Этический дизайн, оптимизация видео и привлечение внимания к нашим спикерам SmashingConf
Опубликовано: 2022-03-10Важная часть нашей работы — идти в ногу со временем, и мы знаем, насколько это сложно. Технологии на самом деле не меняются так быстро — языки программирования требуют много времени для определения и реализации. Но идеи, связанные с этими технологиями и тем, что мы можем с ними делать, постоянно развиваются , и каждый день публикуются сотни сообщений и статей в блогах. Вы не сможете прочитать их все, но вам все равно придется идти в ногу со временем.
Не бойтесь, мы прикроем ваши спины! В нашем подкасте Smashing, который выходит раз в две недели, вы освещаете множество тем на разных уровнях знаний.
Большое спасибо Дрю Маклеллан и Бетани Эндрю за то, что они сделали эти эпизоды такими блестяще остроумными и информативными!

- Предыдущие серии (включая стенограммы)
- Подпишитесь на @SmashingPod в Твиттере
Прекрасное новое дополнение к The Smashing Books
Мы очень гордимся тем, что представляем новую книгу на книжной полке Smashing — обложка с таким красноречивым дизайном и книга, затрагивающая темы, которые очень близки нашему сердцу: этика и конфиденциальность.
«Справочник по этичному дизайну» — это наше новое руководство по этичному дизайну цифровых продуктов, которые уважают выбор клиентов и создаются и разрабатываются с учетом этики. Он полон практических рекомендаций о том, как принимать этические решения, чтобы влиять на позитивные изменения и помогать бизнесу развиваться устойчивым образом.

Конечно, вы можете сразу перейти к оглавлению и убедиться в этом сами, но не забудьте предварительно заказать книгу, пока есть возможность! До официального релиза еще действует скидка — мы начнем отправлять печатные копии в твердом переплете в первые две недели марта! Следите за обновлениями!
Обучение и нетворкинг, сокрушительный путь
Наши SmashingConf известны как дружественные инклюзивные мероприятия, на которых фронтенд-разработчики и дизайнеры собираются вместе для участия в живых сессиях и практических семинарах. Мы хотим, чтобы вы задавали спикерам любые вопросы : от проектирования в реальном времени до отладки в реальном времени — от соглашений об именах до стратегий отладки. Для каждого доклада у нас будет достаточно времени, чтобы вникнуть в детали и показать реальные примеры из реальной работы на большом экране.
Нам нравится приближать вас к людям, работающим в веб-индустрии, поэтому время от времени мы берем интервью у выступающих на одной сцене! Для SmashingConf Austin в центре внимания оказались:
- Мириам Сюзанн, которая расскажет о чудесном новом мире CSS, новых методах и возможностях.
- Zach Leatherman, который расскажет нам обо всем, что нам нужно знать о шрифтах, инструментах для работы со шрифтами и общем рабочем процессе, когда речь идет о веб-шрифтах.
- Реми Пармантье, который познакомит нас со старой доброй электронной почтой в формате HTML, общими методами, положением вещей и тем, чего вы можете достичь с электронной почтой в формате HTML сегодня (если вы достаточно готовы исследовать ее нетрадиционный мир).

В центре внимания оптимизация видеофайлов
Отметьте свои календари! Менее чем через две недели ( 25 февраля) мы проведем вебинар Smashing TV с Дугом Силларсом, который поделится несколькими возможными сценариями оптимизации видеофайлов для быстрого и эффективного воспроизведения в Интернете. Присоединяйтесь к нам в 17:00 по Лондону . время — мы будем рады услышать ваши мысли и опыт вашей карьеры!

