Сохраняйте спокойствие и читайте Smashing Magazine
Опубликовано: 2022-03-10Приятно иметь обзор самых важных вещей в одном месте, но не стесняйтесь подписываться на нас в Twitter, Facebook, LinkedIn и подписываться на нашу RSS-ленту, а также на нашу новостную рассылку, выходящую раз в две недели. Нам нравится помогать вам быть в курсе дел и делать жизнь хотя бы немного проще!
Сколько бы мы ни спрашивали людей о Smashing, большинство из них, похоже, по-прежнему верят, что мы — какое-то крупное издательство, расположенное где-то в Соединенных Штатах, — и то, и другое неверно. Все началось во Фрайбурге, Германия, и команда состоит из людей, разбросанных по всему миру, причем большинство из нас не работает на Smashing полный рабочий день.
Вот так. Удаленная работа нам хорошо знакома, и поэтому, учитывая текущую ситуацию с COVID-19, которая всех беспокоит, мы хотели бы сделать все возможное и помочь всем, кто вынужден работать или руководить командами удаленно для первый раз. Наш главный редактор, Рэйчел Эндрю, подготовила хороший пост, чтобы помочь вам оставаться на связи и продолжать учиться, пока мы проходим через это вместе.
Возможно, вы уже слышали, что SmashingConf SF (к сожалению) перенесен на ноябрь из-за досадных ограничений на поездки и многих других причин. Это было действительно трудное решение для команды, но мы считаем, что это лучший путь вперед — безопасность и здоровье всегда на первом месте.
Без лишних слов, вот краткая информация о том, что происходит на Smashing, и несколько супер творческих работ, которыми поделились участники сообщества и для него!
Приятного чтения — с моего компьютера на ваш!
Проектирование с учетом этики
 После нескольких месяцев напряженной работы «Справочник по этичному дизайну» наконец-то готов — и он готов к отправке! Отклики уже были исключительно положительными, и мы рады вскоре поделиться с вами отзывами . В Интернете еще предстоит проделать немало работы, но мы надеемся, что с этой книгой вы получите достаточно инструментов, чтобы постепенно продвигать компанию к более устойчивому и здоровому цифровому следу!
После нескольких месяцев напряженной работы «Справочник по этичному дизайну» наконец-то готов — и он готов к отправке! Отклики уже были исключительно положительными, и мы рады вскоре поделиться с вами отзывами . В Интернете еще предстоит проделать немало работы, но мы надеемся, что с этой книгой вы получите достаточно инструментов, чтобы постепенно продвигать компанию к более устойчивому и здоровому цифровому следу!
Конечно, вы можете сразу перейти к оглавлению или скачать бесплатный отрывок в формате PDF, чтобы составить первое впечатление о книге — мы уверены, вы не будете разочарованы! Прочтите наш официальный релиз со всеми подробностями →
Всегда узнавать что-то новое друг от друга
