Как Modernizr может помочь вам реализовать запасные варианты CSS
Опубликовано: 2021-04-05Как веб-дизайнеры, нас часто призывают использовать новейшие и лучшие функции, которые может предложить CSS. И для этого есть множество веских причин. Такие методы, как CSS Grid и Flexbox, позволяют быстро работать с обычными макетами, а анимация CSS добавляет движения и интерактивности. Это только верхушка айсберга.
Однако реализация этих функций иногда может происходить за счет совместимости браузера. Для веб-сайтов, у которых все еще есть значительное количество пользователей со старыми браузерами, или для очень новых функций, есть риск упустить некоторых людей.
С философской точки зрения некоторых дизайнеров это устраивает — и это нормально. Но реализовать запасные варианты для этих функций может быть проще, чем вы думаете. Эти отказоустойчивые меры предлагают разумную копию определенного макета или элемента дизайна и совместимы с устаревшими веб-браузерами.
Сегодня мы покажем вам, как использовать для этой цели библиотеку обнаружения функций Modernizr. Вот так!
Что такое Модернизр?
Modernizr — один из тех удобных инструментов, на которые веб-дизайнеры полагаются годами. Это библиотека, которую можно настроить для «обнаружения» (на самом деле, запуска тестов) определенных функций при загрузке веб-страницы. Оттуда он добавляет классы CSS к элементу <HTML> страницы, позволяя дизайнерам ориентировать свой код на основе того, что находит библиотека.
В нашем случае мы будем использовать его для обнаружения CSS Flexbox. Однако он также может искать функции, связанные с HTML и JavaScript. Например, вы можете использовать его, чтобы определить, поддерживает ли браузер HTML5. Если нет, доступный скрипт HTML5 shiv можно использовать, чтобы, так сказать, довести его до кода.
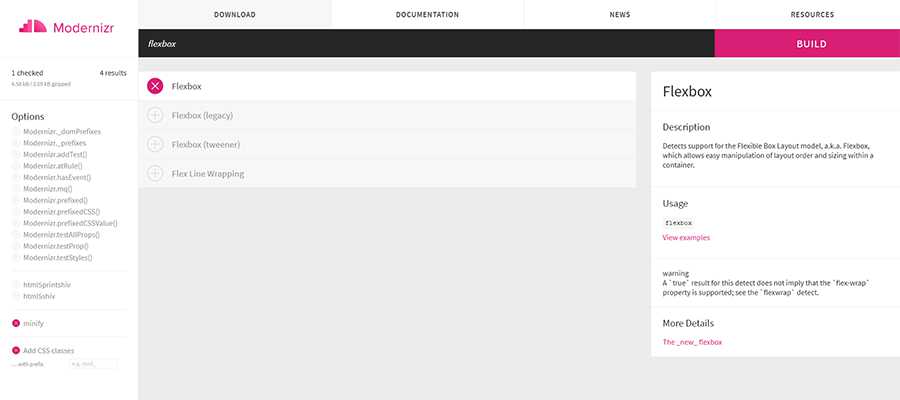
Что действительно приятно, так это то, что вы можете настроить Modernizr в соответствии с потребностями вашего проекта. Пользовательский интерфейс их веб-сайта позволит вам выбирать только те элементы, которые вы хотите обнаружить. После того, как вы сделали свой выбор, нажмите кнопку «Создать», чтобы создать собственный загружаемый пакет.

Наша сборка
Для наших целей (и для простоты) мы создаем наш пакет Modernizr для обнаружения Flexbox. Мы также выберем минимизацию кода и добавим классы CSS .