Нас часто спрашивают, чей творческий талант стоит за иллюстрациями: это единственный и неповторимый Рикардо Хименес, человек, которым мы всегда гордимся, что он есть в нашей команде!
Актуальные темы на SmashingMag
Каждый день мы публикуем новую статью на различные темы, актуальные в веб-индустрии. Вот некоторые из них, которые, похоже, понравились нашим читателям больше всего и рекомендовали их дальше:
- «Как создавать карты с помощью React и Leaflet»
Шаджиа Абиди
Листовка — очень мощный инструмент, и мы можем создавать множество различных карт. Это руководство поможет вам понять, как создать расширенную карту с помощью React и Vanilla JS. - «Понимание CSS Grid: области шаблона сетки»
Рэйчел Эндрю
В новой серии статей Рэйчел Эндрю разбирает спецификацию CSS Grid Layout. На этот раз она проведет нас черезgrid-template-areasи то, как ее можно использовать для размещения элементов. - «Как создать безголовый сайт WordPress на JAMstack»
Сара Драснер и Джефф Грэм
В этом посте Сара и Джефф создали демонстрационный сайт и руководство по безголовому WordPress, включая стартовый шаблон! Они объясняют, как настроить приложение Vue с помощью Nuxt, получая сообщения из нашего приложения через WordPress API. - «Волшебные флип-карты: решение распространенной проблемы с размером»
Дэн Холлидей
В этой статье Дэн рассматривает стандартный подход к созданию анимированных флип-карт и представляет улучшенный метод, решающий проблему с размером.
Лучшие подборки из нашего информационного бюллетеня
С началом нового десятилетия мы решили начать с тем, посвященных веб-производительности. Есть так много талантливых людей, работающих над блестящими проектами, и мы хотели бы рассказать об этом и отдать им должное, которого они заслуживают!
Примечание : огромное спасибо Cosima Mielke за написание и подготовку этих постов!
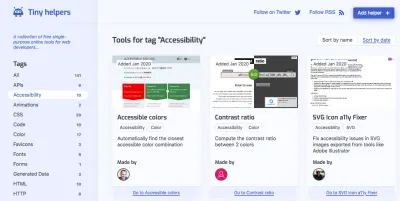
Крошечные помощники для веб-разработчиков
Минимизация SVG, извлечение CSS из HTML или проверка цветовой палитры на доступность — все мы знаем те моменты, когда нам нужен небольшой инструмент, который поможет нам выполнить задачу быстро и эффективно. Если вы когда-нибудь снова окажетесь в такой ситуации, у Tiny Helpers может быть именно тот инструмент, который вы ищете.

Tiny Helpers, поддерживаемый Стефаном Джудисом, представляет собой набор бесплатных специализированных онлайн-инструментов для веб-разработчиков. Инструменты охватывают все: от API, специальных возможностей и цвета до шрифтов, производительности, регулярных выражений, SVG и Unicode. И если вы знаете о полезном инструменте, который еще не представлен, вы можете отправить запрос на вытягивание со своим предложением. Один для закладок.

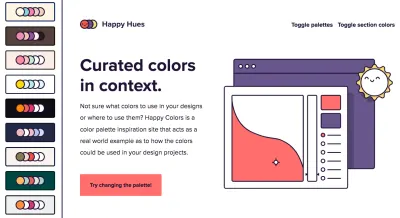
Реальные цветовые палитры Вдохновение
Есть много фантастических сайтов, которые помогут вам найти вдохновляющие цветовые палитры. Однако, как только вы нашли палитру, которая вам нравится, самый большой вопрос все еще остается без ответа: как вы должны применять цвета в своем дизайне? Happy Hues здесь, чтобы помочь.

Разработанный Маккензи Чайлд, Happy Hues дает вам вдохновение цветовой палитры, выступая в качестве реального примера того, как цвета могут быть использованы в вашем дизайне. Просто измените палитру, и сайт Happy Hues изменит свои цвета, чтобы показать вам, как ваша любимая палитра выглядит в реальном дизайне. Умная!
Бесплатные постеры с эвристикой юзабилити
Еще в 1994 году Якоб Нильсен написал статью для Nielsen Norman Group, в которой изложил общие принципы дизайна интерфейса: 10 эвристик юзабилити. Сегодня, спустя десятилетия, эти эвристики по-прежнему служат контрольным списком для дизайнеров интерфейсов. Этот факт вдохновил сотрудников Agente Studio на создание серии постеров, посвященных им.

Каждый из десяти красиво оформленных плакатов иллюстрирует и объясняет одну из эвристик Нильсена. Плакаты имеют лицензию CC и могут быть загружены и распечатаны бесплатно после того, как вы поделились страницей в социальных сетях. Доступны форматы JPEG и EPS.
Руководство по борьбе с онлайн-трекингом
Не секрет, что нас отслеживают в сети. И хотя мы не можем остановить все это, есть вещи, которые мы можем сделать, чтобы дать отпор.