 У всех нас плотный график, но всегда есть время, чтобы вставить беруши и послушать музыку или подкасты, которые сделают вас счастливыми! Мы переходим к нашему 12 -му выпуску Smashing Podcast — с людьми из разных слоев общества, и нам есть чем поделиться! Вы всегда можете настроиться и поделиться своими вопросами и мыслями с нами в любое время!
У всех нас плотный график, но всегда есть время, чтобы вставить беруши и послушать музыку или подкасты, которые сделают вас счастливыми! Мы переходим к нашему 12 -му выпуску Smashing Podcast — с людьми из разных слоев общества, и нам есть чем поделиться! Вы всегда можете настроиться и поделиться своими вопросами и мыслями с нами в любое время!
- Предыдущие выпуски Smashing Podcast (включая стенограммы)
- Подпишитесь на @SmashingPod в Твиттере
Помимо душераздирающих новостей об отложенном SmashingConf SF, наши SmashingConf, как известно, являются дружелюбными, инклюзивными мероприятиями, на которых фронтенд-разработчики и дизайнеры собираются вместе для участия в живых сессиях и практических семинарах. От живого проектирования до отладки — все наши спикеры любят вдаваться в подробности и показывать на большом экране полезные примеры из собственных проектов.
Вот несколько докладов, которые вы можете посмотреть и почерпнуть из них:
| Название доклада | Имя спикера |
|---|---|
| Мышление с сетками | Джен Симмонс |
| Создание доступных интерфейсов: шаблоны и методы | Сара Суэйдан |
| Динамический CSS | Мириам Сюзанна |
| Динамическая веб-типографика | Джейсон Паменталь |
| Как изменить ситуацию с помощью дифференцированного обслуживания | Джереми Вагнер |
| Slam Dunk Ваши основы Javascript | Уэс Бос |
| Думай как гик электронной почты | Реми Парментье |
| Легкая отладка производительности | Анна Мигас |
| Двигайтесь быстро и не ломайте вещи | Скотт Джел |
| Дизайнер против Разработчика! | Дэн Молл, Брэд Фрост и Ян Фрост |
Первая SmashingConf состоялась во Фрайбурге еще в 2012 году, так что вы можете посмотреть еще много докладов. Посмотреть все видео SmashingConf →
В центре внимания React, Redux и Electron
 Отметьте свои календари! На следующей неделе, 19 марта , мы проведем вебинар Smashing TV с Кэссиди Уильямс, которая объяснит, как организовать современное приложение React и создать приложение Electron (с помощью React). Присоединяйтесь к нам в 17:00 по лондонскому времени — мы будем рады услышать ваши мысли и опыт использования React в ваших проектах!
Отметьте свои календари! На следующей неделе, 19 марта , мы проведем вебинар Smashing TV с Кэссиди Уильямс, которая объяснит, как организовать современное приложение React и создать приложение Electron (с помощью React). Присоединяйтесь к нам в 17:00 по лондонскому времени — мы будем рады услышать ваши мысли и опыт использования React в ваших проектах!
Smashing TV — это серия вебинаров и прямых трансляций, наполненных практическими советами для дизайнеров и разработчиков. Это не просто беседы, а скорее беседы и сеансы «вот как я работаю». Участники Smashing могут загружать записи, а также получать скидки и множество приятных бонусов, чтобы сделать свое членство стоящим. Читать статью по теме →
