Все сокрушительно: ежемесячное обновление
Опубликовано: 2022-03-10Мы не можем не повторять, насколько замечательно сообщество веб-производителей! Есть хорошие люди, которые помогают сделать Интернет быстрее, и их усилия действительно имеют значение. В преддверии нового года и все еще подвергающихся испытанию решениях каждого, личные цели, такие как воспроизведение ошибок и устранение проблем, внезапно становятся чем-то общим для всех нас: улучшение сети для всех участников.
Поскольку различные области производительности с годами становятся все более и более изощренными и сложными, Виталий каждый год уточняет и обновляет свой контрольный список производительности внешнего интерфейса. Это руководство охватывает практически все: от бюджетов производительности до одностраничных приложений и оптимизации сети. В последние годы он оказался весьма полезным для людей — каждый может редактировать его (PDF, MS Word Doc и Apple Pages) и настраивать его в соответствии со своими личными потребностями или даже использовать его для своей организации.
Теперь, без лишних слов, давайте посмотрим, что готовят в Smashing!
Захватывающие времена: новая сокрушительная книга
 Вы готовы к следующей книге Smashing? Что ж, как и все печатные книги, которые мы издали, каждая из них создана для предоставления глубоких знаний и опыта, которым делятся эксперты и практики из отрасли. Справочник по этичному дизайну ничем не отличается. Книга, написанная Триной Фальбе, Мартином Майклом Фредериксеном и Ким Андерсен, будет предварительно выпущена в конце января.
Вы готовы к следующей книге Smashing? Что ж, как и все печатные книги, которые мы издали, каждая из них создана для предоставления глубоких знаний и опыта, которым делятся эксперты и практики из отрасли. Справочник по этичному дизайну ничем не отличается. Книга, написанная Триной Фальбе, Мартином Майклом Фредериксеном и Ким Андерсен, будет предварительно выпущена в конце января.
Как всегда, будет действовать скидка на предзаказ . Мы планируем отправить печатные экземпляры в твердом переплете в конце февраля, а пока не стесняйтесь подписаться на список рассылки книги, чтобы стать одним из первых, кто получит книгу в свои руки!
Меньше разговоров, больше времени на вопросы
Наши SmashingConf известны как дружественные инклюзивные мероприятия, на которых фронтенд-разработчики и дизайнеры собираются вместе для участия в живых сессиях и практических семинарах. Мы хотим, чтобы вы задавали спикерам любые вопросы : от проектирования в реальном времени до отладки в реальном времени — от соглашений об именах до стратегий отладки. Для каждого доклада у нас будет достаточно времени, чтобы вникнуть в детали и показать реальные примеры из реальной работы на большом экране.

Если вы не хотите пропустить ни одну из наших SmashingConf, то билеты по предварительной записи все еще доступны. И если вам нужна небольшая помощь, чтобы убедить своего босса отправить вас на мероприятие, дайте нам знать! Мы прикроем твою спину.
- Сан-Франциско, 21–22 апреля.
- Остин, Техас, 9–10 июня.
- Фрайбург, 7–8 сентября
- Нью-Йорк, 20–21 октября
Вкус разгрома… За кадром
Мы добрались до седьмого выпуска Smashing Podcast! Мы так горды и взволнованы тем, что наши дорогие друзья и коллеги, Дрю Маклеллан и Бетани Эндрю, так блестяще управляют шоу интервью, которое проходит раз в две недели! Отзывы были в подавляющем большинстве положительными, и теперь мы рады еще многим!
- Разрушительный подкаст в Твиттере
- Предыдущие серии (включая стенограммы)
В центре внимания TypeScript
 Менее чем через две недели ( 29 января ) мы проведем вебинар Smashing TV со Стефаном Баумгартнером, который прольет свет на то, что проверка типов приготовила для людей, создающих и использующих Интернет. TypeScript был одной из самых разрекламированных технологий в 2019 году — пришло время выйти за рамки шумихи!
Менее чем через две недели ( 29 января ) мы проведем вебинар Smashing TV со Стефаном Баумгартнером, который прольет свет на то, что проверка типов приготовила для людей, создающих и использующих Интернет. TypeScript был одной из самых разрекламированных технологий в 2019 году — пришло время выйти за рамки шумихи!
Отметьте в своих календарях и присоединяйтесь к нам в 17:00 по лондонскому времени — мы будем рады услышать ваши мысли и опыт в вашей карьере.
Актуальные темы на SmashingMag
Каждый день мы публикуем новую статью на различные темы, актуальные в веб-индустрии. Вот некоторые из них, которые, похоже, понравились нашим читателям больше всего и рекомендовали их дальше:
- «Раздвоение личности бруталистской веб-разработки» Фредерика О'Брайена
Без излишеств или сверкающие неоновые излишества с прикрепленными разбрызгивателями? В последние годы «бруталистские» веб-сайты процветали, но их основная философия остается неясной. - «Почему вы должны выбрать HTML5 <article> вместо <section>», Брюс Лоусон
В этой статье Брюс Лоусон объясняет, как мы используем<section>и как авторы должны размечать заголовки, которые чрезвычайно важны для пользователей AT. - «Помощь браузерам в оптимизации с помощью свойства CSS Contain», Рэйчел Эндрю
Свойство CSScontainдает вам способ объяснить ваш макет браузеру, чтобы можно было оптимизировать производительность. Тем не менее, это имеет некоторые побочные эффекты с точки зрения вашего макета. - «Введение в контекстный API React», Юсуфф Фарук
В этой статье вы узнаете, как использовать контекстный API React, который позволяет вам управлять глобальными состояниями приложений в ваших приложениях React, не прибегая к детализации реквизита.
Лучшие подборки из нашего информационного бюллетеня
С началом нового десятилетия мы решили начать с тем, посвященных веб-производительности. Есть так много талантливых людей, работающих над блестящими проектами, и мы хотели бы рассказать об этом и отдать им должное, которого они заслуживают!
Примечание : огромное спасибо Cosima Mielke за написание и подготовку этих постов!
Какие показатели важнее всего?
Первая осмысленная отрисовка , время до интерактивности , первая задержка ввода , индекс скорости . С таким количеством метрик производительности не так-то просто найти правильный баланс для проекта. И в большинстве случаев одни только эти показатели будут слишком общими и недостаточно точными, поэтому нам нужно будет дополнить их также пользовательскими. В малых и крупных компаниях принято определять важные пиксели в пользовательском интерфейсе, измерять, насколько быстро мы можем начать их рендеринг и насколько быстро мы можем обеспечить для них реакцию на ввод.

