Новый год, новые начинания: мастер-классы и аудиты
Опубликовано: 2022-03-10С наступлением нового года и все еще подвергающимися испытаниям решениям каждого, мы постепенно возвращаемся к нашим повседневным проектам. При этом мы сосредоточимся на новых целях на 2021 год: улучшении доступности, конверсии, вовлеченности, удержании и, конечно же, веб-производительности . У всех нас разные личные цели на этот год, но нас всех объединяет одно: улучшение Интернета для всех.
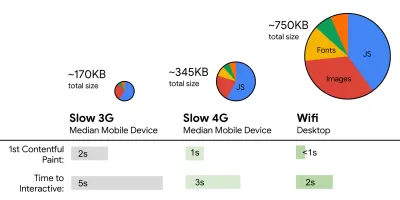
Время между годами всегда прекрасное время, чтобы успокоиться; но это также прекрасное время для проведения исследований, размышлений, написания и, возможно, даже незапрошенного кодирования и проектирования. И почти как если бы это была ежегодная традиция (так оно и есть на самом деле), Виталий читал все, что произошло во фронтенде в 2021 году, и снова собирал все это в чек-листе производительности фронтенда на 2021 год.

Это руководство охватывает почти все, что вам нужно для быстрого создания веб-сайтов сегодня — от метрик до инструментов, а также методов и стратегий внешнего интерфейса. В последние годы он оказался весьма полезным для многих читателей, так что, надеюсь, он будет полезен и вам. Вы также можете отредактировать контрольный список (PDF, MS Word Doc и Apple Pages) и настроить его в соответствии со своими личными потребностями или даже использовать его для своей организации.
Теперь, без лишних слов, давайте посмотрим, что команда Smashing приготовила для вас в ближайшие месяцы.
Планируйте свой год вперед с помощью онлайн-семинаров
Вы уже посетили один из наших семинаров? Мы в восторге каждый раз, когда проводим практические онлайн-семинары , на которых замечательные участники со всего мира собираются вместе, чтобы учиться вместе. Это оказалось прекрасной возможностью общаться с людьми по всему миру и делиться опытом в прямом эфире. Так много идей было воплощено в жизнь благодаря живым сеансам дизайна и кодирования, и многие люди также нашли новых друзей!
Стало еще лучше: теперь у нас есть пакеты семинаров, из которых вы можете выбрать 3, 5 или даже 10 билетов на семинары по вашему выбору — текущие, предстоящие или запланированные в будущем! Выберите онлайн-семинары по вашему выбору — по лучшей цене и в лучшие даты — для себя, своей команды или своего агентства. Перейти к комплектам мастерской.
| Даты | мастерская | Оратор | Тема |
|---|---|---|---|
| 19 – 27 января | Мастер-класс по дизайну форм | Адам Сильвер | Дизайн и UX |
| 21 января — 5 февраля | Новые приключения во фронтенде, издание 2021 г. | Виталий Фридман | Код |
| 2 февраля – 10 февраля | Создание современных электронных писем в формате HTML | Реми Парментье | Код |
| 11 февраля – 26 февраля | Мастер-класс по SVG-анимации | Кэсси Эванс | Код |
| 16 февраля – 17 февраля | Мастер-класс по верстке CSS | Рэйчел Эндрю | Код |
| 23 февраля — 9 марта | Успешные дизайн-системы | Брэд Фрост | Рабочий процесс, код |
| 4 марта – 12 марта | Психология для UX и продуктового дизайна | Джо Лич | Дизайн и UX |
| 16 марта – 24 марта | Мастер-класс по поиску клиентов. | Пол Боаг | Дизайн и UX |
| 18 марта – 1 апреля | Поведенческий дизайн | Сьюзан и Гатри Вайншенк | Дизайн и UX |
| 30 марта – 31 марта | Проектирование идеальной навигации | Виталий Фридман | Дизайн и UX |
| 23 февраля — 9 марта | Системы архитектурного проектирования | Натан Кертис, Кевин Пауэлл | Рабочий процесс, код |
Мы продолжаем работать над программой на этот год, и есть еще несколько мастер-классов, о которых нужно объявить. Дайте нам знать, если вы хотите запустить его, свяжитесь с нами в Twitter DM, и мы обещаем сделать все возможное, чтобы это произошло. Кроме того, не стесняйтесь подписаться здесь, если хотите первыми получать уведомления о появлении новых семинаров. Кроме того, вы также получаете доступ к ранним билетам .