Актуальные темы на SmashingMag
Каждый день мы публикуем новую статью на различные темы, актуальные в веб-индустрии. Вот некоторые из них, которые, похоже, понравились нашим читателям больше всего и рекомендовали их дальше:
- «Почему мы говорим о CSS4?»
Рэйчел Эндрю
В Интернете и в Рабочей группе CSS велись дискуссии о том, следует ли указывать версию CSS — возможно, назвать ее CSS4. В этой статье Рэйчел Эндрю обобщает некоторые плюсы и минусы этого и просит вас высказать свое мнение о предложении. - «Установка высоты и ширины на изображениях снова важна»
Барри Поллард
Благодаря некоторым недавним изменениям в браузерах теперь стоит установить атрибутыwidthиheightдля ваших изображений, чтобы предотвратить сдвиг макета и улучшить впечатление посетителей вашего сайта. - «Настройка Tailwind CSS в проекте React»
от Благословения Крофеги
В этой статье рассказывается о Tailwind CSS, библиотеке CSS, в которой есть все строительные блоки, необходимые для создания индивидуального дизайна без самоуверенных стилей. Вы также узнаете, как легко настроить Tailwind CSS в проекте React. - «Представляем Alpine.js: крошечный JavaScript-фреймворк»
Фил Смит
Вы когда-нибудь создавали веб-сайт и использовали jQuery, Bootstrap, Vue.js или React, чтобы обеспечить базовое взаимодействие с пользователем? Alpine.js в разы меньше этих фреймворков, потому что не требует этапов сборки и предоставляет все инструменты, необходимые для создания базового пользовательского интерфейса. - «Как разрабатывать мобильные приложения для использования одной рукой»
Майтрик Катариа
90% продаваемых сегодня смартфонов имеют дисплеи >5 дюймов. Большие экраны создают новые проблемы и возможности для разработчиков приложений и дизайнеров. Давайте посмотрим, как разработка приложений для использования одной рукой может решить эти проблемы.
Лучшие подборки из нашего информационного бюллетеня
Будем честными: каждую вторую неделю мы боремся за то, чтобы выпуски Smashing Newsletter были небольшими — столько талантливых людей работают над блестящими проектами! Итак, не желая делать это ежемесячное обновление слишком длинным, мы уделяем внимание следующим проектам:
PS : Огромное спасибо Cosima Mielke за написание и подготовку этих постов!
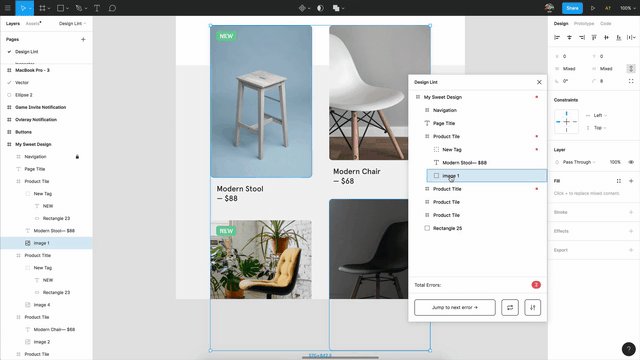
Найдите и исправьте ошибки в ваших проектах
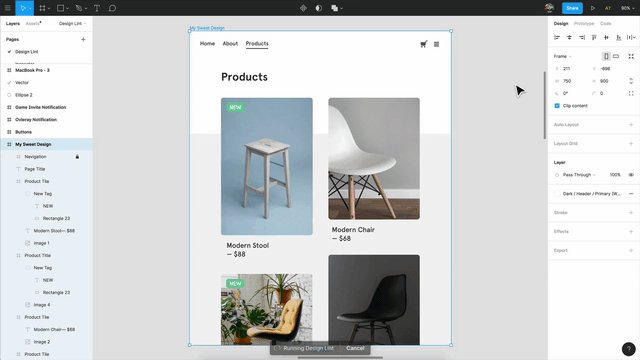
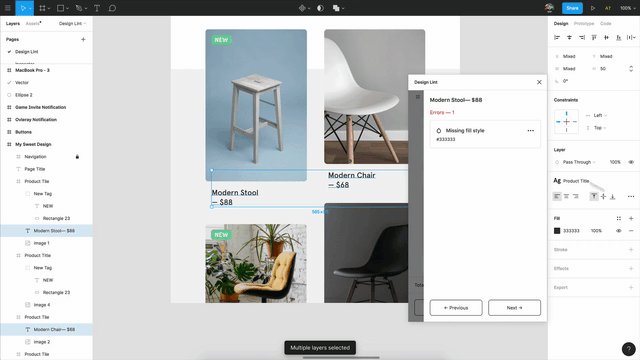
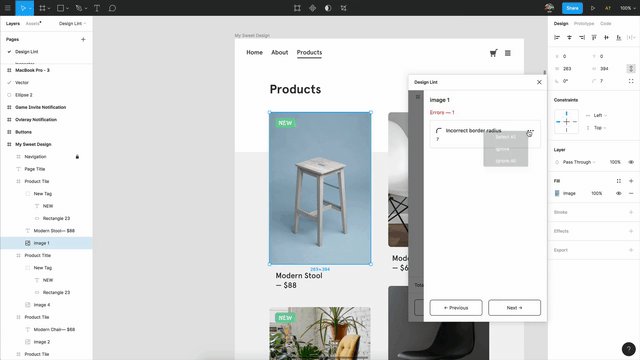
Все мы знаем такие моменты, когда мы настолько погружаемся в проект, что теряем дистанцию, необходимую для того, чтобы уловить небольшие несоответствия: например, неправильный радиус границы вокруг изображения или отсутствующие стили или текст. Если вы проектируете в Figma, бесплатный плагин Design Lint с открытым исходным кодом упрощает поиск и исправление подобных ошибок, чтобы ни одна ошибка не попала в производство.