Шаг 1: Настройка демо
Чтобы продемонстрировать, как все это работает, потребуется пара файлов — оба доступны на GitHub:
- flexgrid.css — это наша простая система сетки CSS Flexbox. Вы заметите, что у него есть классы для различных выравниваний и ширины столбцов. Кроме того, существует специальный набор классов
.no-flexbox, которые также используют плавающие элементы старой школы CSS. Это поможет нам создать аналогичный стиль макета в устаревших браузерах. - modernizr-custom.js — вышеупомянутый скрипт определяет, поддерживается ли CSS Flexbox текущим браузером.
Далее нам нужно создать новый HTML-документ, который вызывает оба вышеуказанных файла в области <head> . Кроме того, для документа потребуется пример макета CSS Flexbox и некоторый контент.
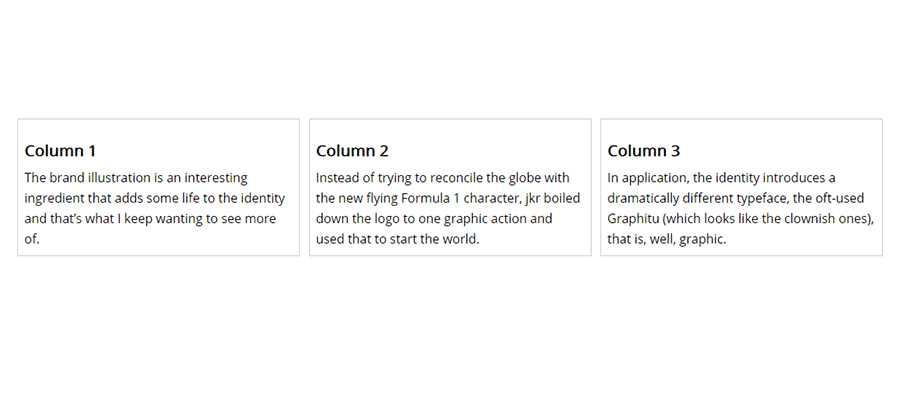
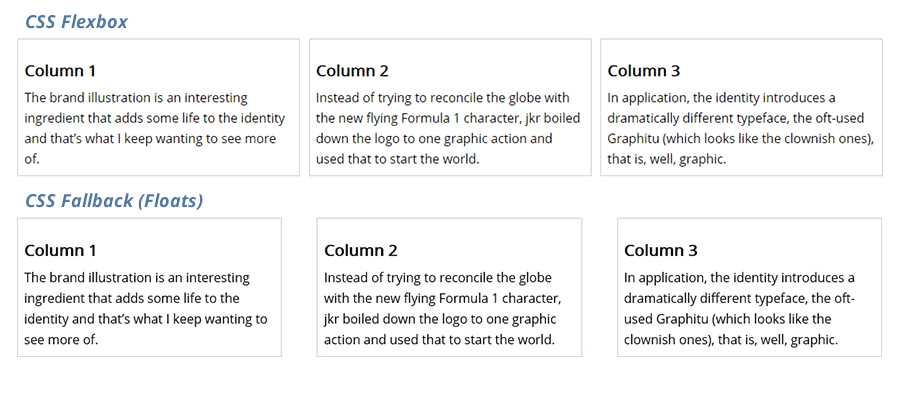
Вы можете свободно использовать демонстрационный файл ниже для экспериментов. Он содержит простой макет с тремя колонками, а также некоторые незначительные визуальные улучшения (подробнее об этом чуть позже).
Шаг 2. Просмотр HTML-документа в современном браузере
Теперь пришло время посмотреть, как наша демонстрация выглядит в браузере. Для начала воспользуемся современным веб-браузером, поддерживающим Flexbox.

По крайней мере, мы подозреваем , что он поддерживает Flexbox. Как мы можем сказать наверняка? Это то, что Modernizr здесь, чтобы сделать.
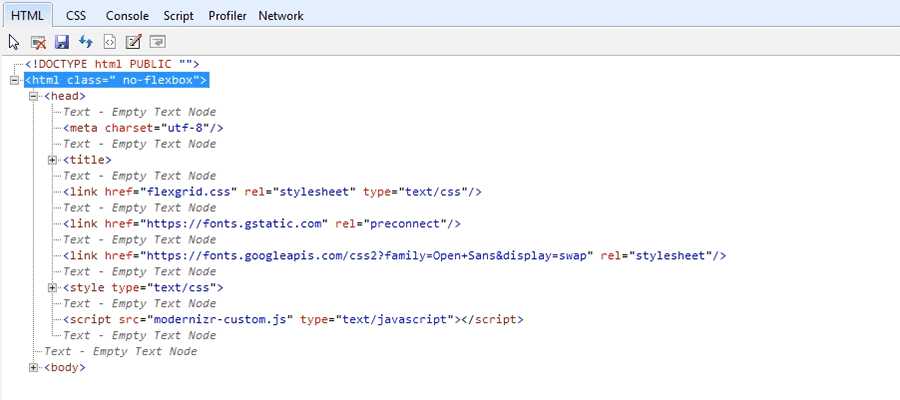
В нашем случае нам нужно взглянуть на исходный код нашей демонстрационной страницы, а именно на элемент <HTML> . Если к элементу добавлен класс flexbox , мы знаем, что наш браузер поддерживает эту функцию. Идите вперед и просмотрите исходный код страницы в своем браузере — мы подождем.
Где класс?
Если вы пытались просмотреть полный исходный код страницы, то могли заметить, что элемент <HTML> не содержит класса. Не беспокойтесь – это нормально.
Это связано с тем, что класс добавляется во время выполнения после того , как Modernizr проверит выбранную функцию. Поэтому он не будет отображаться в полном исходном коде.
Используйте инструменты разработчика вашего браузера
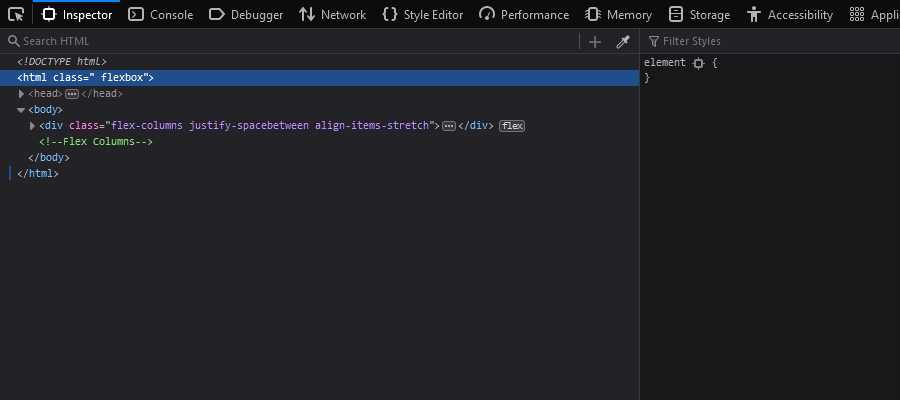
Вместо этого откройте инструменты разработчика вашего веб-браузера (нажмите кнопку F12 на клавиатуре). Это обеспечит точный взгляд на элемент <HTML> .
Здесь мы используем последнюю версию Firefox Developer Edition. Согласно Modernizr, он поддерживает CSS Flexbox. Ура!