Новое: Сокрушительные онлайн-аудиты на интерфейсе и UX
Буквально на прошлой неделе мы без лишнего шума запустили наш новый маленький продукт — онлайн-аудит — 30–60-минутный видеообзор вместе с письменным отчетом о наших выводах. Это простой и быстрый способ проверить свои идеи и получить честный и непредвзятый отзыв (пока только от Виталия) о интерфейсе и UX вашего веб-сайта, приложения или макетов. Кроме того, рекомендации и рекомендации по улучшению работы.
Закажите аудит по вашему выбору и поделитесь некоторыми подробностями о вашем веб-сайте, приложении или макетах, и мы свяжемся с вами в кратчайшие сроки!
Smashing Podcast: настраивайтесь и вдохновляйтесь
В прошлом году мы публиковали новый выпуск Smashing Podcast каждые две недели, и отзывы были потрясающими ! С более чем 56 000 загрузок (чуть более тысячи в неделю, и это число растет!), у нас было 34 гостя на подкасте с разным опытом и так много, чтобы поделиться!
Если вы не видите темы, которую хотели бы услышать и узнать больше, пожалуйста, не стесняйтесь обращаться к ведущему Дрю Маклеллану или связаться через Twitter в любое время — мы будем рады услышать от вас!
| 1. Что такое арт-дирекшн? | 2. Что хорошего во фрилансе? |
| 3. Что такое дизайнерские токены? | 4. Что такое инклюзивные компоненты? |
| 5. Что такое вариативные шрифты? | 6. Что такое микроинтерфейсы? |
| 7. Что такое государственная система проектирования? | 8. Что нового в Microsoft Edge? |
| 9. Как я могу работать с фреймворками пользовательского интерфейса? | 10. Что такое этичный дизайн? |
| 11. Что такое Sourcebit? | 12. Что такое оптимизация конверсии? |
| 13. Что такое конфиденциальность в Интернете? | 14. Как проводить онлайн-семинары? |
| 15. Как мне создать приложение за 10 дней? | 16. Как я могу оптимизировать свое домашнее рабочее пространство? |
| 17. Что нового в Drupal 9? | 18. Как научиться реагировать? |
| 19. Что такое CUBE CSS? | 20. Что такое Гэтсби? |
| 21. Вредны ли современные передовые практики для Интернета? | 22. Что такое бессерверное? |
| 23. Что такое Next.js? | 24. Что такое SVG-анимация? |
| 25. Что такое RedwoodJS? | 26. Что нового в Vue 3.0? |
| 27. Что такое TypeScript? | 28. Что такое одиннадцать? |
| 29. Как Netlify работает с Jamstack? | 30. Что такое дизайн продукта? |
| 31. Что такое GraphQL? | 32. Обзор года 2020 |
| 33. Что такое машинное обучение? | 32. Ожидается 26 января. |
Следите за новостями, следующий эпизод выйдет 26 января!
Smashing Newsletter: лучшие подборки
С помощью нашего еженедельного информационного бюллетеня мы стремимся донести до вас полезные практические сведения и поделиться некоторыми полезными вещами, над которыми работают люди в веб-индустрии. Есть так много талантливых людей, работающих над блестящими проектами, и мы будем признательны, если вы поможете распространить информацию и отдать им должное, которого они заслуживают!
Также при подписке отсутствуют сторонние рассылки или скрытая реклама, а ваша поддержка действительно помогает нам оплачивать счета. ️
Заинтересованы в спонсорстве? Не стесняйтесь ознакомиться с нашими вариантами партнерства и связаться с командой в любое время — они обязательно свяжутся с вами, как только смогут.

Ниже приведены некоторые из популярных материалов информационного бюллетеня , которыми мы недавно поделились в нашем информационном бюллетене:
Совместимость локальных шрифтов по умолчанию
Шрифты по умолчанию значительно различаются в разных операционных системах. Чтобы обеспечить простой способ поиска системных шрифтов по умолчанию, особенно тех, которые должны быть доступны через CSS font-family , Зак Лезерман создал Font Family Reunion.