Design Lint проверяет отсутствующие стили текста, заливки, обводки и эффектов, а также выявляет неверные значения радиуса границы на всех ваших слоях. Чтобы не прерывать рабочий процесс, плагин автоматически обновляется по мере исправления ошибок. Репозиторий доступен на GitHub, поэтому не стесняйтесь писать конкретные правила, чтобы адаптировать плагин к вашим потребностям.
Изучите позиционирование CSS с помощью… кошек!
Может ли быть лучший способ изучить позиционирование CSS, как с кучей дружелюбных кошек? Вероятно, так думал и Ахмад Шадид, когда создавал свое интерактивное руководство о том, как работает позиционирование CSS.

Руководство научит вас использовать CSS для размещения трех мультяшных кошек и их одеяла в коробке, и как только вы усвоите концепцию, вы можете начать возиться с интерактивной демонстрацией, которая визуализирует, как результат изменяется при редактировании значений. Кто сказал, что обучение не может быть веселым?
Близость, интерактивное короткое стихотворение
Вдохновляющий эксперимент исходит от французского студента графического и интерактивного дизайна Тибо Гиффона: «Близость». Интерактивное короткое стихотворение использует абстрактные изображения, звук и текст, чтобы исследовать близость с разных сторон.


Сострадание, расстояние, смятение, прикосновение — вот четыре из восьми глав, составляющих поэму; и каждый из них отражает тему по-своему, уникальным образом: теплыми и гармоничными волнами или кругами, которые сливаются друг с другом, а также диссонирующими струнами или разноцветными пузырями, которые лопаются, освобождая место для себя. Красивый!
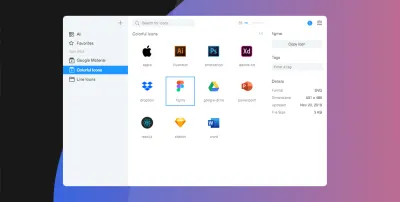
Все ваши иконки SVG в одном месте
Всегда полезно иметь одно центральное место для организации всех ваших активов, и не только для команд — чтобы отслеживать, что у вас есть, и быстро находить то, что вы ищете. Бесплатное кроссплатформенное приложение Iconset — именно такое место: оно помогает вам собирать, настраивать, делиться и управлять всеми вашими наборами значков SVG.

Чтобы упростить поиск нужного значка, вы можете организовать свои значки в наборы или с помощью тегов, и, как только вы найдете нужный значок, вы можете перетащить его прямо в свой любимый инструмент. Настоящая экономия времени. Iconset поддерживает облачные сервисы, такие как Dropbox или OneDrive, поэтому все ваши значки всегда синхронизируются между членами команды. Приложение доступно для Mac и Windows.
WebGL-приключение древнего героя
Герой поневоле отправляется на поиски, о которых он никогда не просил — такова история браузерной приключенческой видеоигры Heraclos. В Древней Греции молодой Геракл натыкается на амфору, принадлежащую одному из богов. Его объявляют избранным и отправляют взобраться на секретную гору и вернуть амфору владельцу.

Что делает игру такой примечательной, так это забавный поворот во взаимодействии между героем и богом (пародия на обычные героические истории), а также техническая подоплека: Гераклос был разработан всего за три месяца группой студентов из школы гобеленов в изображений в Париже — с помощью WebGL и Cannon.js. Отличный пример того, что возможно в Интернете.
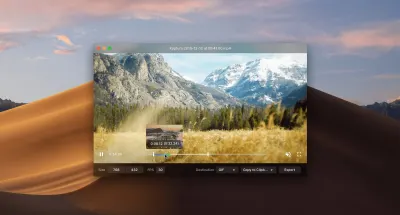
Средство записи экрана с открытым исходным кодом, созданное с использованием веб-технологий
Вы уже слышали о Капе? Средство записи экрана с открытым исходным кодом определенно стоит проверить, если вы часто делаете записи экрана.

Созданный с использованием веб-технологий, Kap производит высококачественные записи в форматах GIF, MP4, WebM или APNG. Вы можете включать звук (даже с микрофона), выделять клики и обрезать записи. В качестве бонуса вы также можете поделиться своими записанными GIF-файлами на Giphy, развернуть их с помощью ZEIT прямо сейчас или загрузить их в Streamable. Идеально подходит для технических демонстраций.
Open Peeps, бесплатная библиотека рисованных иллюстраций
584 688 возможных комбинаций. Именно столько различных персонажей вы можете создать с помощью библиотеки рисованных иллюстраций Пабло Стэнли Open Peeps.