В своей статье в New York Times Тим Эррера глубже погружается в данные, которые компании собирают о нас, и в то, как они делятся ими с третьими лицами, в «секретные оценки» и шокирующие сторонние отчеты, в которых перечислены наши заказы на доставку и личные сообщения Airbnb за последние годы. назад. Помимо того, что это хорошее напоминание о том, что нужно быть более осторожным при раздаче наших данных, статья содержит ссылки на инструменты и практические советы по предотвращению отслеживания рекламодателей. Обязательна к прочтению.
Иллюстрированное руководство для детей по Kubernetes
Вы когда-нибудь пытались объяснить разработку программного обеспечения ребенку или другу, коллеге или родственнику, который не настолько разбирается в технологиях? Ну, найти простые слова для объяснения сложной концепции может быть проблемой. Задача, с которой прекрасно справляется «Иллюстрированное руководство по Kubernetes для детей».

Разработанное в виде сборника рассказов и доступное для чтения в Интернете или в формате PDF, бесплатное руководство рассказывает историю PHP-приложения по имени Фиппи, которая хотела, чтобы у нее была собственная среда, только она и веб-сервер, который она могла бы назвать домом. В своем путешествии она встречает капитана Кубе, который дает ей новый дом на своем корабле Kubernetes. Красивая метафора для объяснения основной концепции Kubernetes.
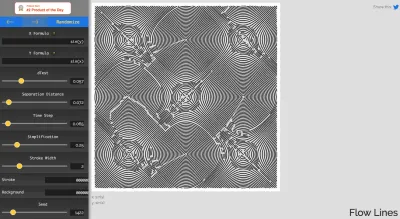
Генератор геометрических фигур
Чтобы выделиться из толпы множества веб-сайтов, мы можем определить одну уникальную вещь, подпись , которая придает нашим цифровым продуктам немного индивидуальности. Возможно, это небольшой глитч-эффект, или карандашный почерк, игра или необычные формы. Или это может быть набор, казалось бы, случайных геометрических линий потока.

Генератор Flow Lines создает случайные геометрические линии, и мы можем настроить формулы и расстояния между нарисованными фигурами, а затем экспортировать результат в формате SVG. Возможно, каждая отдельная страница вашего сайта могла бы каким-то образом иметь вариацию этих строк? Этого может быть достаточно, чтобы выделиться из толпы, в основном потому, что ни у кого нет такой точной визуальной обработки. Может стоит посмотреть!
Git от новичка до продвинутого
Большинство из нас будет иметь дело с Git регулярно, иногда запуская команды Git из терминала, а иногда используя визуальный инструмент для извлечения, отправки, фиксации и слияния. Если вы чувствуете, что хотели бы улучшить свои навыки и получить несколько суперспособностей Git, с чего начать?

Майк Ритмюллер опубликовал краткое руководство по Git, от начального до продвинутого, в котором объясняется, как работает Git, как его настраивать, псевдонимы, важные команды, промежуточные/депромежуточные файлы, управление конфликтами слияния, промежуточное хранение и несколько дополнительных советов. Нужны более продвинутые вещи? Гарри Робертс опубликовал «Маленькие вещи, которые мне нравится делать с Git», у Atlassian есть Advanced Git Tutorials, Бруно Пассос перечисляет полезные команды git, а GitHub предоставляет PDF-шпаргалку по Git.
Музей устаревших медиа
Вы помните дни, когда вы слушали кассету с музыкой на своем Walkman, смотрели любимый фильм на видеокассете вместо потоковой передачи или хранили данные на дискете? Средства массовой информации, которые мы тогда считали современными, сегодня устарели. Да и многие другие форматы в прошлом постигли ту же судьбу.

В своем Музее устаревших медиа Джейсон Кертис собирает вышедшие из употребления медиа, не только те, которые вы, возможно, помните, но и настоящие диковинки и сокровища, датируемые серединой XIX века. Например, такие вещи, как «carte de visite», «Gould Molded Records» или «Magnabelt». Увлекательное путешествие во времени.
Каждый выпуск Smashing Newsletter пишется и редактируется с любовью и заботой. Никаких сторонних рассылок и скрытой рекламы — даем слово.
Полезные интерфейсные и UX-функции, доставляемые раз в неделю.
С инструментами, которые помогут вам сделать вашу работу лучше. Подпишитесь и получите контрольные списки Smart Interface Design Checklists от Виталия в формате PDF по электронной почте.
На интерфейсе и UX. Нам доверяют 190 000 человек.