Таблица совместимости работает как « Можно ли использовать локальные шрифты по умолчанию»: как только вы введете font-family , оно сообщит вам, поддерживается ли оно, а также пять стандартных семейств шрифтов ключевых слов CSS ( serif , sans-serif , monospace и менее известные fantasy и cursive ) имеют псевдонимы в каждой операционной системе. Один для закладок.
Улучшение производительности шрифтов Google
Самостоятельное размещение шрифтов считается самым быстрым вариантом при использовании веб-шрифтов. Тем не менее, Google Fonts также могут быть быстрыми: их способность обслуживать самые маленькие файлы шрифтов для определенных пользовательских агентов и платформ и их относительно новая поддержка font-display через параметр URL &display=swap уже являются хорошей основой. И, как показывает Гарри Робертс, есть несколько вещей, которые вы можете сделать, чтобы еще больше улучшить их производительность и смягчить многие проблемы, которыми широко известны шрифты Google.

В своей статье «Самые быстрые шрифты Google» Гарри прошел через кроличью нору тестирования производительности, чтобы найти наилучшую комбинацию для быстрых шрифтов Google: асинхронная загрузка CSS, асинхронная загрузка файлов шрифтов, выбор FOFT, быстрая загрузка асинхронных файлов CSS и подогрев. до внешних доменов. Сочетание всех этих методов может поначалу показаться немного ошеломляющим, но Гарри завершает свою статью небольшим и удобным в сопровождении фрагментом, который поможет вам получить максимальную отдачу от Google Fonts.
Отзывчивые электронные письма — это просто
Написание чистых, отзывчивых электронных писем, которые обеспечивают надежную работу во всех популярных почтовых клиентах, может отнимать много времени. HEML здесь, чтобы изменить это. Язык разметки с открытым исходным кодом дает вам встроенную мощь HTML без необходимости иметь дело со всеми причудами электронной почты. Нет никаких специальных правил или парадигм стилей, которые нужно освоить, поэтому, если вы знаете HTML и CSS, вы готовы начать.

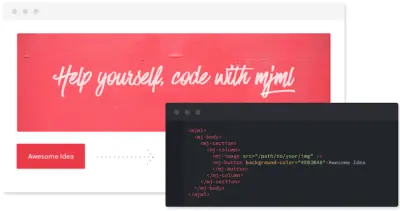
MJML основан на той же идее упрощения процесса создания адаптивных электронных писем. Язык разметки основан на семантическом синтаксисе, который упрощает процесс, в то время как движок с открытым исходным кодом выполняет тяжелую работу и переводит написанный вами MJML в адаптивный HTML. Библиотека стандартных компонентов экономит ваше дополнительное время и упрощает кодовую базу электронной почты. И если вы хотите создать свой собственный, руководство по модульной системе шаблонов также может помочь. Многообещающе!
Пуленепробиваемые HTML-шаблоны электронной почты
Сделать так, чтобы электронная почта в формате HTML работала в почтовых клиентах, — непростая задача. К счастью, существует множество надежных инструментов, шаблонов и фреймворков, облегчающих выполнение вашей работы. Например, Maizzle — это фреймворк, помогающий быстро создавать электронные письма в формате HTML с помощью Tailwind CSS и расширенной пост-обработки, специфичной для электронной почты. Он также предоставляет несколько готовых проектов (Maizzle Starters), с которыми вы можете начать прямо сейчас.