Каждый проект может выиграть от сочетания как минимум 4 метрик. Время до взаимодействия (TTI) — это ключевой показатель для понимания того, сколько времени приходится ждать пользователю, чтобы использовать сайт без задержек. Задержка первого ввода (FID) очень хорошо дополняет TTI, поскольку описывает недостающую часть картины: что происходит, когда пользователь фактически взаимодействует с сайтом.

Общее время блокировки (TBT) помогает количественно оценить степень неинтерактивности страницы до того, как она станет надежно интерактивной. А совокупное смещение макета (CLS) показывает, как часто пользователи сталкиваются с неожиданными сдвигами макета (перекомпоновкой) при доступе к сайту. Все эти показатели появятся в Lighthouse v6, когда он начнет развертываться в 2020 году.
Кроме того, вы можете заглянуть в FrustrationIndex, который анализирует разрывы между метриками, а не рассматривает их по отдельности, влияние веса рекламы и затраты ЦП на уровне компонентов. Обратите внимание, что First Meaningful/Contentful Paint заменяется Largest Contentful Paint, а роль SpeedIndex уменьшилась с появлением новых метрик.
Влияние оптимизации производительности
Ни для кого не секрет, что производительность напрямую влияет на взаимодействие с пользователем и бизнес-показатели, и что иногда даже, казалось бы, небольшая оптимизация веб-производительности, такая как сокращение времени загрузки на несколько миллисекунд, может привести к повышению коэффициента конверсии. Чтобы продемонстрировать это влияние, WPO Stats собирает тематические исследования и эксперименты с продуктами и сайтами электронной коммерции — истории успехов и неудач. Вдохновляющий!

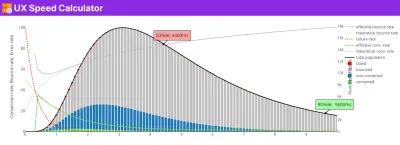
Чтобы подкрепить оптимизацию производительности точными цифрами и помочь вам лучше понять их влияние, Сергей Чернышев создал калькулятор скорости UX. Это позволяет вам увидеть, как распределение скорости, частота ошибок, показатель отказов и коэффициент конверсии переплетаются для введенных вами значений. Удобный маленький помощник.
Автоматически сжимайте изображения в ваших PR
Оптимизация изображений, вероятно, является одной из самых простых задач в вашем контрольном списке оптимизации производительности. Однако, если у вас есть много изображений для оптимизации, это также может занять довольно много времени, и в спешке некоторые изображения могут даже попасть в производство, пропустив этот шаг.

Чтобы изменить это, команда Caliber создала действие GitHub, которое автоматически сжимает все изображения JPEG, PNG и WebP в ваших запросах на вытягивание. Он быстрый, эффективный и для сжатия почти без потерь использует лучшие доступные алгоритмы сжатия изображений: mozjpeg и libvips. Настоящая экономия времени.
Ресурсы, чтобы оставаться на вершине производительности
Многие люди в веб-сообществе привержены производительности и помогают распространять информацию о ней. Один из них Тим Кадлек. В своем подкасте Chasing Waterfalls он приглашает людей, которые работают над тем, чтобы сделать Интернет быстрее для всех. Уже выпущено три эпизода, в которых Рифат Раджали рассказывает о пути повышения эффективности PayPal, Малек Калим исследует, как масштабировать культуру производительности в организации, а Кэти Хемпениус рассказывает о бюджетах производительности, сторонних задачах, JavaScript и многом другом. другие вещи, влияющие на производительность.

Еще один полезный ресурс, который поможет вам быть в курсе веб-производительности, исходит от Бена Шварца и Каролины Щур. Вместе они курируют информационный бюллетень о производительности, доставляя инструменты веб-производительности, доклады и другие ресурсы в ваш почтовый ящик два раза в месяц. Существует также архив предыдущих выпусков информационного бюллетеня, чтобы вы могли наверстать упущенное до тех пор, пока не будет отправлен следующий выпуск.
Каждый выпуск Smashing Newsletter пишется и редактируется с любовью и заботой. Никаких сторонних рассылок и скрытой рекламы — даем слово.
Полезные интерфейсные и UX-функции, доставляемые раз в неделю.
С инструментами, которые помогут вам сделать вашу работу лучше. Подпишитесь и получите контрольные списки Smart Interface Design Checklists от Виталия в формате PDF по электронной почте.
На интерфейсе и UX. Нам доверяют 190 000 человек.