Шаг 3. Протестируйте резервный вариант CSS в устаревшем браузере.
В нашем современном браузере все выглядит прекрасно. Но как насчет устаревшего программного обеспечения?
Наши стили настроены на использование плавающих элементов CSS в браузерах, не поддерживающих Flexbox. Этот запасной вариант должен позволить нам создать макет с несколькими столбцами даже на старых установках.
Согласно Can I use, Flexbox имеет частичную поддержку еще в Internet Explorer 10, Firefox 2, Chrome 4 и Safari 3.1. Прошло много лет с тех пор, как эти браузеры получили широкое распространение. Тем не менее, IE, в частности, все еще держится здесь и там.
Modernizr можно настроить для проверки частичной поддержки, но это приводит к путанице. Это приводит к написанию большего количества запасных вариантов CSS, учитывающих ряд различных ситуаций. Это не очень эффективно. Поэтому мы ищем поддержку по принципу «все или ничего» в наших тестах.
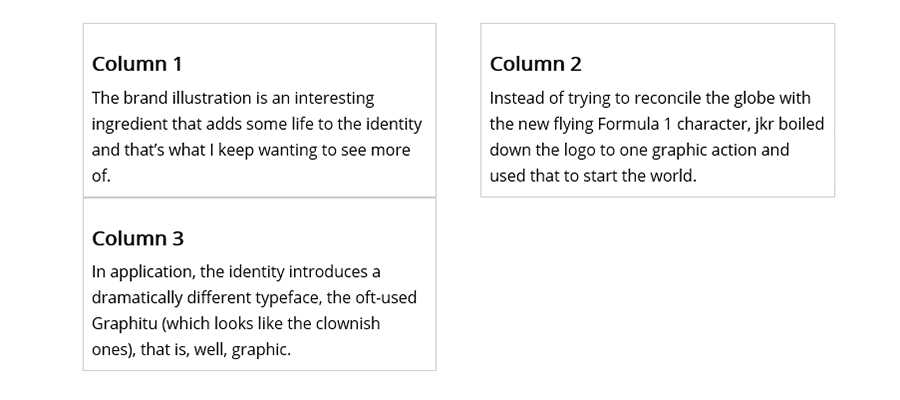
Давайте посмотрим на нашу демонстрацию в IE 10 (через службу тестирования браузера) и посмотрим, что произойдет.

Не так уж и плохо. Наш третий столбец переносится на следующую строку, которую можно настроить. А как насчет поддержки Flexbox?
Беглый просмотр инструментов разработчика IE показывает, что наш элемент <HTML> отображает класс no-flexbox . Это означает, что Flexbox здесь не поддерживается , и используется откат CSS.

Исправление макета для плавающих элементов CSS
Наши запасные плавающие элементы CSS не будут работать с визуальными улучшениями, которые мы сделали. Третий столбец смещается во вторую строку, что выглядит не очень красиво.
Это связано с тем, что плавающие элементы добавляют отступы и границы к ширине столбца, которую мы ранее установили в таблице стилей. Flexbox, с другой стороны, может подстраиваться под эти элементы, не увеличивая общую ширину столбца. Отсюда и разница в результатах.
Есть несколько разных вещей, которые мы могли бы сделать, чтобы исправить ситуацию. Мы можем сократить ширину столбцов или даже уменьшить поля между столбцами. Давайте попробуем уменьшить ширину столбца с 30.66% до 28.66% .

Это сработало! Наши столбцы теперь хорошо отображаются и достаточно похожи на версии Flexbox. Помимо некоторых различий в интервалах, это, по крайней мере, можно использовать в старом браузере. Мы могли бы войти и внести дополнительные изменения, чтобы стать еще ближе к оригиналу.
Определите функции браузера и настройте их соответствующим образом
В то время как наша демонстрация была сосредоточена на обнаружении CSS Flexbox, Modernizr может сделать гораздо больше. Он может искать другие общие функции, такие как HTML Canvas, поддержка SVG, CSS Grid и множество других полезных мелочей.
Идея состоит в том, что, как только вы узнаете, на что способен браузер пользователя, вы можете настроить свой код в соответствии с ним. Это делает принятие новых спецификаций CSS, например, гораздо менее хлопотным процессом.
Возможно, вам не нужно будет использовать запасные варианты в каждом случае. Но приятно знать, что реализовать их легко с помощью Modernizr.