Cerberus и HTML Email предоставляют небольшие наборы надежных и надежных шаблонов для адаптивных электронных писем в формате HTML, которые хорошо протестированы в более чем 50 почтовых клиентах, включая Gmail, Outlook, Yahoo, AOL и многие другие. EmailFrame.work позволяет создавать адаптивные HTML-шаблоны электронной почты с предварительно созданными параметрами сетки и базовыми компонентами, поддерживаемыми более чем 60 почтовыми клиентами.
Stripo, Chamaileon, Postcards, Topol.io и Bee Free предлагают множество бесплатных HTML-шаблонов электронной почты, Litmus предоставляет адаптивные шаблоны электронной почты для информационных бюллетеней, обновлений продуктов и квитанций, а CampaignMonitor предлагает бесплатный конструктор HTML-шаблонов электронной почты с функцией перетаскивания.
От CSS-градиентов к поддельным данным
Представьте, что вам просто нужно найти стили треугольников CSS для элементов и псевдоэлементов. Или, возможно, немного усовершенствовать цветовую палитру, исследуя оттенки и оттенки данного цвета. Или, возможно, создайте линейный и радиальный градиент CSS для раздела страницы. Нет необходимости делать все вручную или пытаться найти эти фрагменты CSS по всему Интернету. Вы всегда можете найти их на Омацури.

Omatsuri в переводе с японского означает « фестиваль» , а сайт представляет собой прекрасный маленький фестиваль браузерных инструментов с открытым исходным кодом для повседневного использования. На сайте вы найдете генератор треугольников, генератор цветовых оттенков, генератор градиентов, разделители страниц, компрессор SVG, конвертер SVG → JSX , генератор поддельных данных, курсоры CSS и коды событий клавиатуры. Спроектирован и построен Виталием Ртищевым и Владом Шиловым. Также доступен исходный код сайта.
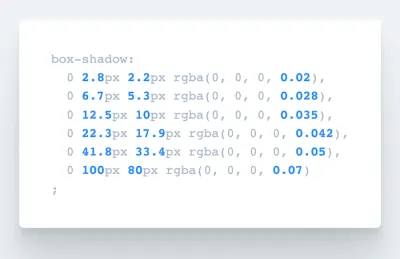
Генератор теней CSS
Ищете инструмент, который будет автоматически генерировать код CSS для действительно гладких многослойных теней ? Что ж, вам понравится SmoothShadow. Вдохновленный статьей, написанной Тобиасом Ахлином Бьерроме, этот отличный инструмент был создан, чтобы помочь любому сгенерировать нужный код на месте.

После того, как вы попробуете его, будет трудно не использовать его. Небольшой инструмент позволяет визуально создавать многослойную гладкую коробчатую тень, а также настраивать альфа-канал, смещение и размытие с помощью отдельных кривых смягчения. И это еще лучше: создатель инструмента, Филипп Брамм, также выпустил SmoothShadow в качестве плагина Figma, чтобы вы могли оптимизировать свой рабочий процесс так, как всегда хотели!
Понимание переменных CSS
Переменные CSS — это мощное средство. Они обычно каскадируются, наследуются, позволяют повторно использовать код и чрезвычайно либеральны. Но что вы можете поместить в переменную CSS, чтобы в полной мере использовать ее потенциал? Поскольку некоторые вещи не так очевидны, Уилл Бойд исследовал возможности в своем блоге.

От значений единиц до предопределенных ключевых слов, строк содержимого, изображений и даже причудливых анимированных значений — резюме Уилла проливает свет на наиболее распространенные вещи, которые вы, возможно, захотите использовать в сочетании с переменной CSS. Отличный обзор.
Никогда не переставай учиться
Обучение никогда не прекращается. И так как часто небольшие идеи, лакомые кусочки кода и советы оказываются наиболее полезными, Стефан Юдис начал «Сегодня я узнал».

Будь то осознание того, что SVG-фильтры могут быть встроены в CSS, или то, как сообщить браузерам, что ваш сайт поддерживает цветовые схемы, по каждой мелочи, которую он узнал, Стефан делится кратким изложением — не только касающимся CSS, но и доступностью, bash, git, GraphQL, HTML, JavaScript и многое другое. Лакомые кусочки кода Саманты Минг также являются сокровищницей быстрой, но бесценной мудрости веб-разработчика, которая обязательно облегчит вашу жизнь.
И это обертка!
Мы искренне желаем вам действительно замечательного года на этот раз — полного смеха, незабываемых моментов и удивительно потрясающих впечатлений. Во-первых, нам не терпится увидеть вас онлайн или лично, но одно можно сказать наверняка: мы искренне ценим то, что вы разбиваете месяц за месяцем, и мы бесконечно благодарны за это.
Оставайтесь громить!
