспективным, Тайлер хотел использовать бесшовный горизонтальный повторяющийся узор, который он мог раскрасить с помощью CSS в любой понравившийся ему цвет.

Чтобы выполнить работу, Тайлер остановился на гибких повторяющихся масках SVG. SVG обеспечивает форму, CSS обрабатывает цвет, а mask-image выполняет тяжелую работу, скрывая в базовом div все, что не пересекается с формой. Умный подход, который можно использовать в качестве основы для некоторых забавных экспериментов. (см)
В знак признательности Виталий Фридман выпустил свои собственные «Контрольные списки для проектирования интеллектуальных интерфейсов» — сборник в формате PDF с более чем 150 вопросами, которые можно задать при проектировании и создании чего угодно, от гамбургеров до каруселей и столов. Подпишитесь на рассылку новостей ниже и получайте ее прямо сейчас на свой почтовый ящик!
Полезные интерфейсные и UX-функции, доставляемые раз в неделю.
С инструментами, которые помогут вам сделать вашу работу лучше. Подпишитесь и получите контрольные списки Smart Interface Design Checklists от Виталия в формате PDF по электронной почте.
На интерфейсе и UX. Нам доверяют 190 000 человек.