Open Peeps позволяет смешивать и сочетать различные векторные элементы для создания разных личностей: комбинируйте одежду и прически, изменяйте эмоции выражением лица, устанавливайте сцену с различными позами — возможности просто безграничны. А если вы спешите, Пабло также подготовил несколько готовых к загрузке Peeps, которые вы можете использовать прямо сейчас. Open Peeps выпущен под лицензией CC0, поэтому вы можете использовать иллюстрации как в личных, так и в коммерческих проектах. Отличный способ добавить нотку ручной работы в ваш дизайн.
Как сделать ввод более доступным
В 2019 году WebAim проанализировала доступность одного миллиона лучших веб-сайтов и пришла к шокирующему выводу: процент страниц без ошибок оценивается менее одного процента. Чтобы сделать наши сайты инклюзивными и удобными для людей, которые полагаются на вспомогательные технологии, нам необходимо правильно понять основы семантического HTML. Статья Оскара Браунерта об инклюзивных входных данных с ее кредо «начинать с малого, делиться и работать вместе» является отличной отправной точкой для этого.
Начиная с основ WAI, ARIA и WCAG, в статье рассматривается, как сделать входные данные более доступными. Советы можно реализовать без изменения пользовательского интерфейса, и, как говорит Оскар: «Если сомневаетесь, просто сделайте это. Никто не заметит. Кроме некоторых ваших пользователей. И они будут вам за это благодарны».
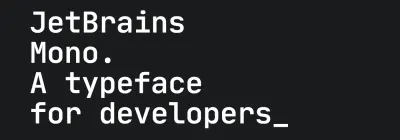
Шрифт с открытым исходным кодом для разработчиков
Высокая читабельность, быстрое сканирование текста, отсутствие отвлекающих факторов — это лишь некоторые из требований, предъявляемых разработчиками к шрифту. Что ж, бесплатный шрифт JetBrains Mono с открытым исходным кодом прекрасно сочетается со всеми ними.

Для этого Jet Brains Mono использует некоторые небольшие, но важные детали: по сравнению с другими моноширинными шрифтами высота JetBrains Mono увеличена, а ширина символов остается стандартной, чтобы строки кода соответствовали ожидаемой разработчиками длине. Чтобы еще больше улучшить читаемость, 138 лигатур, специфичных для кода, уменьшают шум, так что глазам нужно меньше обрабатывать, а пробелы становятся более сбалансированными. Умная! JetBrains Mono поставляется в четырех вариантах веса и поддерживает 145 языков.
Полное руководство по фреймам
У фреймов не самая лучшая репутация из-за большого количества статей против них. Разработчик JavaScript Нада Рифки смотрит на вещи по-другому: она предлагает не позволять их репутации мешать вам полагаться на iframe. В конце концов, у них есть много законных вариантов использования.

Чтобы помочь вам составить собственное мнение об этом противоречивом элементе, Нада написал исчерпывающее руководство по iframe, в котором рассматриваются функции iframe и способы их использования; сложные ситуации, когда могут пригодиться фреймы; и последнее, но не менее важное: как вы можете защитить свой iframe от потенциальных уязвимостей. Прекрасная возможность посмотреть на вещи с другой точки зрения.
Руководство по консольным командам
Возможности консоли отладки разработчика значительно расширились за последние годы — от средства сообщения об ошибках до автоматической регистрации такой информации, как сетевые запросы и ошибки безопасности или предупреждения. Кроме того, JavaScript веб-сайта может запускать различные команды, которые выводятся на консоль в целях отладки. И хотя эти функции в основном одинаковы для разных браузеров, есть и некоторые функциональные различия.

Если вам нужен обзор того, на что способны консольные команды, Трэвис Алманд составил полезное руководство. Он охватывает Firefox и Chrome и исследует различные команды, которые можно использовать в выводе консоли браузера или с помощью JavaScript. Удобное резюме.
Полезные интерфейсные и UX-функции, доставляемые раз в неделю.
С инструментами, которые помогут вам сделать вашу работу лучше. Подпишитесь и получите контрольные списки Smart Interface Design Checklists от Виталия в формате PDF по электронной почте.
На интерфейсе и UX. Нам доверяют 190 000 человек.
